↑ クリックすると原寸拡大表示されます。
今回は、フォトショップを使って黄金に輝く3Dテキストエフェクトをつくる方法をご紹介します。
フォトショップの便利な機能のひとつ「レイヤースタイル」を適用するだけの簡単チュートリアルですが、立体的な黄金文字をデザインすることができます。
最後にサンプル用PSDファイルも公開していますので、レイヤースタイルを保存しておけばボタンひとつでデザインすることができますよ。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 5分から10分ほど
チュートリアルをはじめる前に今回使用したフォントをダウンロードしておきましょう。
今回は「ウェブデザイナーにもおすすめ、あまり見かけない新しいフリーフォント20個まとめ」で紹介した「Sorts Mill Goudy」フォントを使用しています。
チュートリアル
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1000x600pxの72px/inchとします。

ツールボックスより「グラデーションツール」を選択し、茶色(#4c453b)から濃茶色(#181411)に設定します。
カンバスの中心から外側にかけて、「円形」にグラデーションを適用します。
これで背景が完成しました。

STEP 2
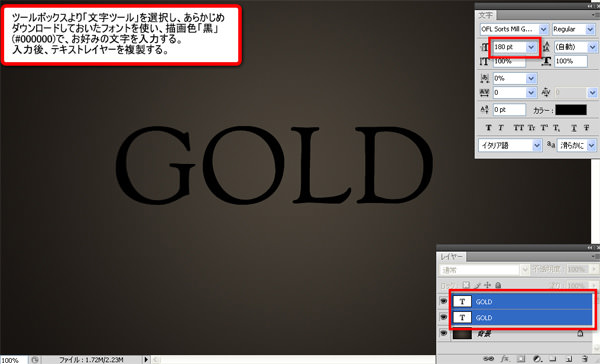
ツールボックスより「文字ツール」を選択し、あらかじめダウンロードしておいたフォントを使い、適当な文字を描画色「黒」(#000000)で入力します。
このチュートリアルでは、文字サイズを180ptに設定しました。
つづけて作成した文字レイヤーを複製しておきましょう。

STEP 3
2つ作成した文字レイヤーのうち、一番上に配置されている文字レイヤーを選択します。
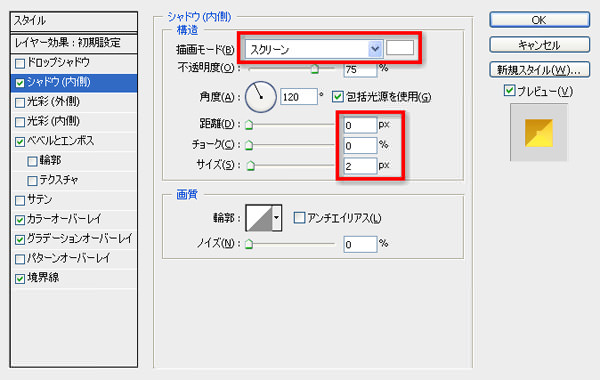
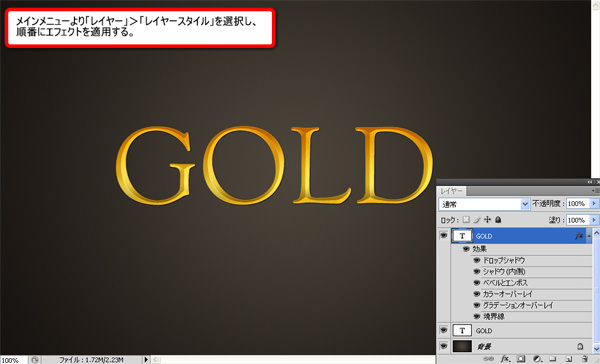
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番にレイヤースタイルを適用していきます。
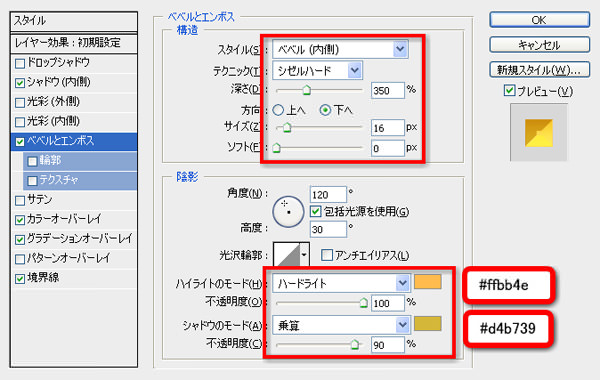
シャドウ(内側)

