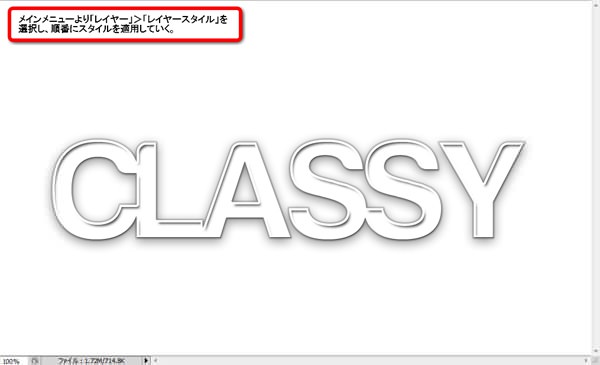
↑ クリックすると原寸拡大表示されます。
今回は、フォトショップを使ってメタリックな銀色文字をつくる方法をご紹介します。
フォトショップの便利な機能のひとつ「レイヤースタイル」を適用するだけで簡単にデザインできるテキストエフェクトとなっています。
レイヤースタイルを保存しておけば、ボタンひとつでいつでもシルバー文字をデザインすることができます。
最後にサンプル用PSDファイルも一緒に公開していますので、ダウンロード確認しながらデザインするといいかもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 5分から10分ほど
チュートリアルをはじめる前に今回使用するパターン画像をダウンロードしておきましょう。
>> 銀色文字用パターン画像
※ダウンロードを完了したら、フォトショップで画像を開きましょう。
次にメインメニューより「編集」>「パターンを定義」を選択し、パターンの定義をしておきましょう。
これでパターンファイルとして使用することが可能になります。
次に使用するフォントをダウンロードしましょう。
今回は「2010年の年はじめにまとめられたフリーフォントのまとめ」で紹介した「Harabara」フォントを使用しました。
最後に背景画像に使用するパターンファイルをダウンロードしましょう。
今回は「継ぎ目のないPhotoshop用レザーテクスチャパターンセット「5 Tileable Leather Pattern」」のパターンファイルを使用しました。
ダウンロードしたパターンファイルはあらかじめフォトショップにインストールしておきましょう。
チュートリアル
STEP 1 テキストを入力する
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1000×600pxの72px/inchとします。

ツールボックスより「文字ツール」を選択し、適当な文字を入力します。
今回は文字サイズ240ptでデザインしています。

STEP 2 レイヤースタイルを適用する
2つの文字レイヤーのうち一番上に配置されているレイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を順番に適用していきます。
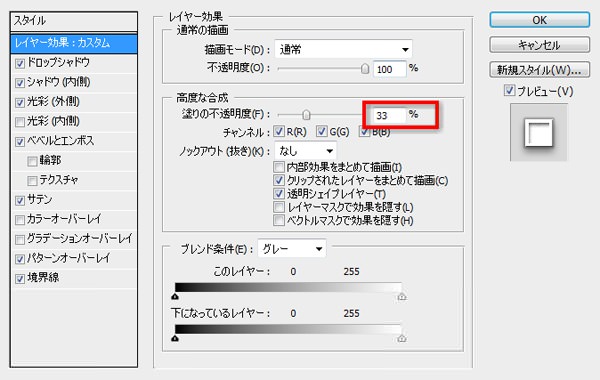
レイヤー効果 : カスタム

ドロップシャドウ

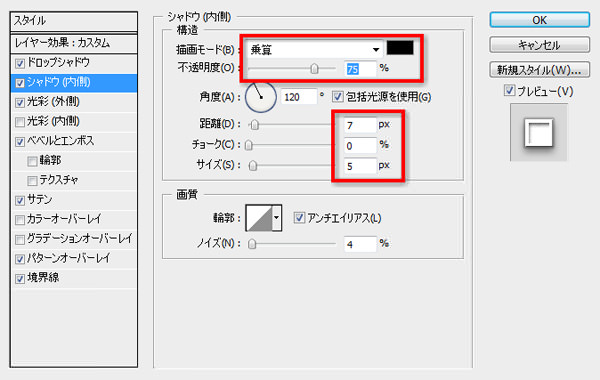
シャドウ(内側)

