この記事では、フォトショップを使った超リアルなネオンサインエフェクトのつくり方をご紹介します。
レイヤースタイルで表現できるお手軽なエフェクトで、ワンスパイス加えることで、本物そっくりなリアル感とライティングエフェクトを演出できるチュートリアルとなっています。
インクがにじんだようなリアルな「にじみ」文字と一緒に利用してみませんか。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「The Super Easy Grunge Stamp Photoshop Typography Setup」をアレンジしたものとなります。



このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
ネオンサインエフェクトの下地づくり
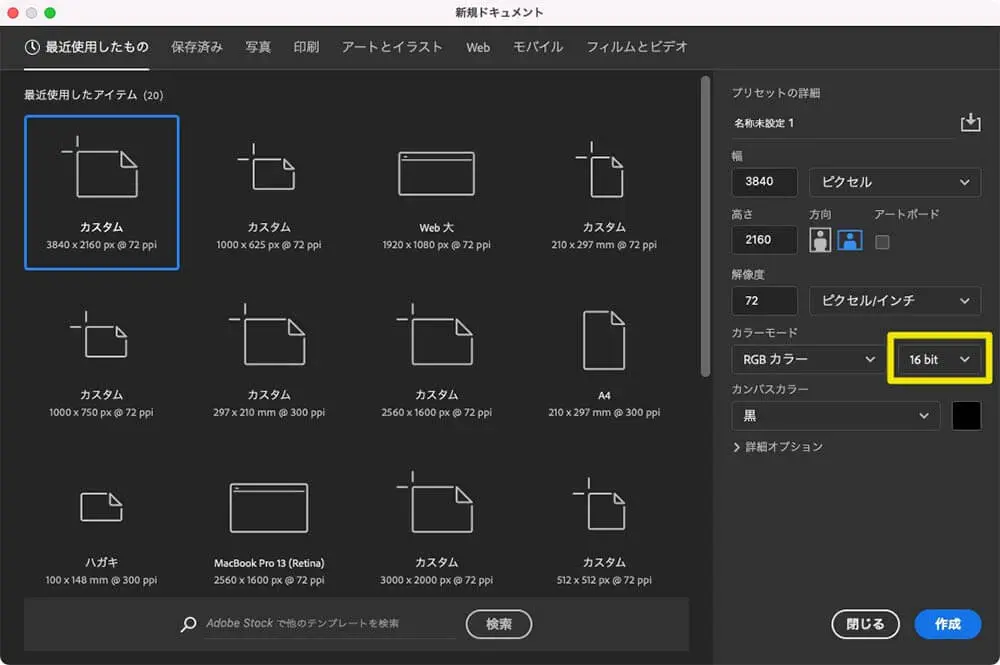
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかなグラデーションを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

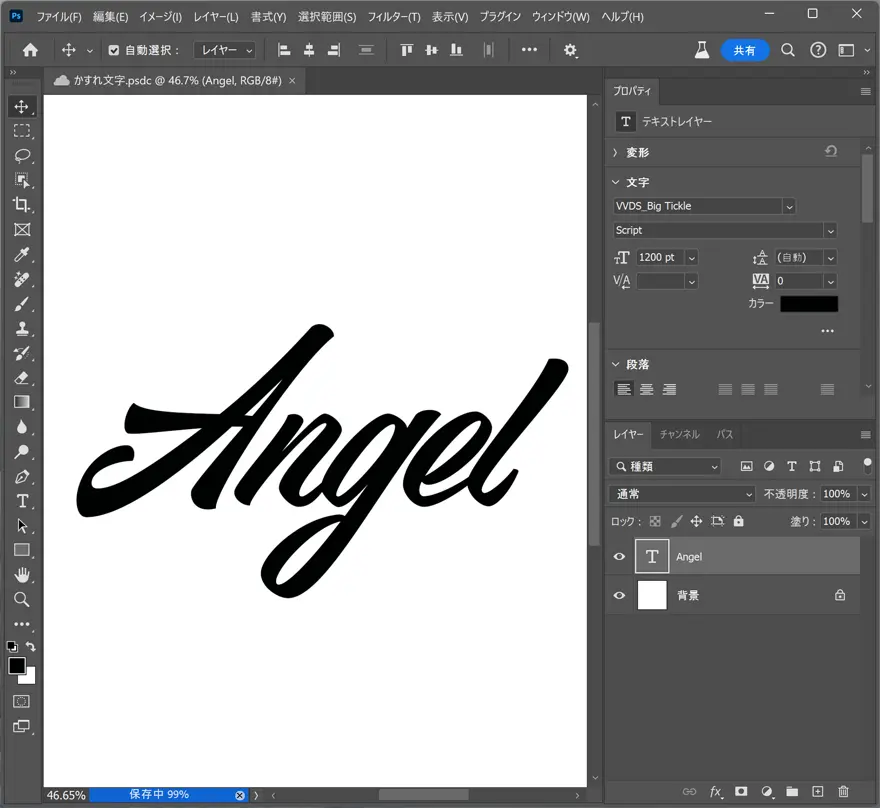
メインメニューより「文字ツールT」を選択し、お好みのフォントを使って文字を入力します。
今回は、Miniollaというフリーフォントを利用し、描画色「白(#ffffff)」の文字サイズ「600px」で入力しています。
ネオンライトを光らせるスペースを考えて、太字の書体がネオンサインにはオススメです。

