この記事では、フォトショップでワンランク上のハーフトーン画像をつくる方法をご紹介します。
まるで印刷されたコミック漫画のようなハーフトーンスクリーン効果に、テクスチャの質感を加えることで、よりリアルなヴィンテージ感を演出できるテクニックです。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Retro Halftone Effects in Photoshop」をアレンジしたものとなります。


ハーフトーンのサイズを自由に調整、編集できるだけでなく、一度作成してしまえばドラッグ&ドロップであらゆる写真や画像に対応できます。
調整レイヤーを順番に適用しよう
調整レイヤーを組み合わせるだけのシンプルなテクニックで、フォトショップがはじめてのひとにもオススメ。作業時間は3分ほど。
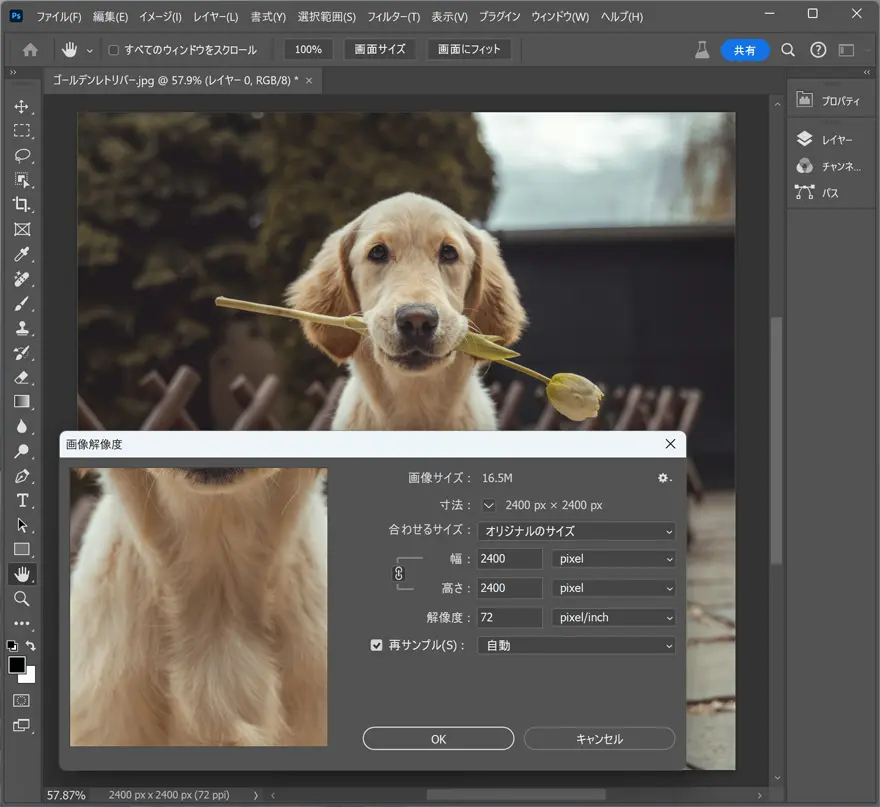
フォトショップで開いた状態。写真サイズは2500x2200px、72ppi。

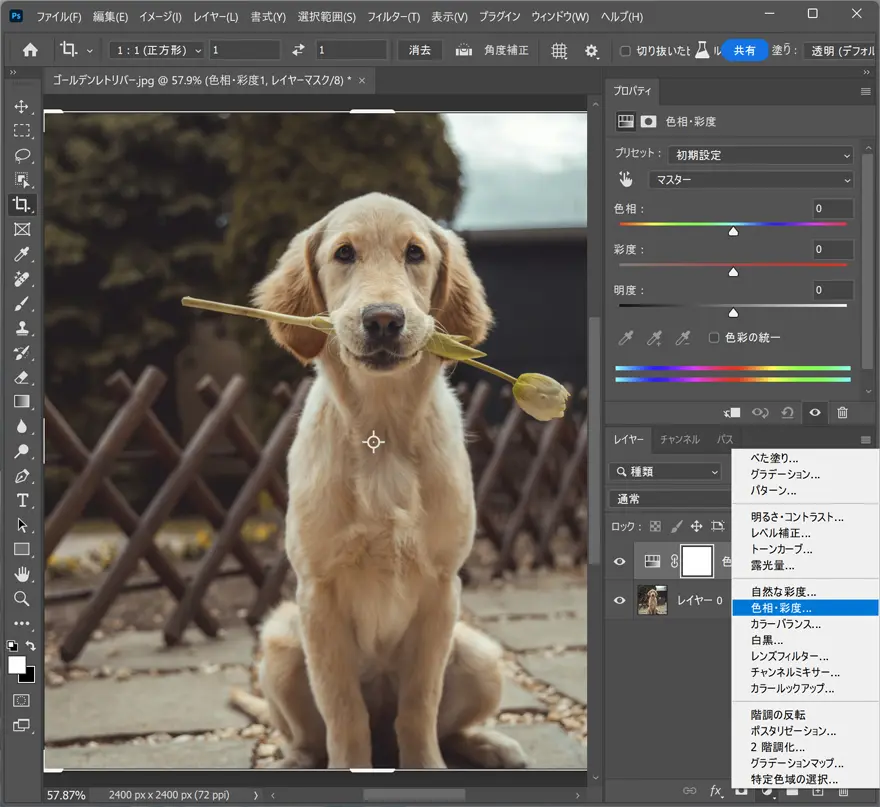
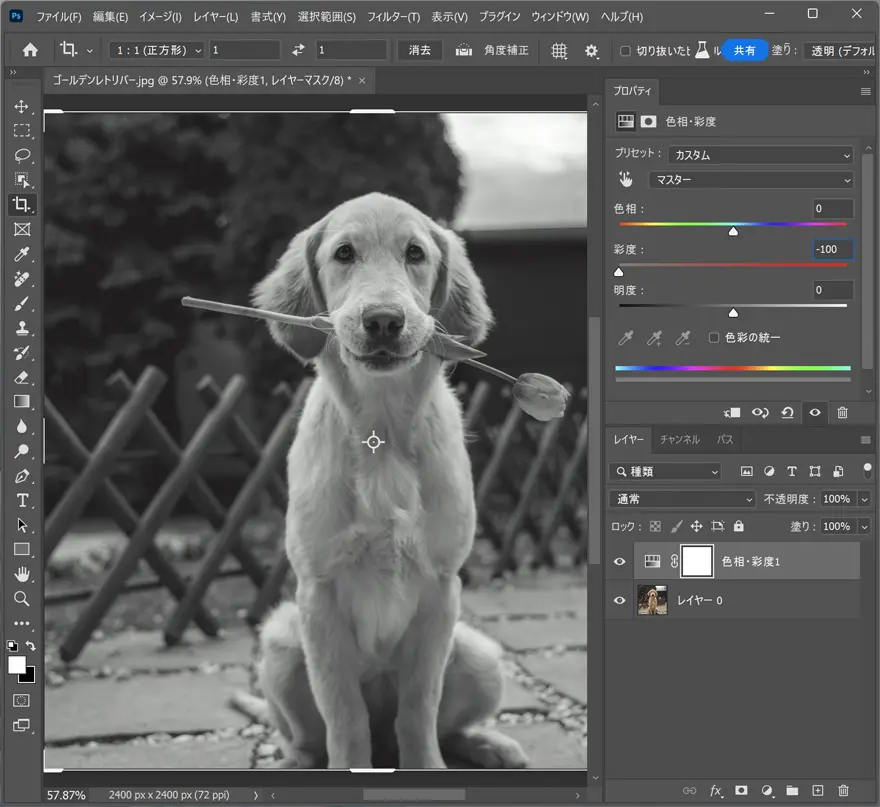
