この記事では、フォトショップで紙幣にプリントされたような写真加工のつくり方をご紹介します。
まるで紙幣の肖像のような効果を演出できるテクニックで、ポイントは「魔法のテクスチャ」を写真に重ねることで、手軽にリアルな紙幣プリント風の写真加工を実現できます。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Engraved Money Effect」をアレンジしたものとなります。


色合いは自由にカスタマイズでき、新紙幣のデザインを元にした色合いにしてみると、より本格的な仕上がりを楽しむことができます。
画像をクリックすると拡大(デスクトップのみ)してみると、エフェクトが分かりやすいかもしれません。




ワンランク上の仕上がりを実現する、レトロなハーフトーン加工と一緒に試してみてはいかがでしょう。
デザインの完成予定
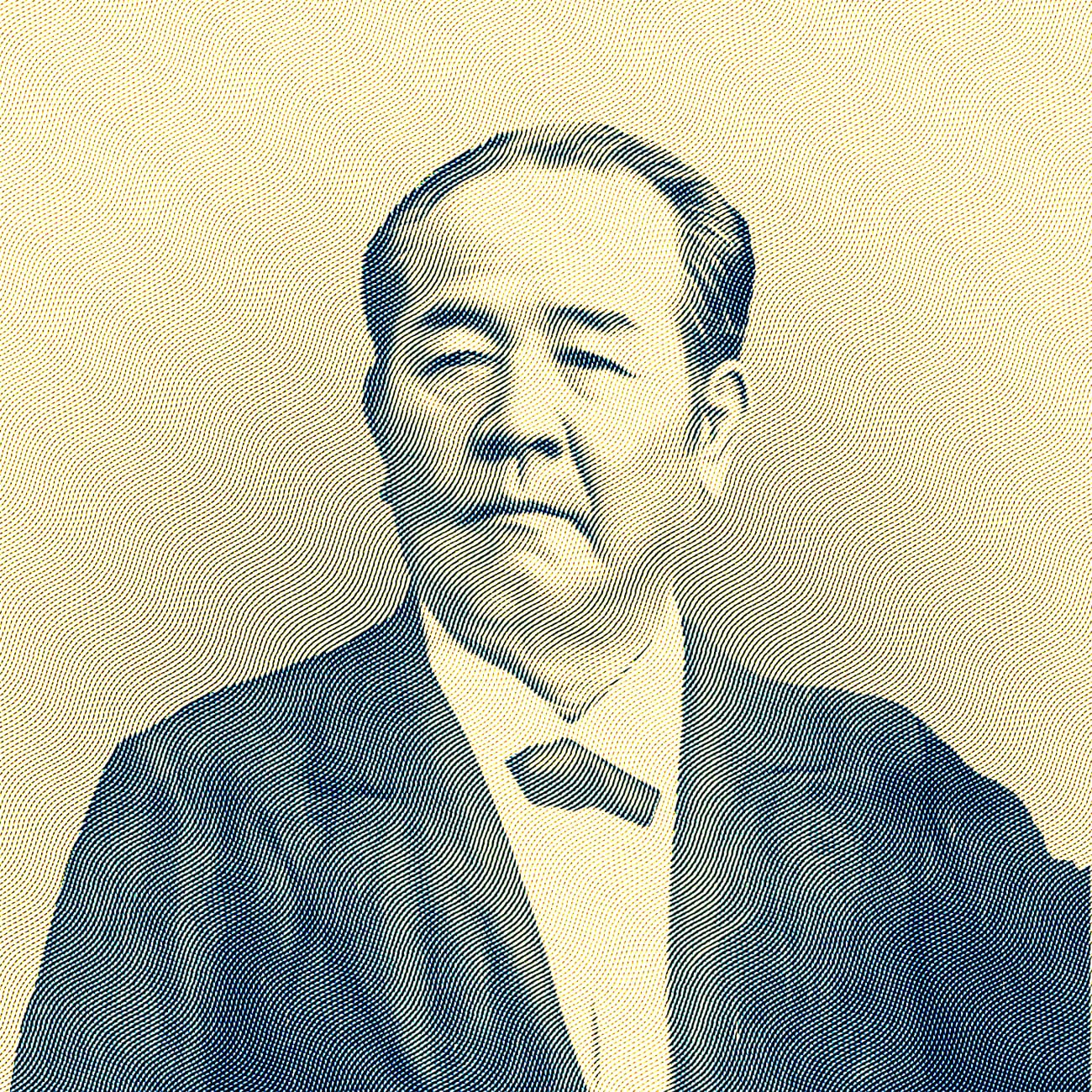
できあがりがこちら。特殊なテクスチャを作成してしまえば、あとはドラッグ&ドロップであらゆる写真に対応できます。

「魔法のテクスチャ」を作成しよう
今回のテクニックでは、ある特殊なテクスチャを写真に重ねることで、紙幣のような風合いを表現します。
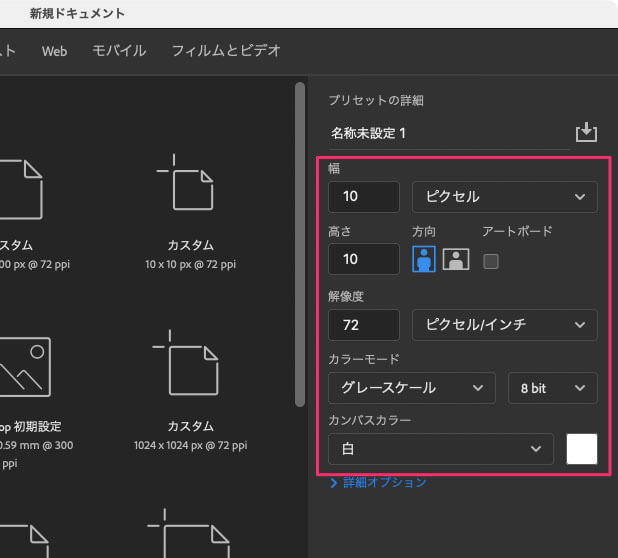
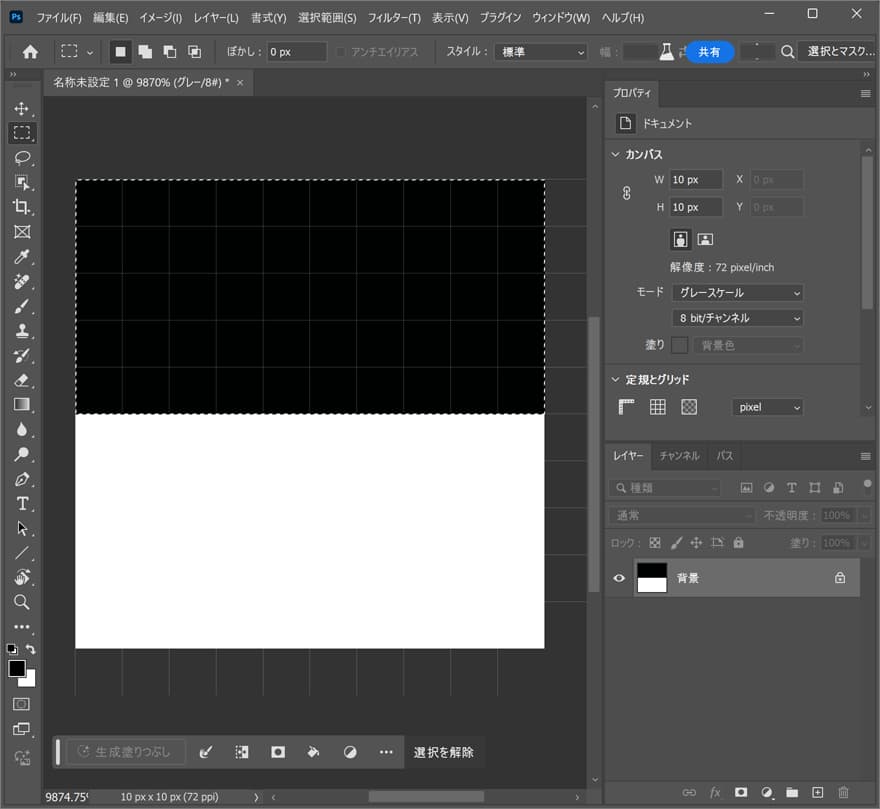
まずはこのテクスチャを作成しましょう。10x10px、72dpi、カラーモードは「グレースケース」、カンバスカラー「白」で新規ドキュメントを作成します。

