この記事では、フォトショップをつかった超リアルなライティング、グローエフェクトのつくり方をご紹介します。
お好みで文字やネオンカラーの変更が可能な点もポイントで、手軽に編集を行うことができます。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Grungy Chrome in Photoshop OR After Effects」をアレンジしたものとなります。


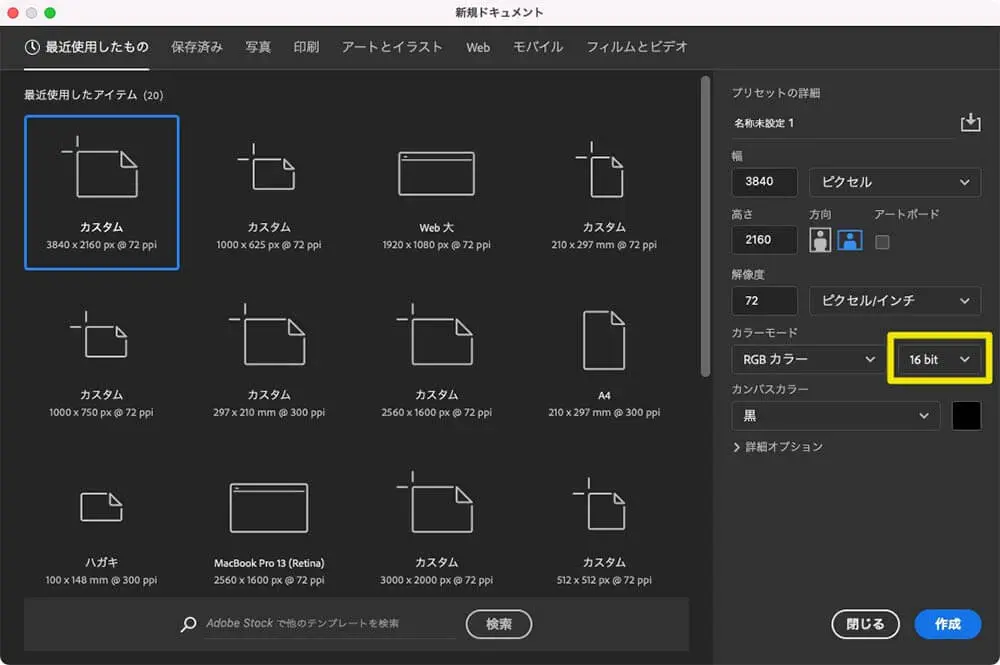
キャンバスは4K対応RGBカラー16bitに
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりリアルな光沢感をを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

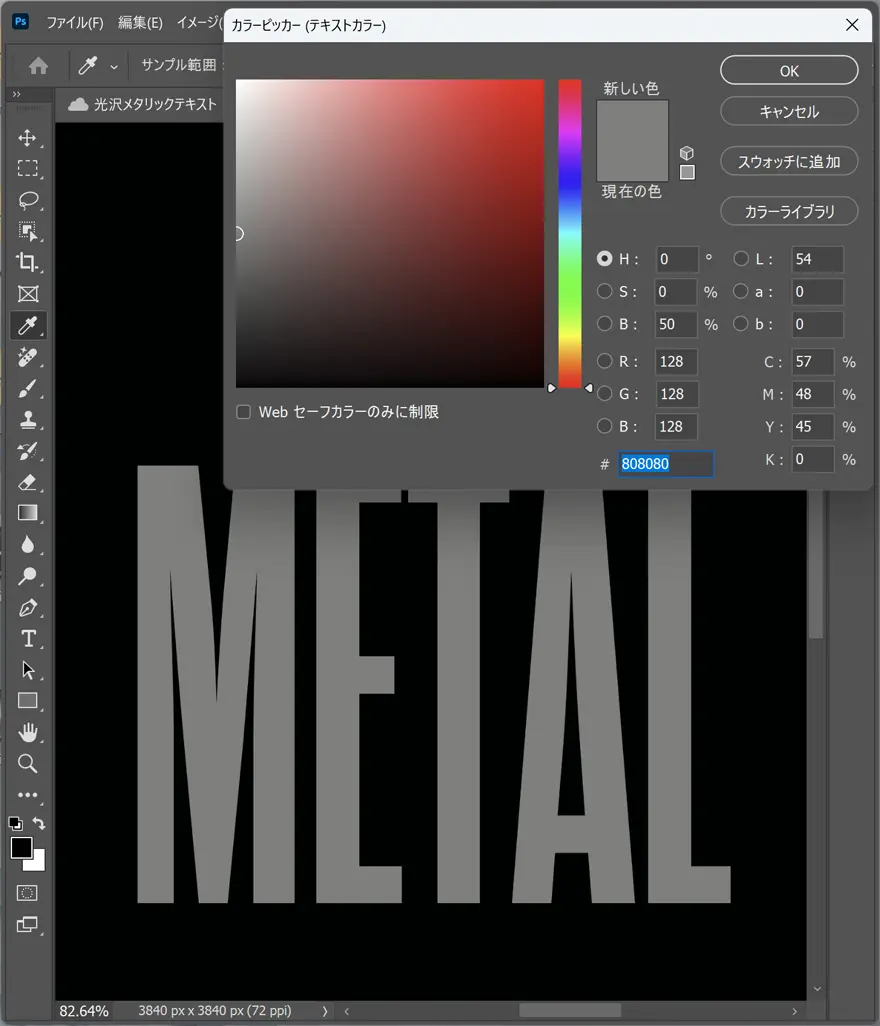
メインメニューより「文字ツールT」を選択し、お好みのフォントを使って文字を入力します。
今回利用したフォントは Schluber を利用、無料ダウンロードできる良質フリーフォントのひとつ。
文字カラーを「50%グレー」(#808080)とします。

