フォトショップにAIを活用した、話題の新機能「生成塗りつぶし」の使い方は、これまでの写真加工の仕方を、根本から覆してしまうかもしれません。
今回は、「生成塗りつぶし」機能で複雑な髪を選択する方法をご紹介します。
誰でもできるこのテクニックを習得すれば、わずかな作業を行うだけで、どんな写真の切り抜きも可能となり、これまでのテクニックに比べて断然楽に作業を進めることができます。
ただし、利用するときの注意点もあったので、詳しく見ていきましょう。
目次
ビフォーアフター
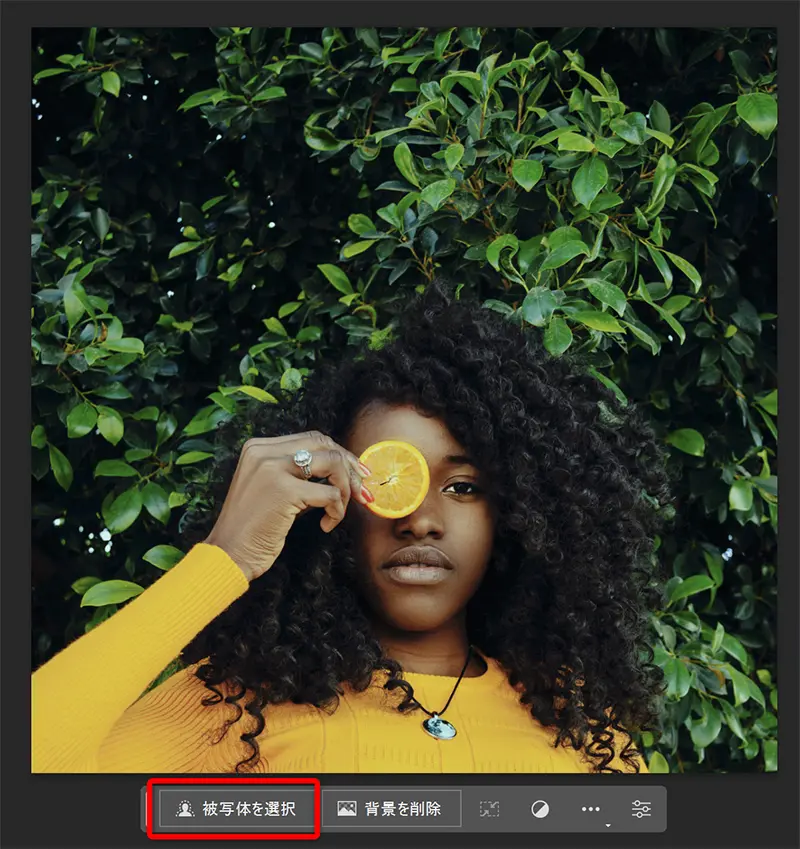
今回はこちらの写真を利用し、人物のみを切り抜き、選択範囲に指定してみましょう。
背景の植物と髪の毛が被っていて、選択がむずかしそうな写真をあえて選んでいます。


「生成塗りつぶし」機能は、現在Photoshopベータ版でのみ利用可能です。
Photoshop(Beta)アプリをデスクトップにインストールするには、Creative Cloud デスクトップアプリケーションの「Beta 版アプリケーション」タブにアクセスし、「Photoshop(Beta)」の横にある「インストール」を選択しましょう。
被写体を選択しよう
コンテキストタスクバーから被写体を選択
フォトショップの最新バージョン24.5から、新しく搭載された「コンテキストタスクバー」。
ワークフローで最も関連性の高い次のステップを表示してくれるため、画像を読み込むだけでいくつかのオプションが提示されます。
ここでは「被写体を選択」をクリックしてみましょう。

「コンテキストタスクバー」が表示されていないときは、メインメニューより「ウィンドウ」>「コンテキストタスクバー」にチェックが入っているか確認してみましょう。
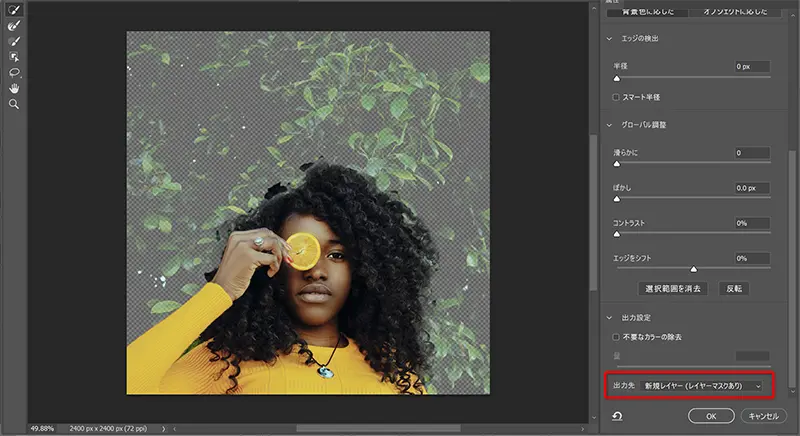
うまく選択できていない部分があるので、「オブジェクト選択ツールW」に切り替え、「被写体とマスク」で微調整します。

