この記事では、Webサイトやモバイルアプリにあっと驚くエフェクトを、コピー&ペーストで実装できる最新 HTML/CSS スニペットをまとめてご紹介します。
スニペット(英: Snippet)とは、一般的に「切れ端、断片」といった意味で、ウェブサイトなどのプログラミングで簡単に切り貼り、再利用できる部品を指します。
これらのスニペットを利用すれば、他のサイトではあまり見かけない差のつくデザインエフェクトを実現できます。今後のウェブ制作に活用してみてはいかがでしょう。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
- 1. イメージスライダー系
- 2. テキストエフェクト系
- 3. テキストエフェクト系スニペット
- 4. ページレイアウト系
- 5. ナビゲーションメニュー系
- 6. ホバーエフェクト系
- 7. SVGアニメーション系
- 8. 便利、面白系スニペット
- 9. 未来SF系
- 10. ゲーム系
「Run Pen」をクリックすることで読み込みが開始されます。右下に表示された「Return」で再読み込みし、左上のHTML/CSS/JSタブを切り替えることで、それぞれのスタイリングを確認できます。実際にカスタマイズしたいときは、右上の「Edit on Codepen」をクリックしましょう。
Web最新テクニックはこれ!コピペで実装できるすごいHTML/CSSスニペットまとめ
イメージスライダー系スニペット
スクロールに応じてぬるりとフェードアウトしながら画像が切り替わるイメージスライダー。
See the Pen
Displacement Scroll by Matthew Willox (@mwmwmw)
on CodePen.
previewSlider / Thumbnail Preview
画面の両サイドに表示される矢印キーをクリックすることで、読み込みローディングも一緒に実装したスライダー。
See the Pen
previewSlider / Thumbnail Preview by Valery Alikin (@AlikinVV)
on CodePen.
Circular Mask Transition with CSS | 💺🔴 Chair Circle | @keyframers 2.2.0
画面のどこをクリックしても画像が切り替わるスライダーで、カスタマイズされたカーソルメニューがより分かりやすい操作性にもつながります。
See the Pen
Circular Mask Transition with CSS | 💺🔴 Chair Circle | @keyframers 2.2.0 by @keyframers (@keyframers)
on CodePen.
Hover slider (dark/light) – ver 3
表示された文字テキストにホバーすると切り替わるイメージスライダー。ダークモードも用意されています。
See the Pen
Hover slider (dark/light) – ver 3 by Ivan Grozdic (@ig_design)
on CodePen.
左側に表示されたミニサムネイルにカーソルを合わせることで切り替わるイメージスライダー。
See the Pen
TV Shows Slider by Ivan Grozdic (@ig_design)
on CodePen.
テキストエフェクト系スニペット
ページの読み込みに合わせてSVGシェイプ図形がアニメーション付きでフェードインしてくれるデコレーションエフェクト。
See the Pen
Transform-box: fill-box by Cassie Evans (@cassie-codes)
on CodePen.
Showcase text w/ SplittingJS 😎
CSSのみでスタイリングされた、鮮やかなネオン色のアニメーションカラーを実現したエフェクト。
See the Pen
Showcase text w/ SplittingJS 😎 by Jhey (@jh3y)
on CodePen.
入力した文字に合わせて立体的に変化する3Dアニメーションエフェクト。
See the Pen
Pseudo 3D text by JK (@funxer)
on CodePen.
スクロールに応じてアニメーション変化するテキストエフェクトをまとめたコレクション。
See the Pen
Hover Effect for Headers by Olivia Ng (@oliviale)
on CodePen.
See the Pen
background-clip — week 12/52 by Mert Cukuren (@knyttneve)
on CodePen.
文字テキストが暗闇に幻想的に浮かび上がる、CSSのみで表現されたエフェクト。
See the Pen
Only CSS: Text Scratch by Yusuke Nakaya (@YusukeNakaya)
on CodePen.
SVGを利用することで、複雑なアニメーションもCSSをつかって手軽にスタイリングできるようになります。
See the Pen
HELLO by ycw (@ycw)
on CodePen.
ボタンエフェクト系スニペット
An Animated Blobby Gooey Button
スライム状に形状を変えうアニメーションボタン。
See the Pen
An Animated Blobby Gooey Button by Leena Lavanya (@leenalavanya)
on CodePen.
タイトル通りホバーすることでリキッド状にボタンが溢れ出すユニークなエフェクト。
See the Pen
Liquid button by Waaark (@waaark)
on CodePen.
CSS Animations: Obvious CTA Buttons
絵文字を使ったり、文字を組み合わせることで、より目立つCTAボタンをCSSのみで作成したコレクション。
See the Pen
CSS Animations: Obvious CTA Buttons by Olivia Ng (@oliviale)
on CodePen.
