この記事では、フォトショップを使った超リアルなエンボス加工のつくり方をご紹介します。
別名浮き出し加工とも言われる「エンボス加工」は、紙面に凹凸をつけたような仕上がりが特長ですが、今回はこの質感をフォトショップで表現します。
レイヤースタイルを適用するだけで完成のお手軽チュートリアルで、繊細な質感を表現できるエフェクトとなっています。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Emboss Paper Text & Logos」をアレンジしたものとなります。


このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
フォルダに放り込むだけでエンボス加工に
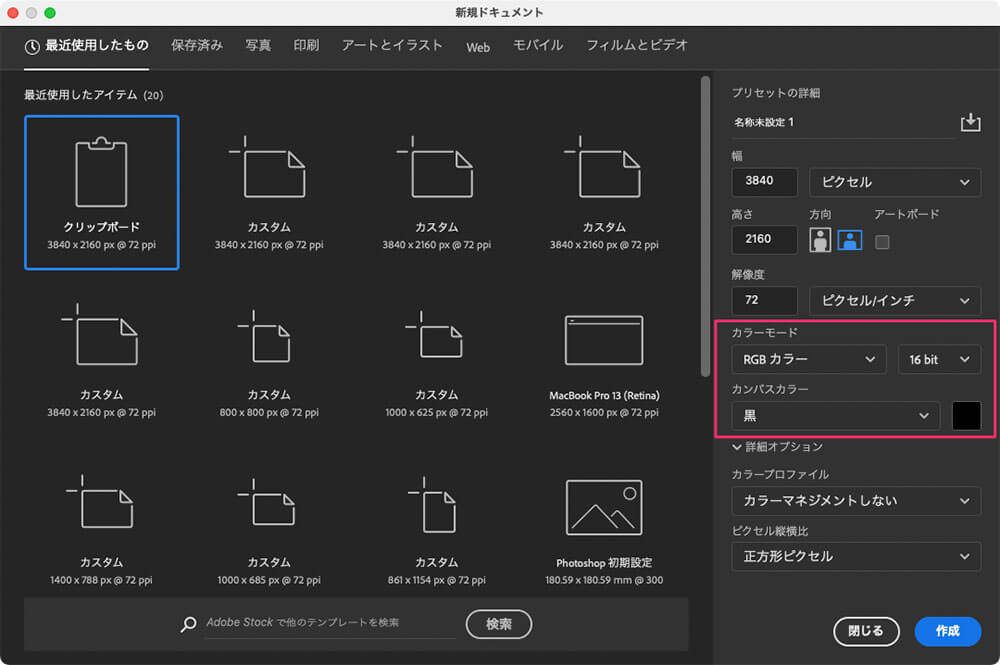
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかで高詳細な仕上がりを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

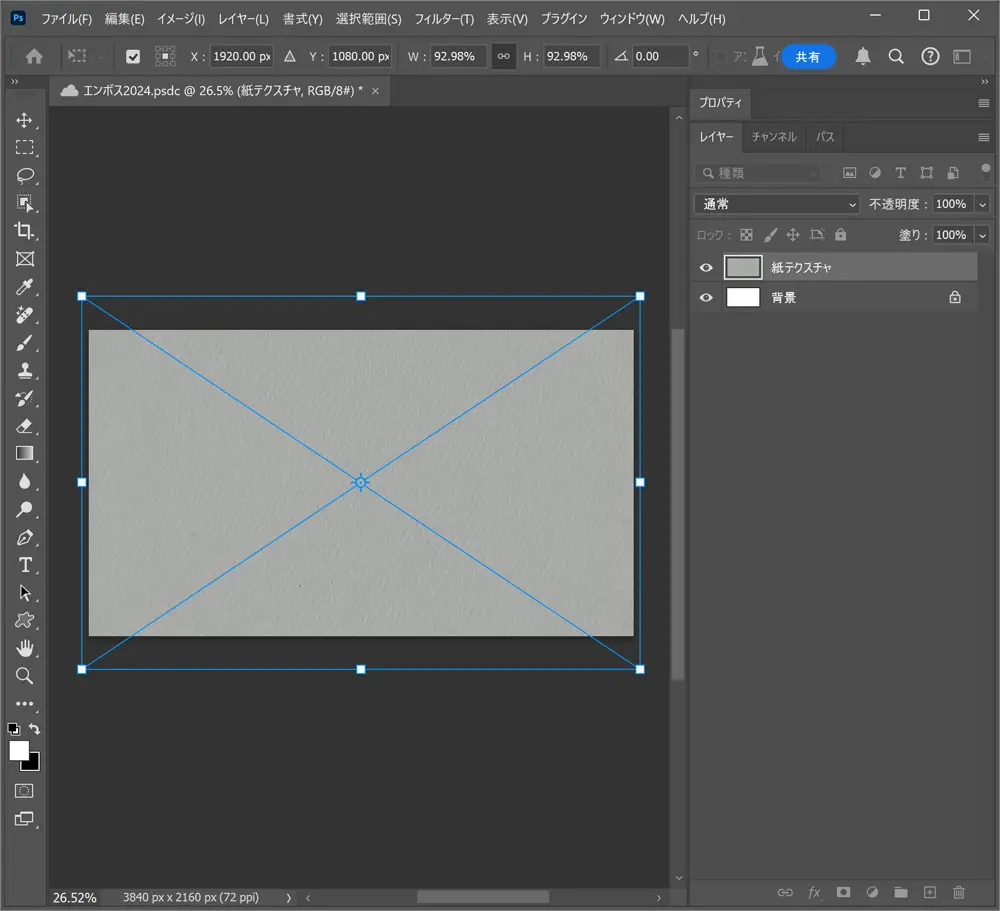
参照元リンクよりあらかじめダウンロードしておいた紙テクスチャ Paper 145を、ドラッグ&ドロップで配置します。紙のわずかな質感が表現できるだけでなく、ハイライトをより強調できます。

