海外デザインブログInstantShift.comで、見ているだけでもたのしくなる、仕掛けをふんだんに盛りこんだ、面白シングルページWebサイトをまとめたエントリー「55 Fresh Examples of creative Single Page Webiste Designs」が公開されていたので、今回はご紹介します。
CSS3アニメーションやHTML5カンバス機能、パララックスエフェクトなどさまざまな新技術を採用し、ビジュアル面を重視したオリジナルコンテンツの数々は、今後のデザイン制作の参考になるかもしれません。
詳細は以下から。
クリエイティブに遊ぶ、面白シングルページWebサイトまとめ
オーストラリアを拠点に活動するデザイナーのポートフォリオで、配色のお手本になりそうな色使いに、フラットデザインが採用されています。
南米3カ国を拠点に活動するデザイン事務所で、美しいイメージ写真と、多彩なアニメーションで、ユーザーの注目をコンテンツに集めます。
プレゼンテーション形式で展開されるコンテンツは、さまざまなギターの名前、由来などを、カラフルにまとめています。
スクロールすることで、スライド式にコンテンツが移動するアニメーションを使ったポートフォリオサイト。
スクロールすることで、ヘッダー部分が水平状にひろがっていく、パララックスエフェクトが採用されています。
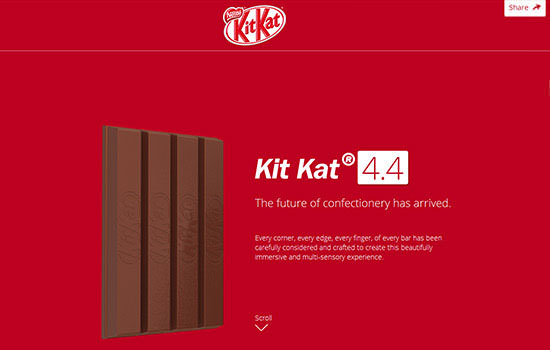
チョコレート菓子をアニメーション付きで図解しており、見ているだけでもワクワクさせてくれます。
Garland Jack’s Secret Six BBQ Sauce
BBQソースの秘密を、多彩なGIFアニメーションと共に実現し、ユニークな動きがユーザーの興味を惹きます。
コンテンツの展開を十字キー操作でおこない、愛犬や特技などをひとつずつ表示する、遊びの効いたサイト。
配色の参考になりそうな、キュート系カラーパレットが印象的で、トレンドのフラットデザインを取り入れたサイト。
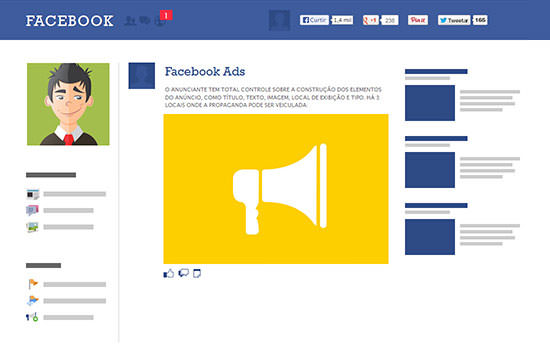
Facebookインターフェースをフラットデザイン化し、スライドパネル式にコンテンツが展開します。
スクロールしながら一本の導線をたどって、コンテンツが展開していくという、仕掛けを使ったポートフォリオサイト。
ギリシャで行われるカンファレンス用公式ページで、概要やタイムスケジュールなどを、アニメーションを使って見事に反映しています。
知らないうちに行っている習慣を、ひとつずつ見直しながら、お金の節約をシュミレーションしてくれます。
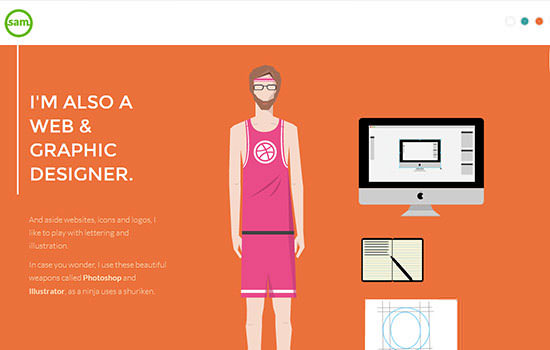
着せ替え人形をモデルに、着ている洋服や背景を変えることで、うまく自己紹介しています。
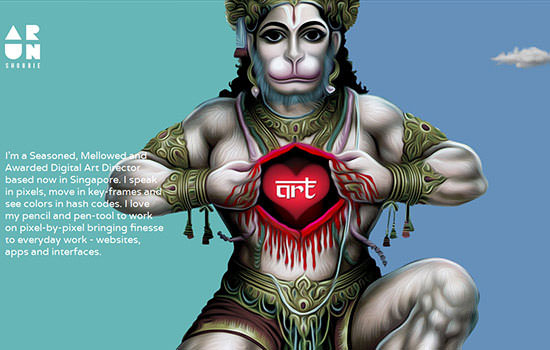
個人デザイナー用ポートフォリオで、画面真ん中から割れるようなコンテンツ展開など、アニメーションとグラフィックにこだわり抜いたサイト。
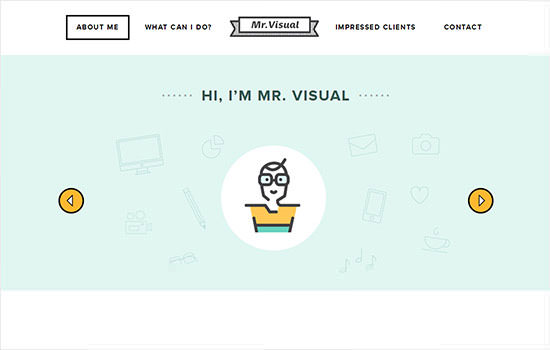
淡いパステルカラーをベースに、かわいいイラストを使って、コンテンツごとに自己紹介をしています。
「A/Bテストとは何なのか」、分かりやすいイラストで解説している、プレゼンテーション形式のコンテンツ。
ウェブサイトを下にスクロールしていくと、スルスルとコンテンツが中心に集まってくる仕掛けが素敵。
マウスをスクロールすることで、音声付きでストーリーが展開され、最後には、、。音量ボリュームにご注意ください。
スクロールすることでコンテンツが切り替わる、パララックスエフェクトを適用したポートフォリオサイトで、スラブセリフフォントを採用していますね。
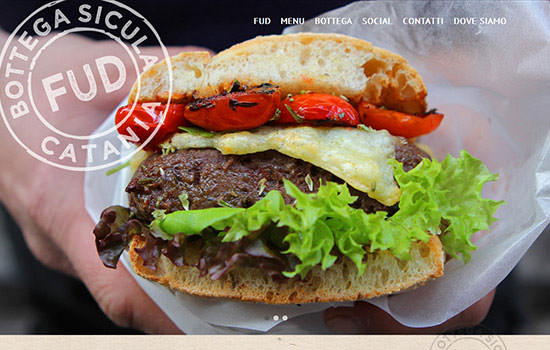
イタリアにあるレストランで、人気メニューの極厚バーガーを使った、迫力のあるデザインに仕上がっています。
参照元リンク : 55 Fresh Examples of Creative Single Page Website Designs – InstantShift.com