不揃いなシェイプを組み合わせたSVGボタンエフェクトで、テクスチャの質感を見事に利用しています。
See the Pen
Blobby button by Cassie Evans (@cassie-codes)
on CodePen.
カラフルなグラデーションが特長で、CSSのみでスタイリングされたスニペット。
See the Pen
Chroma Button by Sebastian Opperman (@SebastianOpperman)
on CodePen.
ボタンの端からラインが伸びるアニメーションエフェクト。
See the Pen
Corner border button by Liam (@liamj)
on CodePen.
ボタンの端っこに+プラスマークを追加し、ブログなどのSNSシェアボタンやショッピングカード追加などにも最適。
See the Pen
Button hover animation by Danil Goncharenko (@Danil89)
on CodePen.
ボタンをクリックすると、アイコンの中で紙吹雪が舞うユニークなエフェクト。
See the Pen
Confetti button by Mikael Ainalem (@ainalem)
on CodePen.
ページレイアウト系スニペット
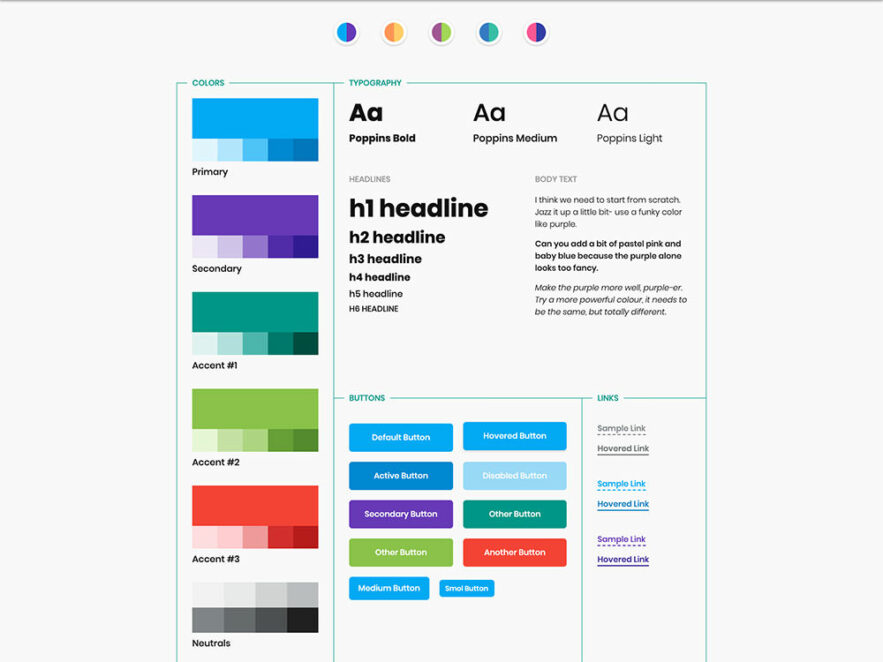
ウェブサイトのスタイルガイドをCSS Gridプロパティをつかってデザインしたスニペット。各色にリアルタイム変更することも可能です。
See the Pen
CSS Grid: Style Guide by Olivia Ng (@oliviale)
on CodePen.
注目のThreeJSで実装された、奥行き感のある背景デザインをアニメーション付きで再現でき、細かいサイズやノイズも自由にカスタマイズできます。
See the Pen
Interactive 3D background by Kevin Levron (@soju22)
on CodePen.
ボックス型のコンテンツの周りを円形シェイプがゆっくりと回転するアニメーションが素敵なレイアウト用スニペット。
See the Pen
WIP Circles by Cheryl Fischer (@cheryl-fischer)
on CodePen.
Vertical Left and Right Timeline
項目ごとに左右に振り分けることができるタイムライン用CSSスニペット。
See the Pen
Vertical Left and Right Timeline by CP Lepage (@cplepage)
on CodePen.
Pure JS FLIP Transition ⛰️🎷 Migrating Magna Saxa | @keyframers 2.1.0
並べられたサムネイルをクリックすると、スクリーン画面全体で詳細を表示できるスニペット。
See the Pen
Pure JS FLIP Transition ⛰️🎷 Migrating Magna Saxa | @keyframers 2.1.0 by @keyframers (@keyframers)
on CodePen.
CSSプロパティflexを利用した、46種類に及ぶページレイアウトをまとめたライブラリ的スニペット。
See the Pen
46 Flex Layouts – ONE markup by jakob-e (@jakob-e)
on CodePen.
Build a Filtering Component in Pure CSS
CSSのみで実現できるフィルタリング、ソート機能の作成方法が紹介されています。
See the Pen
Build a Filtering Component in Pure CSS by Envato Tuts+ (@tutsplus)
on CodePen.
