ネオン風のテキストデザインは、やっぱり目を引きますよね。
以前ご紹介したこちらの記事(Photoshopでつくるネオン文字の作り方)では、じっくり作り込む方法を紹介していて、今でも気に入っている内容です。
とはいえ、ある程度時間や手間がかかるので、「もう少し手軽にできたら…」と思うことも。
そこで今回は、Photoshopのレイヤースタイルを使って、ワンクリックで完成するネオン風スタイルを9種類ご用意しました。

ワンクリックで完成!ネオンエフェクトの作りかた
このネオンエフェクトの最大の特長は、レイヤースタイルを順番に適用していくだけで完成というお手軽さ。
ここでは、9種類のネオンスタイルの中から「ピンクカラーネオン」を例に、Photoshopでの使い方を詳しくご紹介します。
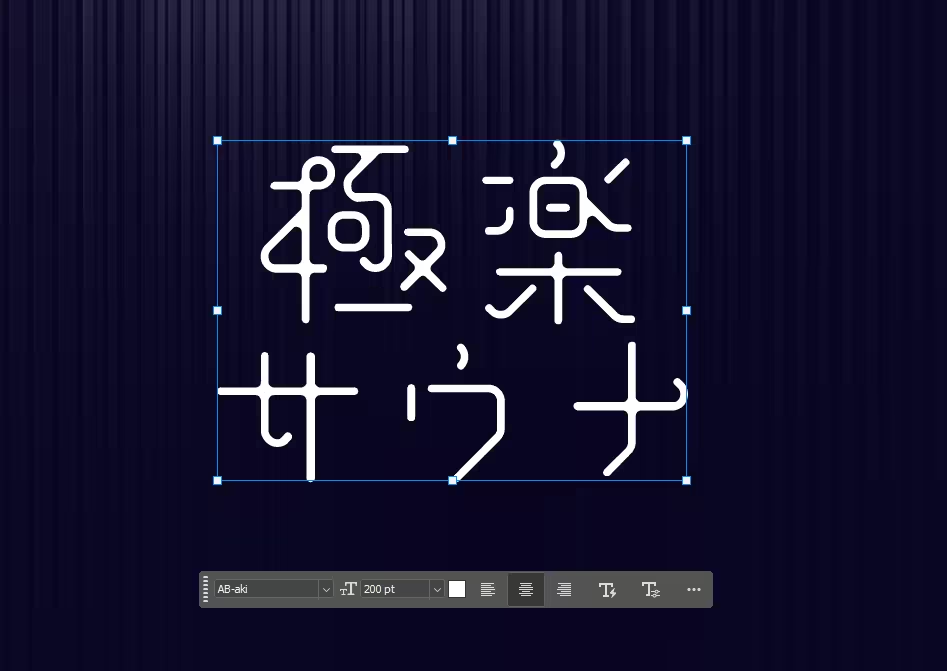
まずは文字ツールでお好みの単語を入力します。
今回のレイヤースタイルは、フォントサイズ200pt前後を想定しているため、極端にサイズの異なる場合はエフェクトを微調整する必要があります。

