CSSでボーダーをアニメーションさせるのは意外と難しいもの。幅や色のような単純な動きは別として、より複雑なアニメーションは他の選択肢を必要なケースがしばしば。
この記事ではCSSのborderプロパティを使わずにできる、”フェイク”ボーダーやアウトライン、さらにはSVGを使ったアニメーションの例を5つご紹介します。
最新Webデザインでもよく見かけるテクニックです、ぜひ活用してみましょう。
これらの例のHTMLはすべて、外側の
.carddivと内側の.innerdivから構成されています。詳しくはデモを参照してください。
フェイクボーダー
まずは、単にパディングやマージンを使ってボーダーを表現する3つの例から見ていきます。
この記事のすべての例では、以下のCSSを使用しています。
.card {
max-width: 400px;
width: 100%;
margin: 50px auto;
border-radius: var(--border-radius);
}
.card .inner {
padding: 25px;
background: #222;
color: #fff;
border-radius: var(--border-radius);
}
.card h3 {
margin-bottom: 15px;
}例1 – グラデーション・アニメーション
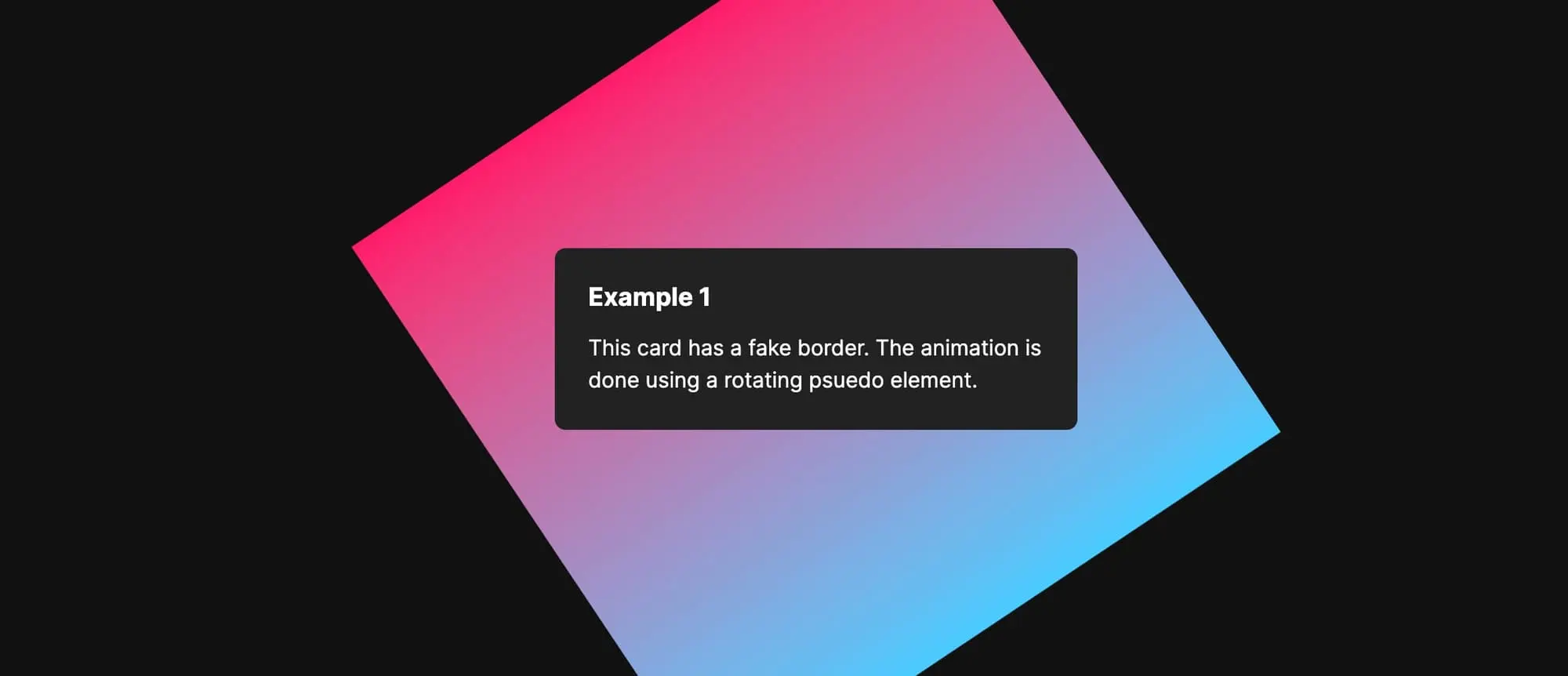
まずは、フェイクのボーダーを使った繊細なグラデーション・アニメーションからはじめます。
このエフェクトは、カードの中心点を中心に回転する擬似要素を使って行われます。
まず、基本的な配置用のスタイルをいくつか追加します。
.example-1 {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.example-1 .inner {
position: relative;
z-index: 1;
width: 100%;
margin: 5px;
}次に、::before擬似要素のスタイルを追加します。これはアニメーションの重要な部分となります。
.example-1::before {
content: "";
display: block;
background: linear-gradient(
90deg,
hsla(197, 100%, 64%, 1) 0%,
hsla(339, 100%, 55%, 1) 100%
);
height: 500px;
width: 500px;
position: absolute;
animation: rotate 8s linear infinite;
z-index: 0;
}
擬似要素は、.example-1クラスで定義されたflexboxプロパティで保持されます。
最後に、360度回転する基本的なアニメーションのキーフレームを追加します。
@keyframes rotate {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
.example-1のdivに戻り、overflow: hiddenを追加して、カードの外側にはみ出したエッジをクリップしましす。
これだけで、CSSでアニメーションのグラデーション・ボーダーの完成です。
.example-1 {
...
...
overflow: hidden;
}例2 – キラッとボーダーアニメーション
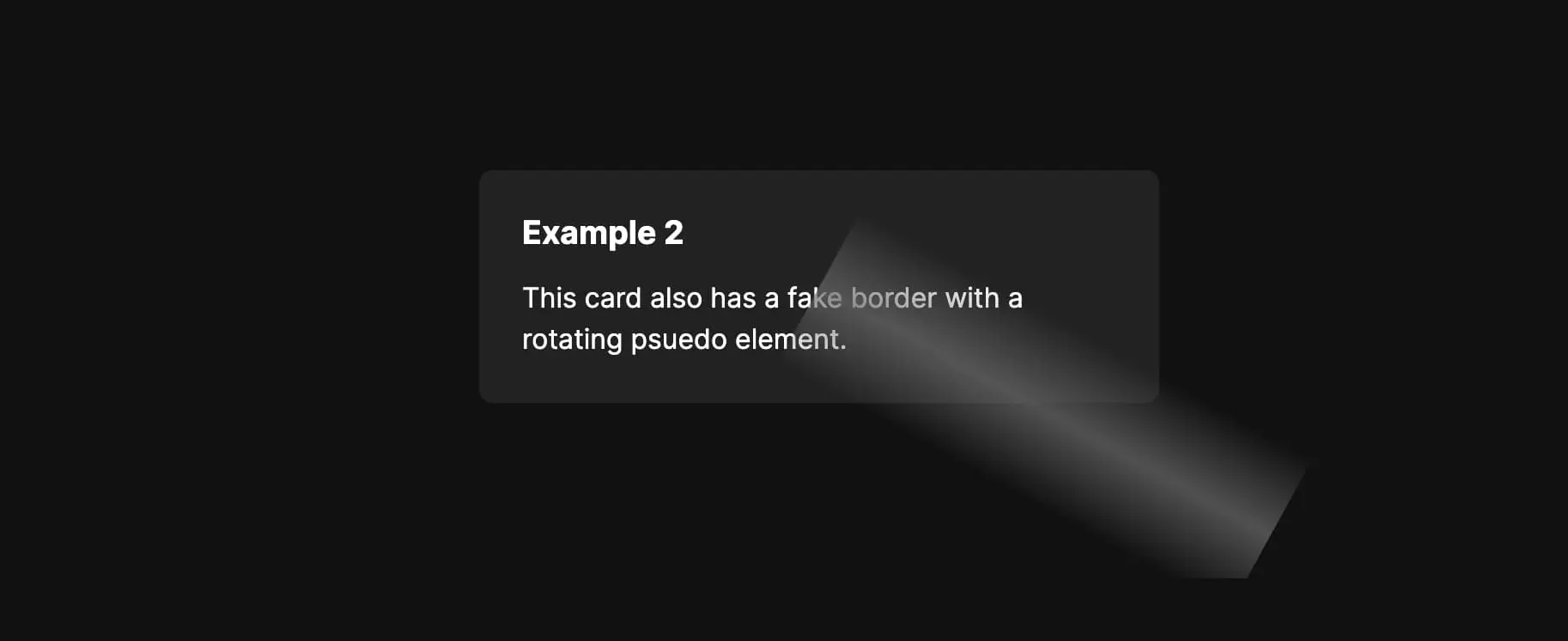
