先日ご紹介したエントリー「Webデザインの配色によるイメージの違いと具体例まとめ」で色による印象の違いをまとめたのですが、今回は実際に黄色を使ったWebサイトデザインを見ていきましょう。
海外デザインブログTripwire Magaineで黄色をテーマカラーに利用したWebサイトデザインを40個まとめたエントリー「40 Examples of Beautiful Yellow Website Designs」が公開されていたので、今回はご紹介します。
幸せなハッピーカラーでユーザーにストレスを与えずにエネルギー、活力を表現する黄色を使ったWebサイトデザイン制作の参考にいかがでしょう。
詳細は以下から。
黄色をテーマカラーに利用したクリエイティブなWebサイトデザインまとめ
背景全体を黄色を使って塗りつぶしたWebサイトで、水平方向にスライドさせることでコンテンツを表示します。タイポグラフィート背景色のバランスがナイス。
パララックス(視差効果)を利用してデザインされたWebサイトデザイン、右側にあるスライダーまたは巨大なタイポグラフィーがメニューとなっています。
黒を背景にグラフィカルなデザインが特長的なWebデザインのひとつ。カラーリングの配色が参考になったのでメモとして。
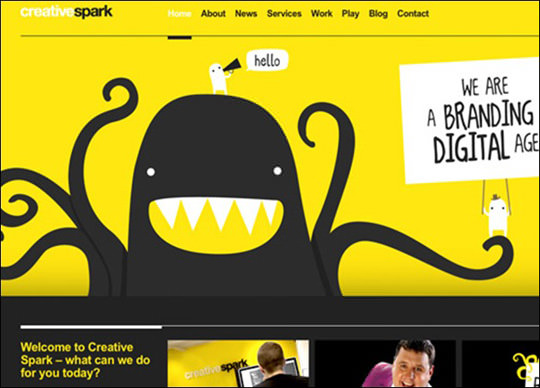
かわいらしいモンスターのキャラクターがマスコットのWebサイトデザイン、カラフルなタイポグラフィーの色使いもとてもきれい。
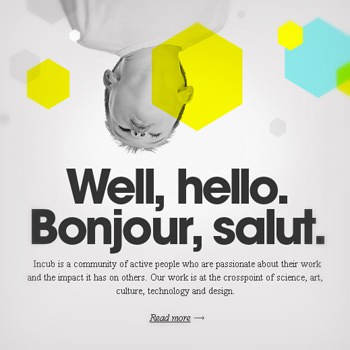
こちらベクターイラストで描かれたキャラクターをヘッダー中央にレイアウトしたインパクトのあるWebデザインのひとつ。
絶妙な黄色グラデーションを利用した背景デザインとカラフルなデジタルアートを組み合わせたユニークなWebデザイン。
各コンテンツをサムネイルで分かりやすくまとめており、黒と黄色のコントラストがユーザーの注意を惹きつけます。
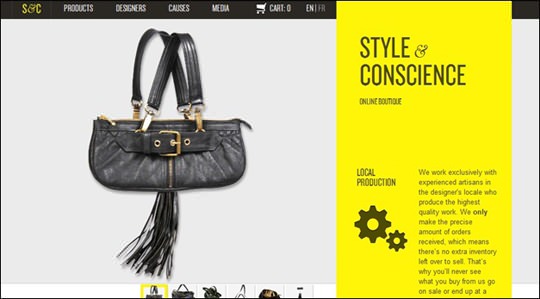
かばんなどを中心に販売しているショッピングサイトで、価格や運賃、詳細などを分かりやすく表示しています。
フルスクリーンで表示された写真の上に黄色のテキスト、ロゴがレイアウトされた印象的なデザイン、左サイドにある+ボタンがナビゲーションメニューとなっています。
ファーストビュー部分にデカデカとロゴデザインをレイアウトしたユニークなWebサイトデザイン。トップページはサービスの紹介のみという潔さ。
