Webサイトを訪れたユーザーに効果的に情報を伝えることができ、見た目のインパクトもある写真スライダー。
利用するプラグインやデザイン方法、アイデアによって魅せ方もそれぞれだと思います。
海外デザインブログDesign Your Wayで、効果的なイメージ写真スライダーを利用しているWebサイトデザイン45個をまとめたエントリー「Intelligent Use of jQuery Sliders – 45 Inspirational Websites」が公開されていたので、今回はご紹介します。
デザイン性の高いWebサイトを中心にまとめているので、アイデア、インスピレーションの参考にしてみてはいかがでしょう。
後半部分では、Web制作に便利なスライダー用プラグインをまとめています、よろしかったらこちらも一緒にどうぞ。
詳細は以下から。
ユニークなイメージスライダーを利用したWebサイトデザインまとめ
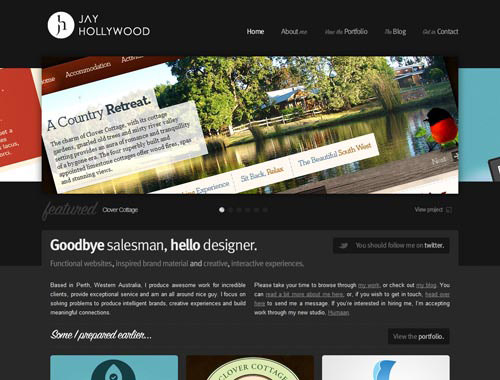
ヘッダー部分にイメージスライダーを実装しており、この部分のみ画面幅いっぱい使った迫力のあるデザイン。
青色を中心としたグラフィックデザインが印象的なWebサイトで、スライダーを動かすことで水平方向に展開されたコンテンツを確認することができます。
2つのイメージ画像を一緒に動かしているユニークなデザイン、背景画像と茶色を基調としたカラーリングをうまくマッチしています。
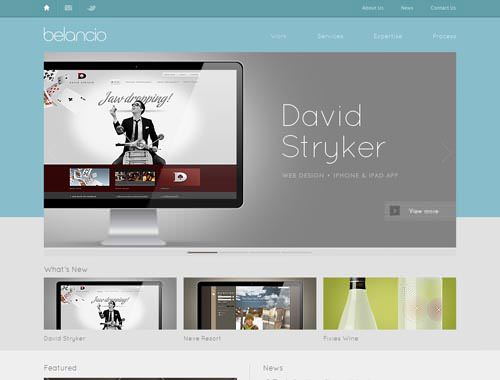
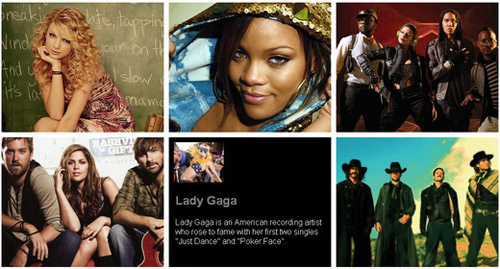
グリッドレイアウトで組まれたすっきりとしたレイアウトのトップ部分にイメージスライダーを実装している具体例、多くのサイトが取り入れているレイアウトではないでしょうか。
こちらもグリッドレイアウトを使ったWebサイトで、スライダーの下にサムネイルを実装することでユーザーに分かりやすく情報を伝えています。
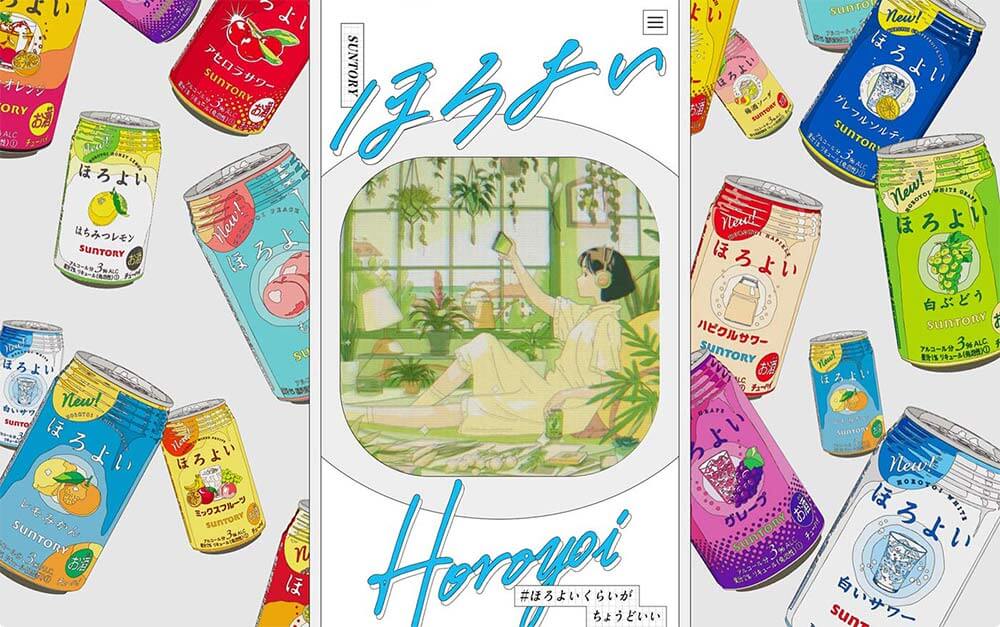
トップ部分に実装されているスライダー部分のみ、画面幅いっぱいに表示されたイメージ写真が順番に入れ替わります。
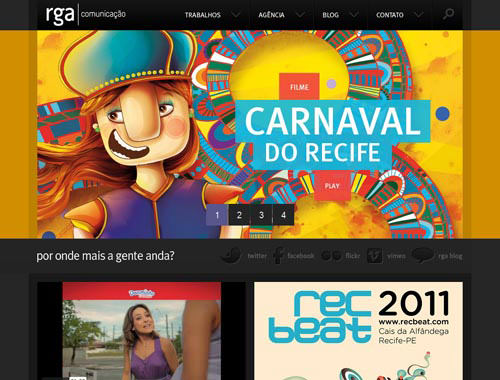
イギリスを中心に展開しているレストランの公式ホームページ、お店の印象に合わせたカラフルな色使いトダイナミックなスライダーが印象的。