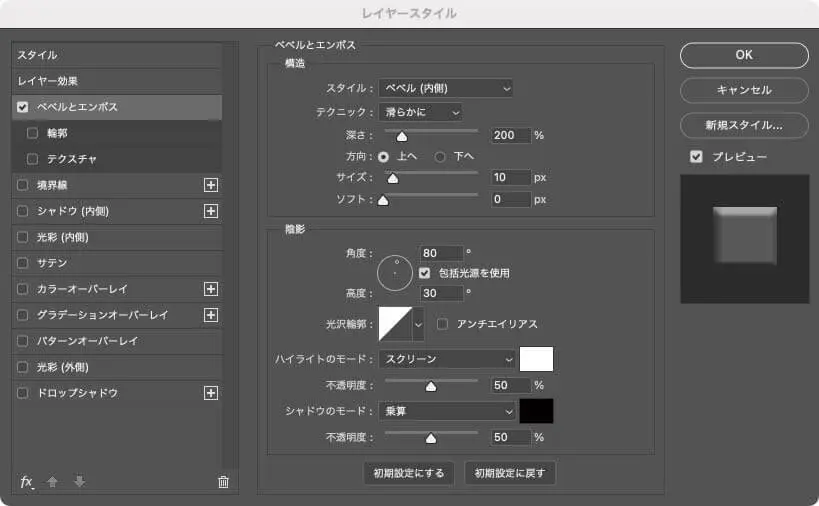
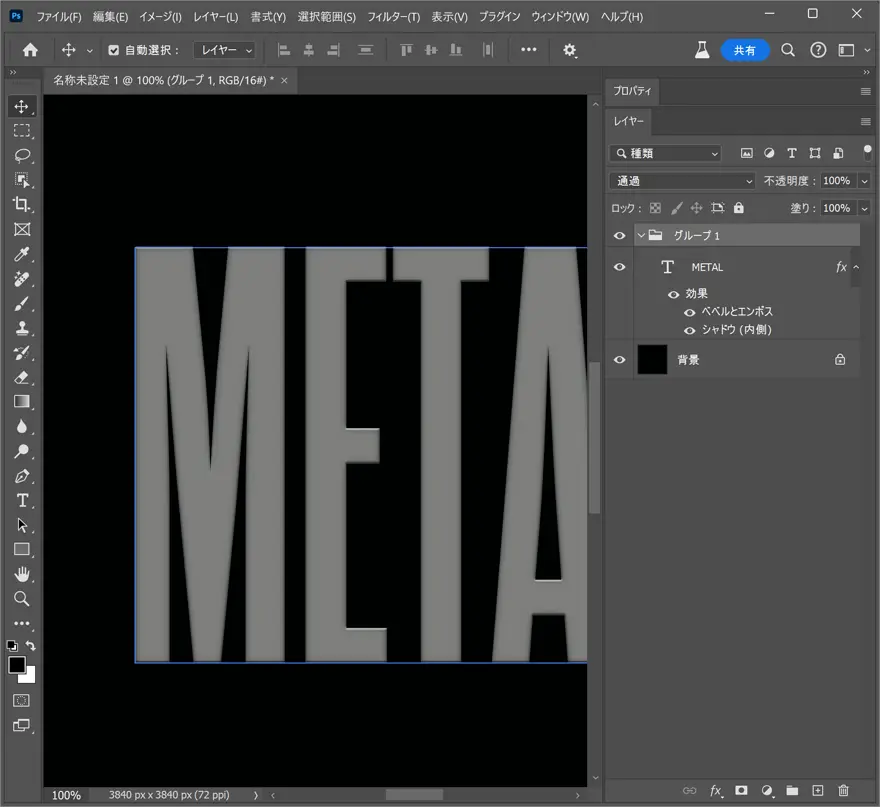
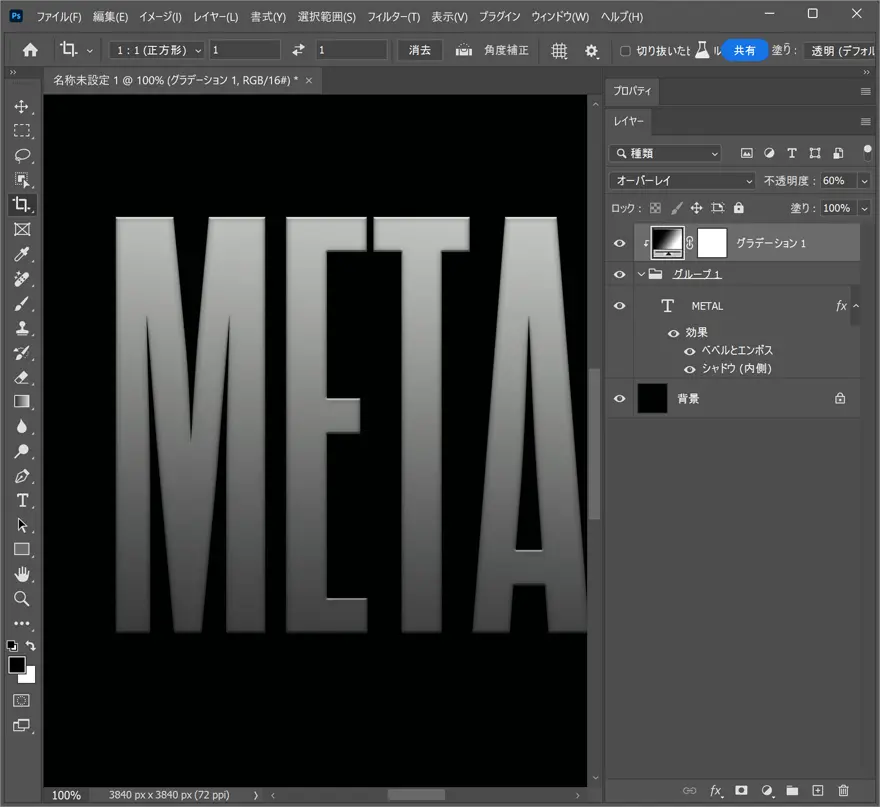
文字レイヤーをダブルクリックでレイヤースタイルパネルを開いたら、「ベベルとエンボス」タブを開き、以下のように設定していきます。「深さ 200%」で丸みのある質感に。
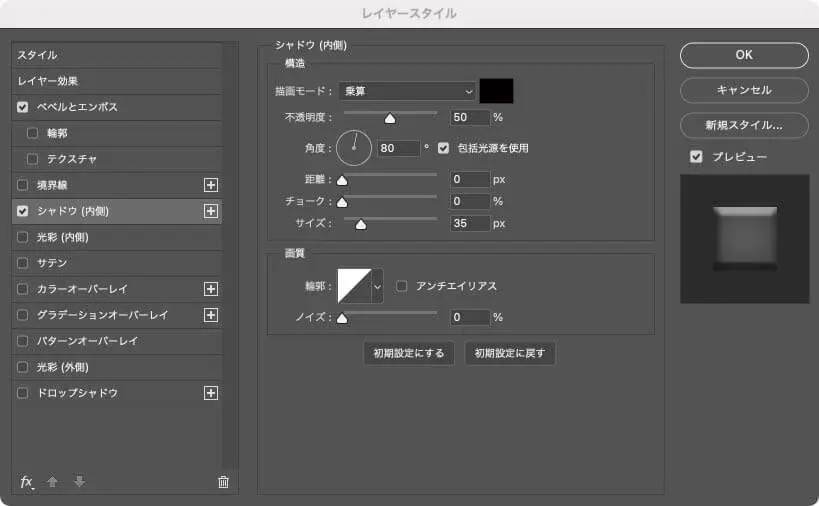
つづけて「シャドウ(内側)」タブを開き、以下のように設定しましょう。


フォントの端が少しだけ立体的に。しかし、まだ灰色テキストの状態のためよくわかりませんね。
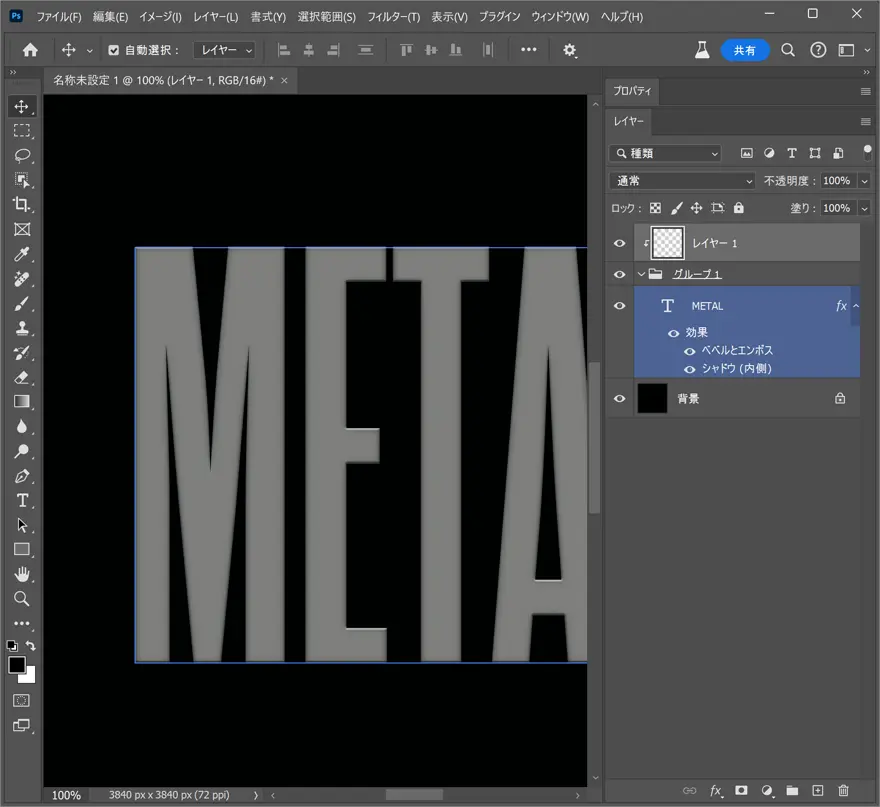
レイヤースタイルを適用した状態で、重ねてエフェクトをさらに追加できるように、Command/Ctrl+Gで文字レイヤーをフォルダに収納。
こうすることで、フォルダ内のレイヤーすべてに光沢エフェクトを適用できるというおまけ付きです。

