この記事では、2021年に公開された便利なWebオンラインツール・ベスト100個+をまとめてご紹介します。
定期的にリストアップしている最新オンラインツールまとめ記事では、2021年にかけて合計338個の新しいツールやサービスを紹介してきました。
その中でも、特にWebデザイン制作に便利なツールを選りすぐったコレクションで、「無料で利用できるツール」を揃えています。
これらのツールやサービスを活用すれば、Webデザイン制作をより快適に進めることができるでしょう。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. CSSツール(11個)
- 2. パターンツール(3個)
- 3. イラスト系ツール(9個)
- 4. デザインツール(17個)
- 5. 配色ツール(7個)
- 6. グラデーションツール(12個)
- 7. SVGツール(9個)
- 8. スクリーンショット系ツール(3個)
- 9. アイコンライブラリ(18個)
- 10. フォント・タイポグラフィー系ツール(7個)
- 11. アニメーションツール(4個)
- 12. 学習・チートシート系ツール(10個)
- 13. Webデザイン便利ツール(20個)
- 14. プロトタイプ・モックアップツール(7個)
- 15. 面白、クリエイティブツール(27個)
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
CSSツール
グラスモーフィズム・エフェクトをその場で試しながら作成、調整できるオンラインツール。
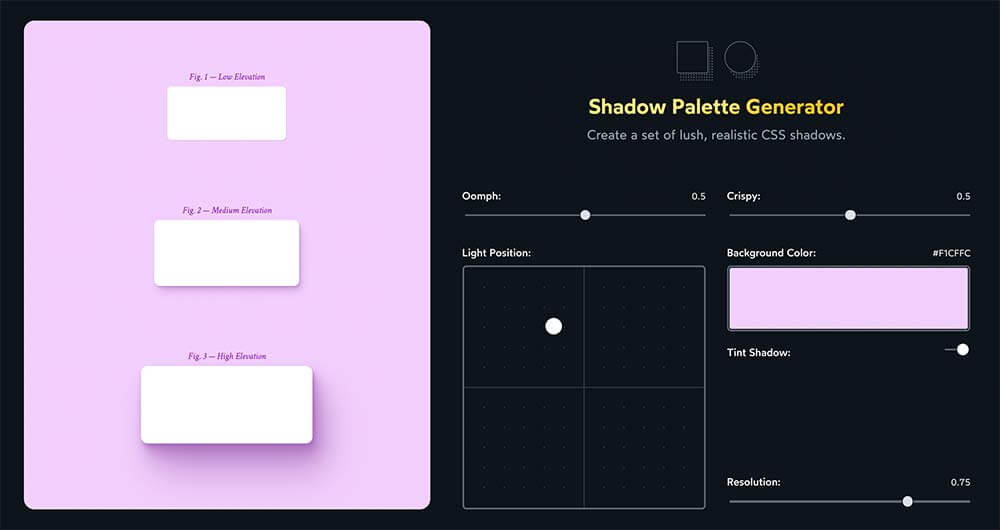
ドロップシャドウを重ねることで超リアルな影を作成できるCSSツール。シンプルなインターフェースで、はじめてのひとでも簡単に影をカスタマイズできます。
CSSグラデーションにザラッとしたSVGテクスチャを重ねることで、レトロなエフェクトに仕上げるオンラインツール。作成したコードはそのままコピペで利用できます。
50種類のボタンスタイルが揃い、クリックひとつでCSSをコピーできます。
クリックひとつでコピペできるだけでなく、気に入ったボタンはHTMLとCSSによるカスタマイズ、保存も可能です。

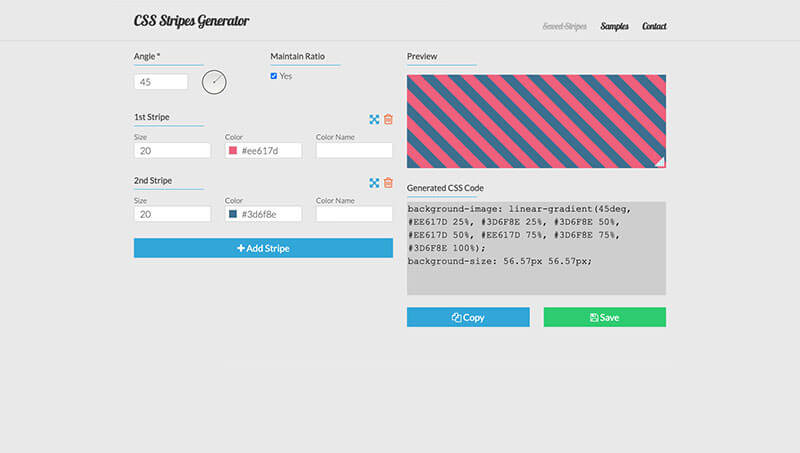
ストライプ線の角度を選択し、お好みの色を追加していくだけのお手軽な操作感。ストライプ線は何本でも増やすことが可能。
こちらは、ニューモーフィズムスタイルをCSSで生成できるオンラインツール。オブジェクトのサイズや丸み、ドロップシャドウの距離などの詳細設定、配色、光源などカスタマイズ性の高さもポイント。
CSSmix-blend-modeプロパティをリアルタイムでプレビューできるオンラインツール。お好みので配色や画像なども変更できます。
画像のコントラストや明るさ、彩度などを調整することで、クリエイティブで美しいSVGフィルタを直感的に作成できるオンラインツール。
Webサイトでよく見かけるレイアウトをCSS Gridで作成し、リアルタイムでレイアウトを確認しながらCSSコードを生成できるオンラインツール。今後CSS Flexboxにも対応予定。

目次に戻る
パターンツール
SVGで表現された、ウェブサイトで使いやすいシンプルなパターンをあつめたコレクションで、素材はどれも商用可能なGPLライセンス。使いたいパターンをクリック、生成されたコードをコピペしたら完成です。Figmaファイルも公開中。
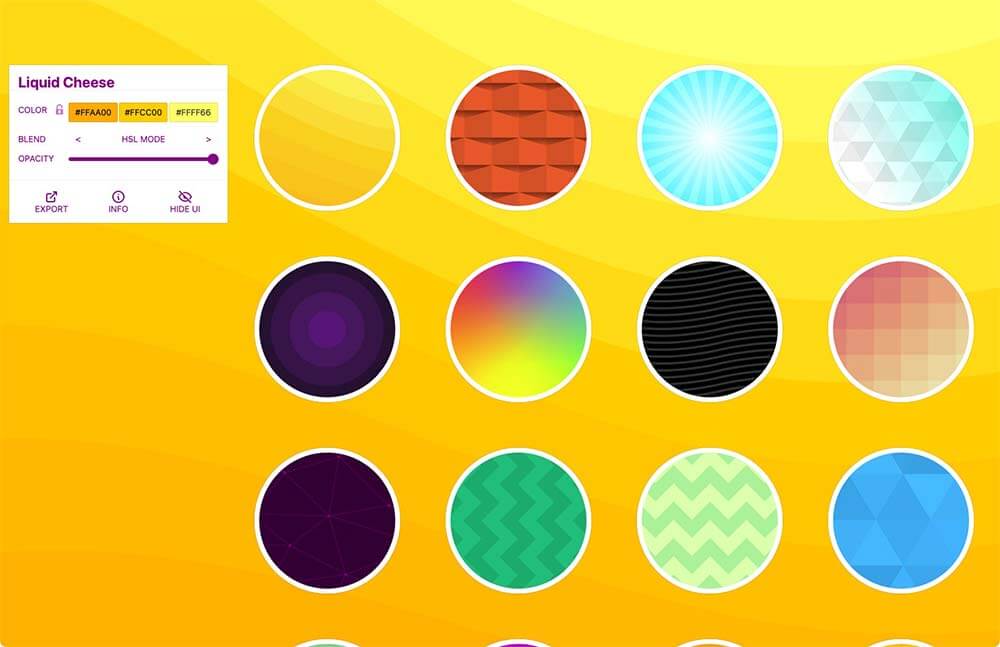
SVGでデザインされたユニークな背景ベースパターンをえらび、お好みの配色やカラーモード、不透明度を調整し、オリジナルのSVG ファイルを作成します。パターンを全画面でプレビューでき便利。
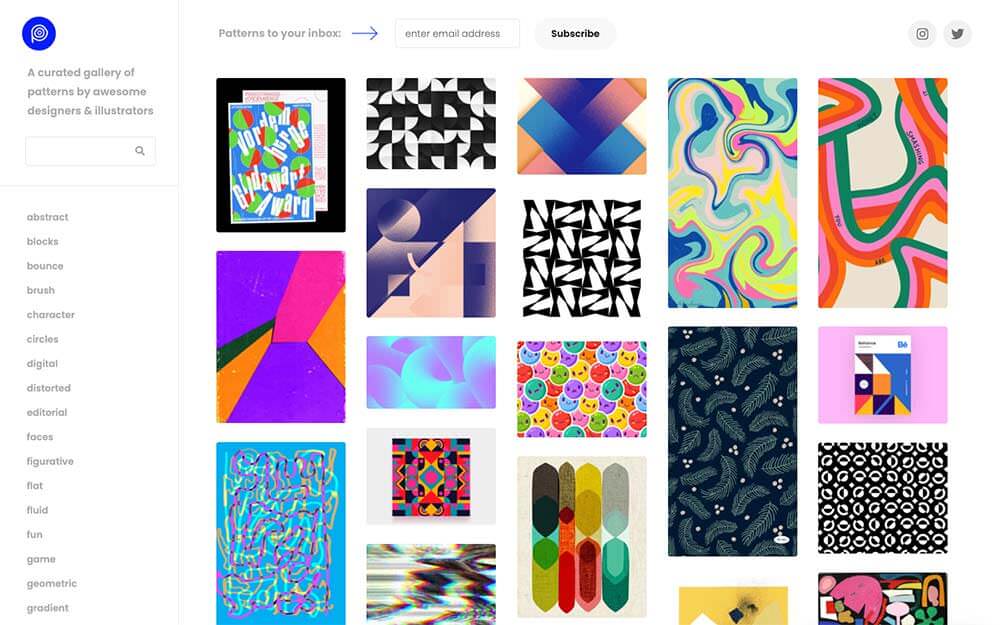
世界中から集められたさまざまな「パターン」デザインをまとめたコレクションで、カテゴリやジャンル別に閲覧することもできる、インスピレーションにぴったりなサイト。

