海外サイト DesignModo で公開された These Responsive Web Design Trends for 2020 are Worth Paying Attention To より許可をもらい、翻訳転載しています。
Webデザインのトレンドには、流行り廃りがあります。いくつかのトレンドは流行遅れになりつつあり、利用を避けておくのが一般的です。いつの時代にも対応したウェブサイトの持続力は、時間や労力を割く価値があるでしょう。
この記事では、いま確認しておきたいレスポンシブ・ウェブサイトのデザイントレンド、テクニックをまとめています。多くのユーザーは、興味のあるサイトをスマートフォンなどのモバイル端末で閲覧、表示するのが当たり前となり、デザイナーにとっての課題となっています。
これから紹介するサンプル例のように、すべてのブラウザとすべての端末からWebサイトを 魅力的に見せるにはどのようにすればよいでしょう。
これからのWeb制作でうまく活用したい、そして活用すべきウェブデザインのトレンドをいくつかご紹介します。
制作に役立つレスポンシブWebデザインテクニック
Webサイトがすべてのブラウザまたはデスクトップやスマートフォンなどの端末できちんと表示されるには、通常レスポンシブデザインに対応するデザイン要件と使用が必要となります。これは、ウェブサイトをゼロから作成しようとするひとにとって、少しハードルが高く感じるかもしれません。
例えば、レスポンシブデザイン対応のWebサイト作成には、以下のような項目が必要となります。
