
ウェブサイトやアプリにおいて良い書体とは、美しい書体というだけではなく、文字の読みやすさや、スキャンのしやすさを通じて、コンテンツを魅力的に提供することができます。
タイポグラフィーについてすべてを知ることは大変ですが、デザイナーがすこしの練習で行うことができるテクニックがいくつかあります。
今回は、より良いユーザーエクスペリエンスを提供するために、実践したい10個のデザインルールを、具体的な参考ウェブサイト例と一緒にに見ていきましょう。
詳細は以下から。
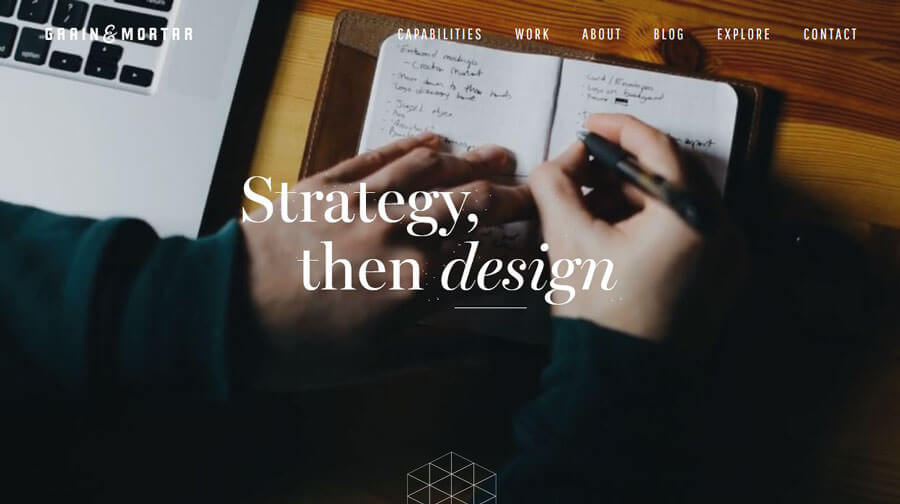
01. 文字の読みやすさのコツ
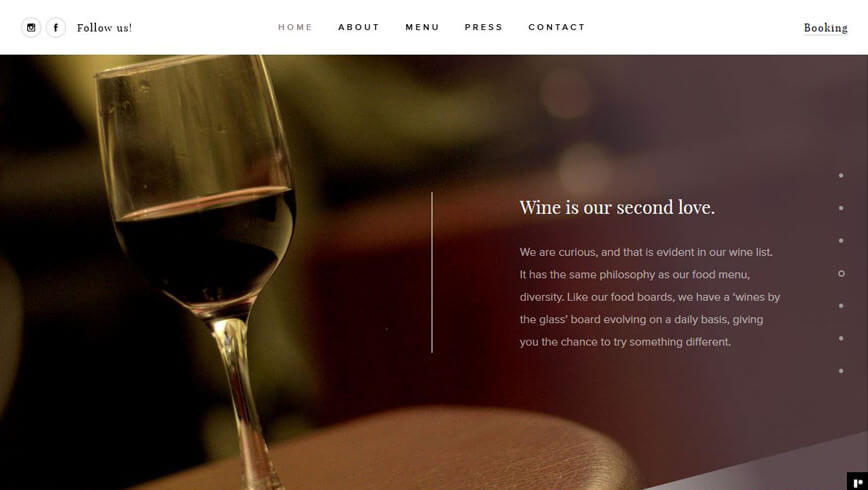
まず一般的にウェブフォントとして、サンセリフ書体の利用が一般的ですが、このアイデアの背景には、「文字の読みやすさ」という重要なポイントがあります。
筆記体(英: Script)やノベルティ(英: Novelty)、ごつごつしたブラックレター(英: Blackletter)など、文字が読みにくい書体は避けるようにしましょう。(アートなど美しさを用いたスタイルは、もちろん例外です。)
もっとも読みやすい書体は、スキャンしやすく、フォント自体にあまり注目が集まらないことが重要になります。コンテンツを読んでいるときに、書体について考えることがないほどの、読みやすさがポイントになります。
02. 行間をたっぷり広げよう。
ユーザーに愛されるウェブ体験の鍵のひとつに、行間スペース(英: Line Spacing)があります。特にモバイル端末に重要で、行間を広げることでコンテンツを読みやすくしてくれます。
行間スペースを検討するときは、以下の点に気をつけましょう。
- 文字サイズ
- 文字テキスト量
- 書体
- 画面スクリーンサイズ
黄金ルールはありませんが、以下の点も参考に調整してみると良いでしょう。
- 多くのウェブサイトでは、文字サイズの125%の行間で調整します。
- モバイル端末では、文字サイズの150%の行間で調整します。
- 段落間のスペースを広げて、スキャンしやすくしよう。
- スクリーン上で文字がどのように見えるか確認し、行間を調整しよう。
03. 丸みのある書体を最適化しよう。
ボウル型に大きく開いた、丸みのある書体は、読みやすさが特長です。間隔のつまった縦長コンデンス書体は、より読みにくくなってしまいます。各文字を識別しやすい、シンプルな書体を利用すると良いでしょう。