目次に戻る
イラスト系ツール
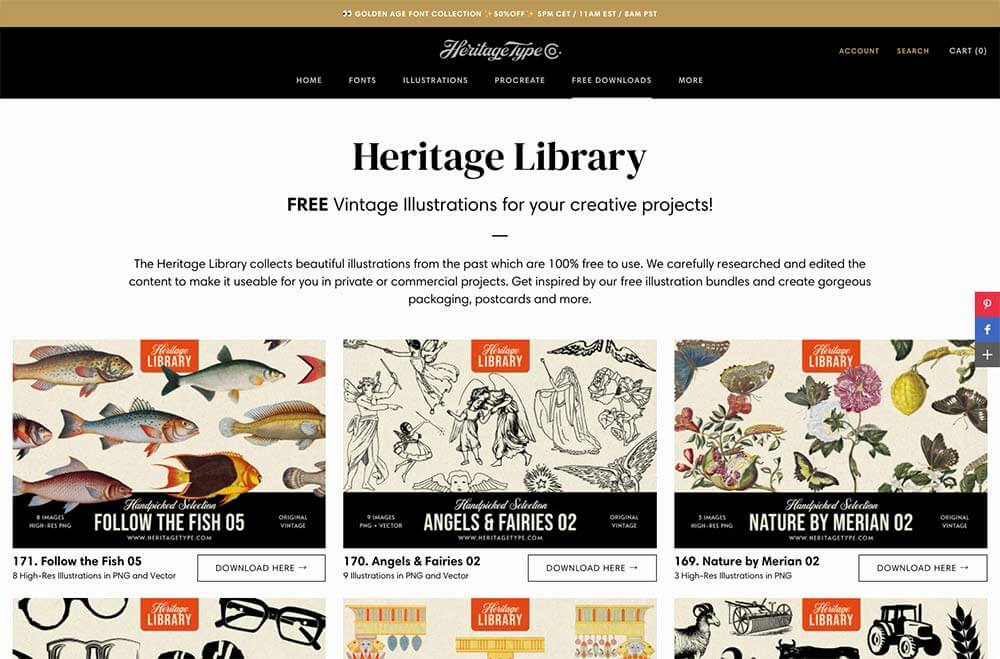
著作権フリーで無料利用できる名画やアートから集められたイラストは、くだものや野生動物、海洋生物、ファッションなど幅広くジャンル別に公開されており、その数は現在160超え。定期的にアップデートされています。
Scenic Background Animtions Pack
美しい風景イラストアニメーションを揃えた素材集で、シーンに応じて朝、昼、夜が用意されており、商用OK。AiやSVG、PNG、MP4、GIFファイルで収録されています。
![]()
Rareblocks – THe Profect logos
自由に編集できるベクター素材で、商用利用も可能なロゴデザイン50種類。Libre LogosやLogo Ipsumもサクッと使えて便利ですよ。
あらゆる有名SNSアプリのロゴをベクター形式で無料ダウンロードできるお役立ちツール。ファイル形式はPNG、SVG、JPG、EPS、AIファイルから選択可能。いざというときに便利。
無料のベクターイラストコレクションで、お好みで配色を3色まで変更、カスタマイズできるので、プロジェクトに合わせて利用できます。
あらゆるデザインに対応できるイラスト素材の配色を変更したり、アニメーションの追加などオリジナルイラスト素材を作成できるオンラインツール。
かわいいイラストやアニメーションを無料ダウンロードできるライブラリで、毎週アップデートが行われており、収録数は500を超えています。
![]()
Free Sparkling New Year Clip Art Pack
ミラーボールやシャンパン、花火など新年を祝う豪華なイラストレーションを無料ダウンロード。PNGファイルで、300dpiのA3サイズでプリント印刷にも対応していています。
ダミー画像ならぬ「ダミーイラスト」を生成できるオンラインツール。スタイルを選び、縦横比を設定、背景ありなしを選択。生成されたコードをウェブサイトに貼り付けるだけで利用できます。
目次に戻る
デザインツール
50を超える主要フォトストックサイトから縦断マルチ検索を行ってくれるツール。キーワード別に探すことができるのはもちろん、無料または有料などのオプションも◎。
ビジュアルにこだわりまくったサーチエンジンで、調べたいワードを入力し、表示された画像をクリックしていくことで、よりイメージに近い画像をまとめて表示してくれます。
操作はいたってシンプル。写真の不要な部分をブラシでなぞるだけで、あらゆるものを消去し、違和感なく背景を再描画してくれます。
写真をアップロードするだけで、自動で背景を透明にしてくれるオンラインツール。ユーザー登録不要で、画像サイズは5,000×5,000pxまで、特に枚数制限などは設けてないよう。Webpファイルにも対応しています。
高画質でユニークな3Dデザインパーツをスタイル別に集めたサイト。PNG版を無料ダウンロロードできる他、有料でソースファイルの入手、プロジェクトに合わせてカスタマイズも可能。
リキッド型の図形シェイプにアニメーションを加えた3Dイラストレーションの素材パック。無料デモ版も用意されています。
ロイヤルティーフリーの3Dイラスト画像を無料配布しているありがたいサイト、イラスト数も充実しており、光沢感のある立体イラストが印象的。
CC0で自由に利用できる3Dモデルやテクスチャ、HDRISなどを集めたライブラリ。threejsですぐに使えるスターター素材も提供されています。
クオリティの高いBGMを無料配布していサイトで、クレジット表記も必要なく、無料プランでは10個/月までで、有料プランは7ドルから。
Adobeがリリースした、「誰でも手軽に」高品質なコンテンツが作れることを目指したデザインツールで、基本機能を無料で利用できます。
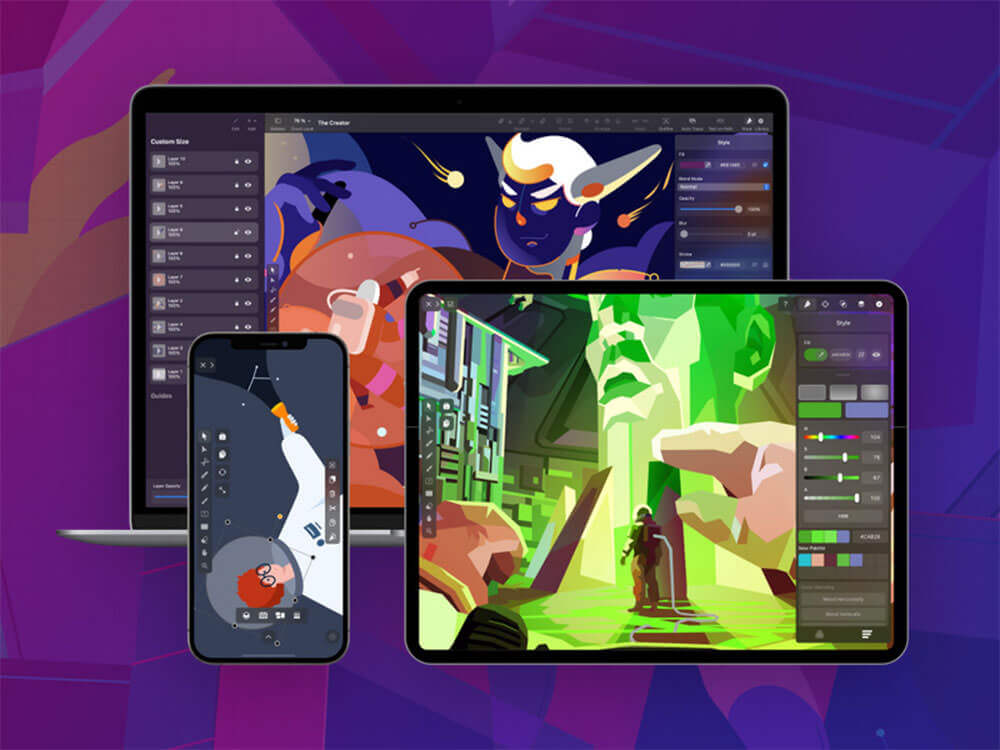
すべて無料とは思えないほど高機能なmacOSとiPad向けグラフィックデザインアプリ。
オンラインデザインツールのCanvaが、ついにビデオ動画の編集にも対応。よりクリエイティブなアイデアを、手軽に表現できるようになりました。
音楽アルバムやミックステープのカバー表紙に使える、完全無料のカバーアート向けテクスチャを集めたライブラリ。PhotoshopやCanvaなどにも使え、お好みのロゴや文字を追加、調整すれば完成。ポップなデュオトーンを中心に、数色のコンビネーションが用意されています。
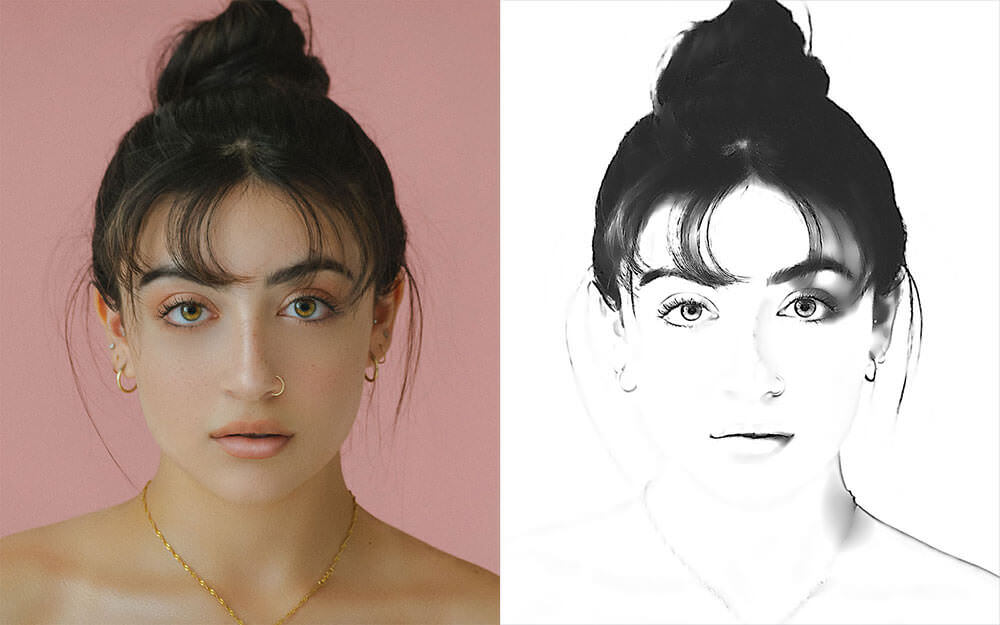
撮影した写真や画像をアップロードするだけで、手書きスケッチ風に変換してくれる無料オンラインツール。人工知能テクノロジーを活用することで、あなたの写真を鉛筆で手描きスケッチしたようなエフェクトに素早く、自動で仕上げることができます。
画像をアップロードすると、縦長の写真でも16×9に自動調整してくれる便利ツール。