新規調整レイヤーを順番に適用していきましょう。まずは「色相・彩度」調整レイヤー。プロパティパネルより「彩度: -100」とし、写真をモノクロに。


ふたたび「新規調整レイヤー」を開き、「パターン」を新しく追加します。
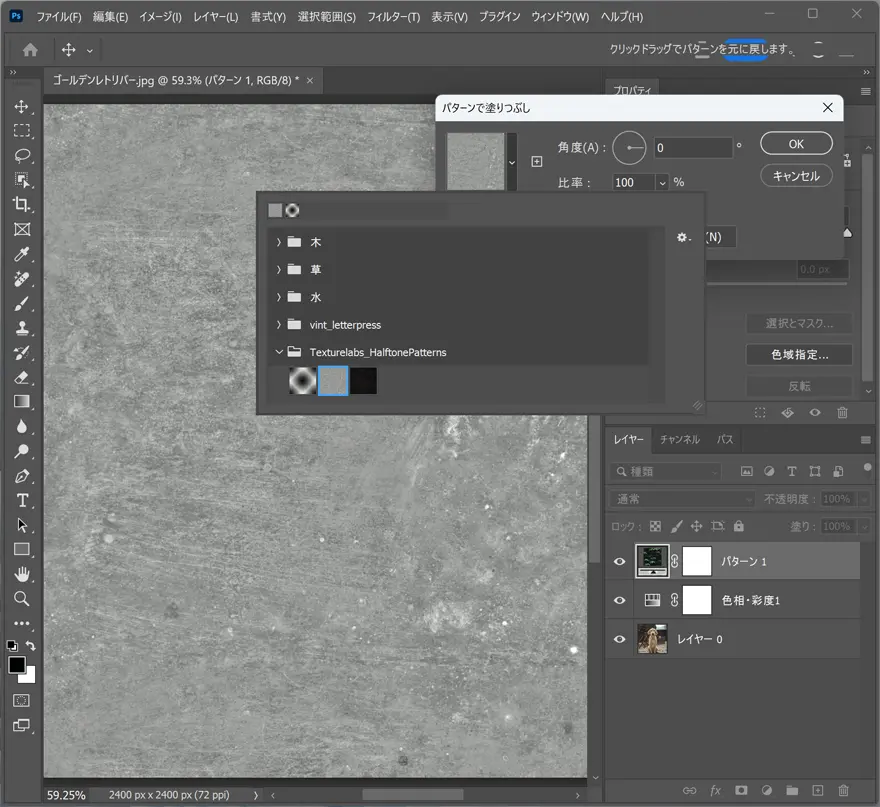
参照元サイトよりあらかじめダウンロードしておいたパターンフォルダを開き、グランジパターンを選択します。
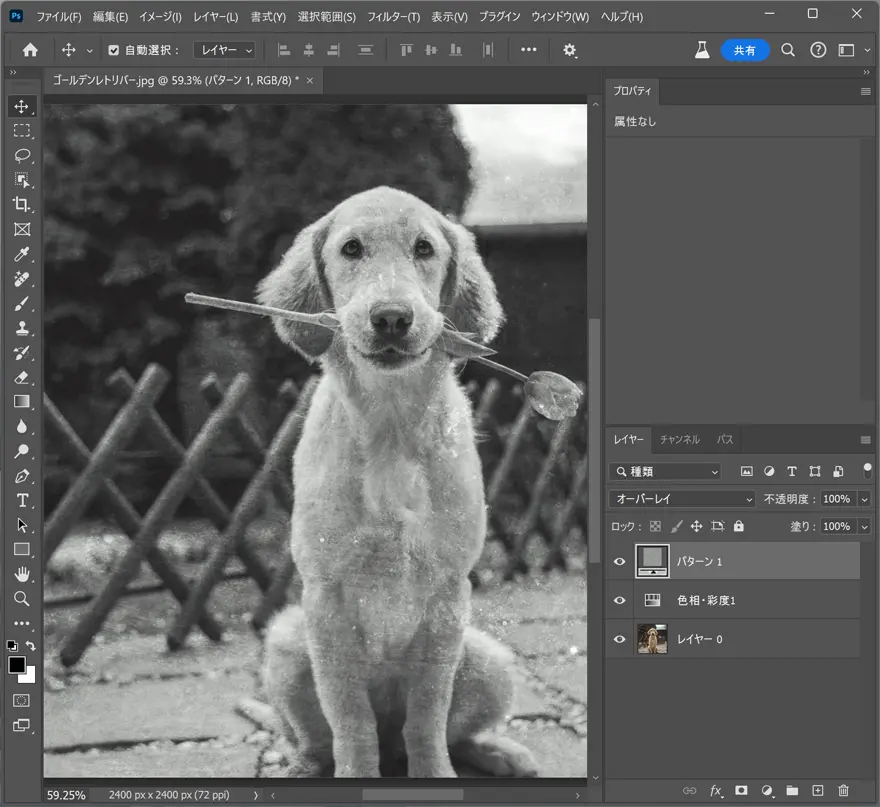
