この記事は、初心者のためのPhotoshop入門完全ガイドです。
2回目のレッスンとなる今回は、フォトショップでの編集作業に欠かせない、「レイヤー」について詳しくご紹介します。
「フォトショップのレイヤーって何?」
「なんでレイヤーを利用すべきなの?」
「基本的なレイヤーの使い方を知りたい」
このレッスンが終わる頃には、そんな悩みが吹き飛び、レイヤーのすべてを知っていることでしょう。
これからフォトショップをはじめる人も、しっかりとした基礎を学びたい人も、必要なことがすべて詰め込まれています。
すぐにでも始められるよう、必要なことのみに絞り、できるだけシンプルに、だれにでも理解できるよう心がけています。
では、早速はじめていきましょう。
第1回目のPhotoshop基本ガイドはこちら。
👉 はじめてのフォトショップ使い方入門完全ガイド【動く図解付き】
レッスンでは、最新版フォトショップ(ベータ版)v25.0を利用しています。
フォトショップに興味はあるけど、まだ触ったことがないというひとは、すべての機能を無料で試すことができる、7日間トライアルから始めてみるとよいでしょう。
レイヤーの概要・イメージ
レイヤーは透明のシートのようなもので、そこに画像やテキストなどのオブジェクトを個別に配置したり、調整を追加し、それらを重ねることで1つの画像を作成します。

一番上に画像の透明シート、次に文字の透明シート、そしてもう1つの画像シート…と分けることをフォトショップでは、「レイヤー」分けと呼びます。
レイヤーに分けておくことで、配置を移動させたり、回転させたり、サイズを変更したり。
つまり、自由に編集することができます。
さらに不要なときは、非表示にすることも可能です。
もしも画像レイヤーに直接ペイントしてしまうと、移動させることも、サイズを変更することもできません。
デザインから消したいと思っても、画像に穴が開いてしまい、消すこともできません。
まさに、お手上げ状態。
レイヤーとは何?
レイヤーを使うことで、他のレイヤーに影響を与えることなく、1つのレイヤーのコンテンツのみを移動、編集することができます。
利用しているレイヤーは、ワークスペースの右側にある「レイヤーパネル」に表示されます。

レイヤーは調整が追加できると言いましたが、いったい「調整」とは何ができるのでしょう?
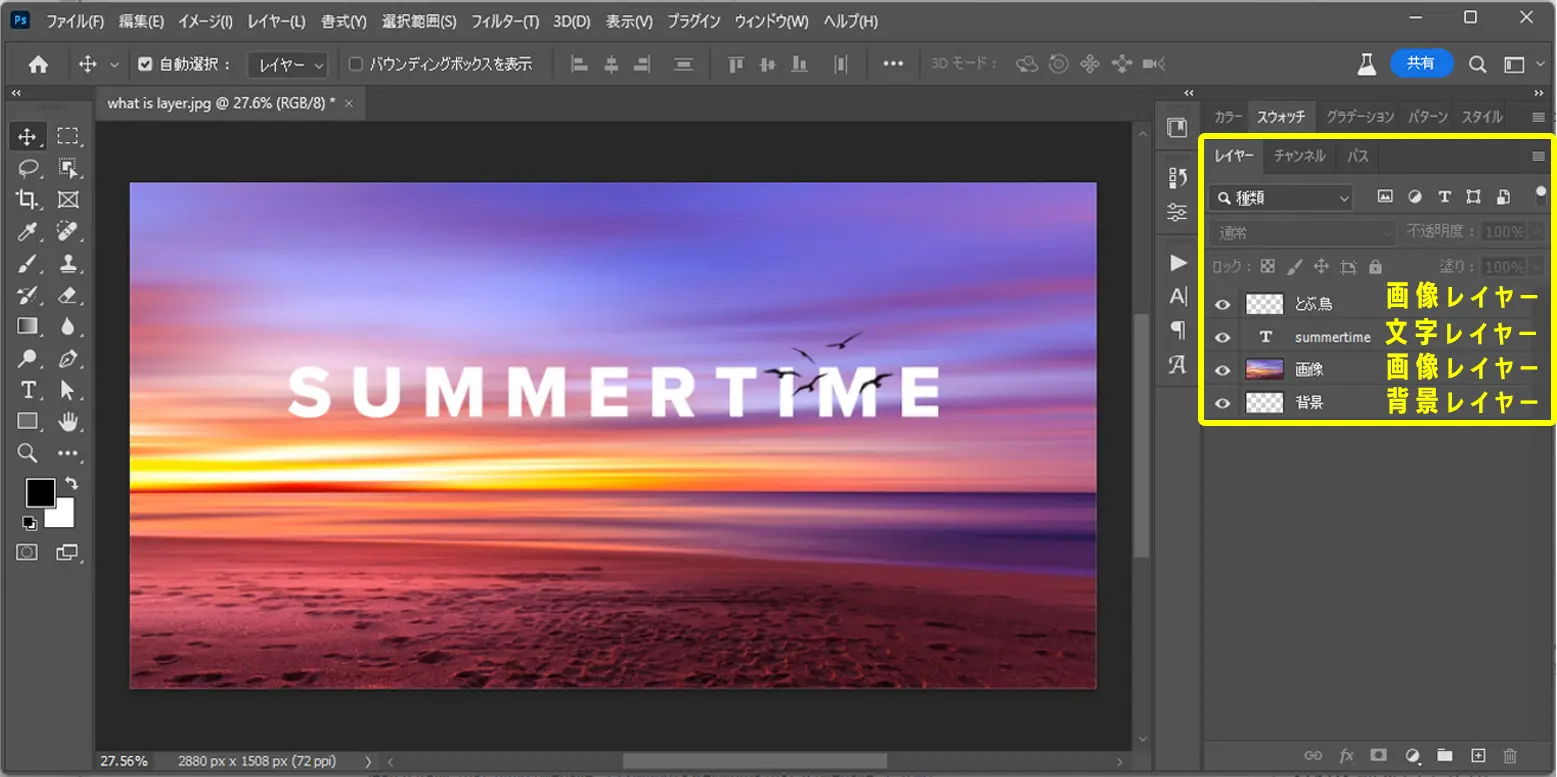
ここでは美しい夕日の画像を背景に、「Summertime」と書かれた文字テキスト、その上に空飛ぶ鳥たちが配置されています。

