このレッスンが終わるころには、フォトショップを怖いと感じることはなくなるでしょう。
この記事は、初心者のためのPhotoshop入門完全ガイドです。
これからフォトショップをはじめる人も、しっかりとした基礎を学びたい人も、必要なことがすべて詰め込まれています。
すぐにでも始められるよう、必要なことのみに絞り、できるだけシンプルに、だれにでも理解できるよう心がけています。
では、フォトショップの世界をのぞいてみましょう。
フォトショップとは何だろう?
Photoshop(フォトショップ)は、アドビシステムズ社が開発・販売している、ピクセルで構成された画像の編集・作成ソフトウェアです。
ピクセル(pixel)とは、画像を構成する色のついた小さな点のことを指し、画像データの最小単位です。
たとえば、ここでは赤い1色の点があります。
そしてすぐ隣には、非常によく似た色の点が並んでいます。
これらの点を無数に合わせることで、画像やグラフィックとして表示しています。
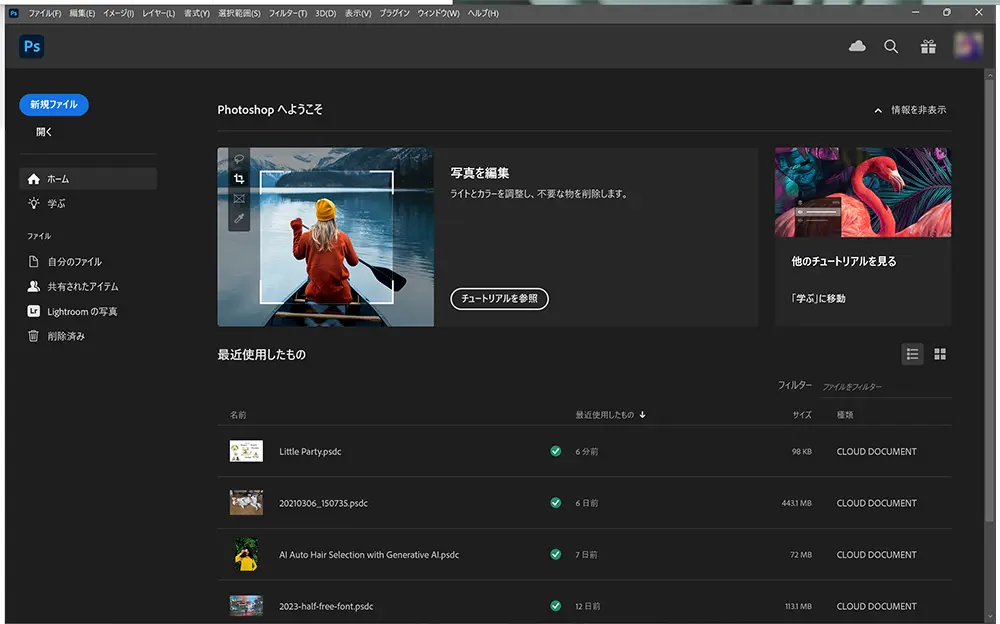
フォトショップのホームスクリーン概要
はじめてフォトショップを開いたとき、ホーム画面が表示されます。
このように考えてみてください。
スマホで何かするときは、まず下から上にスワイプし、ホーム画面を表示するでしょう。
ホーム画面では、持っているすべてのアプリや、利用中のアプリ全体をまとめて確認することができます。
フォトショップもまったく同じ。
ホーム画面では、最近作業したプロジェクトや素材が表示されます。
フォトショップと一緒に利用可能な、クラウドドキュメントにもアクセス可能です。

これまでに作成したファイルは、「自分のファイル」から簡単に探すことができます。
他のCreative Cloudユーザーが共有したファイルがあれば、わかりやすく一覧表示。これなら、共同でデザイン作業をするときにも、管理がとても楽ですよ。
ワークスペースとは何?
スマホのホーム画面で行うのは、インスタグラムなど「使いたいアプリを開く」こと。
同じようにフォトショップのホーム画面でも、デザインを作成する「フォトショップのアプリを開く」ことができます。
左上にあるフォトショップアイコンをクリックするだけで、フォトショップのアプリケーションを開くことができます。
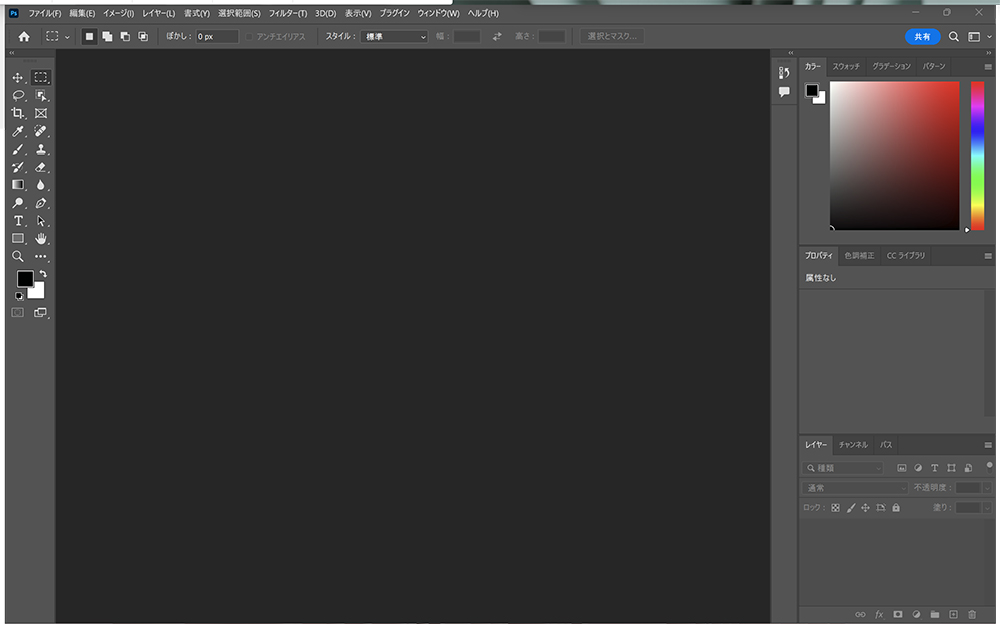
クリックすると、作業をするスペースに移動します。
これが「ワークスペース」です。
ホーム画面に戻るには、左上のホームボタンをクリックするだけ。
フォトショップを開く何度か練習をしてみて、慣れておきましょう。
ワークスペースで知っておきたい3つの要素
ワークスペースを開くと、たくさんのボタンや設定項目が用意されています。
はじめてフォトショップを開く人は、「むずかしそう」と感じるかもしれません。

しかし、安心してください。
ワークスペースで覚えておきたい重要なことは3つだけです。
ここでは、絵を描くアーティストを連想してみましょう、どんな道具を使っているでしょう?

