この記事では、フォトショップをつかった超リアルなライティング、グローエフェクトのつくり方をご紹介します。
お好みで文字やネオンカラーの変更が可能な点もポイントで、手軽に編集を行うことができます。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Ultimate Gold Text Effect」をアレンジしたものとなります。



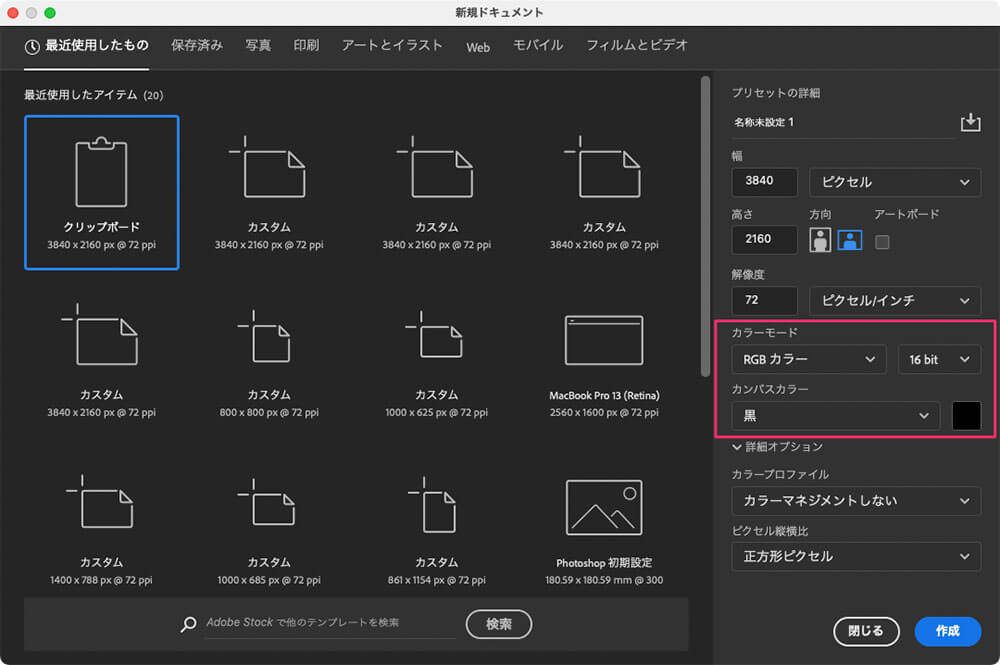
1.キャンバスは4K対応RGBカラー16bitに
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかなグラデーションを表現できます。
今回は、3840x2160pxの4Kサイズで作成していきます。

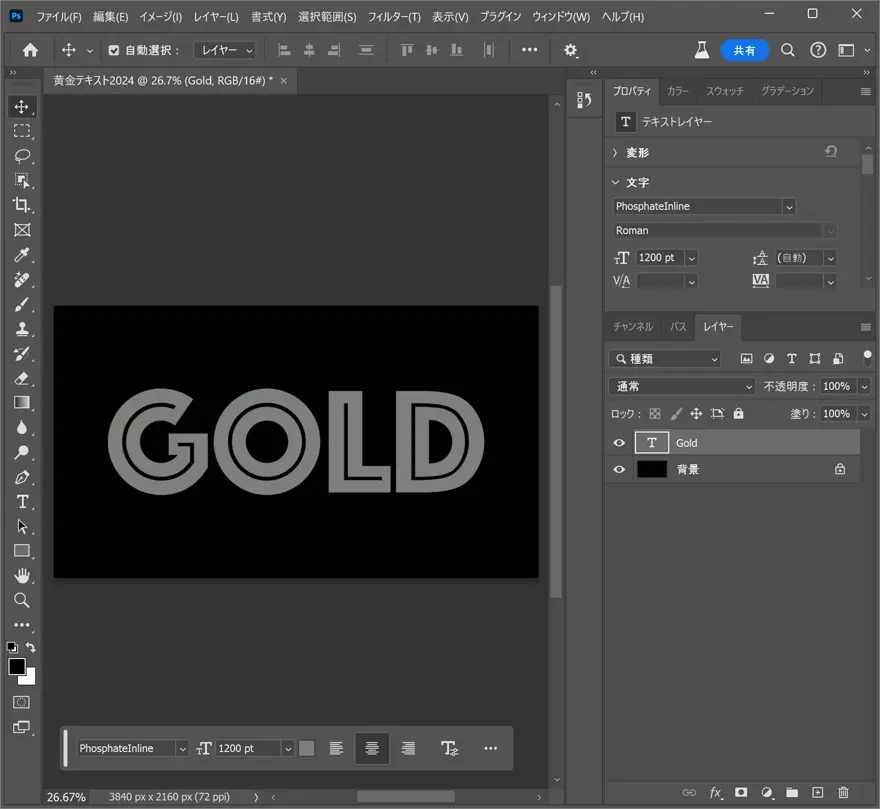
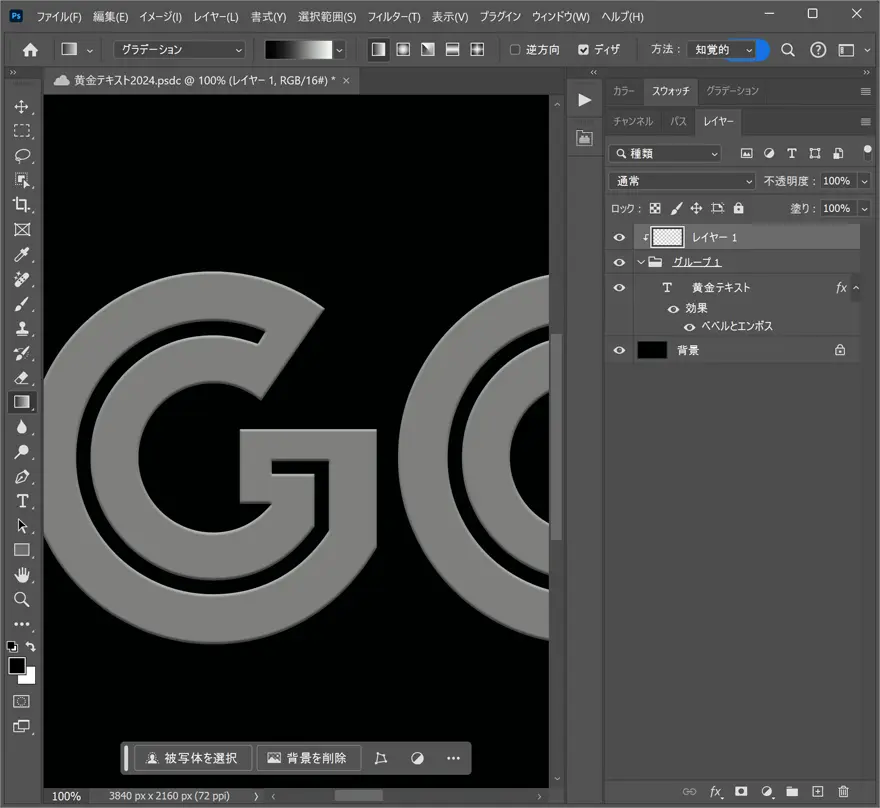
メインメニューより「文字ツールT」を選択し、まずは文字色を50%グレーに変更しましょう。お好みのフォントを使って文字を入力します。

