↑ クリックすると参照元サイトに移動します。
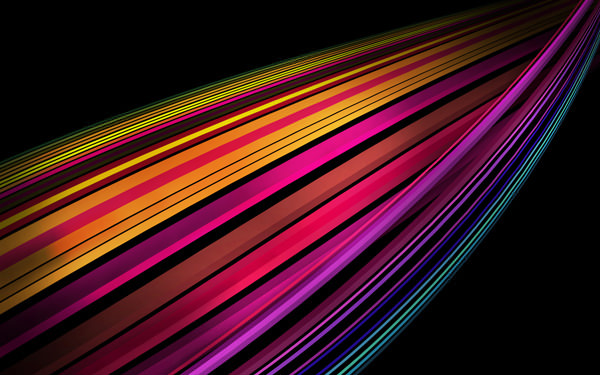
今回は、フォトショップで、カラフルでレトロ感ただよう立体的なストライプをつくる方法をご紹介します。
とても綺麗な配色になっており、色を変更するなどすれば簡単にオリジナルデザインを完成させることができます。
ウェブサイトの背景デザインなどにも使うことができるので、覚えておくと便利かもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ お好みの色を自由自在に並べるだけの簡単レトロデザインの作り方(※色チャートつき)
・ 変形ツールのひとつ「ゆがみ」を使った立体的な変形方法
・ レイヤースタイルの「グラデーションオーバーレイ」を使った影の作り方
・ メリハリのある明るさのコントラスは描画モード「オーバーレイ」で決まる
などがあります。
チュートリアルハイライト
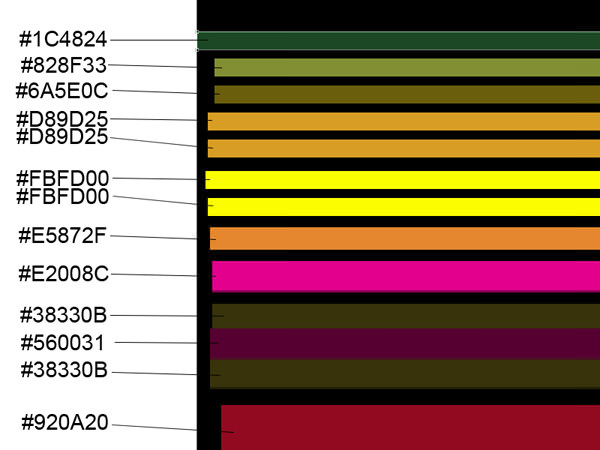
長方形選択ツールで選択範囲を指定したら、お好みの色で塗りつぶしていきましょう。
以下の配色を使えばレトロ感たっぷりなカラーリングに仕上がります。

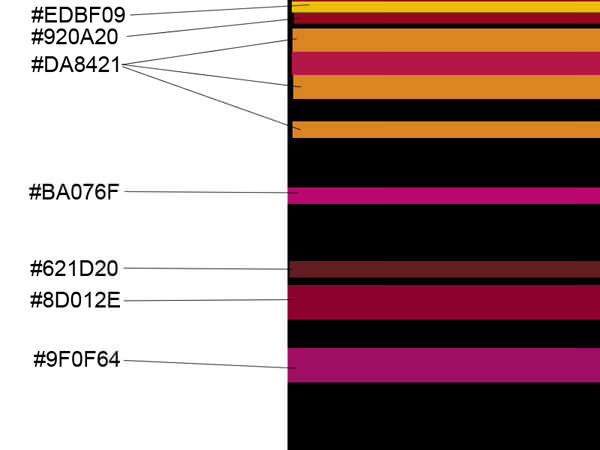
こちらのカラーリングも良いですよ。

平面的なデザインを立体的に見せるポイントのひとつは絶妙なグラデーションです。
レイヤースタイルの「グラデーションオーバーレイ」を適用するだけの簡単テクニック。
デザインにも奥行き感がでるので覚えておきたいですね。
今回は「黒から透明に」グラデーションを左から右へ使っています。

変形ツール「ゆがみ」も立体デザインには欠かせないツールのひとつです。
ひねりを加えるのがポイントです。

2組のストライプを逆方向に絡めるようにレイアウトすると立体感がグッと増します。

ここで再度「ゆがみ」変形ツールを使って、回転を少しかけるようにデザインした状態です。

さらにデザインの質感をアップするために、新しいレイヤーを作成します。
ブラシツールを使って部分的にペイントしたレイヤーの描画モードを「オーバーレイ」にするだけなんですが、一気にイメージが変わります。

カラーリング次第で色々なデザインに応用できそうなチュートリアルでした。
詳しいチュートリアルに関しては参照元サイトよりお願いします。
英語表記チュートリアルですが、解説用サムネイルを多数掲載されているので、比較的分かりやすいのではないでしょうか。