- 無駄のないデスクトップウェブ体験を奨励
- 過剰なコンテンツを排除
- 利用可能なスペースを有効利用
- 可読性を高める
- ビジュアルコンテンツに注目を集める
- より多くの見込みユーザーを確保
前述のように、SmartCounterの統計によると、ウェブサイトのトラフィックの大部分はモバイル端末からの閲覧となっています。
また、Googleなどの検索エンジンが、モバイルフレンドリーでレスポンシブなサイトを評価している点も注目すべきでしょう。デスクトップユーザーを無視せずに、高品質のレスポンシブデザインを作成する必要があります。
無駄のないデスクトップウェブ体験を奨励するレスポンシブWebデザイン
ますます小型化するインターネット対応の端末へ対応することで、無駄のない、より効率的で、多くのケースでより魅力的なデスクトップWeb体験を作成できます。そして、それ自体が、レスポンシブWebデザインの副産物的なメリットと言えるでしょう。
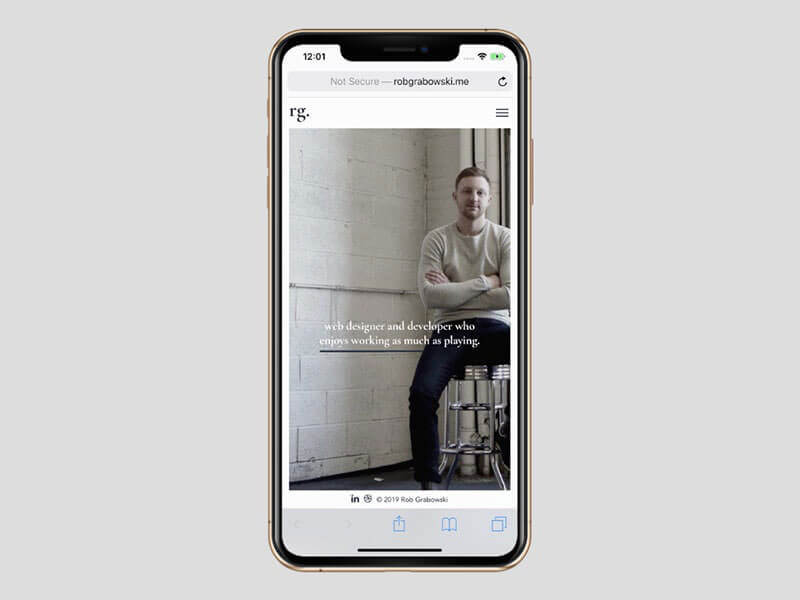
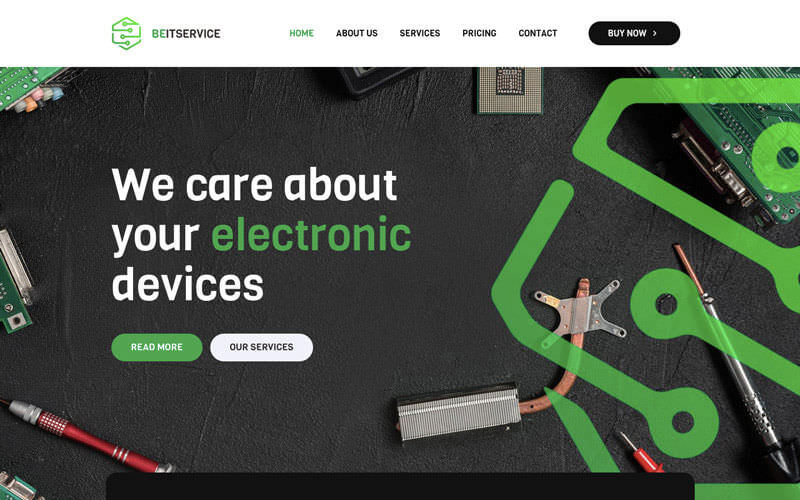
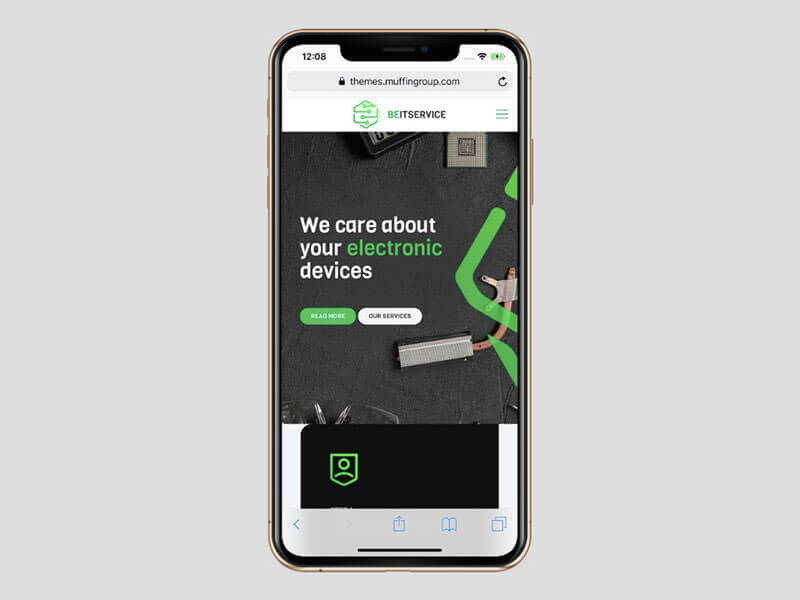
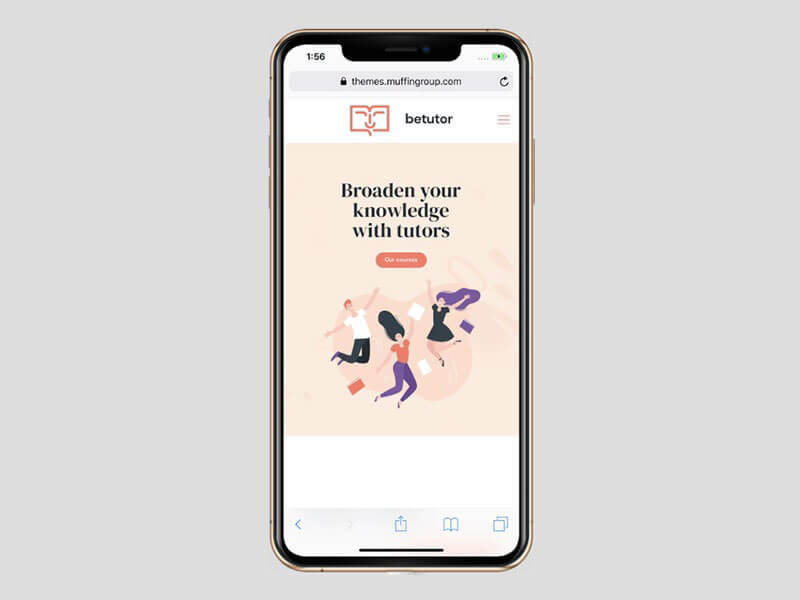
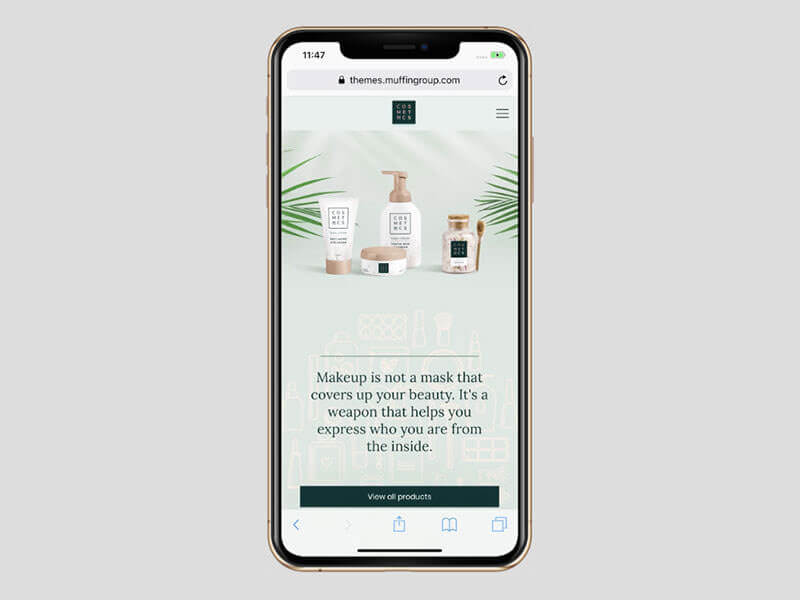
例えば、以下のサンプル例ではWebサイトがどのようにスマートフォンの画面に表示されるか見てみましょう。