ファイルのツリー構造をCSSのみでスタイリングしたややマニアックなスニペット。
See the Pen
File Tree CSS by Sazzad (@sazzad)
on CodePen.
トグルを切り替えると、指を鳴らしたスナップ音と同時にソートできます。
See the Pen
Snap It Like Thanos by Olivia Ng (@oliviale)
on CodePen.
ナビゲーションメニュー系スニペット
Responsive Bootstrap 4 menu – light/dark
Bootstrapフレームワークに対応した、スタイリッシュなナビゲーションメニューの実装スニペット。ダーク/ライトモードの切り替えトグルもついてます。
See the Pen
Responsive Bootstrap 4 menu – light/dark by Ivan Grozdic (@ig_design)
on CodePen.
SVGアイコンを利用することで、多彩なアニメーションを実現したハンバーガーメニュー8種盛り。
See the Pen
Flippin’ juicy burgers by Mikael Ainalem (@ainalem)
on CodePen.
こちらもハンバーガーメニューをつかった、クリエイティブなアニメーションエフェクトを集めたスニペット。
See the Pen
Hamburger Icons Animations by Ahmad Emran (@ahmadbassamemran)
on CodePen.
まさに「ハンバーガーメニュー」を体現したスニペットで、絵文字を使った分かりやすいメニュー表などに良さそうです。
See the Pen
Hamburger Menu by Christopher Kirk-Nielsen (@chriskirknielsen)
on CodePen.
Off-canvas Navigation Variants (Sidebar)
画面外からスライド式に表示されるナビゲーションメニューのアイデア5つ。
See the Pen
Off-canvas Navigation Variants (Sidebar) by Natali Davydova (@fox_hover)
on CodePen.
Off-screen nav with :focus-within [PURE CSS]
CSSプロパティ:focus-withinを利用することで、CSSのみで実装されたスライド式ナビメニュー。
See the Pen
Off-screen nav with :focus-within [PURE CSS] by Dannie Vinther (@dannievinther)
on CodePen.
タブ状に並べられたアイコンをクリックすると、画面いっぱいに広がりながら展開するエフェクトが魅力的。
See the Pen
Tab Bar Navigation by Gabriele Corti (@borntofrappe)
on CodePen.
Sticky Slide Out Navigation Menu
ページの左端に固定したシンプルなナビメニューですが、操作性も良く、すばやく効果的に各コンテンツに移動することができます。
See the Pen
Sticky Slide Out Navigation Menu by Julie Park (@juliepark)
on CodePen.
垂直ライン状に並べられたナビメニュー。ランディングページなどコンテンツを集約したいときにも便利です。
See the Pen
Magic line navigation by Lou Verdun (@LouVerdun)
on CodePen.
ホバーエフェクト系スニペット
カーソルを合わせた方向に合わせて、下線アンダーラインが表示されるホバーエフェクト。
See the Pen
Direction aware hover effect by Tobias Reich (@electerious)
on CodePen.
Hover effect: borders to underlines
カードレイアウトにマウスカーソルを合わせると、ラインが変化しながら表示されるエフェクト。
See the Pen
Hover effect: borders to underlines by Tigran Sargsyan (@tiggr)
on CodePen.
マウスホバーに合わせてなめらかなアニメーション付きで文字テキストが表示されるスニペット。
See the Pen
wZXrKK by Jacob Foster (@Alca)
on CodePen.
斜めに入った切り込みラインが印象的な、フリップ型カードレイアウト。
See the Pen
UI – Flip Card by Abubaker Saeed (@AbubakerSaeed)
on CodePen.
ブランドロゴに合わせてズープアップするホバーエフェクト。
See the Pen
Brand cut zoom by Mikael Ainalem (@ainalem)
on CodePen.
SVGアニメーション系スニペット
SVGのパスに沿ってアニメーション展開するスニペットは、応用がききそうなテクニックと言えます。
See the Pen
SVG Path Animation by Ali Klein (@AliKlein)
on CodePen.
SVG Animation with Speech Recognition
用意されたカラーパレットに応じて色を変更できるSVGアニメーション。
See the Pen
SVG Animation with Speech Recognition by Lisi (@lisilinhart)
on CodePen.
Ultimate Scroll-Based Animation Workflow
スクロールに応じてストーリーが展開するSVGアニメーション。
See the Pen
Ultimate Scroll-Based Animation Workflow by Jiaju Ma (@jama1017)
on CodePen.
Using DrawSVG for dashed paths
SVGの点線ラインを使った具体的なサンプル3種類を提案したスニペット。下にあるボタンより各サンプルにズームアップできます。
See the Pen
Using DrawSVG for dashed paths by Craig Roblewsky (@PointC)
on CodePen.
