187のWebツールやテクを紹介中
Collective
Daily Doze
アイデアが止まらない、グラフィックデザイナーの秘密道具箱
187個のWebツールが見つかりました
カテゴリー
+もっと見る
キーワード
+もっと見る
スタイル
+もっと見る
カテゴリー
+もっと見る
キーワード
+もっと見る
スタイル
+もっと見る
2か月前
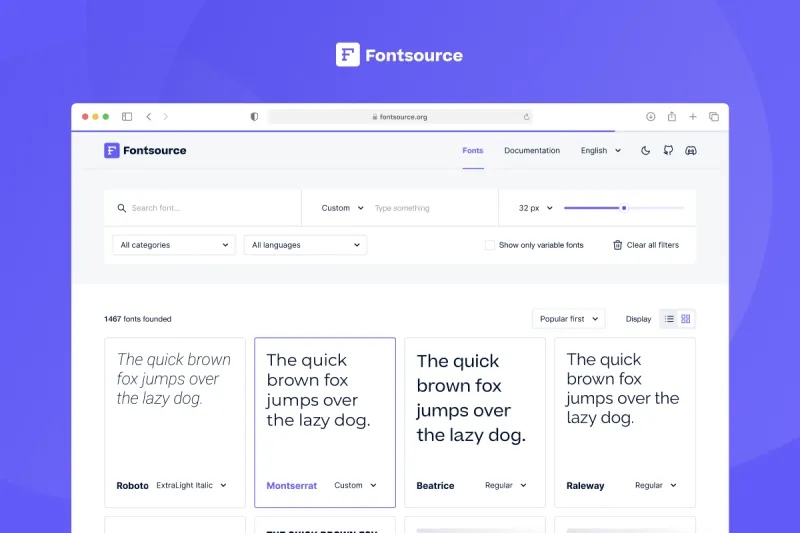
Googleフォントの読み込みスピードが遅いと感じている方へ。わたしは実際にこのサイトを利用して読み込んだ、Noto Sans JPでは、およそ読み込みスピードが1/3になりました。
ツール・ジェネレータ🛠️
HTML/CSS
3か月前
160個以上のアニメーション付きアイコンをコピペで実装できる、React向けアイコンライブラリ。v0やBolt AIなどでの活用もコピペで可能。
ツール・ジェネレータ🛠️
React
3か月前
Claude AIの具体的で実践的な使い方をまとめた公式ミニライブラリ。リサーチからコーディング、分析から普段の繰り返し作業まで、どんな使い方があるでしょう。
ツール・ジェネレータ🛠️
AI
3か月前
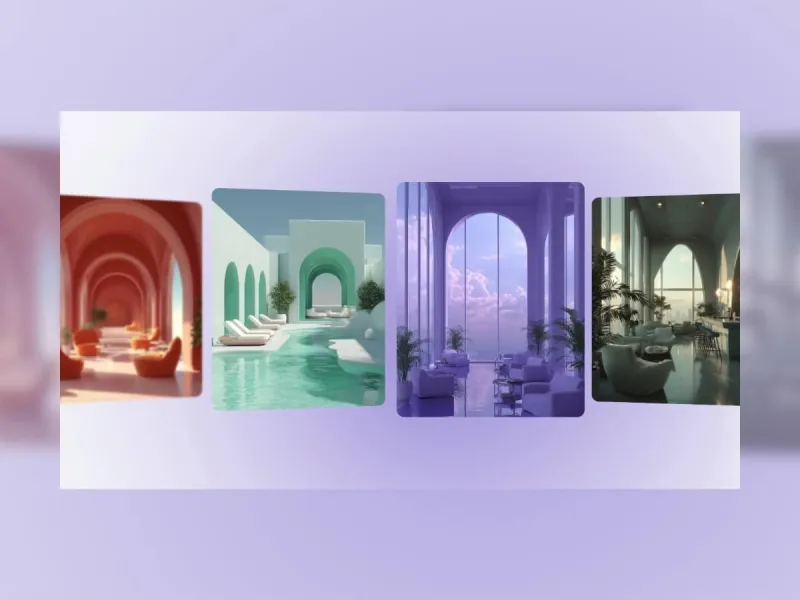