筆や消しゴム、鉛筆などの道具があります。
すべての色を混ぜるパレットがあります。
そして最後に、絵を描くキャンバスがあります。
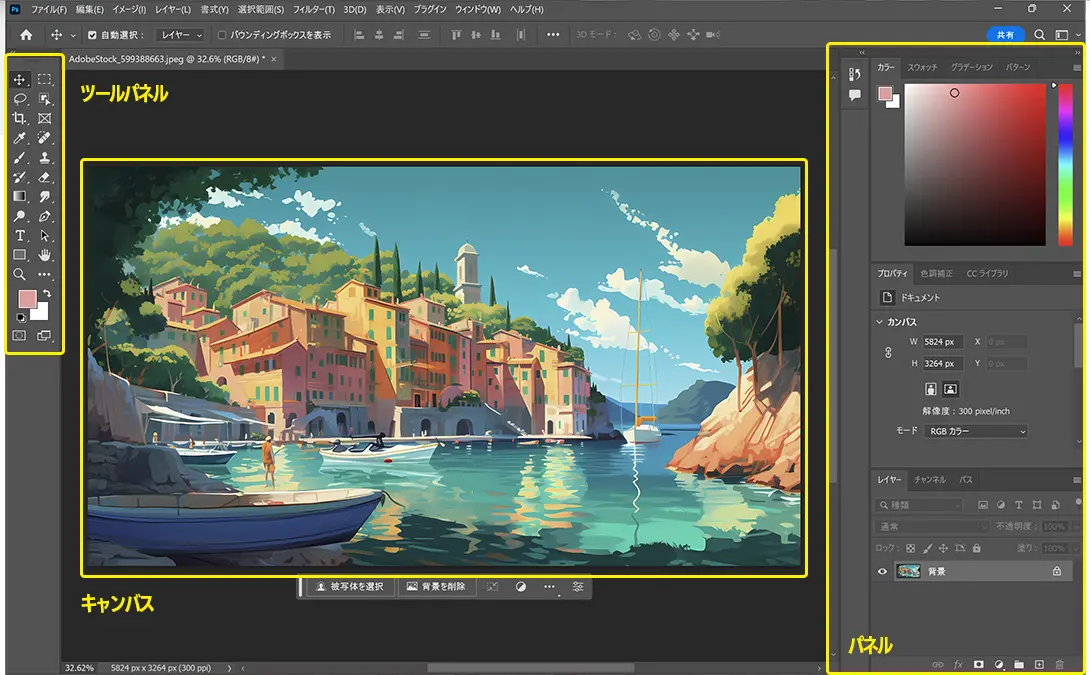
同じようにフォトショップでも、3つのエリアに分かれています。
ブラシや移動や文字ツールなど、すべての道具をまとめた「ツール」。
アーティストがパレットを使うように、画像編集に必要な「パネル」。
そして、デザインを作成する「キャンバス」があります。

ワークスペースの設定方法
初期設定にリセットする方法
もしあなたのワークスペースの配置が違っていても、慌てずに大丈夫。
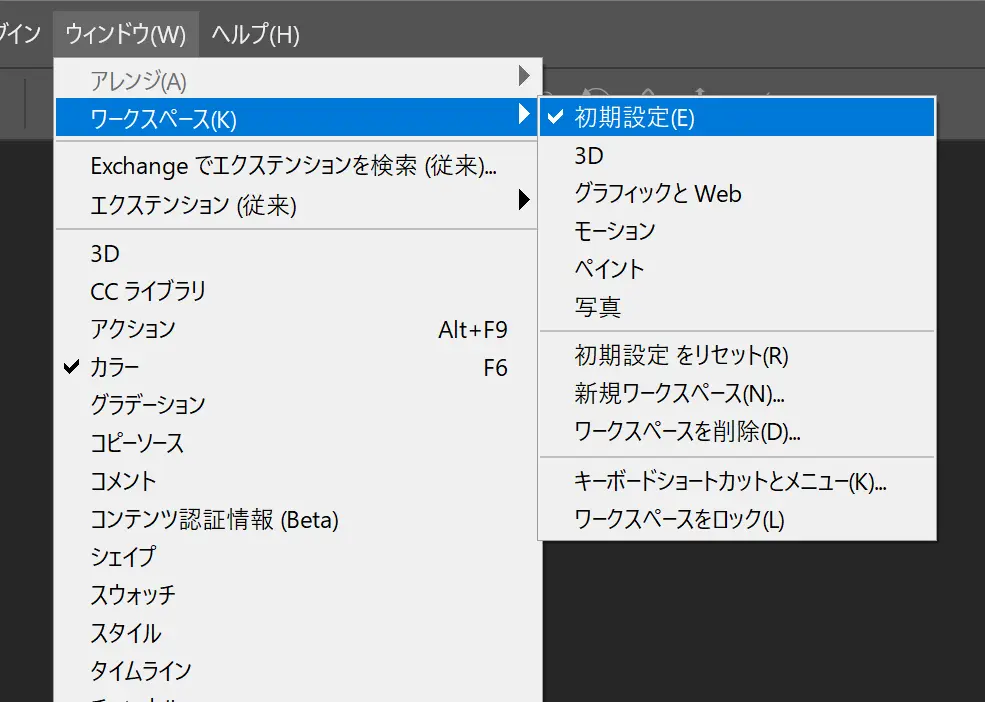
まずは同じワークスペースを表示するために、メインメニューより「ウィンドウ」>「ワークスペース」>「初期設定」に進みましょう。