手元にある写真をアップロードするだけで、あらゆるソーシャルメディア用画像サイズに自動変換してくれる便利ツール。
SNS投稿に必要なパーツやテンプレートを揃えたFigma用ファイル。40種類のデモページや80個のパーツ、100種類のフォントと配色も便利。
目次に戻る
配色カラーツール
美しい配色カラーパレット、グラデーションを作成したり、カラーホイールによる配色選び、配色コントラストチェック、トーンツールなどの機能がずらりと揃い、あらゆるプロジェクトに最適な配色を手軽に見つけることができます。
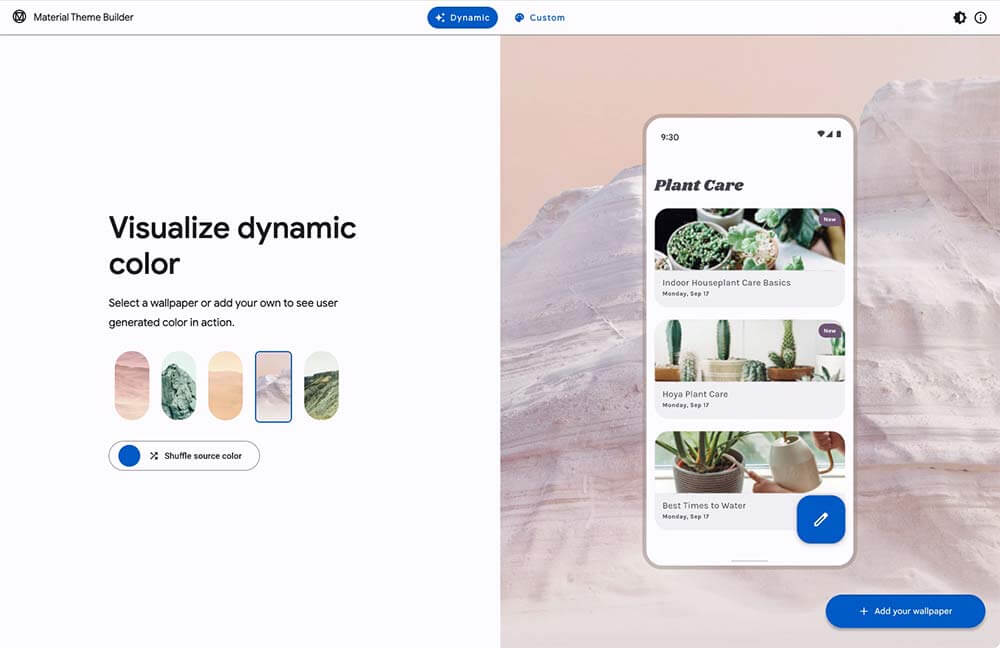
画像や色を選択すると、アルゴリズム機能で自動生成されたUI用のダイナミックカラーが表示されるツール。Material Design 3の新しいカラーシステムに移行したり、コードのエクスポートも可能。Figmaとブラウザ版で利用可能。
美しく、アクセシブルなウェブサイトやアプリケーションをデザインすることを前提にしたオープンソースによるカラーシステム。
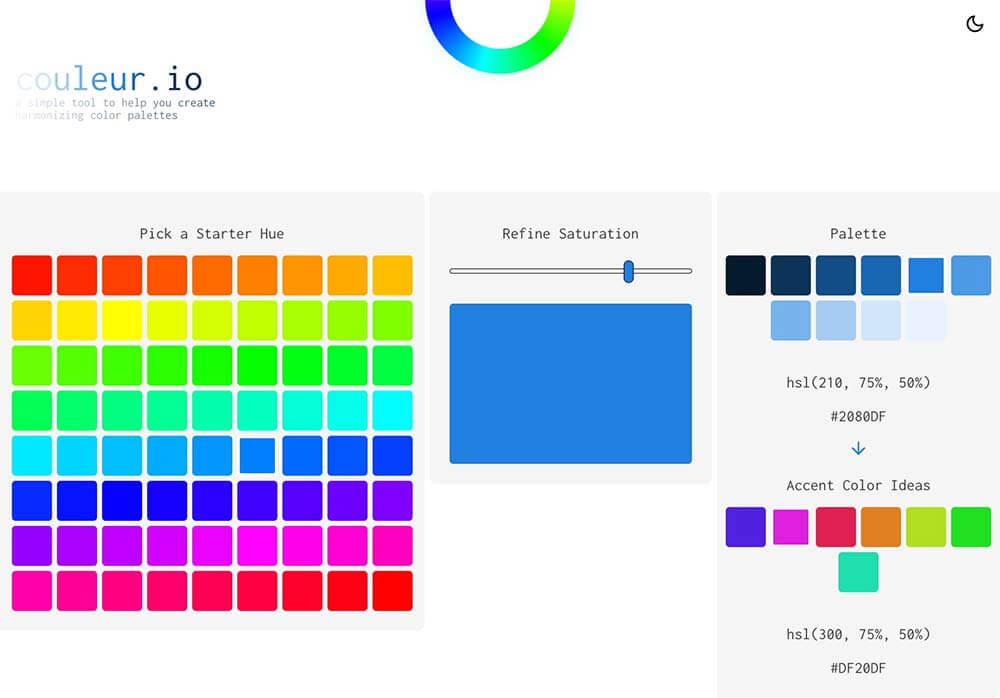
統一感のある配色カラーパレットを作成するのに役立つシンプルなツール。お好みの色を選ぶだけのお手軽さ。
色覚異常のひとでも、テキストと背景の適切なコントラストを認識できる、WCAGコントラストに沿った配色カラーパレットを自動生成してくれるツール。
ウェブデザインで使いやすい配色カラーパレットを集めたサイトで、サンプルをつかった色の確認ができ便利です。
そのまま利用するのはもちろん、カスタマイズも可能な美しい配色カラーパレット集。カラーピッカーやマテリアルカラー一覧など、配色に困ったときに参考にしたいサービスのひとつ。
目次に戻る
グラデーションツール
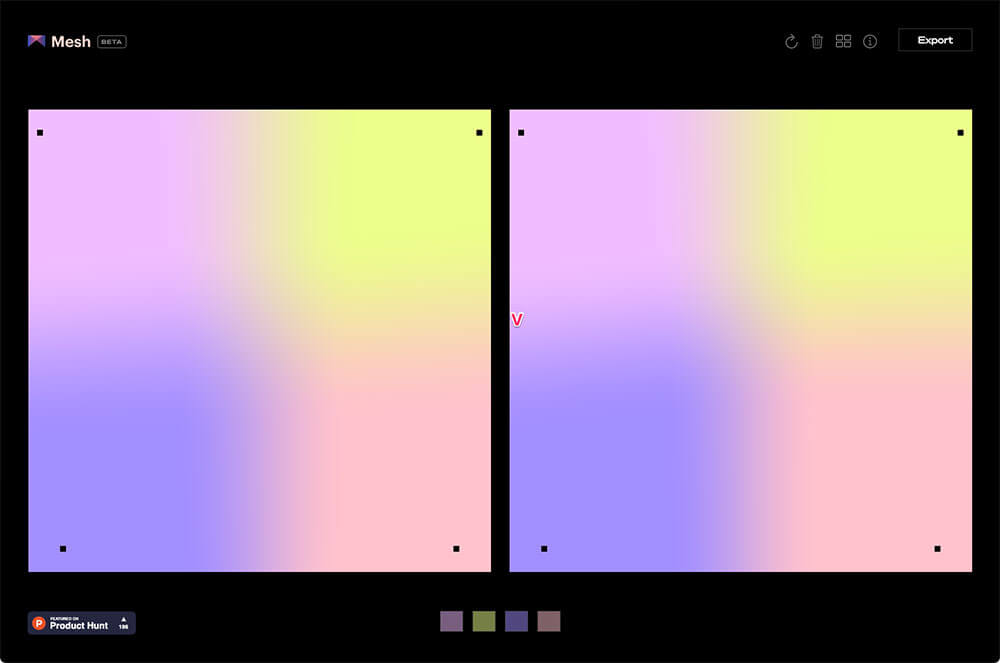
プロトタイプツールSketch内でメッシュグラデーションを作成、追加できる拡張プラグインで、より美しい滑らかな色の変化を表現できます。

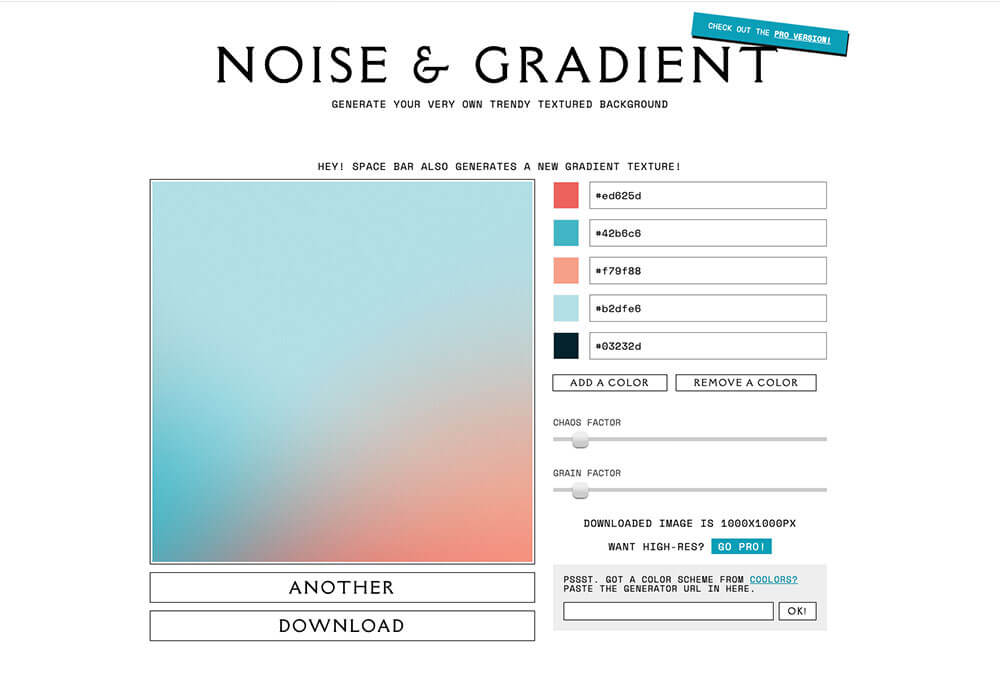
お好みの2色を決めるだけで、淡いぼかし具合が美しいグラデーションをつかった背景テクスチャを作成、SVGファイルでダウンロードできます。
色を超えるマルチカラーをつかったグラデーションを作成し、ザラッとしたGrainエフェクトを追加できる配色ツール。完成したテクスチャは無料ダウンロードも可能です。
通常のCSSグラデーションよりもカラーホイールを意識した、美しいグラデーションを作成できるオンラインツール。グラデーションの基本を知っておくと良いかも。
複雑なCSSカラーグラデーションを作成できるオンラインツール。あらかじめ用意されたプリセットの他、ミッドポイントを活用したより美しいグラデーションを表現でき、作成したコードもそのままコピペで利用可能。
Gradients Mass Driver Workshop
2つのお好みの色を決め、抽出サンプルポイント数を指定することで、よりなめらかなCSSカラーグラデーションを作成、コードを自動生成してくれます。
よりなめらかなグラデーションの色の混ざり方を調整できるツール。画像の上に文字テキストを重ねるときなどに便利。

アニメーション付きの背景デザイン向けグラデーションメッシュを作成できるオンラインジェネレーター。クリックひとつでコードを発行してくれます。Gradient.jsを読み込む必要あり。
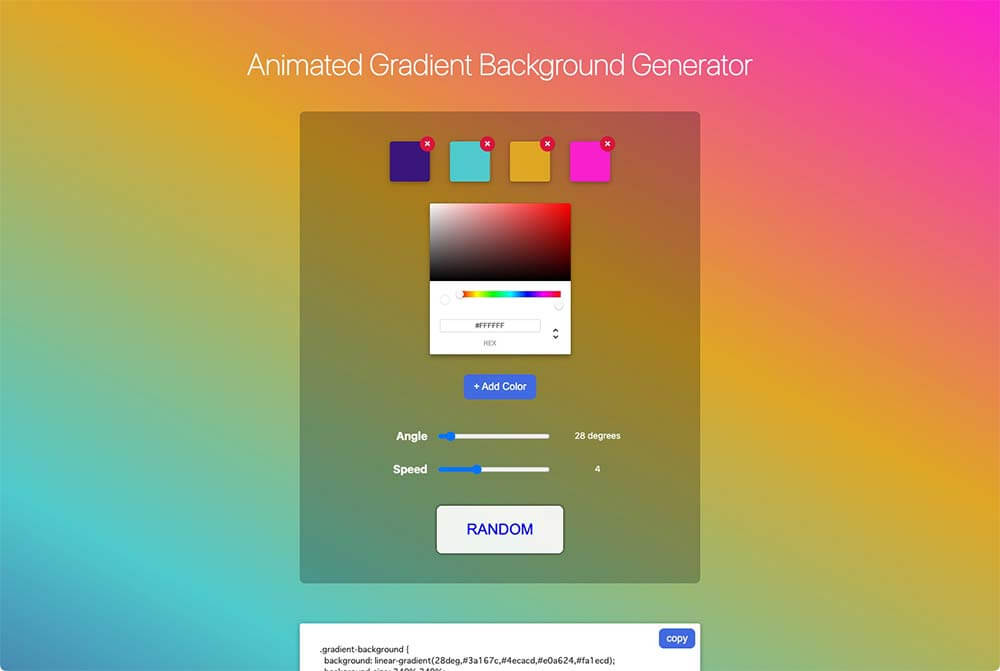
Animated Gradient Background Generator
アニメーションで変化する背景用のグラデーションを作成できるオンラインツール。グラデーションの色や角度、アニメーション速度も細かく調整できます。アイデアが浮かばないときは、「Random」ボタンをクリック。