レイヤーの描画モードは「オーバーレイ」としておきます。ザラッとした質感を写真にプラスできます。


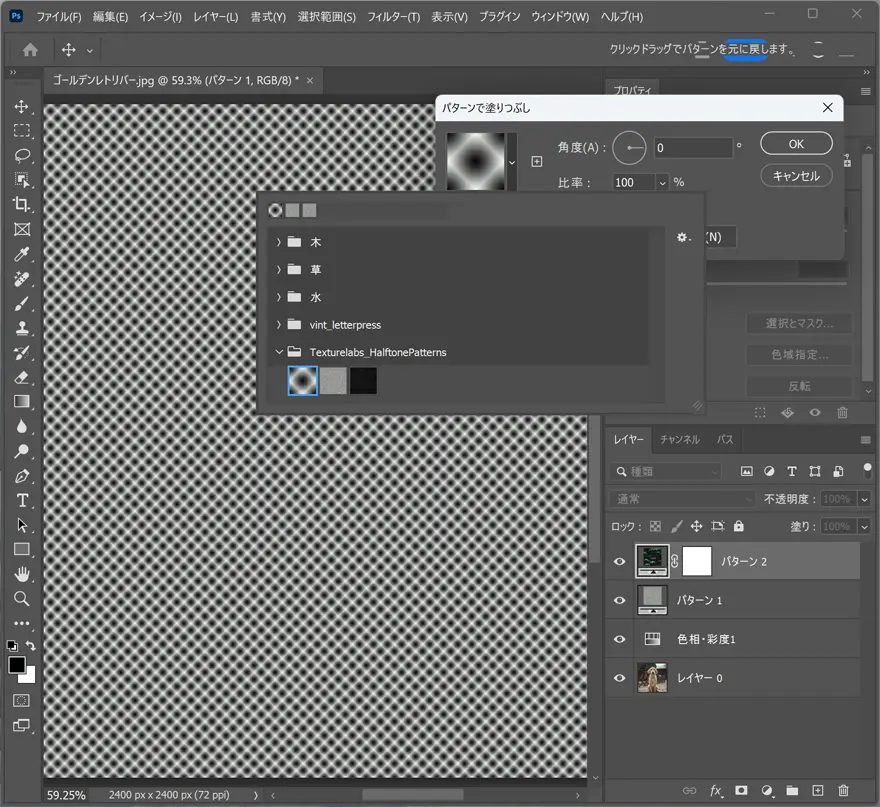
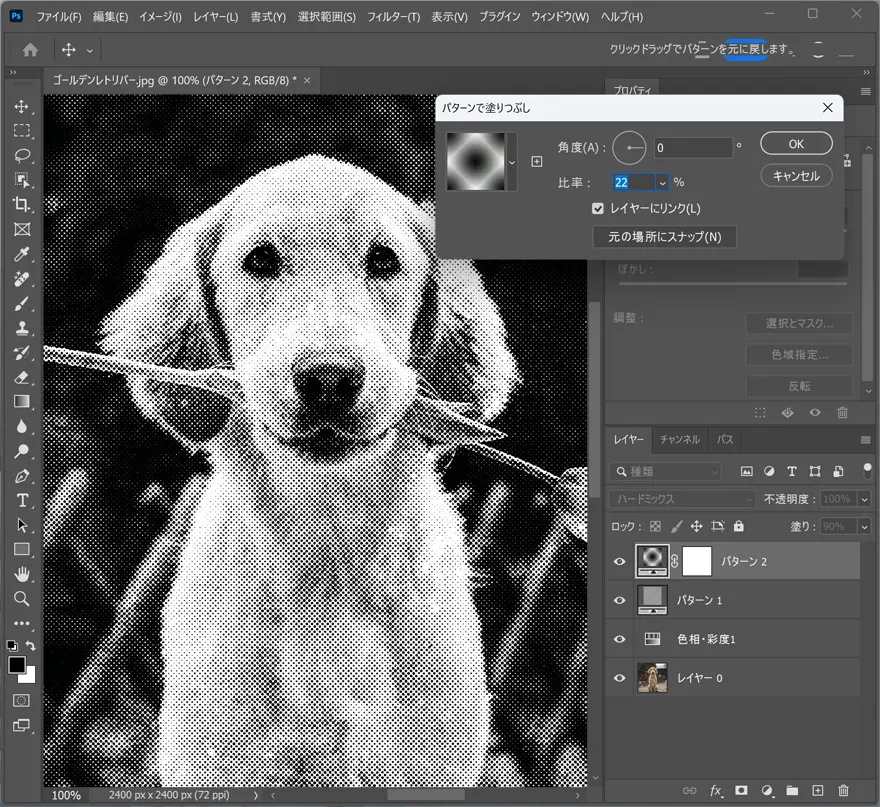
もうひとつ「パターン」調整レイヤーを追加したら、「ハーフトーンドット」パターンを選択。
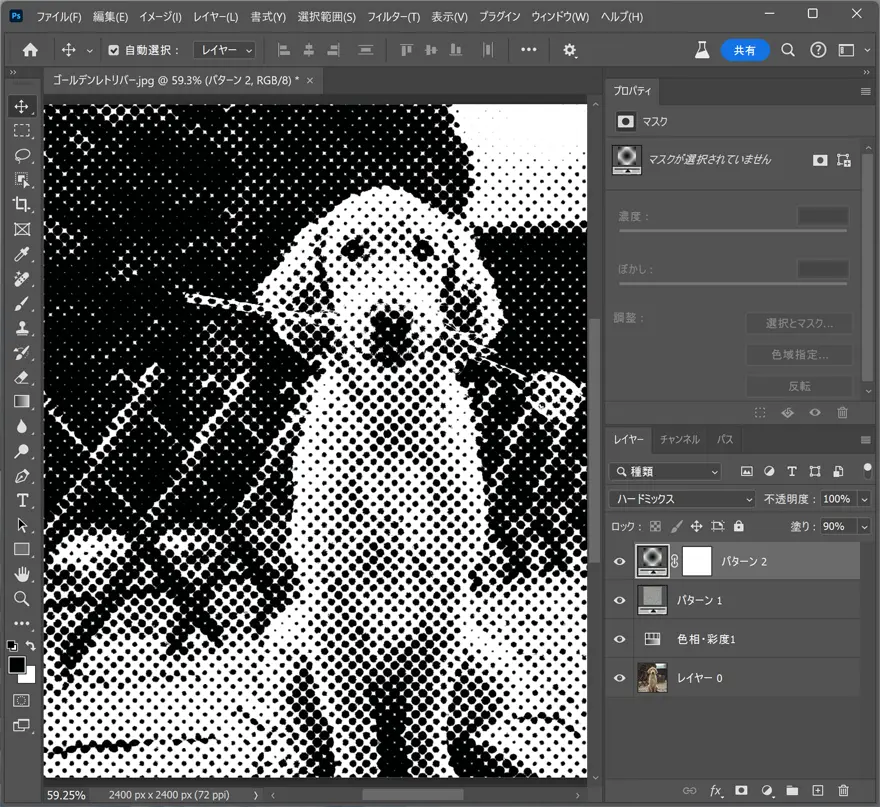
レイヤーの描画モードを「ハードミックス」とし、「塗り: 90%」とします。こうすることでドットのザラつきが軽減されます。