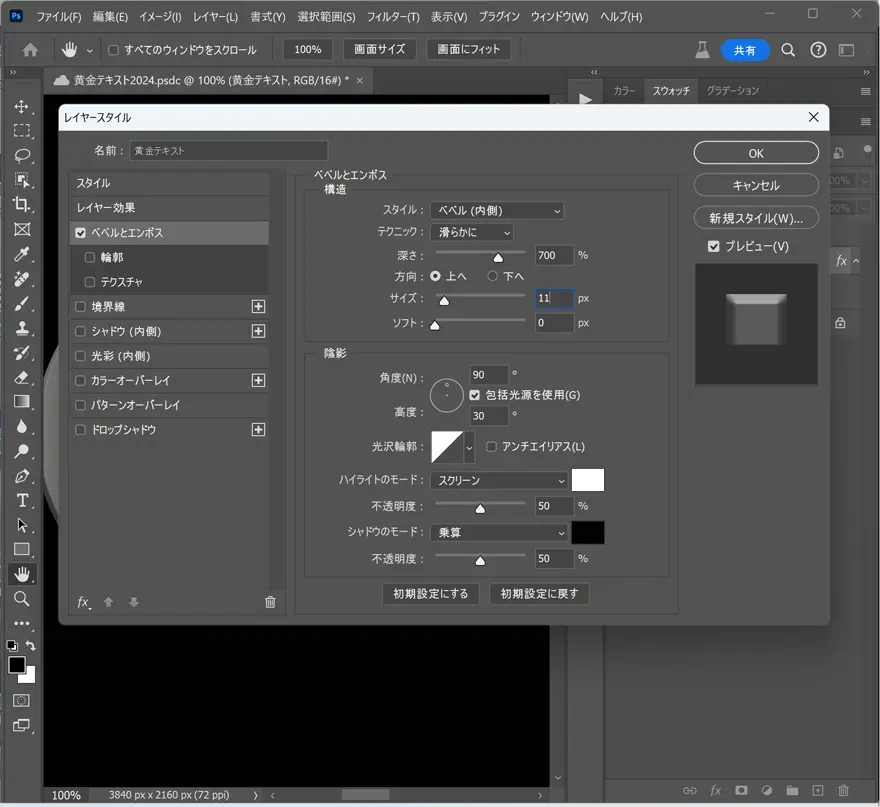
文字に立体感をつけるために、レイヤースタイル「ベベルとエンボス」を適用します。ダイアログパネルの下にある「初期設定に戻す」ボタンをクリックしたら、「深さ 700%」、「サイズ 11px」に設定しましょう。
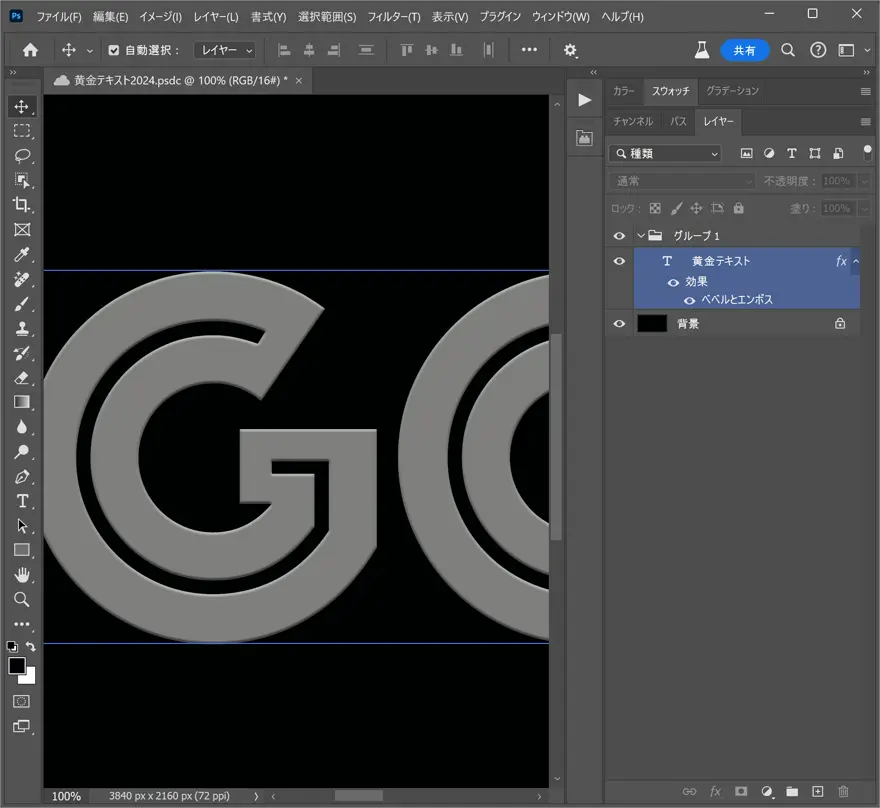
作成したベベルとエンボスエフェクトを後述のエフェクトと分離しておくために、レイヤーパネル上で文字レイヤーをフォルダアイコンまでドラッグし、グループ化しておきましょう。
このチュートリアルの注目ポイントその1。