丸文字は子供っぽい見た目という以外に、読みやすさを兼ね備えた書体で、デザインの美しさからも、長くユーザーに愛されるスタイルと言えます。
04. 文字サイズを検討しよう。
もしデザインに悩んだら、文字サイズを少しだけ大きくしてみると良いでしょう。テキスト量に応じて文字サイズを拡大縮小し、特に長い段落では注意が必要です。
もちろんデザイナーによって異なる意見はありますが、一行に45-60(全角22-30)文字を目安にすると良いでしょう。これはモバイル端末用に、一行の長さが縮むことも検討されています。
05. X-ハイトの高い書体を見つけよう。
文字の高さの中でも、特に小文字の高さを検討することで、ユーザーは読みやすく、コンテンツを移動することができます。
X-ハイトは、小文字のベースラインからの高さを指し、通常X-ハイトの高い書体は読みやすく、大文字の高さにほぼ近いことを意味しています。小文字の高さが、大文字と比べて 2/3 から 3/4 ほどある書体を見つけてみましょう。
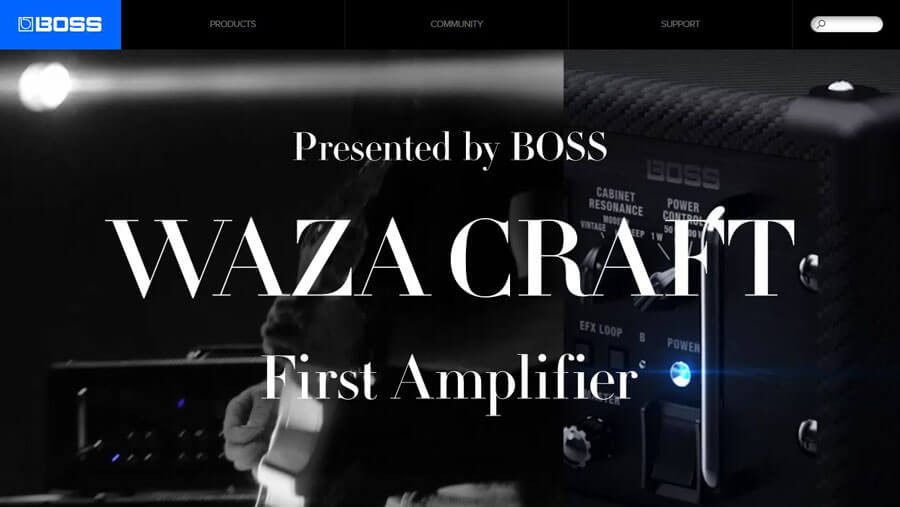
06.ディスプレイ書体のカーニングを覚えよう。
カーニングをきちんと施すことで、良いタイポグラフィーを実現できます。コンテンツ本文のボディ・コピーをカーニングする必要はありませんが、見出しタイトルなどのディスプレイ書体では、カーニングをうまく活用し、隣同士に文字を並べていきましょう。この重要なステップを行うことで、ディスプレイ書体を他のコンテンツから目立たせることができるでしょう。
07.割合や比率を考えよう。
プロジェクト用に書体のスタイルをデザインするときは、すべての割合を検討しておくと良いでしょう。数学的に聞こえるかもしれませんが、より作業を楽にしてくれます。
もう一度行間について見てみると、こちらも割合と言えます。ボディ・コピーや見出し、小見出しの文字サイズを念頭に入れ、デザインを行うようにしましょう。ビジュアル的な階層を作成するように文字サイズを決め、バランスよくコンテンツを関連付けていきましょう。最初のうちはすこし複雑に感じますが、こちらの記事ではより詳しく解説されています。
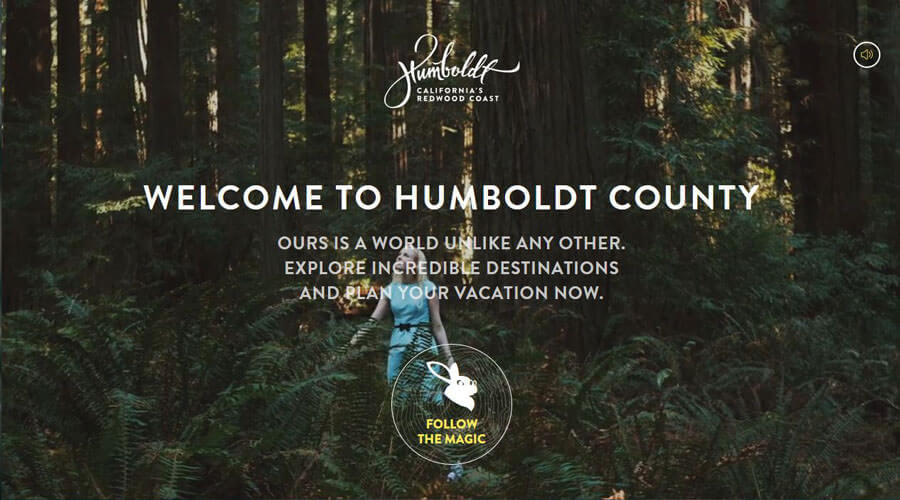
08.太さを統一するのが理想的。