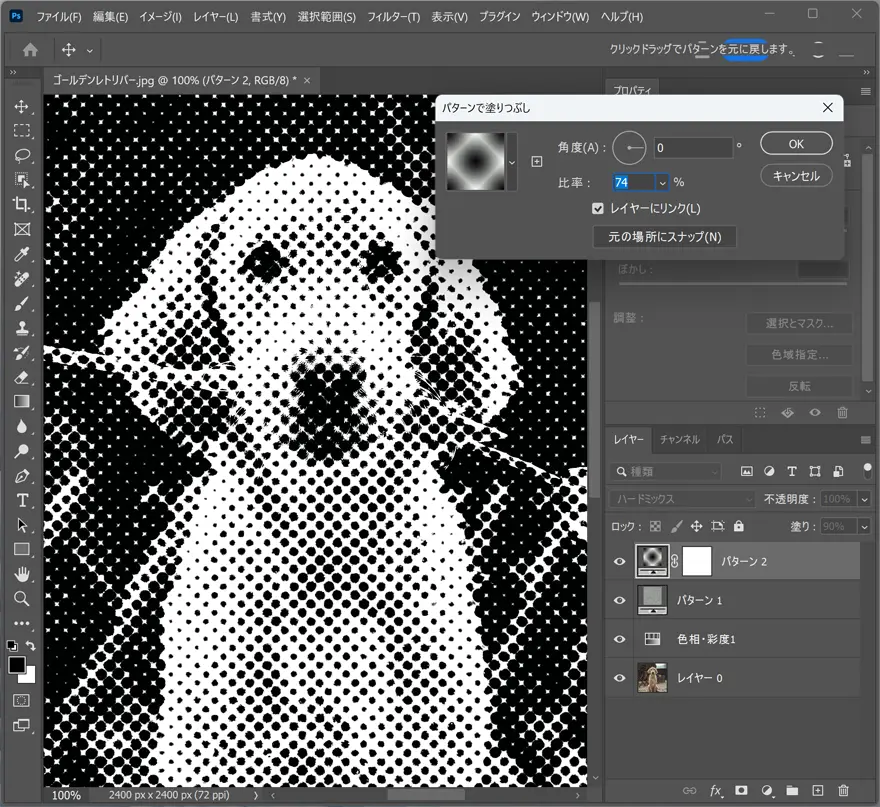
パターンで作成しているため、比率サイズを変更することでドットの大きさを手軽に変更できます。


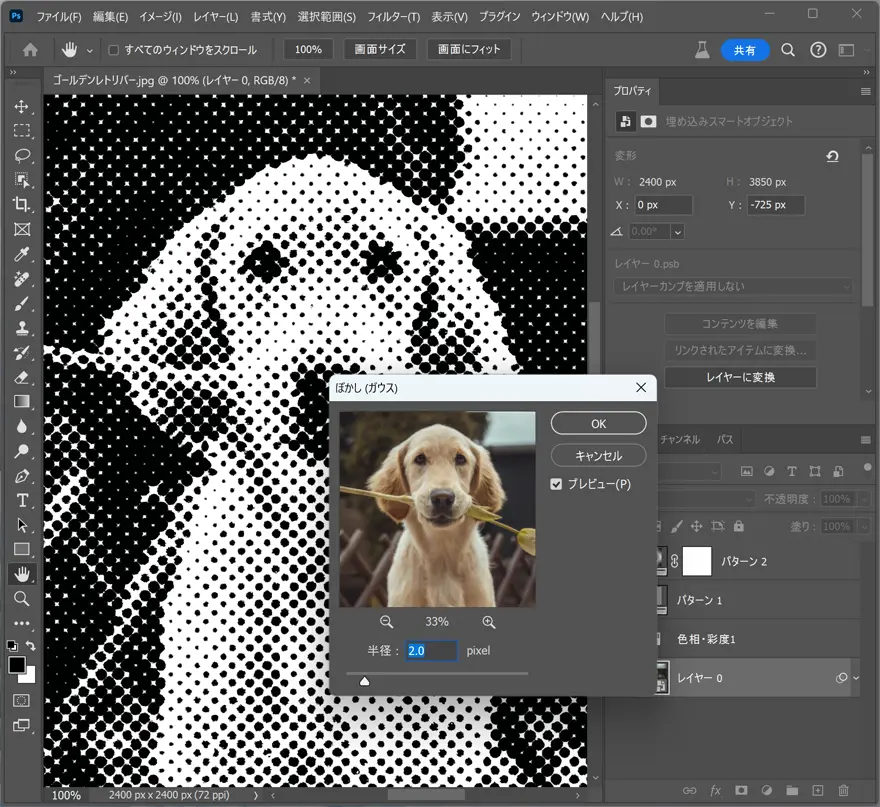
元のオリジナル写真レイヤーを右クリック>「スマートオブジェクトに変換」。メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、「半径: 2px」で適用します。
こうすることで、被写体のエッジをやや丸くし、よりリアルで自然な仕上がりを演出できます。

