フォトショップ(Photoshop)において選択範囲をうまく指定することは、デザイン制作に必要なスキルのひとつです。
海外デザインブログPSDtuts+ で、Photoshopにおける選択範囲の基本操作から、あまり知られていない選択テクニックまでを網羅したエントリー「10 Ways to Modify a Selection in Photoshop」が公開されていたので、今回はご紹介します。
詳細は以下から。
Photoshopの選択範囲変更テクニックまとめ
テクニック 1
選択範囲変更の基本操作
まずはじめに、選択範囲を指定する基本的なツールの使い方についてまとめています。知らないテクニックがないか確認しておくとよいでしょう。
[list type=”hot”] [li]選択範囲の追加 : 各ツール(選択ツール(M)、なげわツール(L)、自動選択ツール(W))を利用中に、Shiftを押しながら描く。[/li]
[li]選択範囲の一部分を削除 : 各ツール(選択ツール(M)、なげわツール(L)、自動選択ツール(W))を利用中にAlt/Optionを押しながら描く。[/li]
[li]選択範囲の交差した部分を選択 : Alt/Option + Shiftを一緒に押しながら、新しい選択範囲を描く。[/li]
[li]すべてを選択 : Command/Ctrl + Aでカンバス全体を選択[/li]
[li]選択解除 : Command/Ctrl + Dですべての選択範囲を解除[/li]
[li]再選択 : Commnad/Ctrl + Shift + Dでひとつ前の選択範囲を再度選択[/li]
[li]選択範囲の反転 : Command/Ctrl + Shift + I[/li]
[li]選択範囲の移動 : 選択ツール(M)で描きながら、Spaceをクリック[/li]
[li]正方形と正円を描く : 「長方形選択ツール」と「楕円形選択ツール」で、Shiftを押しながら描く。[/li]
[li]選択範囲を中心から描く : 「長方形選択ツール」と「楕円形選択ツール」で、Alt/Optionを押しながら描く。[/li][/list]

テクニック 2
選択範囲の保存/読み込み
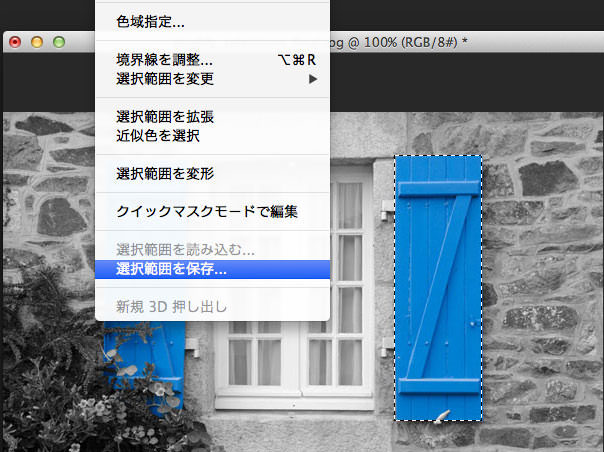
選択範囲を保存しておくことで、後ほど再度読み込みしたいときなどに便利です。メインメニューより「選択範囲」>「選択範囲を保存」を適用しましょう。保存された選択範囲は、お好みの名前をつけることができ、アルファチャンネルレイヤーに保存されています。

保存した選択範囲は、「選択範囲の読み込み」で再度選択することができます。

テクニック 3
選択範囲の自由変形
この機能は、選択範囲のみを変更可能となっており、選択範囲に囲まれたコンテンツレイヤーには影響しないことが特長です。メインメニューより「選択範囲」>「選択範囲を変形」を適用し、Command/Ctrlキーを押しながらそれぞれの角ポイントをドラッグし移動させます。

