
海外デザインブログInspiiiredで、フルスクリーンでイメージ写真を表示したダイナミックなウェブサイトデザインを75個まとめたエントリー「75 Websites Featuring Full Screen Photo Backgrounds」が公開されていたので、今回はご紹介します。
アイデア次第ではアパレルブランドやインテリアショップ、美容室、カフェなどユニークなサイトデザインを作成することができるのではないでしょうか。
最後にはフルスクリーンで写真を表示させることができる便利なツール、プラグインなども一緒にまとめています。
詳細は以下から。
フルスクリーンで写真を表示したダイナミックなウェブサイトデザインまとめ
フォトグラファーのポートフォリオサイトで、背景全体に撮影された写真をスライドさせて表示しています。
ギャラリーページではお好みのレイアウトを選択、閲覧することが可能となっています。
ヘッダー部分にウィンドウ幅いっぱいで表示された写真がインパクト大なウェブサイトデザイン。
半透明のボックス枠を利用することで、テキストの可読性もばっちりです。
アーティスト用ウェブサイトデザインのひとつで、ディスコグラフィーや動画などで最新ニュースをチェックすることが可能。
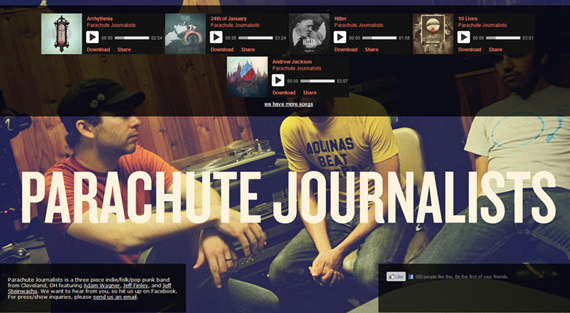
こちらも音楽アーティストのオフィシャルページのひとつで、ページを開くとページ上部にMP3プレイヤーが出現します。
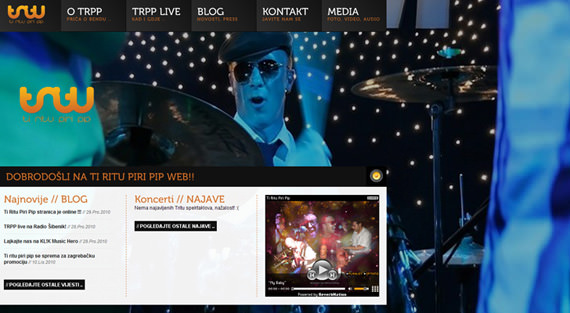
クロアチアの音楽グループのオフィシャルサイトで、ユニークなメニューバーを利用することでコンテンツを細かくカテゴリー分けされています。
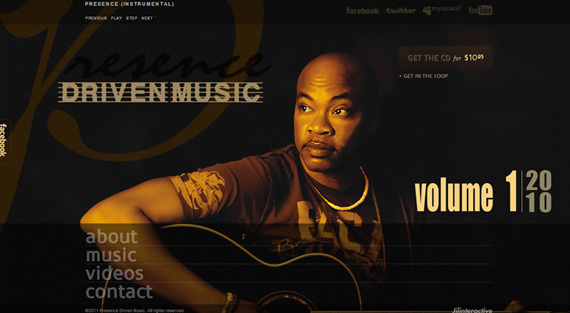
シングルページでデザインされた音楽アーティストのウェブサイトで、落ち着いた色使いがナイス。
※ 音が鳴りますのでご注意ください。
ピザ屋さんのウェブサイトデザインとなっており、それぞれの料理を机に並べたようなユニークなデザインが魅力的。
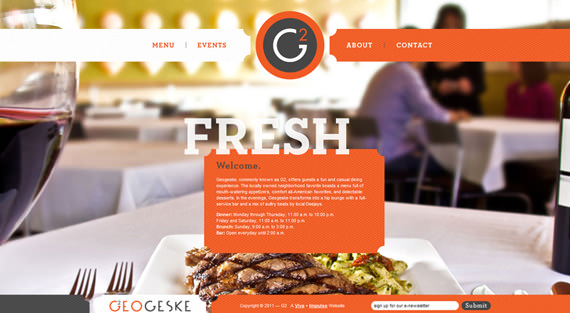