ナビゲーションメニューは邪魔にならないように移動し、ロゴはミニマルなスタイルに変換され、ユーザーの目線がウェルカムメッセージに集まるように工夫されています。

デスクトップ閲覧ユーザーにも同じWeb体験を提供しています。スマートフォンとデスクトップ間での移行がシームレスであることに気づくでしょう。
過剰なコンテンツを排除するレスポンシブWebデザイン
デスクトップまたはスマートフォン端末が通常、Webサイトを表示する形式について少し考えてみましょう。デスクトップの場合は、横長レイアウトですが、モバイル向けスクリーン画面では縦型レイアウトが主流です。
横長の画像を縦長の画像に変換する必要があるときは、重要ではないコンテンツの削除、または重要な情報を中央へ移動させることを試してみましょう。
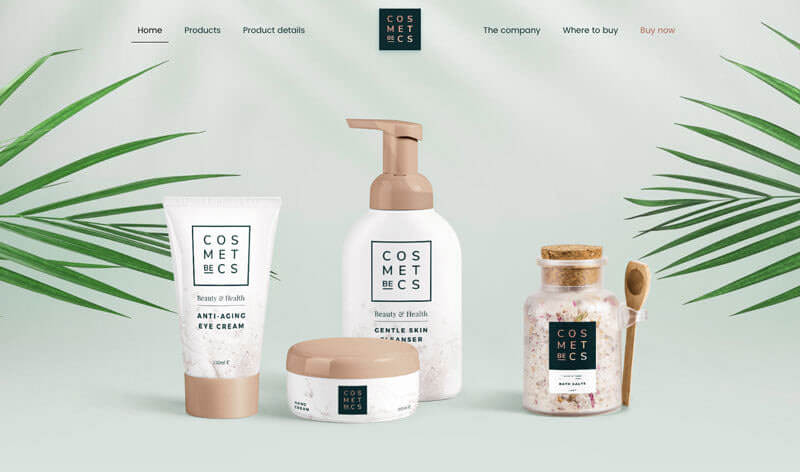
以下のサンプル例を見てみましょう。

ホームページのヒーローバナーはとてもシンプルでバランスが取れており、非常にわかりやすくメッセージを伝えています。
レスポンシブレイアウトにも対応しており、スマートフォン端末での表示は以下の通り。