変形ツールでは「ワープ機能」も利用することが可能となっており、オプションバーよりあらかじめ設定されたさまざまなシェイプが用意されています。

テクニック 4
クイックマスクモード
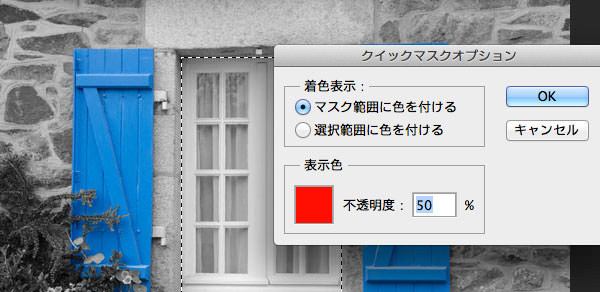
クイックマスクモードは、特に選択範囲をこまかく変更したいときに便利な機能です。一部分を選択しているときに、ツールバーの一番下にあるアイコンをクリック(Q)すると、選択していた部分以外は赤いオーバーレイが重ねて表示されます。
クイックマスクモードでは、ブラシツール(B)やグラデーションツール(G)が利用できるので、自動選択ツールなどで選択しにくい部分は個別に選択していくことができます。描画色「黒」でペイントすると赤色オーバーレイで塗りつぶされ、選択範囲から削除することが可能です。

ツールバーの「クイックマスク」アイコンをダブルクリックすることで、オーバーレイの色や不透明度を変更できます。

テクニック 5
近似色を選択 / 選択範囲を拡張
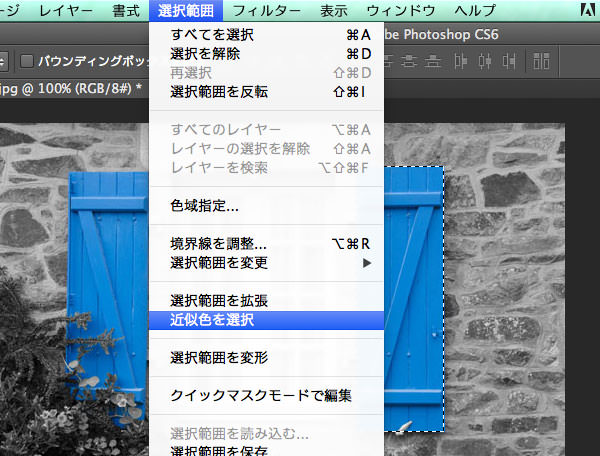
クイック選択ツールは、Photoshopのなかでも以前から利用されているクラシックな機能です。そのなかでもふたつの機能を用いることで、よりデザインしやすくなります。まず選択範囲を指定した状態で、メインメニューより「選択範囲」>「近似色を選択」を適用すると、カンバスから似た色を自動的に判別し、選択範囲を拡大します。
「選択範囲を拡張」を適用することで、「近似色を選択」で選びきれなかった部分まで対応してくれるので、使い分けることがポイントです。

また「自動選択ツール」を選択したときに、オプションバーの「隣接」のチェックを外しておきましょう。こうすることで一部分ではなく、カンバス全体から似た色の部分を選択することが可能となります。

テクニック 6
選択範囲をぼかす
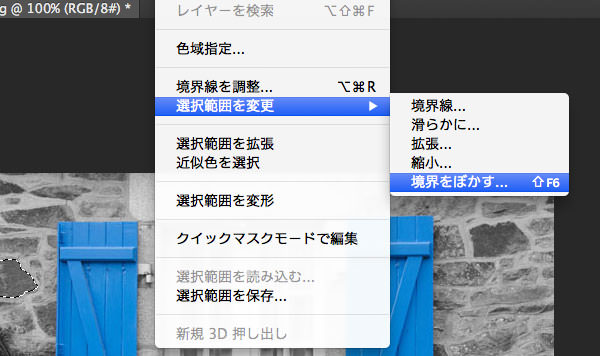
選択範囲をぼかすには、「選択ツール(M)」および「なげわツール(L)」を利用しているときに、オプションバーより直接ぼかし値を入力するか、メインメニューより「選択範囲」>「選択範囲を変更」>「境界をぼかす」を適用しましょう。ぼかすことで境界線をよりなめらかに仕上げてくれます。