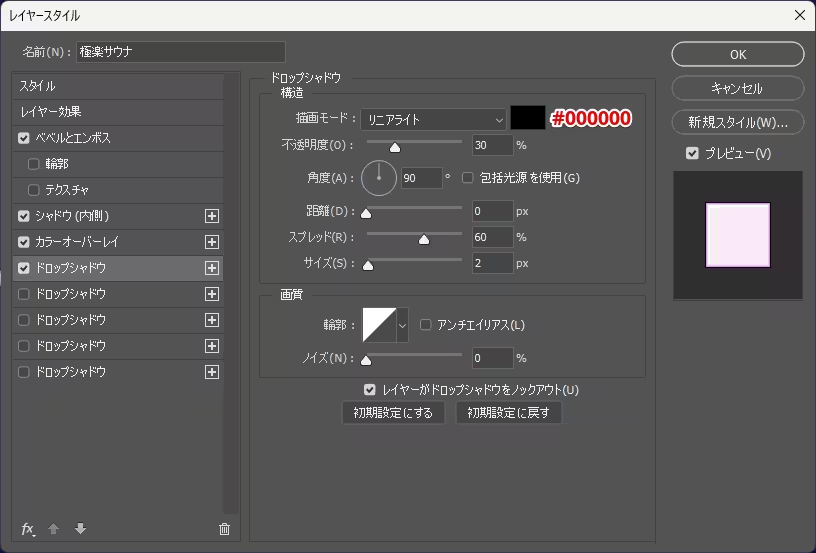
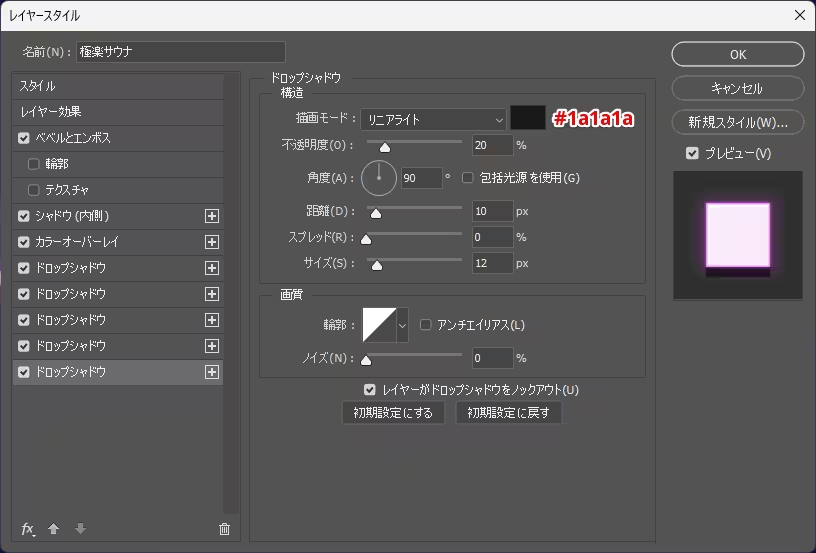
レイヤーパネル上で文字レイヤーをダブルクリックし、レイヤースタイルパネルを表示します。
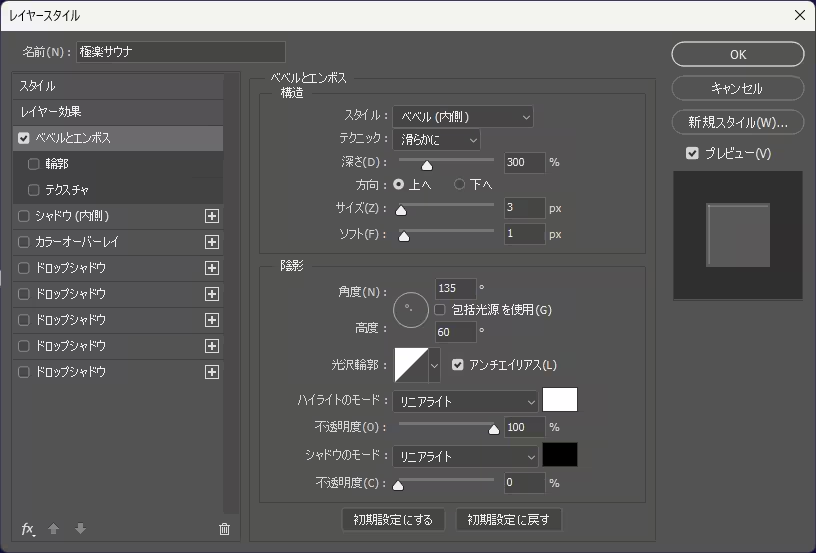
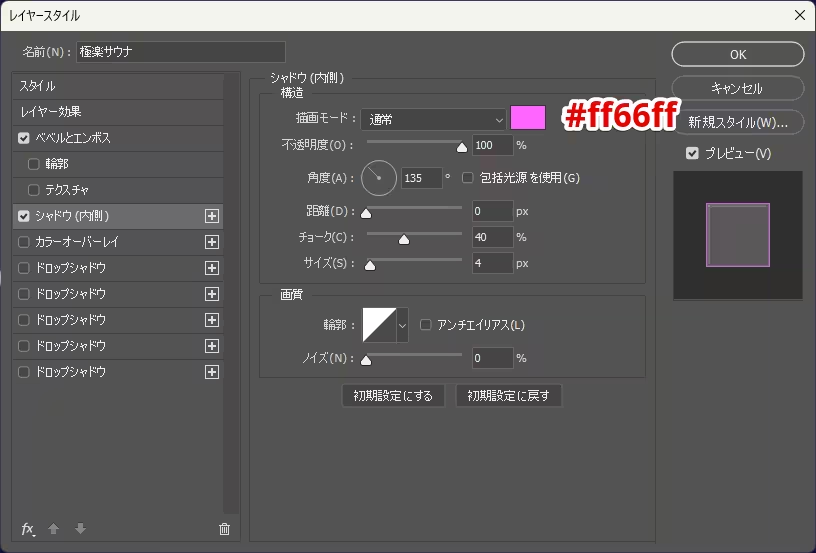
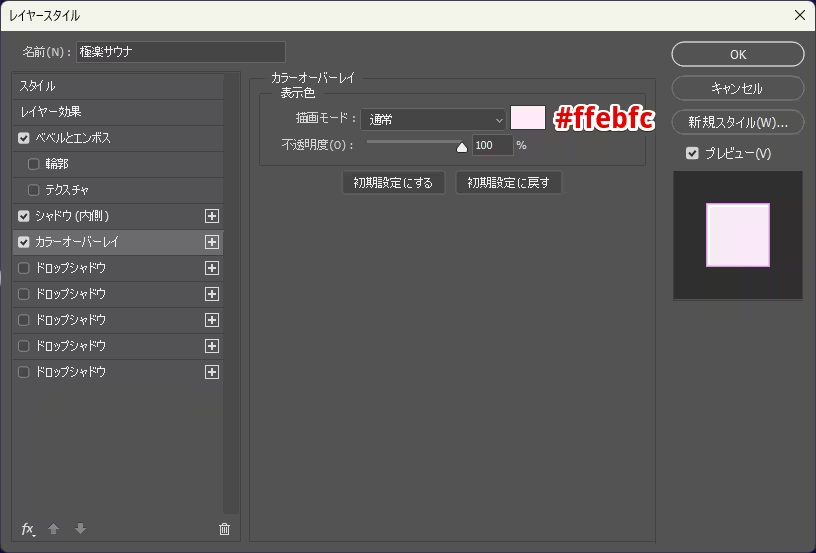
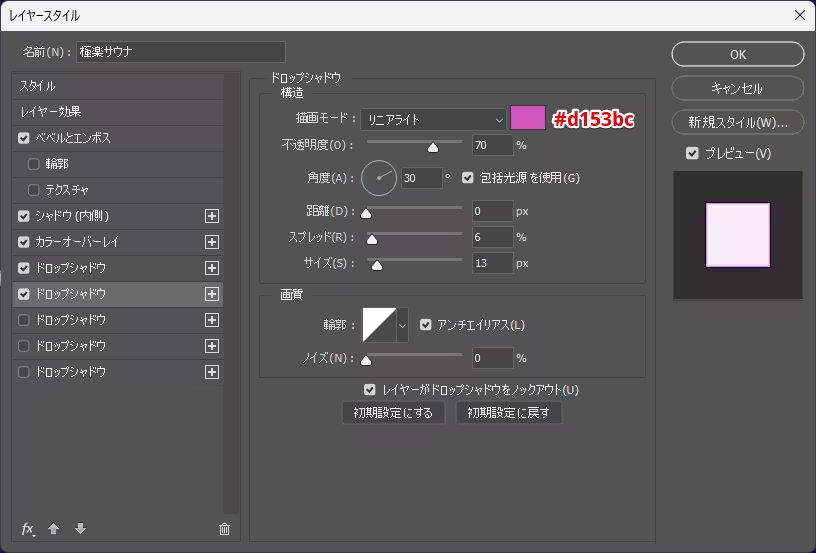
