
[fancy_box]今回はハイクオリティなデザイン素材を提供するBlazRobar.com様の協力により、ボタン操作ひとつで遠近法(英: Perspective)を利用した、立体的なグラフィックスを完成させる有料拡張機能プラグイン「Perspective Mockups」($19 およそ2000円)を5名様にプレゼントします。[/fancy_box]
実際にサンプル用プラグインをいただいたので、日本語環境でインストールからデザイン作成まで行いましたが、高品質なグラフィックデザインを手軽に作成でき、大幅にデザイン制作時間も短縮することができました。
詳細は以下から。
Perspective Mockupsプラグインについて
Perspective Mockups Pluginは、どんなデザイン素材も斜めに傾けたような、パースペクティブ・グラフィックを完成させることができる、Photoshop CC対応の拡張機能プラグインです。
作成されたダイナミックなグラフィックは、プレゼンテーションなどで活躍するだけでなく、プラグインを再生するとオートメーションでデザイン作成されるので、時短アイテムとしても重宝します。

すべてのデザインは、独立したレイヤーで編集することができるので、PSDファイルがごちゃごちゃになってしまうこともありません。

プラグインの使い方について
ファイルをダウンロードしたら、Photoshopの拡張機能などを管理するツールPhotoshop Extension Managerでインストールを行いましょう。
8種類のモックアップレイアウトが用意されており、エッジ部分の太さ(英: Edge Deep)を0〜10pxで入力したら、お好みのレイアウトを選び、クリックしましょう。

プラグインが自動的に再生され、モックアップ用レイアウトが完成しました。

スマートオブジェクトが適用されたレイヤー「Artwork」をクリックします。新しい個別ファイルが開くので、お好みのUIデザインを配置しましょう。

アートワークの配置が完了したら、自動的にモックアップが反映されているのを確認できるかと思います。

プラグインの使い方を紹介した動画も公開されていました、ムダのないシンプルな動きが魅力です。
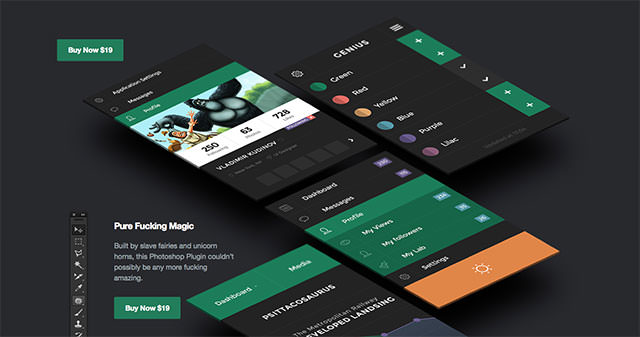
Perspective Mockups Pluginをつかえば、どんなデザインでもパースペクティブに再現することができます。以下はプラグインを利用したサンプルアートワークです。

アイコンセットもばっちり立体的に再現することができました。

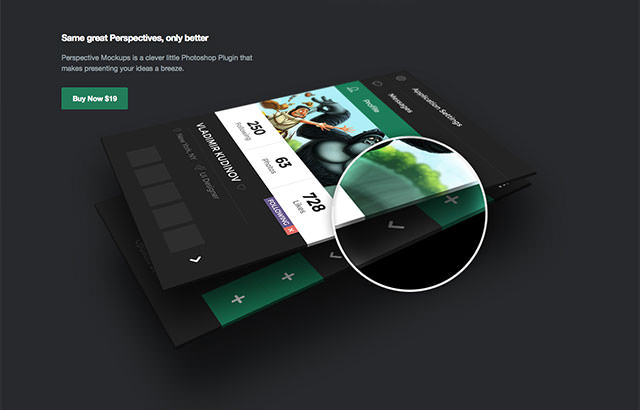
拡大した様子。アイコンがどれも立体的に仕上がっているのを確認できます。

プレゼント賞品
ハイクオリティなデザイン素材を提供するBlazRobar.com様の協力により、ボタン操作ひとつで遠近法(英: Perspective)を利用した、立体的なグラフィックスを完成させる有料拡張機能プラグイン「Perspective Mockups」($19 およそ2000円)を5名様にプレゼントします。
応募方法
ステップ1 当選者の方にはDMにてお知らせ致しますので、まず当サイト公式Twitterアカウント@photoshopvipをフォローしてください。
ステップ2 以下の文章をコピーしてツイートすれば完了です。
プレゼント応募期間
日本時間2014年9月7日24:00までとなっています。
プレゼント発表について
応募締め切りの翌日2014年9月8日に、当サイトTwitterアカウント@photoshopvipより当選者の方にDMを差し上げます。尚、当選者の方のメールアドレスをBlazRobar.com様に開示し、スポンサー企業様より直接プレゼント詳細が送信されますので、ご理解のうえご応募お願いいたします。
では、みなさまのご応募お待ちしております。

