メインメニューより「長方形選択ツールM」でカンバスの半分を選択します。
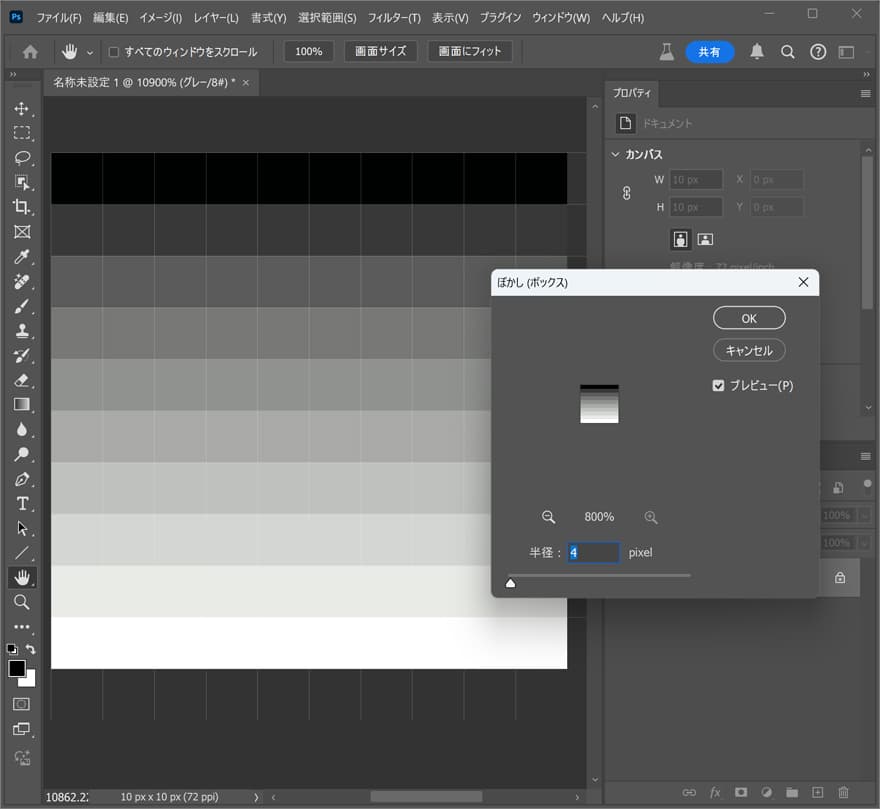
描画色「黒(#000000)」で塗りつぶしたら、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ボックス)」を開き、「半径: 4px」で適用しましょう。


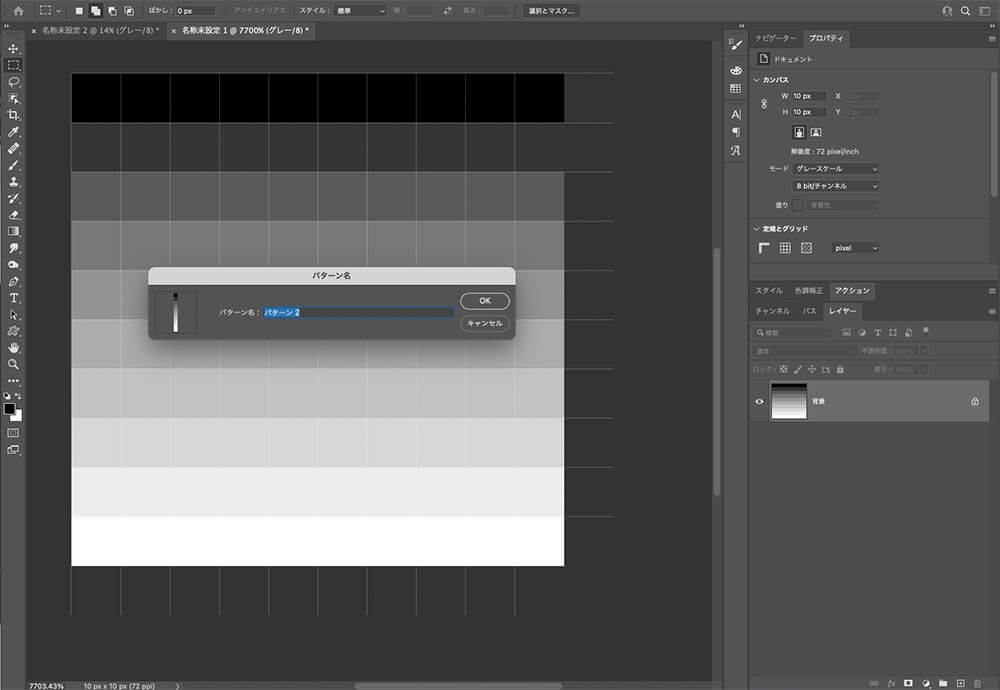
メインメニューより「編集」>「パターンを定義」をえらび、適当な名前でパターンを保存しておきます。

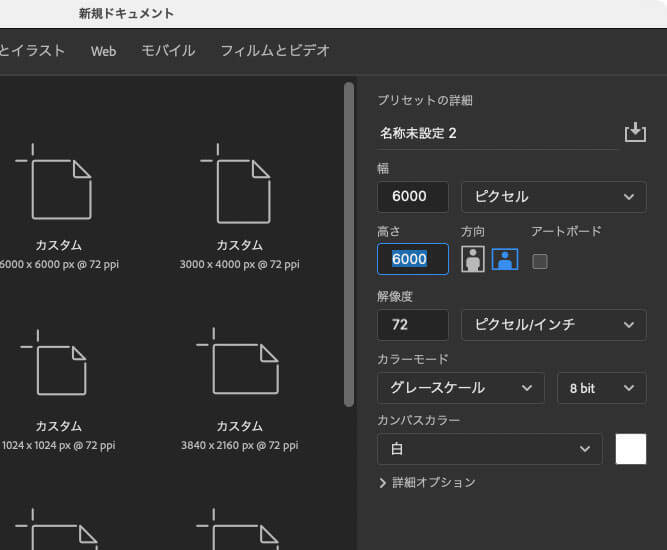
新しいドキュメントをもうひとつ開き、今回は「6000x6000px」の大きなカンバスとします。

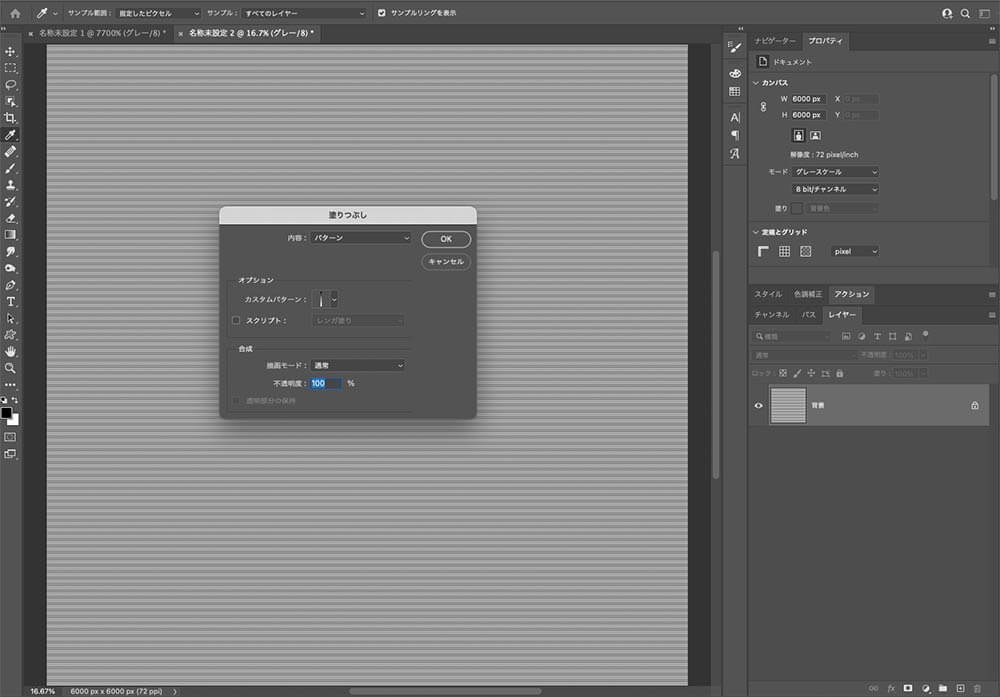
メインメニューより「編集」>「塗りつぶし」を選択し、「内容: パターン」で先ほど作成したパターンをえらびます。

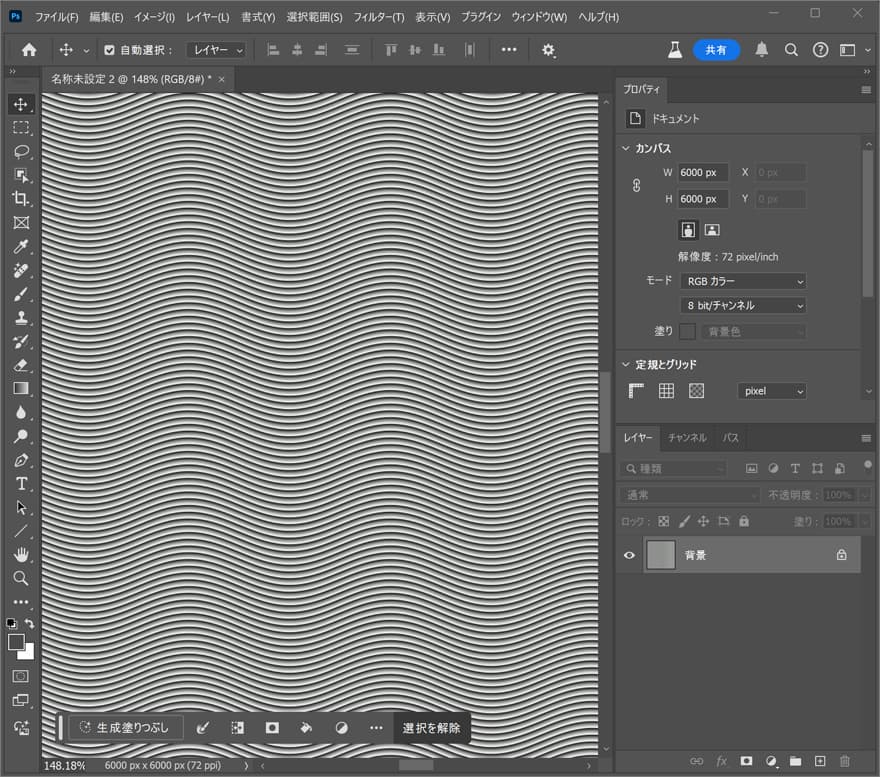
つづけてメインメニューより「フィルタ」>「変形」>「波形」を選択したら、以下のように順番に入力していきましょう。このテクニックの鍵となるパート、正確に数字を打ち込みます。
適用したらCommand/Ctrl+Aですべてを選択し、Command/Ctrl+Cで作成したテクスチャをコピー。