後ほど詳しく説明しますが、ここではレイヤーパネルの下にある「調整レイヤー 」のアイコンをクリックし、その中から好きなものを選ぶことができます。
」のアイコンをクリックし、その中から好きなものを選ぶことができます。
たとえば、画像全体に色を追加できる「レンズフィルター」を選びます。
お好みに合わせて「適用量」を調整すれば、画像全体を暖かみのある雰囲気に加工できました。
このようにわずかな作業で、画像をがらりと変えることができるのがフォトショップの魅力で、覚えておきたいレイヤーの基本的なイメージとなります。

レイヤーはなぜ重要?
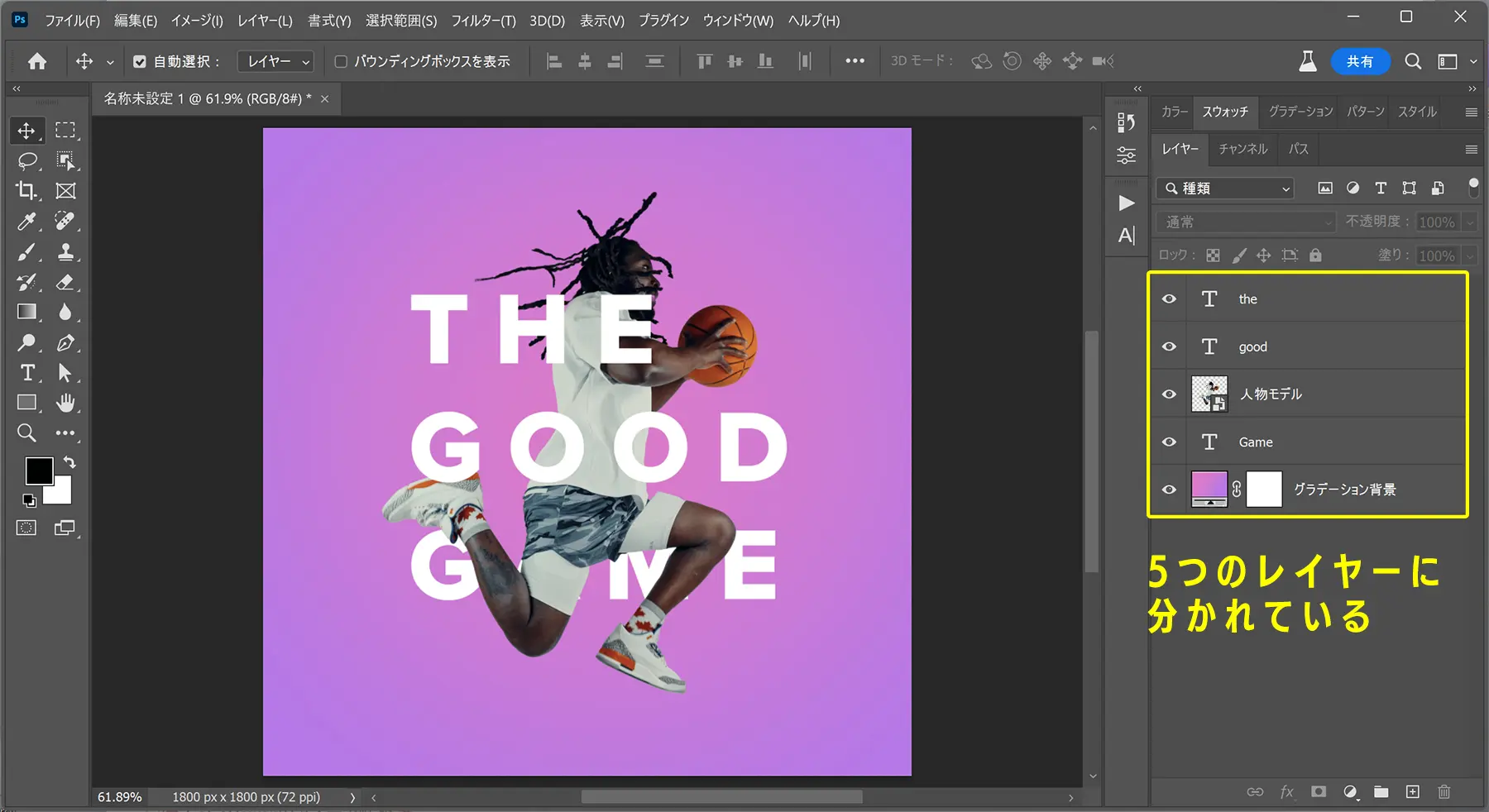
ここにAdobe Expressからアイデアをもらった、シンプルなデザインがあります。
Adobe Expressは、フォトショップを開かずに、デザインを作成できるもっとも簡単な方法で、フォトショップなどのAdobe CCユーザーは、だれでも無料で利用できるのも魅力です。