配色は「グラデーションマップ」調整レイヤーで
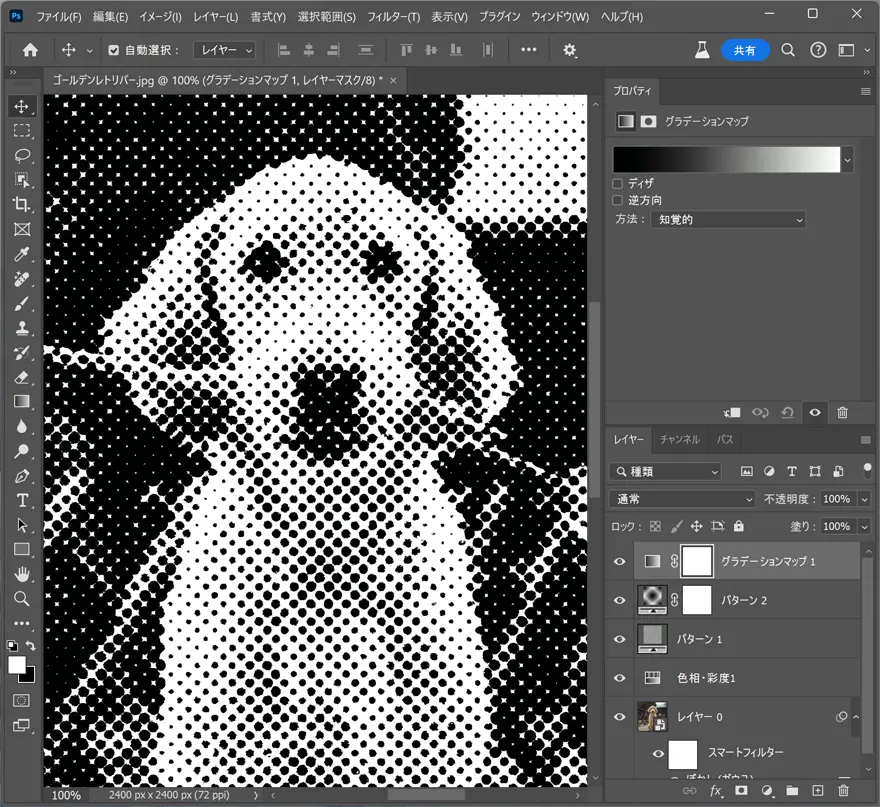
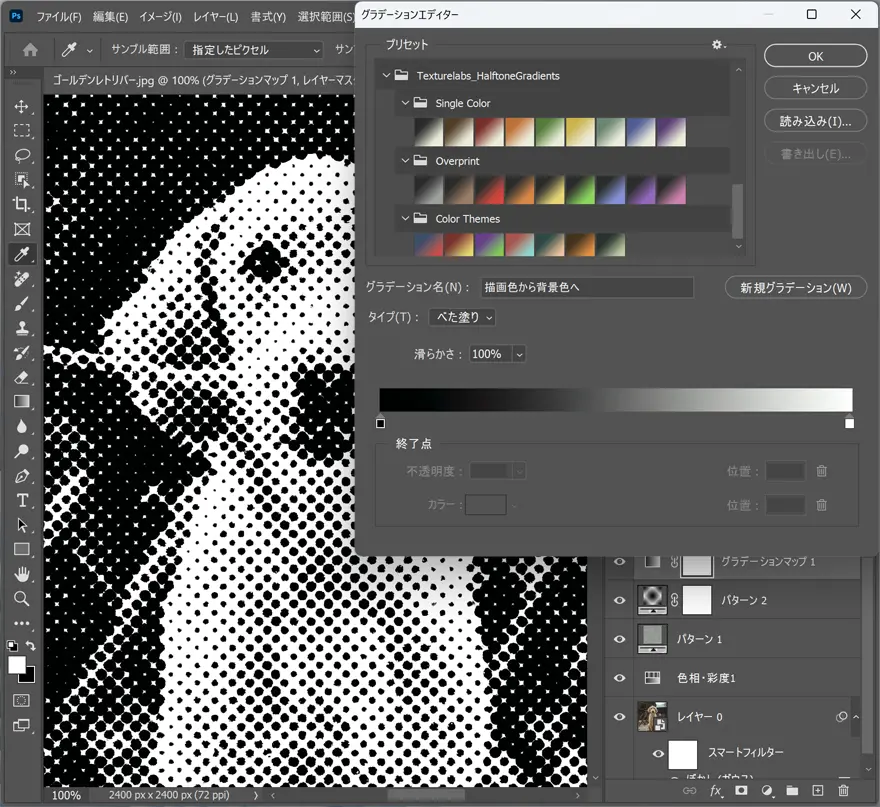
「グラデーションマップ」調整レイヤーを追加したら、ダウンロードしておいたグラデーションプリセット(.GRD)を読み込み、お好みのグラデーションを選びましょう。
ここでは古い新聞紙にプリントされたようなグラデーションを選択。


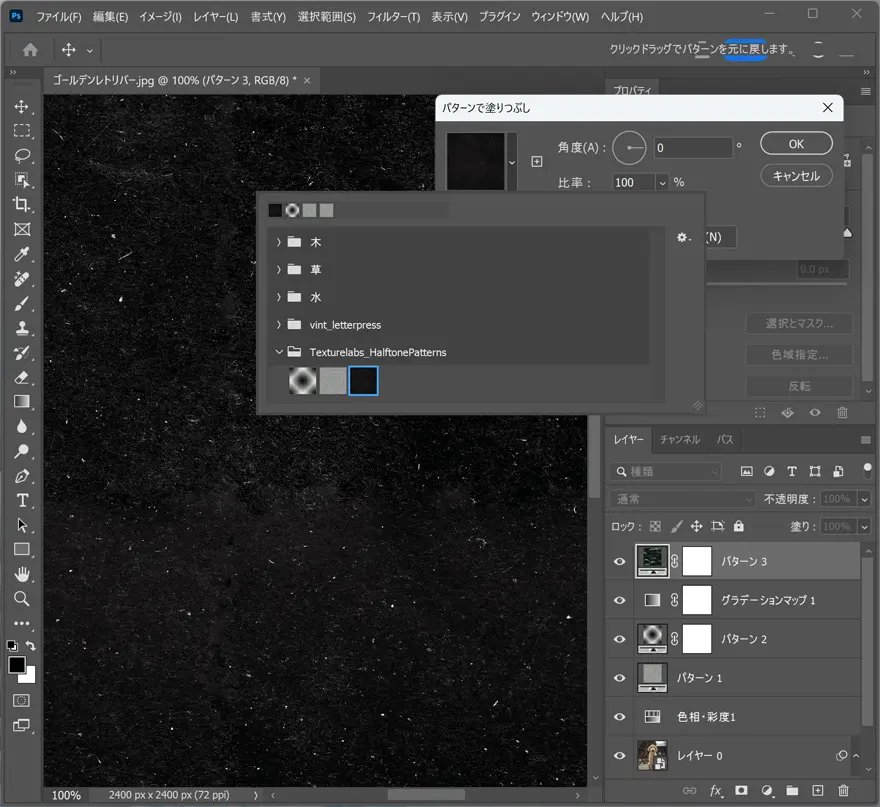