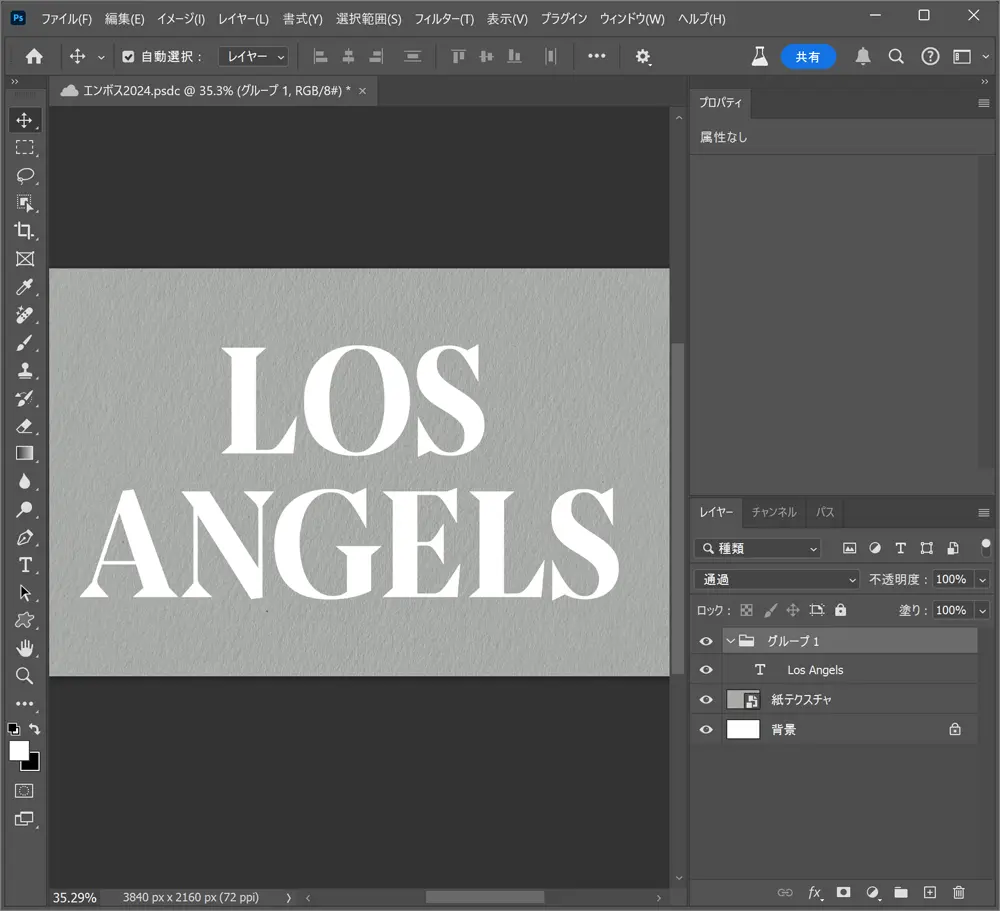
ツールボックスより「文字ツールT」を選択したら、お好みのフォントをつかって描画色「白(#ffffff)」で文字テキストを入力しましょう。
今回利用したフォントは Pensum Displayですが、どんな書体でも特に問題ありません。ロゴにも応用可能ですよ。
早速、今回のテクニックのポイントその1。文字レイヤーをフォルダに入れ、グループにレイヤースタイルを適用しましょう。こうすることで、フォルダ内すべてのレイヤーにエンボス加工を適用できます。

レイヤースタイルのみで表現できる
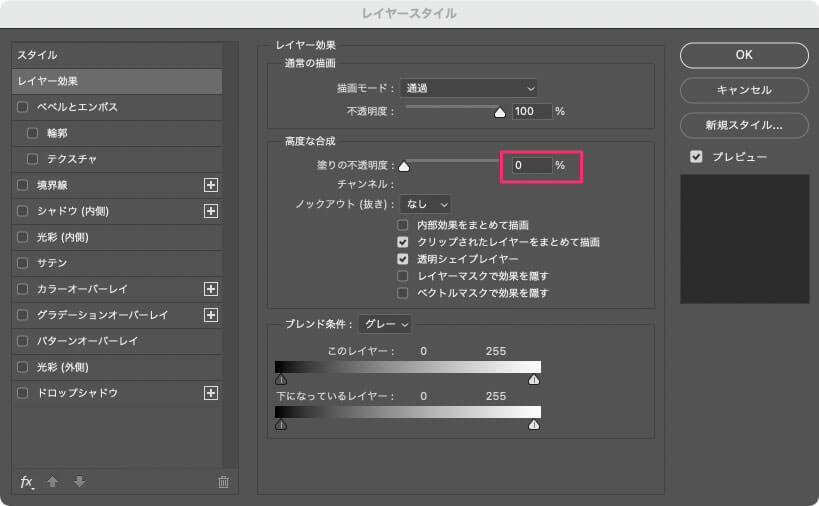
レイヤーパネル下より「レイヤー効果..」をクリック。
レイヤースタイルパネル上で、「塗りの不透明度 0%」に変更しましょう。