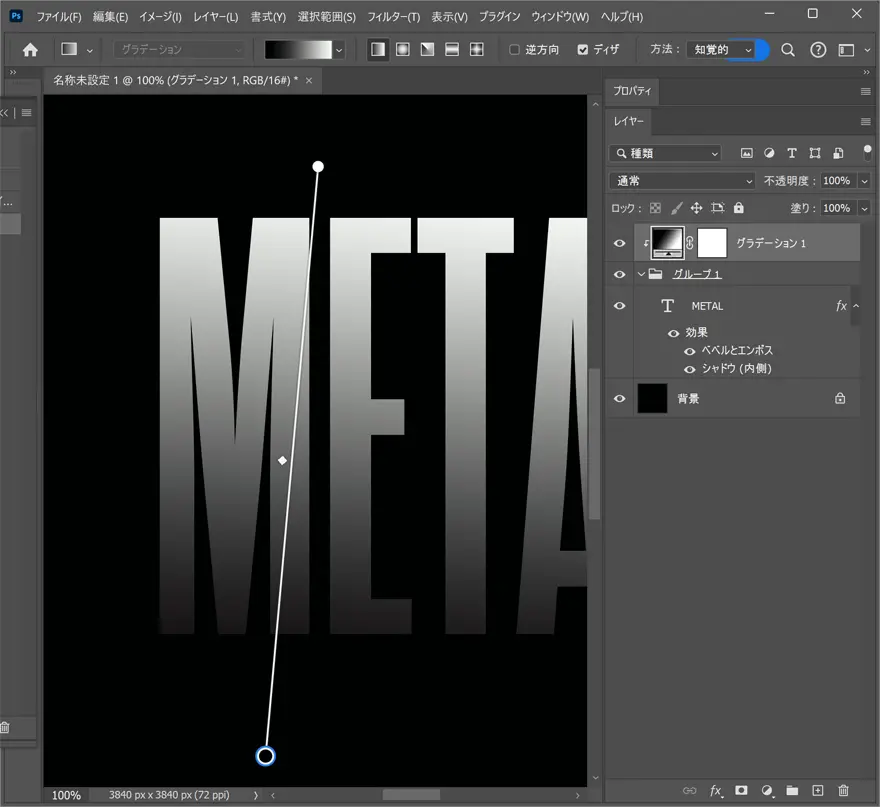
新しいレイヤーを一番上に作成(Command/Ctrl+Shift+N)したら、メインメニューより「グラデーションツールG」を選択。
Dで描画カラーを白黒のデフォルトに戻したら、文字の高さに合わせて下から上にグラデーションを追加します。

レイヤーパネル上で、Optiion/ALtを押しながら、グラデーションレイヤーとグループフォルダの間をクリック。これでクリッピングマスクを適用され、文字のみにグラデーションが追加されました。
レイヤーの描画モードを「オーバーレイ」、不透明度を「60%」に下げましょう。


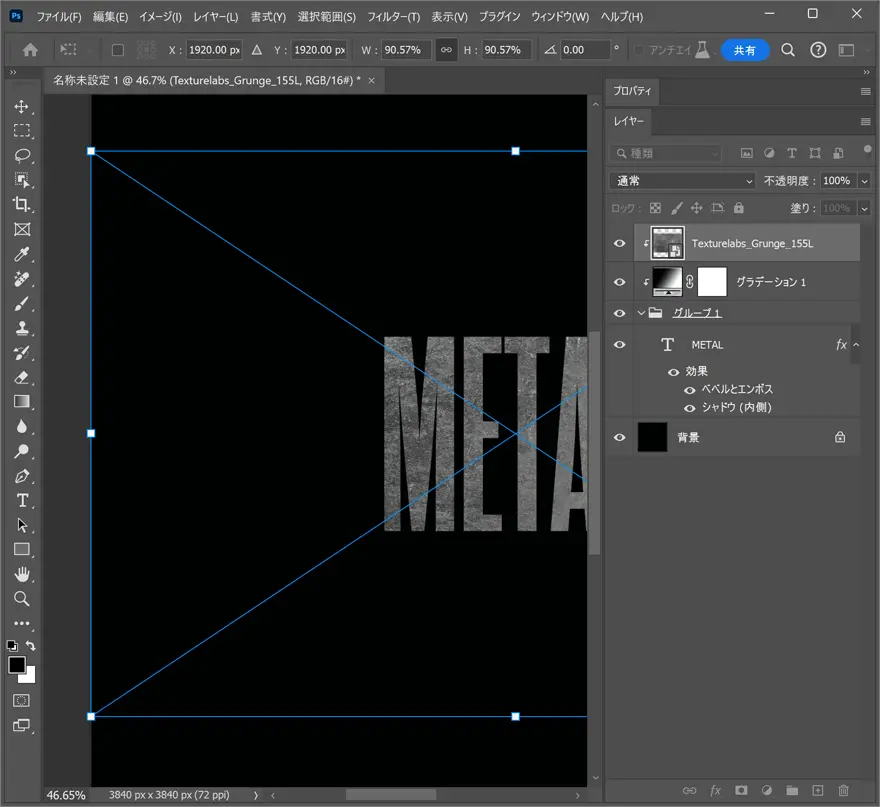
参照元リンクよりグランジテクスチャをダウンロードし、ドラッグでカンバス上に配置。
前ステップ同様に、Optiion/ALtを押しながら、レイヤーのクリッピングマスクを適用。
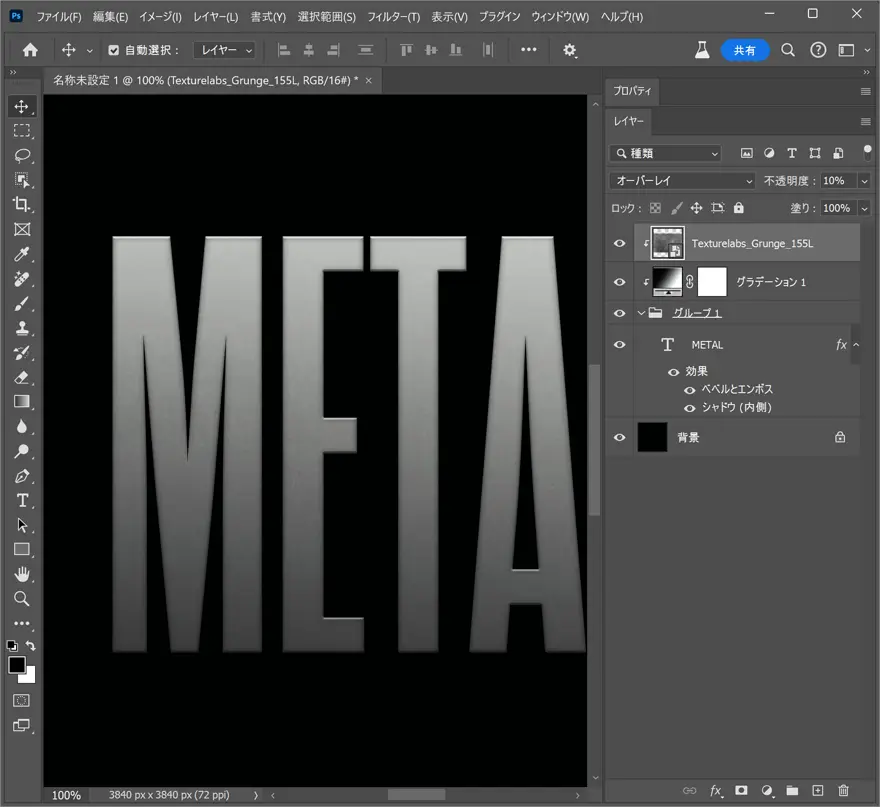
レイヤーの描画モードを「オーバーレイ」とし、不透明度を「10%」でほんのわずかだけ質感をプラスします。