以前ご紹介した気もしますが、写真とタイポグラフィーのバランスが絶妙なシンプルなウェブサイトデザインのひとつ。
レストラン用ウェブサイトデザインで、ボタンでコンテンツを隠すことで画像のみをたのしむことができるようになっています。
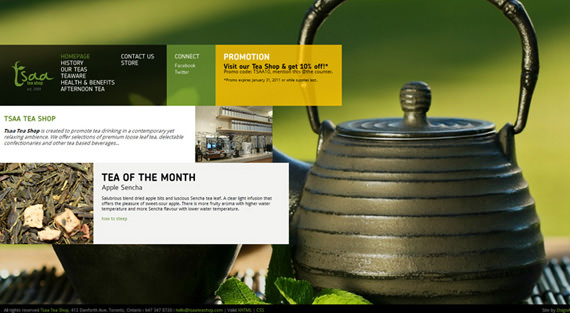
お茶の販売を行っているウェブサイトとなっており、やさしい色使いで商品イメージとマッチしています。
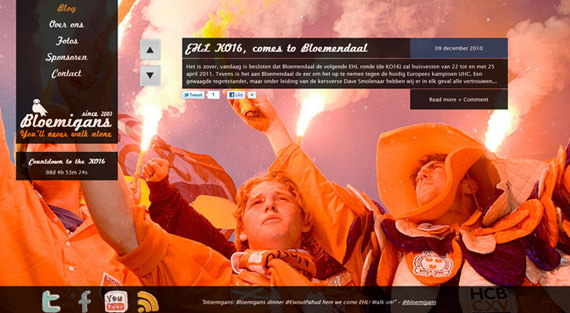
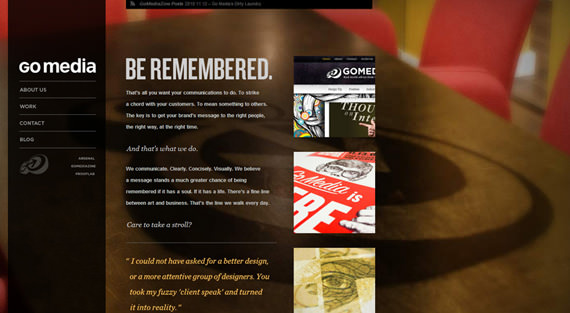
普段の何気ない写真をフルスクリーンで魅せることで、ブランドイメージを確立しているデザイン事務所のウェブサイトデザイン。
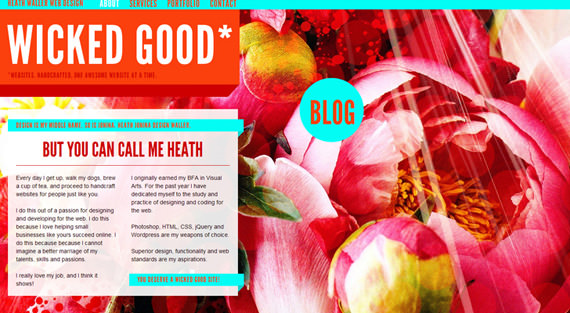
ブログサイトのひとつですが、カラフルで印象的な色使いが参考になったのでメモとしてエントリー。
フルスクリーンで利用されている写真とタイポグラフィーの色使いを合わせることで、統一感のあるデザインを表現しています。
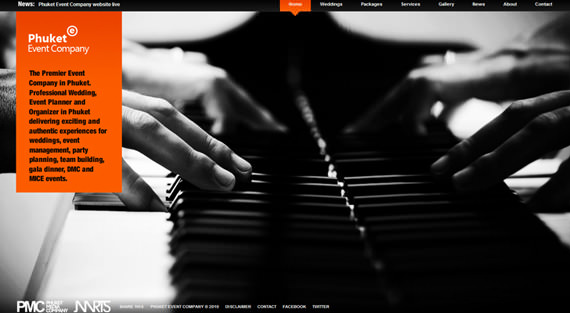
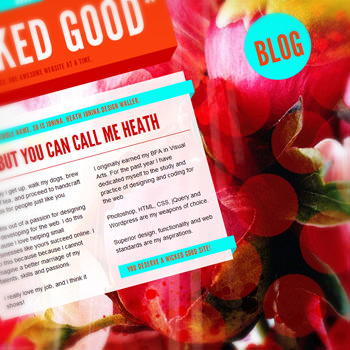
モノクロ写真にビビッドなオレンジ色をアクセントカラーとして利用することで、コントラストの効いたウェブサイトデザインとなっています。
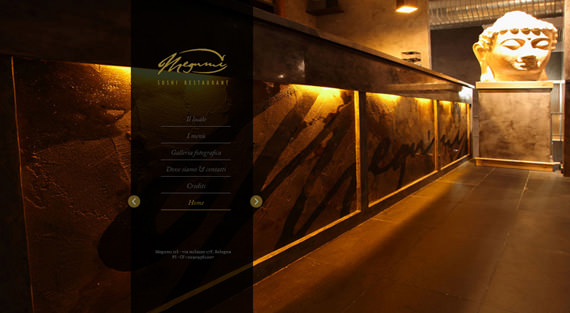
イタリアにある日本食レストランのウェブサイトデザイン、エレガントな印象を表現しています。
デザイン事務所のポートフォリオサイトのひとつ、フルスクリーンと半透明デザインパーツの相性は抜群です。
フォトグラファーなど自分の写真を公開したいときは、フルサイズの写真利用を考えてみてもよいかもしれませんね。
どこまでも続く水平線を表現したウェブサイトデザインで、赤色がよいアクセントカラーとなっています。
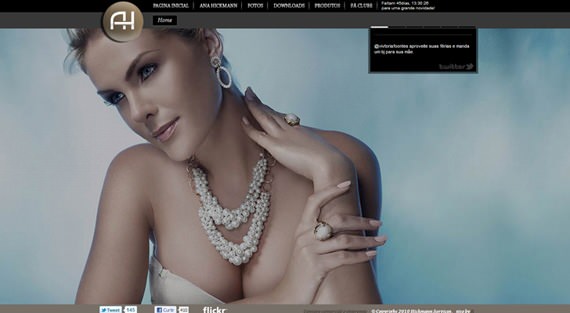
ブラジルの女優Ana Hickmanのオフィシャルサイトで、複数の写真を自動的にスライドさせています。