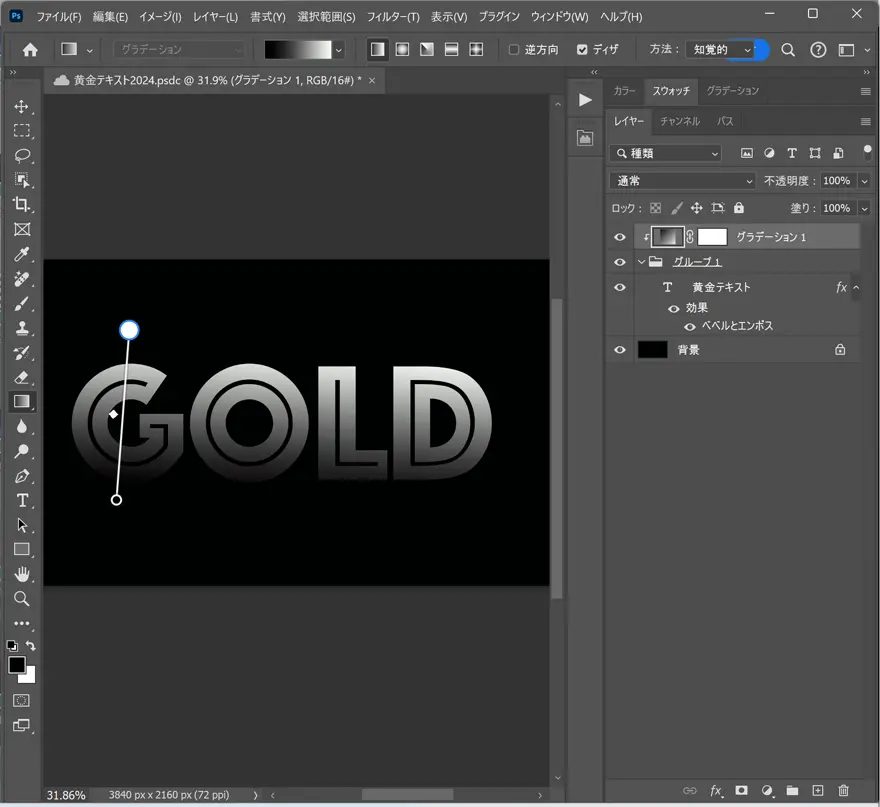
新しいレイヤーをすべてのレイヤーの上に作成し、ツールバーより「グラデーションツールG」を選択。Dでカラーパレットを初期化し、Xで描画色と背景色を反転。
カンバス上をドラッグし、すこしだけ角度をつけてグラデーションを適用しましょう。
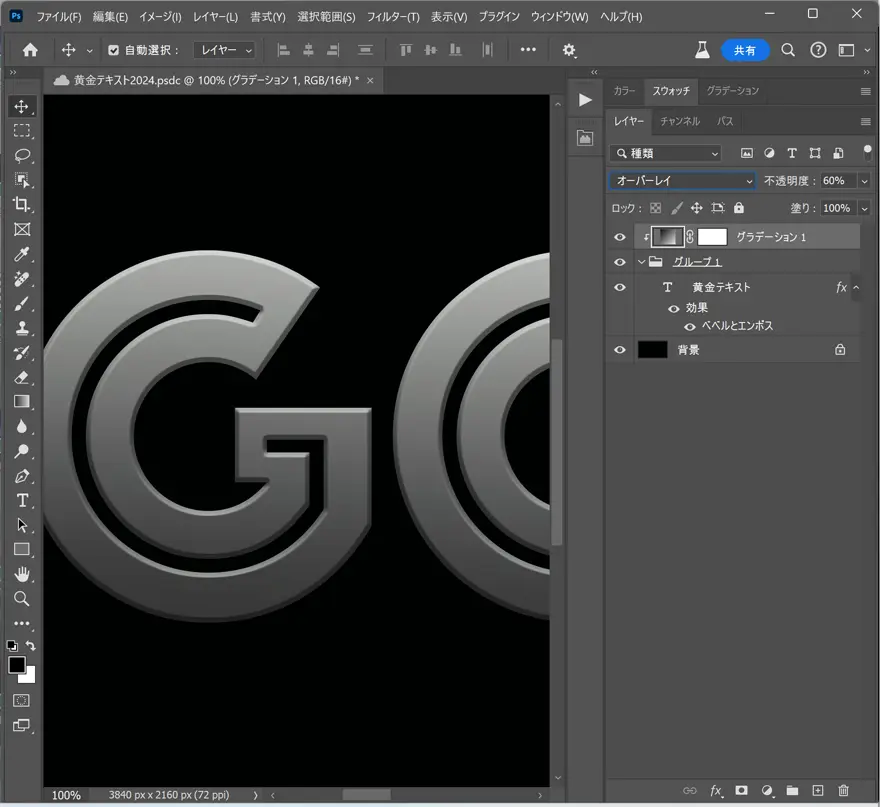
レイヤーの描画モードを「オーバーレイ」とし、不透明度を「60%」に変更したら、option/altを押しながら、レイヤーの間をクリックし、クリッピングマスクを作成します。
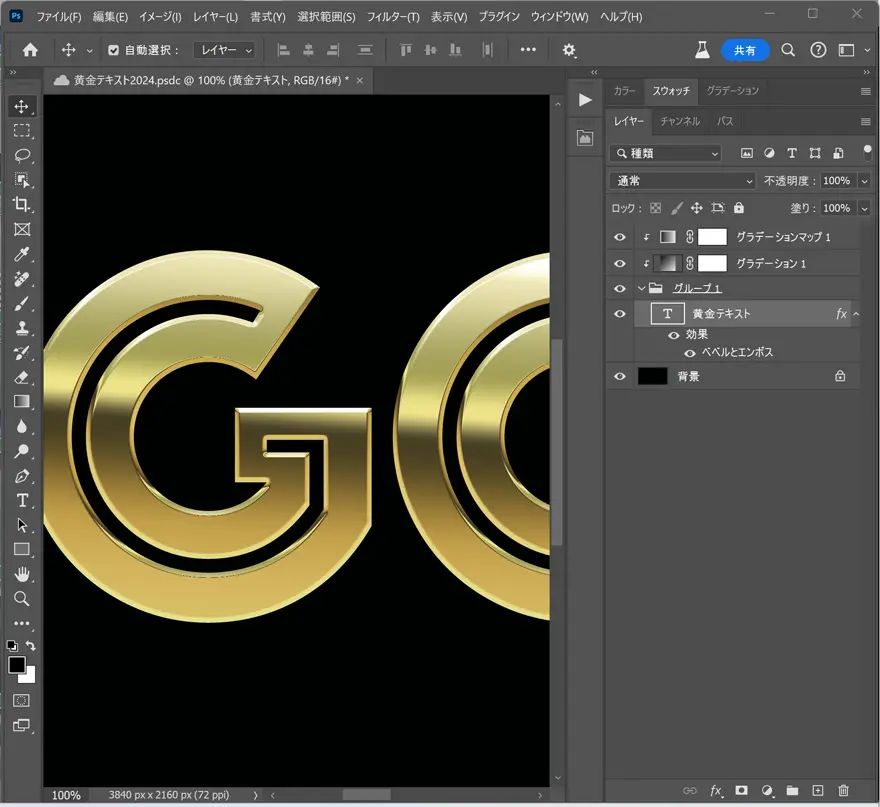
これで、文字テキストにのみグラデーションが適用された状態となりました。



2.黄金テキストはグラデーションマップで優勝
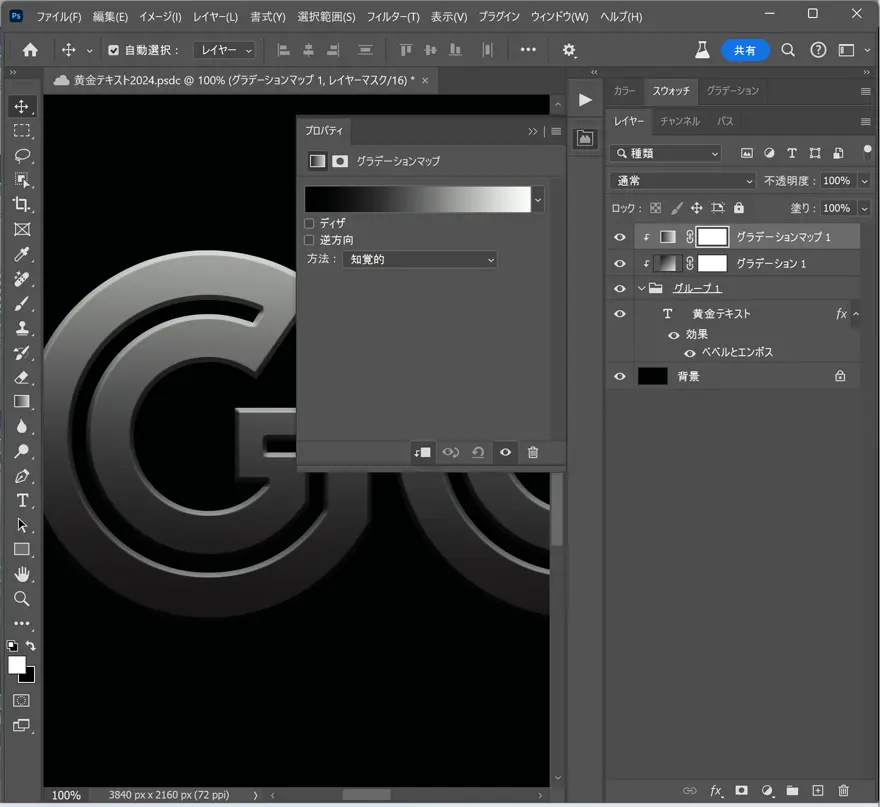
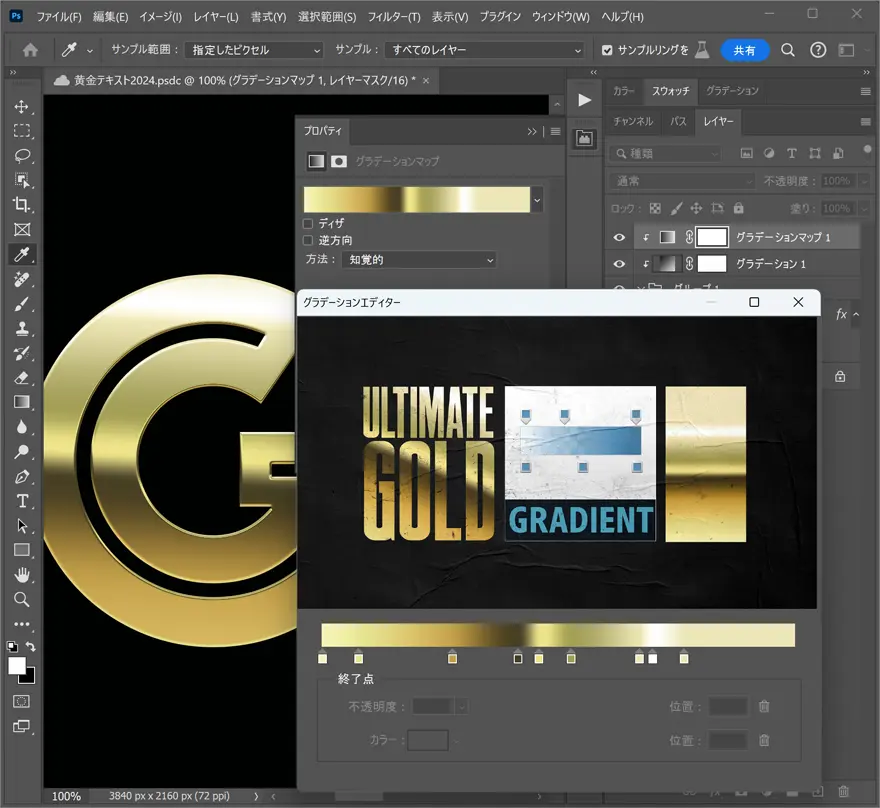
レイヤーパネルの右下より新規調整レイヤー「グラデーションマップ」を選択し、こちらもoption/alt+レイヤークリックでクリッピングマスクに変換。
あらかじめ参考サイトより黄金テキスト用グラデーションプリセット Ultimate Gold(GRDファイル)をダウンロード、インストールしておきましょう。