たしかに画像は完全には表示されませんが、デスクトップからスマートフォン端末への変換で削られるものはありません。表示されていないものはあまり重要でないと考えることもできるでしょう。
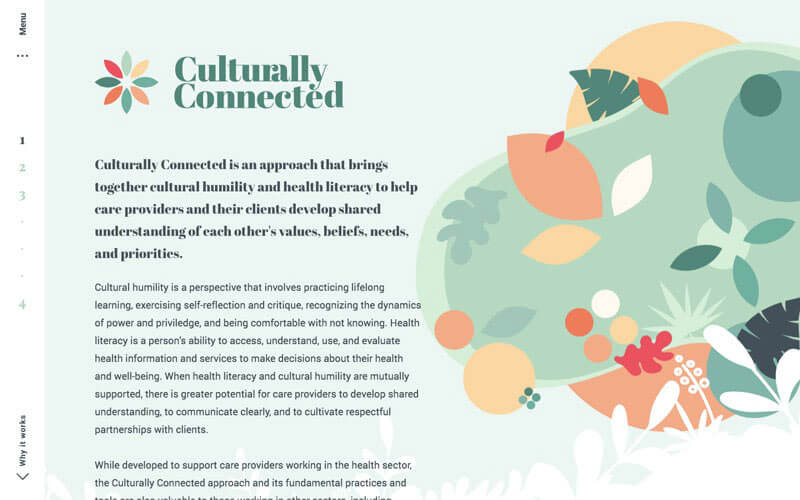
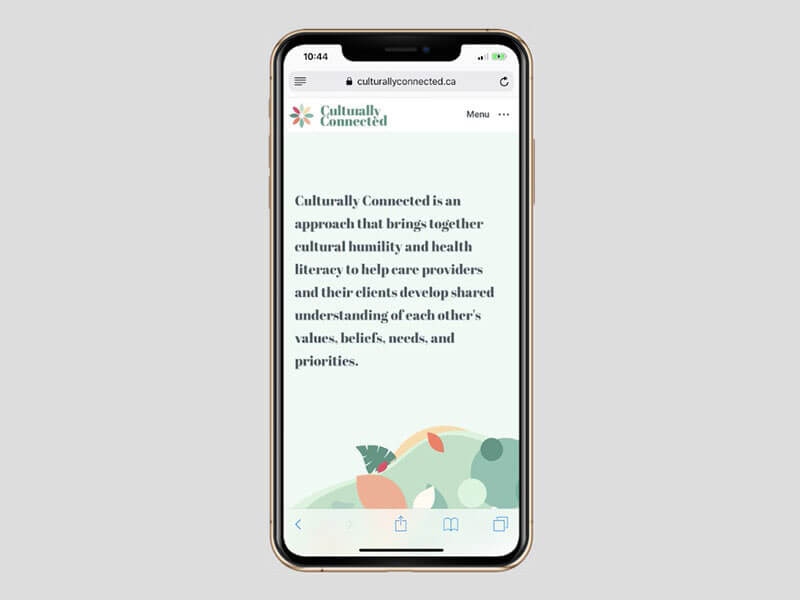
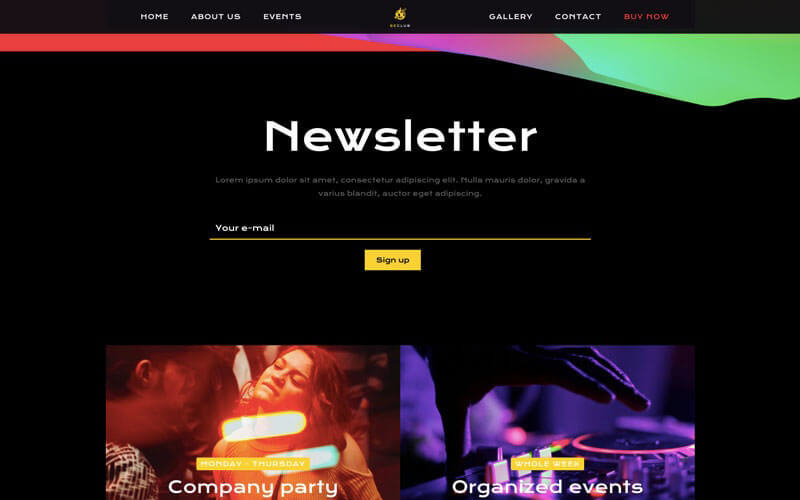
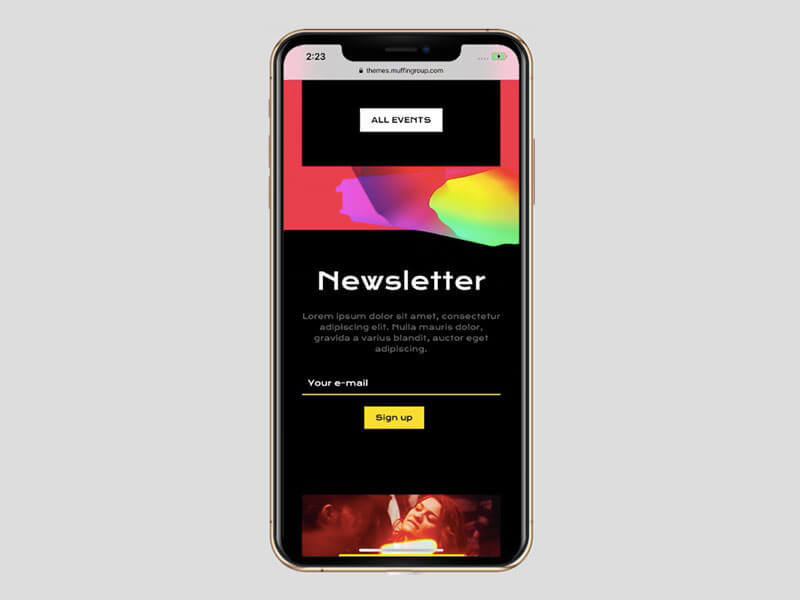
以下のサンプル例も同じテクニックを採用しています。