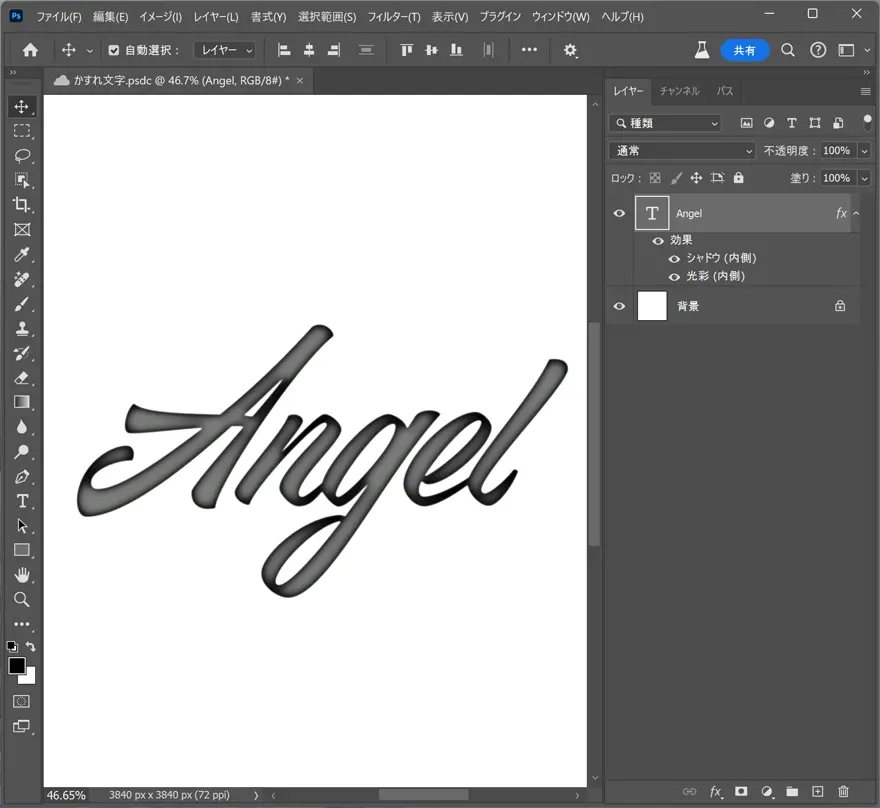
レイヤーパネル上で作成した文字レイヤーをダブルクリックし、レイヤースタイル2種類を順番に設定していきましょう。
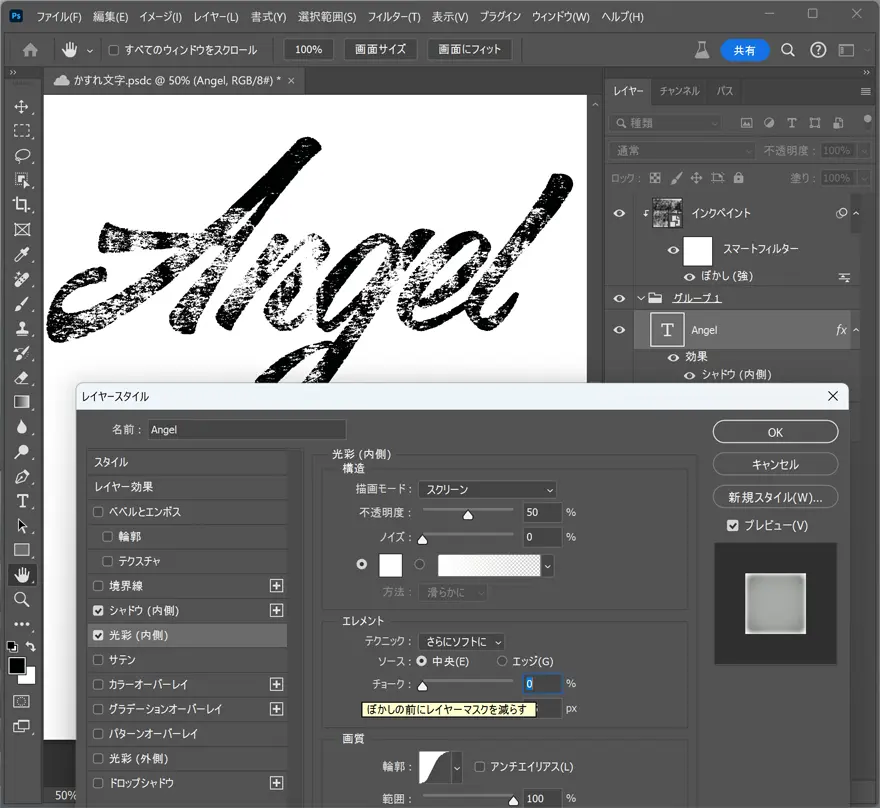
まずは「光彩(内側)」。今回のスタンプエフェクトでもっともポイントとなるスタイル。「画質: 輪郭」では、緩やかなカーブ曲線をドロップダウンから選択しています。

