この記事では、フォトショップをつかった超リアルなライティング、グローエフェクトのつくり方をご紹介します。
お好みで文字やネオンカラーの変更が可能な点もポイントで、手軽に編集を行うことができます。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Realistic Glowing Text Effect」をアレンジしたものとなります。


1.下準備をしよう
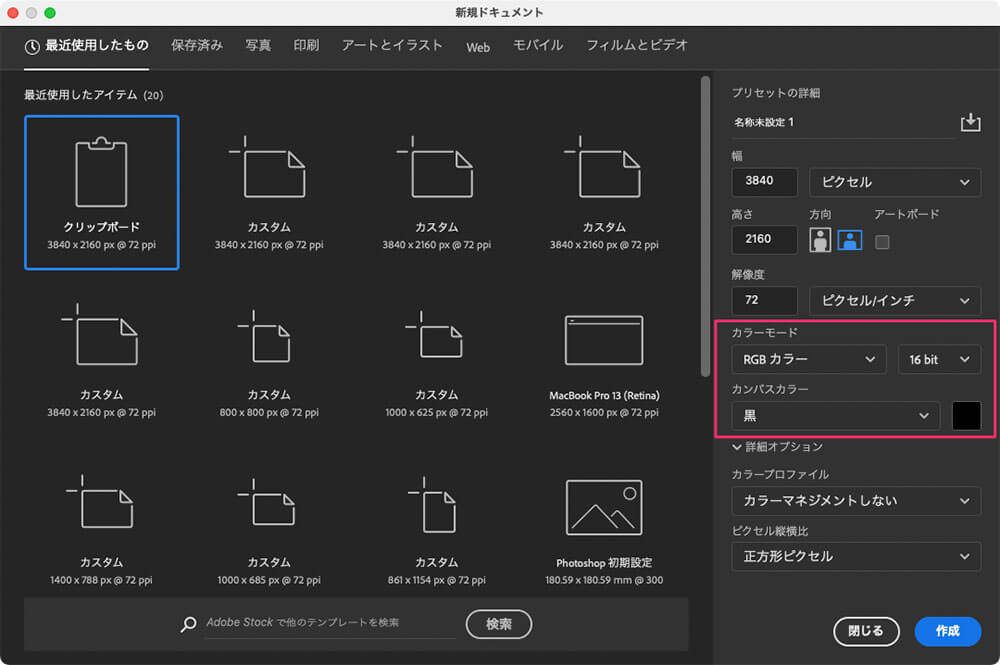
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかなグラデーションを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