デスクトップ版では、かなり細かい背景用グラフィックが描かれていますが、スマートフォン版では、ほとんどのデザイン要素は削除され、仕上がりは以下の通り。

文字テキストは中央に配置されました。グラフィックの一部は下に移動しましたが、それでも重要で効果的な役割を果たしていると言えるでしょう。
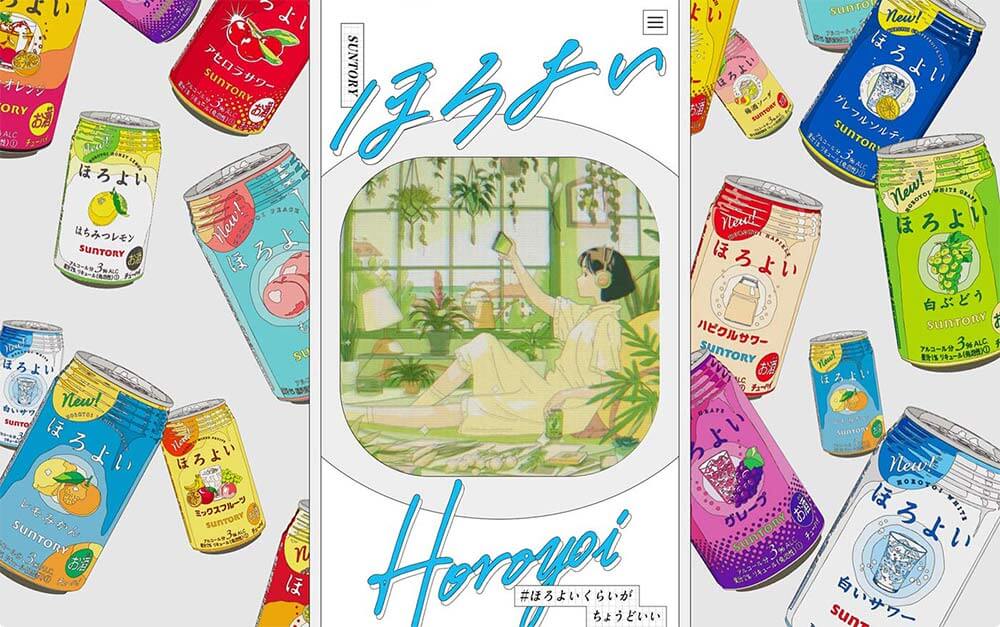
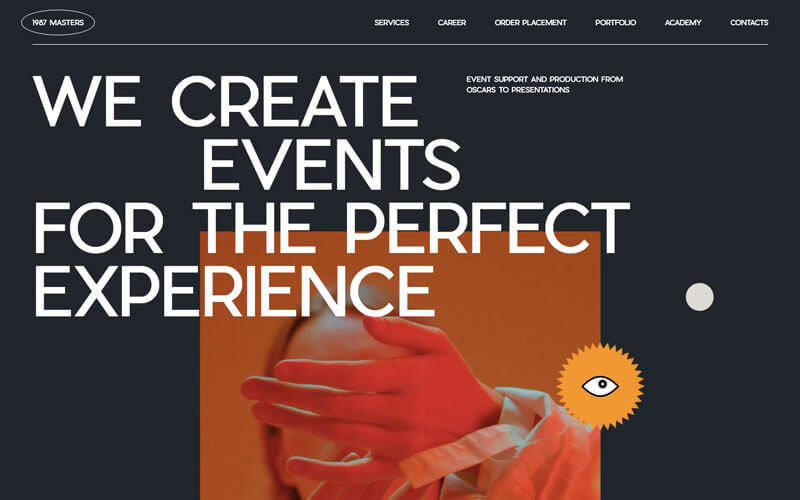