続けて「シャドウ(内側)」。こちらも「輪郭」を変更するのをお忘れなく。

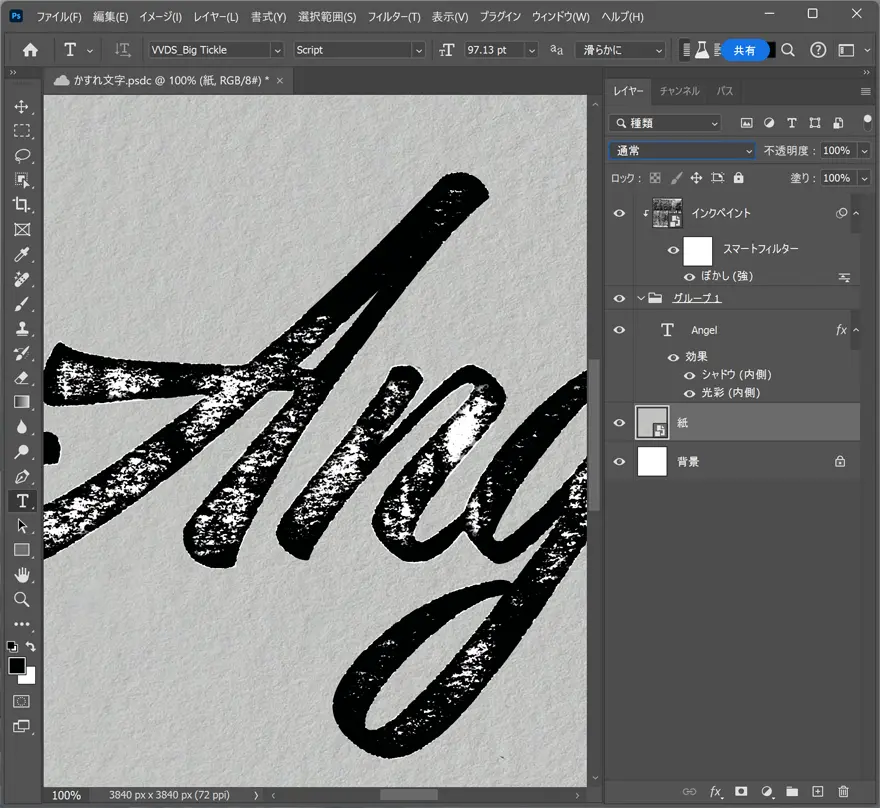
レイヤースタイルを適用した状態がこちら。

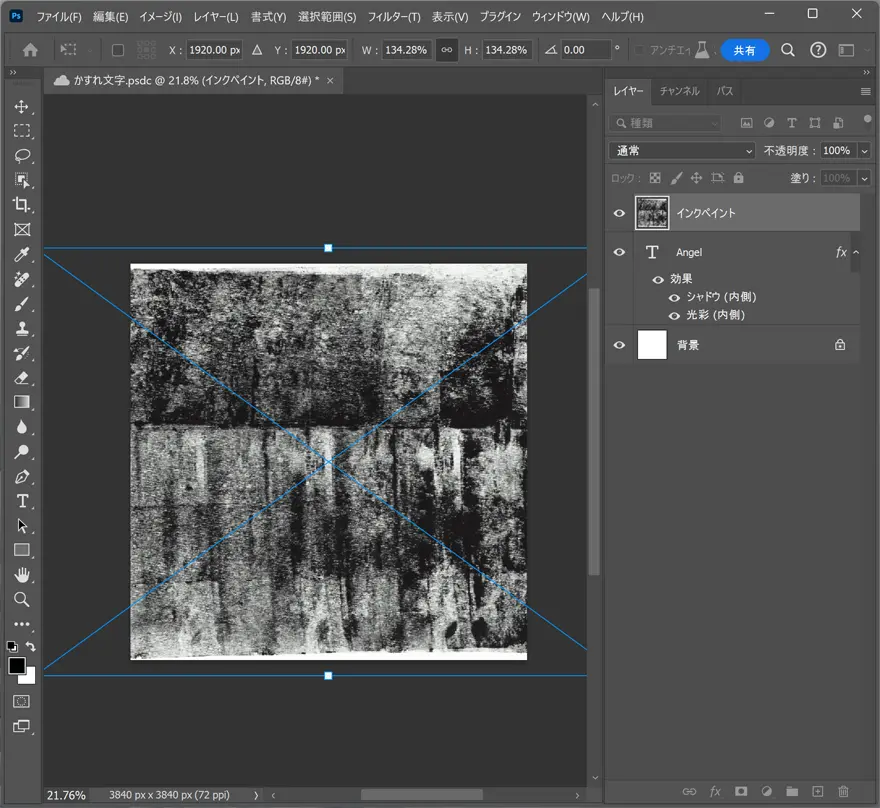
参照元リンクよりあらかじめダウンロードしておいた紙テクスチャをレイヤーの一番上に配置します。