あとは、Ultimate Goldプリセットを適用するだけで、黄金文字テキストの基本ベースの完成です。
シンプルな黄金テキストの場合はこれでも良いかもしれませんが、今回は本物そっくりなリアル感を表現するために、テクスチャの質感を追加していきます。

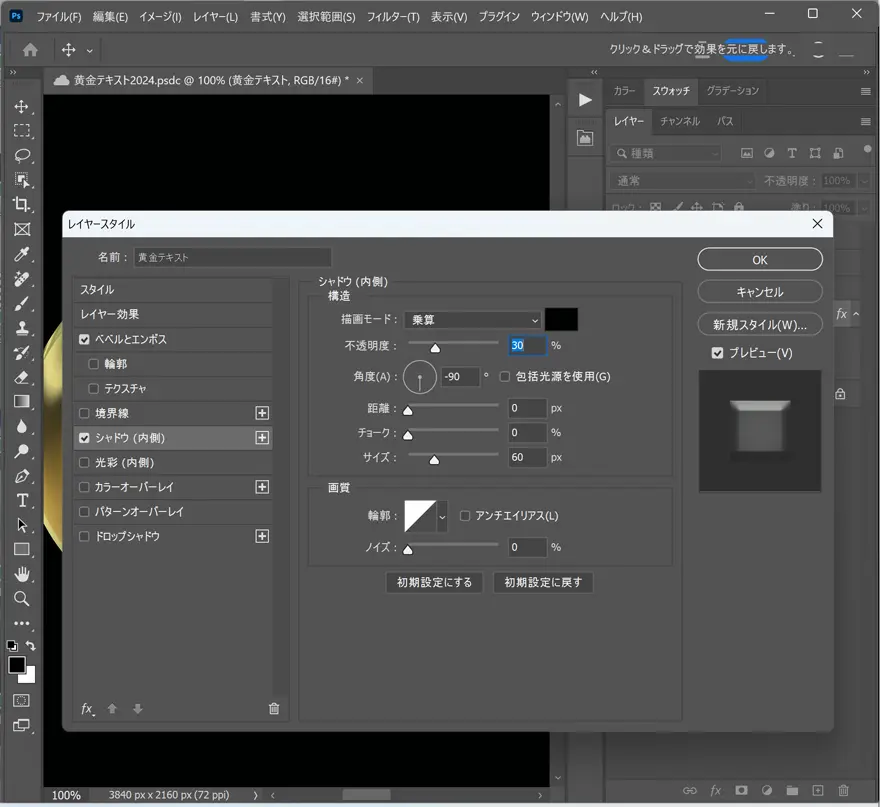
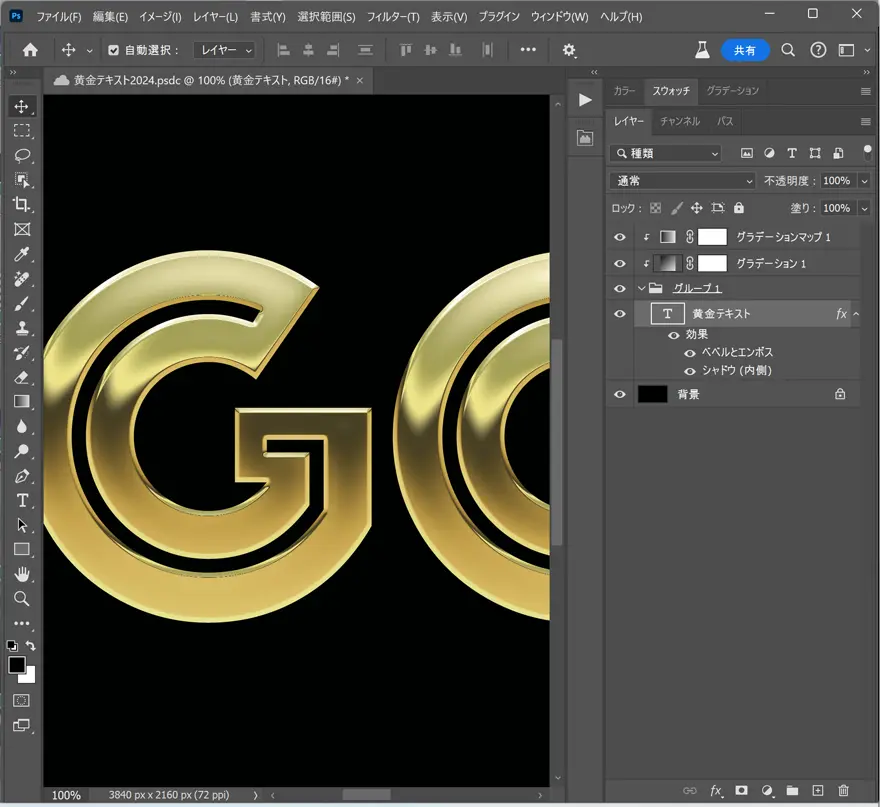
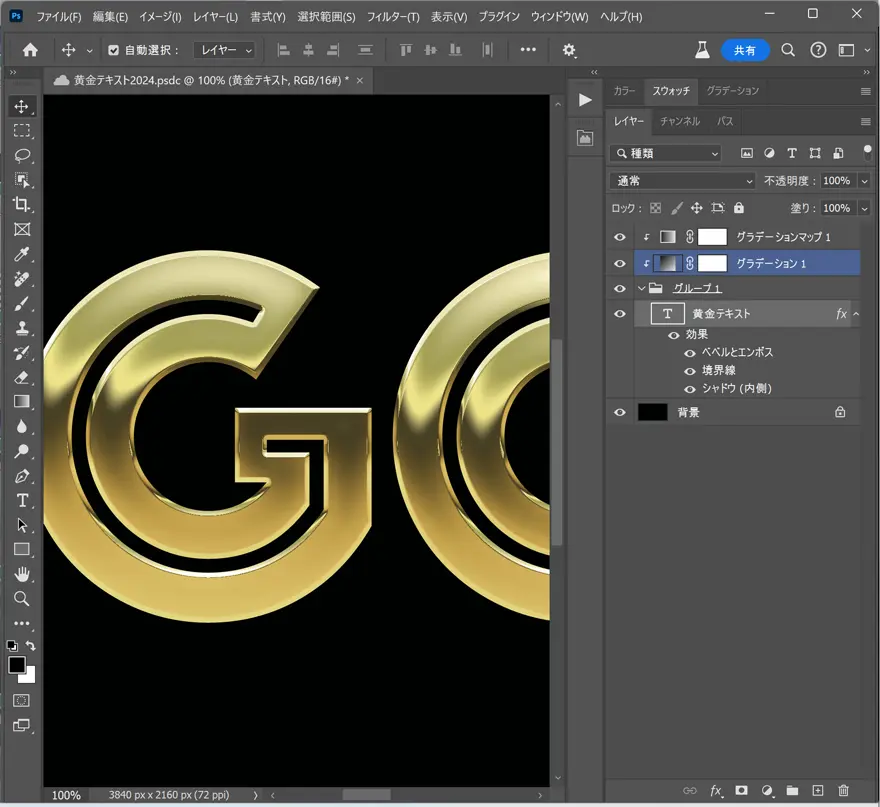
黄金テキストレイヤーに戻り、新たに「シャドウ(内側)」レイヤースタイルを以下のように適用します。表面にリアルな「ゆがみ」が生まれました。


