
マテリアルデザインや最近話題のニューモーフィズム・スタイルで見かける、立体感を演出するドロップシャドウ、影エフェクト。
CSS box-shadow examples は、どんなウェブサイトやスマホアプリなどで利用できる、美しいリアル感たっぷりなCSSドロップシャドウ82種類を揃えた、無料のCSS便利ツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSSソースコードをコピペできます。使い勝手もよいので、ワークフローに加えたいサービスのひとつです。
詳細は以下から。
コピペ自由!美しいCSSドロップシャドウを82種類揃えたCSS box-shadow examples
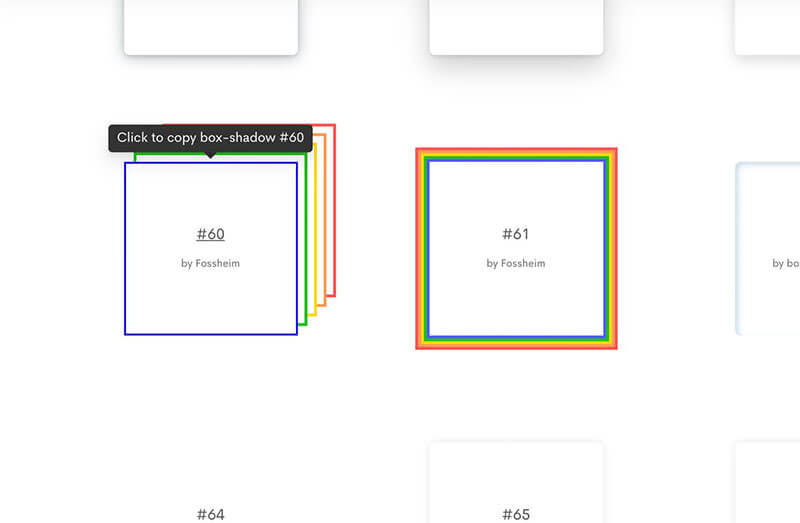
CSS box-shadow examples では、リアルな影エフェクトの参考にしたい美しいCSSドロップシャドウが一覧で揃っており、使い方もとてもシンプルです。
一覧リストの中からお好みのドロップシャドウを選択、クリックするだけで、Webデザイン制作に便利なCSSソースコードをコピーできます。
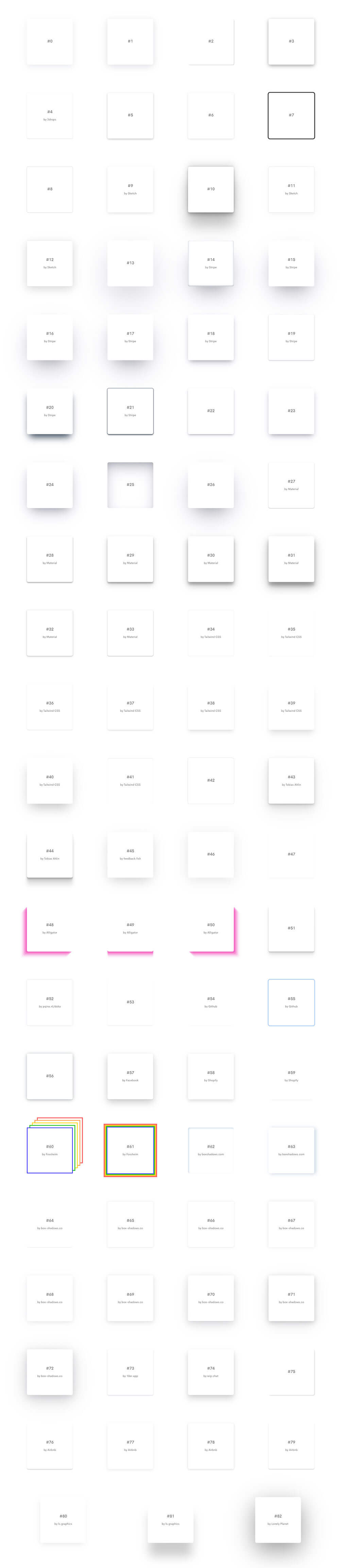
以下は収録されているCSSドロップシャドウのサンプル例です。Webデザインの基本となるボックスやカード型レイアウト、ボタンなどあらゆる要素に加えるだけで、ふわりと浮かび上がったような立体感を演出できます。

Web作成を爆速にする、便利CSSオンラインツールまとめ
面倒な作業も楽に行うことができる、デザインで使いたいCSSオンラインツールや最新ウェブツールなども一緒に活用してみてはいかがでしょう。