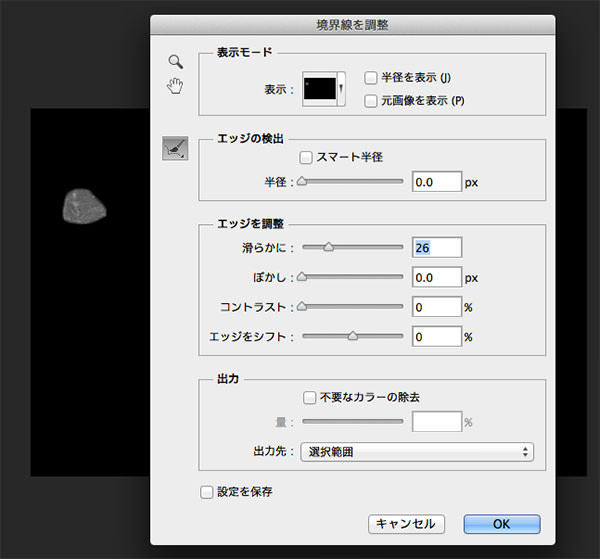
テクニック 7
境界線の調整
選択した境界線をよりこまかく調整した場合は、オプションバーの「境界線を調整」ボタンをクリックしましょう。表示方法の切り替えから、境界線の滑らかさやぼかし具合、コントラストなどを個別に調整可能となっています。

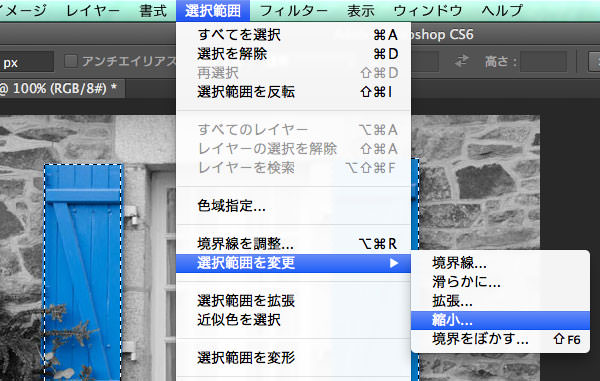
テクニック 8
選択範囲の拡張 / 縮小
選択範囲のエッジ部分に数ピクセル追加したり、削除したりすることができる機能です。選択範囲を指定した状態で、メインメニューより「選択範囲」>「選択範囲の変更」>「拡張 / 縮小」をそれぞれ適用するだけの簡単操作となっています。

テクニック 9
選択範囲の境界線
Photoshopで選択範囲を指定する中でも、特にマイナーであまり使われていない機能のひとつ。境界線を設定することで、ピクセル単位で元の選択範囲の周りに、城のお堀のような形で選択範囲を指定します。

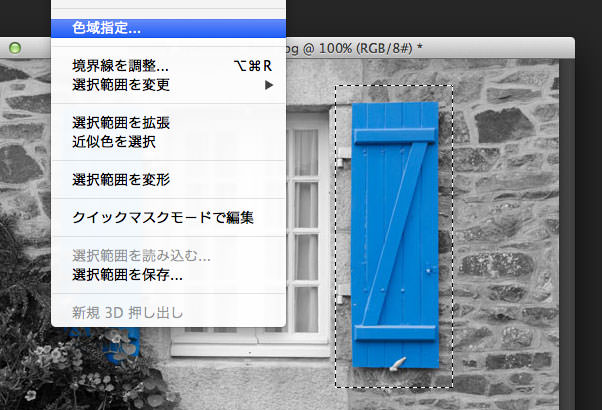
テクニック 10
選択範囲の色域指定
色域指定をすることで、選択範囲をピクセル単位でよりこまかく設定することができる機能です。あらかじめ選択ツール(M)やなげわツール(L)で大まかな選択範囲を決めましょう。

つづいてメインメニューより「選択範囲」>「色域指定」を選択し、選択範囲にしたいエリアをクリックしていきます。Alt/Optionキーを押しながらクリックすると、選択範囲が追加されます。「新規調整レイヤー」や「マスク機能」を一緒に利用することで、オリジナルイメージに手を加えず、編集することができます。

関連記事 Photoshopで使いたい、切り抜きツールテクニック10個まとめ
先日ご紹介した、Photoshop切り抜きツールについても一緒に確認してみてはいかがでしょう。
参照元リンク : 10 Ways to Modify a Selection in Photoshop – PsdTuts+