海外デザインブログCanva Design School Blogで公開された「Why Every Design Needs Three Level of Typographic Hierarchy」より許可をもらい、日本語抄訳しています。
階層(英: Hierarchy)は、ややこしい単語かもしれませんが、文字テキストのバランスを整える、「タイポグラフィー」においては重要なわりに、手軽に導入することができるコンセプトです。
そしてこのガイドでは、文字テキストの階層をどのようにでデザインで利用するのか、7つのポイントにまとめています。
意味を知らなくても、今まで文字テキストの階層を、偶然にも何度も利用しているでしょう。見出しヘッドライン、小見出し、ボディーコピーで構成された新聞を連想してみましょう。これは、古くから活用されている、文字テキストの3段階層(Three Levels of Typoraghic Hierarchy)の具体例で、いまでも印刷媒体とオンラインのどちらにも使われています。すこし誇張した例が、1950年半ばに発行された、以下の新聞です。

最近では、読み手の注目を惹くために、見出しタイトルとして6インチ(およそ15cm)もの高さがある、見出しタイトを使うことはなくなりましたが、いかに文字テキストの階層が大切なのか教えてくれます。サイズなどを調整し、整理された文字の組み合わせは、一目しただけで読む順序を読み手にうまく誘導でき、探している情報をすぐに見つけることができるなど、何がもっとも重要なのか、はっきりと分かりやすく、伝えることができます。
読みやすさを改善し、操作性をアップすることができる点は、文字テキストの階層を利用する、最大のメリットになるでしょう。以下の左2つのサンプルのように、階層を利用しない場合では、一目見ただけでは、何が重要なメッセージなの分かりません。読み手は、どこからはじまり、どこで終わるのかも分からないうえに、読みにくく、インパクトはうすくなってしまいます。

では、どのようにデザインの中で、効果的な階層を作成することができるでしょう。文字テキストを3段階に区切ることで、多くのデザインに十分対応することができます。
- レベル1: 通常、コンテンツや情報の中でもっとも重要な文字テキストを配置します。デザインの中でも、すぐに分かるようにすることが大切です。
- レベル2: セクションやグループごとに分けられた項目を、整理する手助けをします。レベル1よりも目立たないようにし、読み手をうまく誘導することを心がけましょう。
- レベル3: たくさんの文字テキストを利用しているときは、この部分にコピーライトとなる、あなたのメッセージを挿入しましょう。記事全体を表示したり、ちょっとした注意書きや、簡単な説明など、文章は長くても、短くてもかまいません。文字が小さすぎするなど、読みやすさにもこだわることが必要です。
以下の商品ページのサンプルでは、シンプルなデザインですが、うまく文字テキストの3段階層を利用しています。商品名(Major Black Headphones)がレベル1、値段がレベル2、商品の説明がレベル3となります。読みやすいセリフフォントを商品説明に利用し、たっぷりの行間(リーディング(英: Leading))で表現されている点にも注目です。

視覚的にコンテンツを整理する方法は、さまざまなアプローチが考えられるでしょう。多くのケースにおいて、ほんのすこしの細部のこだわりかも知れませんが、アメリカのデザイナーで建築家でもあるチャールズ・イームズ(Charles Eames)氏は次のような言葉を残しています。
“The details are not the details. They make the design.” | 細部は細部ではありません。細部がデザインをつくるのです。
デザインにおいて、最大のインパクトを与えることができる、文字テキストをつかった階層の作り方を、今回は見ていきましょう。
文字テキストの階層のつくり方 – 視覚的なコンテンツの整理テクニック
01. フォントサイズを調整しよう。
文字テキストのサイズ調整は、異なる文字テキスト同士のコントラストを作成する、もっともシンプルな方法で、特にひとつの書体を利用している場合は効果的です。通常、もっとも大きなフォントサイズからはじまり(レベル1: もっとも重要な情報)、ページを下に進めるにつれて、文字サイズも小さくなっていきます(ボディコピーとなるレベル3が、もっとも小さな文字サイズとなります。)。
この理由は、わたしたちは左から右へ、上から下にコンテンツを読み進めるので、上から下への階層を使うことで、もっとも自然に読み手を誘導することができます。このレイアウトは、文庫本や雑誌から、オンラインの記事コンテンツまで幅広く利用されています。

階層(英: Hierarchy)は、もっとも重要な情報を、視覚的に目立たせる手助けをする、ということを覚えておきましょう。たとえば名前(名刺に書かれた名前や、イベントポスターに掲載されたゲストスピーカーの名前など)や、ブログや記事の見出しタイトル、スペシャルセールの広告バナーなどに応用してみましょう。文字サイズをレイアウトの中でより大きくすることで、確実に注目を集めることができるでしょう。
以下の参考サンプルでは、デザインの右側に記載された、特別価格がもっとも大きなフォントで、目立つように配置されています。また赤色の文字色を利用することで、より強調することができます。(文字テキストにおける、色の使い方については、テクニック4で詳しく解説しています。)