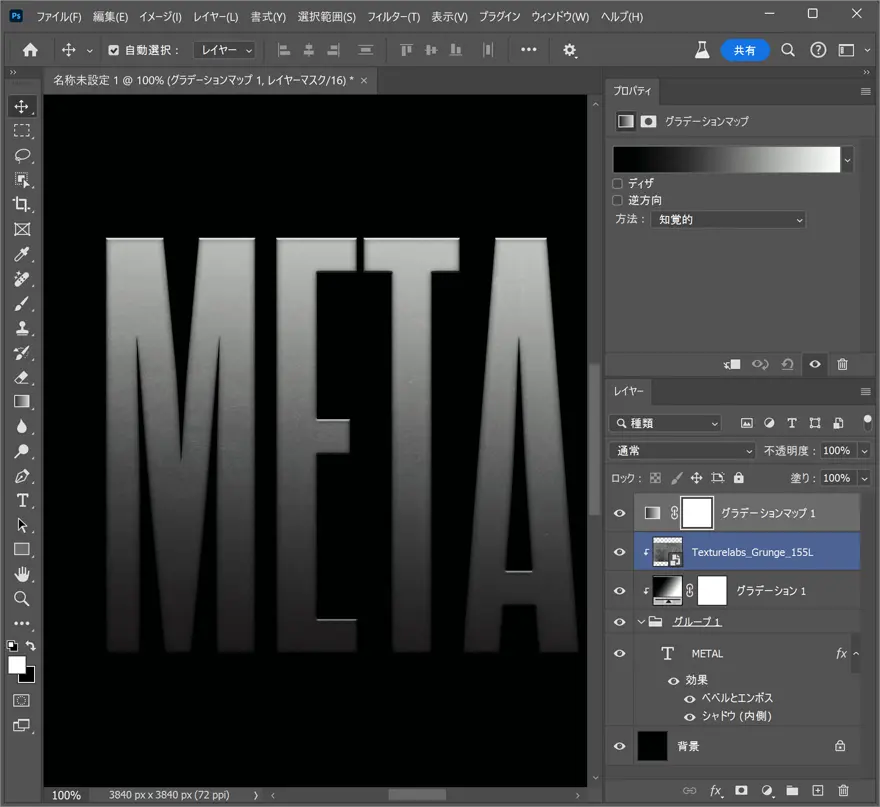
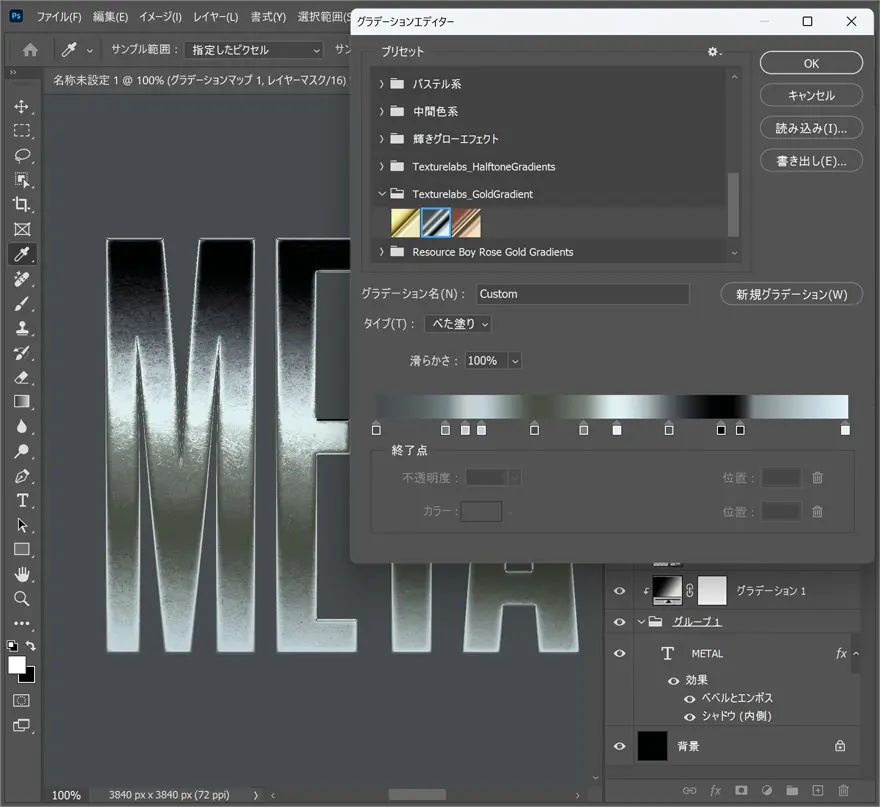
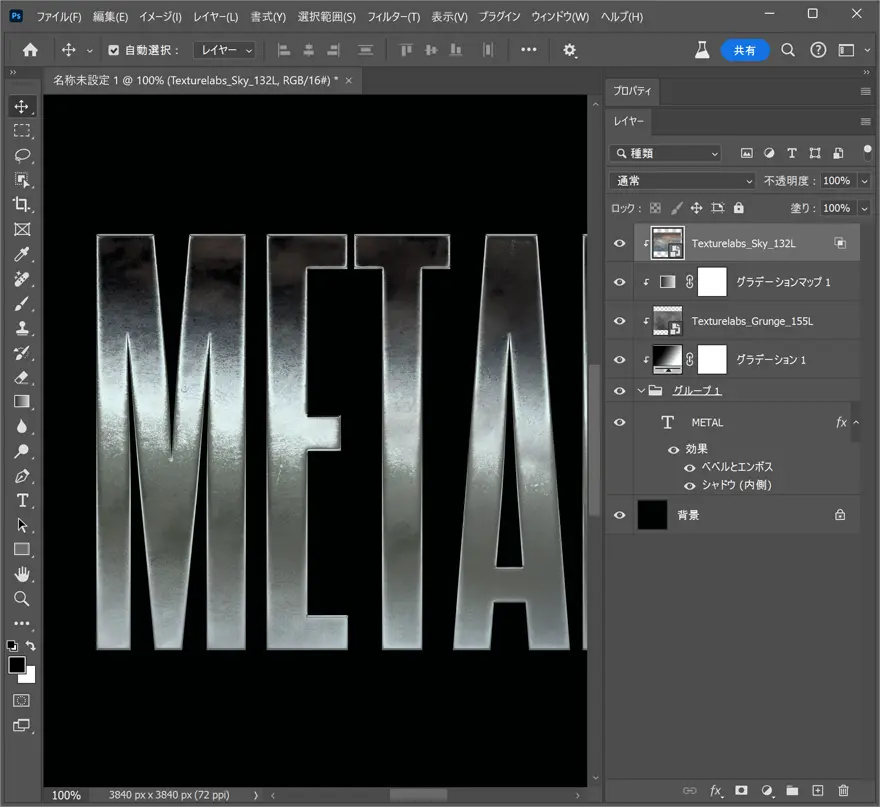
参照元リンクよりPhotoshop用グラデーションファイル(.GRD)をダウンロードし、ファイルをダブルクリックで読み込んでおきましょう。
レイヤーパネル右下より「調整レイヤーを新規作成」>「グラデーションマップ」を選択したら、プロパティパネルより先ほど読み込んだグラデーション「Textureslab Grungy Chrome」をえらびます。


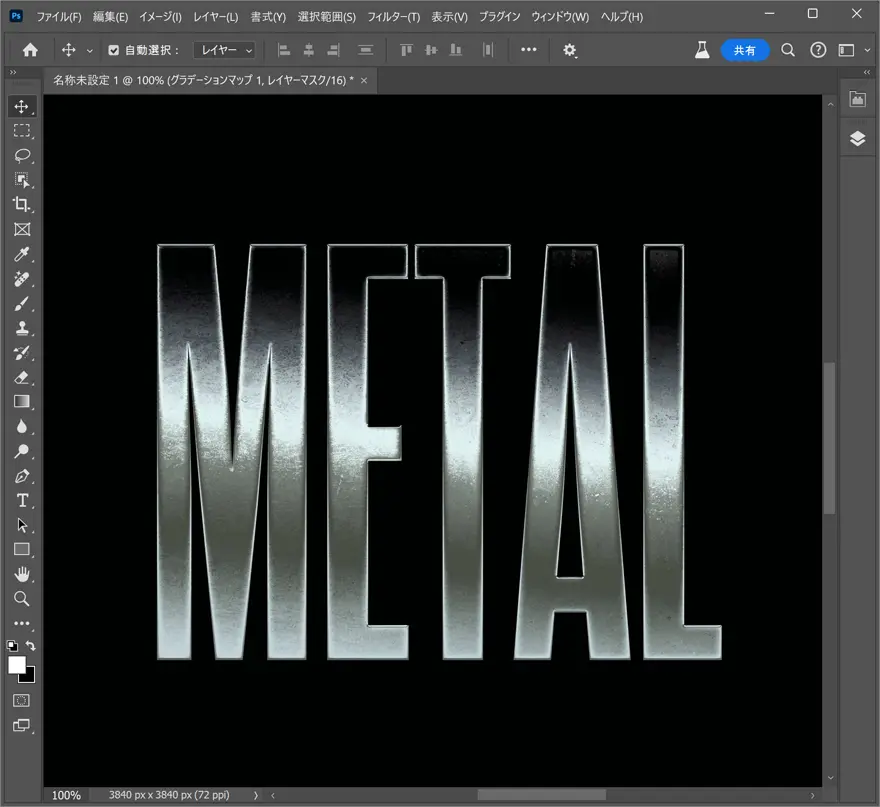
たったこれだけで、金属のようなリアルなメタリックな質感を表現できました。読み込むグラデーションを変更すれば、黄金やカラフルな光沢文字エフェクトとしても自由に応用できます。