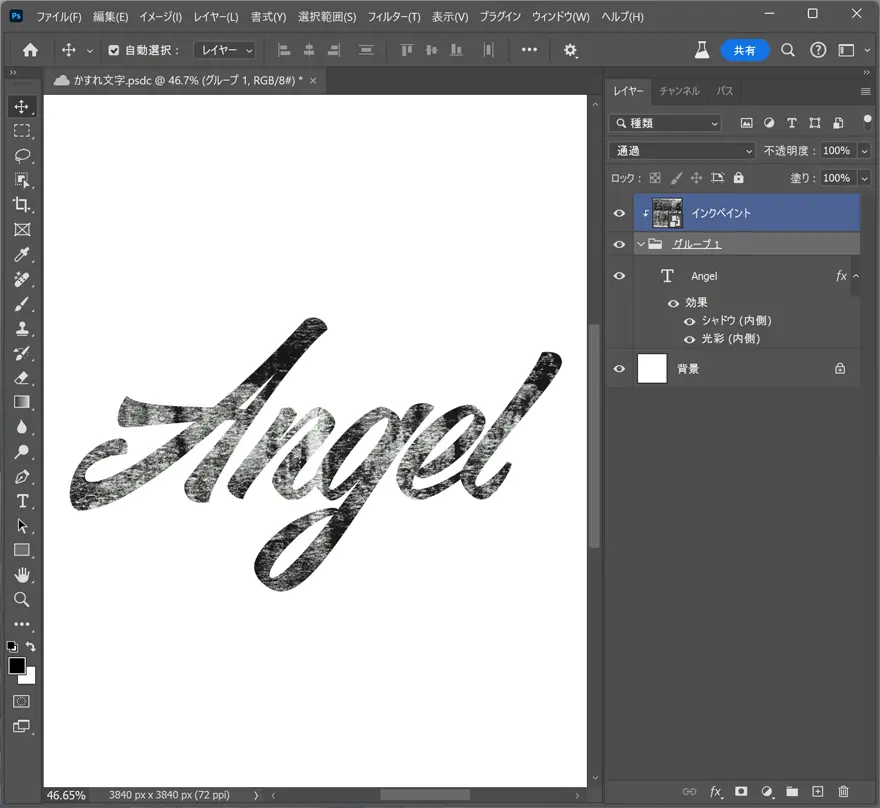
そしてここがポイント。レイヤーパネル上で文字レイヤーを右下のフォルダアイコンまでドラッグし、「新規グループを作成」します。
作成したフォルダと紙テクスチャの間をOption/Altを押しながらクリックし、クリッピングマスクを適用しましょう。こうすることで紙テクスチャがフォルダレイヤーにのみ反映されるようになります。