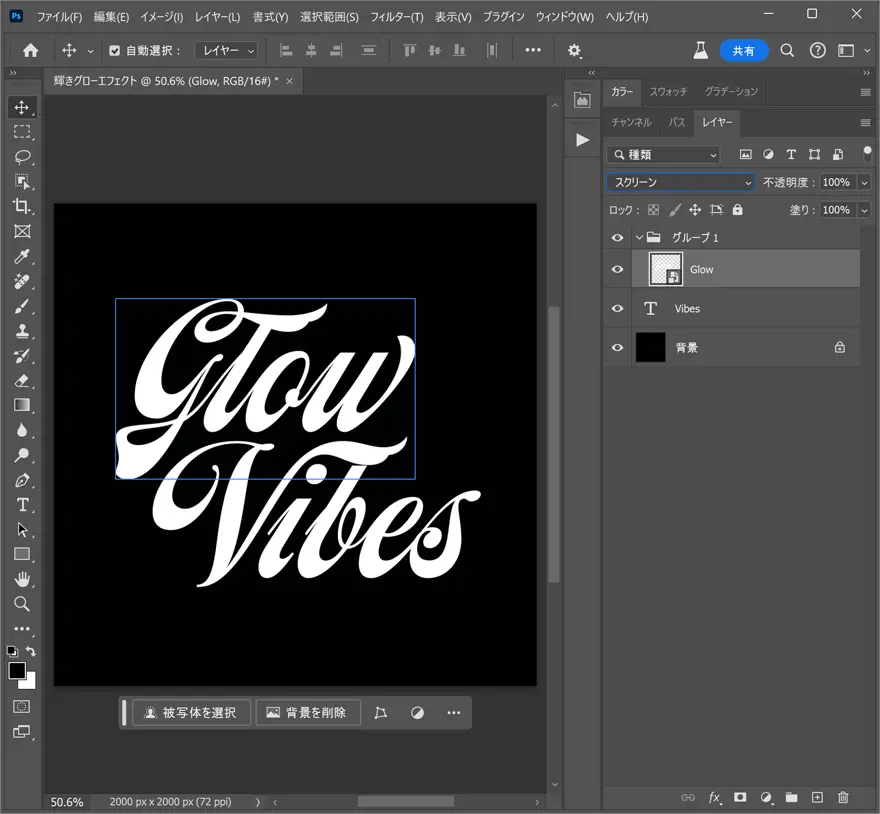
ツールボックスより「文字ツールT」を選択したら、お好みのフォントをつかって描画色「白(#ffffff)」で文字テキストを入力しましょう。
今回利用したフォントは Moisterですが、どんな文字やロゴなどでも特に問題ありません。ただし、あまり太いシェイプや書体はぼやけた仕上がりになるため微調整が必要となります。

入力した文字レイヤーを新しいグループフォルダに入れたら、レイヤーを右クリック>「スマートオブジェクトに変換」。レイヤーの描画モードを「スクリーン」とします。
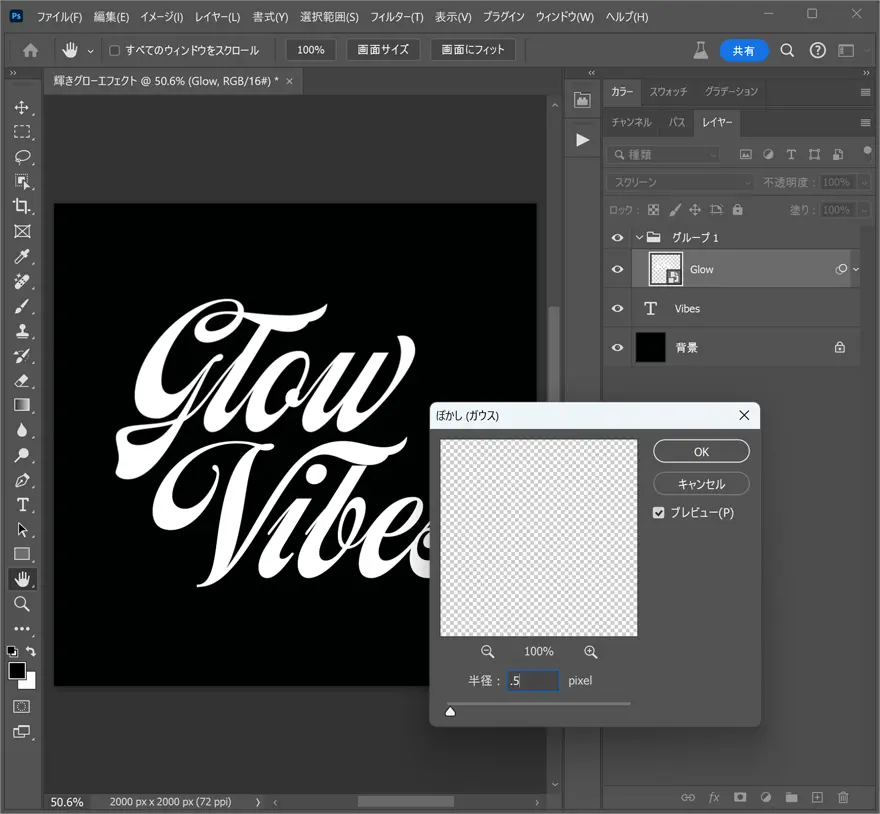