映り込みでリアル感をさらにアップ
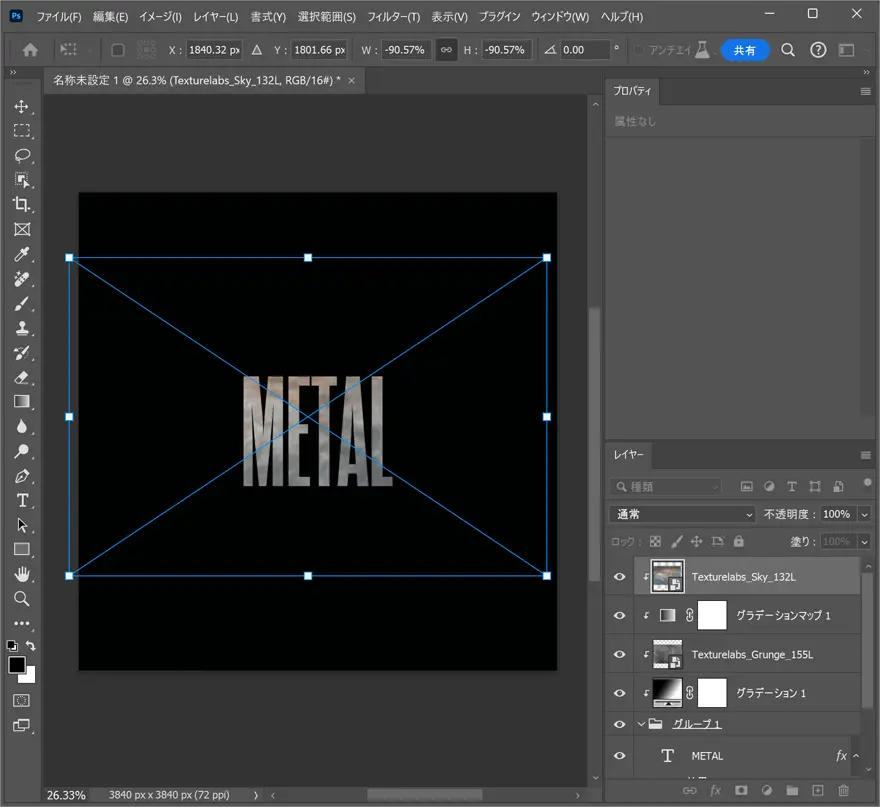
さらに文字テキストに周りの風景が映り込んでいるようなエフェクトを演出しましょう。参照元リンクより Sky 132 空テクスチャをダウンロードし、ドラッグでカンバスに配置。
テクスチャを180度回転(Shiftを押しながら)させたら、文字サイズに合わせてサイズを変更。今回もクリッピングマスクを適用し、文字のみに加工が追加されています。

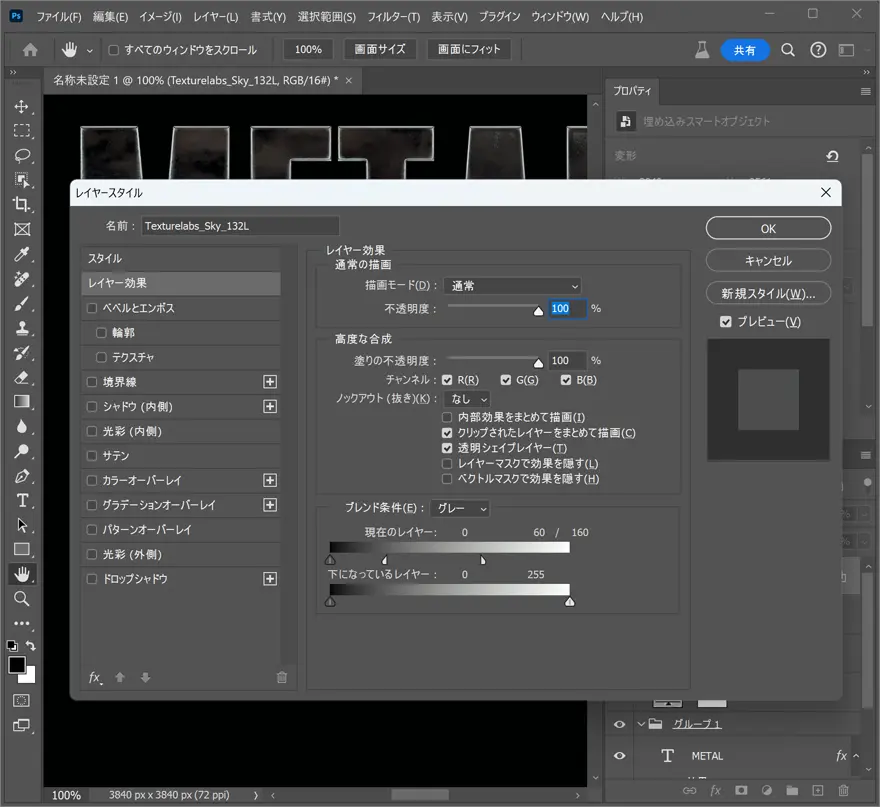
このチュートリアル最大のポイント。レイヤーをダブルクリックし「レイヤースタイル」パネルを表示したら、「レイヤー効果」の「ブレンド条件 下になっているレイヤー」の白を左にスライド。
なめらかな変化を表現するために、Optiion/Altを押しながら白のトグルを2つに分割し、さらに左にスライド。数値では「16/80」あたり。
手持ちの写真で試すことも、もちろん可能です。独自の仕上がりにカスタマイズしてみましょう。


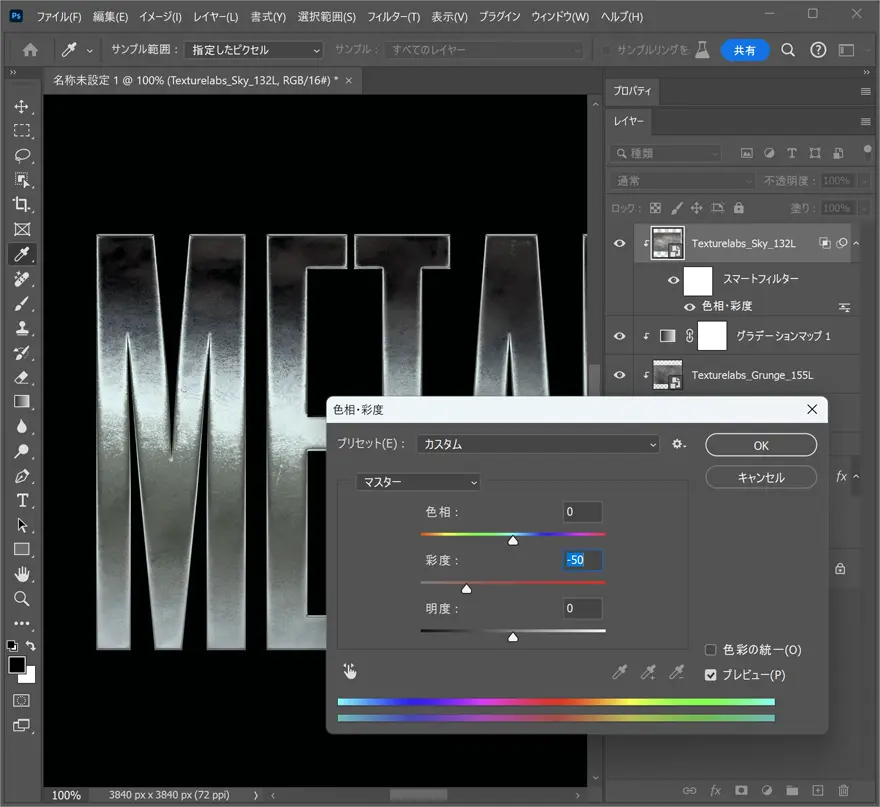
夕焼けの色が少し明るすぎるため、Command/Ctrl+Uで「色相・彩度」の「彩度 -50」に下げましょう。