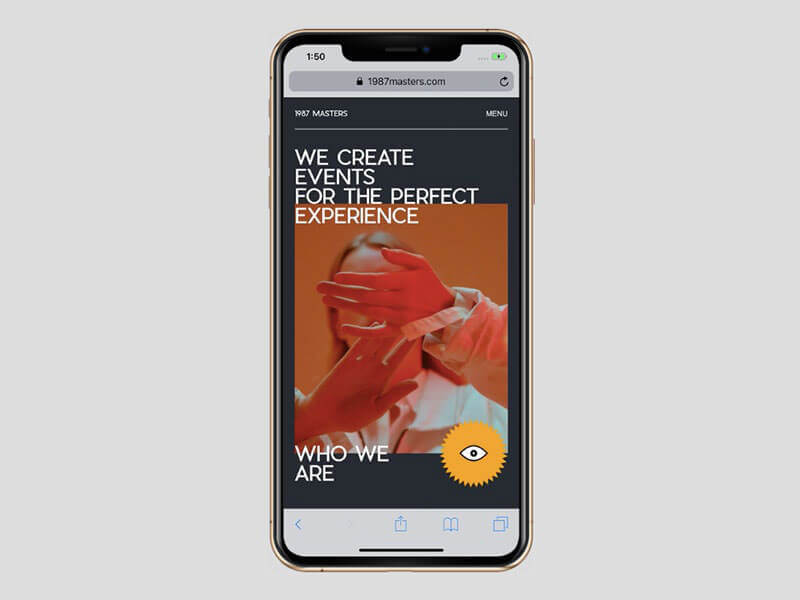
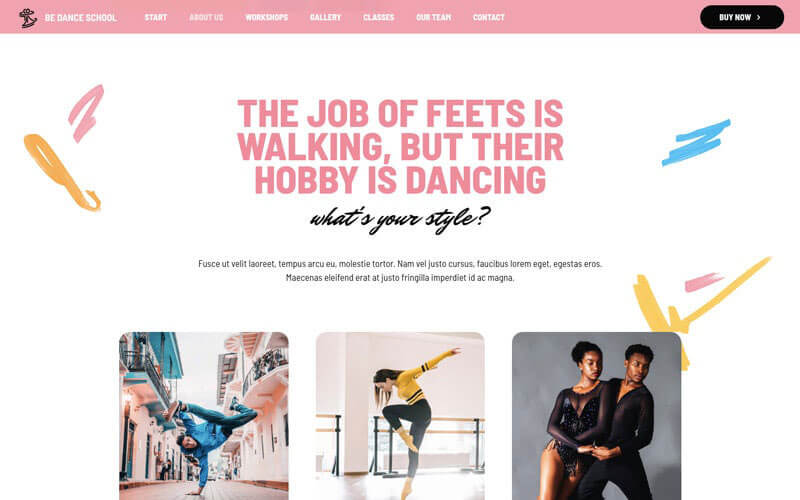
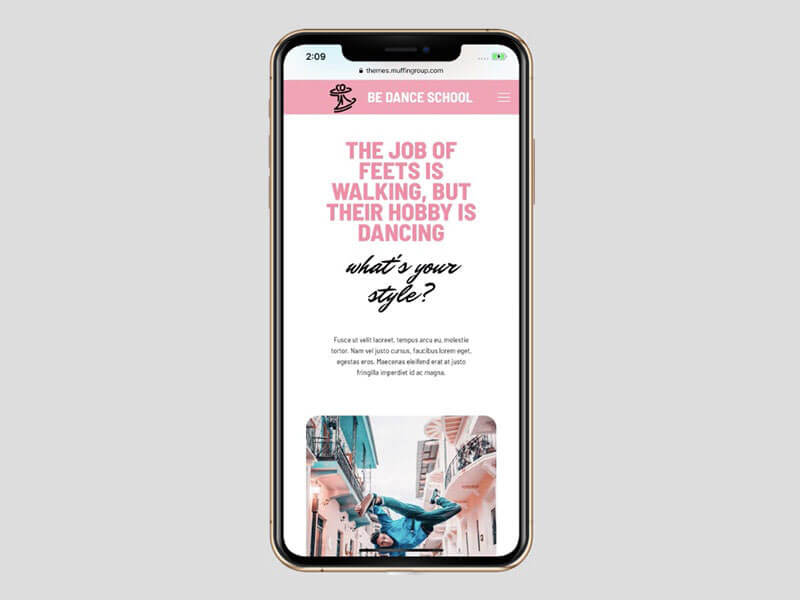
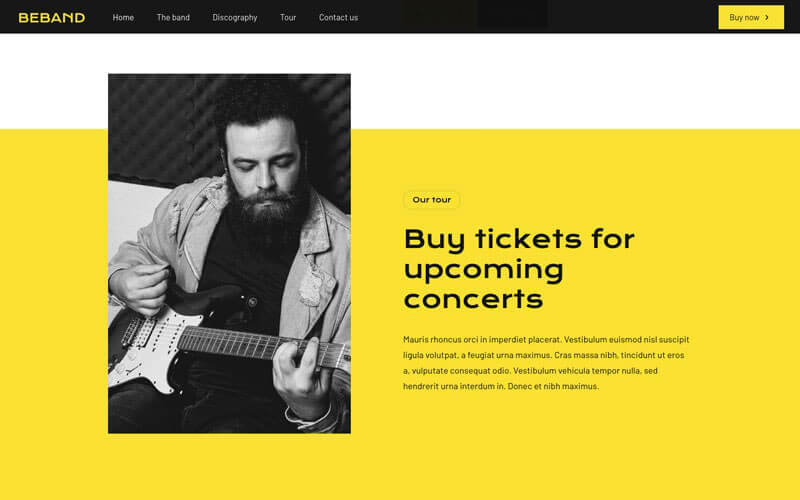
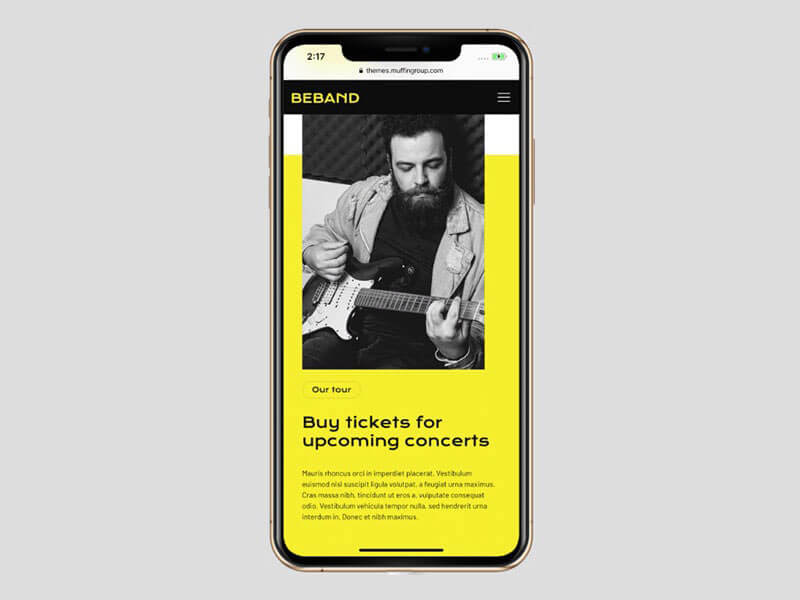
以下のサンプル例では、他とは少し異なるアプローチをとっています。まず、デスクトップ版は以下の通りです。