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択したら、半径「0.5px」のわずかなぼかしを適用します。


2.ぼかしフィルタ複数適用で奥行きを
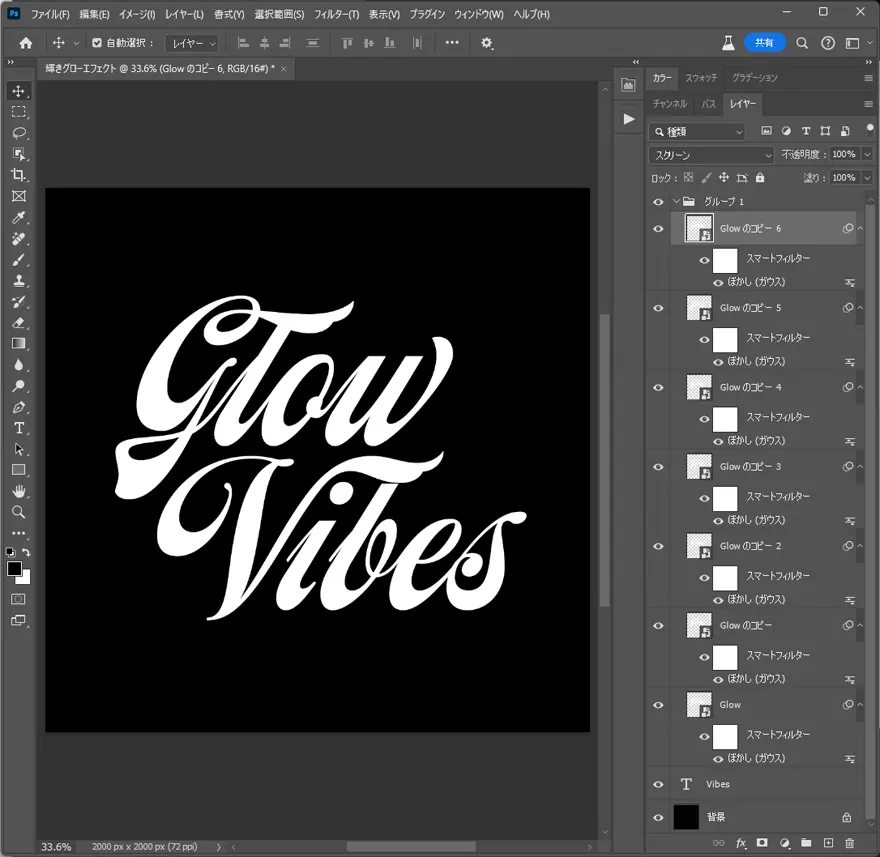
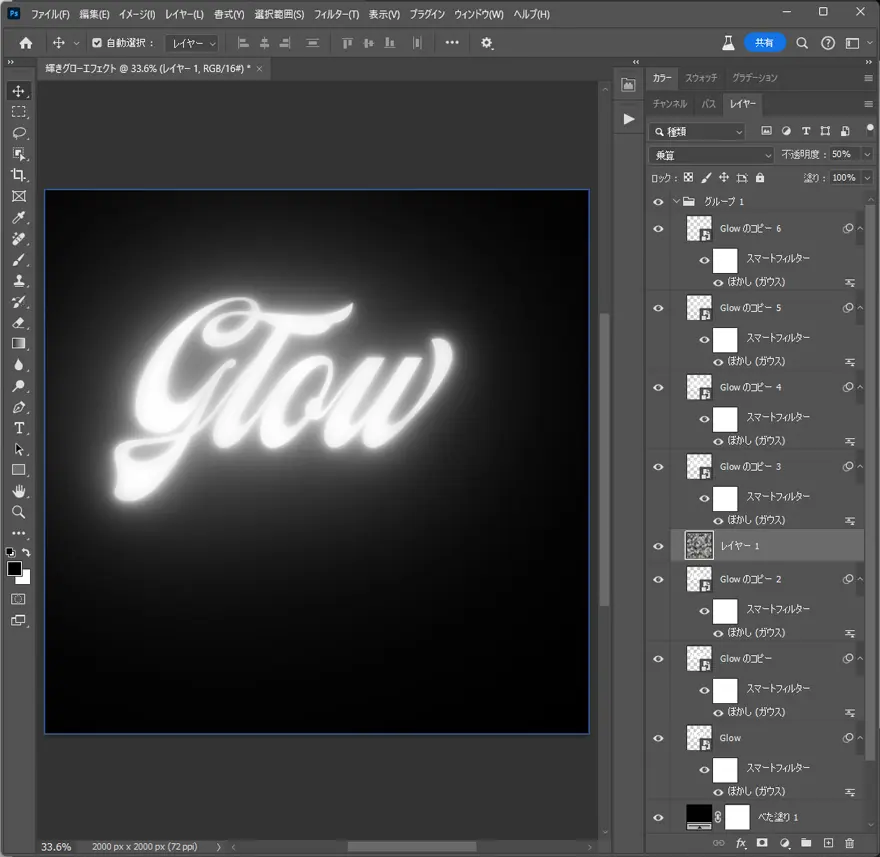
今回のテクニックのポイントがここ。スマートオブジェクトレイヤーを選択したら、Command/Ctrl+J連続6回押しで、レイヤー6つを複製コピーしましょう。
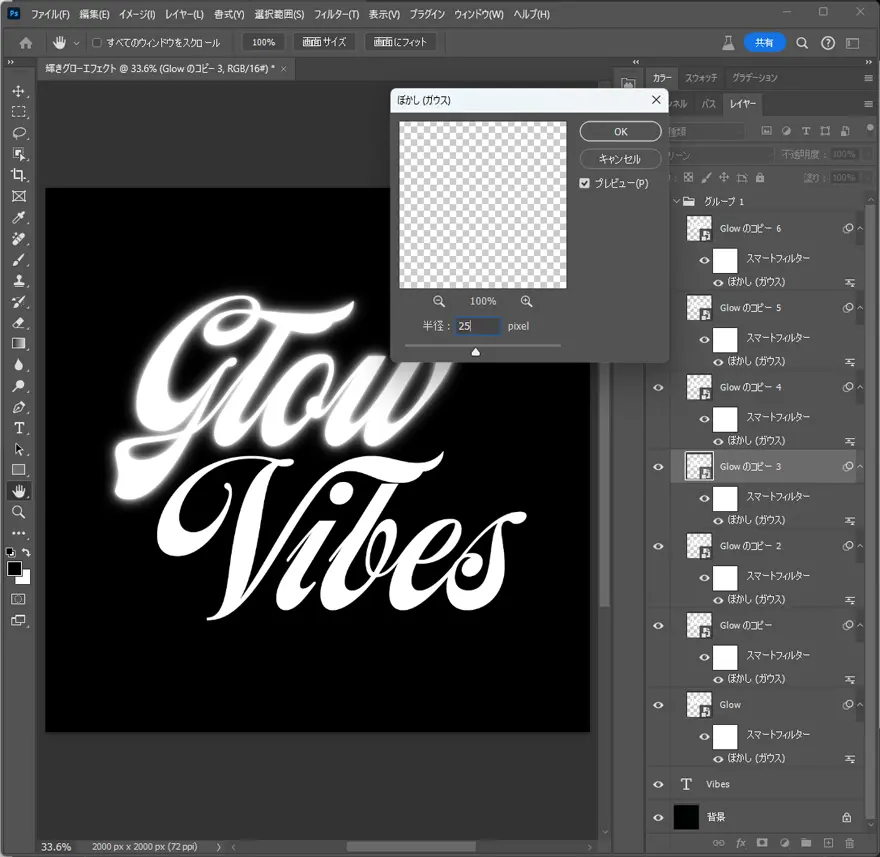
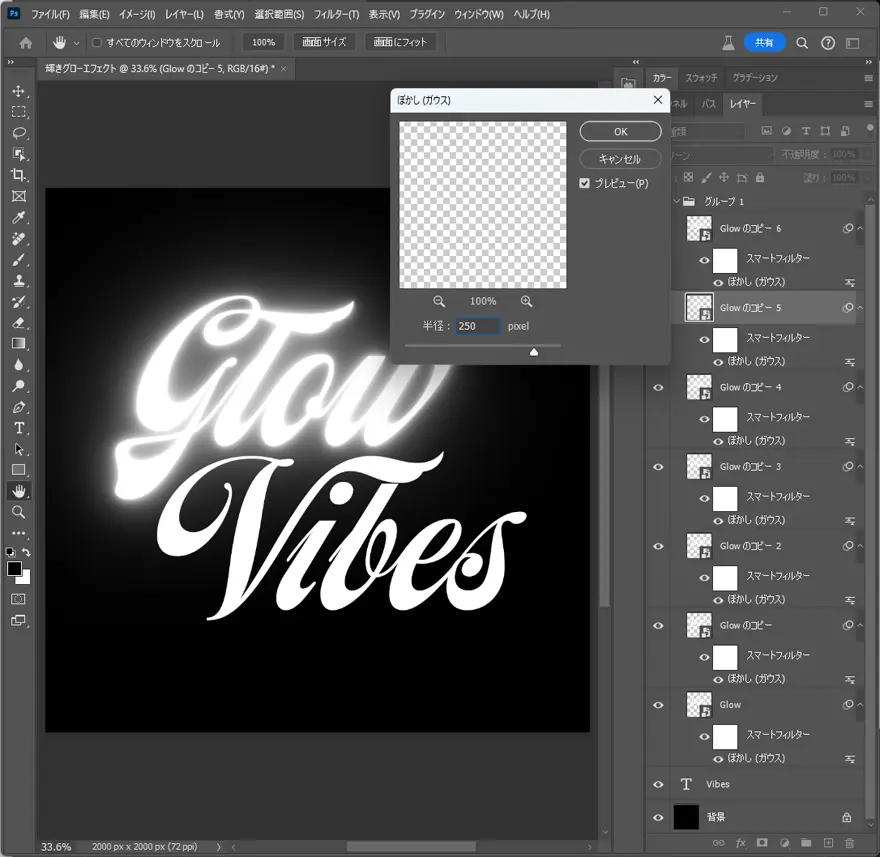