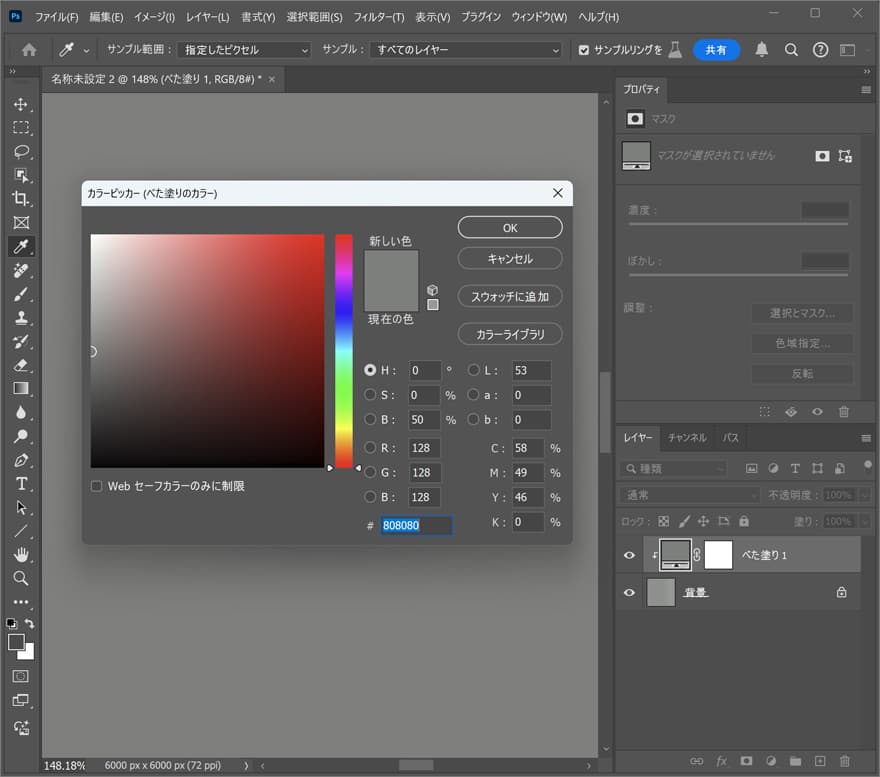
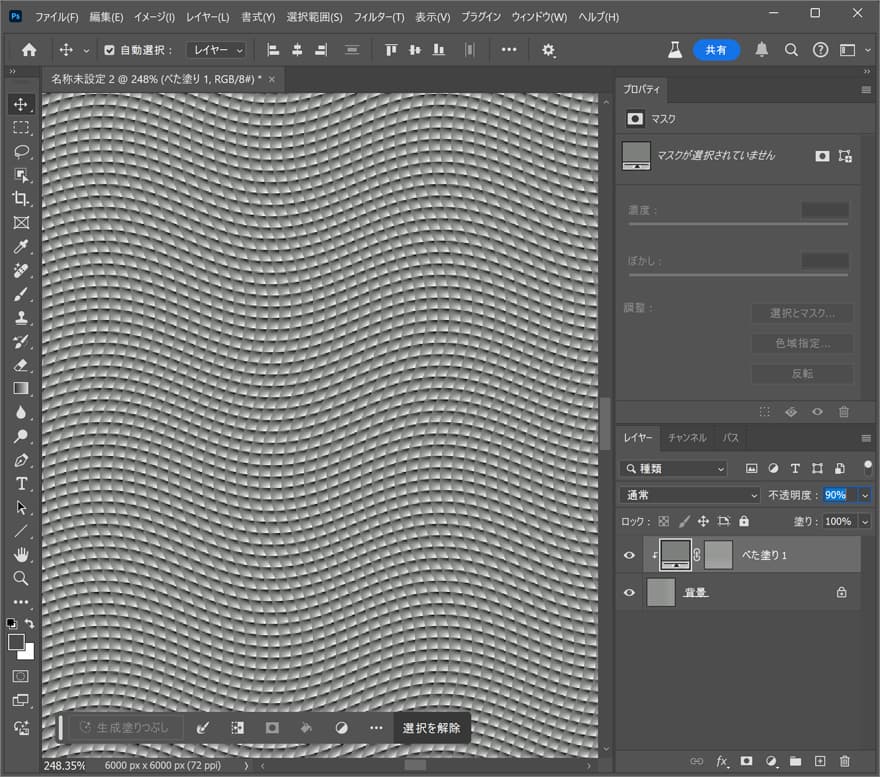
レイヤーパネルの右下より新しい調整レイヤー「ベタ塗り」を選択したら、「50%グレー(R0 G0 B50)」で塗りつぶします。

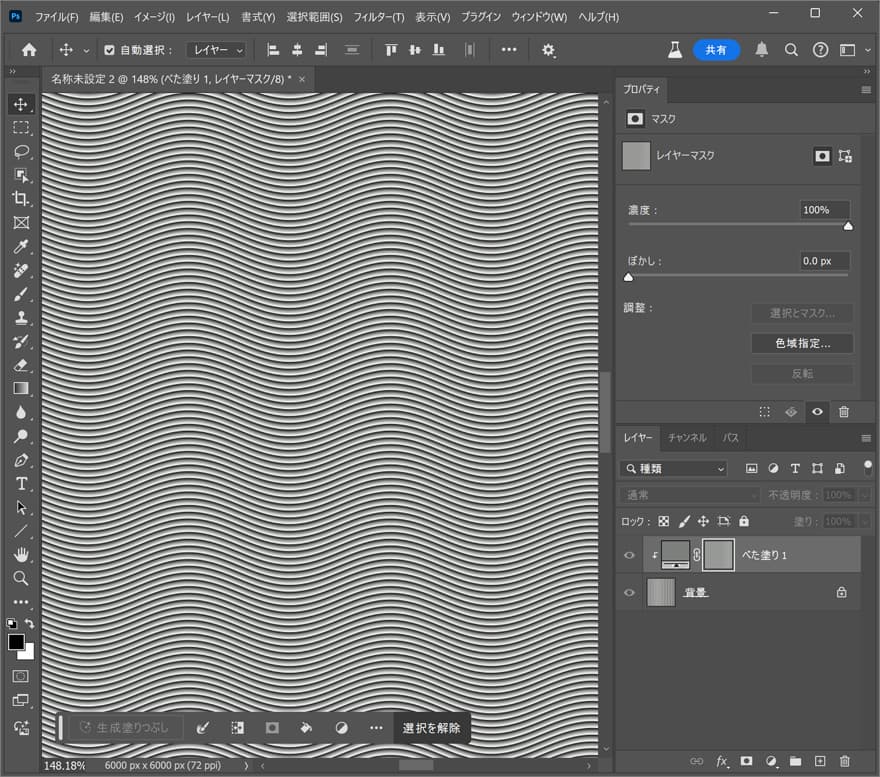
レイヤーパネル上でOption/Altをクリックしながら、調整レイヤーのレイヤーマスクをクリック。Command/Ctrl+Vで作成したテクスチャをペーストします。

