2023年は、Photoshopにとって「革命」と言えるほど重要な年となりました。
理由はずばり、「AIを活用することで、従来は考えられないほど簡単に、デザインができるようになった」から。
これまでプロでも時間と手間のかかっていた面倒な作業も、ほんの数クリックで誰でも作成できる。
そんな嘘のようなことが、当たり前になってきています。
この記事では、2023年のフォトショップ最新機能やチュートリアル、使い方ベスト70選をご紹介。
カテゴリより目的に応じた新しいPhotoshopテクニックを活用してみましょう。
「フォトショップって、こんなこともできるの?!」きっと、あなたも驚くはずです。
目次
まだフォトショップをもっていないひとは、7日間の無料体験版ですべての機能を試すことができるので、これを機会にはじめてみませんか。
2023年公開のすごいPhotoshopチュートリアルまとめ
Photoshopに追加された新機能

知っておきたいPhotoshop 2024&ベータ版の最新機能7つ
「過去最大のアップデート」と話題になるなど、フォトショップがより使いやすいツールへと進化しています。
この記事では、知っておきたいPhotoshop 2024の驚くべき新機能を、ベータ版も含めて詳しくみていきます。

Adobe画像生成AI「Firefly web版」正式リリース 商用利用が可能に
AdobeはかねてよりWebアプリとして公開してきた、独自の画像生成AIツール「Adobe Firefly web版」を正式にリリースしました。
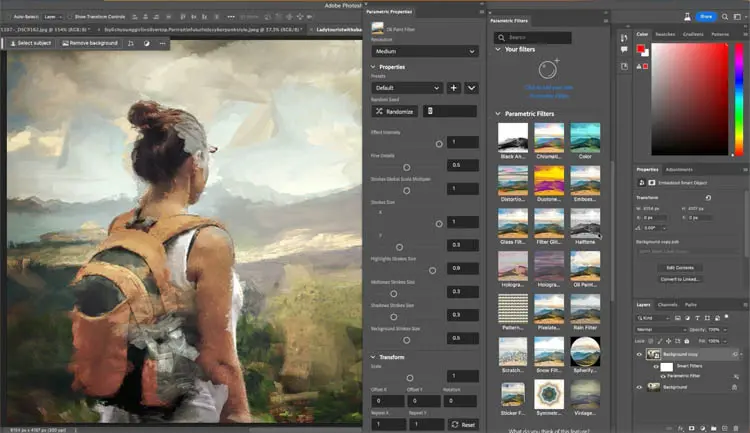
フォトショップのFirefly生成AIでできる驚きの使い方とは?
Adobeの画像生成AI「Firefly」が正式リリースされたことで、Photoshopデスクトップ版も最新版25.0にアップデート。
この記事では、PhotsohopのFireflyによる生成AIをどのように利用できるか、実際に試しながら詳しく見ていきます。
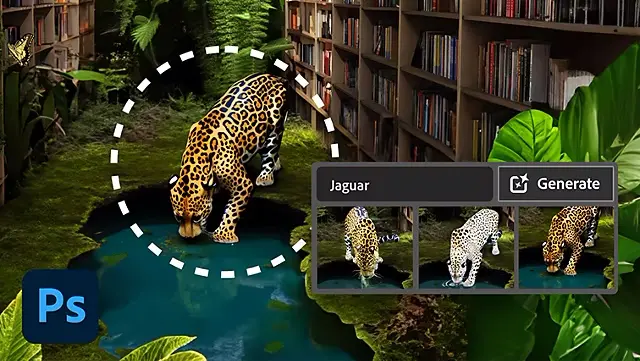
Photoshop 「生成塗りつぶし」機能が写真加工のすべてを変えてしまう理由
この記事では、実際にどのような仕上がりになるのか、さまざまな使用例を用いてテスト、検証してみます。
さらに合成やブレンド、写真加工など、さらにいくつかの応用例も紹介しながら、現時点での新機能の制限についても詳しく見ていきます。
※リリース当時と名称が変わっています