CSSで表現できる美しいグラデーションのみを厳選したライブラリで、気に入った配色をクリックすればCSSをコピーできます。
WebGL shadersによって美しいグラデーションを作成できるオンラインツール。クリックでポイントを追加したら、ドラッグしてグラデーションの色の変化を直感的に楽しむことができます。
100 Free Mesh Gradients Collection
ハンドメイドでデザインされたマルチカラーの美しいメッシュグラデーション100種類を揃えたテクスチャ素材セット。
目次に戻る
SVGツール
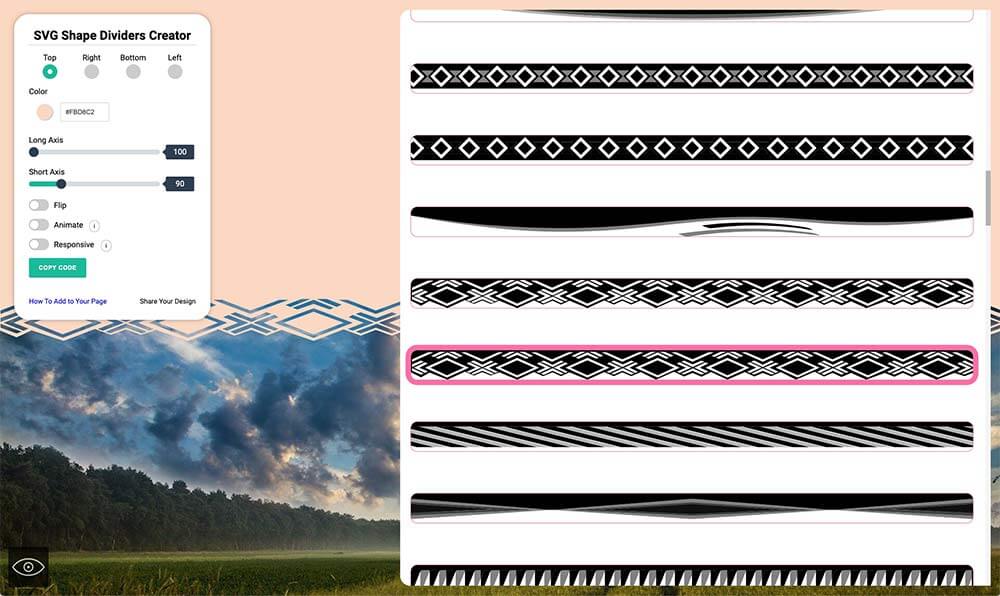
ユニークな形のSVGシェイプ・ディバイダーを作成できるオンラインツール。ウェブサイトのコンテンツをより魅力的にできる、便利な美しいスタイルが素敵。
オーガニックなblobシェイプを作成できるオンラインツール。キャンバス上にお好みでドットをうち、右下にあるボタンをクリックすれば完了。SVGファイル、またはSVGコードでダウンロードできます。
3色まで選択可能でオーガニックな見た目のSVGシェイプをランダムで作成できるジェネレーターで、ランディングページなどあらゆるデザインのアクセントになりそうな素材。
ユニークなSVGシェイプや背景、シームレスパターンを作成できるオンラインツールで、グラデーションや波ウェーブなど基本的なシェイプはほぼ揃います。
波ウェーブをつかった美しい背景テクスチャをシンプルなツールで調整し、そのまま無料ダウンロードできるツール。

表示したいシェイプを選び(複数選択可)、配色を決めるだけで、カラフルな紙吹雪デザインをSVGファイルで作成、ダウンロードできます。
落書きのようなユルい手書きデザイン120種類を、SVGファイル形式で収録した無料アイテム。CC0で商用利用にも対応しています。
表示しているウェブサイトで使われている、すべてのSVGファイルをダウンロードできるだけでなく、SVG最適化やPNGファイル形式でのダウンロードもワンクリック。ブラウザChromeの拡張機能プラグイン。

JPGやPNG、GIF、WebP、AVIFなどのラスター画像を、SVG形式に変換できるオンラインツール。
目次に戻る
スクリーンショット系ツール
スクリーン画面をその場ですぐに録画できるシンプルなオンラインツール。動画ファイルはMP4とWebMから選択可能。
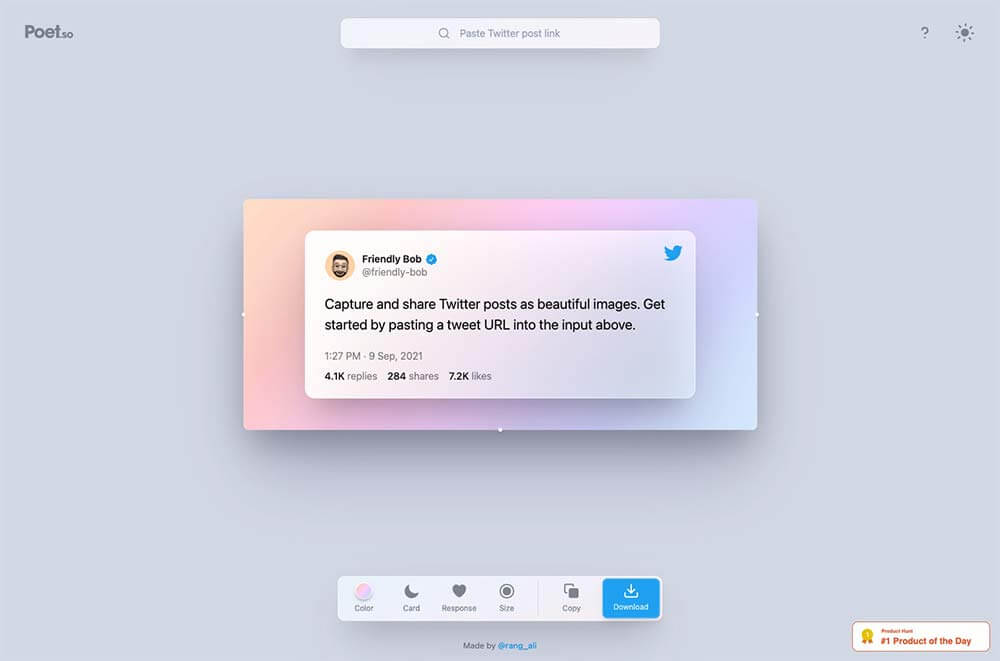
お好みのTwitter投稿のスクリーンショットを撮影、加工、ダウンロードまで一括でできるオンラインツール。。URLを入力するだけの手軽さが便利です。
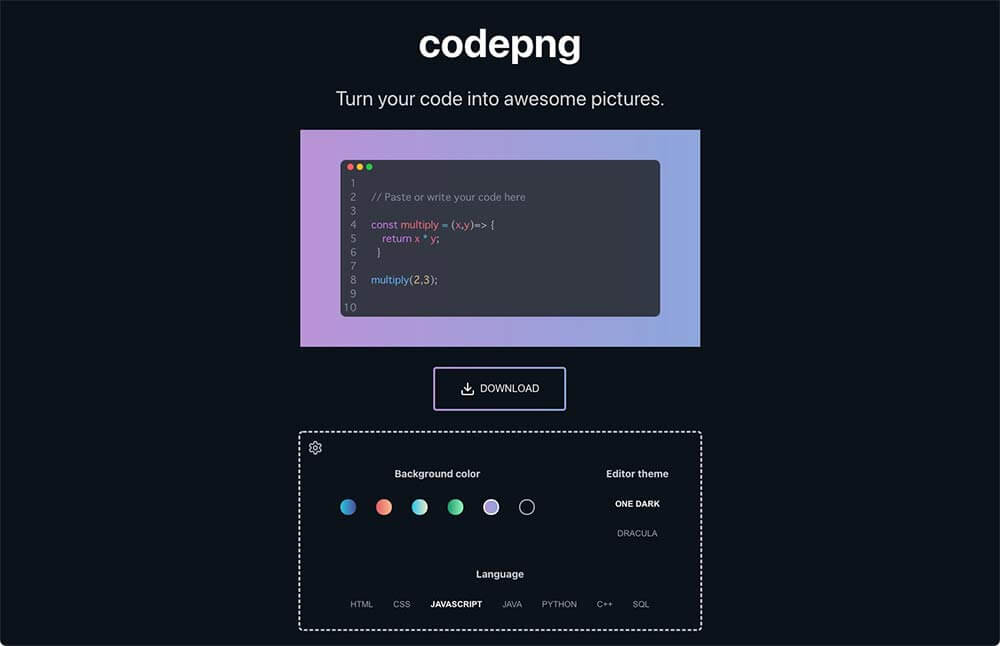
自分のコードをペーストし、背景グラデーションを選択すれば、美しい画像ファイルに変換してくれるオンラインツール。SNSなどへの投稿にも便利。
目次に戻る
アイコンライブラリ
ヘルスケア、健康、歯医者、薬学、病院などあらゆる医療に関するアイコン600以上揃ったライブラリ。MITライセンスで商用利用も自由にどうぞ。
![]()
現在進行中のCOVID-19対策に貢献したいと考え、コロナウイルス、COVID-19に特化したベクターアイコン56個セット。AiとEPS、SVG、PNGファイルが収録されています。
これまでFont Awesomeアイコンを使用していた人気CSSフレームワークBootstrapが、ついに公式アイコンライブラリを公開。1500種類を超えるアイテムが揃い、SVGやSVGスプライト、Webフォントとして利用できます。
![]()
4つのカテゴリに分けられた80種類のチャート図のアイコン素材セット。グラフやビジネス、アナリティクス解析などを想定したイラストが揃います。PNGとSVGファイルで収録。
300種類を超える絵文字アイコンを、PNGやSVG、Figma、Sketchファイルで無料ダウンロード。あらゆるサイズに対応できるベクターファイルでの提供。
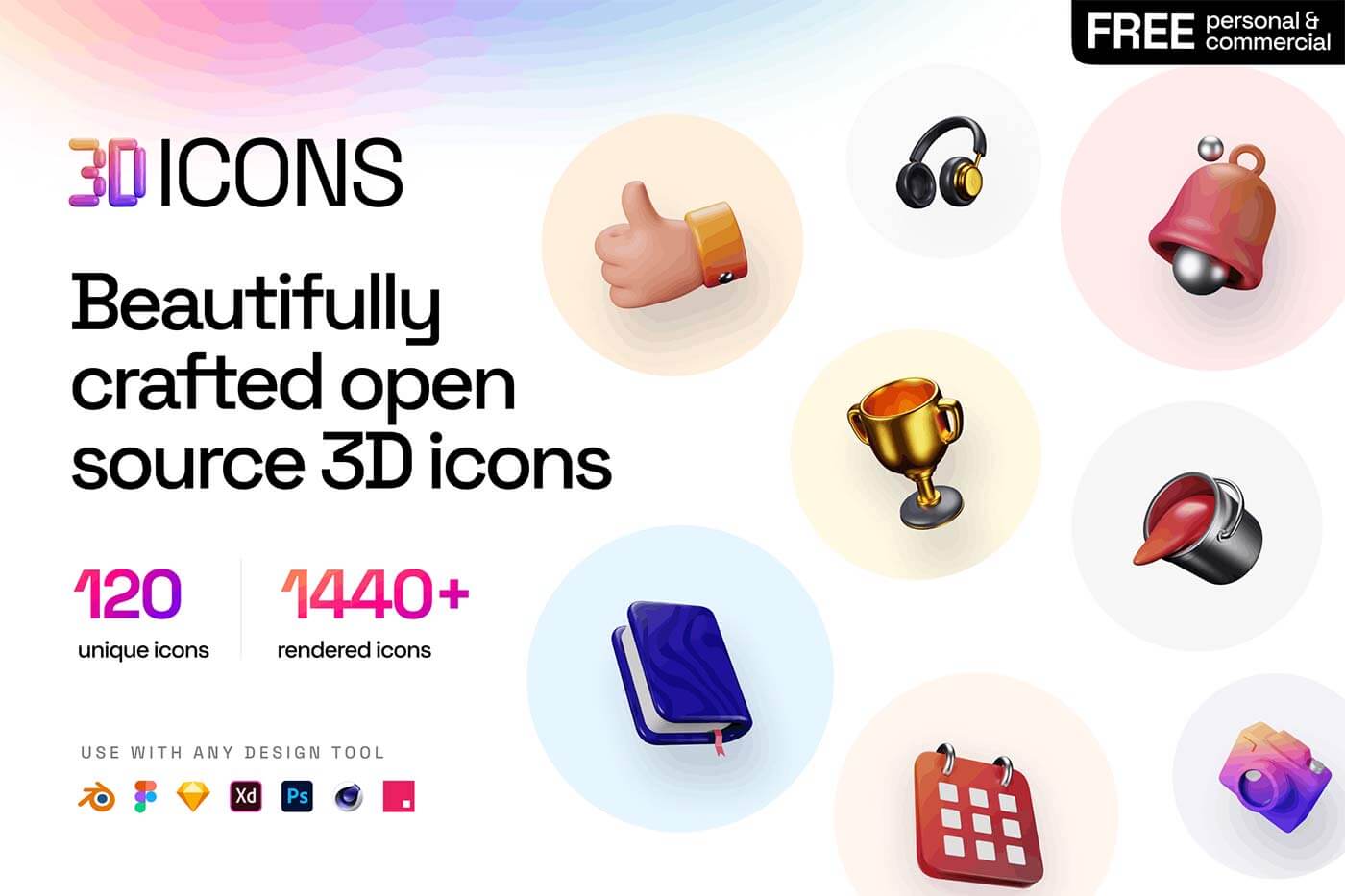
1400以上の3Dアイコンを揃えた無料素材集で、PNGファイルの他、Figmaファイル、3DソフトBlenderと互換性のある.fbxファイル形式が用意されています。
統一感のあるアイコン3000種類を、SVGファイル形式で収録したお得すぎる素材、Figmaファイルでどうぞ。
オープンソースで公開されているアイコンに絞り集め、タグ付けしたアイコン検索ツール。網羅している個数は10万個越え。個別ダウンロードはもちろん、色の変更も可能。ユーザー登録すれば、お気に入りアイコンセットを作成、保存できます。
商用利用にも対応した、オープンソースの10万個を超えるアイコンとイラストを公開しているサイト。セットごとに整理されているので、お気に入りのスタイルを見つけてみてはいかがでしょう。
30万個を超えるベクターアイコンを無料ダウンロード、商用利用できるサイト。SVGOをつかってすっきり最適化されたSVGファイルという点もポイント。
すべてCSSのみで作成されたアイコンコレクションで、2つのアイコンを利用するだけで、シェイプが変化するモーフィング・アニメーションエフェクトを作成できます。
Microsoftがリリースした4000個以上のオープンソースのベクターアイコンライブラリで、実際にMicrosoft製品でも使われています。あらゆるインターフェースに必要な素材が揃い、Figmaファイルでも利用可能。
現在900個以上のSVGアイコンが揃った、世界最大規模のオープンソースライブラリ。お好みのアイコンをクリックするだけでダウンロードでき、すべてMITライセンスの商用可。
5,000種類を超える編集可能なベクターアイコンを揃えたFigma用デザインシステム。シンプルな図形シェイプで描かれたアイコンは、FigmaのComponent機能を利用して、手軽にカスタマイズできます。
![]()
260を超える世界中の国旗を集めたライブラリ。デザイナー向けにはSketchとFigmaファイル、デベロッパー向けにはReactとVue、Angular用ファイルがずらり揃います。
Google Fontsでもアイコンが利用できるようになりました、2000種類を超えるアイコンが用意されており、5つの異なるスタイルから選択でき、ウェブフォントとしてAPI経由で理由できます。
App Icon Generator and Resizer
アプリ用アイコンをアップロードすれば、iPhoneやwatch OS、CarPlay用など複数のアイコンサイズに自動変換、リサイズしてくれるツール。
![]()
どんどん素材がたまって、どれがどれだか分からなくなるひとも少なくないアイコン。このツールを利用すれば、驚くほど効率的にアイコンを整理、管理でき、ストレスフリーな世界に。