Command/Ctrl+Tで自由変形としたら、「右クリック」>「90°時計回り」で傾けます。レイヤーパネルで塗りつぶしレイヤーのサムネイルをクリックし、レイヤーの不透明度を「90%」にさげましょう。
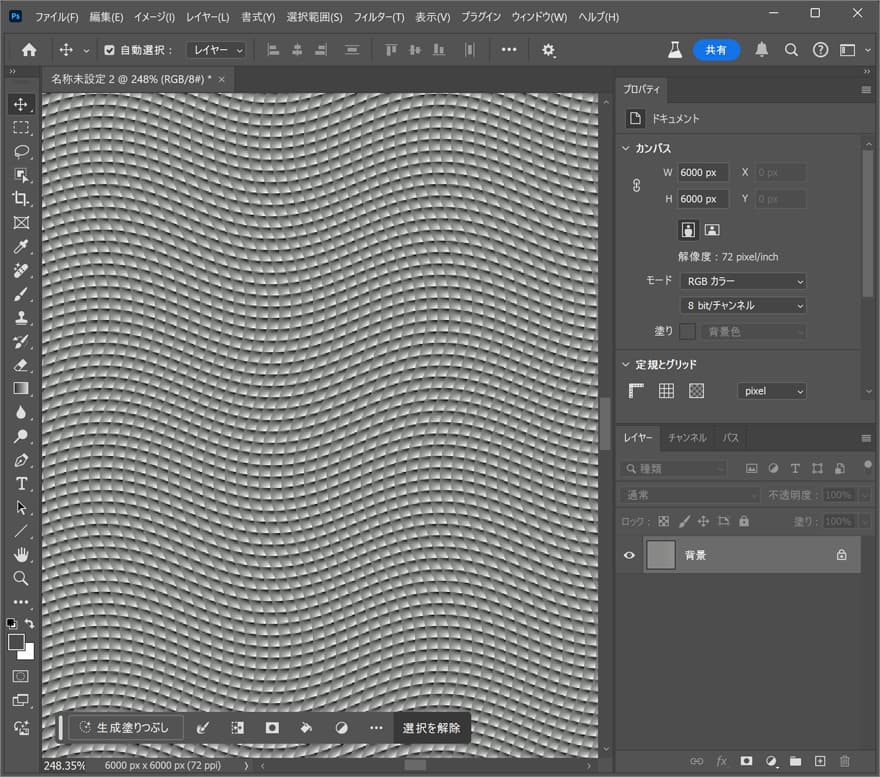
Command/Ctrl+Shift+Eで表示されているレイヤーをひとつに結合しておきます。


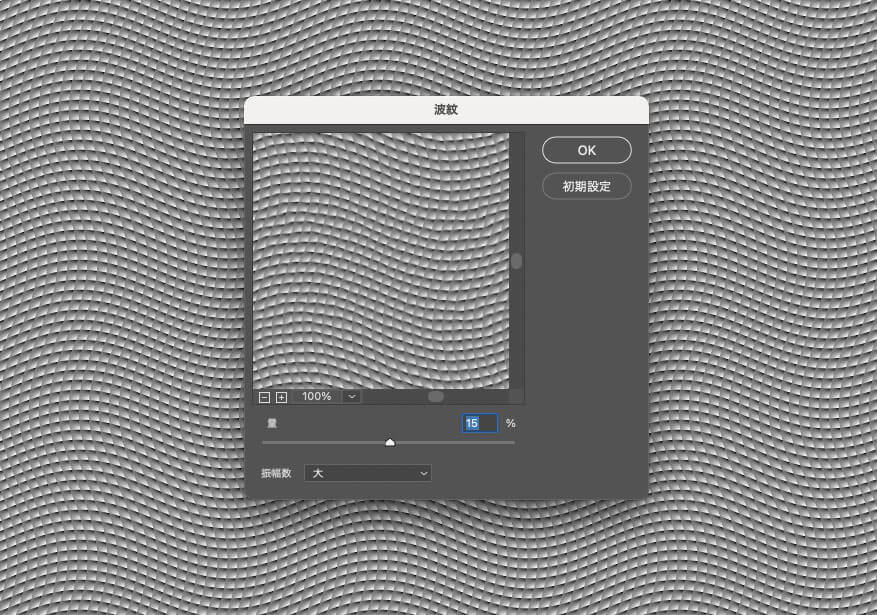
メインメニューより「フィルター」>「変形」>「波紋」をえらび、「量: 15%」、「振幅数: 大」を適用したらテクスチャの完成です。
Command/Ctrl+Aですべてを選択し、Command/Ctrl+Cでテクスチャ全体をコピーしておきましょう。

写真をテクスチャで一発加工
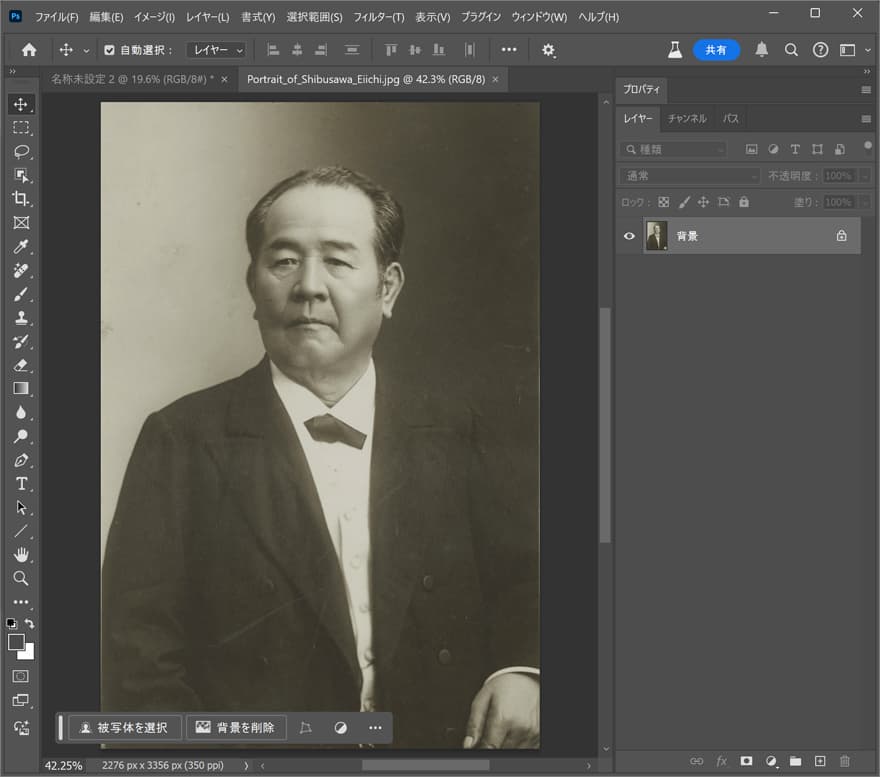
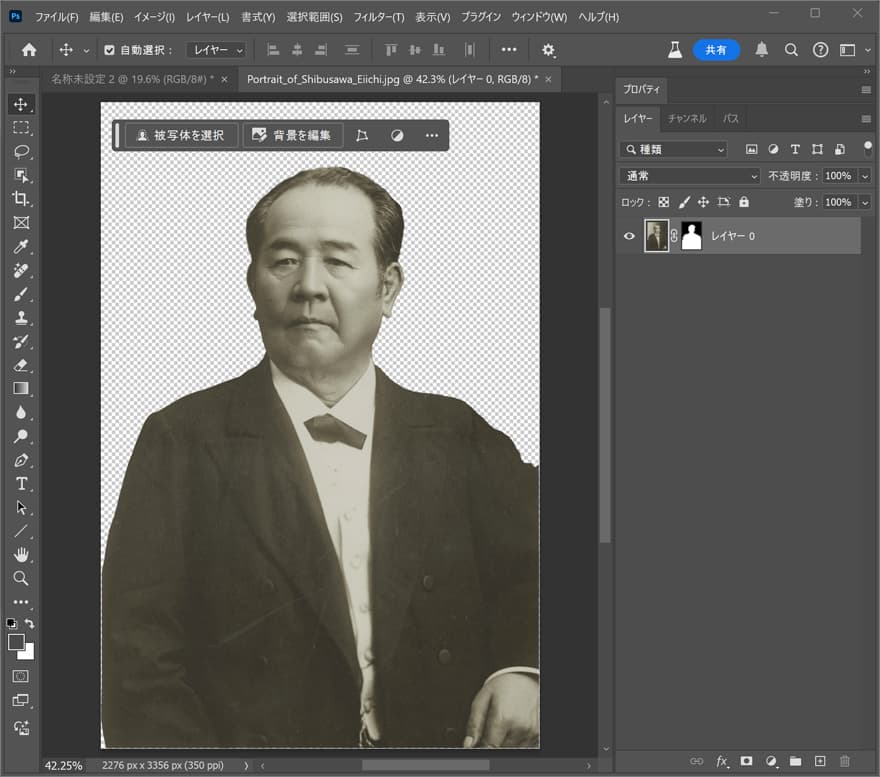
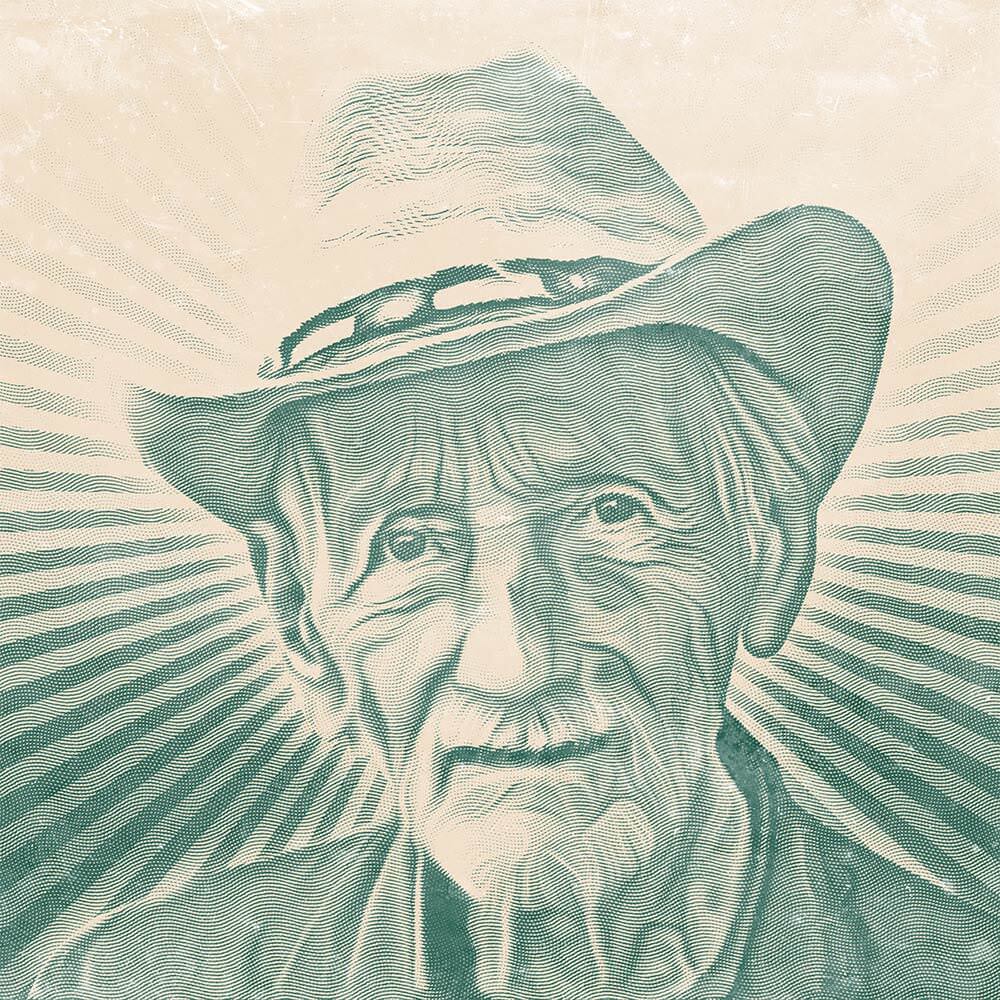
加工する写真はなんでも構いませんが、新一万円札に採用される渋沢栄一先生を利用させてもらいます。