このサンプル例では、カードの縁がさりげなくキラッときらめくボーダーアニメーションを作成します。
2024年のWebデザイントレンドにも挙げられていた注目のCSSテクニック。
前のサンプル例と同様に、ここでも回転する疑似要素を活用します。同じCSSの一部を再利用することもできます。
.example-1,
.example-2 {
position: relative;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
}
.example-1 .inner,
.example-2 .inner {
position: relative;
z-index: 1;
width: 100%;
}これまでと違うのはボーダーの幅だけで、これは内マージンを使ってごまかしている。これは最初のサンプル例よりも細く設定しています。
.example-2 .inner {
margin: 2px;
}
before擬似要素のスタイルも使い慣れたものになるはずです。
.example-2::before {
content: "";
display: block;
background: linear-gradient(
90deg,
rgba(255, 255, 255, 0) 0%,
rgba(102, 102, 102, 0.75) 50%,
rgba(255, 255, 255, 0) 100%
);
height: 300px;
width: 100px;
transform: translate(0);
position: absolute;
animation: rotate 5s linear forwards infinite;
z-index: 0;
top: 50%;
transform-origin: top center;
}
正方形ではなく、細いグラデーションの線を表現しました。これが、完全なボーダーではなく、部分的に輝いているようなボーダーになる理由です。
最初のサンプル例とのもう1つの違いは、transform-origin: top centerを使用していることです。グラデーション・ラインの一端をカードの中央に設定し、回転している間その位置を維持することができます。

このエフェクトも、最初のサンプル例と同じアニメーション・キーフレームを使っています。
@keyframes rotate {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}例3 – レインボーボーダー・アニメーション
このCodepenにインスパイアされた、もう1種類のフェイク・ボーダー・アニメーションがこちらのサンプル例。最初の2つの例と似ていますが、background-positionをつかってカードの外側に光り輝くエフェクトを実現しています。
前のサンプル例と同じ配置とボーダー半径を適用するが、overflow: hiddenを省略し、カードの外側にコンテンツを表示できるようにします。
.example-3 {
position: relative;
border-radius: var(--border-radius);
padding: 4px;
}
.example-3 .inner {
border-radius: 4px;
}次に、カードの中身の後ろに::beforeと::after擬似要素を配置しましょう。
グラデーションに選ばれたHEX値はカスタマイズ可能で、他の色に置き換えることもできます。また、グラデーションの範囲を広げるために値を追加することもできます。