光彩(外側)

べベルとエンボス

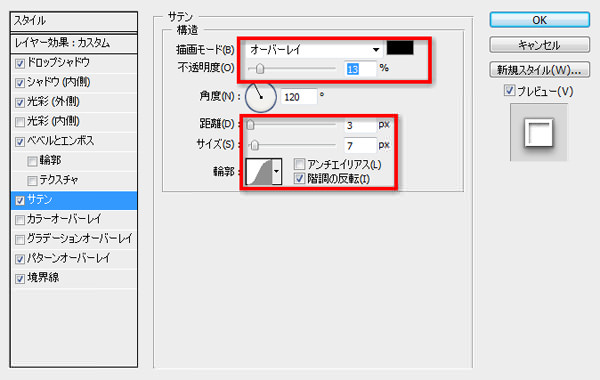
サテン

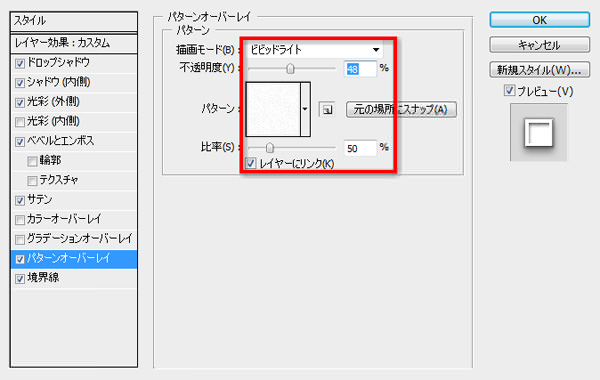
パターンオーバーレイ
あらかじめダウンロードしておいたパターンを使いましょう。

境界線

すべてのレイヤースタイルを適用すると以下のようになります。

STEP 3 さらにレイヤースタイルを適用する
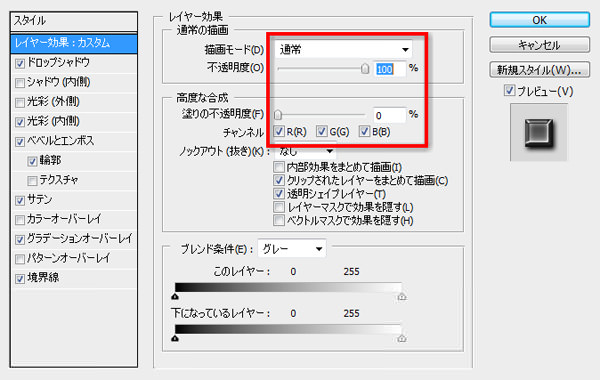
複製しておいたもうひとつの文字レイヤーを選択し、再度メインメニューより「レイヤー」>「レイヤースタイル」を順番に適用していきます。
レイヤー効果 : カスタム

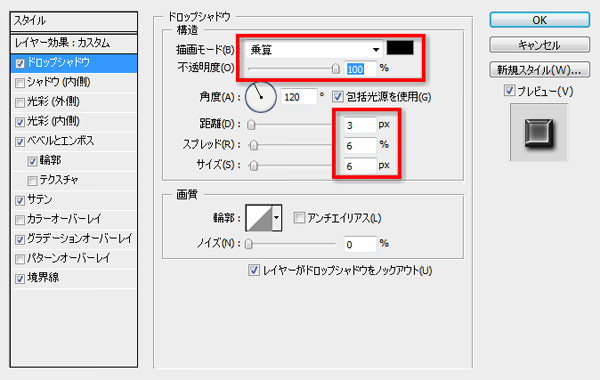
ドロップシャドウ

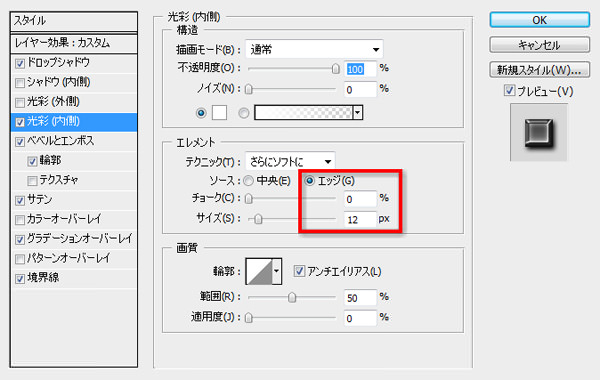
光彩(内側)