コンテキストタスクバーより「背景を削除」をクリックするだけで、きれいに背景のみを取り除いてくれます。

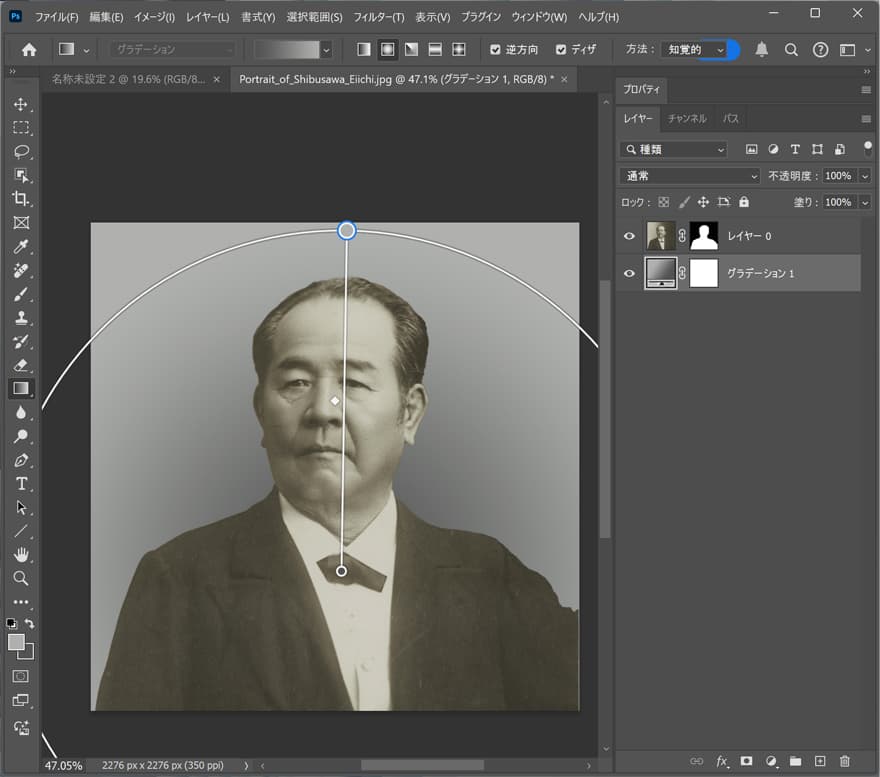
背景には、灰色の淡いグラデーションを適用しています。ドキュメントサイズは2200px前後となります。


写真レイヤーを選択した状態で、メインメニューより「編集」>「色調補正」>「彩度を下げる」(Shift+Command/Ctrl+U)を適用。これで写真がモノクロに。

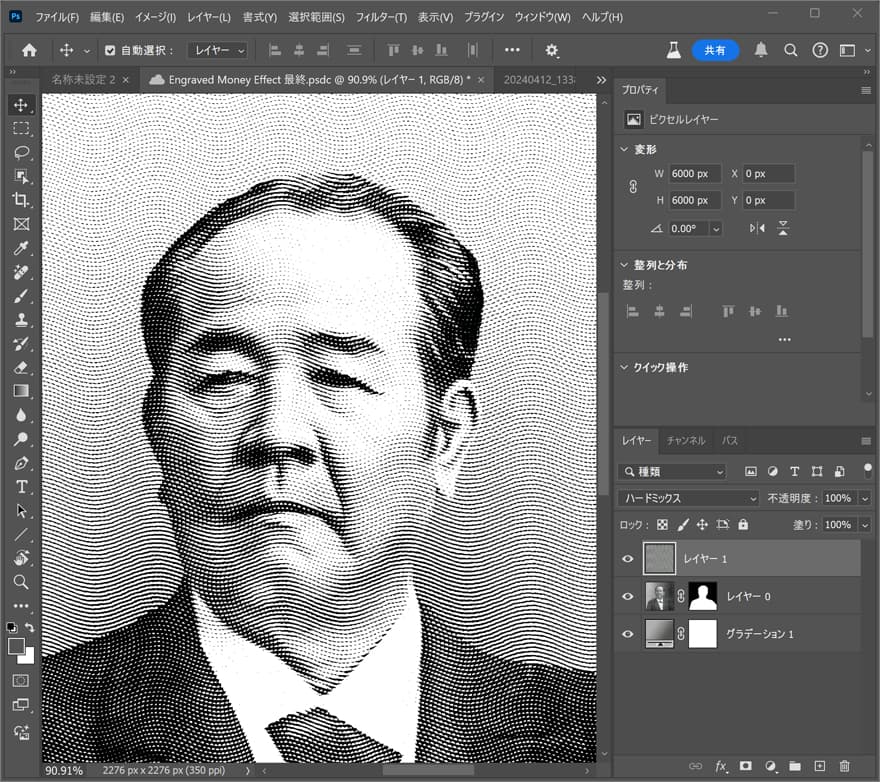
Command/Ctrl+Vで先ほどコピーしておいたテクスチャをレイヤーの一番上にペースト。
このテクニック最大のポイント。レイヤーの描画モードを「ハードミックス」とします。するとあら不思議、たったこれだけで写真が印刷された紙幣のような仕上がりになりました。

写真レイヤーを選択したら、メインメニューより「フィルター」>「表現方法」>「油彩」をえらび、すべての設定を最大値の10で適用します。こうすることでエッジがよりなめらかになります。

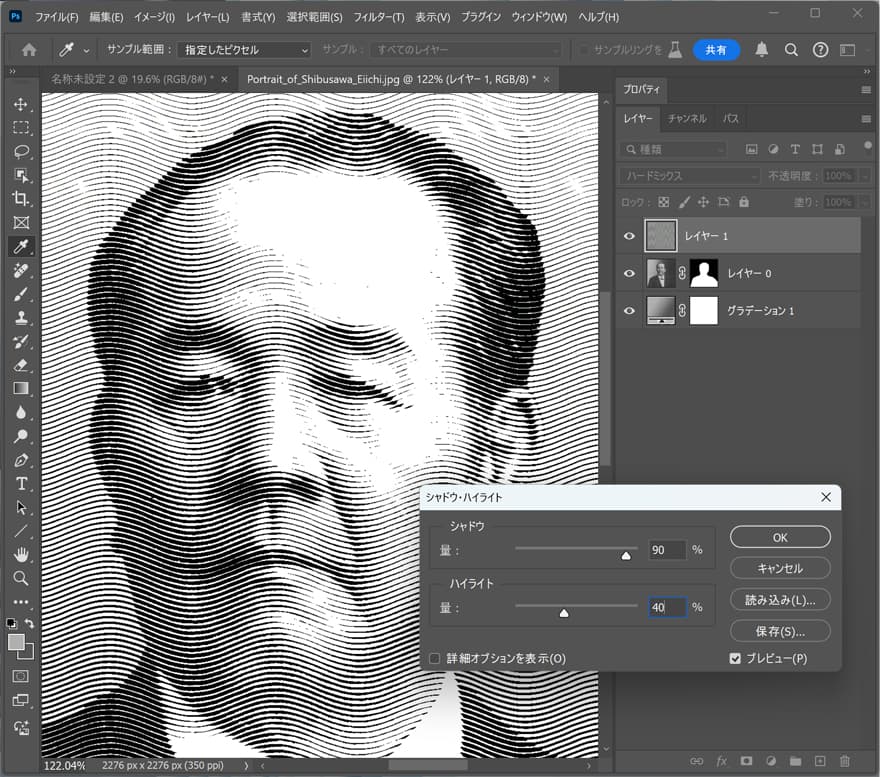
つづけてメインメニューより「イメージ」>「色調補正」>「シャドウ・ハイライト」を選び、「シャドウ: 90%」、「ハイライト: 40%」で適用しましょう。これでコントラストの低い範囲がよりくっきりしたイメージに。