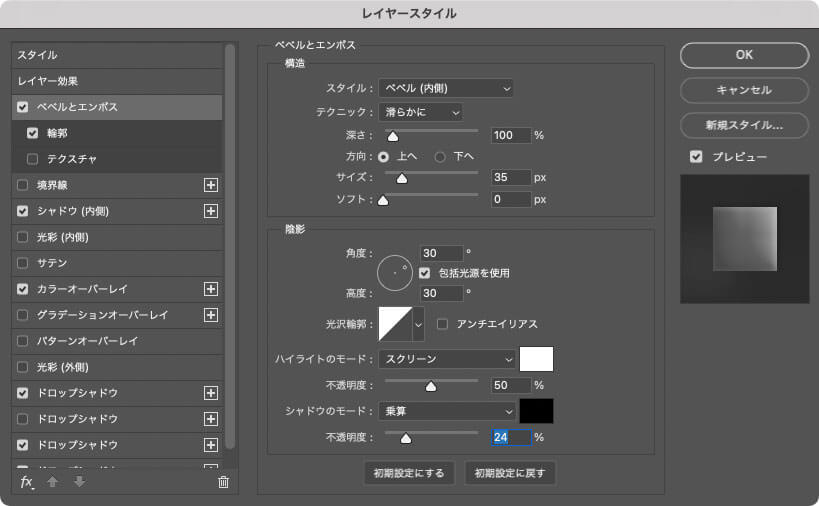
続けて他のレイヤー効果も追加していきます。まずは「ベベルとエンボス」を以下のように設定していきましょう。

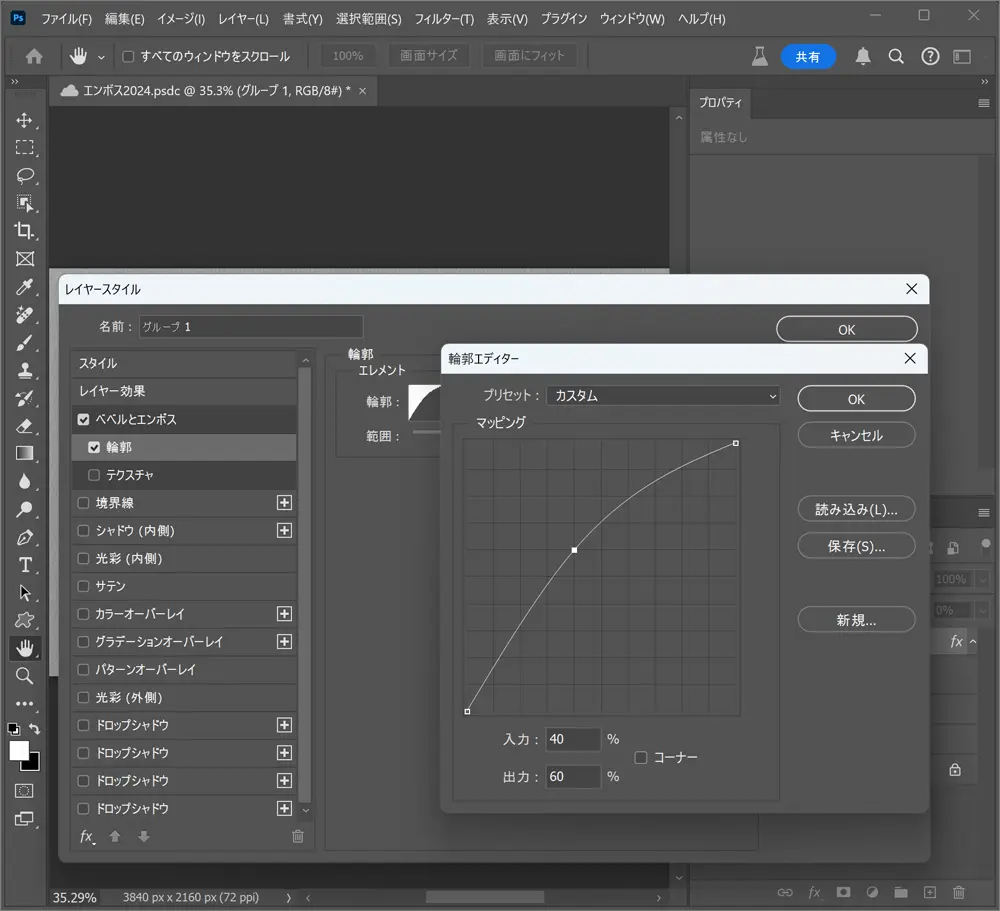
よりなめらかな仕上がりを目指して、「輪郭」タブをクリック。どこでも良いのでマッピングをクリック。これで数値変更が可能になるので、「出力 40%」「入力 60%」に設定します。

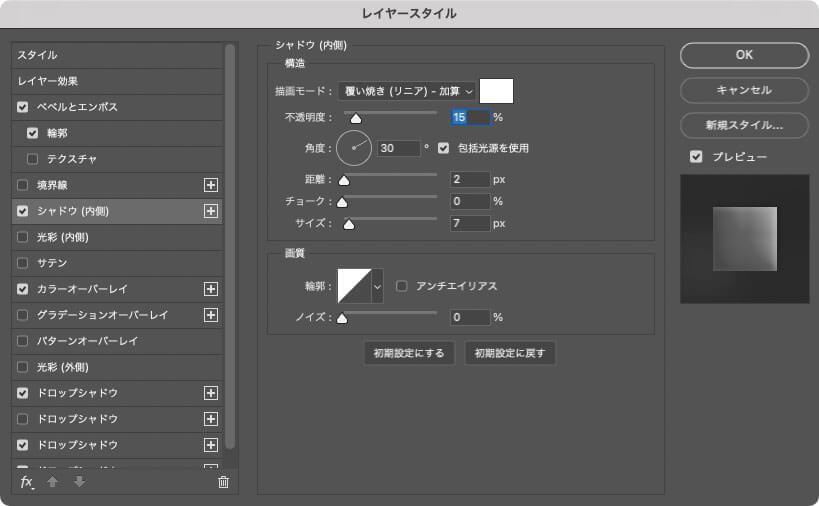
次に「シャドウ(内側)」。描画モードを「覆い焼き(リニア) – 加算」とするのがポイント。