02. コントラストのあるフォント書体を選ぼう。
一番最初に参考例として使った、新聞を再度思い描いてみましょう。すっきりとした太字サンセリフ・フォントの見出しが、イタリック体やセリフ・フォントをつかった、残りのページデザインに比べて、より目立っているのが分かります。うまいフォントの組み合わせで必要なのは、コントラストであることを覚えておきましょう。
またサンセリフ・フォント(英: Sans-serif)と、セリフ・フォント(英:Serif)の組み合わせは、活版技術者(英: Typographer)やデザイナーのなかで、長いあいだ使われている最高の方程式です。これまでの経験から得られたクラシックなルールで、どんなデザインのはじまりとしても最適です。以下のサンプルのように、見出しタイトルだけ異なるフォントを利用しても、大きなインパクトを視覚的に描くことができるでしょう。

また、たくさんの書体を利用する必要がないということも、念頭に入れておきましょう。デザインをごちゃごちゃにして、詰まった印象に仕上げてしまいます。2つないし3つの書体を利用することを心がけましょう。フォントのスタイや、コンテンツにもマッチしているか確認しましょう。
たとえば、企業イベントの日時などの重要な情報は、読みにくく、物珍しいファンキーなフォントは避けたほうが良いでしょう。また、長い文章を筆記体で表示したりするのも、読みにくく目が疲れるので、やめておきましょう。より詳しい内容については、現役デザイナーが実践している、フォント組み合わせ10個の黄金ルールを参考にどうぞ。
03. 異なるスタイルやウエイトを試してみよう。
多くのフォントが、さまざまなスタイル(英: Style)やウエイト(英: Weight)が、一緒に収録されています。イタリック体や、小文字、コンデンス(英: Condensed)、エクステンド(英: Extended)などがその一例です。ウエイトは、書体の視覚的な軽さ(英: Lightness)と重さ(英: Heaviness)を表します。
文字フォントのデザイン要素ごとに、異なる役割を割り当てるときなどに有効です。以下のサンプルでは、どれも同じサンセリフ書体が利用されていますが、異なるウエイトを利用しています。見出しタイトルにもっとも太いウエイトを利用することで、デザイン階層のなかで、もっとも重要な情報ということを示しています。

また以下のサンプルでは、レギュラーから太字ウエイト、イタリック体に大文字などさまざまな種類がありますが、どれも同じ書体を利用しています。

04. 色を加えてみよう。
フォントのスタイルやウエイトと同様に、色は特定のポイントを見立たせるテクニックのひとつです。色自身がもつ意味合いも表現されるので、デザインのブランドイメージや目的、雰囲気と合っているか確認しましょう。
以下のサンプルでは、コーヒーメーカーが開催するイベントの招待状で、自然なアース色をフォントに利用することで、ブランドの個性や、イベントのコンセプトにもピッタリはまっています。

同じように以下のサンプルでは、青と黄色をつかったフォントの組み合わせがポイントに仕上がっています。フレッシュで、清潔感のある雰囲気が、歯科矯正(英: Orthodontic)というテーマに、見事にはまっています。

05. 空白スペースにも気を配ろう。
デザインにおいて、文字間(英: Letter-spacing)と行間(英: line-spacing)が文字におけるスペースを意味します。文字のバランスを読みやすく整えることもでき、デザインをわかりにくく台無しにもしてしまいます。
新聞記事をセクションごとに余白スペースを加えないことで、読みにくくなり、効果的なデザインを演出することができません。余白スペースは異なるパーツを分けるだけでなく、デザイン全体がどのようになっているのか、読み手に理解させるはたらきもします。
以下のサンプルでは、区切り線を利用し、十分な余白スペースを確保することで、商品タグのような小さなスペースでも、書体のバランスを整えることができています。