レイヤーの構成を見てみると、画像レイヤーと文字レイヤー、それぞれを分けて整理することで、背景や文字などの編集だけでなく、あらゆることが可能になります。

たとえば「グラデーション背景」レイヤーのサムネイルをダブルクリック。
表示された「グラデーション塗りつぶし」パネルのグラデーションをクリックすれば、どんな色のグラデーションにも簡単に変更できます。
レイヤーの重なり順を変更すれば、画像レイヤーの一部を隠すこともできます。
入力した文字を変更したいときも、ダブルクリックするだけで完成です。
もちろん被写体の大きさを変更したり、配置を移動、傾けたり、なんてことも自由自在。
さらにフォトショップの面白いところが、ここ。
人物レイヤーを選択したら、メインメニューより「編集」>「パペットワープ」を開きます。
オプションバーで「メッシュを表示」にチェックを入れ、「拡張: 20px」に設定します。
クリックを押しながら、人物レイヤーにピンをうち、動かしたい部分をAltキーを押しながらドラッグしてみましょう。
たったこれだけで、人物のポーズを違和感なく変えることができます。
詳しいチュートリアルは以下を参考にしてください。
レイヤー分けされていることで、さまざまな加工を瞬時に行うことができるのが分かるでしょう。
これこそが、フォトショップでレイヤー分けが重要とされる理由です。

レイヤーの結合
では次にすべてのレイヤーを結合してみましょう。
レイヤーパネル上で、Shiftを押しながら一番上のレイヤーをクリック、一番下のレイヤーでもう一度クリック。
これですべてのレイヤーを選択することが可能です。
一部のレイヤーのみを選択したいときは、Command/Ctrlを押しながらクリックしましょう。
レイヤーを結合してしまうと、背景や文字も画像に含まれてしまい、変更できなくなってしまいます。
ここでもレイヤー分けの重要性がよく分かるでしょう。
「結合」するときの注意点
- グループ化とは異なり、元に戻すことができない
- 文字レイヤー同士を「結合」しても、画像レイヤーに変換され、文字の編集はできなくなる
- 非表示のレイヤーは、結合されると破棄されてしまう

レイヤーの表示・非表示
レッスンもここまでくると、すでに知っているかもしれませんが、一度きちんと整理しておきたいのが、「レイヤーの表示・非表示」についてです。
このサンプルのように、デザインが複雑になってくると、たくさんのレイヤーを利用することになります。

