この記事では、ウェブサイトを訪れたひとが思わず押したくなるボタンデザインをまとめてご紹介します。どのボタンをHTMLとCSSのみで作成されているので、手軽にコピペで利用でき、カスタマイズも自由自在となっています。
JSもつかったよりクリエイティブなボタンエフェクトもあるので、プロジェクトに合ったボタンデザインを探してみましょう。 ボタンをデザインするときに気をつけたいポイントをチェックしておけば、より効果的なボタンの使い方ができますよ。有名サイトのボタンをコピペできるサービスもおすすめです。
現在37種類のボタンデザインが揃い、今後も定期的にアップデートしていきます。
CSSコピペで完成!押したくなるWebボタンデザインまとめ
ユラユラと揺れる波ウェーブボタン
まるで水面が揺れているようなエフェクトが特長のボタンエフェクト。
See the Pen
Creative Wave Button by Oğuzhan Ağyar (@oguzhanagyar)
on CodePen.
立体的に動く3Dボタン
ボタンを押すと、立体的な動きが目を引く3Dホバーエフェクト。
See the Pen
Animated Buttons | Atul Prajapati by Atul Prajapati (@atulcodex)
on CodePen.
マウスの動きに追従するボタン
JSなどを使わずに、CSSのみで表現されたカーソル追跡型スタイル。
See the Pen
Tracking mouse position without JS by Anders Grimsrud (@agrimsrud)
on CodePen.
クリックするとレジを通すボタン
ボタンを押すと、コンベヤーに乗った商品が左から右へと移動していきます。
See the Pen
🛒 Add to card – Micro Interaction by Orhan Eroğlu (@narohan)
on CodePen.
超リアルな影のあるボタン
CSSのbox-shadowを複数適用することで、本物そっくりなドロップシャドウに。
See the Pen
Multiple Shadows by Andrew Spencer (@iam_aspencer)
on CodePen.
クリックでパネルが開くボタン
ボタンを押すと折り紙のようにたたんだコンテンツが表示されます。
See the Pen
Click to open… (CSS) by Amit Sheen (@amit_sheen)
on CodePen.
カートゥーン漫画スタイルのボタン
ユニークな動きが特長のポップなアニメーションを用いたボタンスタイル。
See the Pen
Custom animated cartoon style button by Balazs-D (@balazs-d)
on CodePen.
立体的に浮いたような3Dボタン
CSSのblend-modeプロパティを活用した、立体感と浮遊感を表現したアニメーション。
See the Pen
CSS 3D Blend Mode Buttons by Lisi (@lisilinhart)
on CodePen.
クリックでパターンを表示するボタンホバー
SVGで描かれたパターンなら手軽にアニメーションを追加できます。
See the Pen
Button Hover – Pattern Background Animation by Sowmya Seshadri (@sowmyaseshadri)
on CodePen.
サイバーパンク風のSFボタン
マウスカーソルを合わせると、画面が乱れるようなグリッチエフェクトが実装されています。
See the Pen
Pure CSS Cyberpunk 2077 Buttons 😎 by Jhey (@jh3y)
on CodePen.
8ビットのレトロなボタンホバーエフェクト
ボタンクリックで、ピクセルドット状に背景が変化するアニメーション。
See the Pen
Pixel Button Hover Animation Effects by martinboykov (@martinboykov)
on CodePen.
ネオン風ボタンホバーエフェクト
カーソルを合わせるとテキストが輝きながら、ネオンラインが動き出すアニメーションが目を引きます。
See the Pen
Button hover animation- NTP idea by Zarko Rvovic (@nocni_sovac)
on CodePen.
ネバネバとしたバブルボタン
シンプルなCSSスタイリングのみで表現できるネバネバ系アニメーションボタン。
See the Pen
Awesome Button Effect 2021 (Gooey Bobbles) by Unleashed Design (@Unleashed-Design)
on CodePen.
背景を少しだけずらしたボタン
カラー背景の位置をずらすことで、カジュアルでフレンドリーな見た目に。
See the Pen
Pastel Animated Buttons (Pure CSS) by Joe Bocock (@joebocock)
on CodePen.
使い勝手の良い基本ボタンスタイル集
どんなデザインにも合わせやすく、カスタマイズもしやすい基本のボタンエフェクト。
See the Pen
Simple button by A. Ruiz (@aruizh)
on CodePen.
マウスホバーでSNSシェアアイコンが表示されるボタン
ブログなどにオススメしたい、SNSアイコンにアニメーションを加えたボタンです。
See the Pen
Share Profile Button by Mahmood Bagheri (@Mahmood_bagheri)
on CodePen.
マウスホバーすると淡く輝くボタン
パステル調のやさしいグラデーションカラーが際立つスタイリッシュなデザイン。
See the Pen
Brighten by Chance Squires (@chancesq)
on CodePen.
クリックすると家が飛び出すボタン
ボタンにカーソルを合わせると、CSSで描かれた立体的な家が飛び出すエフェクト。
See the Pen
CSS Only "hologram" effect Button 3D Icon by Takane Ichinose (@takaneichinose)
on CodePen.
注意ランプが点灯するボタン
見たひとの気を引くチカチカとしたランプのアニメーションが素敵です。
See the Pen
Warning by Chance Squires (@chancesq)
on CodePen.
なめらかなホバーエフェクトのボタン
何度も押したくなるような、柔らかい押し心地をCSSで実現したアニメーション。
See the Pen
Hover Button by arisa (@Aoo717)
on CodePen.