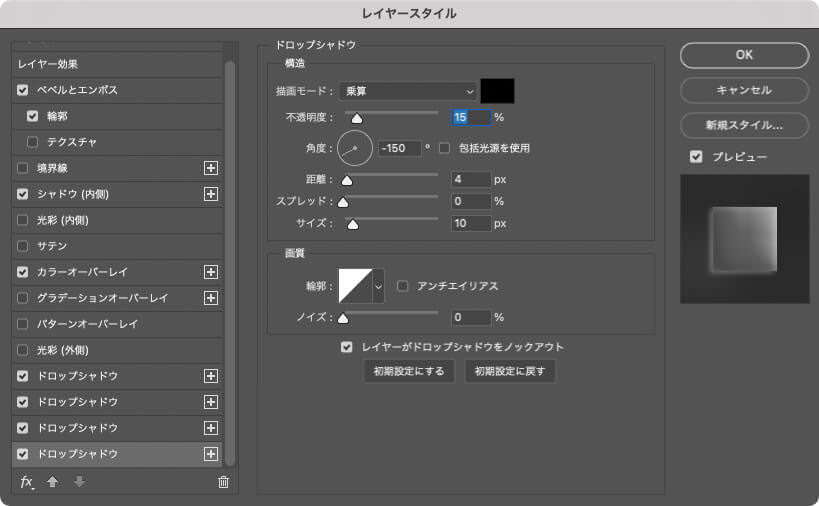
このテクニックのポイントその2。ドロップシャドウの重ね使いでハイライトとシャドウ両方を表現します。まずひとつ目、これが影となります。

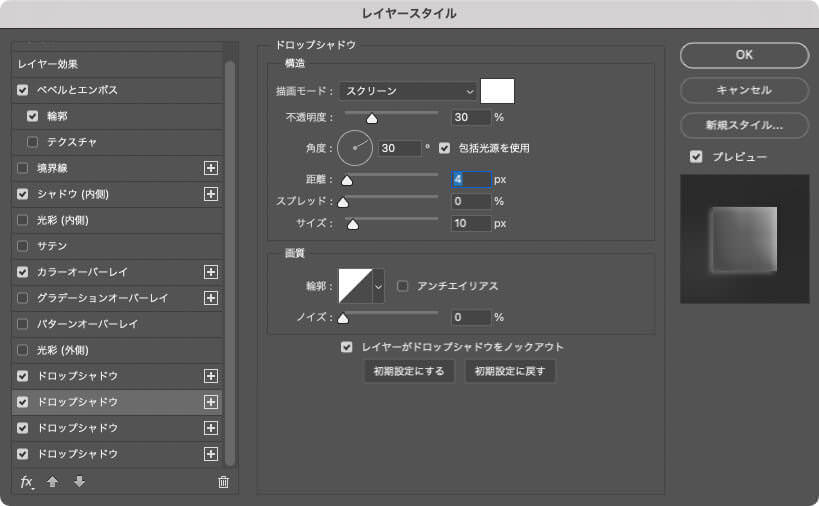
つづけて2つ目、こちらがハイライトを表現します。

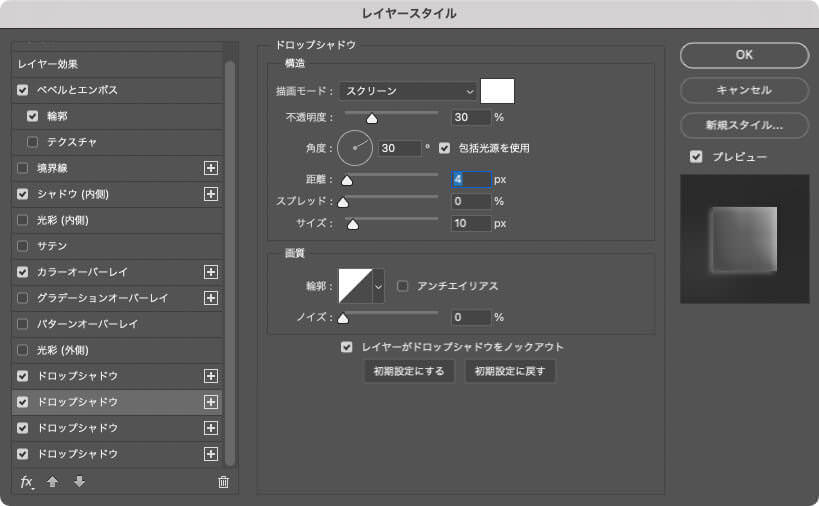
より繊細な立体感を演出するために、ひとつ前のドロップシャドウを+アイコンクリックでコピー。ほんのわずかなハイライトを追加します。