「クイック選択ツール」で気になる部分をペイント。
出力先を「新規レイヤー(レイヤーマスクあり)」とすれば、元の画像を触らずに編集を続けることができます。

実際に切り抜いた様子がこちら。
背景が複雑で、髪の毛との境界線が分かりづらかったため、ガタガタな仕上がり。

クイックマスクモードで編集しよう
うまく切り抜きできなかった部分を、クイックマスクモードで選択していきます。
クイックマスクモードとは、ブラシや長方形選択ツールなどで選択したエリアを、選択範囲にできるモードのこと。
クイックマスクモードの使い方
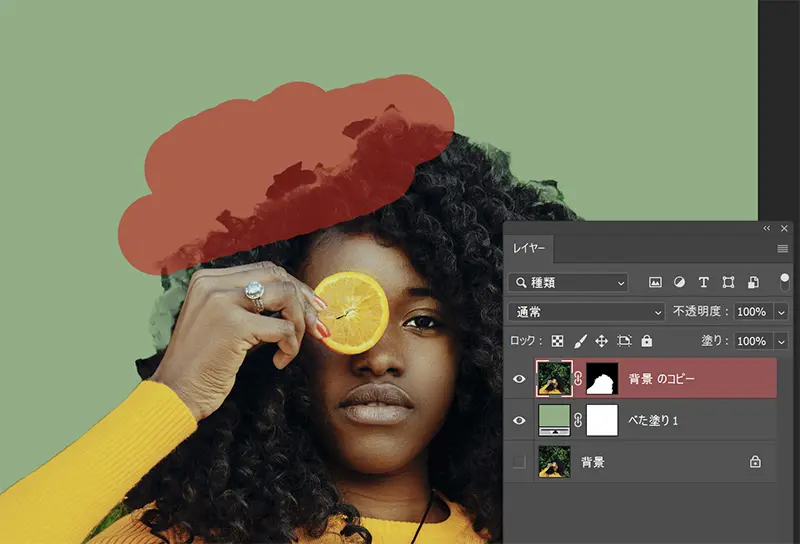
クイックマスクモードで編集するには、まずはQをクリック。
選択されたレイヤーが赤くなっているのが、クイックマスクモードで編集している証拠。
「ブラシツールB」の描画色「黒(#000000)」でペイントし、再度Qをクリックすると、

クイックマスクモードから抜け出し、塗りつぶしたエリアが選択範囲に指定されます。

ただし、デフォルト設定では塗りつぶした範囲以外が選択範囲となるため、設定を変えておくとよいでしょう。
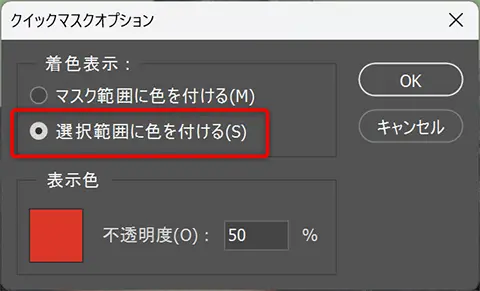
ツールバーに表示されている「クイックマスクモード」をダブルクリック。
表示されたダイアログボックスにて、着色表示を「選択範囲に色を付ける」にチェック。