作業を進めているうちに、「このレイヤーって必要?」と疑問に思うこともあります。
そんなときは、レイヤーを「表示」と「非表示」に切り替えてみましょう。
レイヤーパネルの各レイヤーの横に表示された、目アイコン をクリックすれば、表示・非表示できます。
をクリックすれば、表示・非表示できます。
また、Altを押しながらクリックすれば、特定のレイヤーのみを表示し、その他すべてのレイヤーを非表示にすることも可能です。
ふたたびAltを押せば、元の状態に戻すことができます。
ここで紹介した作り方は以下よりどうぞ。
レイヤーズーム機能
最近のフォトショップは、特定のレイヤーのコンテンツに直接ズームすることもできます。
レイヤーパネル上で、Alt/Option を押しながら表示したいレイヤーをクリックしてみましょう。
各レイヤーのコンテンツが、ワークスペースいっぱいに拡大ズームされました。
レイヤーパネルが表示されないとき
レイヤーパネルが見つからない?
落ち着いてください、大丈夫です。レイヤーパネルが表示されていないだけ。
メインメニューより「ウィンドウ」>「レイヤー」をクリックします。
あとはお好みに合わせて、パネルを配置。フォトショップでは、他のパネルが見当たらないときも、同じ方法で表示できるので、覚えておきましょう。
背景レイヤーのコンセプト・概要
背景レイヤーのコンセプトについて、シンプルな参考例でみてみましょう。
画像ファイルを新しいドキュメントを作成すると、鍵ロック付の「背景」レイヤーとして表示されます。
では「背景」レイヤーとは、いったい何でしょう。

たとえば、このライトリークテクスチャをつかって、写真合成加工をしたいとします。
前回のレッスンでも紹介したように、画像はドラッグ&ドロップで配置、開くことができ便利ですよ。
レイヤーに名前をつけて整理しよう
レイヤーの数が多くなってくると、全体のデザインを把握するのがむずかしくなり、時間が無駄にかかってしまうことも。
分かりやすいものにレイヤーの名前を変更しておくクセを、早い段階でつけておくと良いでしょう。
レイヤーをダブルクリックすれば、レイヤー名を編集できます。
しかし、背景レイヤーは名前を変更することもできません。
またレイヤーの重なり順序を変更することも、描画モードは触ることすらできません。
この「背景」レイヤーには、基本的に「背景として配置され、透明になるのを防ぐ」目的があります。
そのため消しゴムツール で消そうとしても、背景は透明にならず、背景色でペイントされます。
で消そうとしても、背景は透明にならず、背景色でペイントされます。
では背景レイヤーとうまく付き合うには、どうすればよいでしょう。
答えはずばり、「通常レイヤーに変換する」ことで、すべて解決です。
背景レイヤーを通常レイヤーにするには、いくつかの方法がありますが、もっとも簡単なのが、レイヤーの横に表示されている鍵ロックをクリックしましょう。これだけで、通常レイヤーに変換できます。
または、レイヤーをダブルクリックすると、お好みのレイヤー名に変更し、通常レイヤーに切り替えることも可能です。
描画モードのコンセプト・概要
レイヤーの順序を入れ替え、「犬サンプル」画像レイヤーを下に移動します。
上にある「ライトリーク」画像レイヤーとうまく合成したいときに活用したいのが、「描画モード」です。
描画モードを使えば、さまざまな方法で画像をブレンドすることができます。
レイヤーパネルの上に表示されたモードポップアップメニューから、それぞれの描画モードにアクセスでき、カーソルを合わせるとプレビューの確認もできます。
覚えておきたい3つの描画モード
描画モードの詳しい内容は、後日のレッスンで取り上げますが、ここではよく利用する、3つの描画モードだけ覚えておきましょう。
よく利用する3つの描画モード
- 「スクリーン」 : 明るさを上げる
- 「乗算」 : 暗くする
- 「オーバーレイ」 : コントラストを追加する
この他にも、ライティング効果を表現できる「カラー」や「覆い焼き(加算)」などもありますが、これも後日。
ここでは描画モード「スクリーン」を選択します。
きらりと光が反射したような風合いを、画像に追加することができました。
しかし、すこし明るすぎるようです。どうしたらよいでしょう。