ヘッダー上部にレイアウトされたスライダーのイメージ写真が、ユニークな方法でフェードアウトしていきます。
クリエティブで個性的なデザインのWebサイトで、ページ中段にスライダーをレイアウトしたあまり見かけないレイアウト。
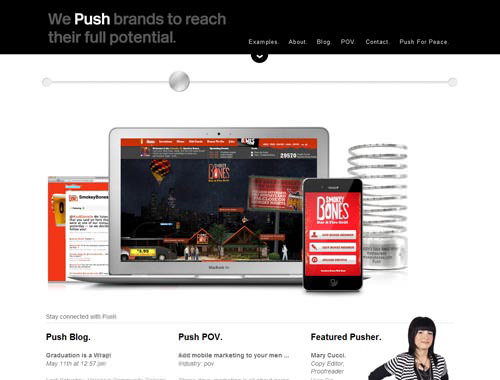
ページ上部に取り付けられたトグルをスライドさせることで、一緒にイメージ写真をスライドさせています。
イメージ写真と背景色を同じにすることで、デザインに広がりを持たせることができそうです。
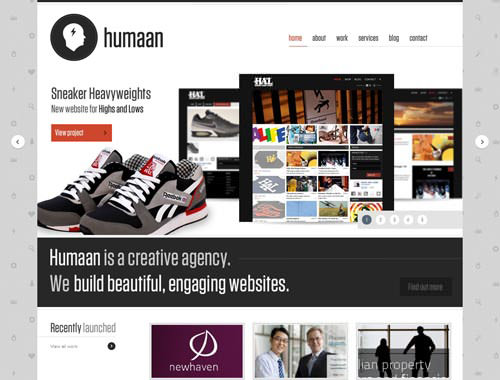
ページトップ部分にレイアウトされたスライダーに番号を振り分け、スライドさせるたびに変化させているミニマルデザインが特長的。
こちらもスライダー部分のみ画面幅いっぱいにレイアウトされたイメージ写真がスライドするWebサイト、イメージ写真が個人的に好みだったのでメモとして。
ナビゲーションメニュー部分とスライダーを一体化させたようなデザインで、ボックスからはみ出したような効果を表現したWebサイトのひとつ。
やさしくてオシャレな色使いとぼんやりとフェードインしてくるスライダーの相性がばっちり、配色の参考としてもいかがでしょう。
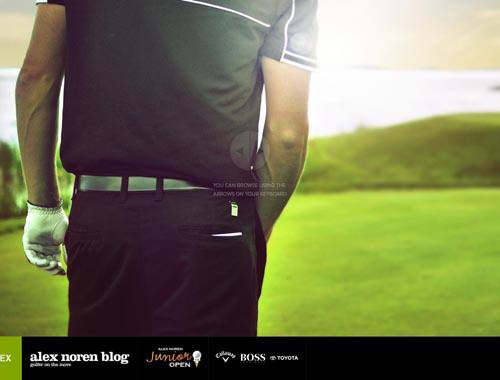
プロゴルファーAlex Norenの公式ウェブサイトで、画面いっぱいに表示される写真をスライドさせることでコンテンツを移動させています。
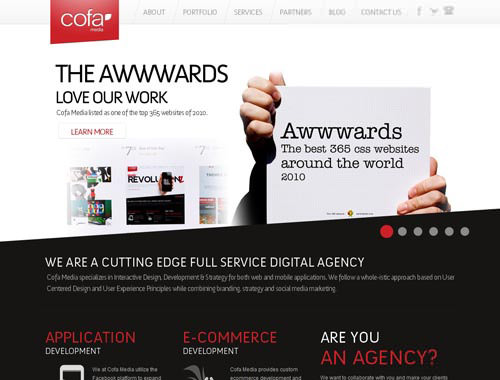
アメリカ、サンディエゴを拠点にしたデザイン事務所のポートフォリオサイトで、斜めの切り返しをつけたユニークなデザイン。
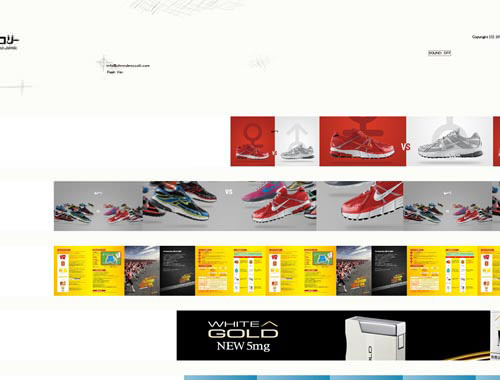
日本のデザイン事務所のWebサイトで、縦方向にズラズラと並べられた作品実績が自動的にスクロールしています。
※ 音が出ますのでご注意ください。
カラフルな色使いのデザイン作品をトップページでスライドさせたWebサイト、ボタンデザインなどを統一事で一体感を表現しています。
jQueryを使ったイメージ、コンテンツスライダー用プラグインまとめ
実際にWebサイトにイメージスライダーを実装するときに便利なjQueryプラグインをまとめてみました。
どれも無料ダウンロード可能となっており、あらゆるエフェクトを使ったインパクトのあるスライダーを作ってみましょう。
