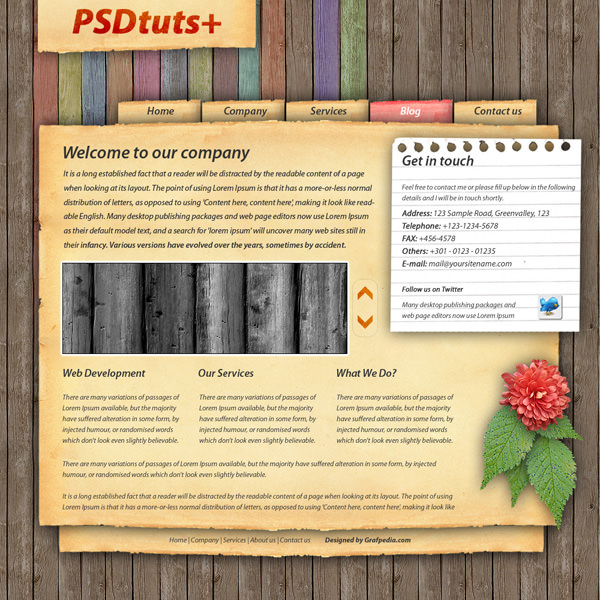
↑ クリックすると原寸大拡大表示されます。
ウェブレイアウトを本物の「紙」や「ウッド」などを使ってデザインしてみませんか。
今回は、フォトショップで本物のような「テクスチャ素材」を使ったウェブレイアウトの作り方をご紹介します。
一度作り方のテクニックを覚えておけば、いろいろなデザインで応用が効きます。
これを機会に覚えておこうと思います。
2009.12.16追記
Colissさんでも紹介されていましたので、よろしかったらあわせてどうぞ。
詳細は以下から。
動画で解説!チュートリアル公開中
英語表記でのチュートリアルとなるため、多少力が入ってしまうのも事実です。
今回は、チュートリアルを最初からゆっくり説明しているチュートリアル動画も同時に公開されています。
分からないところは、一時停止すれば完璧にマスターできますよ。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ グリッドラインを使った整列されたプロフェッショナル仕様のウェブレイアウトの作り方
・ テクスチャ素材を本物のような質感でペイントする方法(描画モードをいじるだけ!)
・ テクスチャ素材を使った、タブなどの簡単な作り方
・ テクスチャ素材を「ドロップ&シャドウ」でコラージュする方法
などがあります。
チュートリアルハイライト
背景デザインとなるウッドテクスチャは「とりあえずダウンロードしておきたい、「極上」パターン80枚集めました。」などで紹介しているパターンを使うことで自動的にデザインされます。
これはデザインの手間も省けるので便利です。

敷き詰めた継ぎ目の無いテクスチャに色を加えたいときは、描画モードを「覆い焼きカラー」にしてみましょう。
本物の木材にペイントしたような質感に仕上がります。

グリッドのワイヤーフレームを使うことで、テクスチャ素材をそのままデザインに使用すると、レイアウトの手助けとなってくれます。

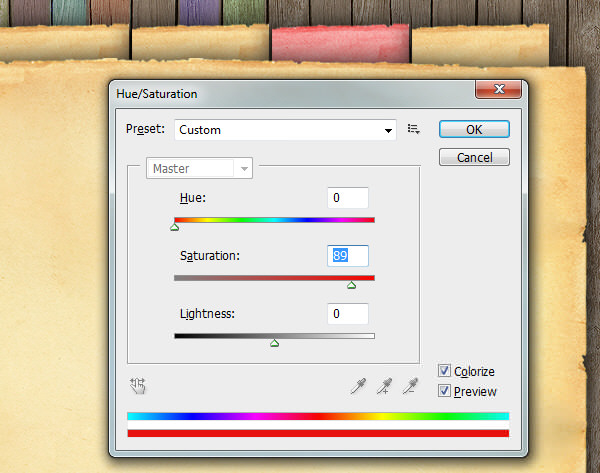
デザインに使用しするテクスチャ素材もイメージより「色調補正」>「色彩・色相」でどんな色にでも変更することができます。
ポイントは、「色彩の統一」にチェックを入れておくことで、色の変化がわかりやすくなりますよ。

あとは、お好みの写真などから切り取った花と葉っぱに「ドロップシャドウ」を加えることで、デザインにアクセントをつけます。

オリジナルのウェブサイト作りのお手本になるチュートリアルでした。
詳しいチュートリアルは参照元サイトにて確認してください。
たくさんの解説写真とともに紹介してあるので、英語サイトですが比較的わかりやすくなっています。