.example-3::before,
.example-3::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(
45deg,
#ff595e,
#ffca3a,
#8ac926,
#1982c4,
#6a4c93,
#ff6700
);
background-size: 400%;
z-index: -1;
animation: glow 20s linear infinite;
width: 100%;
border-radius: var(--border-radius);
}光り輝く背景は、::after擬似要素をぼかすためにfilter CSSプロパティを使用します。十分な大きさにぼかすと、ドロップシャドウ効果のようなものができ、before要素と同じプロパティを使ってアニメーションさせましょう。
.example-3::after {
filter: blur(25px);
transform: translate3d(0, 0, 0); /* For Safari */
}Safariは、特にデモを切り替えるときに、表示に問題があることがあります。
transformプロパティは、この問題を軽減するのに役立ちます。
最後に、グラデーションの背background-positionの 0 0から 100% 0までアニメーションし、また戻したら完成です。
@keyframes glow {
0% {
background-position: 0 0;
}
50% {
background-position: 100% 0;
}
100% {
background-position: 0 0;
}
}アウトラインの使用
ここまでの例では、すべてフェイクボーダーを使いました。ここからは少しアプローチを変えて、代わりにアウトラインを使ってみましょう。
次のアニメーションは、各インターバル間にディレイのある青いパルスが特長です。
まず、アウトライン自体のスタイルを適用します。
.example-4 {
outline-width: 1px;
outline-offset: 0;
outline-color: rgba(0, 130, 206, 0.75);
outline-style: solid;
animation: animateOutline 4s ease infinite;
}
あとはアニメーションのキーフレームだけのお手軽テクニックです。
キーフレームを使用して無限に実行されるアニメーションを使用する場合、インターバル間の遅延を設定しようとするときに問題が起こることがあります。
animation-delayプロパティを追加すると、最初のアニメーションの反復の前にのみ遅延が設定され、それ以降の遅延は設定されません。
回避策として、キーフレーム値をより正確に設定することで、人工的な遅延を作り出す必要があります。上記のアニメーションは、同じプロパティが100%で繰り返されるため、50%で終了します。デュレーションを4秒に設定することで、各インターバルの間に2秒の時間ができます。理想的ではありませんが、アニメーションの遅延を偽装する1つの方法として覚えておくと良いでしょう。
@keyframes animateOutline {
0% {
outline-width: 1px;
outline-offset: 0;
outline-color: rgba(0, 130, 206, 0);
