
レスポンシブデザインに対応した、Webサイトテンプレートを簡単に作成することができる、収録エレメント数200以上!の無料UIキット「Sally Blocks」が公開されていたので、今回はご紹介します。
モバイルやタブレット、デスクトップなどスクリーンサイズが異なるレイアウトも、パズル感覚で並べることで完成させることができ、Webデザイン制作が捗る無料アイテムとなっています。
詳細は以下から。
レスポンシブデザインに対応した、Webサイトテンプレート作成UIキット
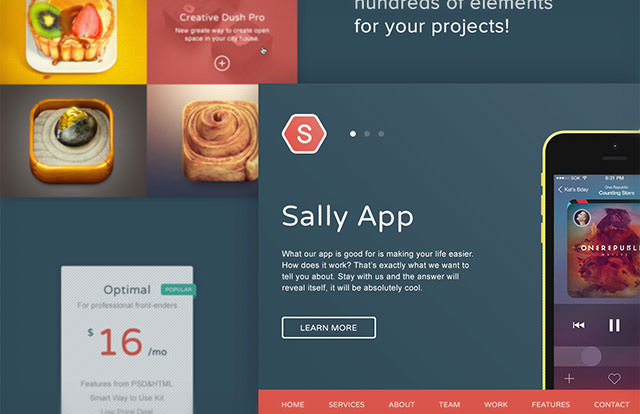
Sally Blocksは、スクリーンサイズに応じてレイアウトが変化する、レスポンシブデザインに対応したWebサイトテンプレートを、簡単に作成することができるPhotoshop用PSDファイルです。200種類を超えるエレメント素材が収録されており、お好みのパーツを並べるだけで、手軽にWebテンプレートを完成させることができます。

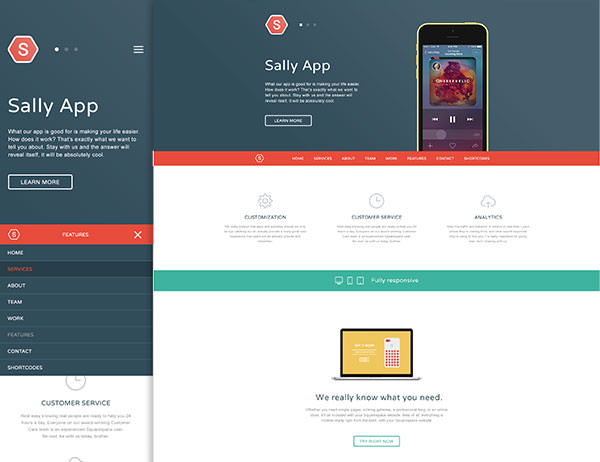
各パーツは異なる解像度ごとに作成されており、レイアウトがどのように変化するのかひと目で分かる仕組みとなっています。並べて表示することで、クライアントへのデザイン提案やプレゼンテーション用資料作成など、幅広く活用できそうなアイテムとなっています。

Webテンプレートの全サムネイルは、以下リンクをクリックすることで確認できます。
[list type=”star”] [li]480px[/li]
[li]960px[/li]
[li]1440px[/li]
[li]1920px[/li][/list]

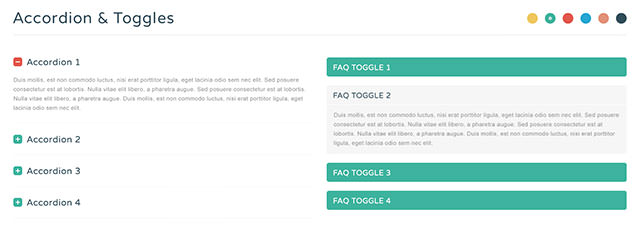
収録されているUIデザインも豊富に揃っており、配色用カラーパレットも用意されているので、カスタマイズも自由自在に行うことができます。以下は収録されているエレメント素材サンプルとなります。
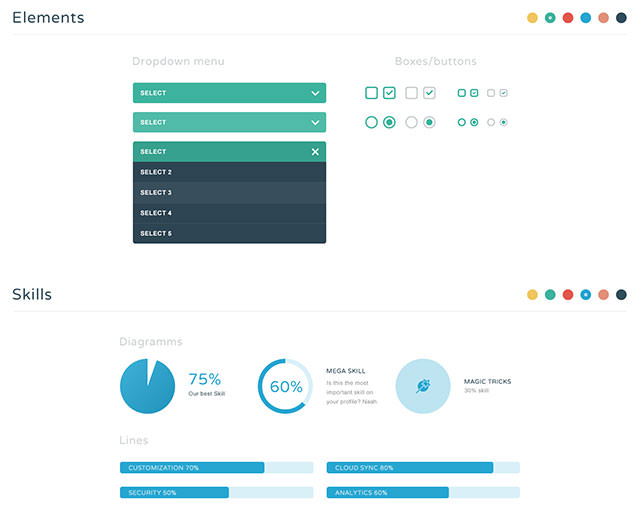
パーツ ボタン

パーツ 表テーブル

パーツ アコーディオン&トグルデザイン

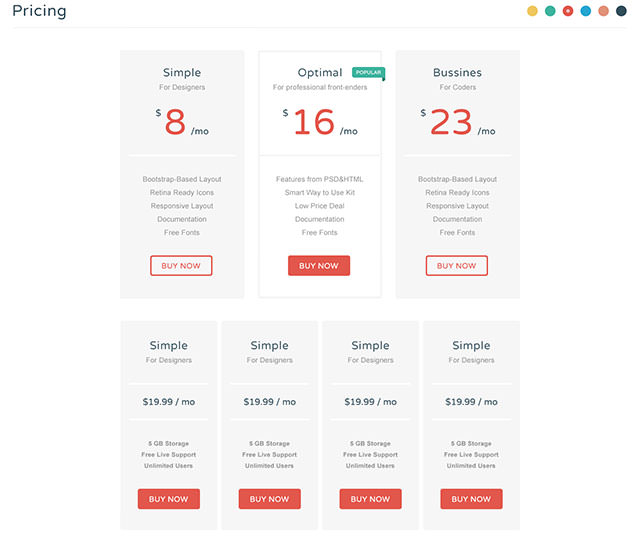
パーツ 値段表

パーツ タイポグラフィー一覧

パーツ ラジオボックスやグラフ、チャートパーツ素材

パーツ メッセージボックス

一緒にサンプル用Webサイトテンプレート素材も収録されており、こちらもスクリーン解像度ごとにPSDを分けて用意されています。トレンドをうまく取り込んだ、Webデザイン作成にピッタリです。
ナビゲーションメニューも複数用意されており、自由にデザインを入れ替えることが可能です。

ホバーエフェクトなどもていねいに作成されており、無料とは思えないほどの仕上がりです。

利用に関するライセンスも個人、商用ともに可能となっています。Webサイトを制作するときは、参考にしてみてはいかがでしょう。