心地よいスライドが無限に続く3Dカルーセルの構築方法を学ぶチュートリアルで、各画像に応じて背景グラデーションが変化します。
チュートリアル📘
GSAP
3か月前
ベジェ曲線では表現できない複雑なアニメーションを、linear()タイミング関数を使って表現する方法を探るチュートリアル。
アニメーション🎞️
HTML/CSS
3か月前
グリッドが縦に並ぶだけで退屈になりがちなスマホでのレイアウトを、モダンCSSを活用してクリエイティブで魅力的に仕上げる実践チュートリアル。
チュートリアル📘
HTML/CSS
3か月前
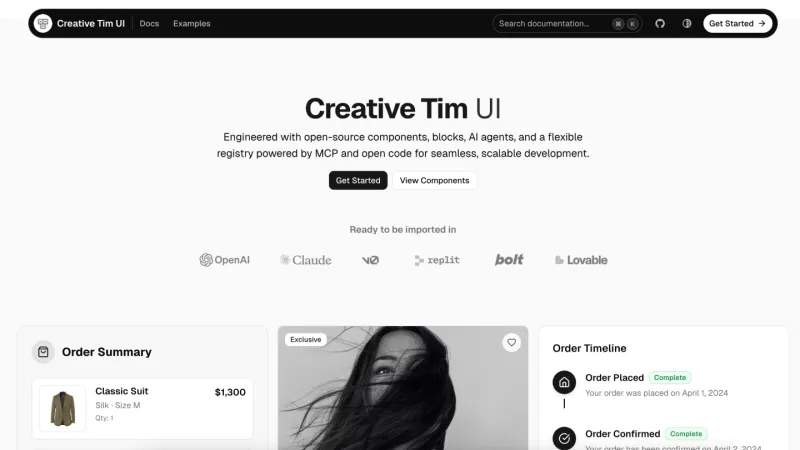
Creative Timによるshadcn/uiを基盤としたオープンソースのUIコンポーネント、ブロック、AIエージェントのコレクション。v0、Lovable、Claude、またはご自身のアプリケーションに統合可能。
UIライブラリ
shadcn/ui
3か月前
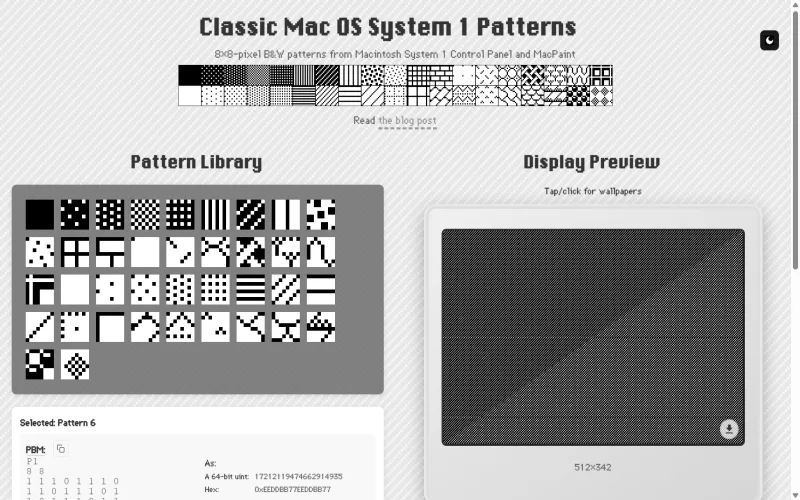
クラシックなMac OSに使われていたピクセルパターンを集め、カスタマイズしてダウンロードできるオンラインツール。
ツール・ジェネレータ🛠️
HTML/CSS
3か月前