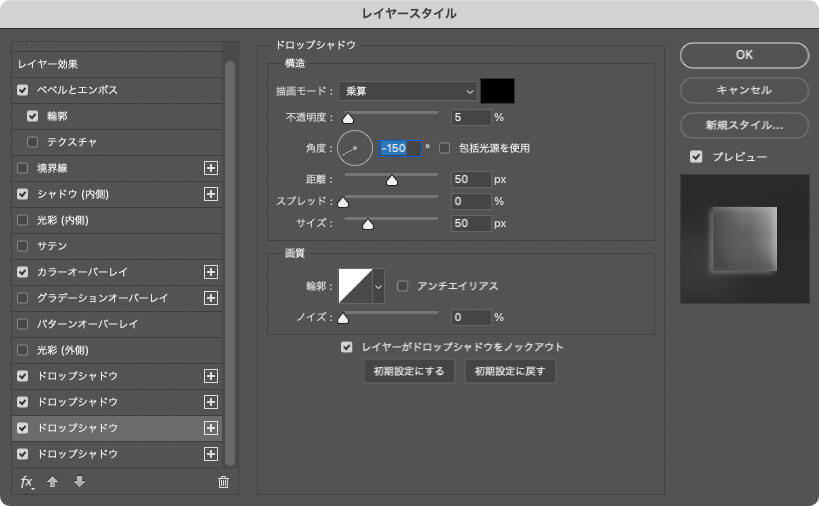
そして最初に作成したドロップシャドウもコピーし、こちらも数値を若干変更しましょう。

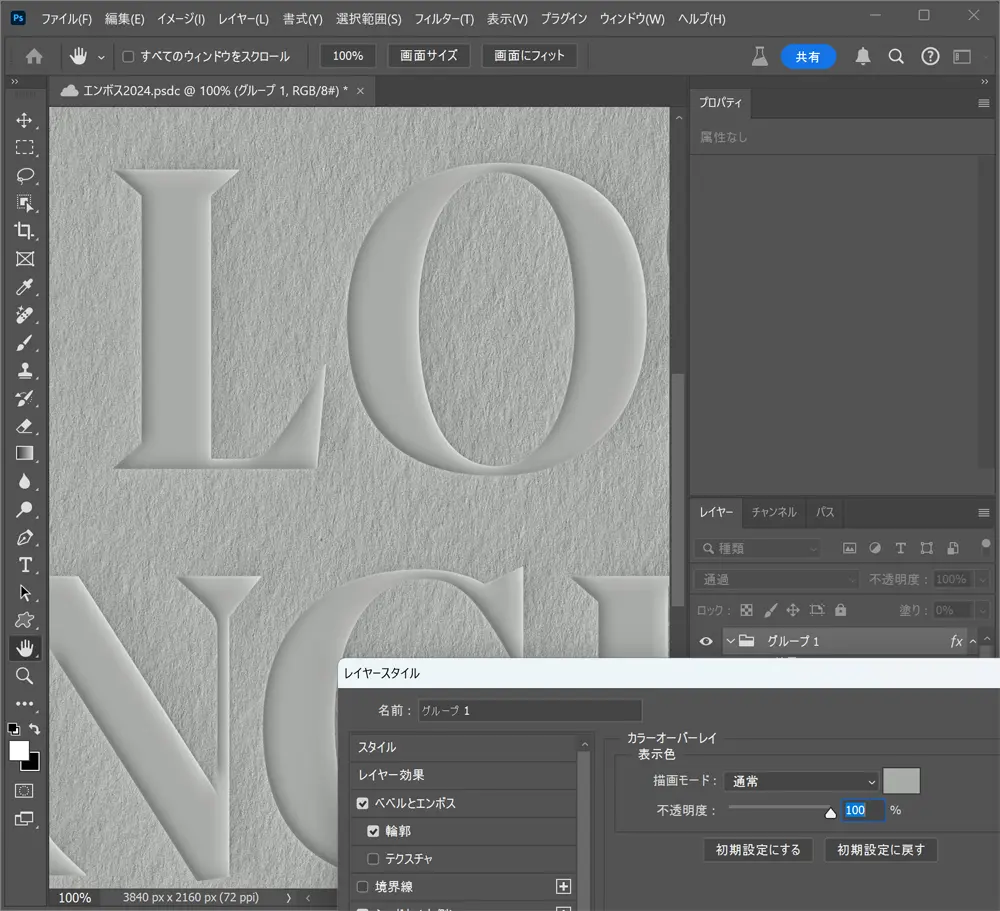
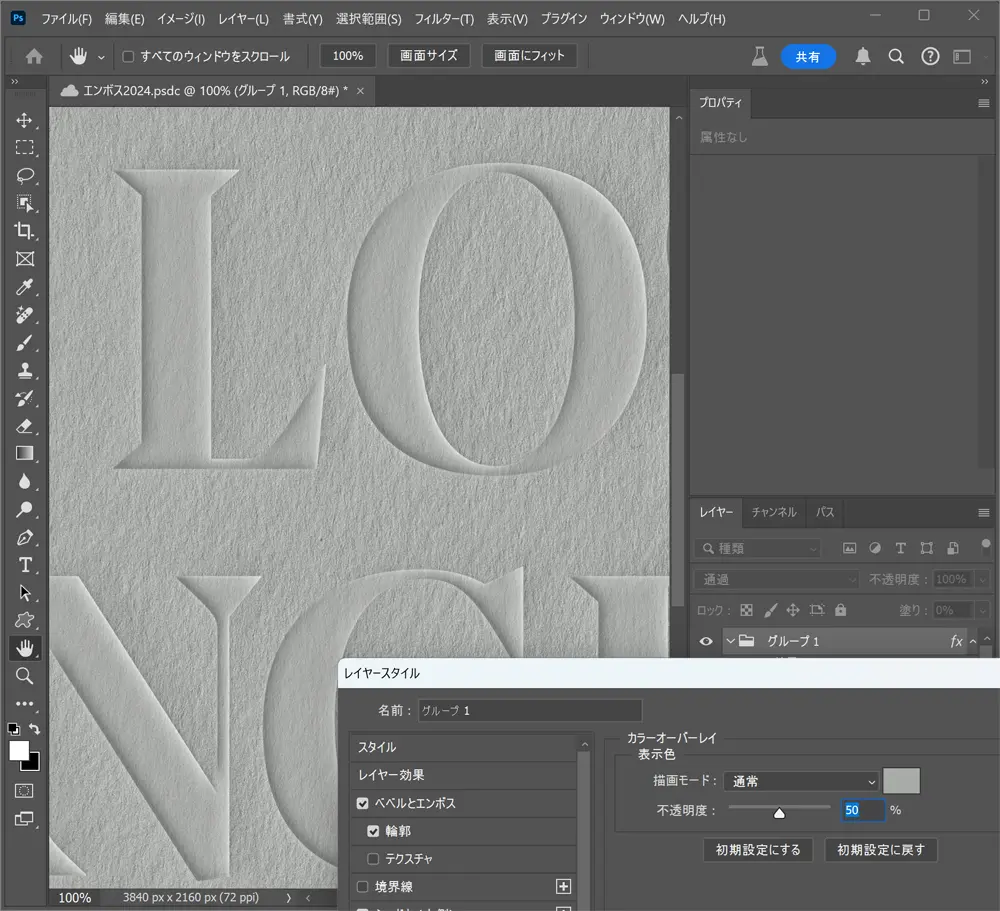
さらにもうワンポイント。「カラーオーバーレイ」をクリックし、描画カラー「灰色 (#acacac)」「不透明度 50%」で適用しましょう。こうすることで、ハイライトとシャドウが強調され、エンボス加工をよりくっきりした仕上がりにしてくれます。