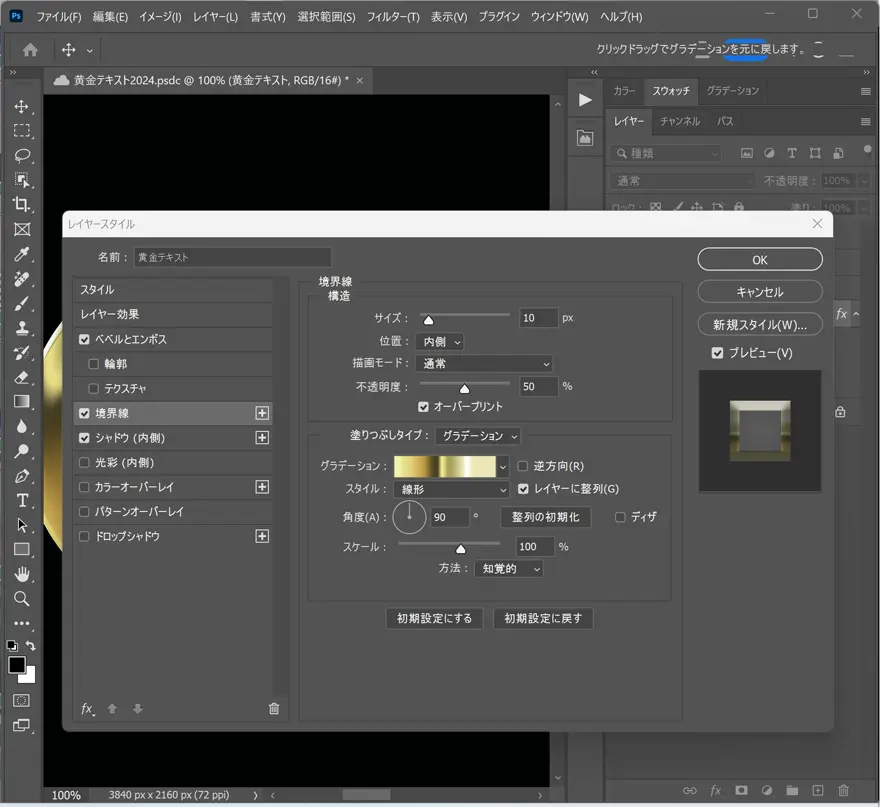
さらにもうひとつ。「境界線」レイヤースタイルを開き、以下の通り設定します。
ポイントとして、塗りつぶしには先ほど利用した黄金グラデーションを再利用、「オーバープリント」にチェックを入れておくのも忘れずに。