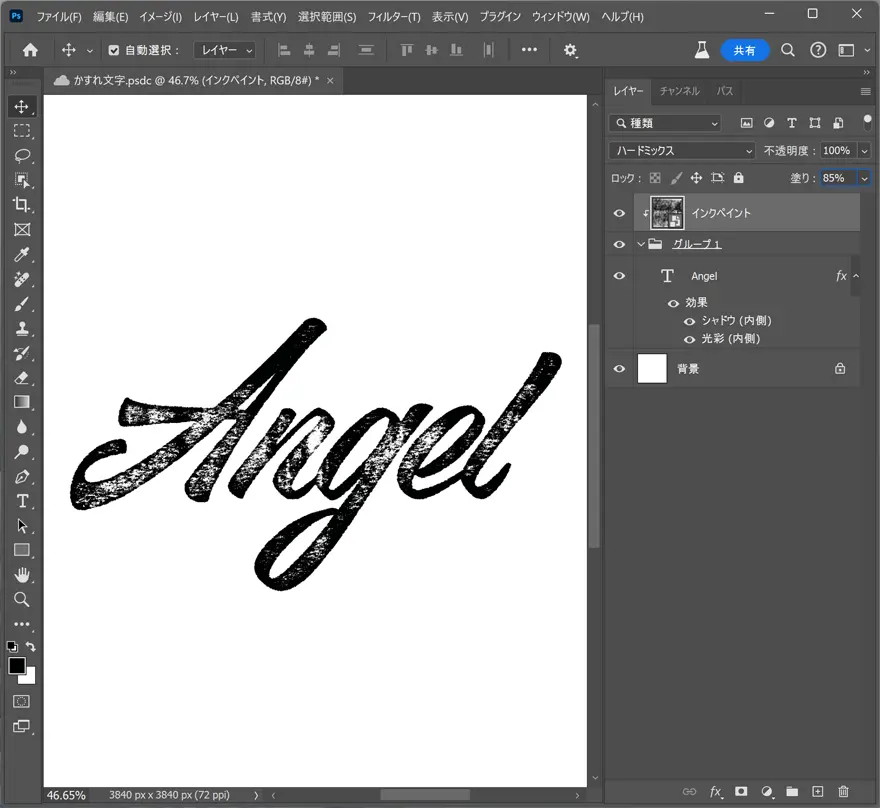
紙テクスチャの描画モードを「ハードミックス」とし、「塗り: 85%」に設定しましょう。

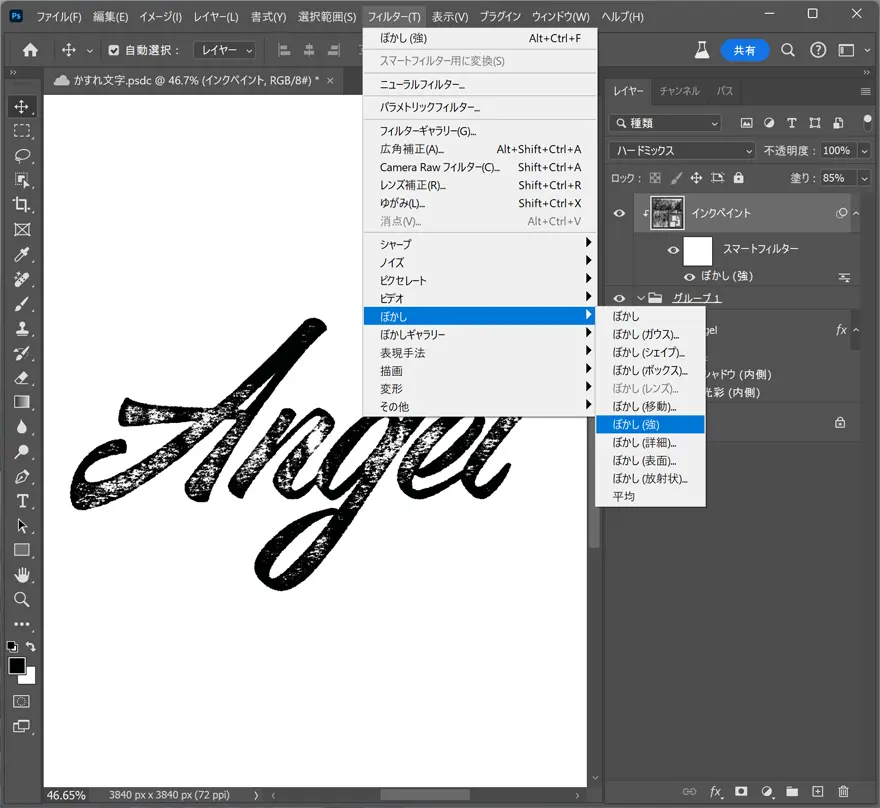
紙テクスチャレイヤーを選択した状態で、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(強)」フィルタを適用。テクスチャのコントラストがくっきりしすぎを補正し、より繊細に。