レイヤースタイルをすべて適用した状態がこちら。
立体的できれいなエンボス加工ですが、今回はより繊細な仕上がりを目指します。

ワンランク上の仕上がりにする隠しテク
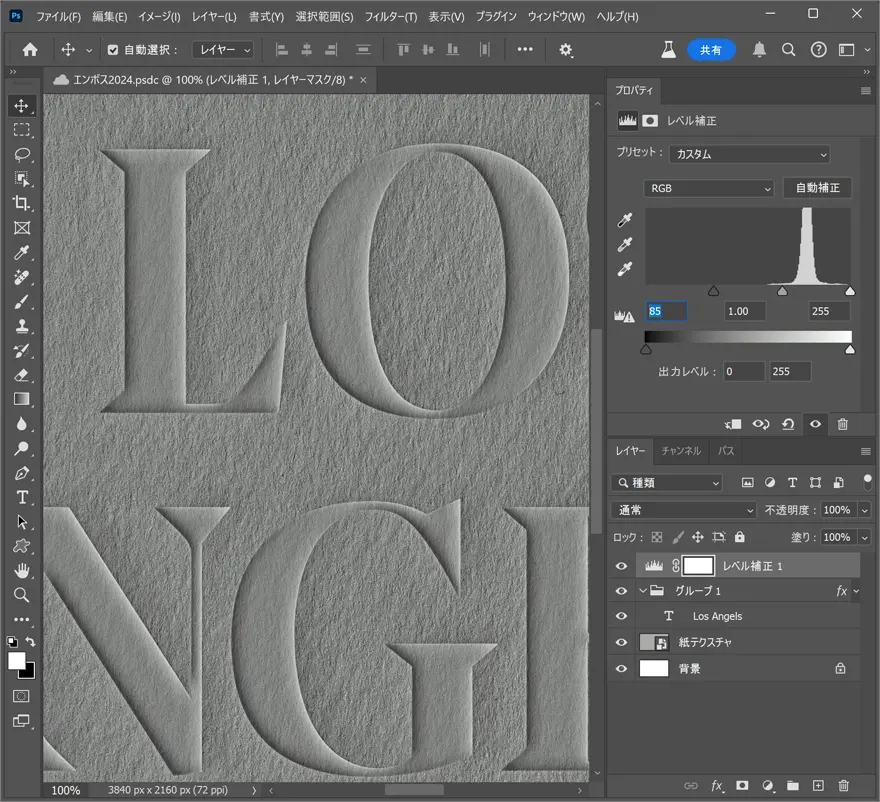
メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択したら、レイヤーの一番上に配置します。プロパティパネルより黒を「85」までスライドさせ、コントラストを最大まで引き上げます。