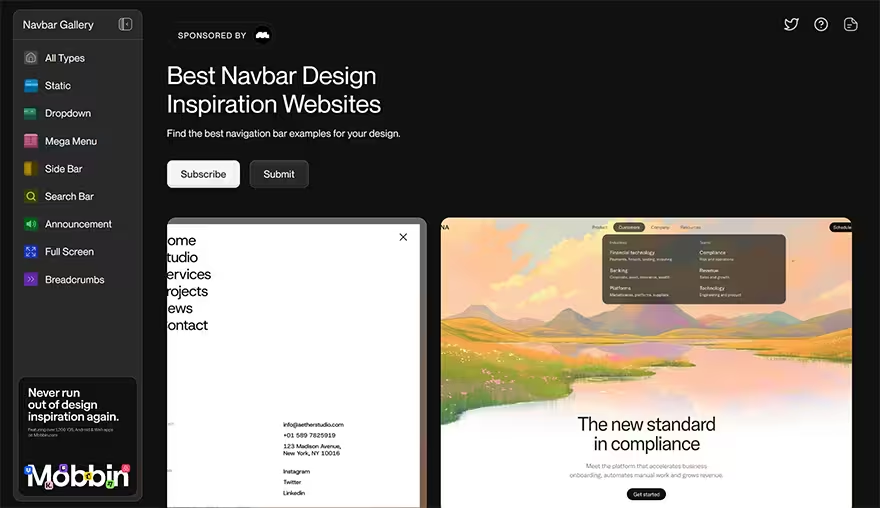
Webナビメニューに特化したギャラリーサイトで、様々な事例をアニメーション付きで確認できて便利。
ツール・ジェネレータ🛠️
3か月前
HTMLとCSSだけで実装可能なリスト項目のホバー演出のアイデアを紹介した、サンプル付き日本語チュートリアル。
チュートリアル📘
HTML/CSS
3か月前
ウェブ制作でよく利用する典型的なカード型レイアウトを、モダンCSSをつかって柔軟なレイアウトの切り替えを中心に、よりダイナミックな体験ができるように。
チュートリアル📘
HTML/CSS
4か月前
Nano Banana生成AIで利用できるプロンプトを世界中から集めたサイト。ワンクリックでコピーでき、どれも圧倒的な仕上がりが魅力。
ツール・ジェネレータ🛠️
AI
4か月前
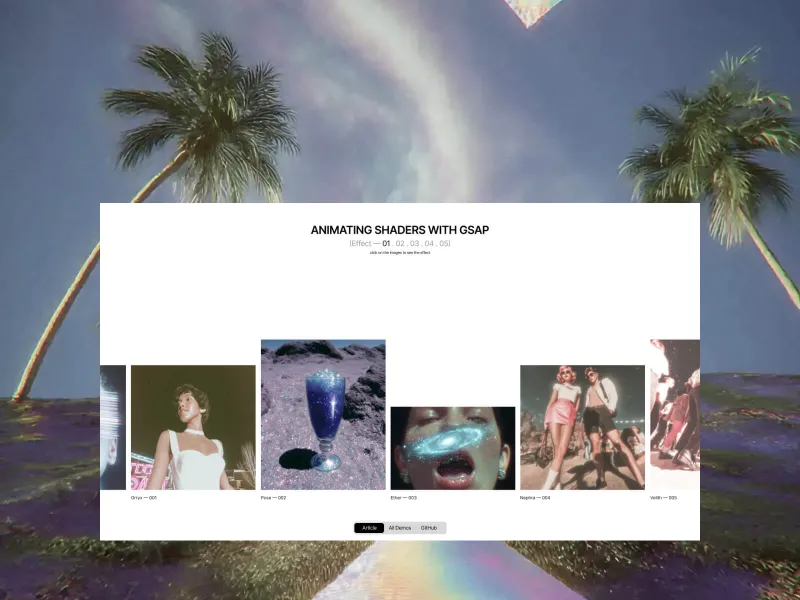
GSAP を使って WebGL シェーダーをアニメーションさせる実践的なガイドで、シェーダーのユニフォームを制御し、JavaScript のタイムラインを同期させる方法を探ります。
チュートリアル📘
GSAP
4か月前
あなたのアニメーションをより良いものにするための7つの簡単なアイデアを紹介したい実践チュートリアル。