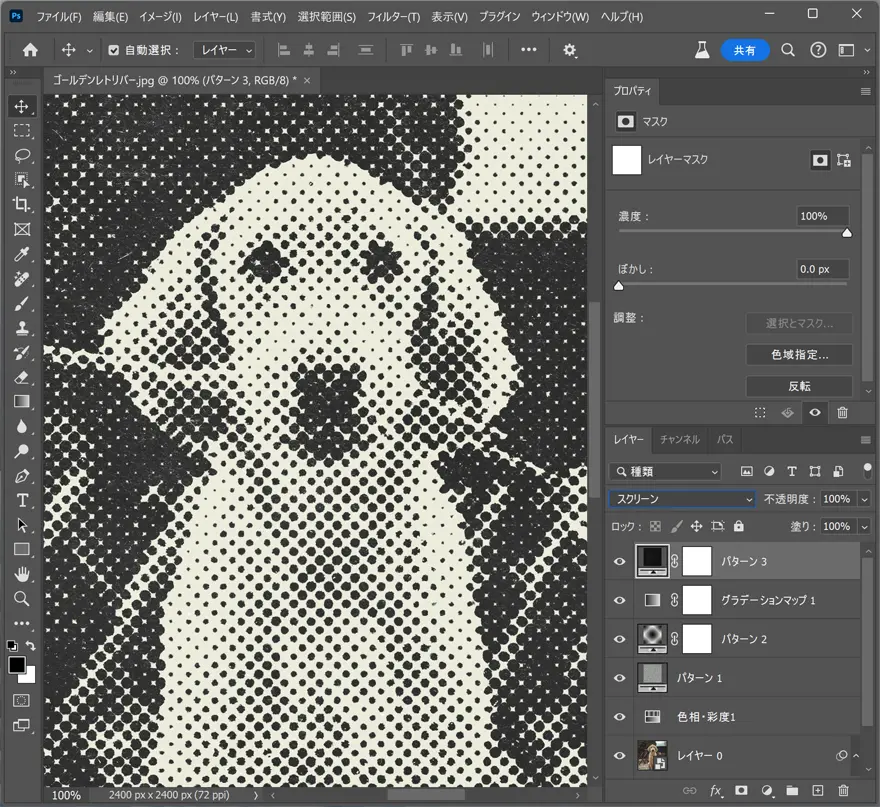
最後に調整レイヤーより「パターン」を選択し、参照元リンクよりダウンロードしておいた紙パターン Pattern 124を読み込みます。
レイヤーの描画モードを「スクリーン」としたら完成です。


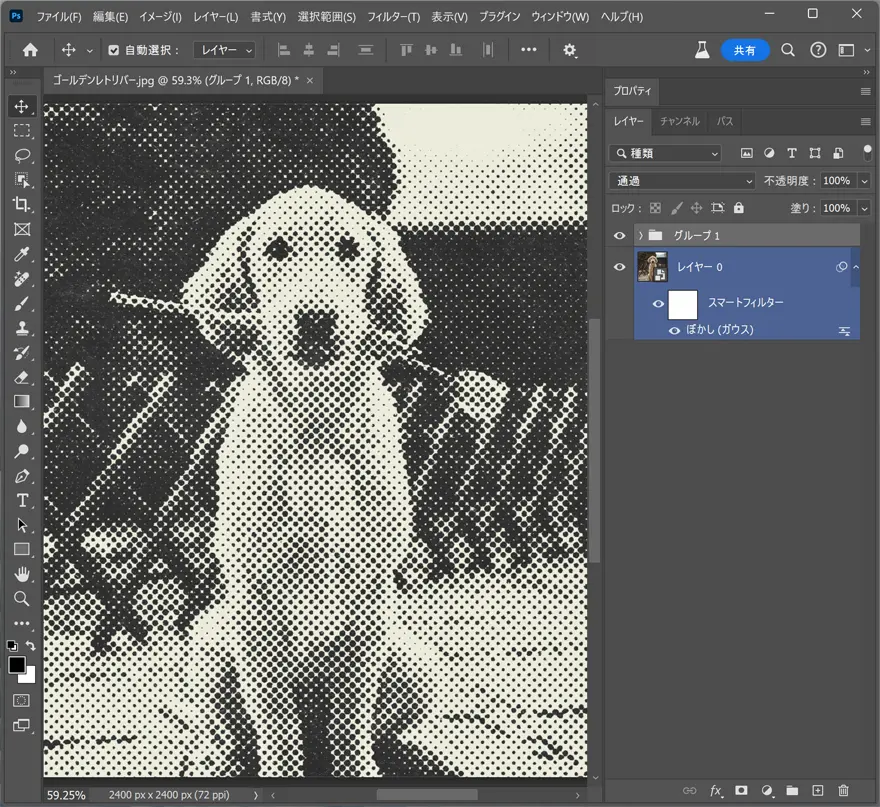
ここまで作成した5つの調整レイヤーをすべて選択したら、まとめてグループ化します。
あとはこの作成したフォルダを他のカンバスに移動するだけで、瞬時にハーフトーン加工を作成できます。
写真だけでなく、今回試した浮世絵などのイラストにも対応できるテクニック。比率サイズを変更し、ハーフトーンのドットの大きさも調整してみましょう。

完成がこちら
特に難しい設定もなく、手順通りに進めていくことで写真にナチュラルなハーフトーン加工をすることができました。一度作成してしまえば、あとはお好みの画像を放り込むだけのお手軽さも魅力です。


ハーフトーンの他の加工方法や無料デザイン素材も一緒に確認してみてはいかがでしょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。