スマートフォン向けに表示に対応するために、小さな文字テクストは削除され、メインとなる見出タイトルのみが残ります。また、ごちゃごちゃになるのを防ぐために、メッセージとCTAボタンはグラフィックの上に移動しました。
提供しているサービスに関する必要な情報は、整理整頓されたモバイルレイアウトに表示されています。

余白スペースを有効利用するレスポンシブWebデザイン例
コンテンツの量を減らすテクニックが、満足いく解決策ではないときは、余白スペースを活用し、さまざまな比率を使用したテクニックを検討してみましょう。
以下のサンプル例は、この余白スペーステクニックをうまく活用しています。

スマートフォン版では、画像のスペースを削減し、見出となるメッセージのサイズと配置を変更し、小見出しタイトルを追加することで、素晴らしい効果を実現しています。

スマートフォンのスクリーン画面は、多くの場合、垂直方向のスペースを最大限に活用することができ、以下のサンプル例もこのアプローチを採用しています。
まずはデスクトップ版の表示は以下の通りです。

続いてスマートフォン版のレイアウトがこちら。追加された役立つコンテンツを提供するために、垂直方向のスペースが効果的に利用されているのが分かるでしょう。

読みやすさを向上させるレスポンシブWebデザイン
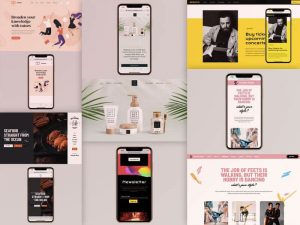
たとえば、以下のサンプル例を見てみましょう。

これらすべての情報をすべてスマートフォン版レイアウトに詰め込もうとしても、きっとうまくいかないでしょう。
見出タイトルの周りにあるファンキーなグラフィックを削除することは、役立つテクニックのひとつです。下部に表示された画像の1つないし2つを削除してみても良いでしょう。
結果として、スマートフォン版レイアウトでは多少読みやすくなっているのがわかります。

また、フォントサイズやスタイルをうまく変更することで、読みやすさを向上させることができるテクニックにも注目です。
以下のサンプル例では、適切なフォントスチあるとサイズがホームページをより魅力的に表現しています。

このような例では、適切な場所に文字テキストが区切られるよう注意する必要があります。そうすることで、ユーザーがスクロールせずにコンテンツを閲覧できます。
視覚的なコンテンツに焦点を当てるスマートフォン向けサイト
直感に反するように感じるかもしれませんが、スマートフォン向けレイアウトにはストーリーテリング(英: Storytelling)が最適です。理由はシンプルで、コンテンツがより小さなスクリーン画面サイズに対応できる方法だからです。
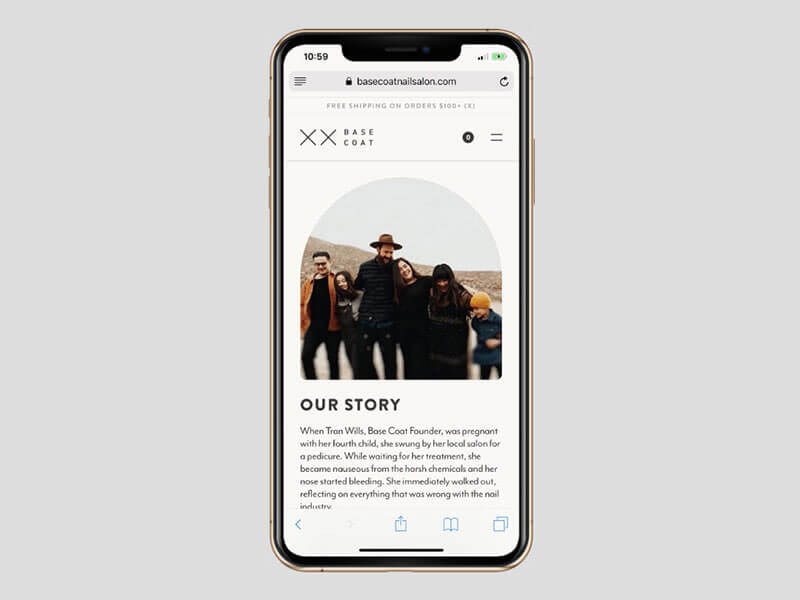
たとえば、デスクトップで表示される以下サンプル例を見てみましょう。