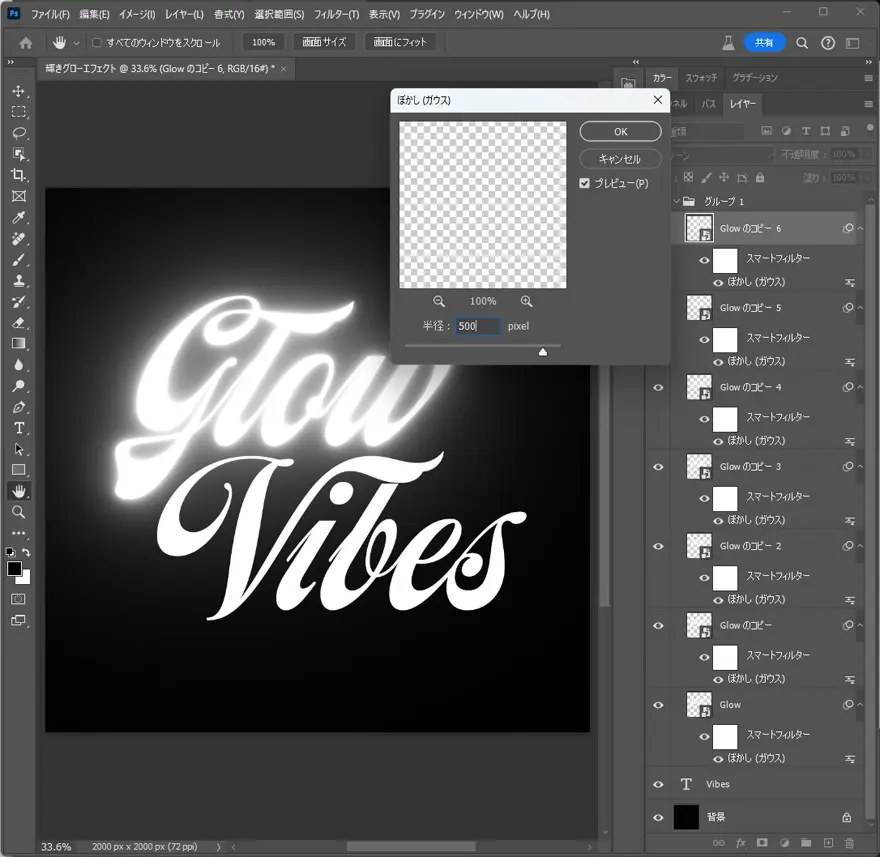
レイヤーパネルにて下から順番にぼかし(ガウス)エフェクトの値を変更していきます。1つ目が「3px」、次に「10px」、つづけて「25px」、「75px」、「250px」、「500px」と値を徐々に大きくするのがコツ。
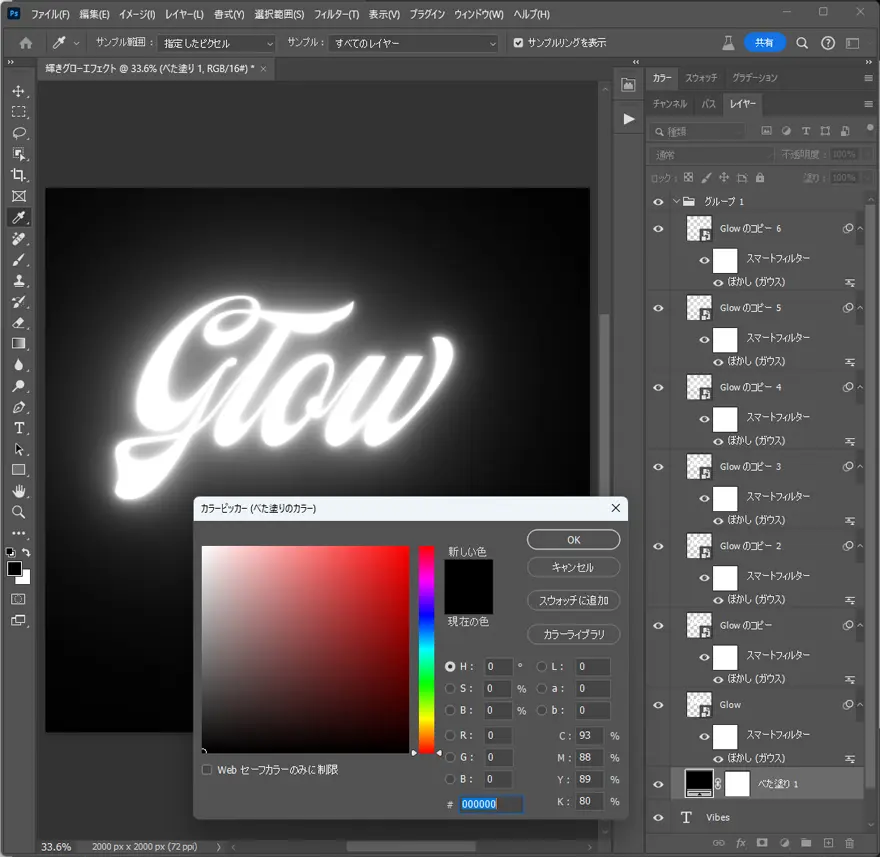
レイヤーパネル下より新規調整レイヤー「塗りつぶし」を作成し、「黒(#000000)」で塗りつぶしましょう。そのままグループフォルダの一番下まで移動させます。





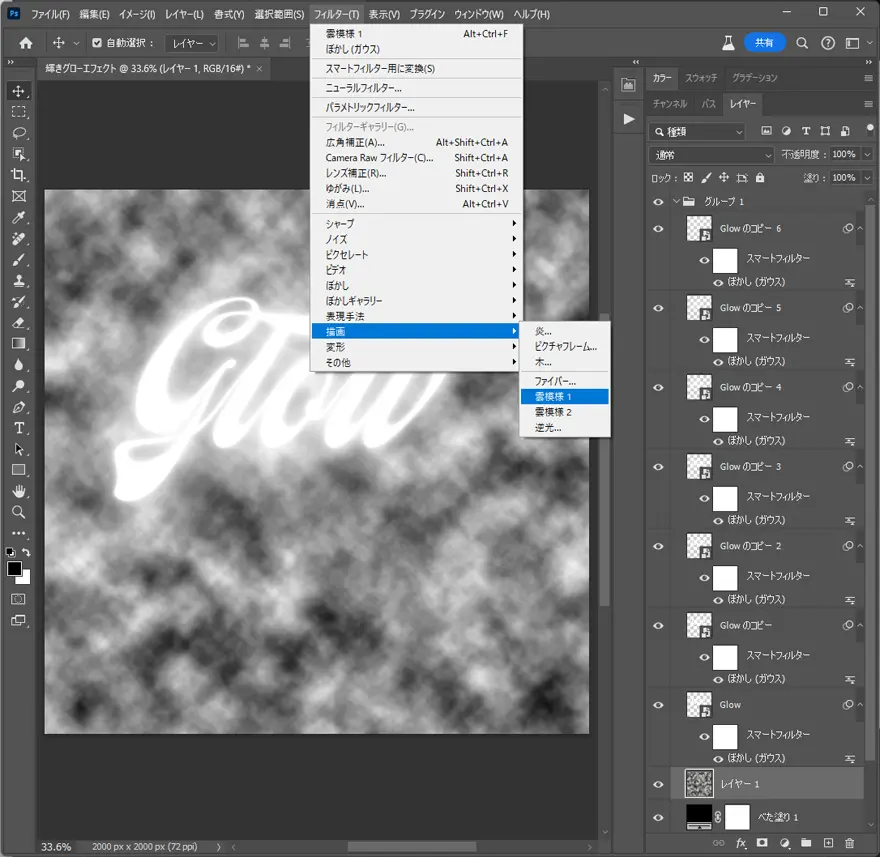