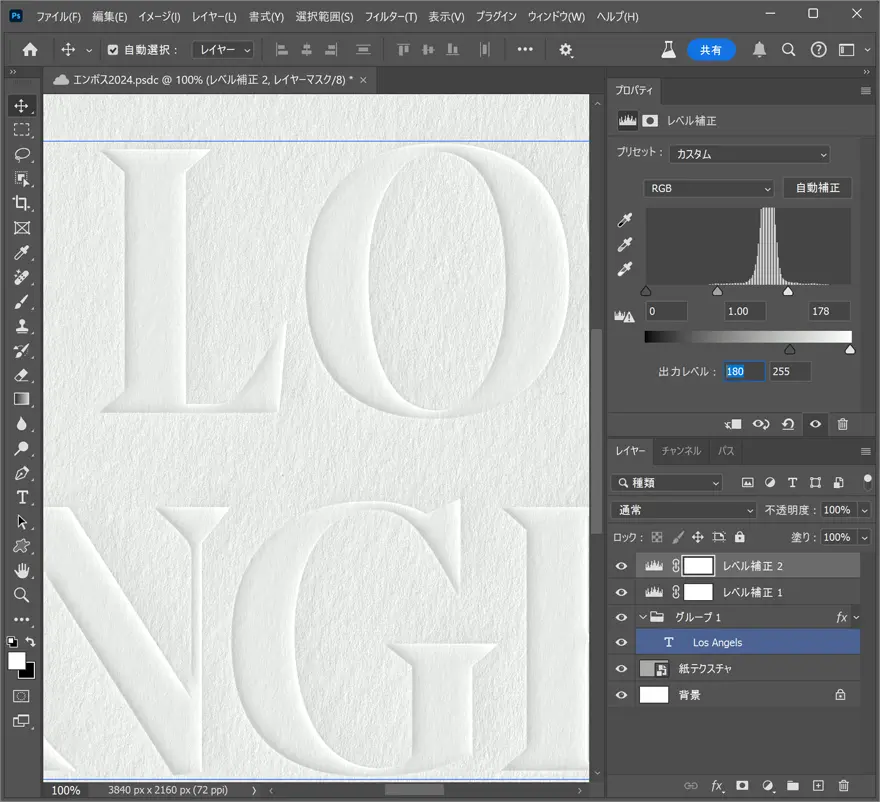
再度「レベル補正」を選択したら、白レベルを「178」に変更します。これでハイライト最大となりました。

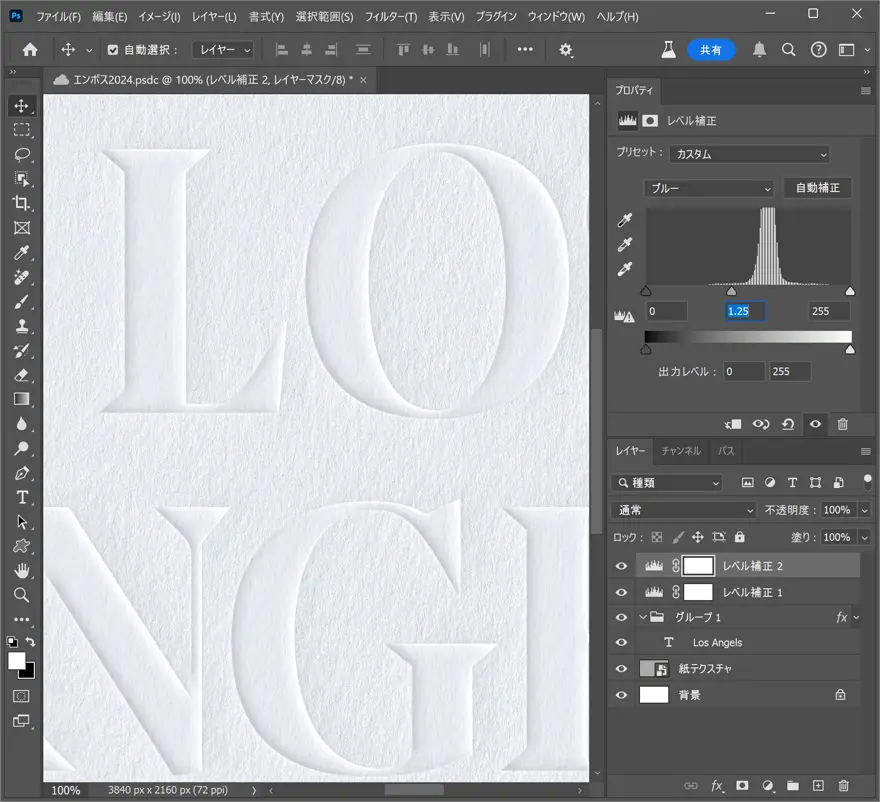
白くなりすぎてしまったので、ここで微調整。「レベル補正」プロパティパネル上のドロップダウンを「RGB」から「ブルー」に変更し、中間点を「1.25」とします。これで紙テクスチャの自然な色合いとなりました。

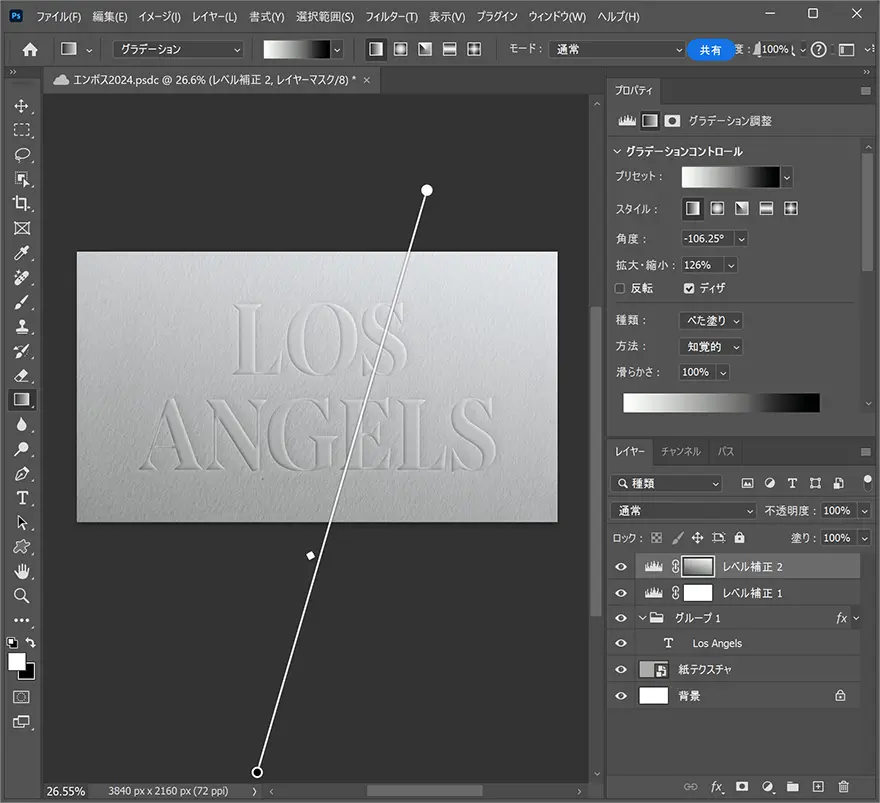
よりダイナミックな見た目を演出するために、グラデーションで全体の立体感を表現します。
ツールボックスより「グラデーションツール(G)」を選択し、Dで描画色と配色をデフォルトの白黒に戻します。レイヤーマスクを選択した状態でカンバスの上から下にグラデーションを適用し、自然な影ができる場所を探ってみましょう。