たとえばパネルがぐちゃぐちゃになってしまったときも、「初期設定をリセット」をクリックするだけで、いつでも初期設定に戻すことができます。
この他にも、「グラフィックとWeb」や「モーション」、「ペイント」、「写真」といったワークスペースが用意されており、用途に応じたパネルの配置に切り替えることが可能。
ワークスペースはあなたの使い方や、プロジェクトの種類に合わせてカスタマイズできます。
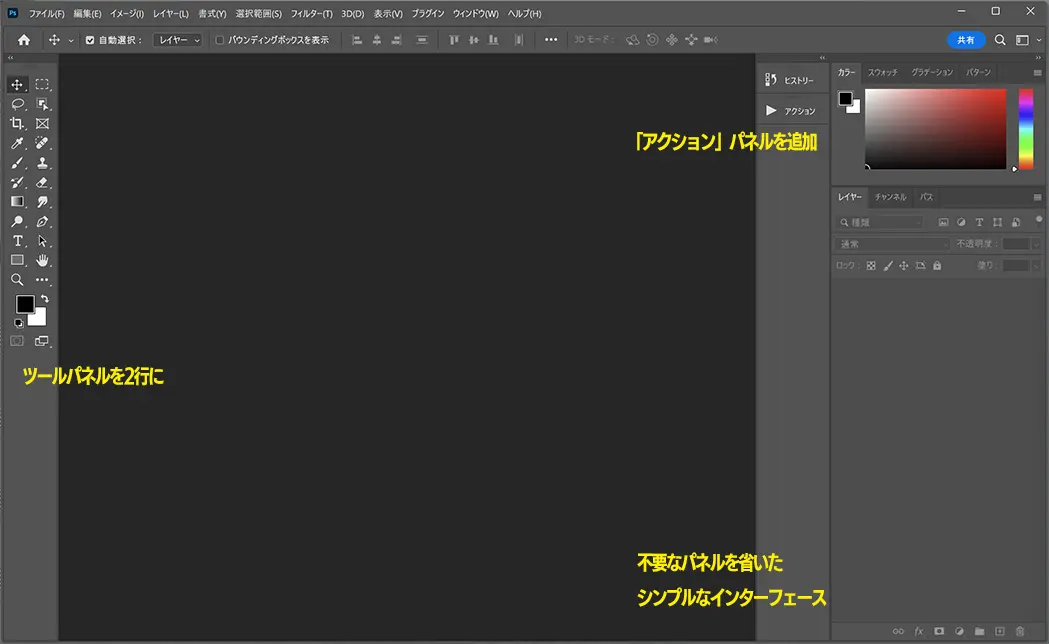
たとえば、ツールパネルを2行にするのもワンクリックです。
パネルグループを切り替えたり、不要なタブを消したり、好きな位置までドラッグして移動することもできます。
また、別のパネルとグループ化したいときは、目的のパネルの上に重ねて、水色にハイライトされたところでドロップすれば、ドッキング完了。
欲しいパネルが表示されていないときは、メインメニューより「ウィンドウ」から、パネル名を選択しましょう。
ここでは、よく利用するアクション素材のために「アクション」パネルを追加しました。
不要なパネルを削除し、非表示だった「アクション」パネルを追加、ツールパネルも2行ですっきりさせた、シンプルで使いやすいワークスペースの完成です。
フォトショップがはじめてのひとは、まずは参考にしてみてください。
この時点では「どれが必要かわからない」というひとも、まったく問題ありません。
パネルの種類や詳細については、後ほど詳しく解説します。

ワークスペースの保存方法
ワークスペースを作成したら、保存しておけば、いつでも利用可能です。
メインメニューより「ウィンドウ」>「ワークスペース」>「新規ワークスペース」に進み、名前を入力。
カスタマイズされた「キーボードショートカット」や「メニュー」、「ツールバー」にもチェックを入れておくと良いでしょう。
これでいつでも作成したワークスペースに戻すことができます。
3つの「バー」機能をマスター
次に進む前に、あと3つだけ覚えておきたい機能があります。
ステータスバー
一つ目は「ステータスバー」です。
ステータスバーは、キャンバスの左下に表示されていて、画像の状態(ステータス)を表示できます。
たとえば、画像をズームするとパーセントが変化しているのが分かります。
ズームインとアウトのショートカット
(Win) Ctrl + +/-
(Mac) Command + +/-
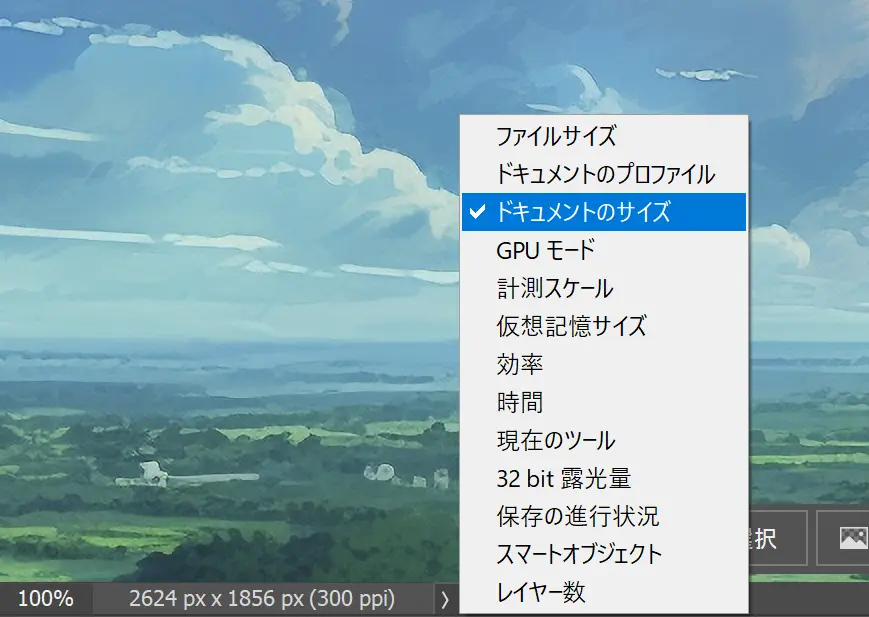
その横に書かれた「2624px x 1856px」が、ドキュメントのサイズになります。
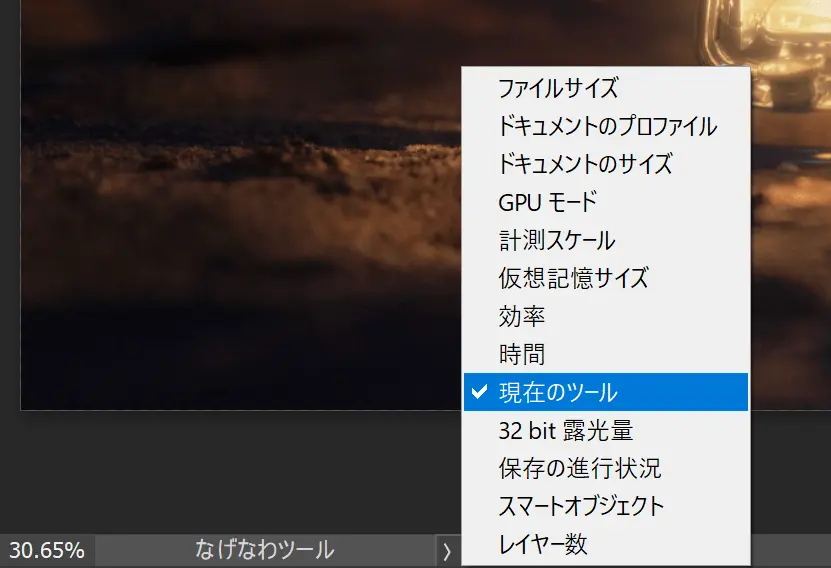
右隣にあるタブをクリックすると、表示したいパラメータから選ぶこともできます。
現在選択している「ドキュメントのサイズ」は、「2624px x 1856px」の300dpiの解像度ということになります。
px(ピクセル)と解像度については、後ほどのレッスンで詳しく解説します。