続けてレイヤーパネル右下のプラスボタンをクリックし、新しいレイヤーを作成(Shift+Command/Ctrl+N)したら、Dで描画色と背景色をデフォルトに戻します。
メインメニューより「フィルタ」>「描画」>「雲模様1..」を適用したら、3つ上のレイヤーまで移動させましょう。レイヤーの描画モードを「乗算」とし、不透明度「50%」に変更したらライティングエフェクトの準備は完了です。


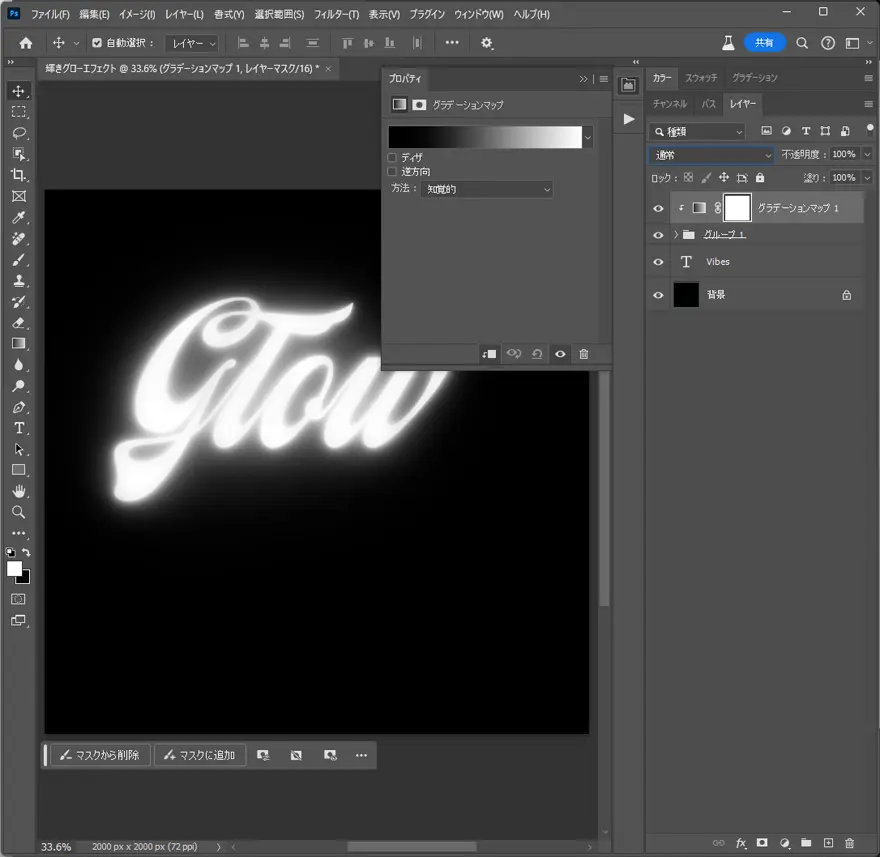
グループフォルダのドロップダウンを閉じたら、レイヤーパネルしたより新規調整レイヤー「グラデーションマップ」を追加します。
Option/Altを押しながら2つのレイヤー間をクリックし、クリッピングマスクを作成しましょう。これで、文字テキストにのみグラデーションが適用されるようになりました。
