「最近どんなツールが出てるんだっけ?」
「気になるUIネタ、あとで使おうと思って忘れた…」
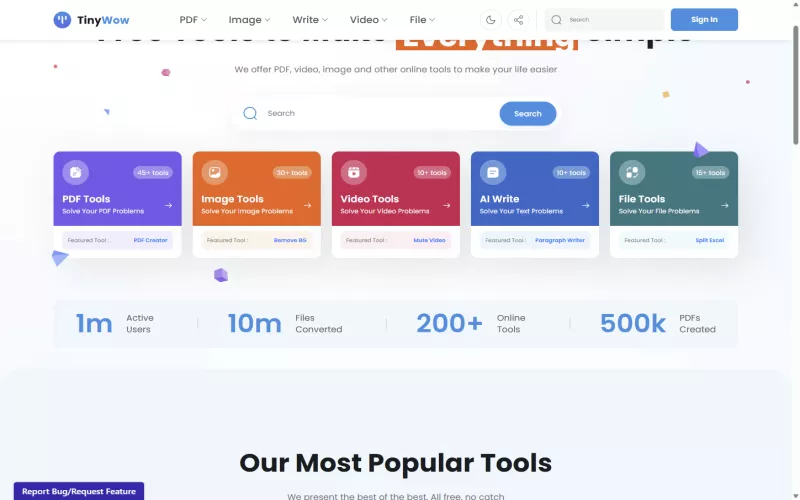
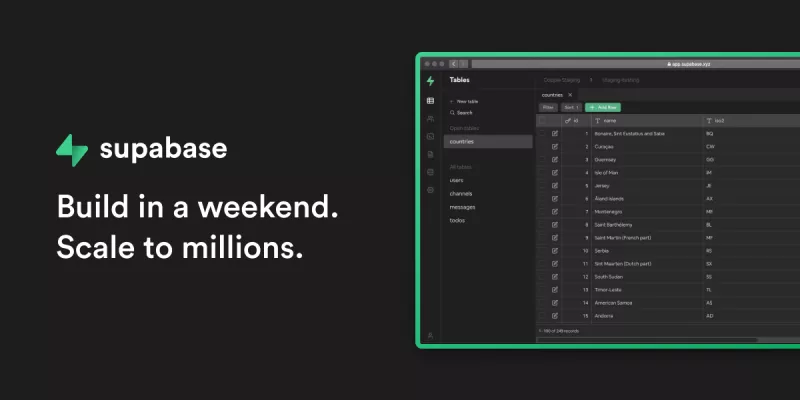
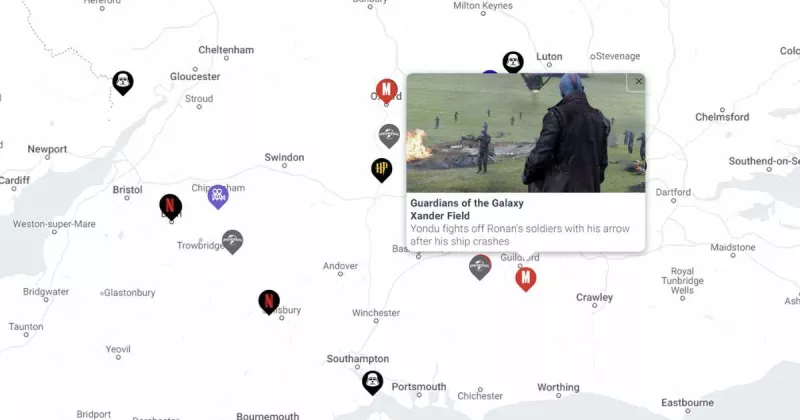
そんなときにサクッと振り返れるように、いま注目されているWeb制作まわりの便利ツールやアイデアをまとめてご紹介します。
今月も、FigmaプラグインやCSSテクニック、ノーコードサービスからアニメーションまで、幅広くピックアップしてみました。
気になるものがあれば、ぜひブックマーク&シェアしてみてくださいね。
クリエイターの作業効率が上がる、注目ツールまとめ(2025年5月版)
🔍 実はこれらのツール、あとから全部探せます
ここまで紹介してきたツールやテクニック、「あとで使ってみよう」と思っても、どこで見たか忘れてしまうことってありませんか?