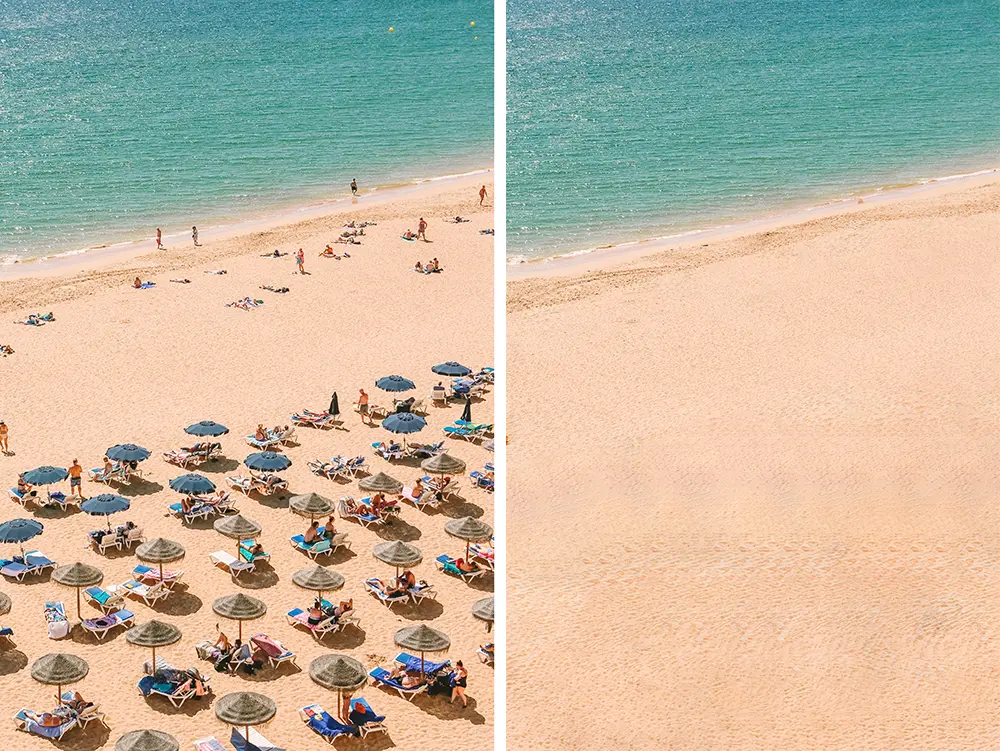
AIスゴすぎ、フォトショップ新機能 人やモノをなぞるだけで消す「削除ツール」を試してみた
これまで長いあいだ、フォトショップで人や物を消すテクニックはさまざまありましたが、このAIを活用したツールの登場によって、編集作業が一新されることになるでしょう。
「削除ツール」の使い方と仕上がりを、実際に詳しく見ていきましょう。
AI「生成塗りつぶし」機能をつかったチュートリアル

誰でもできるこのテクニックを習得すれば、わずかな作業を行うだけで、どんな写真の切り抜きも可能となり、これまでのテクニックに比べて断然楽に作業を進めることができます。

フィルターをクリックするだけで適用できる手軽さがうれしい、Photoshopの新機能を詳しく紹介したチュートリアルガイド。最新バージョンv.24の新機能として正式採用。
Photoshopデザイン素材

【無料】ちょっとずるい、Photoshop最新モックアップ素材80選
「デザインの完成イメージを表現したい」そんな時に便利なツールで、フォトショップを使えば1分もかからずに魅力的な見た目に仕上げることができます。

一瞬でプロ級、フォトショップの美しい文字加工オススメ素材45選
文字を入力するだけで見違えるほどガラリと見た目を変える、フォトショップのテキスト加工はいかがでしょう。

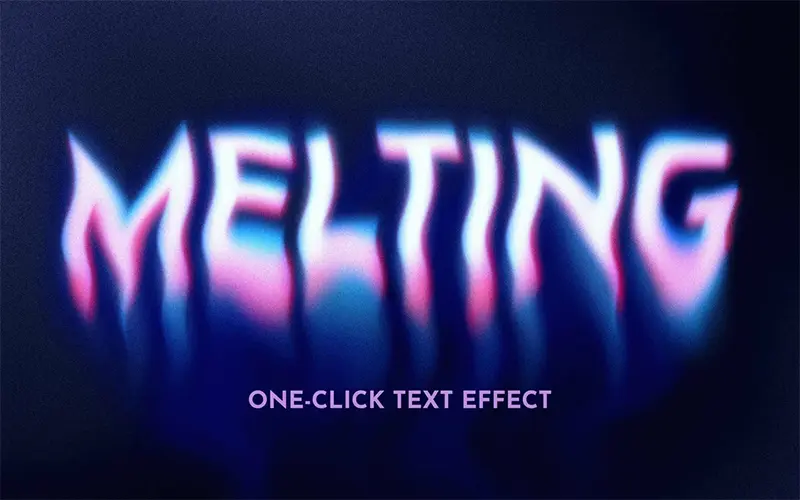
文字がかっこいい!すごいPhotoshopテキストエフェクト厳選100個まとめ【2023年改定版】
文字を入力して、ほんの数クリックで魅力的な加工ができる、Photoshopテキストエフェクト素材をまとめています。

無料ロゴテンプレートおしゃれカッコいいロゴ80選【Photoshop Illustrator対応】
オシャレやかわいい、かっこいい、シンプル、ボタニカルなど、豊富なテンプレートが揃っているので、文字を編集するだけでオリジナルロゴを作成でき便利です。

オキテ破りの写真加工!フォトショップ無料アクション素材100個まとめ【保存版】
フォトショップのアクションは、デザインに自信がないというひとでも、ボタンひとつでプロ顔負けの圧倒的なデザインを作成できる便利ツールです。
そこで今回は、写真加工を手軽に楽しむことができる、無料Photoshopアクション素材100個を、カテゴリー別にまとめてご紹介。
写真加工・レタッチ系チュートリアル

「オシャレな写真加工がしたいけど手間はかけたくない」という方へ。
フォトショップを使えば、写真にオーバーレイ素材を重ねるだけで魅力的なビジュアルを作り出すことができます。