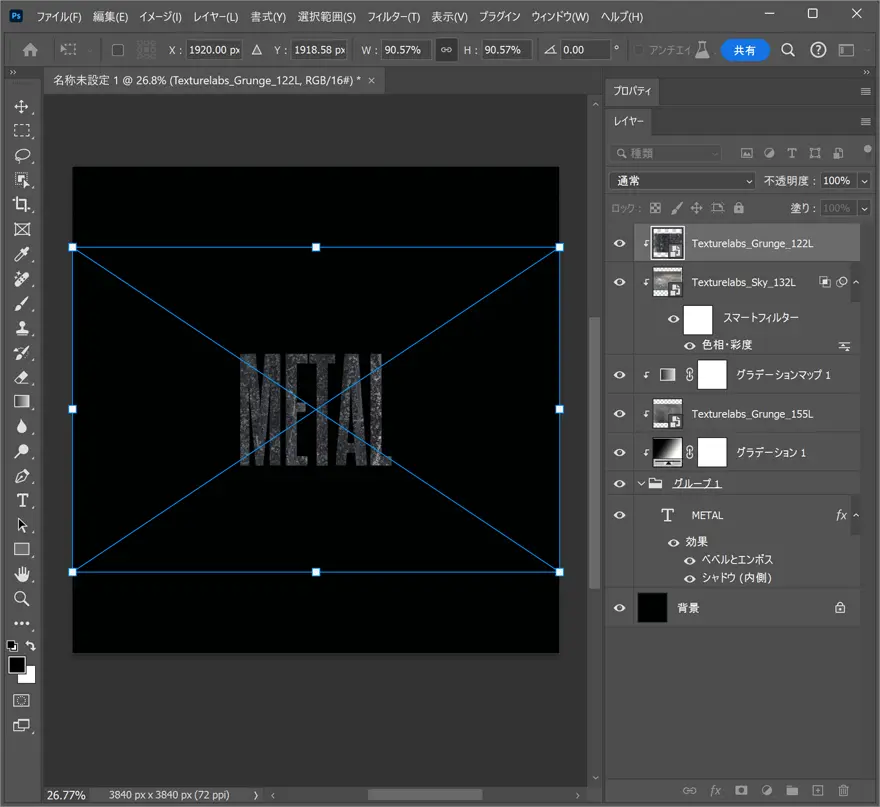
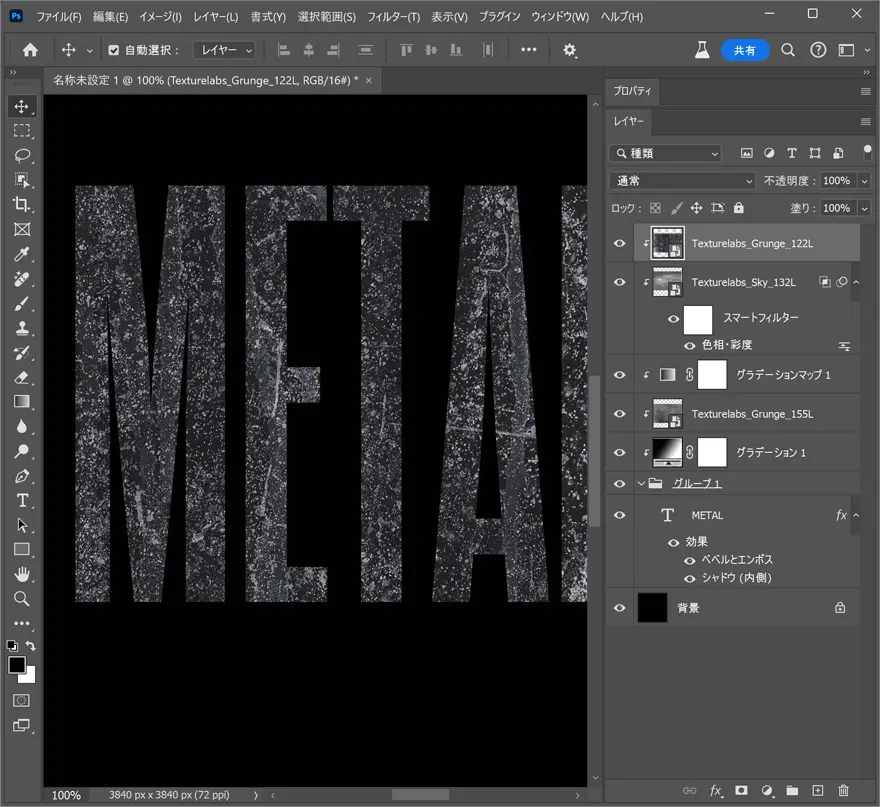
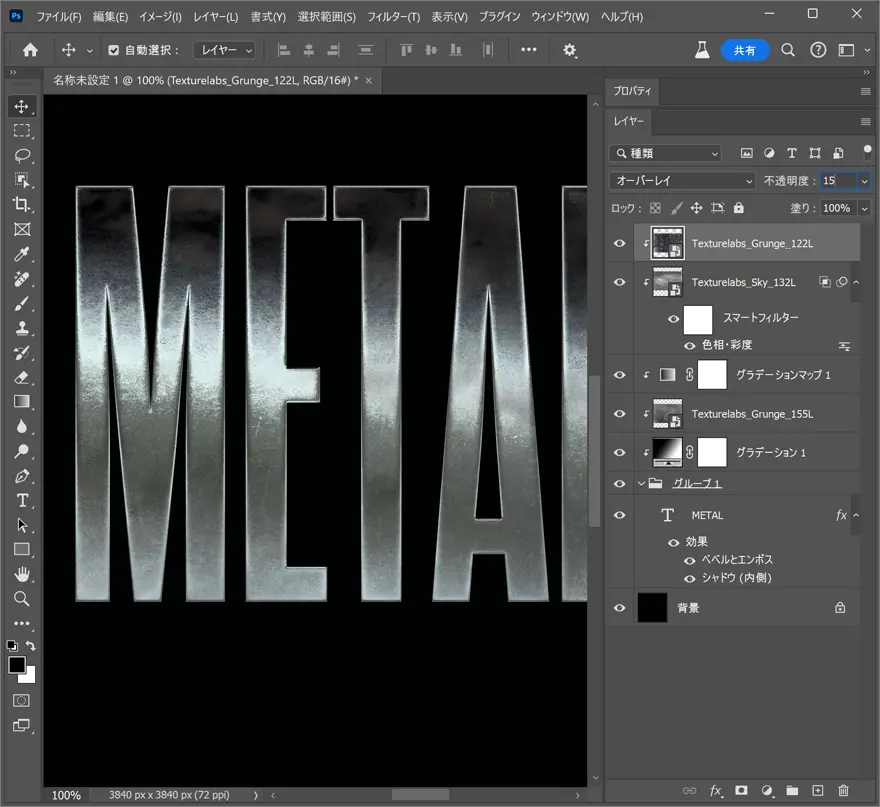
さらに質感をアップするために、もう一枚のグランジテクスチャ Grunge 122を参照元よりダウンロードし、カンバスに配置。
レイヤーの描画モードを「オーバーレイ」、不透明度は「15%」ほどでわずかに分かる控えめに。
レイヤー間をOption/Altを押しながらクリックで、おなじみクリッピングマスクをここでも適用。