目次に戻る
フォント・タイポグラフィーツール
これまで有料で販売されていたフォントを無料ダウンロードできるだけでなく、Webサイトで手軽に利用できるAPIサービスが特長。Google Fontsを利用しているひとは、新しい代替サービスとして活用してみてはいかがでしょう。
Google Fontチームが世界中のタイポグラフィーのプロと協力して制作したフォントのためのライブラリ。目的に応じた書体をえらび、使用するための基本、参考ガイド。
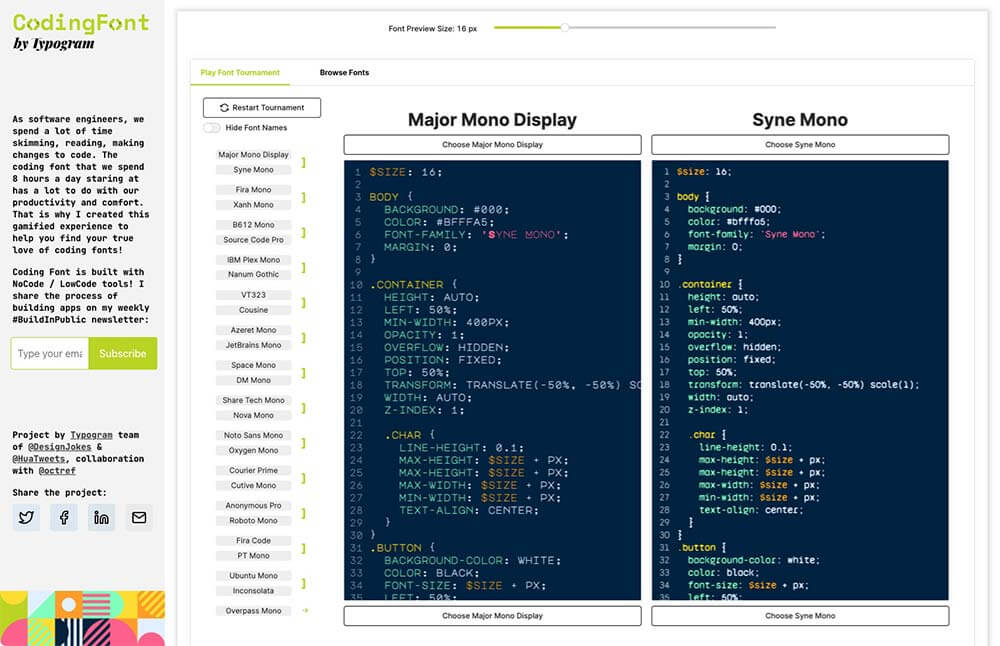
画面の左右に表示されたフォントから、自分が好きな方を選択していくと、あなたにもっとも合ったコーディング用フォントを決定することができます。JetBrains Mono、おすすめです。
Modern Fluid Typography Editor
最小値と最大値を設定することで、特定の画面サイズに適した文字サイズに自在に変化するタイポグラフィー向けCSSツール。
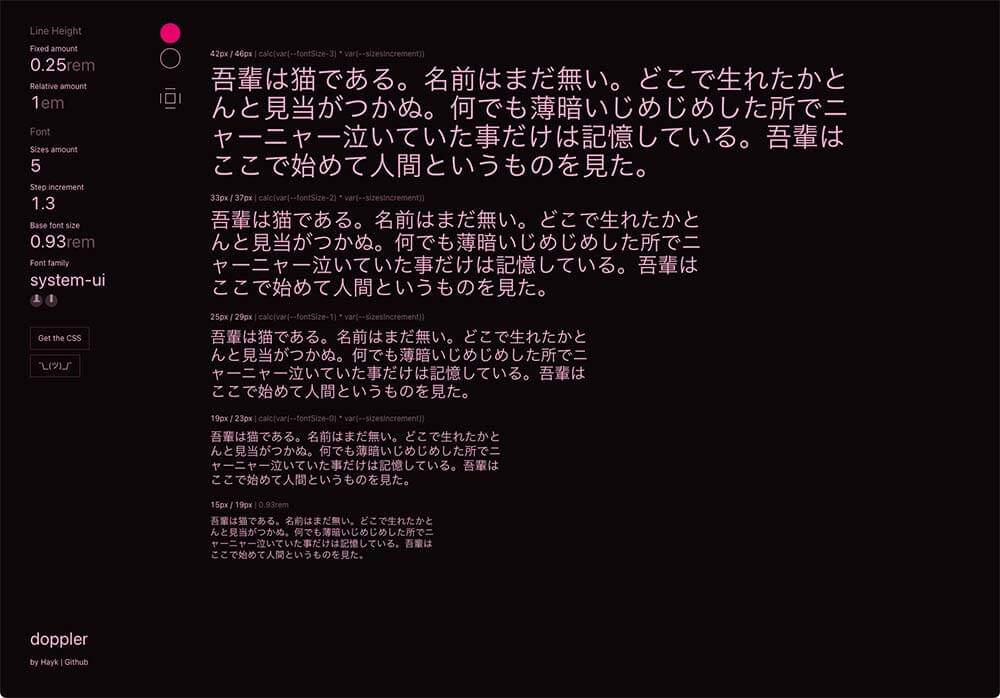
各スクリーンサイズに応じたフォントの見え方をまとめて確認、調整できるオンラインツール。調整したCSSはそのままダウンロードできます。

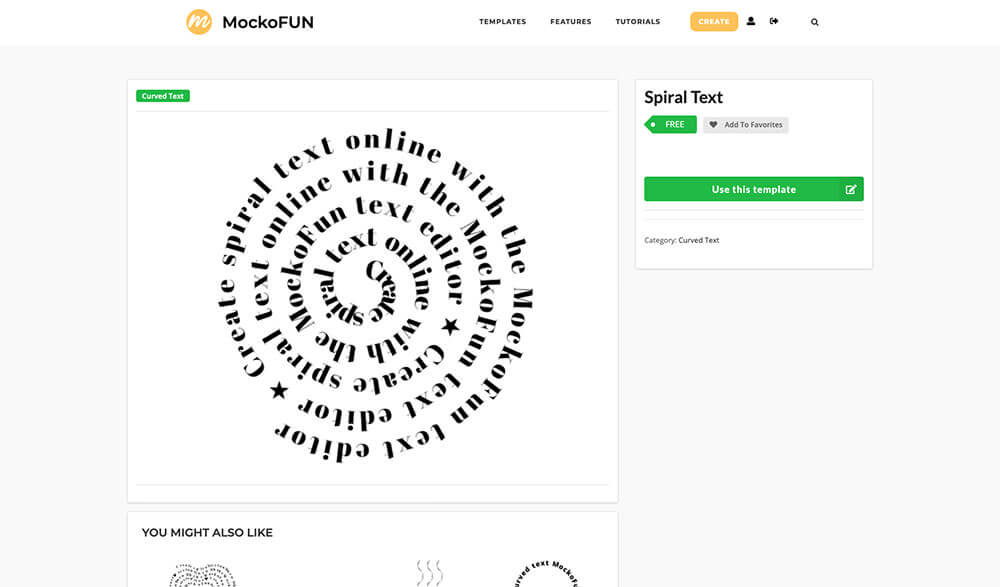
入力した文字を円サークルやハート型など、シェイプに沿って配置できるシンプルなオンラインツール。
このアーカイブには、歴史を超えて愛される「シンプルイズベスト」なフォントデザイン9,000枚以上が揃っており、デザインアイデアは浮かばないときの参考インスピレーションにぴったりです。
収録数9,000点!デザイナーによるデザイナーのためのフォントデザイン参考アーカイブ Letterform Archive
目次に戻る
アニメーションツール
ブラウザから利用できる、モーションデザイン向けプラットフォーム。初心者にもやさしいインターフェースも特長。無料プランで基本的な機能を試すことができます。
スマホで驚くほどタッチ操作フレンドリーな、3Dパララクスホバーエフェクトを作成できる、軽量かつ無料オープンソースのJavaScriptライブラリ。没入感のあるデザインを手軽に実現できます。
超軽量なファイルサイズによる最速パフォーマンスを掲げた、ウェブアニメーションAPIライブラリ。使い方もシンプルで、はじめてのひとでも分かりやすく、詳しい公式ドキュメントも参考に。
Webアニメーションについて詳しく解説したデザインコースで、アニメーションの基本原則からホバーエフェクト、スクリーンに応じたアニメーションなど、細かい動きをデモと一緒に学びます。
目次に戻る
学習、チートシート系ツール
人気HTMLフレームワークBootstrapで使用されているクラスや変数、mixinをリアルタイムプレビューできるチートシート。項目ごとに整理されているので、気になるクラス名をクリックしてみましょう。
人気フレームワークTailwindで使用されているクラス名を手軽に検索できるチートシート。
用途にあった項目にチェックを入れるだけで、ウェブプロジェクトに適したカスタムHTMLボイラープレートを作成できます。Bootstrapありなし、古いWindows対策ありなしなど細かく設定可能。
最新のCSSテクニックでできるレイアウトパターン集。中央揃えや12カラムグリッドなど、ほんの数行のコードで実現できてしまいます。
CSSを基礎からマスターするGoogle発のオンラインリファレンス。世界中の著名クリエイターがずらり集結した納得のボリュームと内容。
「30秒で解決できる」をモットーに、JSやCSS、Reactなどウェブ制作で役立つスニペットをまとめた便利ライブラリ。特にCSSスニペットは目からウロコのテクニックが満載です。