チュートリアル📘
HTML/CSS
4か月前
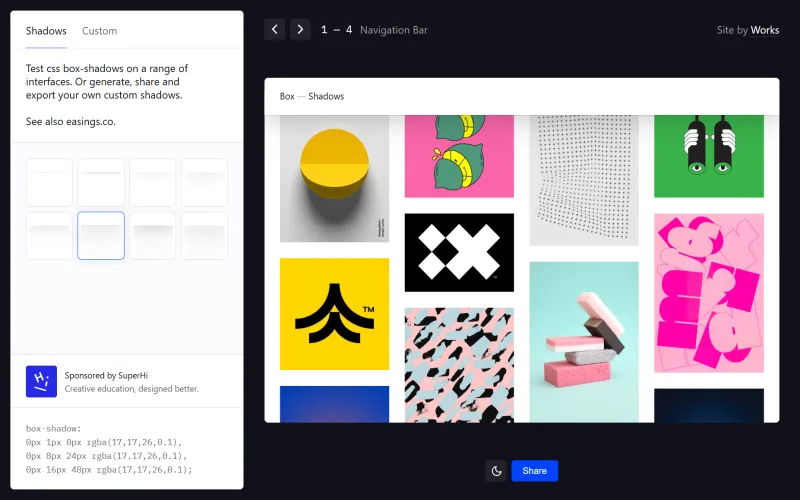
美しいbox-shadowを4つのサンプル例に当てはめながらカスタムできるオンラインミニツール。
ツール・ジェネレータ🛠️
HTML/CSS
4か月前
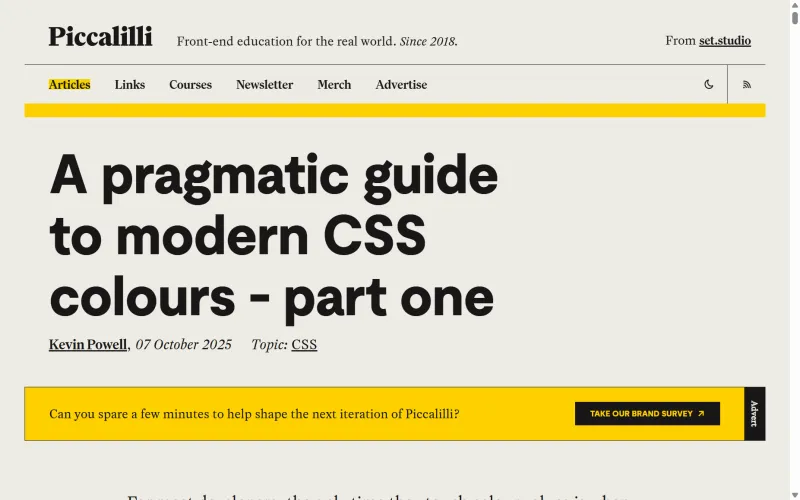
CSSによるさまざまな色のスタイリング方法をまとめて学ぶことができるビギナーガイド。進化するCSSですが、ますますすっきりした構文に。
チュートリアル📘
HTML/CSS
4か月前
CSSのshape-outsideプロパティをつかって、どんなクリエイティブなレイアウトが可能になるのか実演したチュートリアル。
チュートリアル📘
HTML/CSS
4か月前
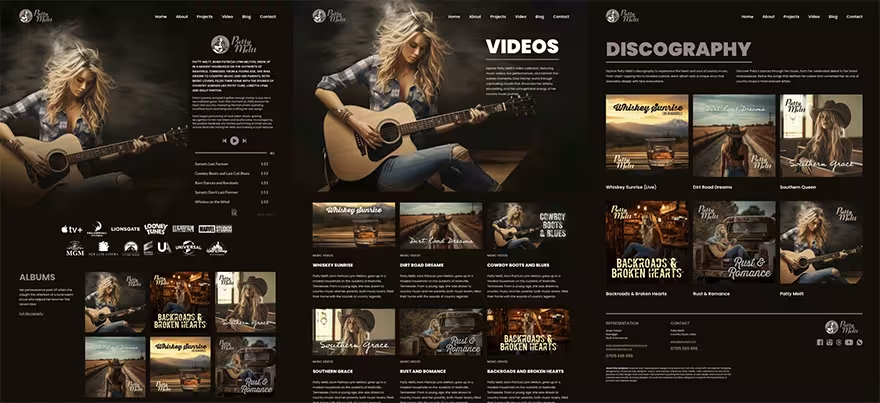
感情を揺さぶるユニークなウェブ体験をどのように提供できるか、デモと一緒に詳しく解説したチュートリアル。
チュートリアル📘
5か月前
繊細でゆっくりとした動きで、邪魔になることなく雰囲気を高める「アンビエント・アニメーション」のコンセプトを紹介、その実装方法を詳しく紹介した記事。
アニメーション🎞️