べベルとエンボス

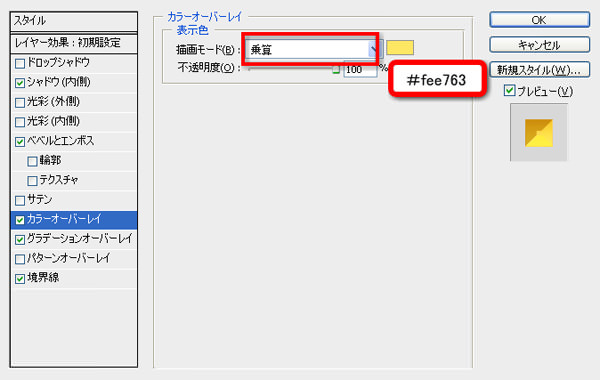
カラーオーバーレイ

グラデーションオーバーレイ

グラデーションの設定はこちらです。

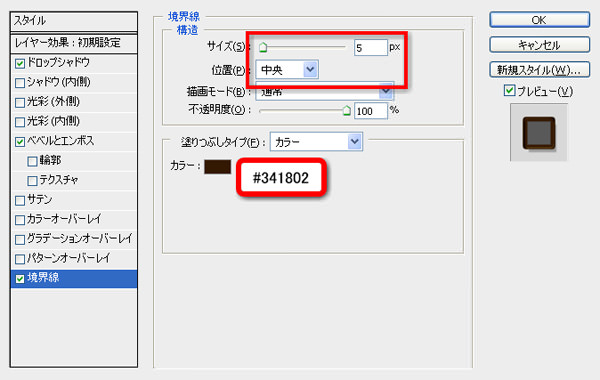
境界線

すべてのレイヤースタイルを適用するとこのようになります。

STEP 4
STEP 3で作成したレイヤーを一時的に非表示にします。
次にもうひとつの「文字レイヤー」を選択し、メインメニューより同様に「レイヤー」>「レイヤースタイル」を選択し、順番に適用していきます。
ドロップシャドウ

べベルとエンボス

境界線

すべてのレイヤースタイルを適用すると以下のようになります。

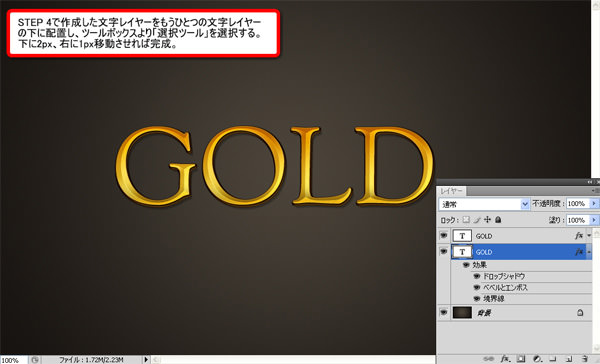
STEP 5
非表示にしておいた「文字レイヤー」を再度表示します。
ツールボックスより「選択ツール」を選択し、STEP 4で作成した文字レイヤーを下に2px、右に1px移動させます。
これで立体的な黄金文字を簡単にデザインすることができました。

完成
いかがでしたでしょうか。
5ステップのみで立体感のある黄金テキストをデザインすることができました。
あまり細すぎるフォントではうまくいきませんが、たいていのフォントでうまく加工を加えることができます。
これまでにもPhotoshop VIPではいろいろな黄金文字の作り方をご紹介しています。
よろしかったら、一緒にどうぞ。


今回作成した黄金文字のサンプル用PSDファイルをダウンロードすることができます。
チュートリアルに関する質問等ありましたらご連絡ください。