50%グレーは透明レイヤー
今回は、切り抜いた画像の髪の毛をベースにしたいため、透明レイヤーを作成します。
クイックマスクモードでは、灰色で塗りつぶしたエリアは透明レイヤーとなることを、ここでは活用。
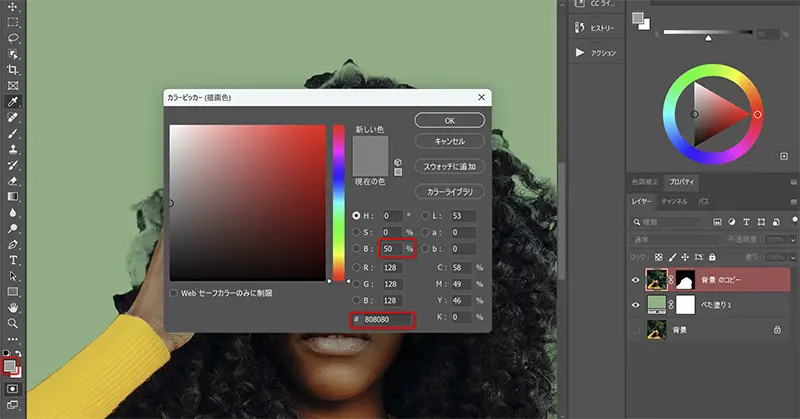
まず描画色を「50%グレー(#808080)」とします。