他のプロパティを表示することも可能。
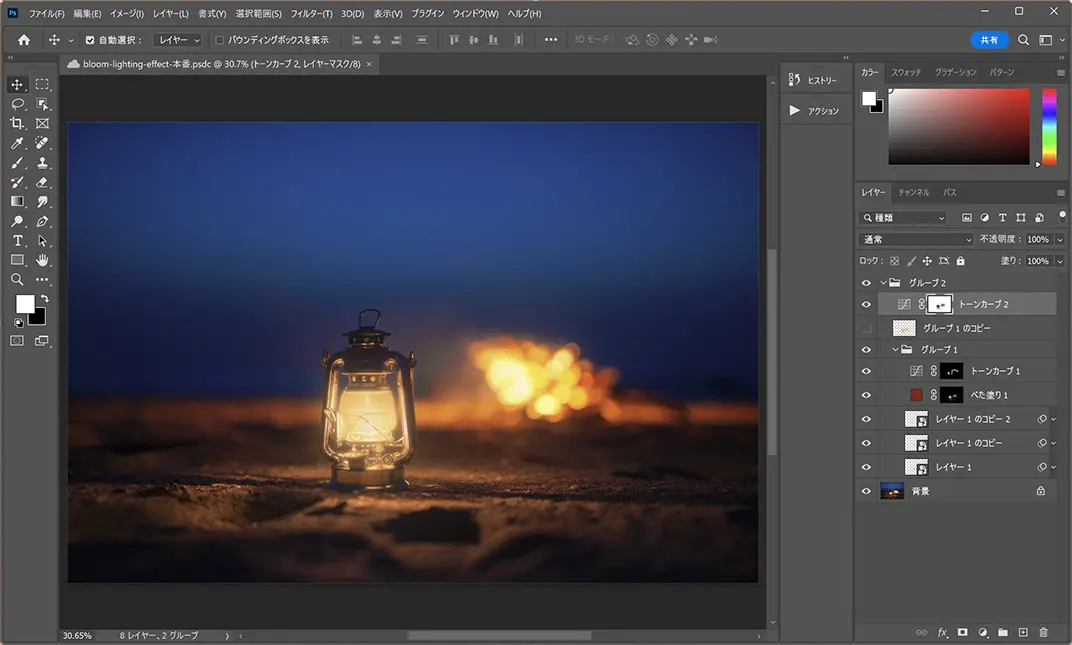
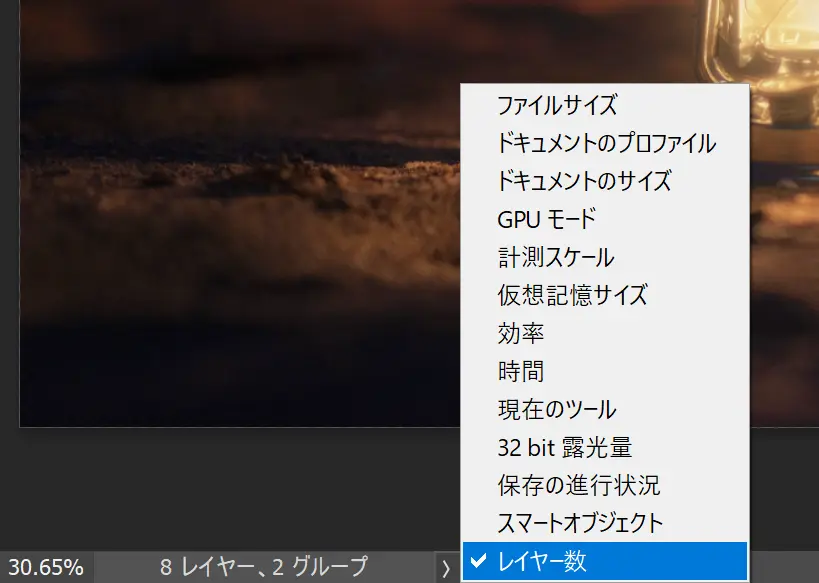
ファイルを開き、ステータスバーより「レイヤー数」を選択すると、「8レイヤー、2グループ」と開いているドキュメントの詳細を教えてくれます。


あまり利用しないけど、ユニークなものとしては「現在のツール」もおすすめ。
名前の通り、現在利用中のツール名を表示してくれます。
通常は、「ドキュメントのサイズ」で問題ないでしょう。
フォトショップのステータスバーを作業にうまく活用してみましょう。

メニューバー
続いて「メニューバー」です。
たとえばレストランに行ったとき、まずメニュー表から好きな料理を注文しますね。
同じようにフォトショップでも、上部にメニューバーがあり、そこから特定の機能やエフェクトを「注文」できます。