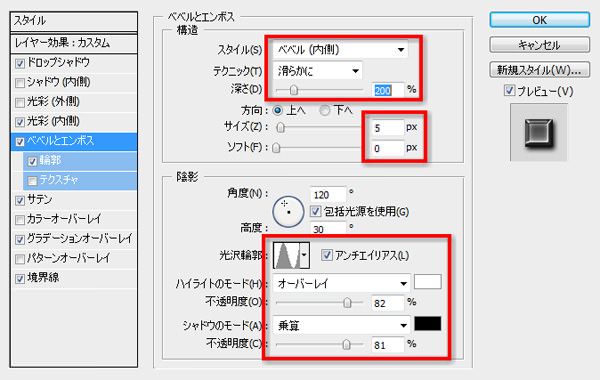
べベルとエンボス

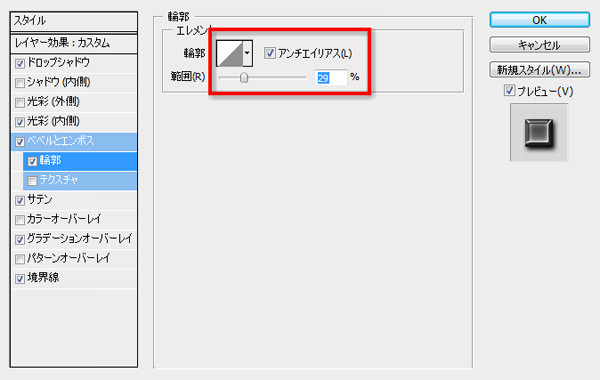
べベルとエンス(輪郭)

サテン

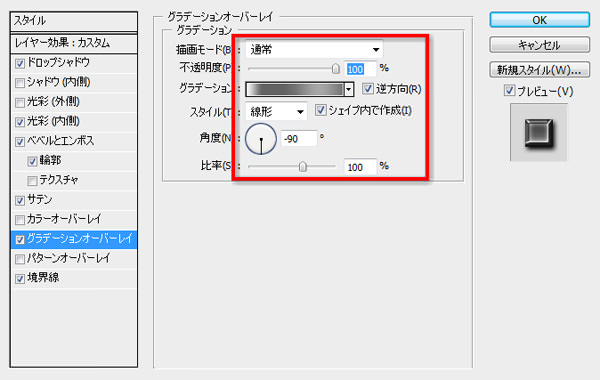
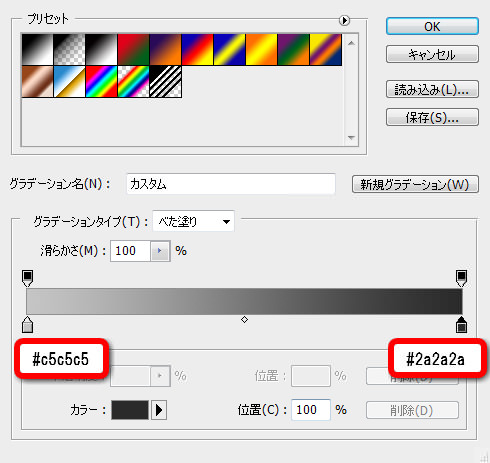
グラデーションオーバレイ