余白スペースをうまく活用している場合、デザインのどこから読みはじめるのか、すぐに分かります。しかし、余白スペースを十分に確保していない場合、目を細めて文章を読まなければいけないほど、読みやすさを損なってしまいます。また電話や住所などを探しているときも、ごちゃごちゃとしていて、すぐに見つけることができないでしょう。
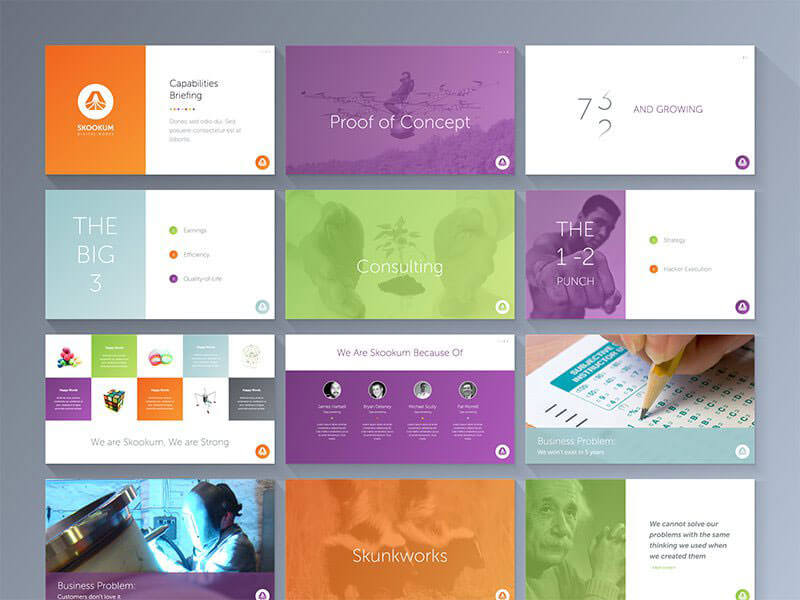
以下のプレゼン資料のサンプルでは、テキストとデザイン要素の間を、十分な余白スペースで囲むことで、問題を回避しています。ブロック状に配置された色使いやシェイプも、コンテンツを整理する手助けをし、異なるデザイン要素ごとに区別できています。

デザインを見たときに、読み手のストレスにならないように心がけましょう。適切な余白スペースを確保し、デザインのバランスを整えることにも時間を割いてみましょう。
06. 空白スペースにも気を配ろう。: 近接バージョン
余白スペースは、文字デザイン要素だけでなく、関連したアイテムを近づけ、一緒にする(英: Proximity)ことも意味しています。まとめたい要素の余白スペースを、近づけて配置することで、デザインをより分かりやすく、読み手に誘導することができます。
特にインフォグラフィックス(英: Infogrpahics)など、コンテンツにボリュームがあるときは、デザインのバランスを整え、視覚的にまとめることができます。

07. 向きを変えて遊んでみよう。
直線ラインだけではうまくデザインを表現できない、というケースがときどきあるかもしれません。そんなときは、すこし傾けてみたり(英: Tilting, Slanting)、ひねりを加え(英: Warping)ることで、他のデザインから離し、注目度をアップしてくれます。

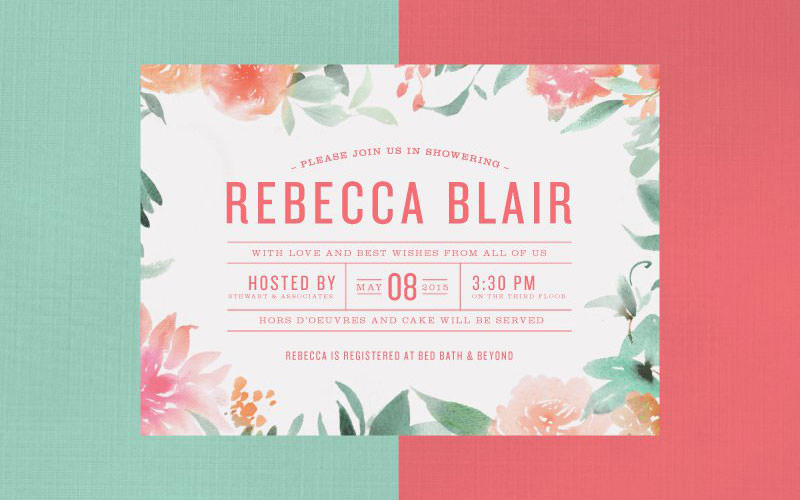
たとえば以下のサンプルのように、結婚式の招待状の作成などでは、これまで紹介したテクニックをすべて盛り込むことになるでしょう。フォントサイズや、書体のコントラスト、色使い、余白スペースに、コンテンツのグループ分け、文字をワープ状にすることで、素敵なエフェクトに仕上がっています。

これらのテクニックを効果的に採用することで、デザインをより魅力的にするだけでなく、よりユーザーフレンドリーな雰囲気に仕上げてくれるでしょう。次のデザインプロジェクトなど、文字テキストを組み合わせる必要があるときは、今回のポイントを実践してみましょう。デザインをたのしんで! Happy Designing!
参照元リンク : Why Every Design Needs Three Level of Typographic Hierarchy – Canva Design School