透明のガラスでできたボタン
背景が透けて見えるガラスのような見た目が特長。
See the Pen
Glass by Chance Squires (@chancesq)
on CodePen.
キラキラの金属メタルボタン
ゴールドやローズゴールドなど、光沢感たっぷりなCSSグラデーションをつかったボタンアニメーションが特長。
See the Pen
Metal Buttons by Yuhomyan (@yuhomyan)
on CodePen.
カラフルなボタンアニメーション集
キャンディーのようなポップなカラー、グラデーションをつかったアニメーション付きのボタン15種類。
See the Pen
Candy Color Button Animation by Yuhomyan (@yuhomyan)
on CodePen.
美しいグラデーションをつかったアニメーションボタン
See the Pen
Gradient Button Hover by Muhammed Erdem (@JavaScriptJunkie)
on CodePen.
ニューモーフィズム・スタイルのボタン集
リアルさとフラットさを両立したニューモーフィズム・スタイルのボタン15種類。
See the Pen
Satisfying Button (Neumorphism) by Yuhomyan (@yuhomyan)
on CodePen.
シンプルに見えて動きのあるCSSボタン集
モノクロのシンプルなボタンデザインですが、それぞれユニークなホバーエフェクトが実装されています。
See the Pen
Black&White Button by Yuhomyan (@yuhomyan)
on CodePen.
AppleのiOS 15風のグラデーションボタン
CSS Variablesを活用することで、複雑に色の混ざり合うグラデーションのアニメーションを表現しています。
See the Pen
iOS 15 Button by Aaron Iker (@aaroniker)
on CodePen.
ドロっと溶けるスライムボタン
背景のグラデーションカラーが変化しながら、文字間もどんどん広がります。
See the Pen
Slime by Chance Squires (@chancesq)
on CodePen.
細いラインで囲んだアニメーションボタン
SF映画などに出てきそうなサイバー感のあるボタンデザイン。
See the Pen
Valorant Button by ….(╯°□°)╯ (@ryne)
on CodePen.
Appleキーボードを再現したボタン
まるで本物そっくりなキーボードのCommandキーをスキューモーフィズムスタイルで。
See the Pen
Skeumorphic Button by Vlad Racoare (@vladracoare)
on CodePen.
2枚のパネルが重ねるボタン
異なる2色のパネルが形を変えるボタンエフェクト。
See the Pen
Button Hover Effect by Daniel Gonzalez (@dan10gc)
on CodePen.
グラデーションカラーに光るボタン
ボタンをクリックすると、カラフルなマルチカラーのグラデーションが背景に反射します。
See the Pen
Gradient color button with hover glow by Jesper Lauridsen (@justjspr)
on CodePen.
レインボー・アニメーションボタン
カラフルなグラデーションを全体にスタイリングしたボタンは、ホバーエフェクトもグラデーションです。
See the Pen
Chroma Button by Sebastian Opperman (@SebastianOpperman)
on CodePen.
立体的で押したくなる3Dボタン
思わず押したくなる立体感をCSSのみで演出したボタンスタイル。
See the Pen
3D Button by Katherine Kato (@kathykato)
on CodePen.
ゴツっとしたベベルスタイルボタン
角ばったベベルスタイルをCSSのみで作成したボタンエフェクト。
See the Pen
SCSS Beveled Buttons by Brandon McConnell (@brandonmcconnell)
on CodePen.
CTA(コールトゥアクション)向けボタン8種類
まさに「ボタンを押してください。」と言わんばかりの主張が強い、CTAボタン向けアニメーションエフェクト8種類。
See the Pen
CSS Animations: Obvious CTA Buttons by Olivia Ng (@oliviale)
on CodePen.
ズームアップするアニメーションボタン
ズームエフェクトと立体感をミックスした、新しいカタチのフラットスタイル。
See the Pen
Hover Over Me Button by Harmandeep Singh (@hsdua2304)
on CodePen.
これまでにコレクションしたボタンデザインも一緒にいかがでしょう。
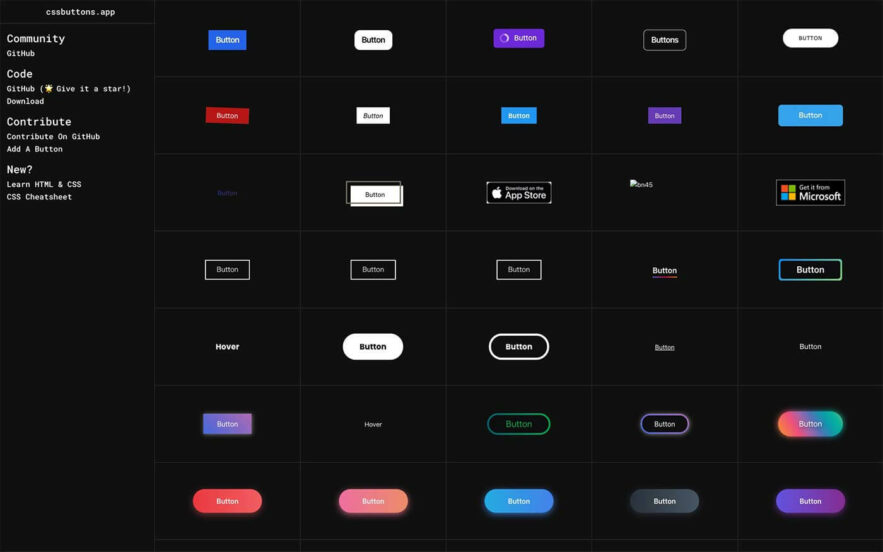
サムネイル@ : CSS Buttons.app