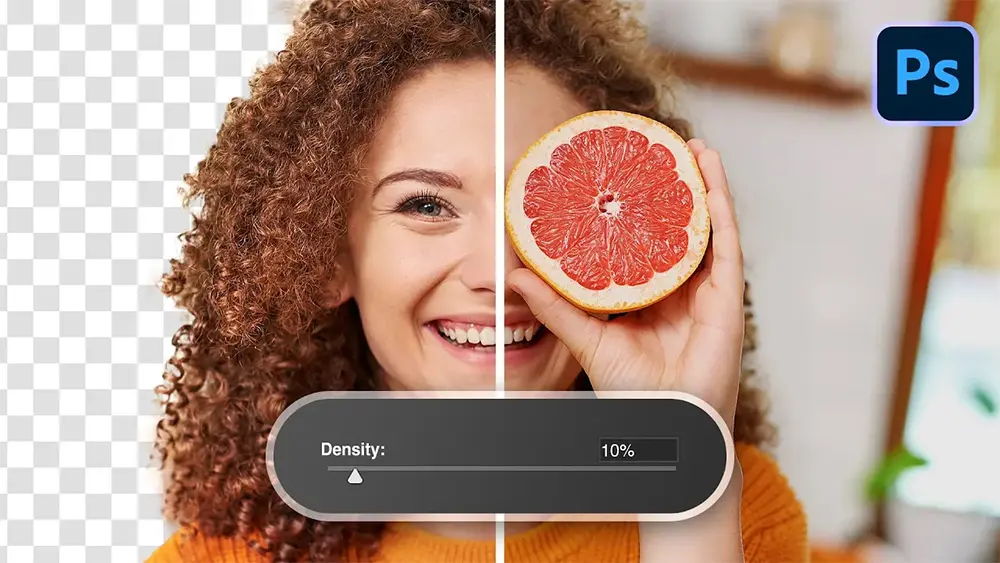
【簡単】2023年Photoshop切り抜きおすすめテクニック15選 完全ガイド
「フォトショップで、写真から人やモノを切り抜きたい。」
永遠のテーマとも言えるこの問題を解決する、世界中からあつめた、フォトショップ切り抜きテクニック15選をまとめてご紹介。

より良いレイヤーマスクの作成方法から、 人工知能による新しい選択範囲の指定方法など、あまり知られていないテクニック10個をまとめて紹介した動画チュートリアル。

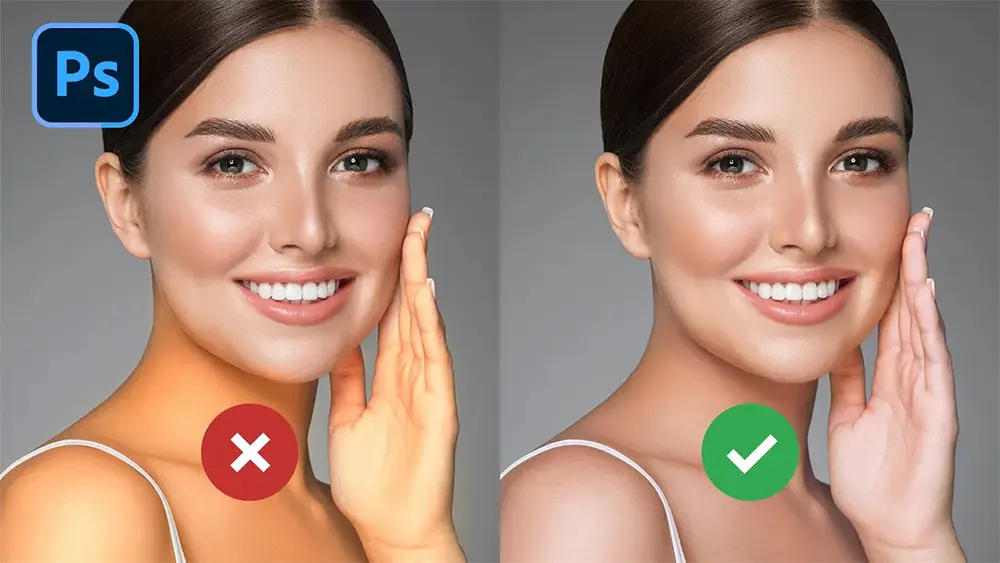
肌色をサンプルリングする方法や、どの色が足りないのか知る方法、そして違和感のない見た目に仕上げる最終ブレンドテクニックまで、全てを網羅した動画チュートリアル。

修復ブラシをつかった、基本のレタッチテクニックにはじまり、 肌の色味の調整や、自然なコントラストの付け方など、本格的なテクニックまで網羅した動画チュートリアル。
テキストエフェクト系チュートリアル

黄金の葉っぱをあしらった、キラキラと輝くグリッターが魅力のテキストエフェクト。必要なのは、レイヤースタイルやフィルター機能、調整レイヤーといった基本ツールのみ。

どんな文字でも、まるで印刷した文字のインクがにじんだようなリアルな仕上がりを手軽に表現できるエフェクトで、日本語チュートリアルでも詳しく紹介しています。
デザイン系チュートリアル
コンテンツ目次

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。