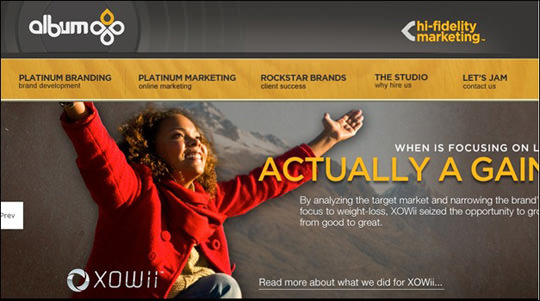
黄色とウッドテクスチャを組み合わせたナビゲーションメニューが全体の質感を引き締めたWebサイトデザイン。アクセントカラーを決めことですっきりと分かりやすく情報を整理します。
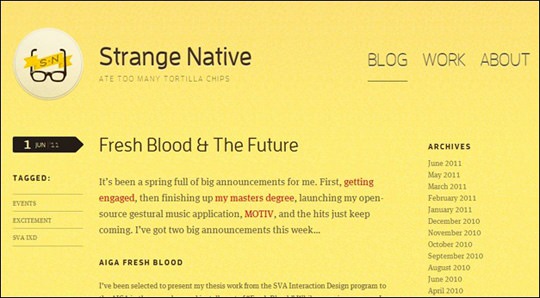
目にやさしいパステルカラーを背景色に利用するだけで、シンプルなブログサイトもガラリと印象が変わります。
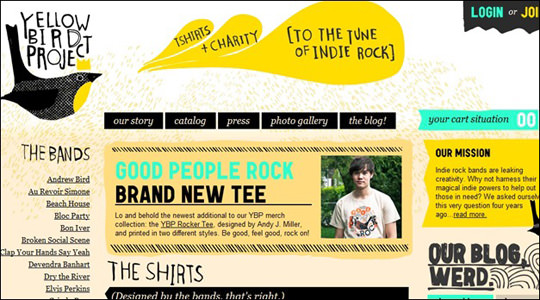
手描きイラストとグランジテイストの質感でデザインされたショッピングサイト、黄色とエメラルドグリーンの組み合わせがポップ。
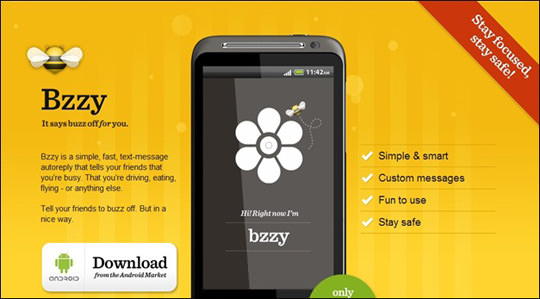
Android用アプリのプロモーション用サイト、上から下にうっすらとしたグラデーションを利用することでサイト全体の印象をまとめています。
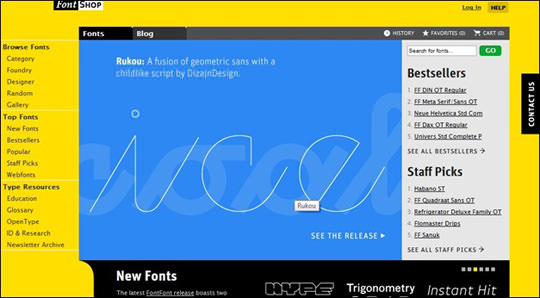
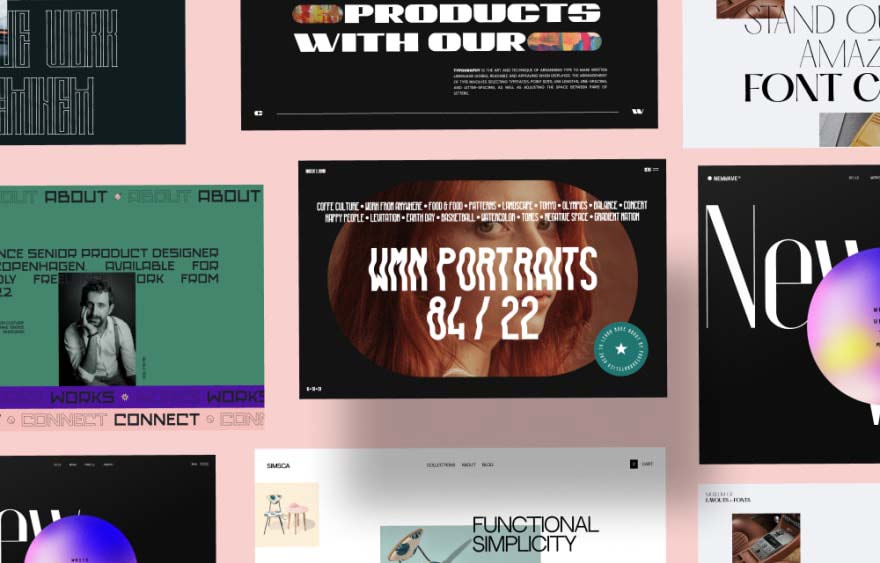
フォントのダウンロード販売を行っているサイトのひとつで、背景全体に黄色を利用することでコンテンツ部分を強調します。
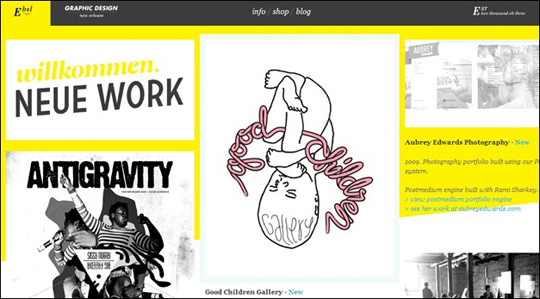
全体を黒を使ったダーク系デザインでまとめ、リンクや強調したい部分に黄色を利用した逆のパターン。
こちらもダーク系デザインにアクセントカラーとして黄色を利用した参考例となるWebサイトデザイン、タイポグラフィーがオシャレなミニマルデザイン。
ウェブサイトの背景に斜めの切れ込みを入れた視覚的にユニークなWebサイトデザイン。
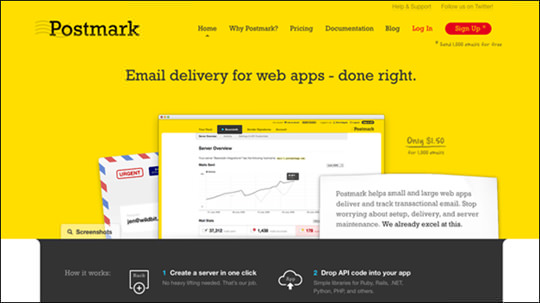
Eメール配信のWebサービスを展開しているWebサイトデザイン、ヘッダー部分のみ黄色でペイントすることでコンテンツ内容がうまく強調されています。
一言で「きいろ」と言ってもいろいろな色の使い方がありますね。
黄色以外の配色によるイメージの違いに関しては以下のエントリーを参考にしていただくと良いかもしれません。
[参照元 : 40 Examples of Beautiful Yellow Website Designs – TripWire Magazine]