たとえば、新しいファイルを作成したいときは…
メニューバーより「ファイル」>「新規…」を選択すれば、新しいファイルを開くことができます。
写真に「ぼかし」を加えるときは…
メニューバーより「フィルター」>「ぼかし」>「ぼかし(ガウス)」で調整できます。
上部に表示されたメニューバーはまさに、フォトショップのマスターメニュー。
フォトショップでの見た目を調整したり、使いたいさまざまな機能を呼び出すことができます。
オプションバー
3つ目のバーは、「オプションバー」です。
メニューバーの下に表示されており、選択しているツールに直結する機能が揃います。
たとえばブラシツールを選ぶと、そのツールのオプション設定が表示されます。
ここでは、ブラシのサイズや硬さを調整したり、他の種類ブラシを一覧表示するなど、オプションバーにはブラシツールに関連する設定項目が並びます。
「グラデーションツール」を選択すると、グラデーションの種類や向きなど、グラデーションに関する項目へと、オプションバーも切り替わります。
どんなツールを選んでも、そのツールのオプション項目が表示されるのがオプションバー、と覚えておきましょう。
最初に知っておきたい基本の操作
ワークスペースの開き方はわかっても、フォトショップをファイルを開くまで、空白でキャンバスは表示されません。
どんなソフトウェアやアプリを学ぶときも、まず最初に覚えておきたいのがファイルの開き方、作成方法、そして保存の仕方、この3つです。
ファイルの開き方
フォトショップでファイルを開くには、メニューバーより「ファイル」>「開く…」とし、表示されたポップアップから目的のファイルを選択しましょう。
ファイルを開くもうひとつの方法がこちら。
目的のファイルをドラッグ&ドロップするだけで、フォトショップでファイルを開くことができます。
2つ目のファイルを開くときはご注意を
表示しているファイルのタブの横にドラッグするようにしましょう。
キャンバスにそのまま放り込むと、1つ目のファイルと重なって表示されてしまいます。
ファイルの作成方法
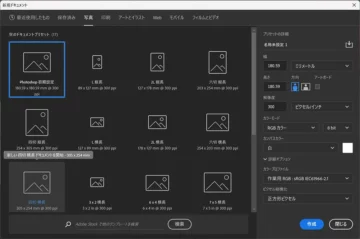
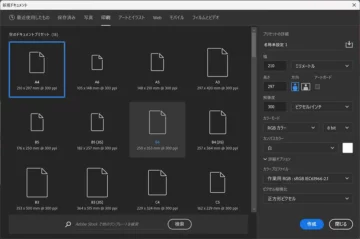
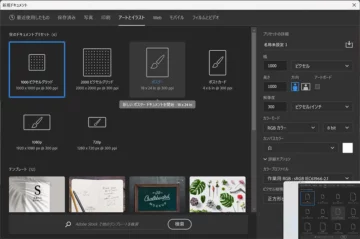
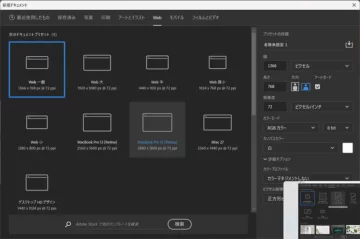
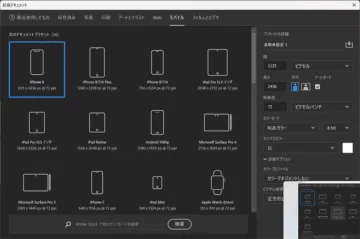
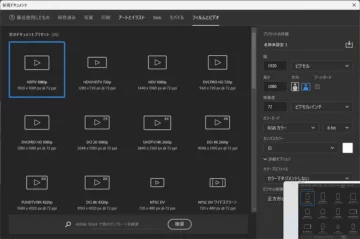
フォトショップで新しくファイルを作成するには、メニューバーより「ファイル」>「新規…」をクリックしましょう。
タブの右側には、キーボードショートカットも表示されています、こちらも後ほど解説します。
ここでは、Ctrl/Command + N を押すと、新規ファイルを開くことができます。
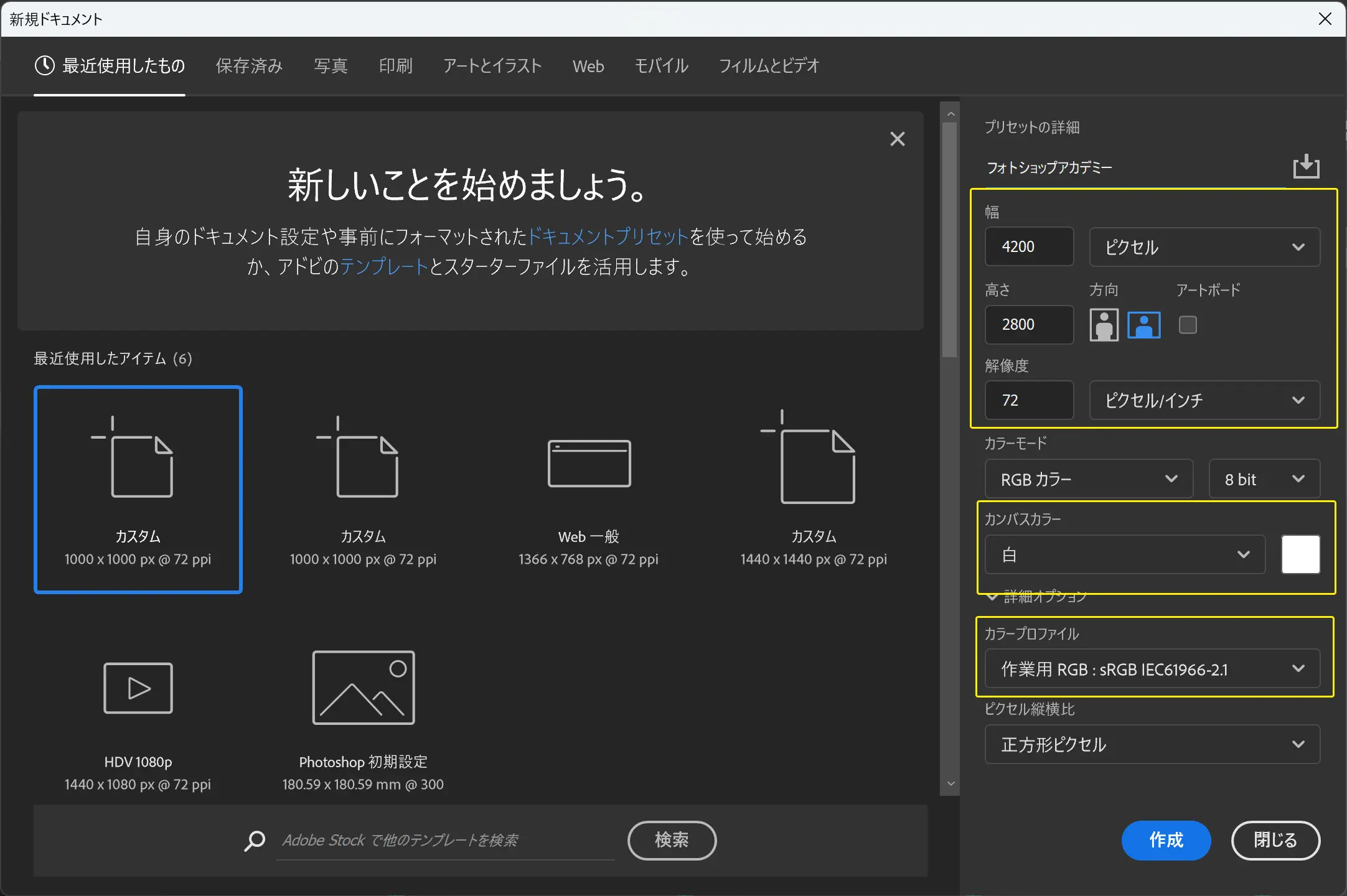
あらかじめ用途別に設定されたプリセットが豊富に揃っているので、目的のサイズを選びましょう。