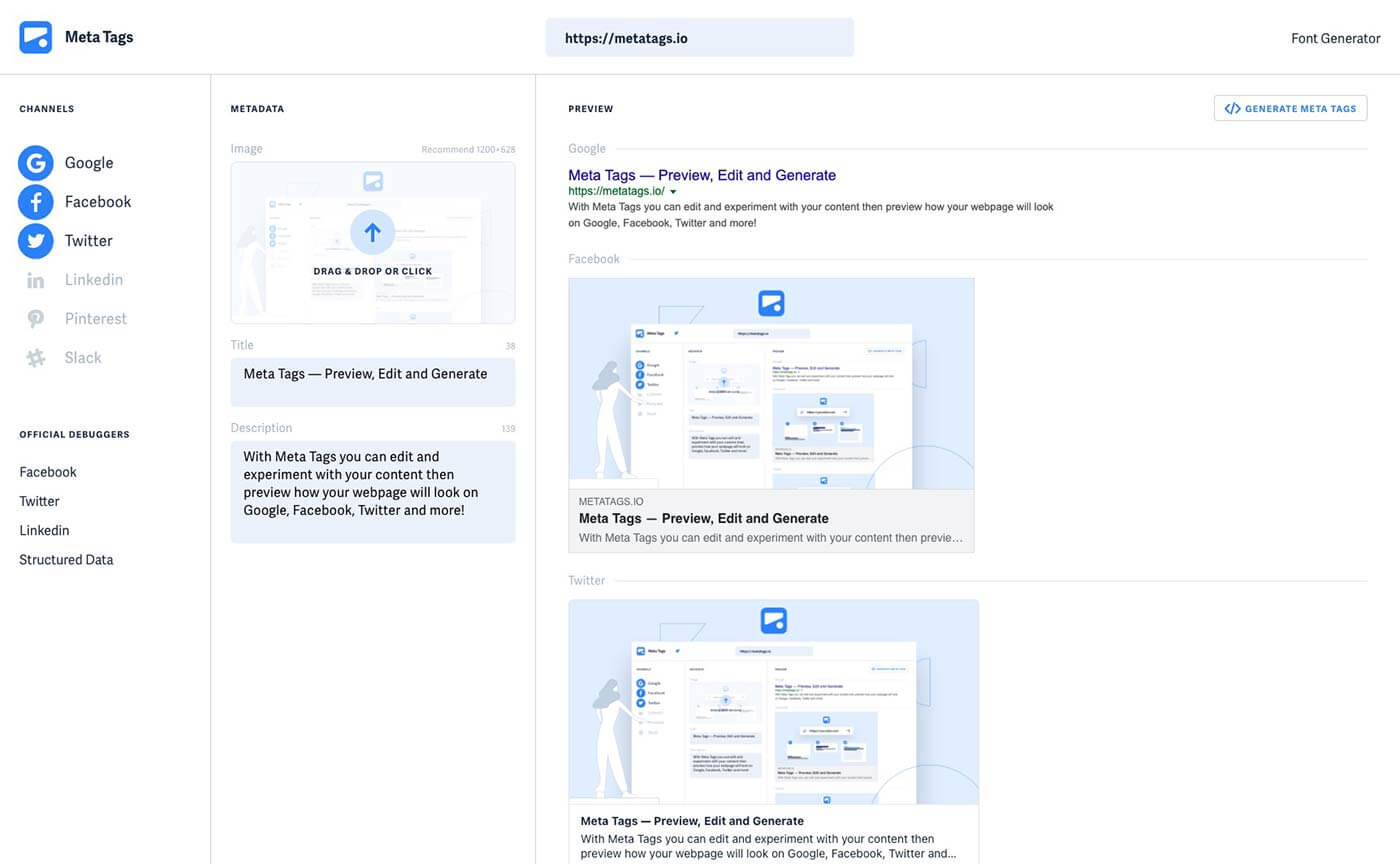
リンクを共有したときに、GoogleやFacebook、Twitterでどのように見えるか、URLを入力するだけで確認できるオンラインツール。作成したメタタグはそのままコピペで利用できます。
iPhoneやiPad、Appleウォッチ、Apple TVなどあらゆるAppleデバイスの画面サイズや詳細スペックをまとめて確認できるチートシート。
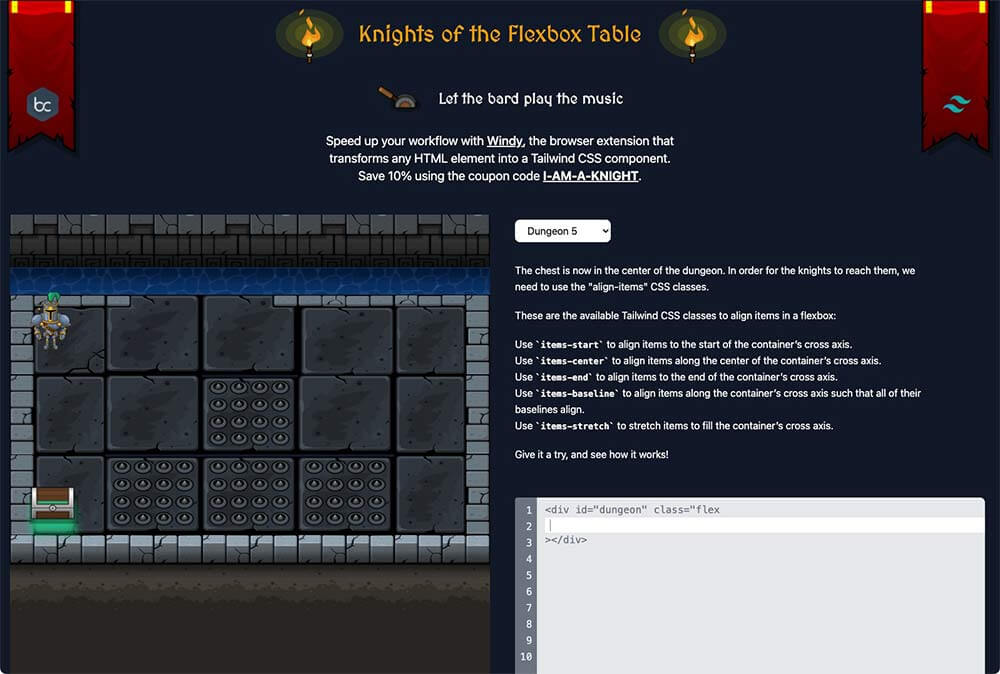
ゲームを通して実際にコードを記述しながら、CSS Flexboxを学ぶことができます。
立体的な3Dウェブサイトに欠かせないThree.jsとWebGLを基礎から学ぶ本格オンラインコース。画面上をバギーで爆走するポートフォリオサイトが話題だったBruno Simonによるプロジェクト。
目次に戻る
Webデザイン便利ツール
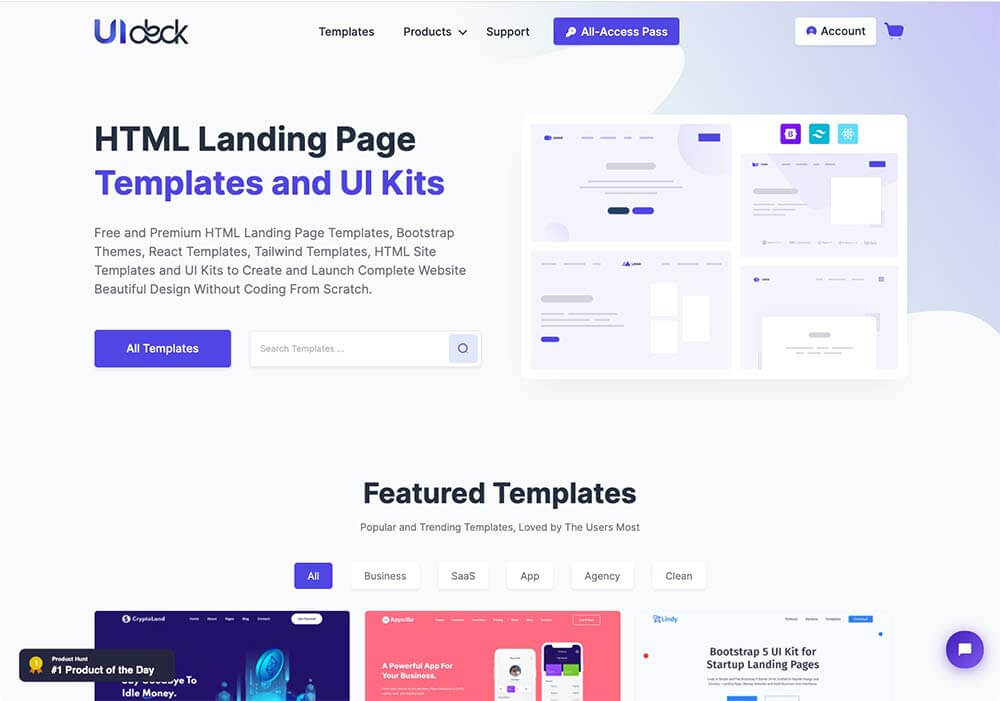
自分なりにカスタマイズし、最適な仕組みを作り上げる万能アプリNotionをつかい、ドラッグ&ドロップの簡単操作でウェブページを作成できるすごいツール。
デザイン性の高いランディングページ用HTMLファイルを丸ごと無料ダウンロードできます。Bootstrapや話題のTailwindフレームワークを利用しているので、柔軟なカスタマイズが可能。
クレジット表記不要でどんなプロジェクトにも利用でき、BootstrapフレームワークでカスタマイズしやすいHTMLテンプレートを公開しているサイト。定期的にアップデートされています。
Style Free HTML Bootstrap 4 Template
人気フレームワークBootstrap 4で作成された、ミニマルスタイルのHTML/CSSテンプレート。Medio: Web Design Agency Templateと一緒にどうぞ。