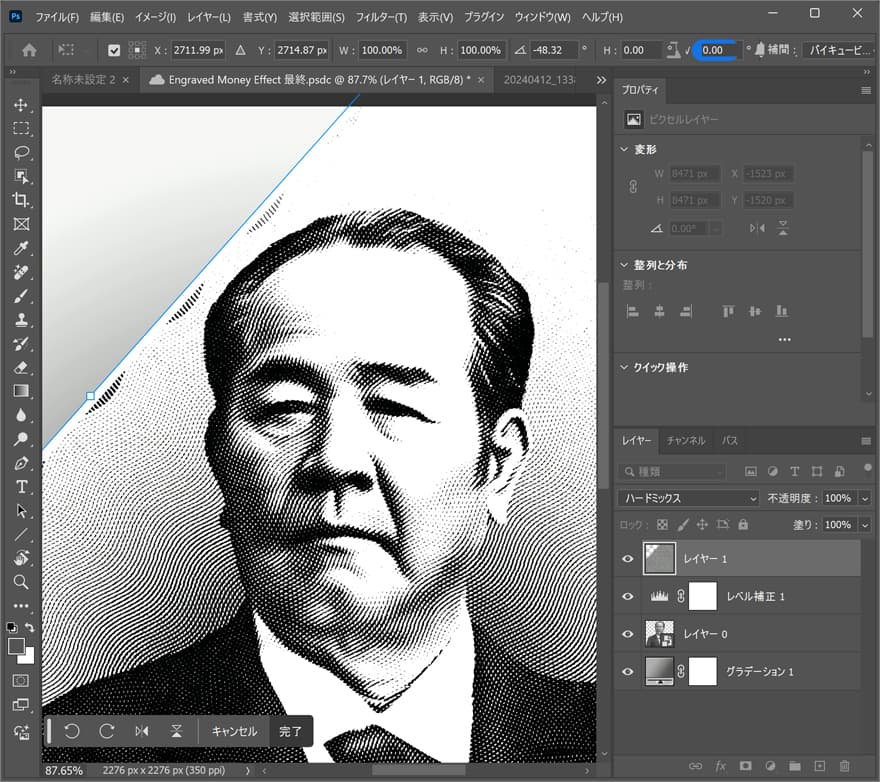
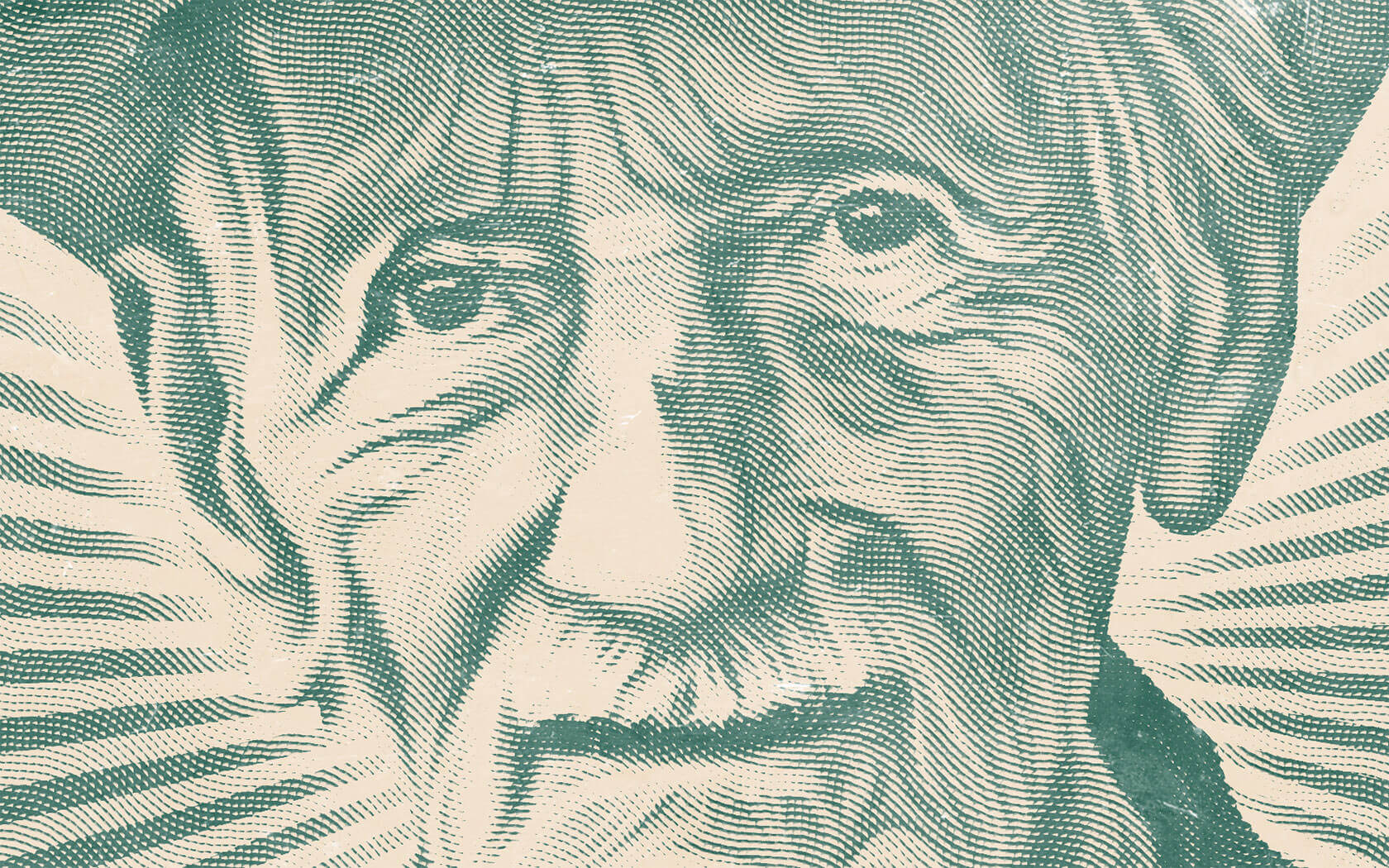
テクスチャレイヤーを選択したらShift+Tでサイズを変更したり、向きを傾けることで、よりリアルな紙幣プリント加工に仕上げます。光の陰影に注目しながらテクスチャを重ねてみましょう。

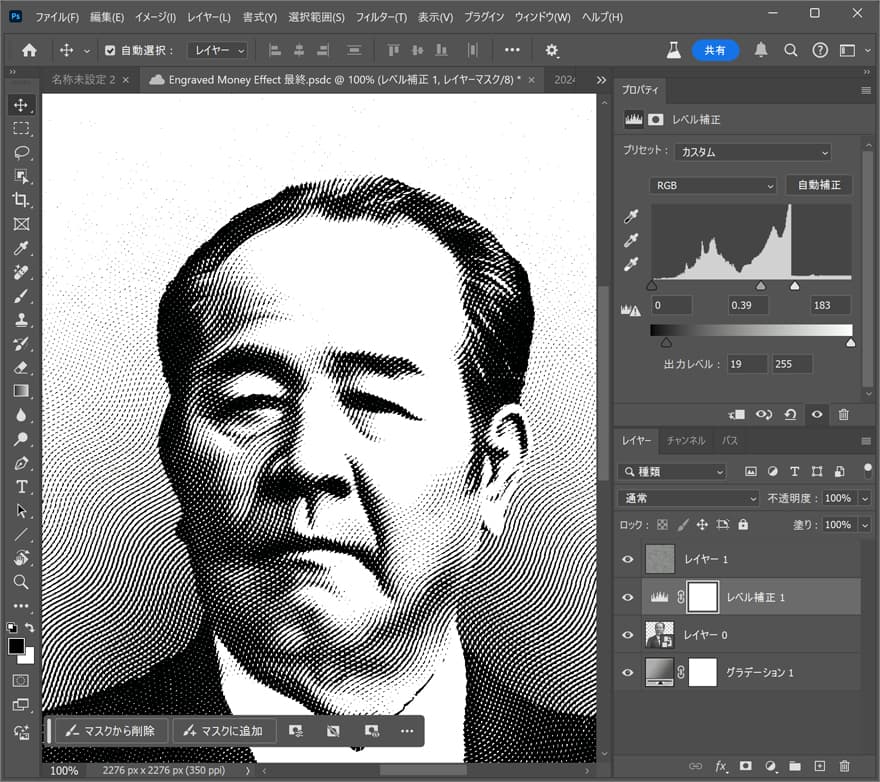
レイヤーの右下より新しい調整レイヤー「レベル補正」をテクスチャの下に追加したら、プロパティパネルを左右にスライドさせ、コントラストを強調します。