文字の骨格を考えたとき、太さは重要な要素になります。細いラインを利用した書体は、コントラストが少ないために読みにくく、太すぎる書体も目にきつすぎるため、あまり適しているとは言えません。また、太さがバラバラの書体も、コントラストの問題から避けておくのが無難でしょう。
解決方法として、太さが統一された書体を選ぶことで、使いやすく、背景のデザインに制限が少なくなり、一般的に読みやすく信頼できます。
09.書体の種類を制限しよう。
鉄板ルールとして、2種類の書体にしぼって利用してみましょう。どんなプロジェクトにもあはるだけでなく、あまりにも多すぎる書体の数は、ユーザーを混乱させ、読むのも一苦労です。
2つの書体をまず選択したら(必要ならばデザイン要素として、もうひとつ加えても構いません。)、それだけを利用するように心がけましょう。また、書体の他にも配色やサイズ、配置なども考慮する必要があり、各デバイスごとに統一感のある見た目が重要になります。
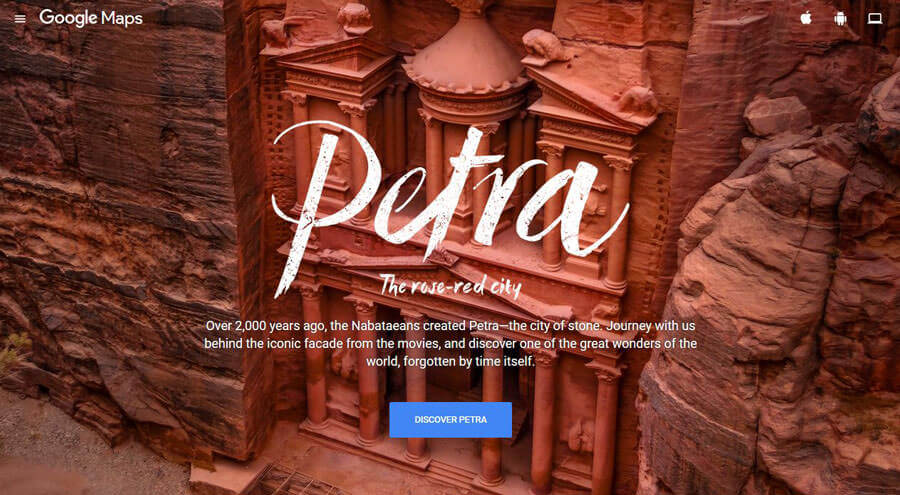
10.コントラストを意識しよう。
デザイントレンドのなかには、背景と文字のコントラストがあまりない、ウェブサイトもいくつかあります。魅力的に見えるかもしれませんが、ユーザーフレンドリーではなく、読みにくくなってしまいます。
コンテンツこそが、ウェブサイトを特別で、重要なものに魅せることができます。背景と文字のコントラストを拡張することで、ユーザーはスクリーン上でも文字が読みやすくなるでしょう。。(これが白背景位に黒文字テキストが人気の理由です。)
さいごに。
 
特に、ウェブサイトの文字テキスト量が増えてくると、今回紹介したポイントが重要になってきます。書体を決めるときは、じっくりと眺めるように見ることで、コントラストが足りていなかったり、文字サイズが小さかったりといった問題点に気付くことができるでしょう。また、Color Safeというサービスを利用すれば、完璧なコントラストの配色を手軽に作成できます。
たくさんのデザイン要素のひとつでもあるタイポグラフィーを利用して、素晴らしいユーザーエクスペリエンスを実現したデザインを作成しましょう。
サムネイル@ : Citrusbyte — New Site Sneak Peek – Dribbble
参照元リンク : 10 Type Rules for an Excellent User Experience – DesignModo