お好みの応じて、サイズを編集することも可能です。
お好みの幅と高さを入力し、解像度「72ピクセル/インチ」。
カンバスカラーは「白」。
カラープロファイルは「作業用RGB」を選択し、「作成」ボタンで完成。

ファイルの保存方法(保存・別名で保存・コピーを保存)
ファイルの保存は、少しだけ複雑になりますが、これを読めば完璧に理解できるので、心配しないで大丈夫。
■ ファイルの保存
前ステップで作成した、新規ファイルを開きます。
ツールパネルよりブラシツールを選択し、お好みの色でペイントし、ファイルを保存してみましょう。
メニューバーより「ファイル」>「保存」を選択します。
クラウドドキュメントとして保存することもできますが、今回はコンピュータにローカル保存してみましょう。
ファイル名には、あらかじめ先ほど決めた名前が入力されていますが、変更ももちろん可能です。
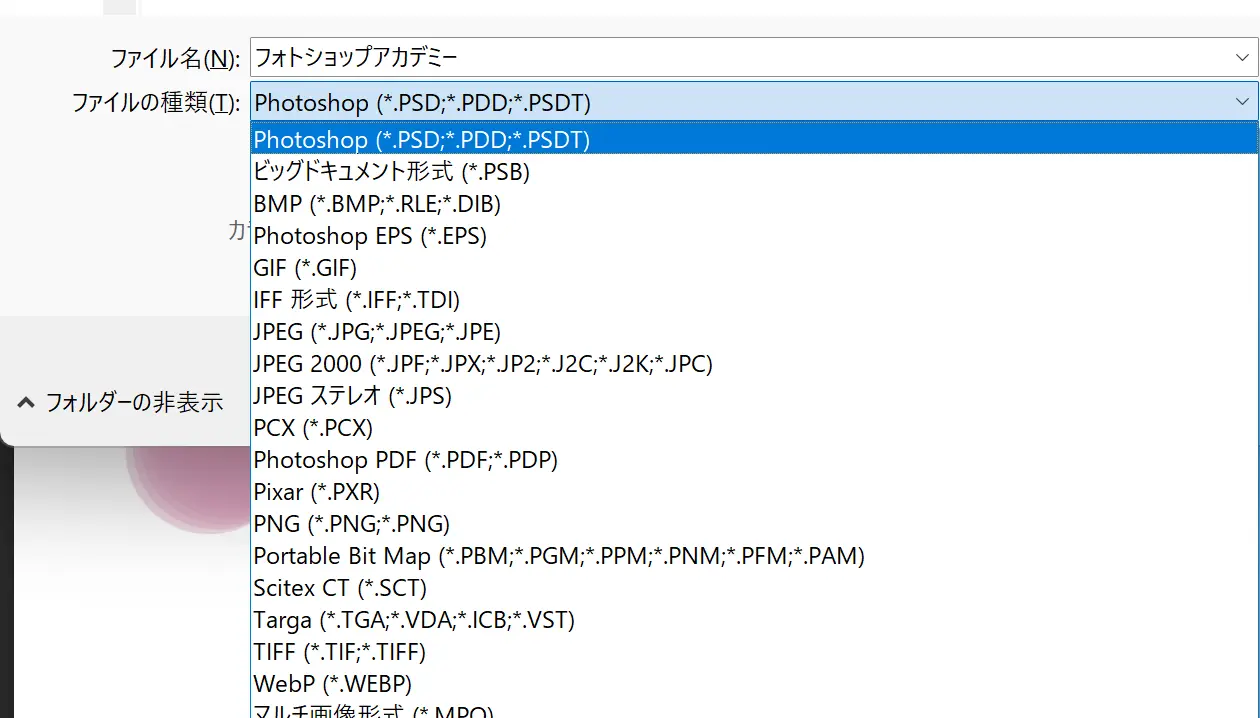
保存するファイルの種類には、フォトショップ用ファイル「PSD」の他、JPEGやPNGといったおなじみのものも。
一度キャンセルし、キャンバスに戻りましょう。