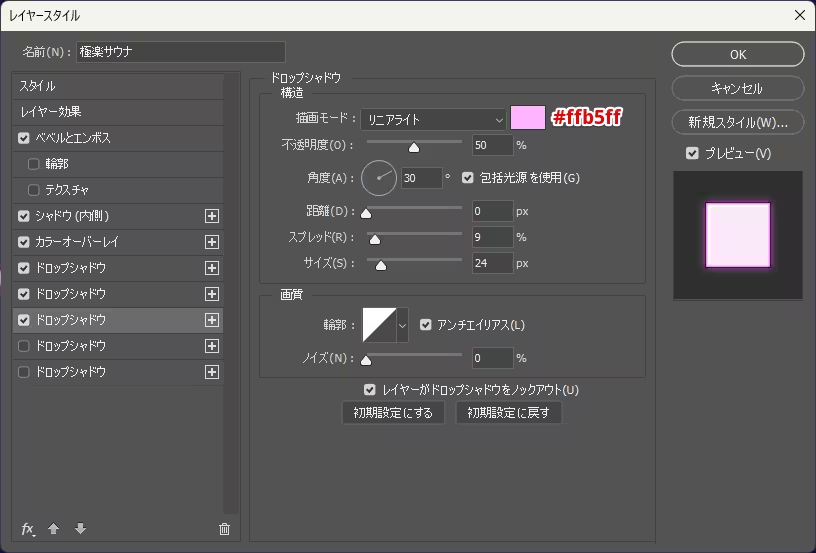
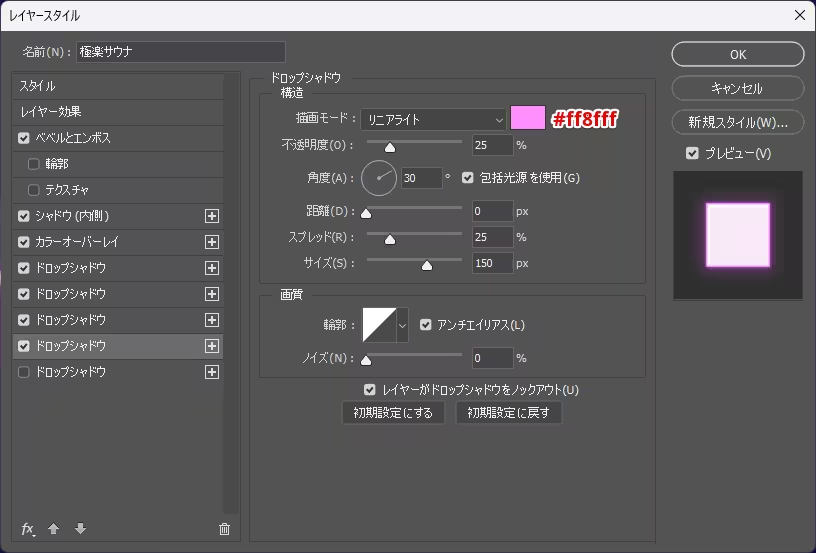
あとは、以下のように順番にスタイルを適用していけば完成です。
ポイントは、ドロップシャドウを5つ重ね、少しずつ異なる配色にすることで奥行き感のあるネオンエフェクトを再現しています。








すべてのスタイルを適用した様子がこちら。背景がぼんやりと輝いています。

今回ご紹介したスタイルは、単体でももちろん活用できますが、たとえば「ピンク+ブルー」で二重ネオン風にしたり、背景にぼかしを加えてリアルな光を再現したり。
さらに文字だけでなく、図形やロゴ、イラストの一部に適用しても面白い効果が出せます。


💾 レイヤースタイルの無料ダウンロードはこちら
今回ご紹介した「ピンクネオン」以外にも、テイストの異なるスタイルを8種類ご用意しています。
Photoshopのレイヤースタイル(.asl形式)としてまとめてありますので、読み込むだけですぐに利用いただけます。

🔍 関連記事もあわせてチェック

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。


