Interactive SVG with popups and micro-animations
各アイコンをクリックするとポップアップ表示されるなど、インタラクティブなマイクロインタラクション満載のSVGアニメーション。
See the Pen
Interactive SVG with popups and micro-animations by gsm (@norraell)
on CodePen.
便利、面白系スニペット
Google-like Thanos disintegration
一見なにげない普通のカード型レイアウトですが、クリックすると爆発してしまうユニークなエフェクト。
See the Pen
Google-like Thanos disintegration by Johan Fagerbeg (@birjolaxew)
on CodePen.
Back to top with progress indicator
スクロールをはじめると、右下に「上へ戻る」ボタンが表示され、円グラフが残りコンテンツ量を視覚的に表現しています。
See the Pen
Back to top with progress indicator by Ivan Grozdic (@ig_design)
on CodePen.
なめらかなアニメーションを加えたカウンター機能。
See the Pen
Stepper Interaction by Valery Alikin (@AlikinVV)
on CodePen.
雨が降っている様子をリアルに表現した3Dスニペット、自由にドロップ量や背景などもカスタマイズできます。
See the Pen
☔ Raining by Ion D. Filho (@iondf_)
on CodePen.
Blobs, Grids and VWs – Bloc 19.02.27 Group Session
SVGを利用したユニークな図形の見出しデザインアイデア集。
See the Pen
Blobs, Grids and VWs – Bloc 19.02.27 Group Session by Juan Pablo (@jupago)
on CodePen.
クレヨンで線を引いたような見た目が素敵なSVGテキストアンダーライン。
See the Pen
SVG Text Underline by Andrew Spencer (@iam_aspencer)
on CodePen.
Visual Reference: Steps() and Other Easings, Translate
CSSプロパティTranslateの具体的な動きを図解した分かりやすいチートシート。
See the Pen
Visual Reference: Steps() and Other Easings, Translate by Dan Wilson (@danwilson)
on CodePen.
再生ボタンを押すと、音楽に合わせて楽譜の色が変わるインタラクティブなスニペット。音楽の再生スピードも調整できるので、ピアノなどの練習にも良さそう。
See the Pen
Bach SVG Music Animation by Steven Estrella (@sgestrella)
on CodePen.
マウスカーソルの動きに合わせて、あの人気有名キャラクターが追いかけてこようとします。
See the Pen
Vue-controlled Wall-E by Sarah Drasner (@sdras)
on CodePen.
ドイツのバウハウス誕生100周年を記念したコンセプトスニペット。
See the Pen
100 years of Bauhaus by Juan Ignacio (@juanignaciorios)
on CodePen.
Three.JSによって仮想のVR体験を実現したスニペット。
See the Pen
Three.js Mobile VR Sonic by Baron (@b29)
on CodePen.
CSSのみでスタイリングされた部屋の見取り図、CSS Gridの凄さを実感できるスニペットのひとつ。
See the Pen
CSS Grid: Floor Plan by Olivia Ng (@oliviale)
on CodePen.
もはや世界的にも知られている、日本の盆栽をモチーフにしたゆらゆらアニメーション。
See the Pen
Bonsai animation by Kamil (@KamilDyrek)
on CodePen.
未来SF系スニペット
ゴッホの代表作「星月夜」を立体的な粒子状で表現したインタラクティブな作品。
See the Pen
The Starry Night by Darryl Huffman (@darrylhuffman)
on CodePen.
緑色と青色のランプがゆらゆらと空中を漂う、不思議な空間に迷い込んだスニペット。
See the Pen
3D Software Vertex Ocean by Radik (@H2xDev)
on CodePen.
リアルな光沢感、メタリック感を表現したチューブデザイン。
See the Pen
Strange Tubes #2 by Kevin Levron (@soju22)
on CodePen.
プラスチックごみが漂う水中を、マウスカーソルに合わせてクラゲのような生物が移動します。
See the Pen
The Plastic Ocean by Onload (@onload)
on CodePen.
本当にパソコンが壊れてしまったと思うほどリアルなグリッチエフェクトを実現したスニペット。
See the Pen
Glitched Fireflies by Fabien Motte (@FabienMotte)
on CodePen.
ゲーム系スニペット
トランプゲームでおなじみ「神経衰弱ゲーム」をCSSのみで実現したスニペット。あのキャラクターも登場です。
See the Pen
Pure CSS Concentration game by Kevin Newcombe (@kevinnewcombe)
on CodePen.
ルービックキューブを何秒で揃えることができるか競うチャレンジゲーム。まだ一度もクリアできていません、。
See the Pen
The Cube by Boris Šehovac (@bsehovac)
on CodePen.
サムネイル@ :