Nivo Slider (デモページ | ダウンロード)
軽量なjQueryプラグインで9種類のユニークな画像切り替えエフェクトを利用することができます。
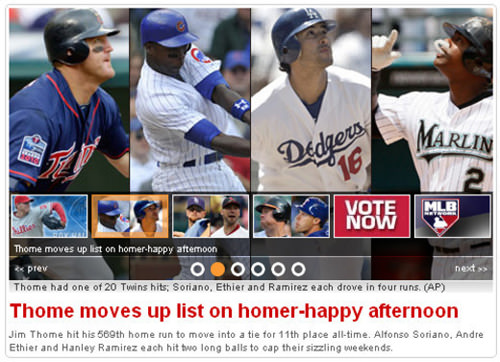
MLB.com COntent Switcher with jQuery and CSS3 (デモページ | ダウンロード)
サムネイルを表示したり、素早い画像切り替えを行いたい時に利用したいプラグイン。
サムネイル表示されたイメージ写真をクリックすると拡大表示されるプラグイン。
Image Scale Carousel (デモページ | ダウンロード)
イメージ写真を表示したい画像表示サイズを変更することで、自動的にイメージ写真がフィットするよう便利なプラグイン、デモページにてお好みの幅、高さサイズを設定可能。
A Beautiful Apple-style Slideshow Gallery (デモページ | ダウンロード)
appleのホームページで利用されているうつくしいスライドショーを作成するプラグイン。
並べられているサムネイル画像にカーソルを合わせると、コンテンツ内容を表示してくれるプラグイン、ユニークで軽快な動きが特徴。
Cloud Carousel (デモページ | ダウンロード)
矢印ボタンをクリックすると、立体的にサムネイルをくるくると回して表示するプラグイン。
Create Scrollable Interface (デモページ | ダウンロード)
デモページ左下にレイアウトされたサムネイル部分をドラッグすることで写真全体を閲覧することができるプラグイン。
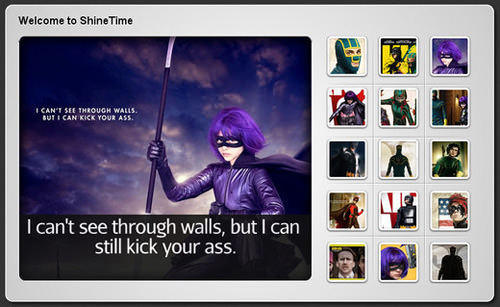
Shine Time (デモページ | ダウンロード)
jQueryとCSS3を利用したギャラリー、ポートフォリオなどに利用したいプラグインのひとつ、サムネイルにカーソルを合わせるとキラッとしたユニークなエフェクトが、。
[参照元 : Intelligent Use of jQuery Sliders – 45 Inspirational Websites – Design Your Way]
[参照元 : Cool and Useful jQuery Image and Content Sliders and Slideshows – Noupe]