先ほどのファイルの編集を、さらに続けてみましょう。
レイヤーパネルの右下にある+ボタンをクリックし、新規レイヤーを作成します。
再度ブラシツールを使い、他の色でペイント。
メニューバーより「ファイル」>「保存」を選択し、「ファイルの種類」をもう一度確認すると、4種類しか表示されません。
理由はずばり、JPEGやPNGはレイヤー機能をサポートしていないから。
そのため、PSDなどレイヤーを保持できるファイルの種類のみが表示されている、という仕組みです。
一度ファイルは保存すると、編集内容が自動で更新、アップデートされます。
さらにもう一色別の色のブラシでペイントし、ファイルを保存してみましょう。
今度は、先ほど表示された保存用のダイアログボックスが表示されません。
ファイルを閉じて、もう一度開いてみると、デザインが追加され、更新されているのが分かります。
■ 別名で保存
「元のファイルに手を加えずに修正したい」
そんなときは、「別名で保存」を選択しましょう。
ダイアログボックスが表示されるので、お好みの場所に保存したら完成です。
■ コピーを保存
「SNS用に画像ファイルが欲しい」
そんなときに便利なのが、「コピーを保存」。
保存できるファイル形式も選び放題なので、「JPGでください」と言われたときは、ここから保存しましょう。
これだけは覚えたい4つのツール
フォトショップの最大要素は、「ツール」と「パネル」、そして「キャンバス」でした。
まずは「ツール」から見ていきましょう。
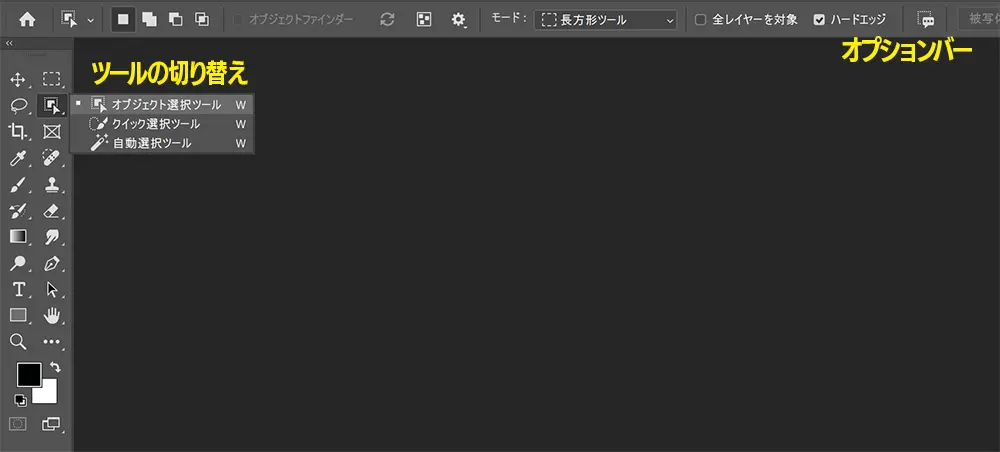
どのツールを選んでも、オプション設定を表示した「オプションバー」が、ツールに応じて切り替わります。

ツールアイコンの右下にチャックがあるときは、別のツールが隠されています。
アイコンをクリックし、長押しすると似た同一グループのツールが表示されます。
たくさんあるツールの中から、フォトショップでもっとも重要な4つのツールについて学びましょう。
 移動ツール
移動ツール
まずは「移動ツールV」。
その名の通り、パーツを移動させるツールです。
たとえば「HOLO」と書かれたテキストを、移動させてみましょう。
ツールパネルより「移動ツール V」を選択。
つづけてレイヤーパネルより特定のレイヤーを選択したら、自由に動かすことができます。
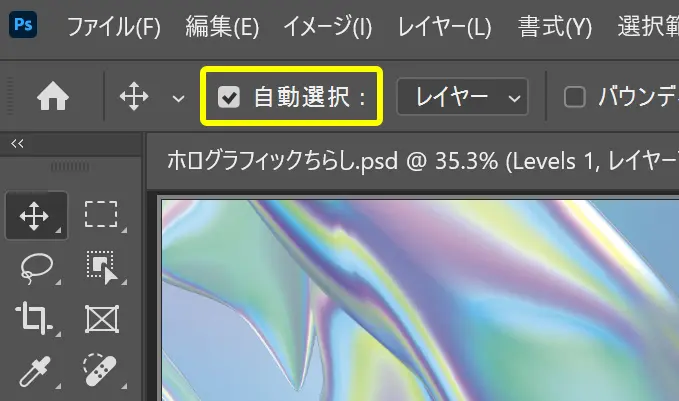
オプションバーの「自動選択」にチェックを入れ、キャンバスをクリックすると、直接レイヤーを選ぶこともできます。
レイヤーパネルから選択する必要はなくなりますが、レイヤー同士が近いときや、重なっているときは、「違うレイヤーを選択してしまう」「動かしたくないパーツが動いた」などの問題に直面することも。

おすすめの解決法はずばり、「自動選択をオフにして、キーボードショートカットを使う」方法。
「自動選択」のチェックを外したら、Ctrl/Commandを押しながら移動させたいパーツをクリックしてみましょう。
こうすることで一時的に自動選択をオンにすることができ、間違ったレイヤーを選択するミスも防ぐことができます。
 ブラシツール
ブラシツール
次は「ブラシツール B」、ブラシでペイントするためのツールです。
上に重なった「描画色」をつかってペイントされ、オプションバーにはさまざまなブラシスタイルがあらかじめ用意されています。