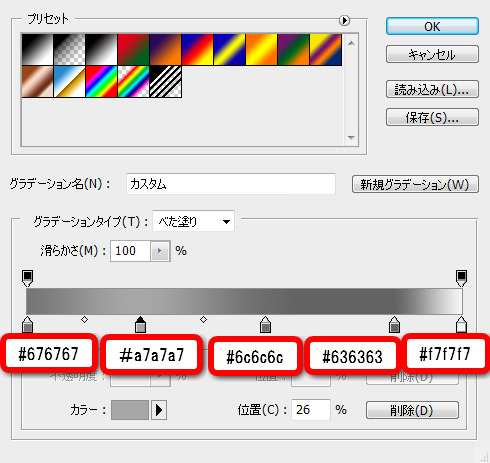
グラデーションの設定は以下のようになっています。

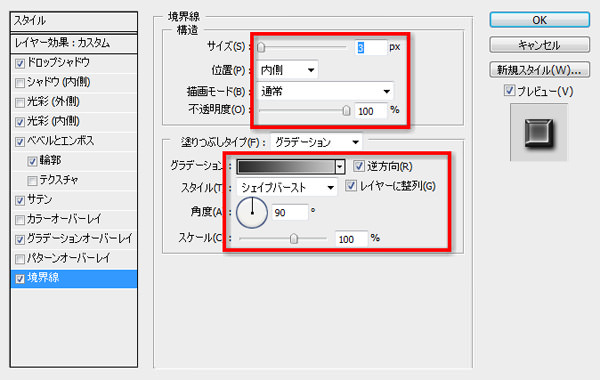
境界線

グラデーションの設定については以下を参考にしてください。

すべてのレイヤースタイルを適用すると以下のようになります。

STEP 4 背景をデザインする
STEP 2, 3で作成したレイヤーを重ねると、以下のようになります。
2つの文字レイヤーがずれないように、フォルダを作成しておくとよいですよ。

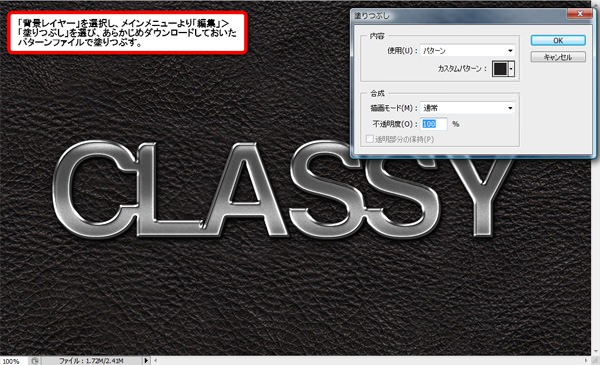
「背景」レイヤーを選択し、メインメニューより「編集」>「塗りつぶし」を選択します。
あらかじめダウンロードしておいたレザーテクスチャを使い、カンバスを塗りつぶしましょう。

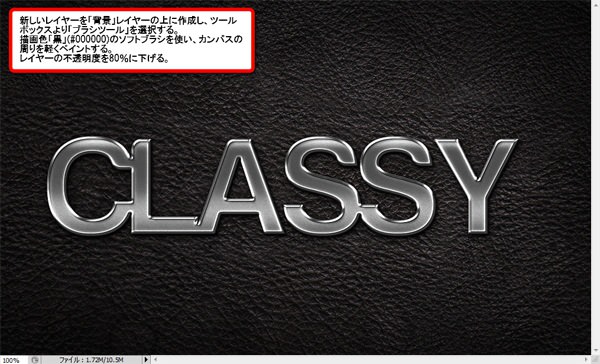
新しいレイヤーを「背景」レイヤーの上に作成します。
次にツールボックスより「ブラシツール」を選択、描画色「黒」(#000000)のソフトブラシでカンバスの周りを少しずつペイントしていきます。
最後にレイヤーの「不透明度」を80%に下げたら、完成です。

完成
いかがでしたでしょうか。
質感の高いテキストエフェクトを作成する場合は、2つの文字レイヤーにそれぞれレイヤースタイルを適用することで立体感やツヤなどを倍増してくれます。
なお、今回は文字サイズを240ptと設定しましたが、変更する場合はレイヤースタイルの値、特に「ベベルとエンボス」を変更すると仕上がりがよくなりますよ。
銀色文字の別の種類などと一緒にぜひ覚えておきたテクニックのひとつではないでしょうか。
今回作成した銀色文字のサンプル用PSDファイルをダウンロードすることができます。






