}
10% {
outline-color: rgba(0, 130, 206, 0.75);
}
/* The animation finishes at 50% */
50% {
outline-width: 7px;
outline-offset: 4px;
outline-color: rgba(0, 130, 206, 0);
}
100% {
outline-width: 7px;
outline-offset: 4px;
outline-color: rgba(102, 102, 102, 0);
}
}SVGによるアニメーション・ボーダー
最後のサンプル例では再度アプローチを変えて、ボーダー・アニメーションにSVGを使う方法を見ていきましょう。
このエフェクトでは、2本の細いストローク線がカードの周りを互いに反対方向に回転するのが特長です。
このサンプル例ではSVGそのものを定義するために、もう少しHTMLコーディングが必要だ。
<div className="card example-5">
<svg height="100%" width="100%" xmlns="http://www.w3.org/2000/svg">
<rect
rx="8"
ry="8"
class="line"
height="100%"
width="100%"
stroke-linejoin="round"
/>
</svg>
<div className="inner">
<h3>Example 5</h3>
<p>This card uses SVG for the animation effect.</p>
</div>
</div>
rxとryプロパティに活用すると、CSSで使用しているボーダーの半径に合わせることができます。
次に、SVGをカードに対して相対的に配置する。
.example-5 {
position: relative;
}
.example-5 svg {
position: absolute;
}SVGを使っているので、ボーダーは実際にはストロークになり、Dasharrayを使っているので、そのストロークを分割します。
.example-5 .line {
stroke-dasharray: 260;
stroke-width: 1px;
fill: transparent;
stroke: rgba(78, 255, 13, 0.3);
animation: svgAnimation 2.5s linear infinite;
}上記の
fillプロパティは特に重要。これがないと、カードの内容は表示されません。
最後にアニメーション。ここで行っているのは、stroke-dashoffsetをを0から1000まで動かすことで、SVGストロークを反時計回りに動かしています。
@keyframes svgAnimation {
from {
stroke-dashoffset: 0;
}
to {
stroke-dashoffset: 1000;
}
}
さいごに
この記事では、CSSでボーダーを作成し、アニメーションさせるための代替方法を詳しくみてきました。
CSSのboderプロパティを使うのが理想的ですが、デザインによっては、このようなテクニックなしでは実現できない複雑なアニメーションを必要とすることもあります。
新しいCSSテクニックでデザインの幅を広げてみませんか?

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。