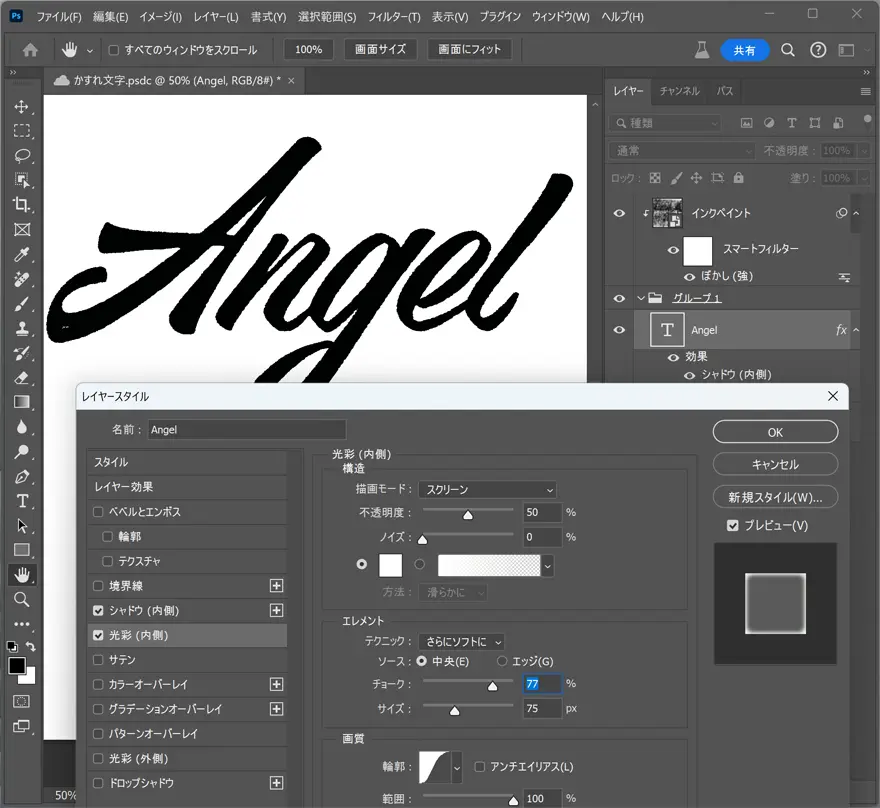
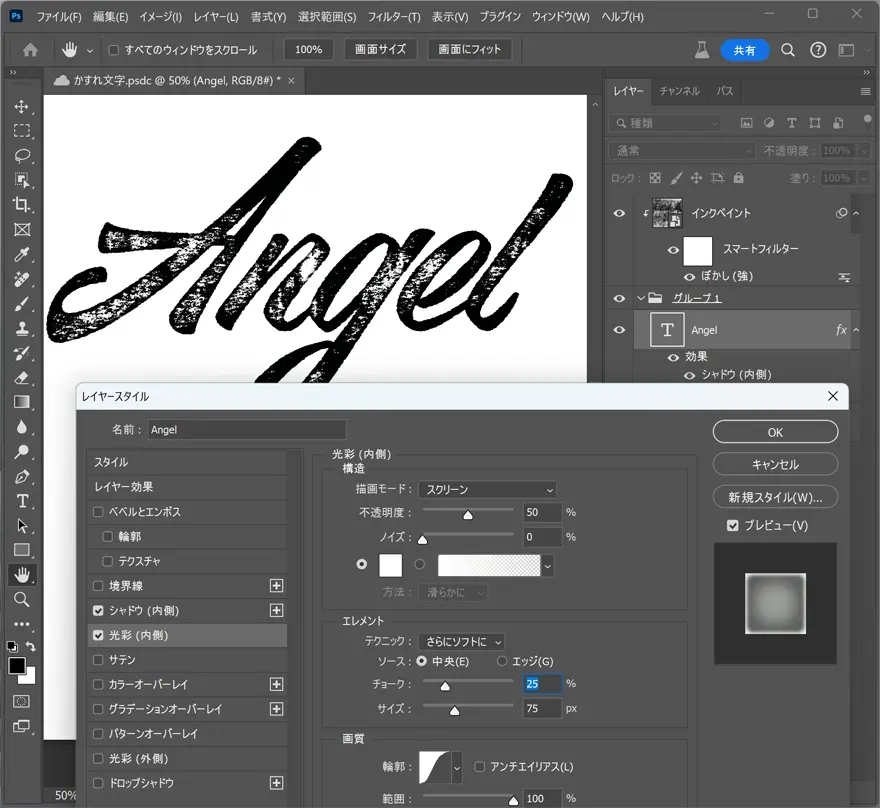
ふたたび文字レイヤーをダブルクリックし、レイヤースタイル「光彩(内側)」を開きます。不透明度やチョーク、サイズを調整することで、フォントにあったスタンプのかすれ具合を手軽に調整できます。