スマートフォン版では、文字テキストでサポートされている画像に焦点を当てます。長いメッセージを伝えたり、ストリーを伝えるのに最適です。

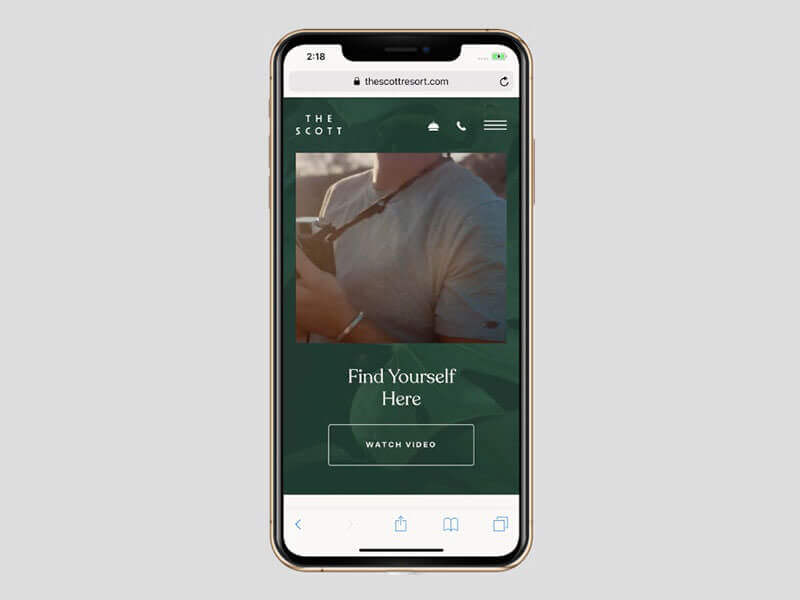
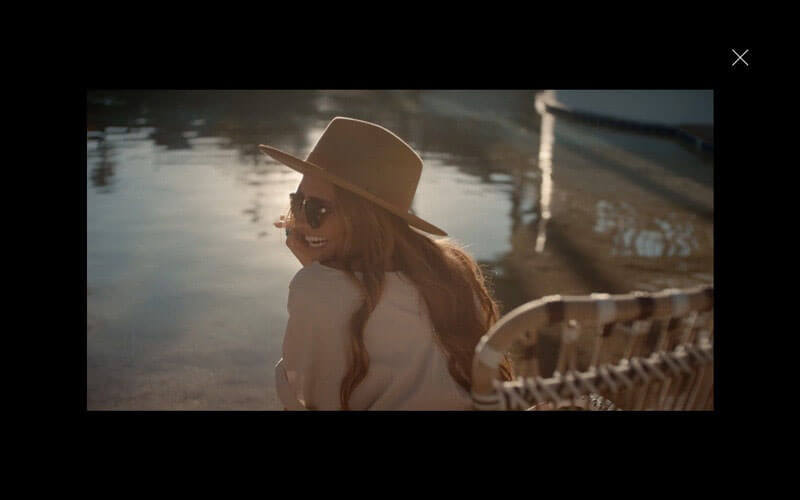
このアプローチは、静止画像の使用に限定されるわけではありません。以下のサンプル例では、初めて訪れるユーザーに動画ビデオを使って紹介します。

動画ビデオが画面の中央に自動的に再配置されていることにも注意してみましょう。

スマートフォン版レイアウトでは、同じ動画でも以下の通りに表示されます。用途に適した動画ビデオを選択することも、もちろん重要なポイントなります。

レスポンシブWebデザインでより多くの見込み客を集める方法
より多くのトラフィックがスマートフォンから閲覧されているという傾向は、朗報とも言えます。残念ながら、スマートフォンでのコンバージョン率は、デスクトップの達成度に比べてはるかに困難です。以下のサンプル例では、この問題に効果的に対処していると言えます。

はるかに小さなスマートフォン向けレイアウトがデスクトップ版に匹敵し、それを上回ることもあります。成功の鍵は、ニュースレターの購読です。登録しておくことでユーザーは、自分が利用しているデバイスにフィットするスクリーン画面サイズで、サイトを再度訪れることができるでしょう。

レスポンシブWebデザインのトレンドまとめ
いかがでしたでしょう。この記事では、これから利用したいレスポンシブWebデザインの最新トレンドをまとめてご紹介しました。詳細は以下の通り。
- 無駄のないデスクトップでのWeb体験の促進
- 過剰なコンテンツの排除
- 利用可能な余白スペースの活用
- 読みやすさの向上
- ビジュアルコンテンツにスポットライトを当てる
- より多くのリードを集める
いよいよレスポンシブWebデザインを作成すには、以下の点に気をつけながらWordPressテーマを見つけてみましょう。
- 費用対効果
- パワフルで使いやすい機能
- カスタマイズ性
- 全体的な設計クオリティ
- レスポンシブ性
ただし、すべてのWordPressテーマがモバイルユーザーを念頭において設計されているわけではない、という点にも注意しておきましょう。
参照元リンク : These Responsive Web Design Trends for 2020 are Worth Paying Attention To – Designmodo