完成
できあがりがこちら。立体感のある繊細なエンボス加工の完成です。


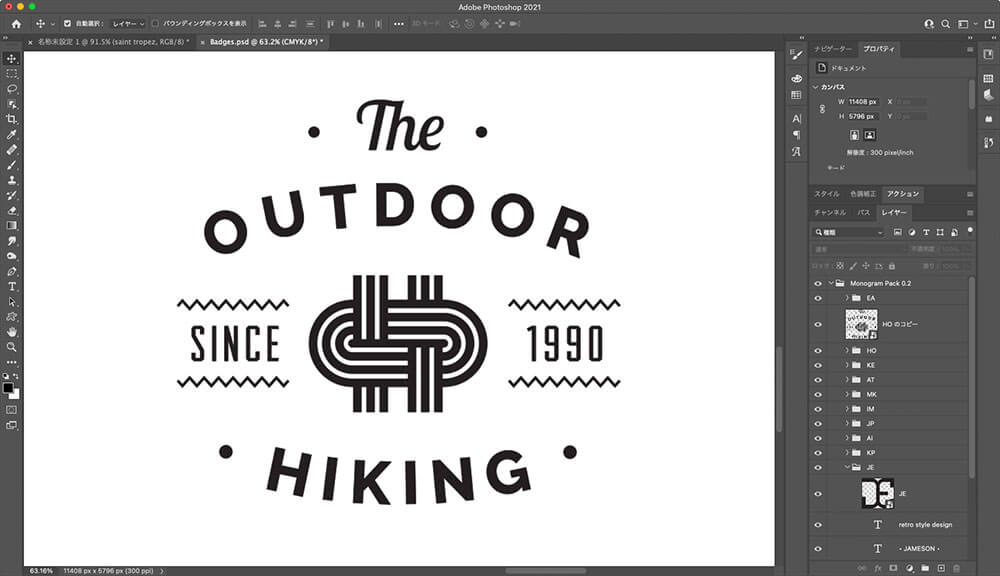
文字だけでなく、ロゴなどにもオススメしたいエフェクトです。白黒で用意したロゴがこちら。

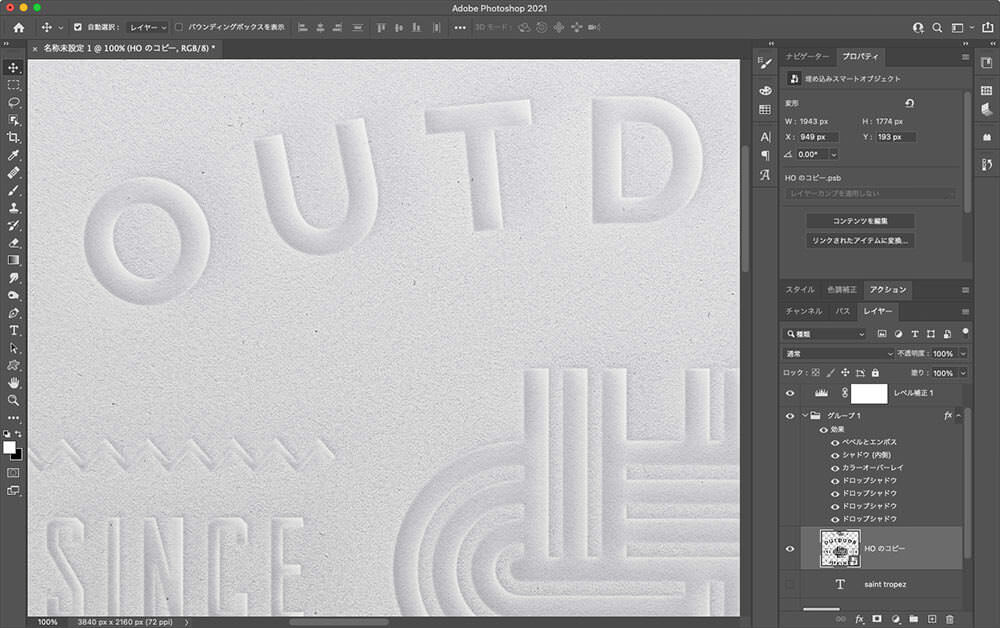
方法はいたってシンプルで、ロゴを用意してフォルダに放り込むだけ、細かい部分の陰影も見事に表現されているのが分かります。


フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。まずは気軽にはじめてみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。