さらに文字レイヤーは変更できる状態なので、フォントの変更や文字テキストの編集も自由自在。
紙テクスチャで質感をさらにアップしよう
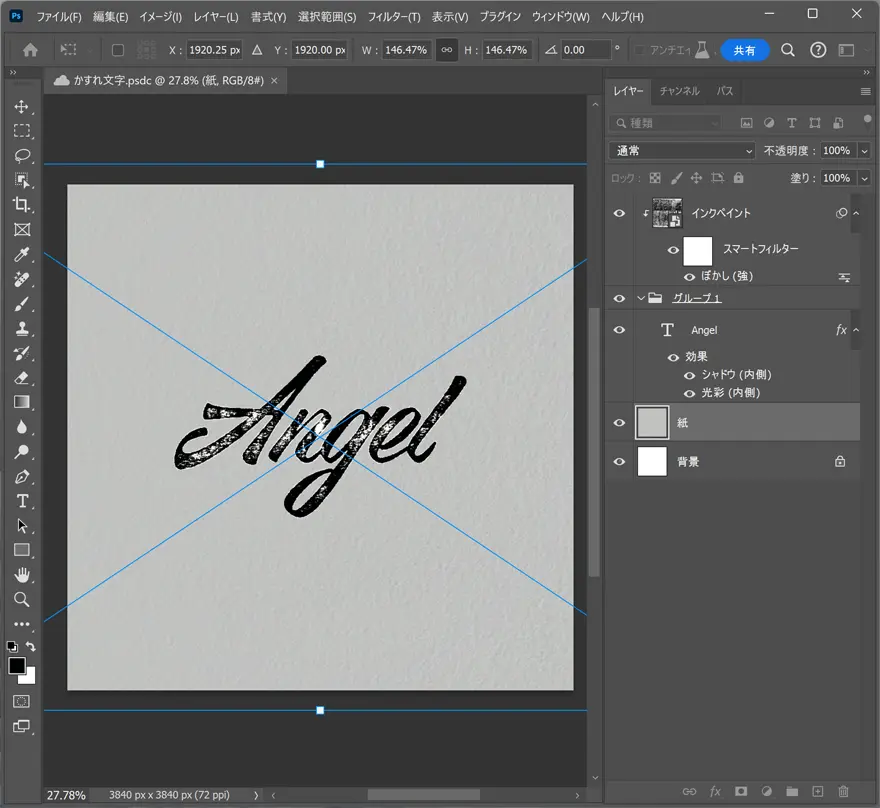
よりリアルな仕上がりを目指して、もうワンステップ。あらかじめダウンロードしておいたテクスチャ Paper 131を背景レイヤーの上にドラッグ&ドロップで配置します。
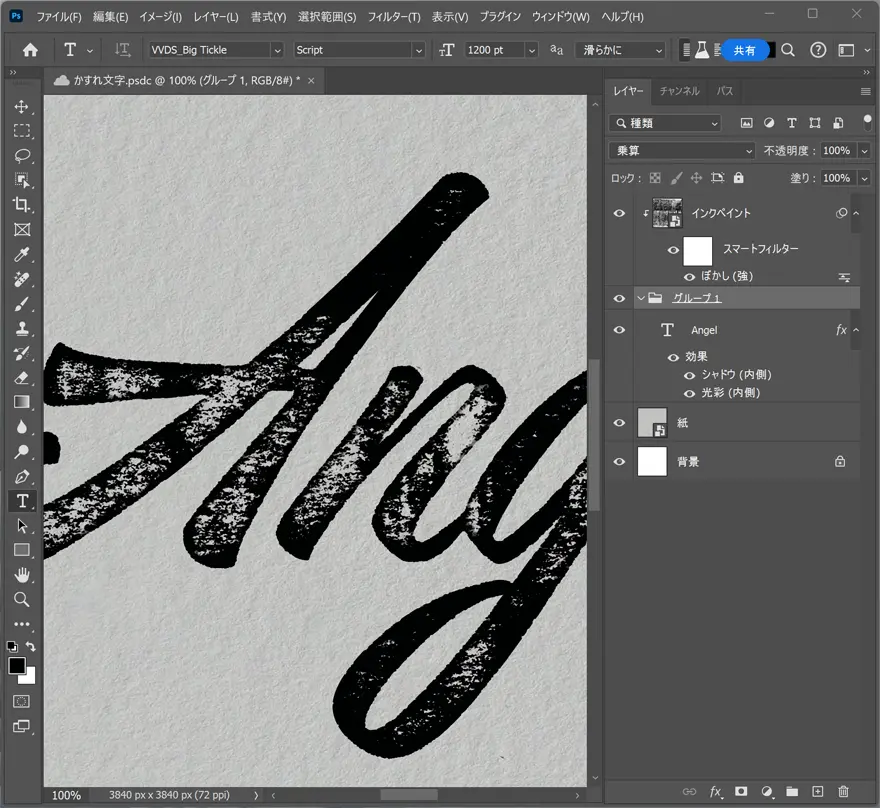
文字に白枠がついたような状態になるため、グループレイヤーの描画モードを「乗算」に変更します。


