この記事では、Webデザイン制作を効率アップさせる最新オンラインツール33個をまとめてご紹介します。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトで活躍しそうな新しいツールを中心に揃えています。
これらのツールをうまく活用することで、面倒な作業も短時間で行い、より円滑にプロジェクトを進めることができます。お気に入りのツールをワークフローに取り入れ、より快適で、スピーディーな制作を目指しましょう。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. イラスト系ライブラリ
- 5. アイコンツール
- 6. コラボ、リモートワークツール
- 7. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
グラスモーフィズムをCSSでで生成できるオンラインツール。背景のぼかし具合や不透明度、アウトライン有無などをリアルタイムでプレビューしながら設定できます。
こちらは、ニューモーフィズムスタイルをCSSで生成できるオンラインツール。オブジェクトのサイズや丸み、ドロップシャドウの距離などの詳細設定、配色、光源などカスタマイズ性の高さもポイント。
波型やギザギザなど、自分好みの美しいグラデーションを活用した波ウェーブ型シェイプを、SVGファイルやPNGファイルでダウンロードできます。SVGコードはそのままコピペすることも。
画像のコントラストや明るさ、彩度などを調整することで、クリエイティブで美しいSVGフィルタを直感的に作成できるオンラインツール。
用途にあった項目にチェックを入れるだけで、ウェブプロジェクトに適したカスタムHTMLボイラープレートを作成できます。Bootstrapありなし、古いWindows対策ありなしなど細かく設定可能。
あらゆる種類のWebフォームをコード不要で作成でき、さらに無料でサインアップも不要といいことだらけ。
WordPressのGutenbergに独自ブロックを追加し、あらゆるウェブレイアウトを直感的に行うことができるプラグイン。制作スピードの短縮、効率化にも。
WordPressの投稿記事をさまざまなレイアウトで表示してくれる、Gutenberg専用プレミアムプラグイン。ワンクリック操作で、あらかじめブロック用デザインが揃っており、カスタマイズも自由自在。
モダンなCSSを使ったレイアウトのコードスニペットを集めたプロジェクト。よく利用するレイアウトを短いCSSでスタイリングする方法を紹介しており、今後もアップデート予定。
ウェブ、スマホアプリを直感的なビジュアルインターフェースを使って、ノーコードで作成できる話題のツール。
配色ツール
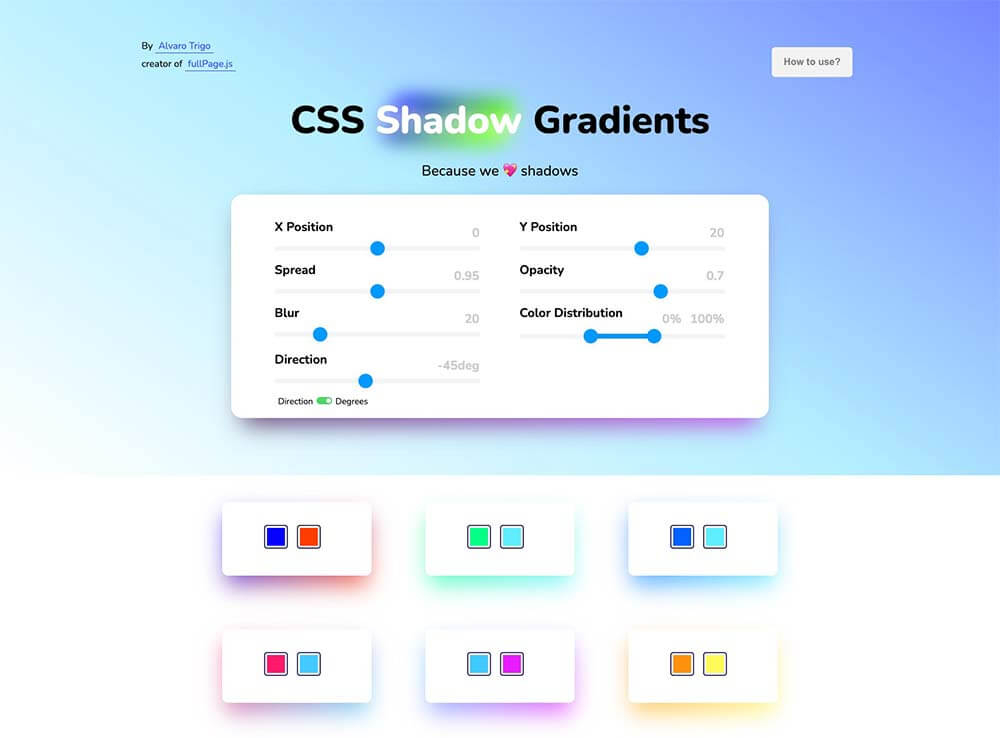
通常のCSSグラデーションよりもカラーホイールを意識した、美しいグラデーションを作成できるオンラインツール。以下の記事でも詳しく触れています、参考までに。
CSSで表現できる美しいグラデーションのみを厳選したライブラリで、気に入った配色をクリックすればCSSをコピーできます。
クリエイティブな分野で活躍する人に向けた、配色のデザインツールとデータベース。さまざまな色の組み合わせが紹介されていますが、どれもオシャレな色合いばかりなので、配色に迷ったときにもオススメ。
デザインコレクション、UIキット
ユニークなSVGシェイプや背景、シームレスパターンを作成できるオンラインツールで、グラデーションや波ウェーブなど基本的なシェイプはほぼ揃います。
リキッド型の図形シェイプにアニメーションを加えた3Dイラストレーションの素材パック。無料デモ版も用意されています。