ペイントは「グラデーションマップ」調整レイヤーで
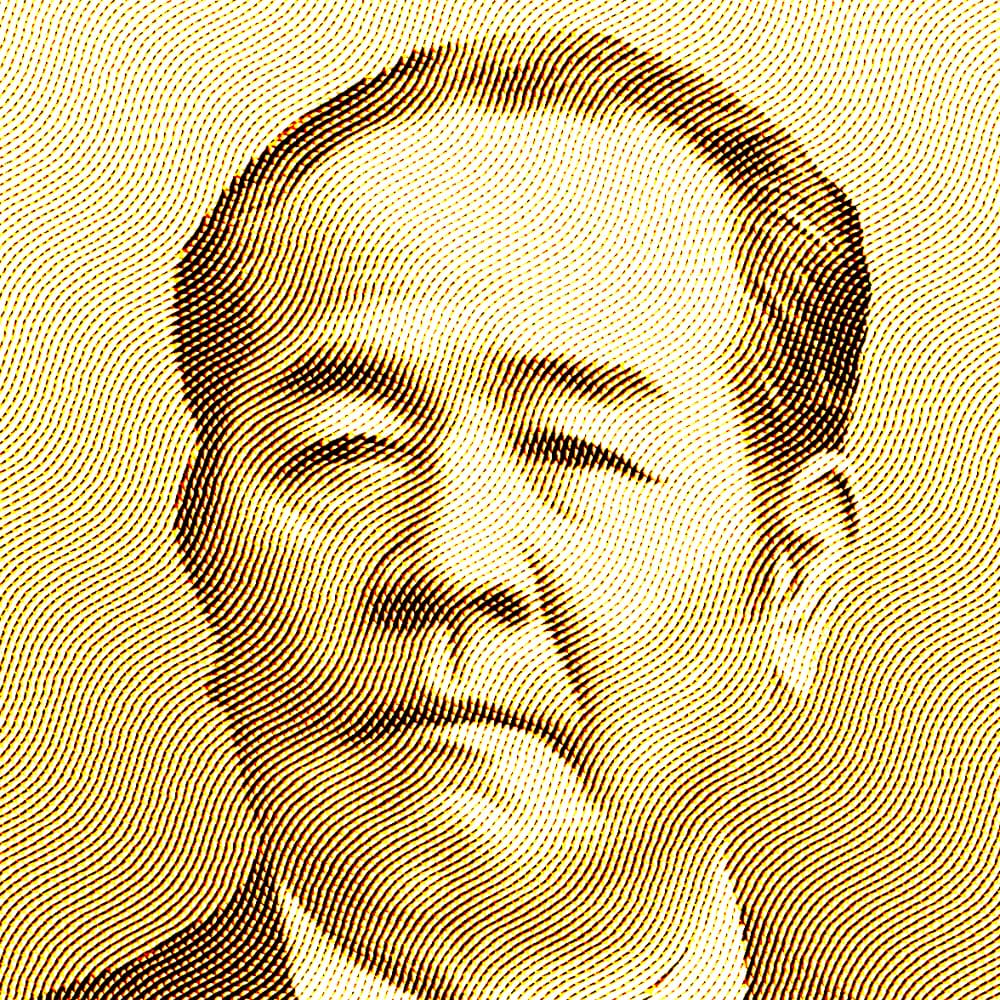
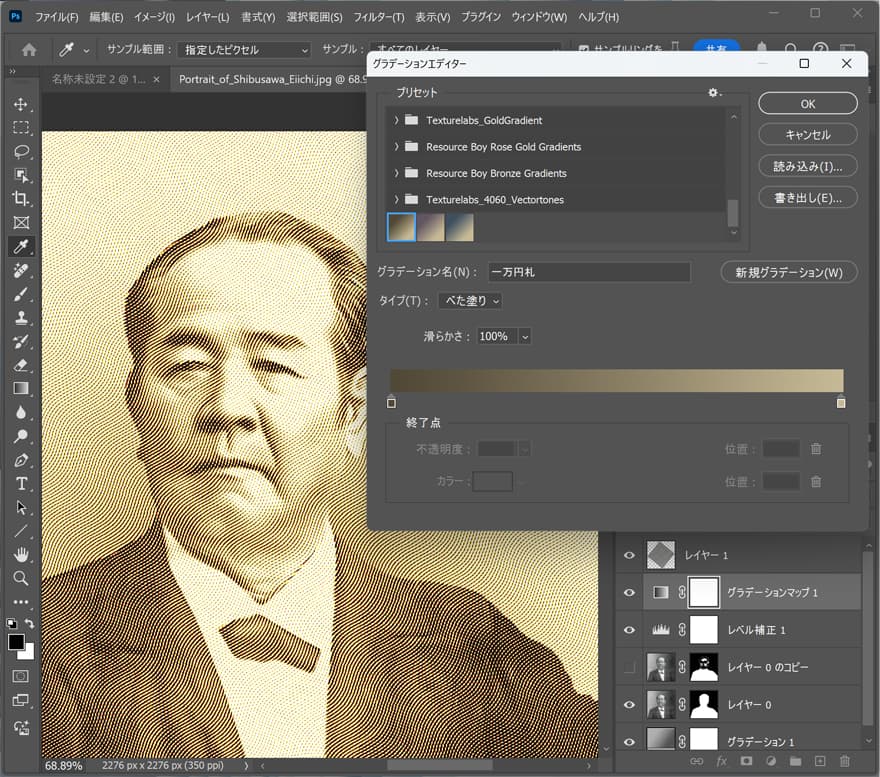
もうひとつ新しい調整レイヤー「グラデーションマップ」をレイヤーの一番上に作成したら、黄金グラデーション(#544631 | #d0ba94)を適用した完成です。

適用するグラデーションで風合いを大きく変えることができるのも魅力。
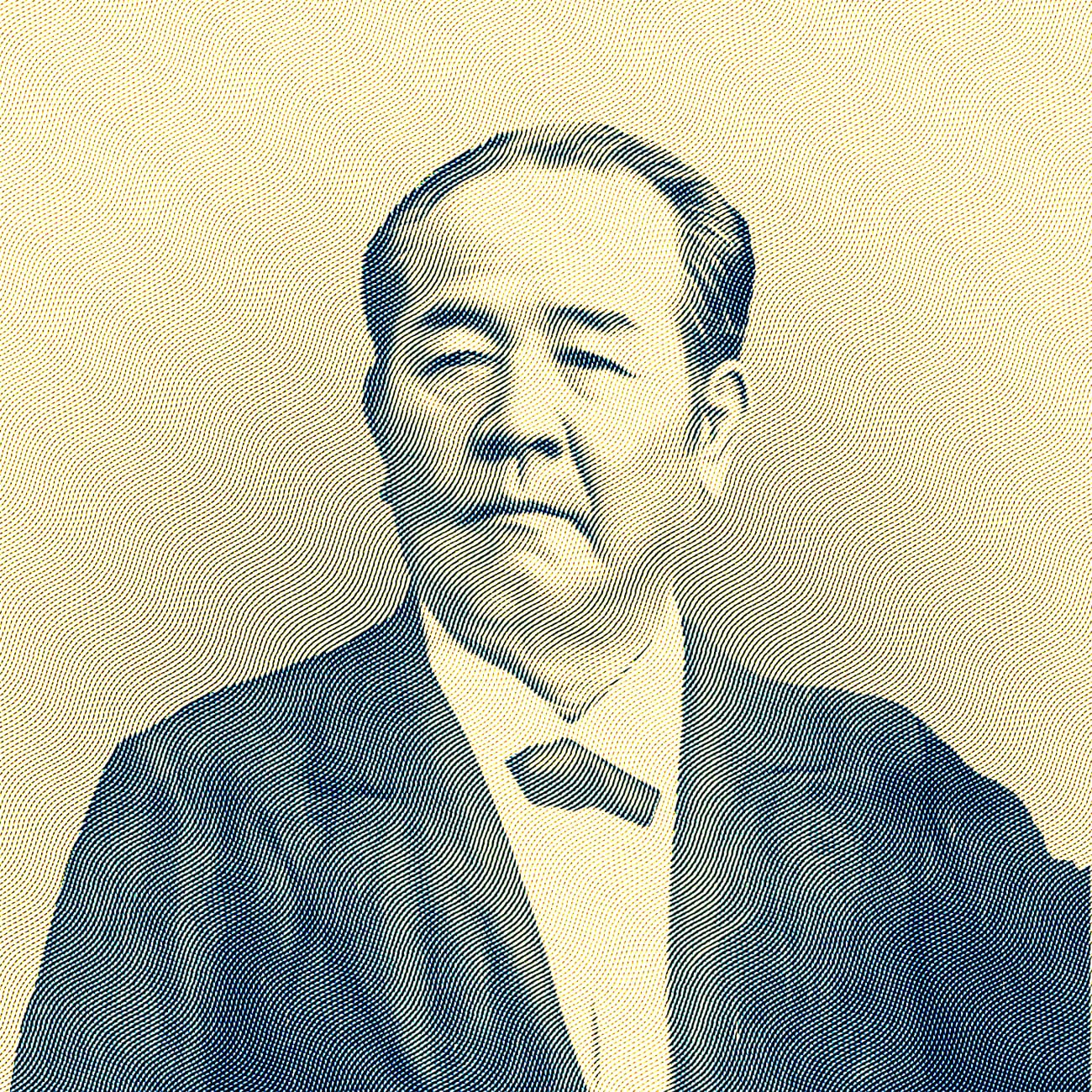
たとえばアメリカのドル紙幣なら、みどり色(#1d5749)とクリーム色(#eedac0)のグラデーションを適用してみましょう。
新紙幣から色を抽出すれば、新しい一万円、五千円、千円風に仕上げることもできました。