拡大してみると、水アカがついたような超リアルな質感がプラスされているのが分かります。

キラキラ感をアップするボーナス小技
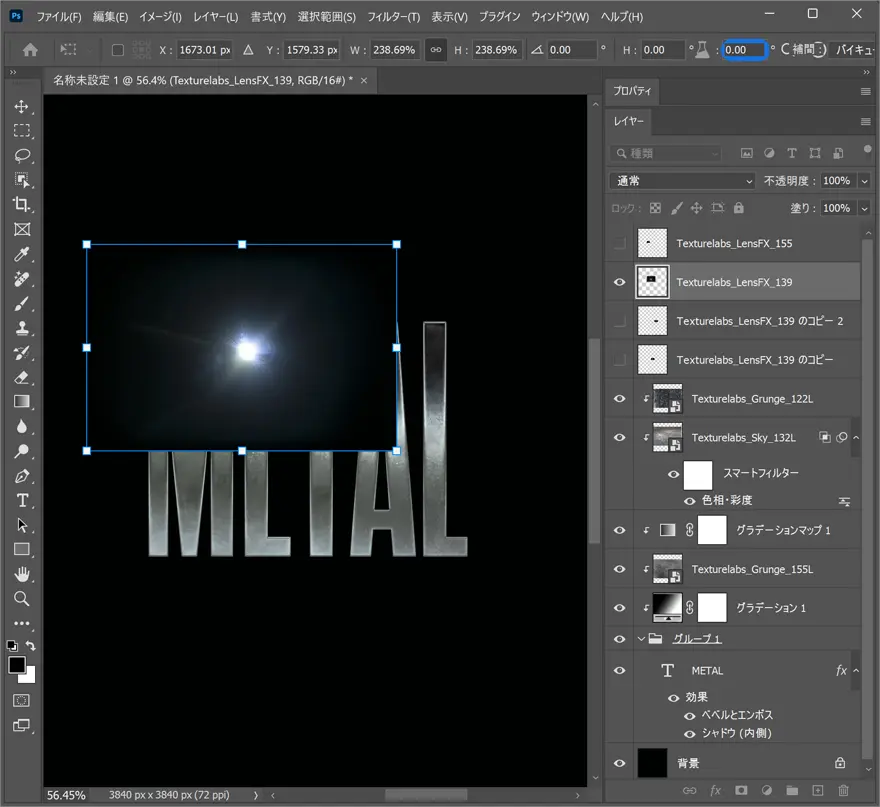
光フレアテクスチャ LensFX 139をダウンロードしたら、カンバスにドラッグ。 レイヤーの描画モードを「スクリーン」とすることで、背景の黒が透明に。
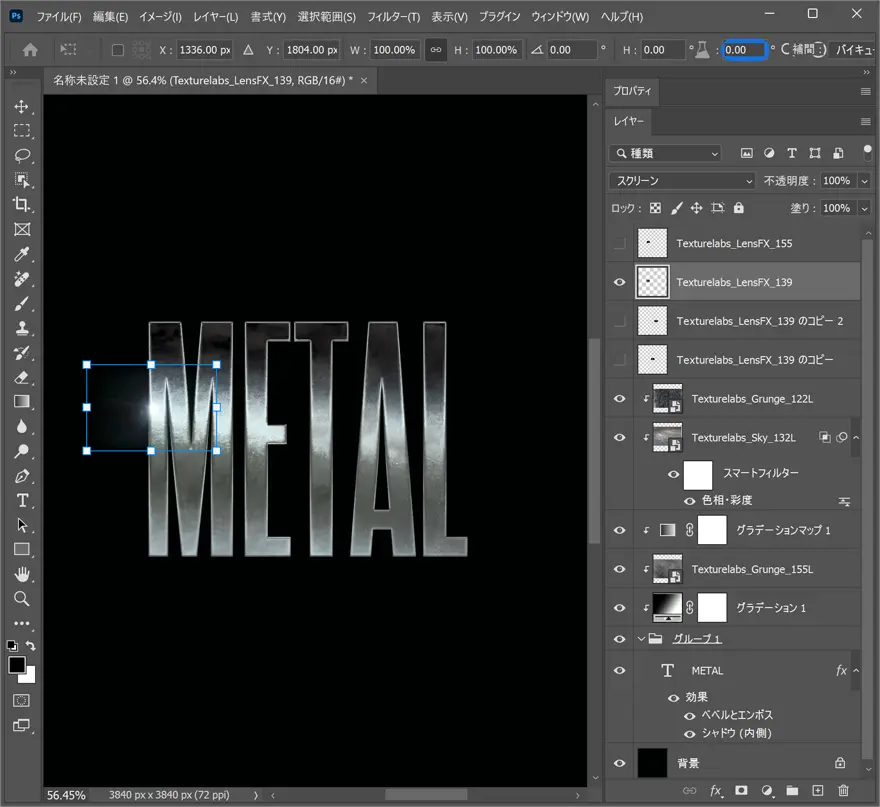
さらにCommand/Ctrl+Uで「色相・彩度」パネルを開いたら、「色相 -180」までぐぐっと下げて青白い光にカスタマイズ。お好みのサイズに変更(Command/Ctrl+T)したら、光らせたい部分にテクスチャを移動しましょう。
Command/Ctrl+Jでレイヤーを複製したら、光フレアをもうひとつ追加。ここはデザインに応じて変更してください。


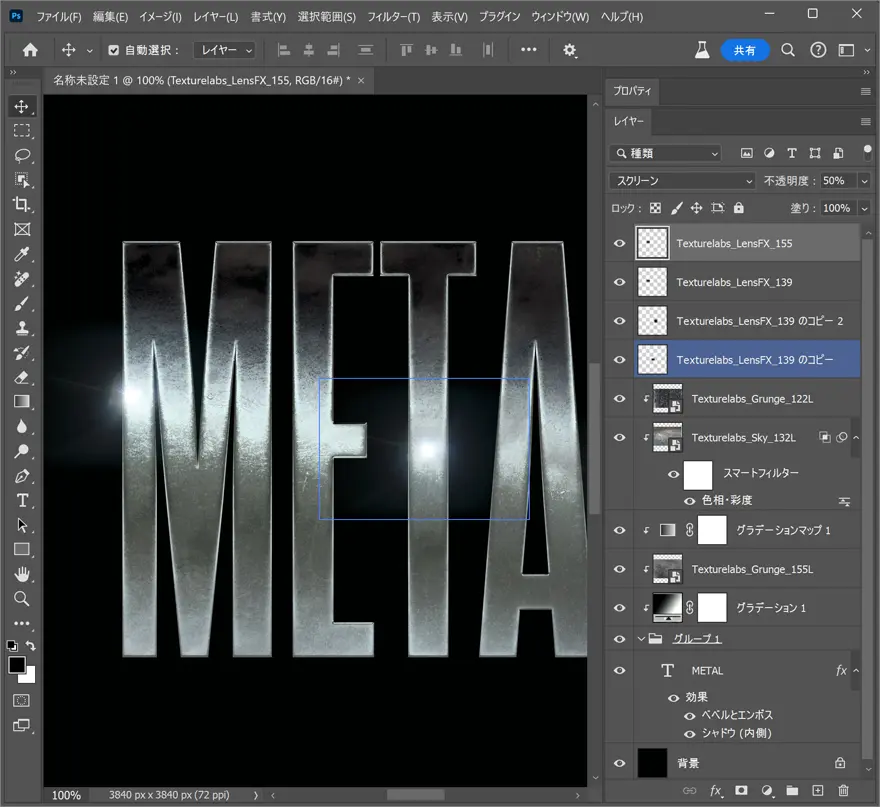
さらに光フレアテクスチャ LensFX 155も追加して、光の反射をよりリアルに演出した様子がこちら。Texturelabsの素材は、どれも無料とは思えないほどのハイクオリティー。

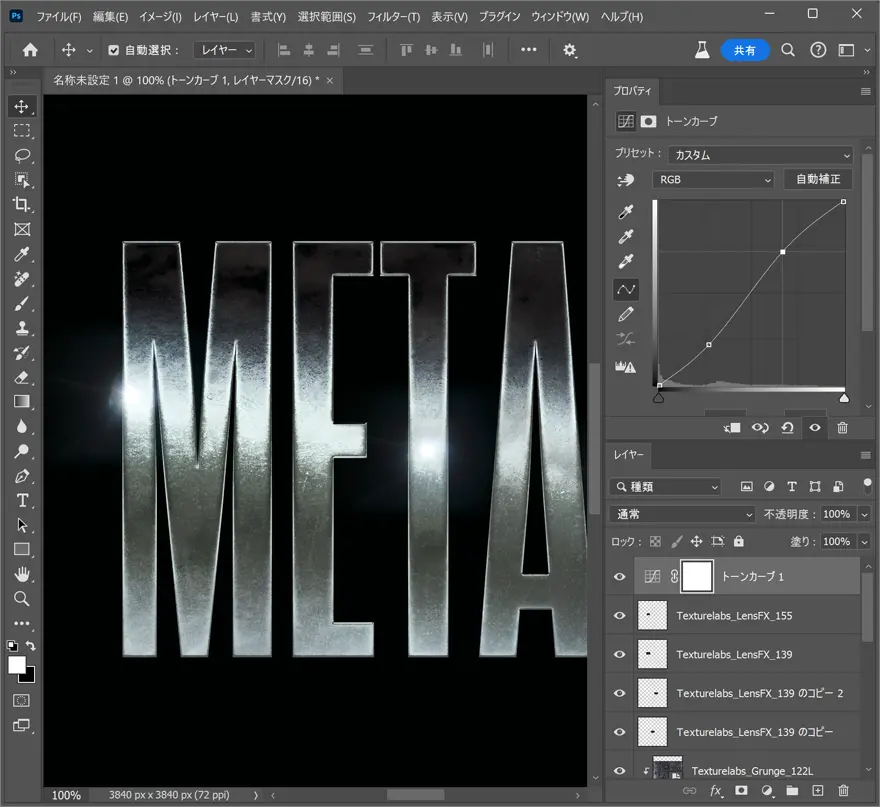
最後の仕上げとして、メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択し、わずかに曲線カーブを描くように設定したら完成です。