Web制作で日常的に使える無料のCSSやHTML、JSウェブツール50種類以上を提供中。これどうだっけ?を解決してくれますよ。

SVGやJPGファイル画像の最適化や、SVGファイルからCSSへの変換、JSONファイルなどのフォーマット、カラーコードの変換などフロントエンドエンジニアが必要なツールをひとまとめにしたウェブコレクション。
ダミーの氏名・住所などの個人情報を自動生成できるオンラインツールで、最大1万行まで生成でき、CSVファイル形式でダウンロードできます。血液型、会社名、クレジットカード番号と期限、マイナンバー情報などにも対応しています。
日本を含む世界各地の週間天気予報を、最大2キロのマクロ範囲で提供できるオープンソースのAPI。商用利用もご自由にどうぞ。
HTMLとCSSのみで表現できるチャート図やグラフを手軽に作成できるCSSフレームワーク。詳しいドキュメント付なのも嬉しいポイント。
Windows 7の見た目をそのまま再現したCSSフレームワーク。Windows 95にはじまり、98、XPと種類も増えてきましたね。
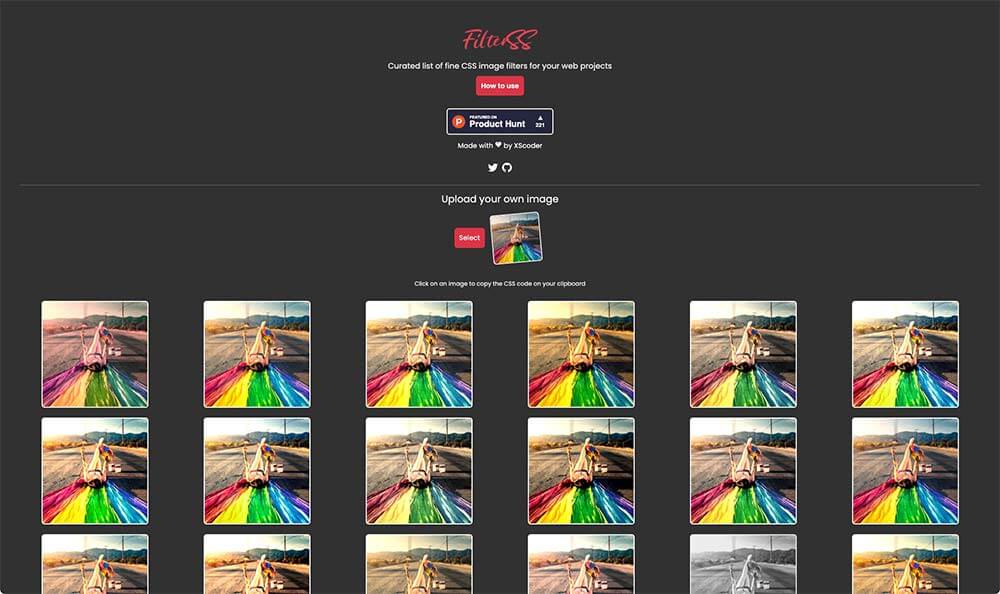
美しいCSS Filterプロパティを集めたライブラリで、気に入ったフィルタはクリックでCSSをコピペできます。
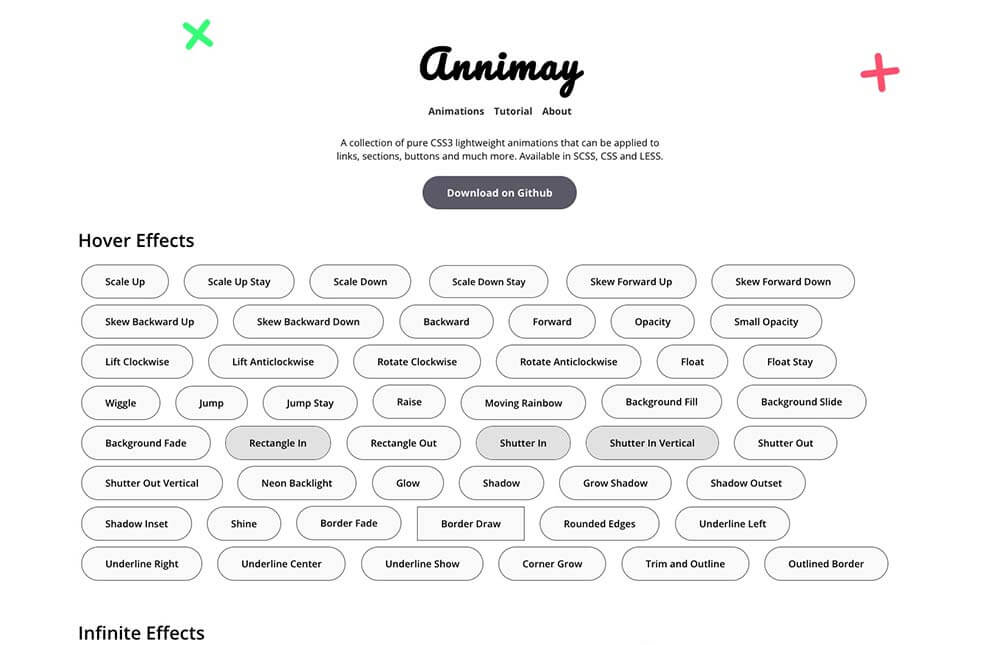
Webサイトのリンクやボタンに適用できる、軽量なCSSアニメーションを集めたコレクション。クリックでエフェクトをコピペでき、SCSS、CSS、LESSファイルでダウンロード可能。
CSSファイルを読み込むだけで、46種類のトランジション向けCSSアニメーションを表現できる便利ツール。
人気フレームワークTailwindがバージョンアップ。パフォーマンスの向上や、ワークフローの大幅な改善、多くの新機能が追加されました。
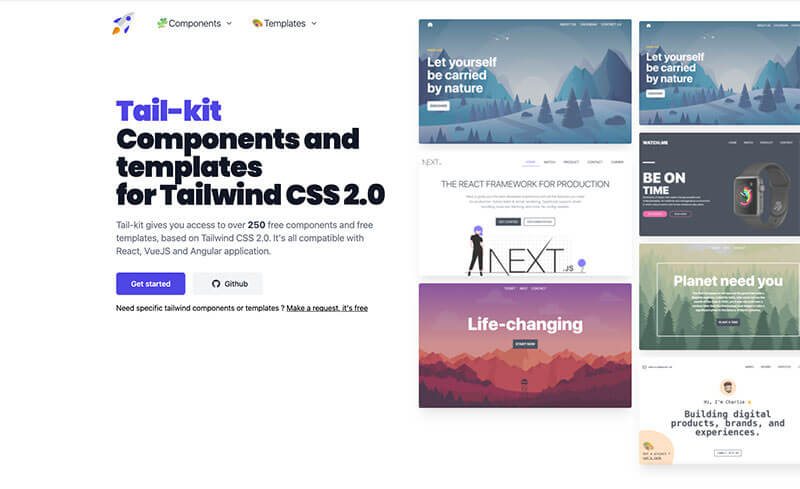
Tailwind.CSSで作成された、200を超えるコンポーネントがセットに。どんな案件にも対応できる汎用性の高いコンポーネントが揃い、どれもオープンソースで公開中。
CSSだけで表現できるユニークなホバーリンクエフェクト。波型ウェーブやジグザグなど、デザインのアクセントにも。
請求書や見積書の作成、管理や収支レポートまですべて完結する、オープンソースの完全無料アプリ。
予約カレンダー機能を作成できるオープンソースのオンラインツール。デモはこちらからどうぞ。
あらゆるタイプの見積書を簡単なステップで作成することができるWordPressプラグイン。独自のドラッグ&ドロップ式の計算ビルダーをつかって、フォームを無制限に作成できます。

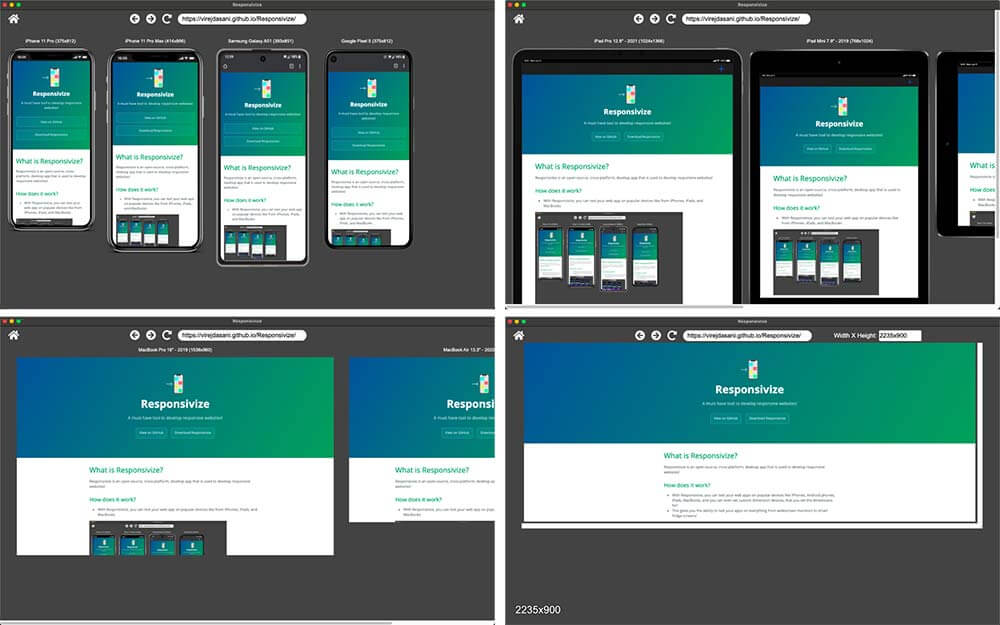
一度に複数のデバイスでのサイト表示状態を確認、テストできるデスクトップ用アプリ。
目次に戻る
プロトタイプ、モックアップツール
250を超えるUIコンポーネントが収録された、FIgmaやXD、Sketch向けワイヤーフレームキット。ダークモード標準装備で、150以上のモバイル向けサンプルページも揃います。CC0ですべての無料の太っ腹UIライブラリ。
FlowBite – Tailwind Figma Design Kit (Free Edition)
急速に人気が広がっているTailwind CSSに対応したデザインをFigmaで作成できるキット。
iOSとAndroidのモバイルアプリに対応したFigma用日本語UIキット。AppleのHuman Interface GuidelinesやGoogleのMaterial Designで定義されたUIコンポーネントを日本語フォントに最適化し、UIデザインワークを効率化することを目的に作成されたそう。
Jitter · Animate your Figma designs
Figmaファイルをインポートすれば、手軽にアニメーションを追加でき、動画やGIFファイルでエクスポートできるツール。
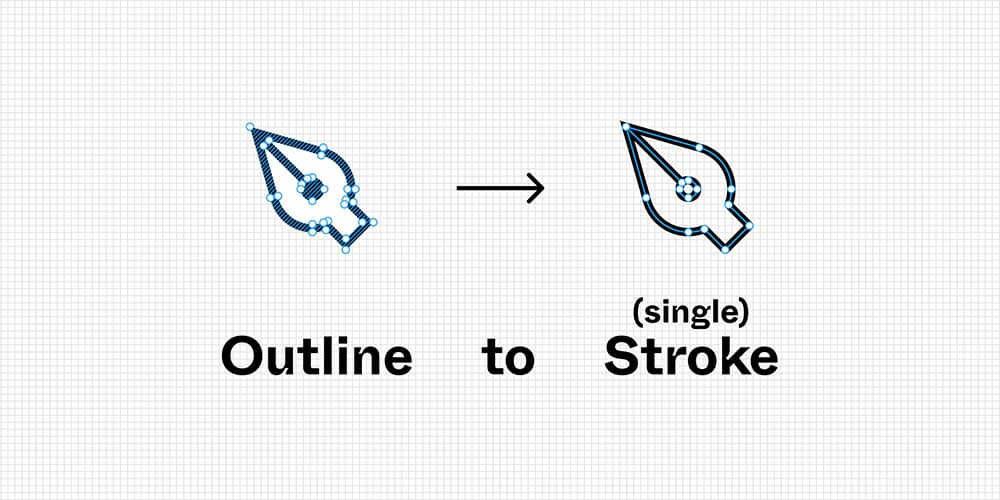
塗りつぶされたベクターをFigmaキャンバス上から選ぶだけで、ストローク線のみに変換してくれるツール。ラインの太さも自由にカスタマイズ可能。
デスクトップやタブレット、スマホをつかった3Dモックアップをオンラインで作成できる無料ツール。
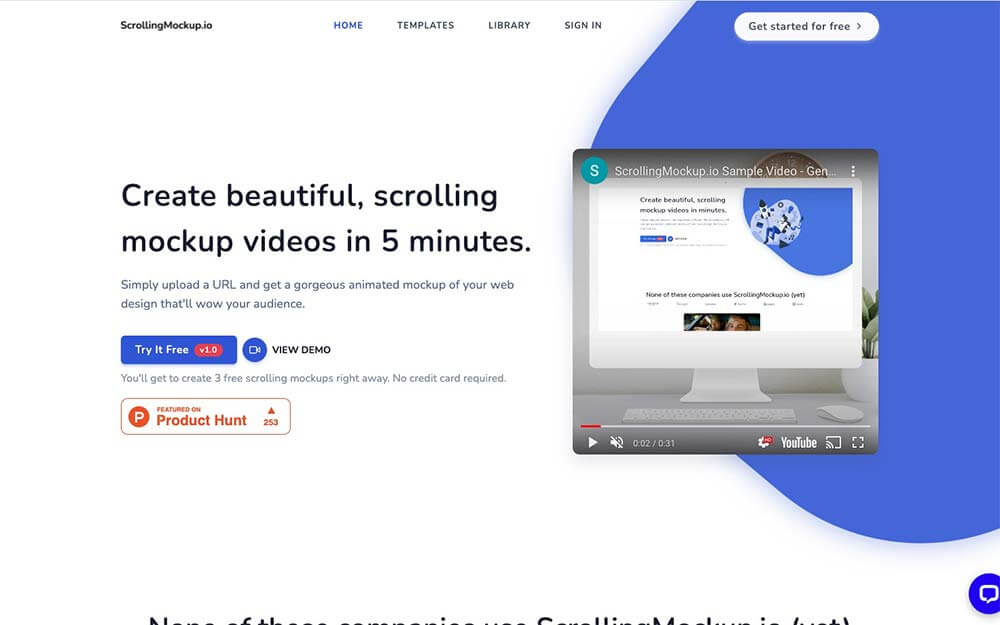
縦に長いランディングページなどを、スクロールアニメーション付きのモックアップにしてくれる新サービス。
目次に戻る
面白・クリエイティブツール
日本発のツールで、およそ15分間の音声収録と500円のサービス利用料を払うことで、自分の声を「CoeFont(コエフォント)」に変換してくれます。