3.グラデーションマップで光りだす


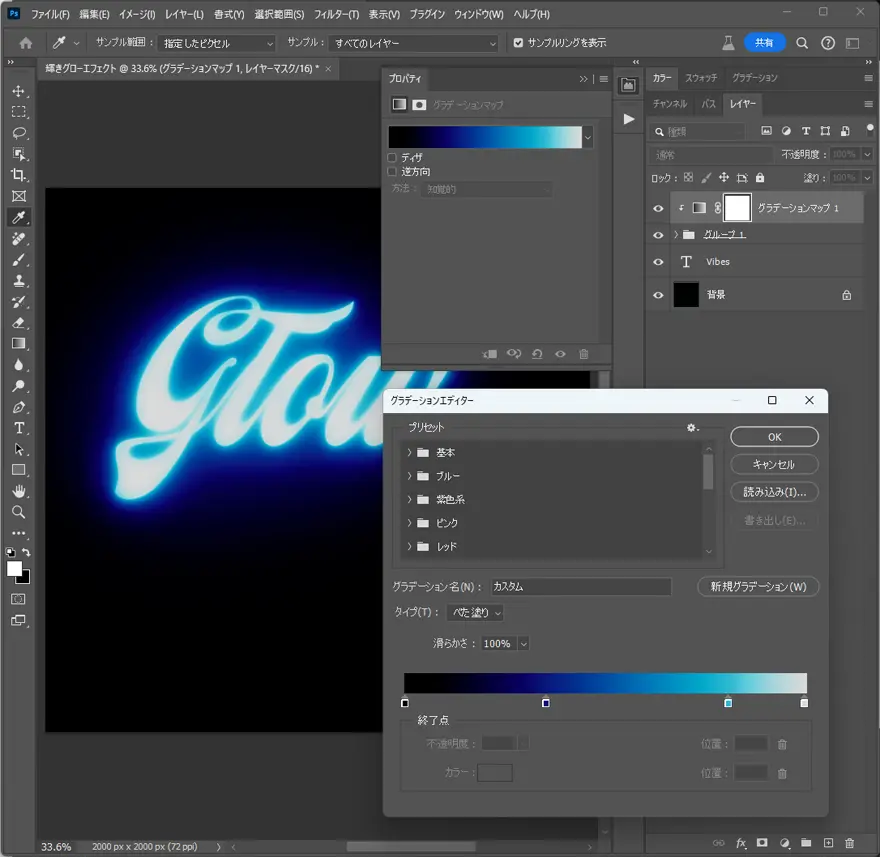
プロパティパネル上でグラデーションをクリックしたら、以下のように設定しましょう。
左から「黒(#000000) 位置0%」、「青(#09187d) 位置33%」、「水色(#2fbad2) 78%」、「白(#dadada) 位置100%」。
あらかじめ各色グラデーションを作成、保存しておけばクリックひとつでカラーリングを変更でき便利ですよ。
テキストエフェクトの完成です。このままでも良いのですが、より自然な仕上がりを目指してワンスパイス加えてみます。

4.仕上がりに差が出る隠しテクニック
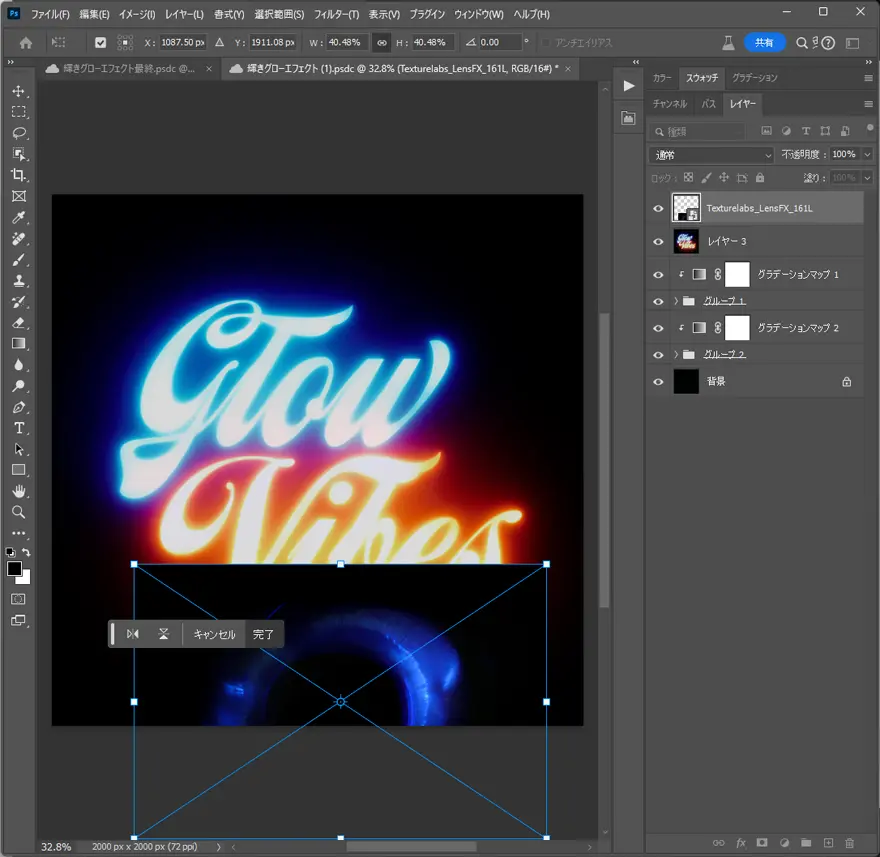