3.質感アップの秘技テクスチャ重ね
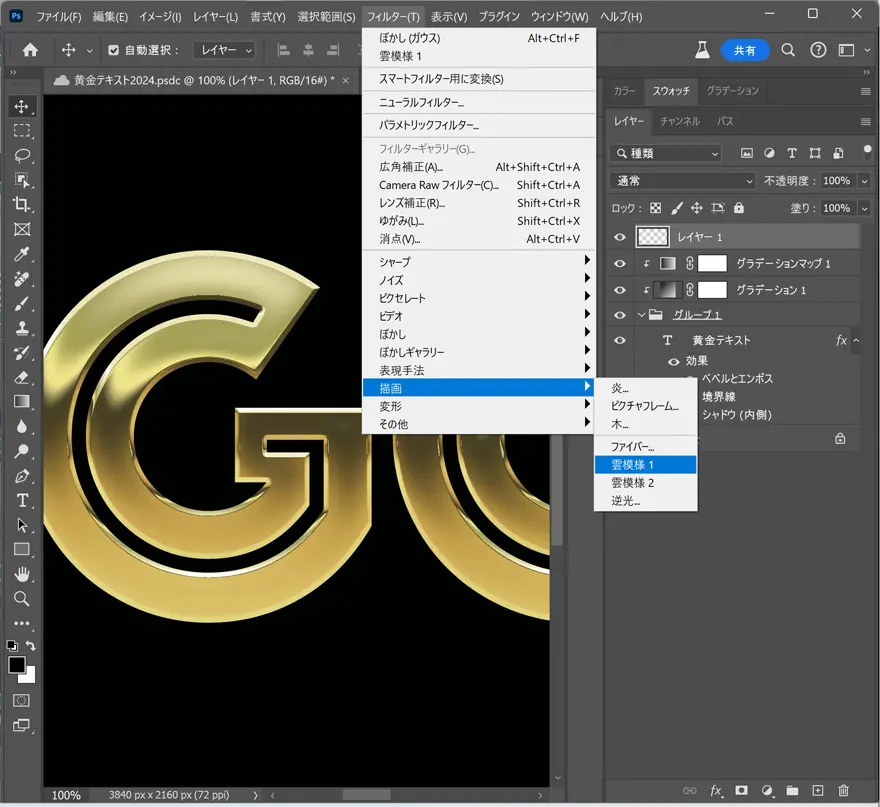
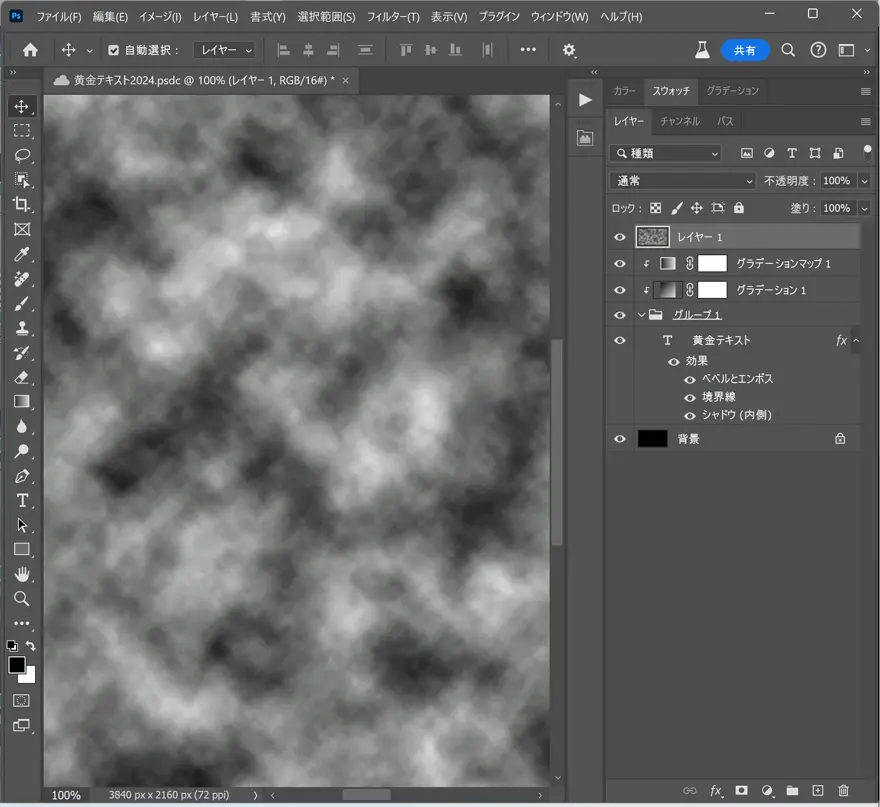
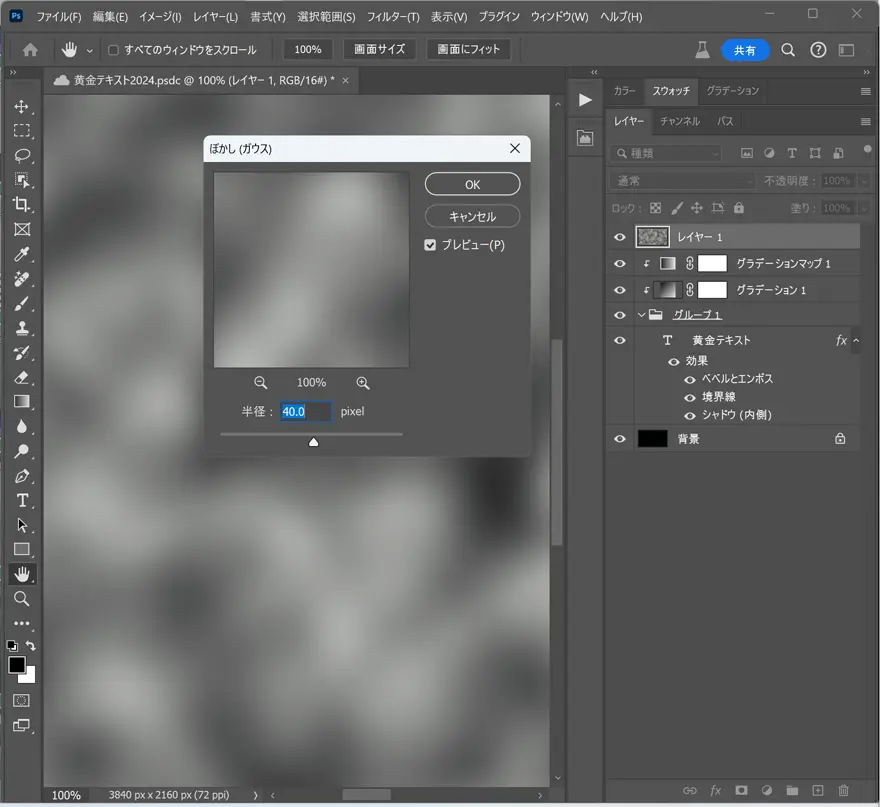
より質感をアップするために新しいレイヤーを一番上に作成し、メインメニューより「フィルタ」>「描画」>「雲模様1」を選択します。
再びメインメニューより「フィルタ」に進んだら「ぼかし」>「ぼかし(ガウス)」を選択し、「半径 40px」で適用します。



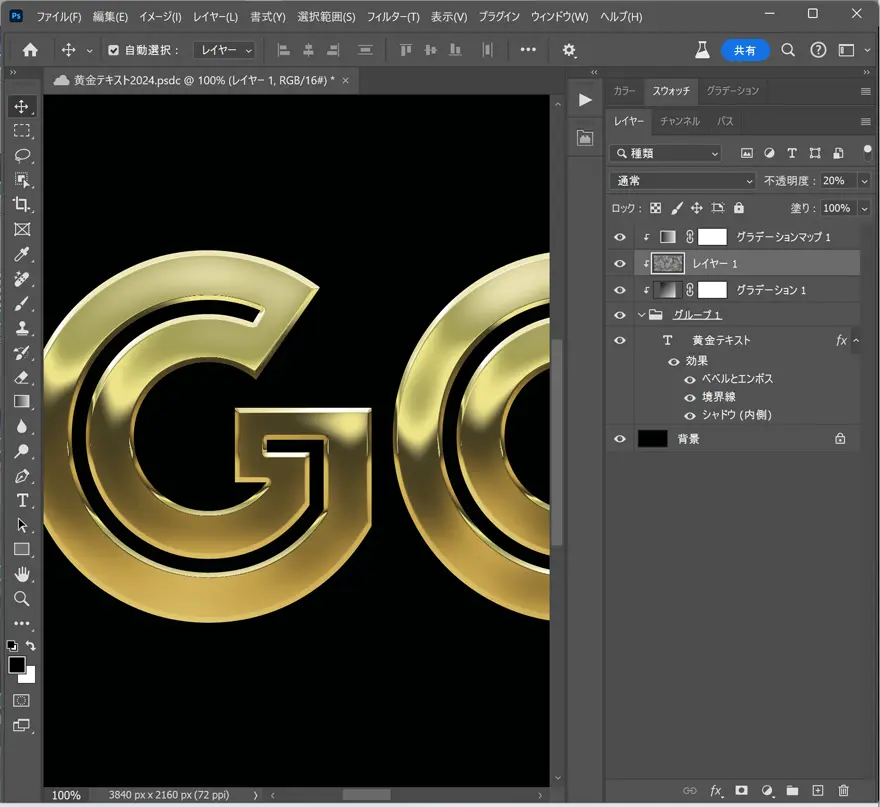
続けて、作成したレイヤーをグラデーションレイヤーの下に移動させ、レイヤーの不透明度を「20%」としましょう。これで、よりリアルな反射を表現できました。