江戸時代のくずし字をAIにより認識し、わたしたちが使っている現代の書体に変換できるアプリ。
時間の経過によって変化するMac向けのダイナミック・スクリーンセーバーを自作できるツール。壁紙となる複数枚の画像をアップロードするだけのお手軽さ。
絵文字の実寸サイズが小さい順に並べた面白プロジェクト、ページをスクロールしてみましょう。
2つの絵文字を組み合わせて、新しい絵文字をデザインできるツール。作成した絵文字はコピーできるので、そのままPhotoshopなどに画像としてペーストできます。
本物そっくりで超リアルな雪の結晶を作成、カスタマイズできるジェネレーターサービス。できた結晶はJPEGファイルでダウンロード可能。
文字のレイアウトを変換することで、文章を読むスピードが約1.5〜2倍になるという機能で、Chrome版プラグインを期間限定で無料公開中。
Wifi接続用のQRコードを作成し、そのまま印刷できるウェブアプリ。カフェやホテル、無料Wifi施設での利用にも便利ですよ。

表示したいウェブサイトのURLを入力し、お好みの図形シェイプやロゴの追加できる、QRコード自動生成オンラインツール。クリエイティブなQRコードを作成したときに。
スマホアプリのプロトタイプ作成で便利な、プリント印刷可能なウェブテンプレート集。iPhoneなど各種スマートフォンのスクリーン画面がプリントされており、A4サイズのリアルサイズでスケッチできます。
ピラミッドやダビデ像など世界中のあらゆる貴重な彫刻や文化的工芸品を、そのまま3Dプリントできるデータを無料配布したサイト。実際に作成したユーザーの作品も閲覧できます。
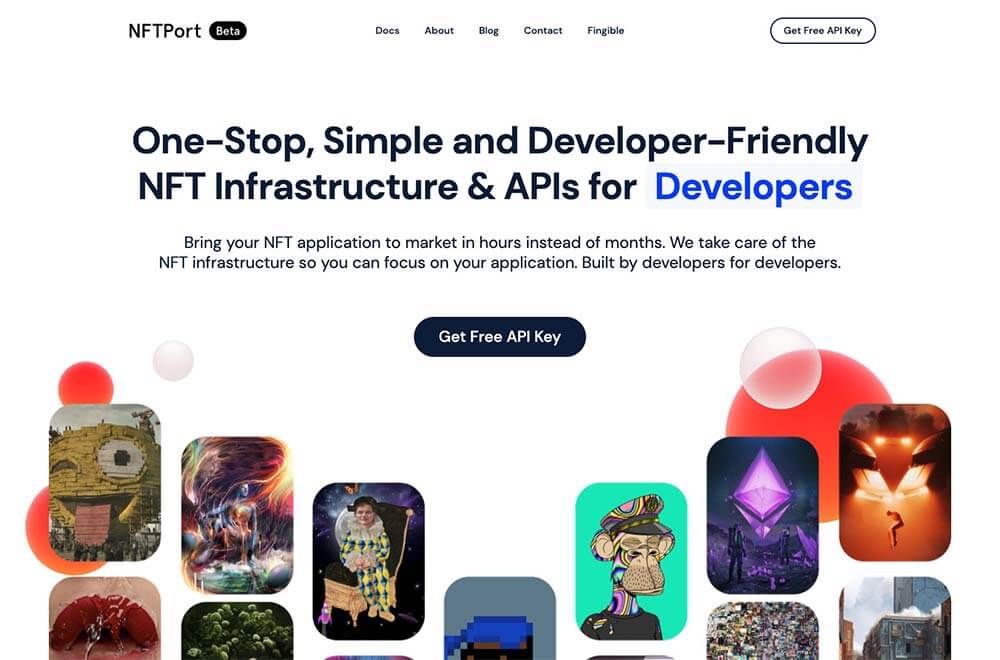
どんな作品でもNFTアートとして販売することができる、デベロッパー向けのNFTインフラとAPIを提供。より手軽にNFTアートに参入できるようになります。
静的なHTML構造だけを解析して、ほとんどすべてのウェブサイトのRSS/ATOMまたはJSONフィードを作成できるツール。RSSフィードがないウェブサイトも、これで安心です。まずはデモページよりどうぞ。
カメラに写った顔や指、ポーズをトラッキングするJSツール。使っている様子はまるでSF映画の世界。
NASAが開発し、実際に現在も利用されている、データを可視化するためのフレームワークで、デスクトップとモバイルどちらでも利用できるウェブベース・ツール。

米国ハーバード大学を開発をすすめる、エジプトのピラミットを立体的な3D空間でバーチャル探検できるサービス。ギザのピラミッドやスフィンクスを巡るツアーや、ピラミッドの歴史について詳しく紹介しています。

Googleマップ上を自動車レースのように自由に走り回ることができるサービス。場所を指定すれば世界中のどこでも走ることができます。
AR技術を用いることで、トンネルを掘りたい場所をタップすると、地球の裏側を覗くことができるAR技術の凄さを感じる、Google発のスマホアプリ。
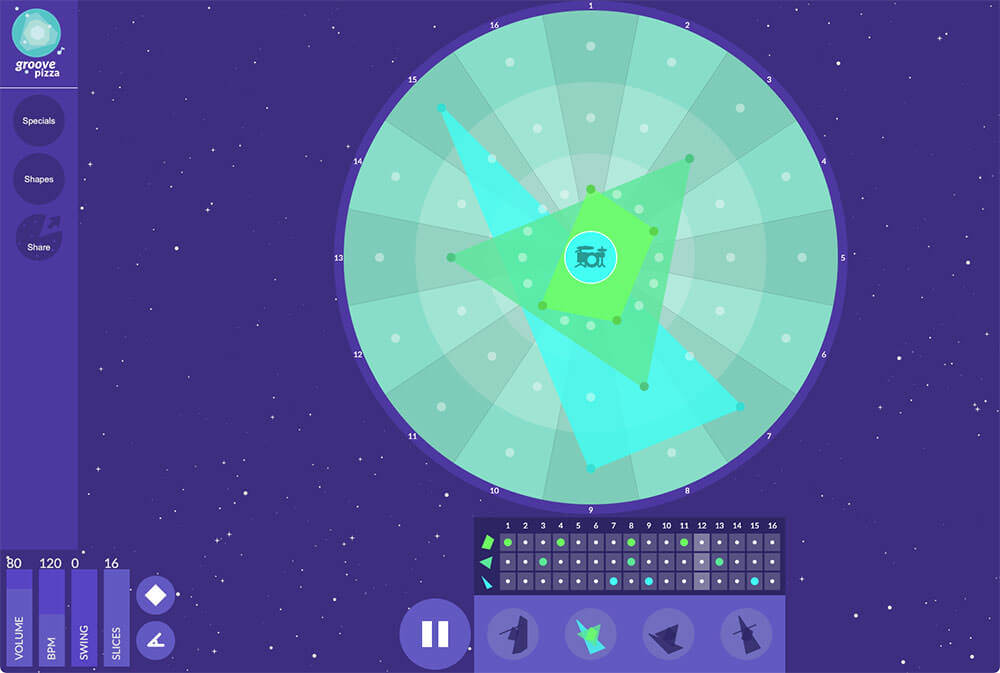
図形や角度、パターンといった数式を活用して、ループする音楽ビートを作成できる遊び心たっぷりなオンラインツール。
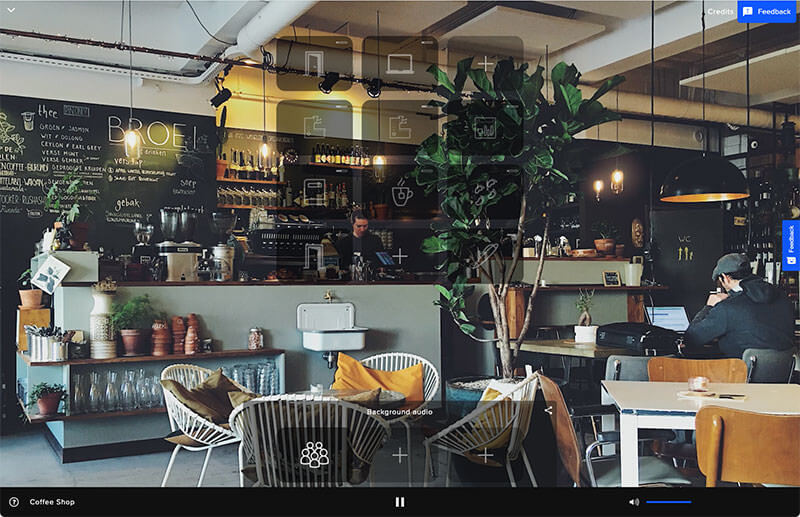
落ち着いたLo-Fiビーツの楽曲をYouTubeから自動取得し、再生できるフリーラジオ音楽サービス。
夏のプールサイドで聴きたい音楽プレイリストを再生できるオンラインツール。古いMacのインターフェースを再現したUIデザインも素敵です。
集中力を高め、リラックスできる環境BGMを聴くことができるサービスで、あらかじめ用意されたプレイリストの他に、自分で音を「つくる」ことも可能です。
世界中の森林で録音、レコーディングされた音をひたすら流すメディテーション音楽サービス。日常からの逃避行、リラックスしたいときにどうぞ。

タイムラグのない画面共有や複数人でツールの操作など、リモートワークに便利なサービス。
自分だけの旅行スケジュールや日程などを組むことができるGoogleマイマップに、コラボレーション機能を追加し、複数人で地図の編集を行うことができます。
SlackとNotionとプロトタイプツールを合体させたような、新しいパワフルで柔軟なキャンバスをもったコラボレーションツール。Micrsoft謹製です。
チーム内での画面共有だけでなく、あらゆるデスクトップアプリのリアルタイム共同作業ができるコラボツール。ビデオチャットも可能で、無料プランも用意されていますよ。
目次に戻る
他のオンラインツールもチェックしよう
2021年に紹介した、今回は未紹介となるオンラインツールも一緒に確認してみてはいかがでしょう。