完成がこちら
できあがったのがこちら。写真レイヤーをスマートオブジェクトに変換してから加工すれば、後から微調整したいときにも便利です。


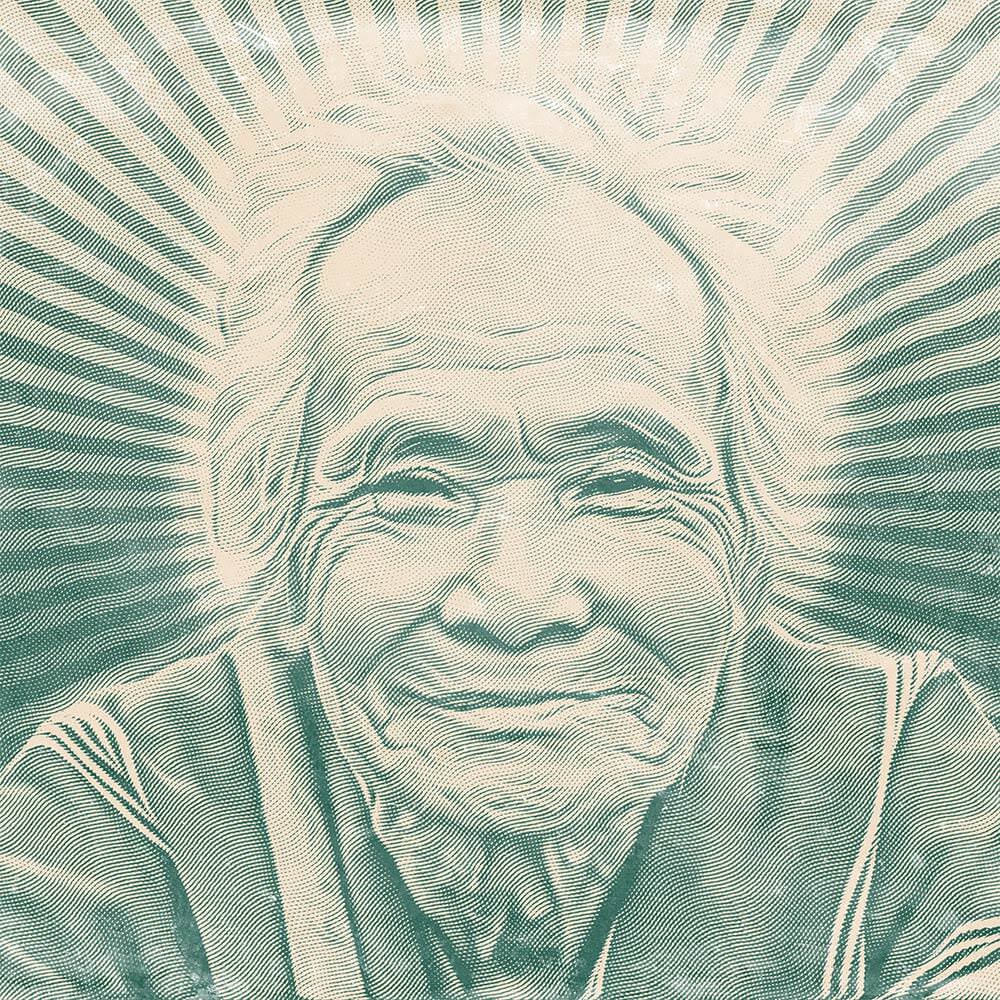
魔法のテクスチャさえ作成してしまえば、あとはお好みの写真にドラッグ&ドロップのお手軽作業で紙幣プリント風に加工できます。


他の写真でも試したみたところ。ここでは、2000x2000pxのやや小さめのサイズだったため、テクスチャを縮小、回転させることでいい具合に。
しわの部分を見事に紙幣プリント加工が適用されています。


デザイン素材でボタン一発加工を実現
フォトショップでの写真の紙幣プリント加工をより簡単に行いたいひとは、無料ダウンロードできるPSアクション素材を利用してみると良いでしょう。
アクションファイルの使い方やインストール方法などは、以下の記事を参考にどうぞ。

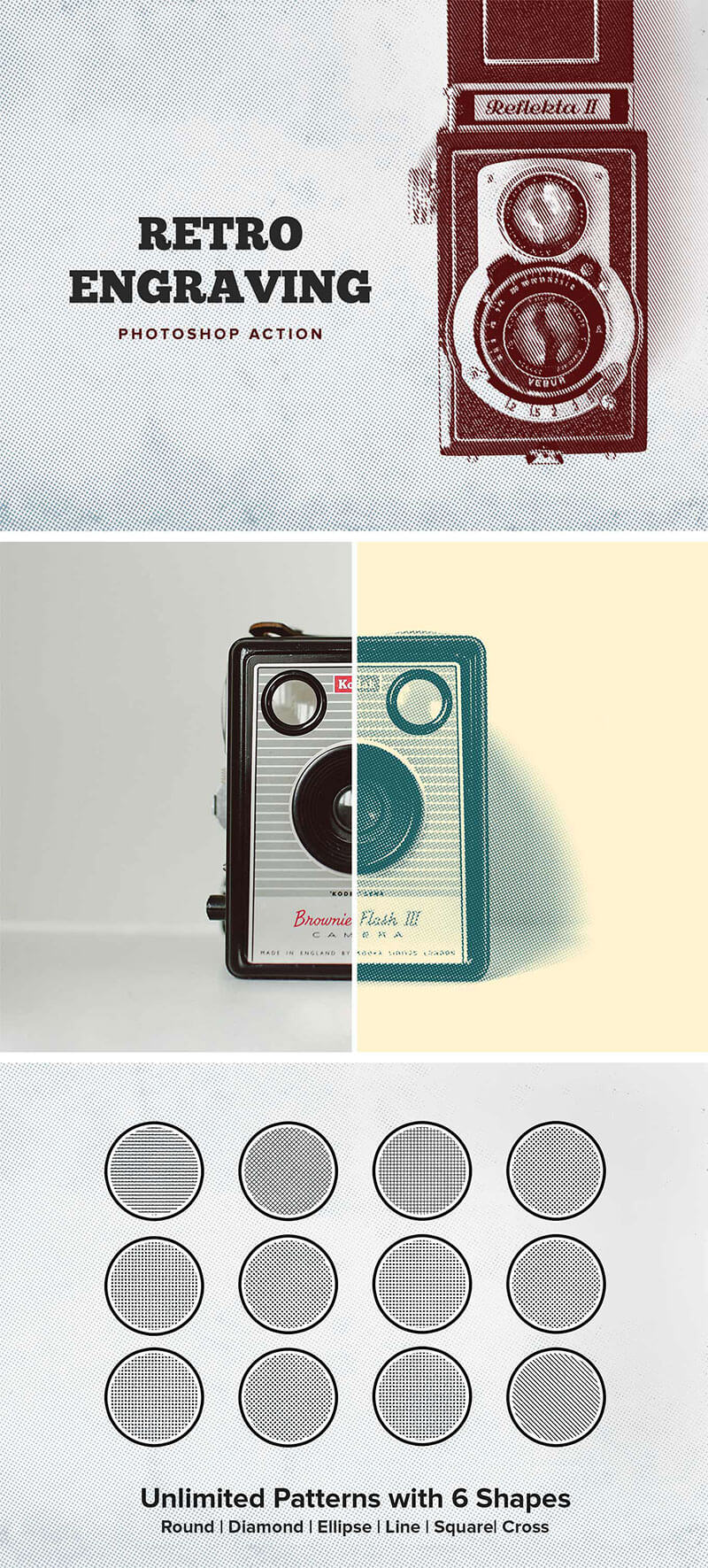
Retro Engraving Photoshop Action
古い写真や紙幣などに使われていそうなスタイルは、収録されているドットやダイヤモンド、ライン、格子などのパターンを組み合わせて、お好みのデザインを作成できます。

紙幣にプリントされたようなエフェクトを、ボタンひとつで行うPhotoshopアクション素材。5種類のライン太さを選択可能で、参照元では使い方動画が公開されています。

イラストをブラシでなぞるだけで紙幣プリント加工を追加できる、Illustratorブラシ素材セット。重ねて利用することでオリジナルの独特な雰囲気に。
慣れてしまえば1分とかからないお手軽さなのに、あらゆる写真に対応できる柔軟度の高いテクニックなので覚えておいて損はないはずです。
フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。まずは気軽にはじめてみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。