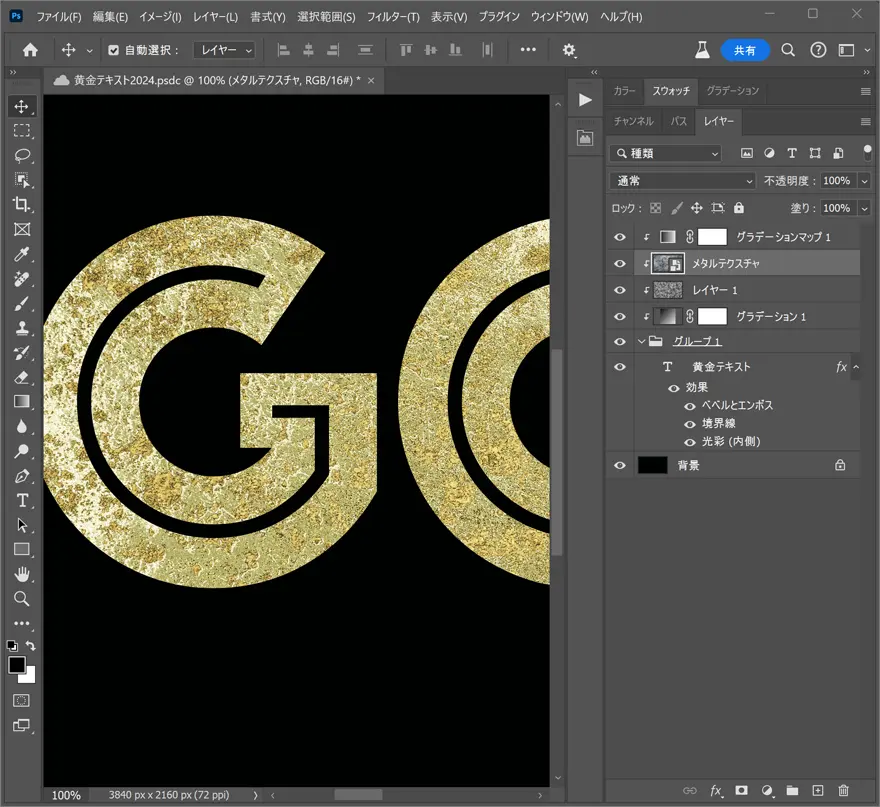
さらに質感をアップするために、参考サイトよりダウンロードしたテクスチャ Metal 232をドラッグ&ドロップで、グラデーションレイヤーの下に追加しましょう。
レイヤーパネル上のレイヤー間でoption/alt + クリックし、クリッピングマスクを適用。これで、文字テキスト部分にのみテクスチャが反映されます。最後に不透明度を「3%」とします。


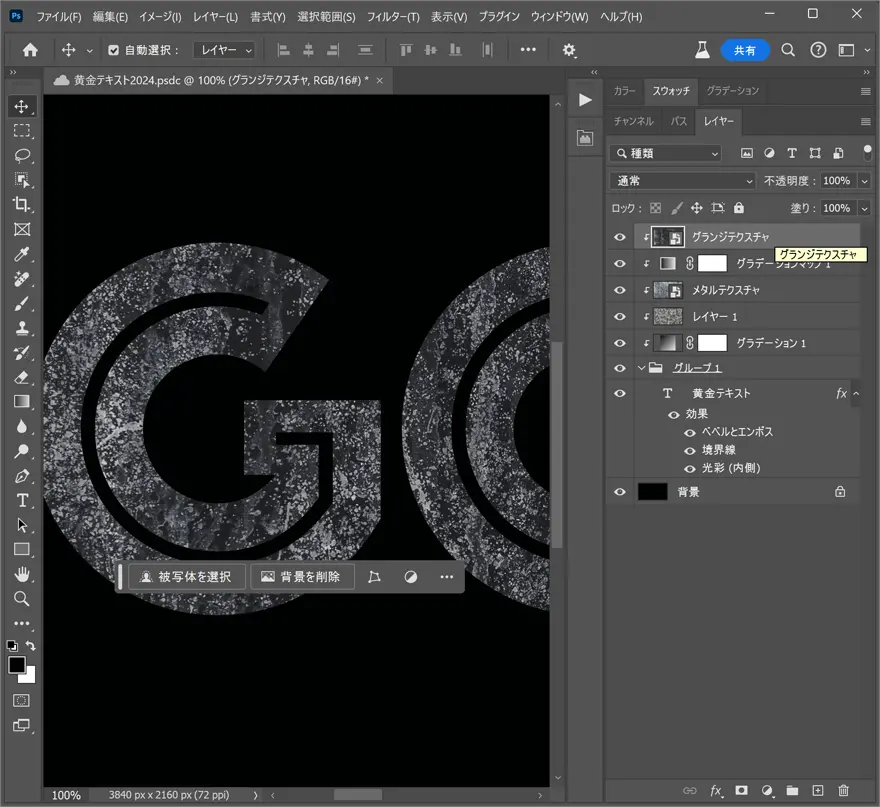
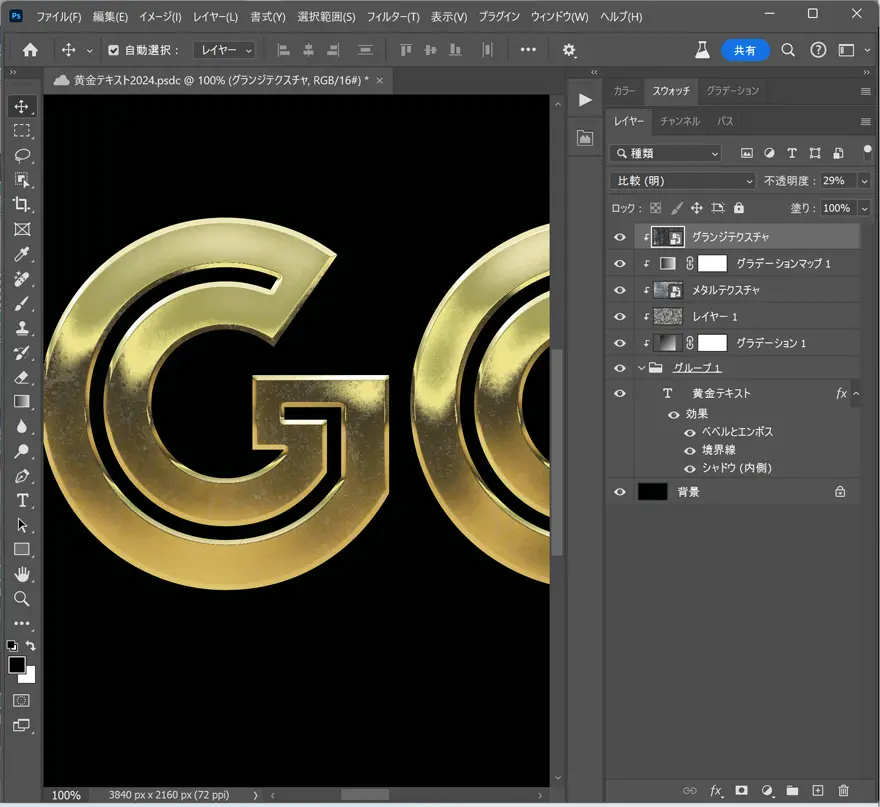
もう一枚のテクスチャ Grunge 122 をレイヤーの一番上に配置し、こちらもクリッピングマスクを適用。レイヤーの描画モードを「比較(明)」とし、「不透明度 50%」とします。