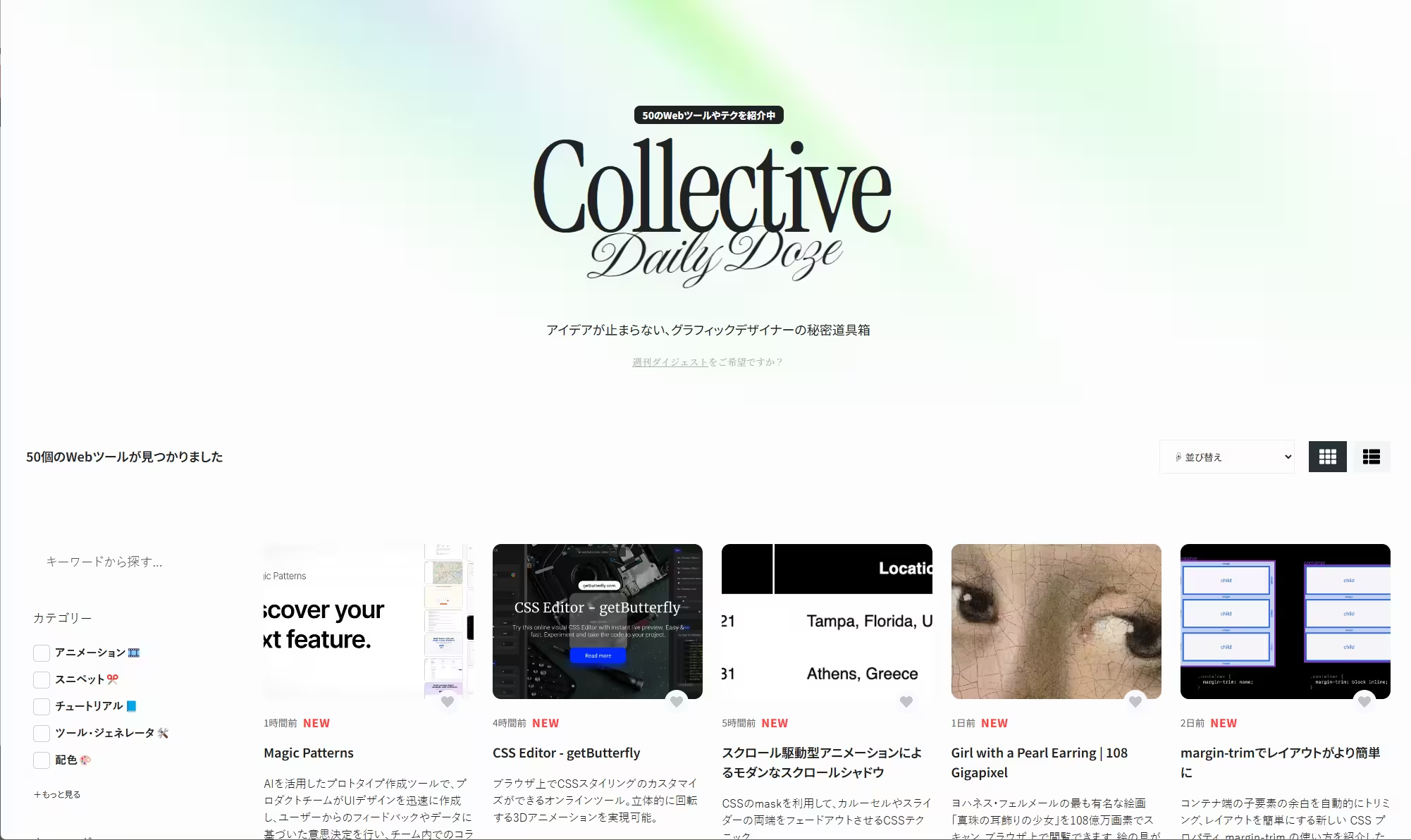
そんなときのために、Web制作に役立つ最新の情報をストックした新ライブラリ「🦄 Collective(コレクティブ)」をローンチしました!
🦄 Collectiveってなに?

Collectiveは、日々紹介している便利ツールや制作ネタを、あとから探しやすくまとめた“ネタ帳”のような存在です。
- 気になったツールや記事を時系列で一覧表示
- カテゴリやタグで絞り込み検索OK
- 「あのツール、どこだっけ?」を防げる、あとから使えるアーカイブ
これまでにも、
🎨 Best Fonts – 目的・スタイルで探せる、おしゃれフォント図鑑
🧰 Toolbox – 探して使える、無料デザイン素材の“道具箱”
といったライブラリを展開してきましたが、Collectiveは「日々のアップデート」をまとめてストックする場所として使ってもらえたら嬉しいです。
🧭 まとめ:気になったら、“あとで”じゃなく“いま”試してみよう
気になるツールを見つけても、気づけばタイムラインの彼方に…。そんな経験、きっと誰にでもありますよね。
今回紹介したツールやネタは、すべてCollectiveにまとめてアーカイブしてあります。
あとから探しやすいように、カテゴリやタグで絞り込みもできるので、思い出したときにすぐ見つけられます。
ぜひ、“あとで助かる道具箱”として活用してみてくださいね。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。