HTML/CSS
5か月前
これだけは知っておきたいモダンCSS、2025年版。新しくついかされたCSSプロパティについてまとめて良記事。
チュートリアル📘
HTML/CSS
5か月前
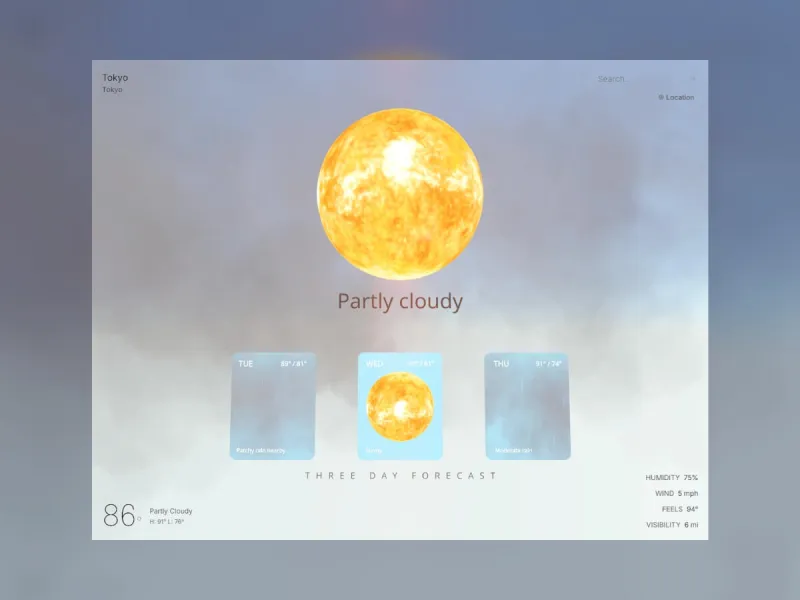
現在地の直近3日間の天気予報をダイナミックに見せることができるデモサンプル。
アニメーション🎞️
ThreeJS
5か月前
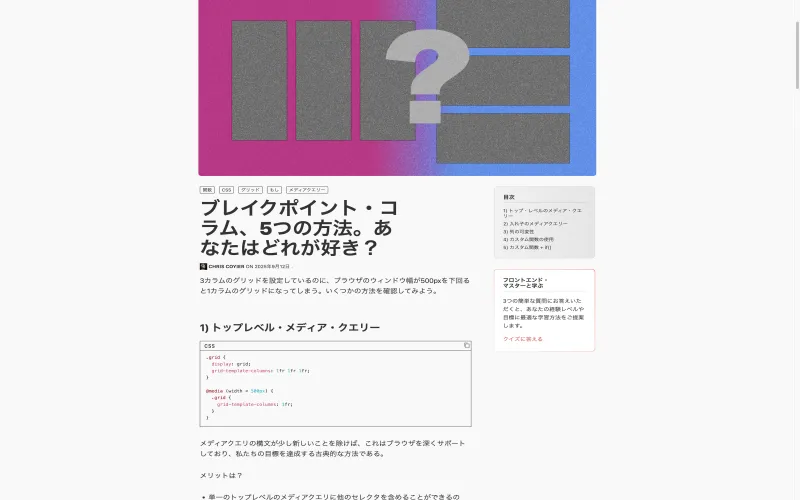
3カラムのグリッドを設定していて、スマホでは1カラムに変化するブレイクポイント設定、5つの方法をまとめてご紹介。
スニペット✂️
HTML/CSS
5か月前
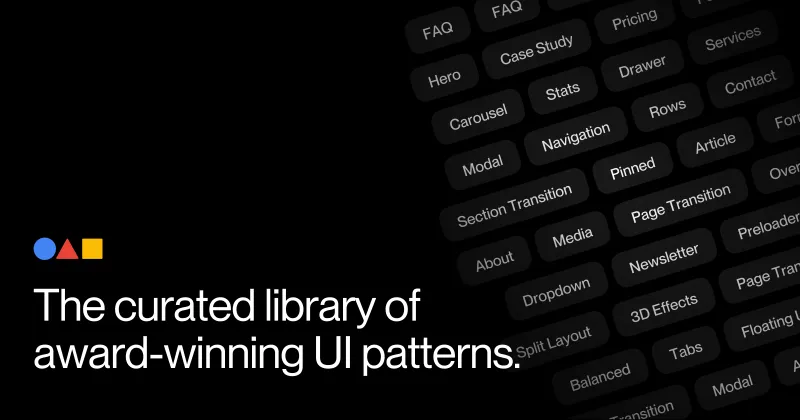
Webコンポーネント別に集められた、魅力的なUIアニメーションやエフェクトが揃ったウェブギャラリー。絞り込み検索も可能で、目的のデザインが見つかります。
インスピレーション💡
5か月前
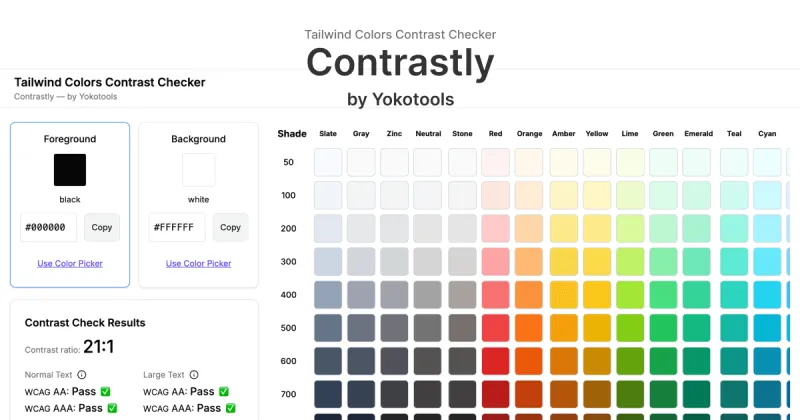
Tailwind CSSで使われている配色カラーのコントラスト比を、手軽に調べることができるオンラインツール。
配色🎨
Tailwind CSS