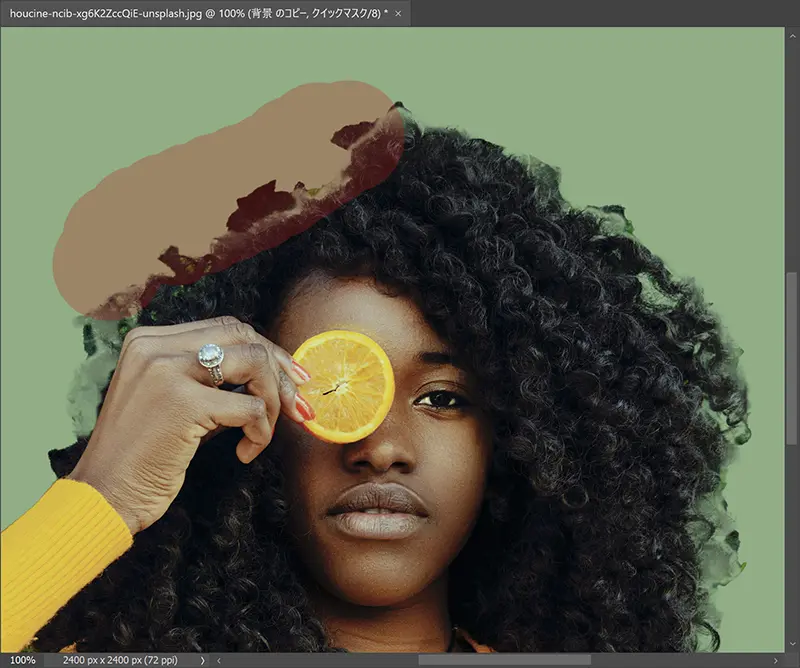
ブラシツールを使い、選択範囲の気になる部分を少しずつペイントしていきます。

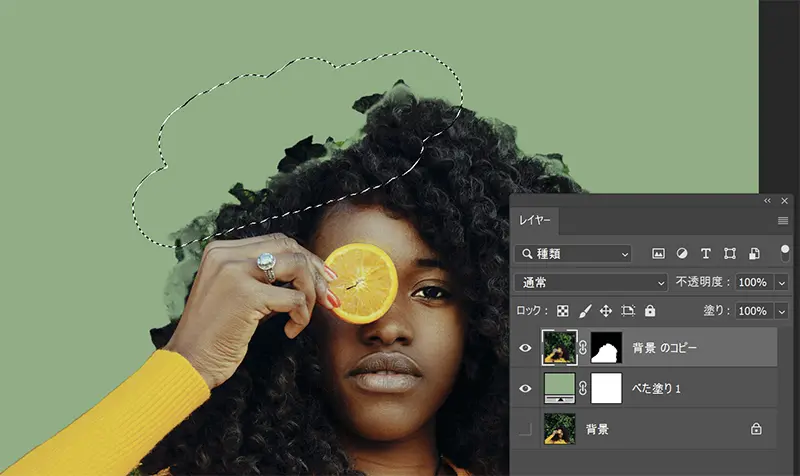
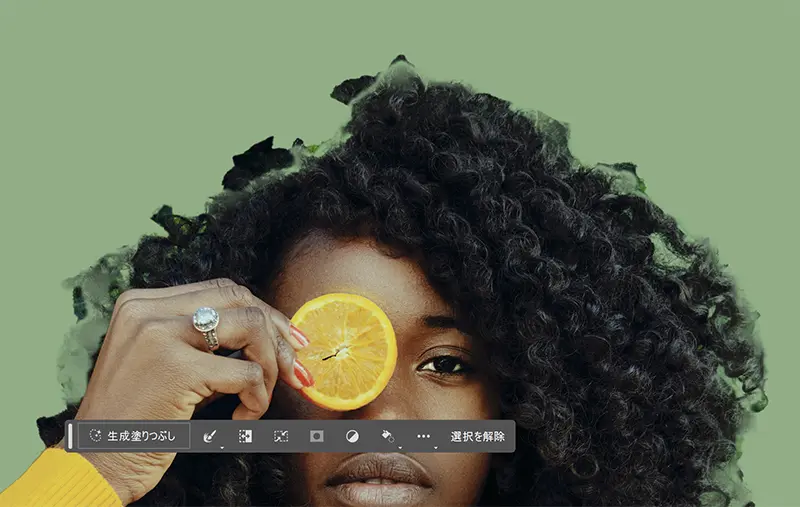
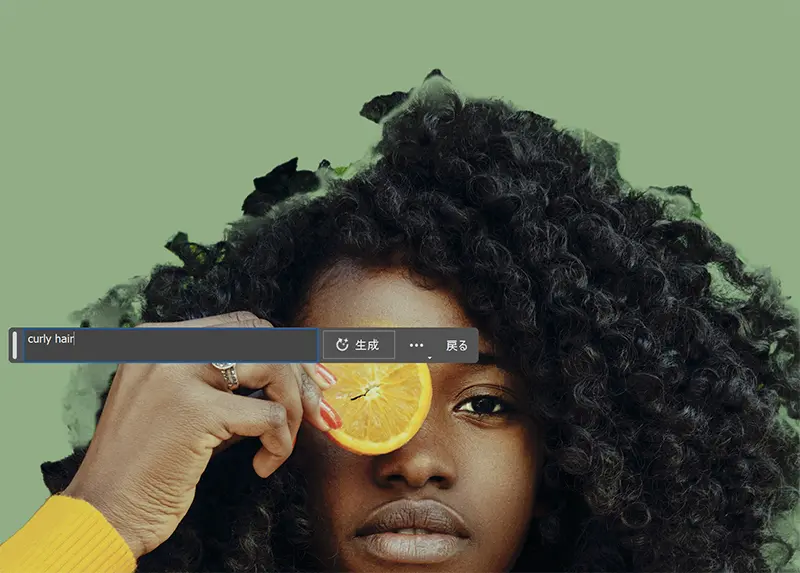
Qをふたたびクリックし、クイックマスクモードから抜け出すと、コンテキストタスクバーに「生成塗りつぶし」ボタンが表示されています。
選択範囲が見えませんがご安心を。
きちんと選択範囲は指定されていますが、不透明度が50%以下のときは非表示となるためです。

ここでは「Curly Hair(巻き髪)」と入力してみます。

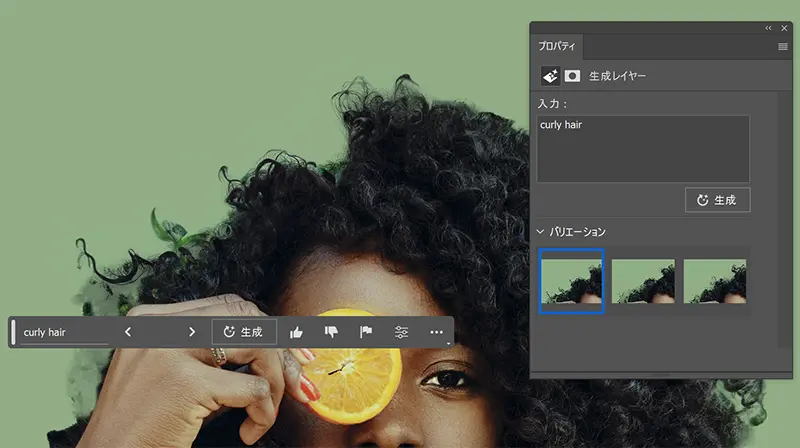
数十秒ほど待つと、3つのバリエーションが自動で提示され、どれも仕上がりは自然で違和感がありません。