4.レイヤースタイルでワンランク上の仕上がりに
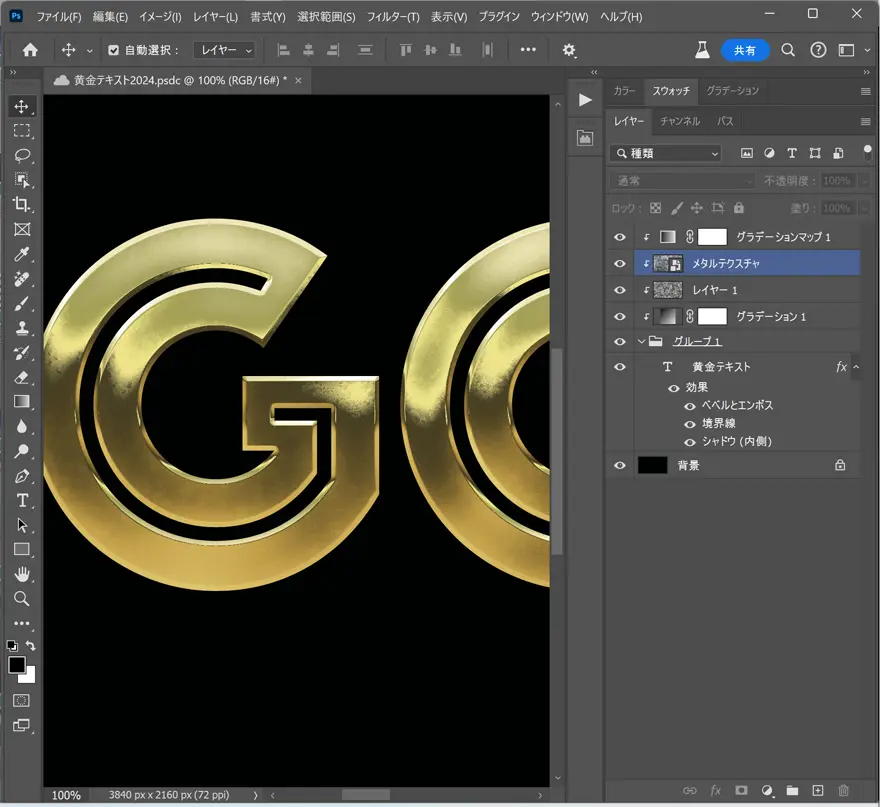
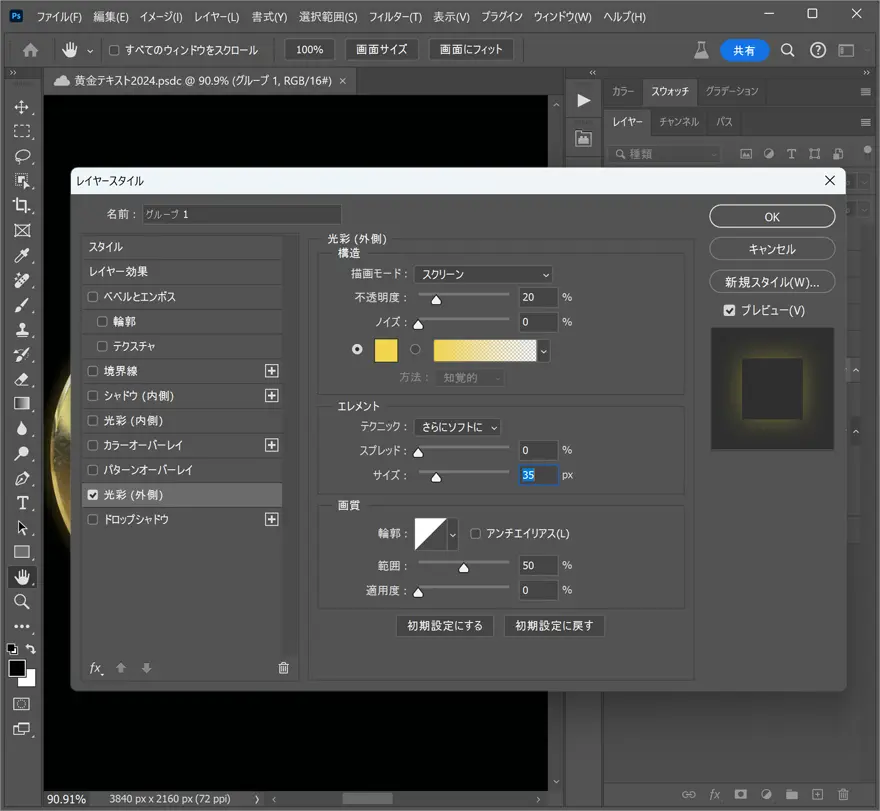
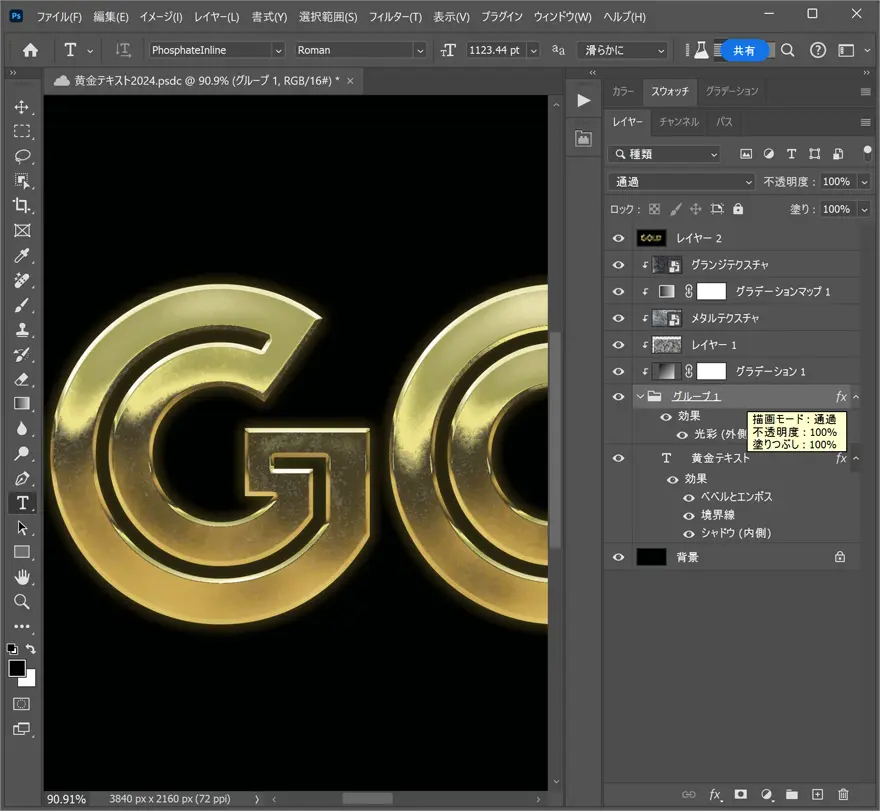
最後に文字テキストの光沢感をワンランクアップさせる小技。文字レイヤーをグループ化したフォルダを選択し、レイヤーパネルの下部分より「レイヤースタイル 光彩(外側)」をクリック。
「描画モード スクリーン」、「不透明度 20%」、「描画色 黄色(#ffd300)」、「サイズ 70px」で適用したら完成です。


完成
できあがりがこちら。質感たっぷりな黄金テキストエフェクトの完成です。テクスチャの位置を移動させ、質感を変化させることもできます。4Kサイズで見事なリアル感を演出できました。
このテキストエフェクト最大のポイントが、黄金エフェクトを適用したままフォントを変更できる点です。絵文字フォントにもエフェクトを適用することができます。
もちろん日本語での文字テキスト入力にも対応していますよ。日本語フォントはAdobe Fontsよりインストール。
フォトショップを持っていない人は、まずは7日間の無料トライアルからはじめませんか。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。
文字テキストだけでなく、あらゆるものを黄金に変換したいときは、こちらも参考にしてみると良いでしょう。
より手軽に黄金エフェクトを適用したいひとは、文字を入力するだけのSVGフォント「Liquid Gold SVG Font + Actions」を活用してみてはいかがでしょう。
黄金カラー以外にもシルバーやパープル、ローズゴールド、ブラック・ゴールドにワンクリックで変換できるPhotoshop用アクション素材も一緒に収録されています。




アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。





