お好みのフォトショップ無料ブラシをダウンロードし、インストールすることもできます。
ブラシサイズはオプションバーからも変更できますが、キーボードショートカットを活用すると、ストレスなく作業を進めることができます。
ブラシサイズの拡大・縮小のショートカット
(Win) Ctrl + [/]
(Mac) Command + [/]
または、Altを押しながら右クリックした状態で、マウスを左右にドラッグすると、ブラシサイズを調整できます。
上下に動かすと、ブラシの硬さを調整できます。
ブラシサイズの拡大・縮小のショートカット
(Win) Alt + 右クリック + 左右ドラッグ
(Mac) Option + Ctrl + 右クリック + 左右ドラッグ
ブラシサイズの硬さ調整のショートカット
(Win) Alt+ 右クリック + 上下ドラッグ
(Mac) Option + Ctrl+ 右クリック + 上下ドラッグ
 文字ツール
文字ツール
「文字ツール T」はとてもシンプルで、ワードなどのプログラムをつかったことがある人は、機能がほぼ同じなので分かりやすいでしょう。
ツールパネルより「文字ツール」を選択し、キャンバスを一度クリックし、文字の入力をはじめましょう。
文字パネルでは、文字間や行間、すべての大文字にする「オールキャプス」など、文字の見た目を設定できます。
また、Photoshop バージョン24.5からは、「コンテキストタスクバー」が新登場。
ワークフローで最も関連性の高い次のステップを表示してくれ、文字ツールでは「フォントが選びやすいタスクバー」に切り替わります。
フォントや文字サイズ、色の変更などをよりスピーディーに行うことができるようになりました。
文字を入力するもうひとつの方法は、テキストツールを選択したまま、キャンバスをドラッグ&ドロップで範囲を指定。
指定した範囲内に文字テキストを入力できるので、長い文章など文字組みが大変なときに便利な機能。
 ズームツール
ズームツール
最後の「ズームツール Z」は、キャンバスを拡大したり、縮小したいときに便利なツール。
ツールを選択したら、マウスを左右にドラッグすればズームイン・アウトできます。
さらに文字ツールなど他のツールを利用している最中でも、Ctrl/Command + Space + 左右ドラッグすると、一時的にズームツールを適用することができます。
ショートカットキーから指を離すと、それまで使っていたツールに自動で切り替わります。
Spaceを押したままにすると、キャンバス全体を動かすことも可能。
画面全体にファイルを表示したいときは、Ctrl/Command + 0で全体表示に戻すことができます。
たとえば画像をズームアップし、一部のみを表示している状態で、画像の他の範囲も確認したいとしましょう。
ズームツールを選択した状態で、Hを押しながらキャンバスをクリックすると、全体を俯瞰できる「バードアイビュー」機能を利用できます。
手動でキャンバスの位置を移動するのに比べ、作業がより楽になります。
確実に押さえたい2つの重要パネル
フォトショップの重要な3つの要素は、「ツール」と「パネル」、「キャンバス」でしたが、次は「パネル」についてみていきましょう。
フォトショップには30種類近くのパネルが用意されていますが、15年近くフォトショップを触っている筆者でも、使ったことのないパネルがたくさんあります。
ここでは基本で、もっとも重要となるパネル2つを紹介します。
レイヤーパネル
フォトショップ重要パネルのひとつ、「レイヤーパネル」。
レイヤーパネルは、ビジュアルを構成するレイヤーを管理します。
レイヤーの左横の目アイコンをクリックすると、レイヤーの表示・非表示をできます。
レイヤーの重なり順を変更したいときも、レイヤーパネルから行います。
上部に表示したいレイヤーを、レイヤーパネルで上にドラッグすれば変更でき、レイヤー順を上下できるキーボードショートカットCtrl/Command + [/] も一緒に活用してみましょう。
レイヤーの不透明度を下げると、背景の要素が透けて見えるようになります。
ここでは、青のサークル円が少しずつ透けているのが分かるでしょう。
ヒストリーパネル
レイヤーパネルに関連するが、「ヒストリーパネル」です。
作業履歴(ヒストリー)を時系列で表示し、過去にさかのぼって取り消しや、やり直しができる、タイムマシーンのような機能です。
たとえばブラシツールで何度かペイントし、後からやり直すのもクリックするだけ。
もちろんキーボードショートカットも用意されており、フォトショップの中でも特によく利用するようになるでしょう。
作業やり直し・戻るのショートカット
(Win) Ctrl + Z
(Mac) Command + Z
作業をひとつ前に進めるショートカット
(Win) Ctrl + Shift +Z
(Mac) Command + Shift + Z
キャンバスの基本操作
ワークスペースの基本のさいごは、デザイン作業を行う「キャンバス」。
フォトショップでは、複数のファイルをまとめて一度に開くことができ、それぞれ独立したドキュメントタブで表示されます。
タブは切り離すことも可能。
再度タブに戻したいときは、メインメニューより「ウィンドウ」>「アレンジ」>「すべてをタブに統合」を選択するだけ。
「開いているすべてのファイルを並べて比較したい」
そんなときも大丈夫。
メインメニューより「ウィンドウ」>「アレンジ」よりお好みの分割表示を選びましょう。ここでは「三分割表示 – 垂直方向」を利用しました。
ツールパネルより「ズームツール」を選択した状態で、オプションバーより「全ウィンドウをズーム」にチェックを入れると、すべての画像をまとめて拡大・縮小できます。
ShiftとSpaceを押しながらドラッグすれば、すべての画像を一緒に動かすこともできます。
「作成しているデザインに合わせて背景の色を変えたい」
「YouTubeでのサムネイルの見え方が気になる」
そんなときは、キャンバスの色を変更すれば解決です。
キャンバスの何もないところを右クリックし、ブラックやライトグレーなどのプリセットの他、お好みのカスタムカラーにすることも可能となっています。
変形ツール
フォトショップでもっともよく利用する、重要な機能のひとつが、このレッスン最後となる「変形ツール」です。
まずは背景デザインにキャラクターを追加しましょう。
ファイルを直接ドラッグ&ドロップでキャンバスに配置すれば、同じドキュメントに異なるレイヤーとして読み込むことができます。
変形ツールを適用するには、メインメニューの「編集」>「変形」から自由に選びましょう。
通常時は縦横比サイズはそのままに拡大・縮小されますが、Shiftを押しながらドラッグすると、縮めたりつぶしたりすることができます。
よく利用するツールなので、キーボードショートカットを覚えておくと便利かも。
変形ツールのショートカット
(Win) Ctrl + T
(Mac) Command + T
レイヤーの外側にカーソルを合わせると、曲がった矢印が表示されます。
クリックしながらドラッグすると、レイヤーを回転させることができます。
小技として、同時にShiftを押しながら回転すると、15度の角度でカクカクと回転します。
さらに変形ツールを適用した状態で右クリックを押すと、さまざまな変形オプションを選ぶことができます。
たとえば、垂直・水平方向に回転させ、レイヤーを裏返しにすることも可能。
変形ツールでは、レイヤーの中心にある小さな点「アンカーポイント」を元に、拡大・縮小や回転します。
アンカーポイントが表示されていないときは、変形ツールを適用した状態でオプションバーにチェックを入れましょう。
アンカーポイントをレイヤーの外側に配置することもでき、そこを起点に回転させることができます。
フォトショップをマスターするには
お疲れさまでした、フォトショップの基本の使い方を学ぶこのレッスンは終了です。
最初の一歩を踏み出した自分をほめてあげましょう。
フォトショップをマスターするために必要なことは2つ。
第一に「デザインのコンセプトを理解する」こと。
そして、「デザイン手順を暗記しない」ことです。
フォトショップが絶対的にうまくなる、隠しスパイスがあるとすれば、それは「好奇心」でしょう。
「写真から不要な人物を消したい」
「車の色を変えたい」
「見た目を20歳若くしたい」
いろいろなことをフォトショップで試していきましょう。
フォトショップをまだ持っていない人は、7日間無料で試すことができます。
まずは実際にフォトショップを体験し、他のツールと比べてみてください。
あらゆるデザインの可能性にきっと驚くでしょう。
今後も変更があれば、更新を続けていきます。
レイヤーって何?完全ガイド | レッスン2
次のレッスンはこちらからどうぞ。
