こちらもフォトグラファーさんのポートフォリオサイトのひとつで、クリックすることでメニューを非表示にすることが可能。
シンプルなミニマルデザインがお好みの方は、淡い影をデザインすることで立体感を表現することができます。
フルスクリーンを利用したデザインとタイポグラフィーの組み合わせは、シンプルですがインパクトがあります。
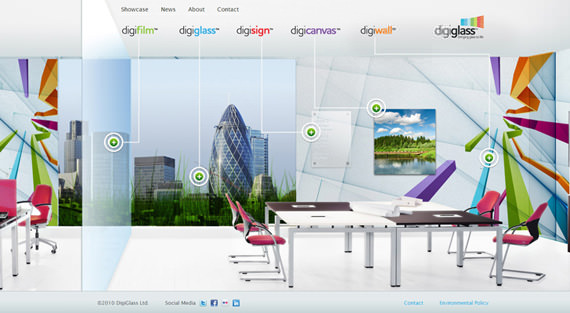
建築、インテリア関連のウェブサイトを制作しようと考えている方の参考になりそうなウェブサイトデザインのひとつ。
レイアウトなどに関係なくパーツを自由自在に散りばめたカラフルなウェブサイトデザイン。
シンプルなイメージ画像を利用することで、サイトの印象もがらりと変えることができそうです。
ショッピングサイトとして利用することで、ほかのお店にはないブランドイメージを確立できるかもしれません。
最後にもうひとつ
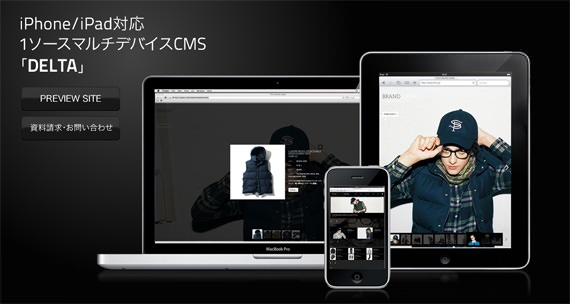
Colony Interactiveさんのフルスクリーンのイメージ写真を利用したオシャレなマルチデバイス対応のCMS。
ショッピングサイトやカフェ、ヘアーサロンなどにいかがでしょうか。
最後にフルサイズの写真を利用したウェブサイトを利用するときに便利なツール、プラグインなども一緒にまとめています。
よろしかったら今後のウェブデザイン制作にいかがでしょう。
フルスクリーンで写真を表示したギャラリーを作成する「Full Image Gallery with JQuery」
写真をフルスクリーンで表示する「Full Screen, Scalingand Centered Background with JQuery」
写真をフルスクリーンでスライドさせる「supersized JQuery」
複数の写真から選択、フルスクリーン表示する「Sideways – JQuery Fullscreen Image Gallery」
背景のフルスクリーン写真を自動で切り替える「JB Gallery」
[参照元 : 75 Websites Featuring Full Screen Photo Background – Inspiiired]