3Dグラフィックをよりリアルにレンダリングするためのテクスチャファイルで、ただのパターンだけでなく、光の反射をレンダリングエンジンに理解させるための情報が埋め込まれています。
デザインが苦手なひとも、おしゃれなバナーやサムネイル画像などを手軽に作成できるオンラインツール。
イラスト系ライブラリ
カラフルなパーツを自由に組み合わせて、オリヂナルのイラストを作成でき、幅広いプロジェクトに対応できそう。SketchやFigma用プラグインも無料公開されています。
クリエイティブでポジティブな雰囲気のイラスト素材20種類セット。無料版はPNGファイルのみで、クレジット表記もお忘れなく。
世界のあらゆる人種を描いた40種類のイラストアバターを揃えた素材集。クレジット表記不要で無料利用できます。
![]()
落書きのようなラフな手書きスタイルが特長の無料イラストコレクションで、クリエイティブな分野を表現することを想定した素材が多く公開されています。クレジット表記なしで自由に利用できます。
アイコンツール
Google Fontsでもアイコンが利用できるようになりました、2000種類を超えるアイコンが用意されており、5つの異なるスタイルから選択でき、ウェブフォントとしてAPI経由で理由できます。
300種類を超える絵文字アイコンを、PNGやSVG、Figma、Sketchファイルで無料ダウンロード。あらゆるサイズに対応できるベクターファイルでの提供。
30万個を超えるベクターアイコンを無料ダウンロード、商用利用できるサイト。SVGOをつかってすっきり最適化されたSVGファイルという点もポイント。
5,000種類を超える編集可能なベクターアイコンを揃えたFigma用デザインシステム。シンプルな図形シェイプで描かれたアイコンは、FigmaのComponent機能を利用して、手軽にカスタマイズできます。
![]()
コラボ、リモートワークツール
ブレインストーミングやアイデア出し、ユーザーフロー、アーキテクチャ図などコラボレーションに便利なツールがまとめて利用できるオンラインツール。ウェブサイトのプロトタイプもドラッグ操作で作成でき、完成したボードはURLでシェアすることも。
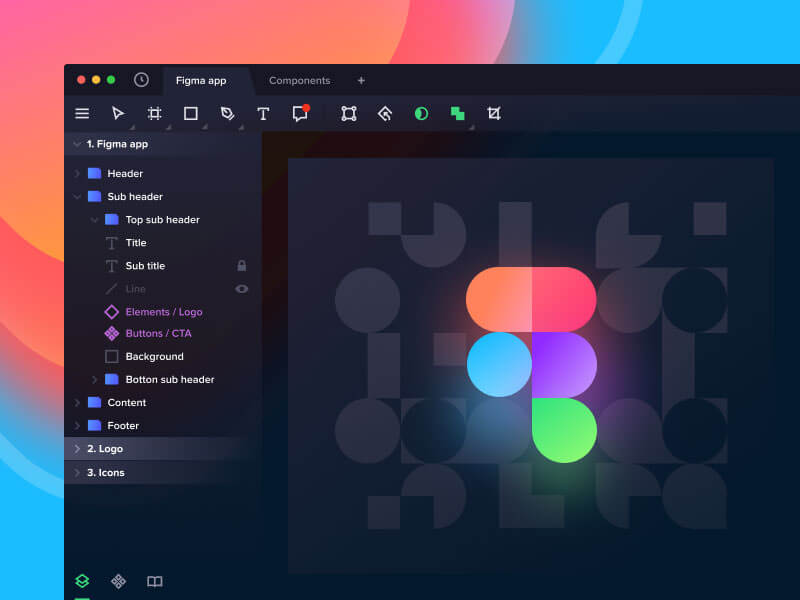
デザインとプロトタイプに特化した、ウェブベースでオープンソースのコラボアプリ。Figmaにも似たツールのひとつで、オンライン上でリアルタイムでの共同編集も。
対応アプリケーションの多さと洗練された共有シェア機能が特長のスプレッドシートで、チームで行う作業を共有するために開発されたオンラインツール。
面白、クリエイティブツール
ソースコード用スクリーンショットを手軽に、そしておしゃれに作成、ダウンロードできるシンプルなオンラインツール。
商品やアプリを紹介するプロダクトページやランディングでの利用を想定した、手軽なオンライン・モックアップツール。AndroidやiPhone、Macなどのデバイスを選択し、背景や文字テキストなどを追加したら、そのままJPGファイルで無料ダウンロード。
Githubでコントリビュートした様子を3Dグラフィックで確認できるユニークなツール。完成した3Dはそのままシェアしたり、印刷もできます。

水よりも密度が低いため、常に全体の10%程度のみが水面に現れる氷山が、どのように浮かぶのかヴィジュアル化したデモページ。マウスで好きな図形を描いてみましょう。
絶えず形を変化させるブロブ(Blob)を細かくカスタマイズできるオンラインツール。VR環境での閲覧を推奨しています。
前回の最新ツールまとめはこちらからどうぞ。