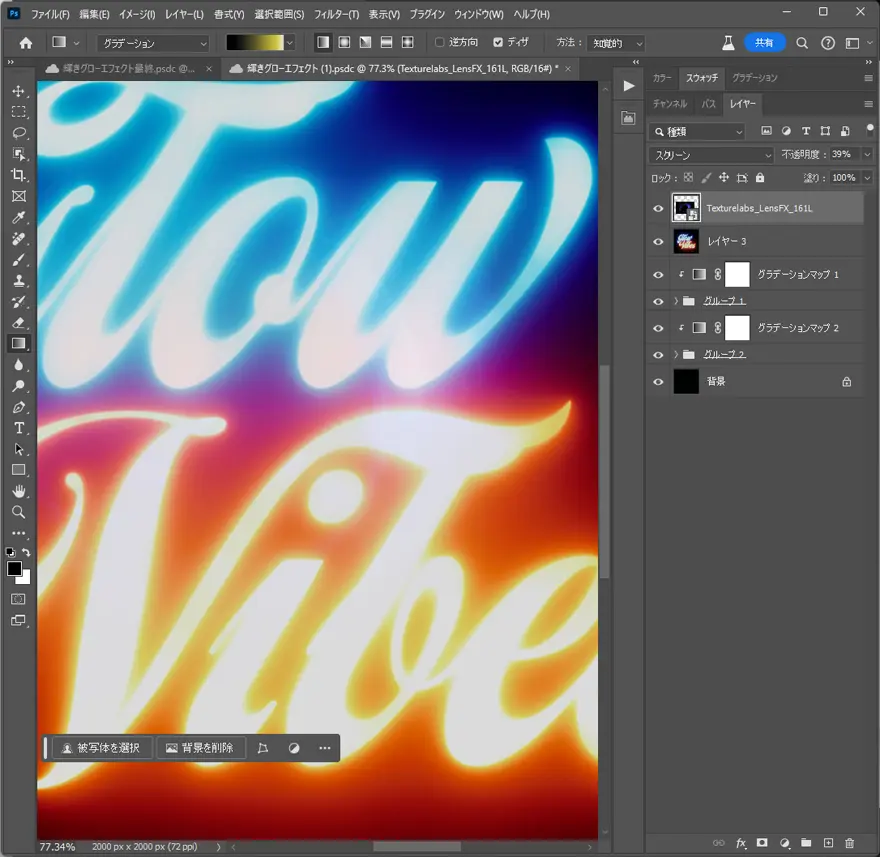
参照元リンクよりあらかじめダウンロードしておいたテクスチャ LensFX 161をドラッグ&ドロップでレイヤーの一番上に配置したら、描画モードを「スクリーン」、不透明度「50%」に変更します。
デザインに合わせてテクスチャのサイズ変更や回転させてみても良いでしょう。
ほんのわずかですが、テクスチャの不規則なグラフィックが追加されたことでよりナチュラルな仕上がりに。グラデーションカラーの混ざり具合もいい感じです。


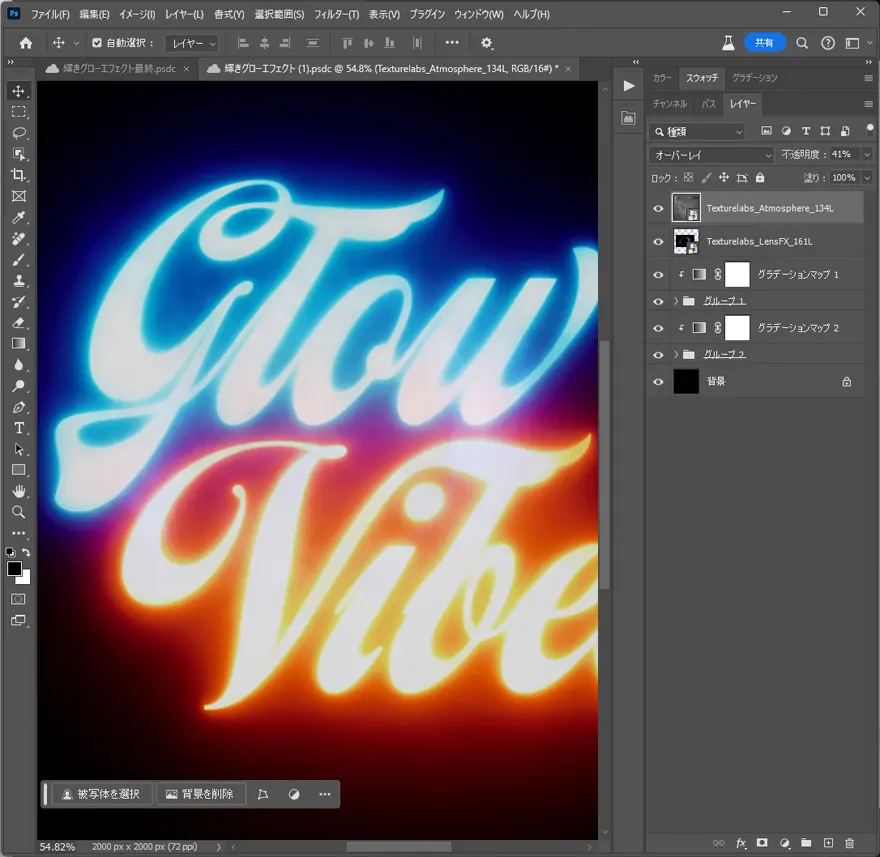
最後にコントラストをアップするために、もう1枚のテクスチャ Atmosphere 138をレイヤーの一番上に配置します。レイヤーの描画モードを「オーバーレイ」、不透明度「70%」としたら完成です。

完成はこちら
できあがりがこちら。フィルタを重ねたことでより自然で、リアルなライティングエフェクトを作成することができました。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Realistic Glowing Text Effect」をアレンジしたものとなります。


スマートオブジェクト機能を活用したことで、後から文字テキストの変更を行うことも可能です。

フォトショップを持っていない人は、まずは7日間の無料トライアルからはじめませんか。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。