テクスチャは、デザインにおいてとても重要な素材となってきています。
ウェブデザインのみではなく、雑誌などの印刷系、イラスト、TVのCMなどさまざまな場面で活用されています。
テクスチャ素材の種類もグランジデザインからシンプルなものまで多種多様ですが、テクスチャを使うことで簡単にデザインに奥行き感をプラスすることができます。
今回は、そんなテクスチャ素材を使ったウェブデザイン60個をまとめた「Showcase Of Beautiful Textured Web Designs」をご紹介します。
どれも、ユニークなデザインとなっており、ウェブデザインのときに参考になりそうなものばかりです。
その中でも特に印象に強く残ったウェブデザインをいくつかピックアップしてみました。
Photoshop VIPでは、70種類のいろいろな無料テクスチャを集めています。
よろしかったら、あわせてどうぞ。
→ Photoshop VIPの無料テクスチャ素材ダウンロードページへすすむ
詳細は以下より。
ウッド系テクスチャを使用した、ダークデザインの好例。
サイド部分を黒のグラデーションにすることで、画面の解像度に関係なく表示されるデザインは参考にします。
背景画像にウッドテクスチャを使用し、内容部分には、紙テクスチャを使っています。
手書き風イラストを本物のカンバスに描いたようなデザインがユニークです。
こちらもウッドテクスチャを名何目に配置することで、インパクトのあるデザインに仕上がっています。
ヘッダー部分のハーフトーンを使った、半透明の画像との相性もばっちりです。
とてもやさしく、あたたかい印象を受けます。
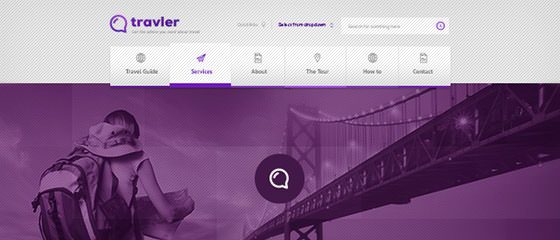
水彩画風の淡い緑の色合いがとてもきれいなウェブサイトです。
全体がシンプルな白を基調としたデザインのため、緑がアクセントになっています。
Boerne Wild West Day (音に注意)
ヘッダー部分全体を西部劇のワンシーンのデザインを使っているユニークなサイト。
body部分にも「背景に粒状のざらざらテクスチャを使った、立体感のあるウェブサイトまとめ」でも紹介した、ざらざらした粒状のテクスチャを使用しています。
イラスト調の背景画像を大胆に使っていますが、類似色を使ったデザインがうまくまとまっています。
ヘッダー部分のイラストも鮮やかな色使いがとてもきれいです。
青と赤のコントラストが美しい水彩画風テクスチャと手書き風ベクターアートがうまくマッチ。
テクスチャを使うことで、オリジナリティーを高めることができますね。
フォトショップの作業画面をそのままデザインに使った、アイデアが参考になります。
定規やガイドなどもデザインされているので、一瞬フォトショップを扱っている感覚に陥ります。
グランジデザインと絶妙なミントグリーンの配色がレトロ感をデザインしているサイト。
テクスチャを使うことで、真っ白よりも目にやさしいデザインになるメリットもありますね。
ウッドテクスチャの上に紙テクスチャをレイアウトし、張り紙のようなウェブデザインもトレンドのひとつではないでしょうか。
影などもデザインされた立体的な紙テクスチャは、いろいろ参考になりそうです。
フラッシュで作成されているのですが、とてもユニークな動きをする背景テクスチャを使っています。
ユーサビリティ的には厳しいですが、アート性に優れたウェブサイトになっています。
通常のイラストにもテクスチャを加えることで、劇的な変化をもたらしてくれます。
カンバスに描いたようなイラストがとてもきれいです。
ウェブサイト名どおり、レザーのテクスチャを何枚も重ねたウェブデザインになっています。
また背景には、古い世界地図を使うことで、エレガントで重厚なイメージが沸きます。
暖かい色使いが季節的にもぴったりなウェブサイト。
body部分全体に、枯れ草系テクスチャを使うことでナチュラルで自然を感じることのできるデザインに仕上がっています。
参照元サイトには、これら以外にもたくさんのテクスチャを使用したウェブサイトを紹介しています。
よろしかったら、あわせてどうぞ。
[参照元 : Showcase Of Beautiful Textured Web Designs « Smashing Magazine]