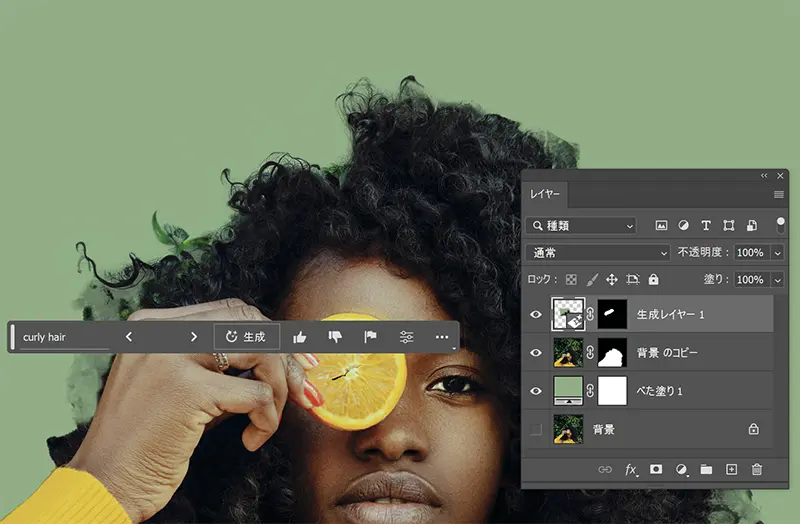
生成された画像は、個別レイヤーとして追加されているので、あとから編集や調整を行いやすいのもポイント。

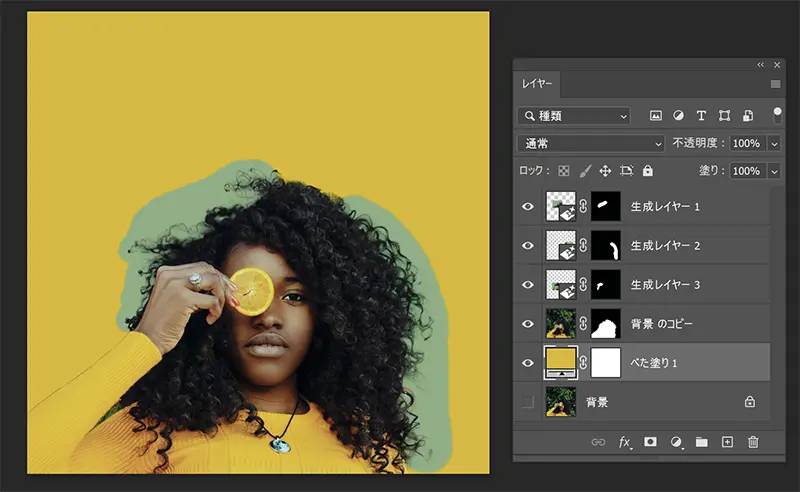
気になる部分をすべて生成(3度適用)し、オリジナル画像と比較した様子がこちら。
複雑な背景から髪の毛をうまく切り抜くことができました。


ただし、このテクニックには決定的な不具合が隠されていました。
気を付けたい注意点
見た目も違和感なく切り抜くことができましたが、「生成塗りつぶし」機能を活用した切り抜きでは、2つの点に注意が必要です。
生成塗りつぶし解像度は1024pxの制限あり
「生成塗りつぶし」機能は、現時点では最大1024pxまでとなっているため、高解像度の画像で仕上がりがぼやけてしまうことがあります。
解決テクニックとして、一度に生成するのではなく、1024pxを超えないように細かくパーツ分けし、生成することで回避できます。
背景を透明で生成できない
このテクニックで一番の問題は、「背景を透明で画像の生成ができない」ことです。
たとえば、生成後に背景の色を変更しようとすると、生成したエリアは無視されているのがわかるでしょう。
このため、完成時の背景に変更してから「生成塗りつぶし」を利用するようにしましょう。

他の切り抜きテクニックと併用しよう
「生成塗りつぶし」機能を活用すれば、より楽に切り抜きを行うことができますが、デメリットがあるのも事実。
他の切り抜きテクニックと併用することで、よりきれいな選択範囲を指定することができます。
👉Photoshop切り抜きをマスターする鉄板テクニック15選
生成塗りつぶしでできること
Photoshopの新機能「生成塗りつぶし」を利用すれば、魔法のように画像のあらゆるものを削除・追加・修正できます。
「生成塗りつぶし」機能でできることは、以下の記事を参照にどうぞ。
👉 Photoshop 「生成塗りつぶし」機能が写真加工のすべてを変えてしまう理由
👉 フォトショップ「生成塗りつぶし」で一発!写真を水彩画風に加工する方法
現在、フォトショップすべての機能を試すことができる、1週間の無料体験キャンペーンを開催中です。
期間中に解約すれば無料なので、まずはお気軽にフォトショップの新機能を試してみましょう。
フォトショップの進化にきっと驚くでしょう。


