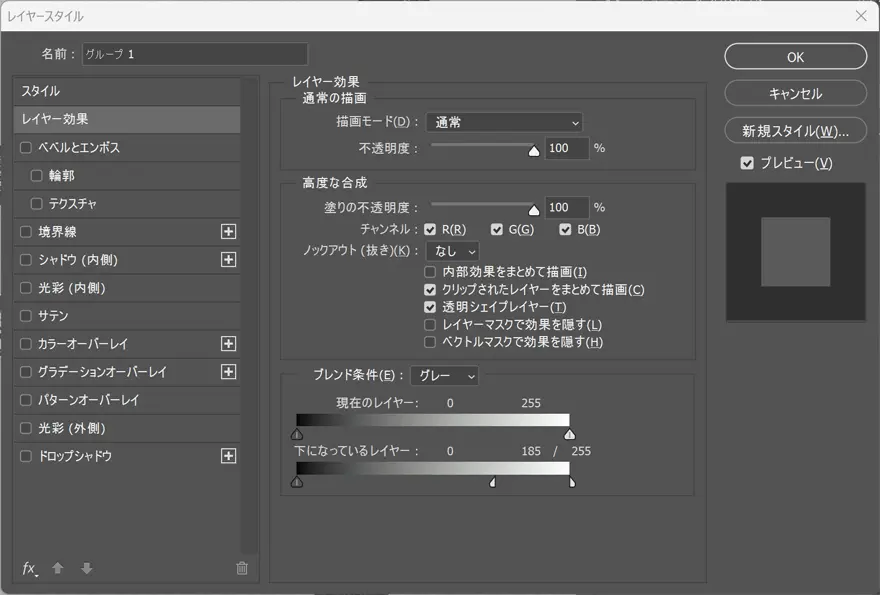
レイヤーパネル上でグループレイヤーを右クリック>「レイヤー効果」を選択したら、「ブレンド条件」「下になっているレイヤー」の右側のトグルをOption/Altを押しながら「185」までスライドさせます。

トグルが2つに分割されたことで、より細かい調整ができるようになり、文字レイヤーに紙テクスチャの質感がほんのり追加されました。

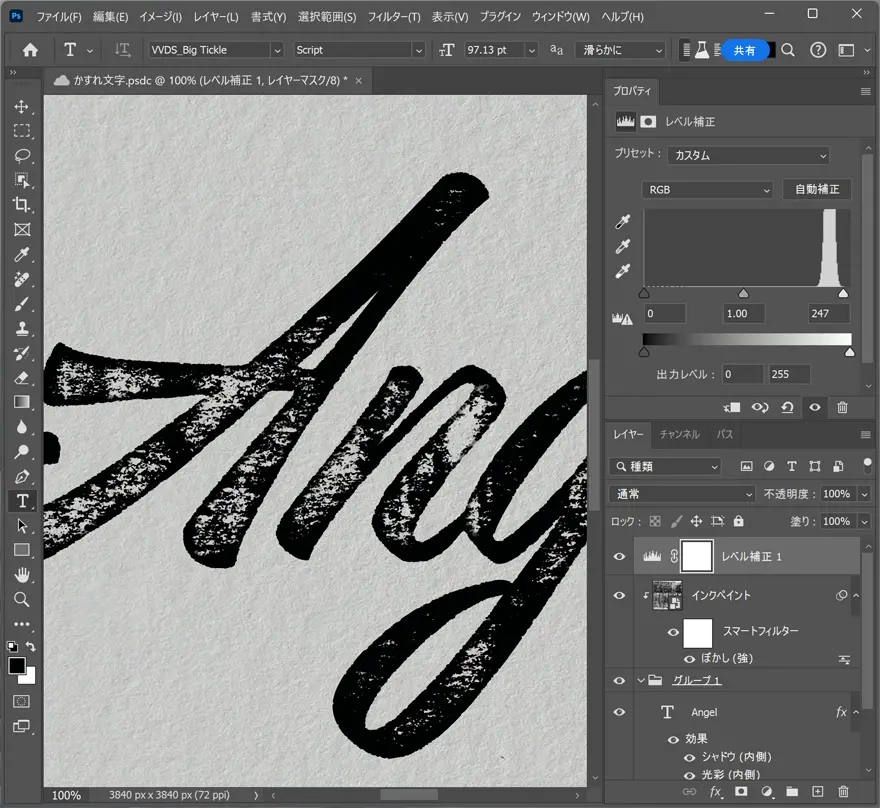
レイヤーパネルより「新規調整レイヤー」>「レベル補正」を選択したら、以下のように「220」までスライドさせ、全体の色合いを整えて完成です。

完成
テクスチャの質感をそのまま利用することで、自然なスタンプ風の「かすれ」文字を作成することができました。

フォントの太さやスタイルに応じて、レイヤースタイル「光彩(内側)」で好みのかすれ具合を表現できるのは覚えておきたいところ。
フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。