完成
できあがりがこちら。質感たっぷりな黄金テキストエフェクトの完成です。テクスチャの位置を移動させ、質感を変化させることもできます。4Kサイズで見事なリアル感を演出できました。

さらにこのエフェクトのすごいのが、エフェクト適用後に文字テキストを変更できる点でしょう。
もちろん日本語での文字テキスト入力にも対応していますよ。日本語フォントはAdobe Fontsよりインストール。


作成したPSDファイルをテンプレートとして保存しておけば、いつでも文字加工をほんの数秒で作成できる時短アイテムにも。


参照元の動画では、PhotoshopだけでなくAfter Effectsでのメタリックな文字エフェクトの作り方も、比較しながら紹介されています。
ワンクリックで光沢文字テキストを楽しむオススメ素材
より手軽に文字加工を楽しみたいというひとは、文字の編集だけで圧倒的な光沢感エフェクトを作成できます。
用意するのはロゴなどの画像、またはフォントを入力するだけ。あとはフォトショップがわずか数秒で自動で加工してくれます。

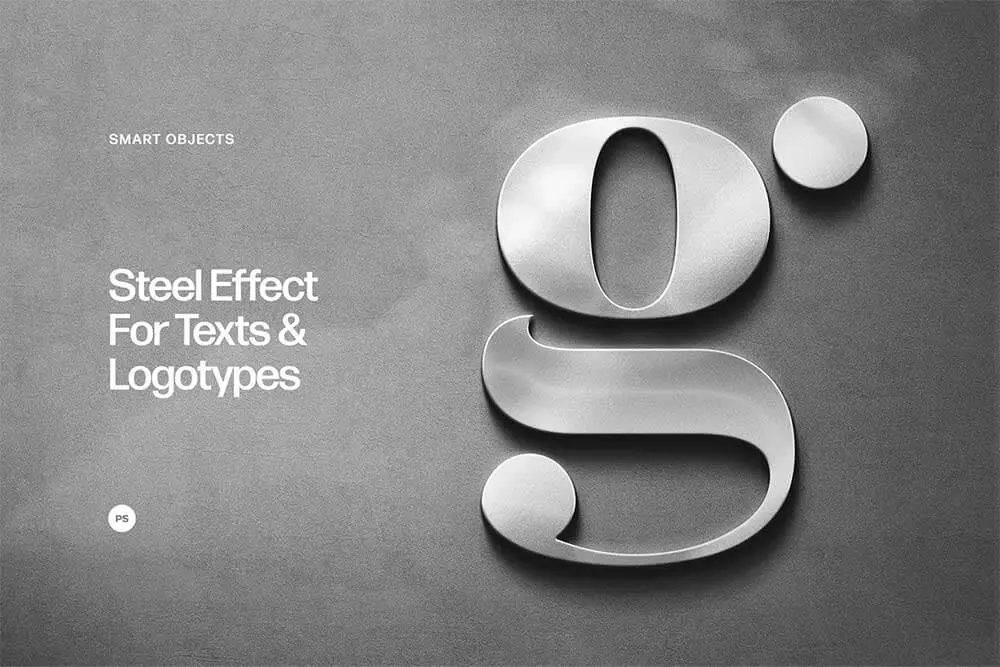
Steel Effect For Texts & Logotypes
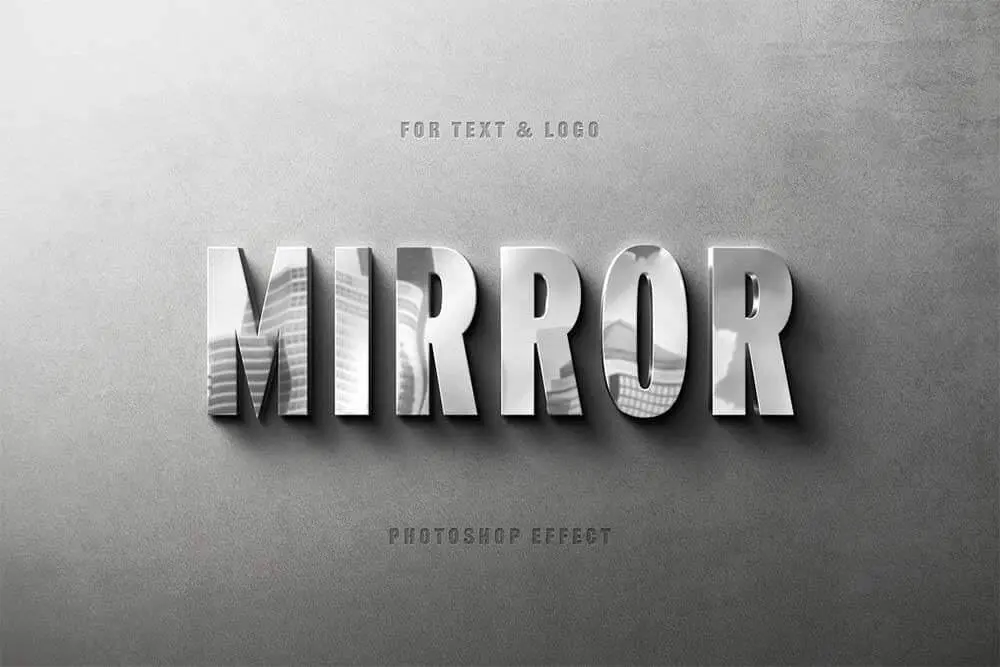
わずかにざらりとした質感を追加し、立体感のあるドロップシャドウの影が印象的なテキストエフェクト。PSDテンプレートによる収録で、文字を編集するだけの便利アイテム。

Steel Effect For Texts & Logotypes
わずかにざらりとした質感を追加し、立体感のあるドロップシャドウの影が印象的なテキストエフェクト。PSDテンプレートによる収録で、文字を編集するだけの便利アイテム。

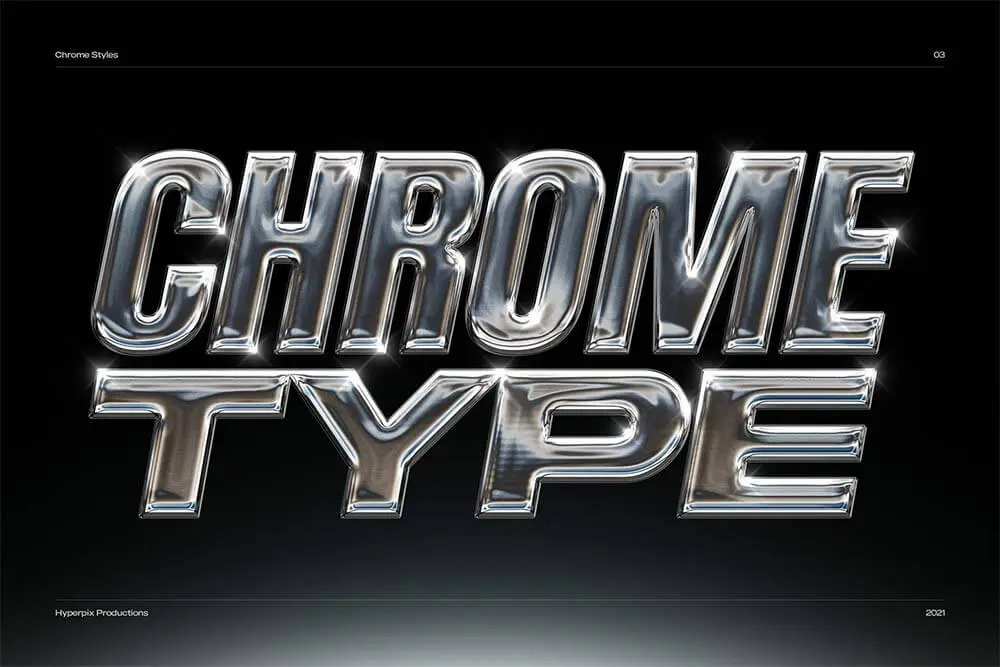
「光沢感+立体感」にこだわった、金属のようにメタリックな文字エフェクト40スタイルを収録した素材パック。ダウンロードしたPSDファイルの文字テキストを変更するだけの、だれでも使えるお手軽さにも注目です。
フォトショップを持っていない人は、まずは7日間の無料トライアルからはじめませんか。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。