不透明度ショートカットキー
レイヤーの不透明度を下げてみます。お好みになりますが、「60%」あたりで良さそうです。
レイヤーの不透明度を素早く操作するショートカットも、一緒に覚えておくと便利です。
ツールパネルで「ブラシ関連ツール以外を選択した状態」(たとえば移動ツール)で、数字をクリック。
たとえば8とすれば、不透明度が「80%」に。3なら「30%」、1なら「10%」といった具合。
100%に戻したいときは、0をクリックしましょう。
もう1つの技が、「数字を素早く連続で入力する」ショートカット。
たとえば、「42」と入力すれば、不透明度が「42%」となります。
またレイヤーパネル上の「不透明度」と書かれたあたにカーソルを合わせると、左右にドラッグできる矢印ポインタが表示され、数値を直感的に決めることもできます。
さらにShiftを押しながら左右にドラッグすると、素早く数値を変更できます。逆にAltと一緒にドラッグすると、数値の変化がゆっくりになります。
もしもブラシ関連ツールを選択した状態で、同じショートカットを試すと、オプションバーの「ブラシの不透明度」に反応しているのが分かります。
不透明度のショートカットが効かないときは、ブラシツールを選択していないか、確認してみましょう。
レイヤー「不透明度」と「塗り」の違いは?

レイヤーパネルをよく見ると、「不透明度」とは別に、「塗り」という項目があります。
「不透明度」と「塗り」の違いに関しては、次にレッスンで詳しく紹介するので、「ふーん、そうなんだ」程度に流してもらって構いませんが、ざっくり言うとこんな感じ。
不透明度と塗りの違いは?
- 「不透明度」: レイヤースタイルも含めて、レイヤーの不透明度を調整する
- 「塗り」: レイヤースタイルは含めず、レイヤー不透明度を調整する
透明レイヤーの考え方
フォトショップでは何もない部分、つまり透明の部分は、白と灰色のチェック柄パターンで表示されます。

たとえば澄んだ海底の画像に、タコの画像を配置するとき、通常のJPEGファイルは透明での表示をサポートしていないため、白く表示されてしまいます。
その一方、透明表示サポートのPNGファイルは、手軽に写真合成を楽しむことができます。
PNGパーツを手に入れる方法
フォトショップで画像を切り抜く方法はたくさんありますが、あらかじめ背景が切り抜かれたPNGパーツを利用するのがおすすめ。
ヴィンテージ好きなひとは以下のサイトがおすすめ。定期的にアップデート継続中。
👉 100%フリー!ヴィンテージやレトロ系の切り抜きイラスト素材を無料ダウンロードできる Heritage Library
海外っぽいデザインが好きなひとは、Design Cuts(デザインカッツ)の限定素材集も活用してみましょう。
ちなみに今回のタコのイラストは、購入したこの素材集から。(販売は8/8まで)
👉 これまでに紹介したDesign Cutsのデザイン素材まとめ
無料イラスト素材から探しても良いでしょう。
レイヤーを複製する
ここからは、実際にレイヤーの基本的な機能を学びながら、一緒にデザインしてみましょう。
「文字が人物の後ろに表示される」ことで、視線をうまく誘導でき、iPhoneの壁紙などにも利用されており、人気の高いフォトショップ加工のひとつです。

元の画像を残しておくために、レイヤーを複製しておきましょう。
Command/Ctrl + Jでレイヤーを複製できます。
もうひとつの時間のかかる方法は、メインメニューより「レイヤー」>「新規」>「選択範囲をコピーしたレイヤー」でも複製できますが、もっともよく利用するショートカットのひとつなので、覚えておきましょう。
スマートフィルター
次に知っておきたいレイヤーの基本機能が、「スマートフィルター」機能です。
たとえば、画像にフィルタ効果を追加したいとき、通常のレイヤーでは効果が画像に焼き付いてしまいます。後から編集することもできません。
こんなときはレイヤーを「スマートオブジェクト」レイヤーに変換しましょう。
レイヤーパネル上で画像レイヤーを選択したら、「右クリック」>「スマートオブジェクトに変換」をクリック。
同様に、メインメニューより「レイヤー」>「スマートオブジェクトに変換」からでも適用できます。
スマートオブジェクトの利点については後ほど詳しく紹介しますが、大きなメリットのひとつは、「どんなフィルターでも追加できる」こと。
フィルタが気に入らないときは、後から編集することもできるし、不要なときはゴミ箱にドラッグすれば、削除してしまうことも可能です。
とにかく、自由度が高いんです。
画像のサイズ変更を繰り返しても、画像が劣化しないのも、スマートオブジェクトの利点。
レイヤーを削除する
よく利用するレイヤーの基本機能、次は「レイヤーを削除する」方法。
操作はいたってシンプル。
レイヤーパネル上で、削除したいレイヤーを選択し、ゴミ箱アイコンまでドラッグ、またはDeleteを押せば、レイヤーの削除は完了です。
被写体の切り抜き
文字を後ろに配置するには、被写体だけ前にする必要があります。
ツールバーより「オブジェクト選択ツール」などの選択系ツールを使用した状態で、オプションバーより「被写体を選択」をクリック。
数秒待つと、あら不思議。見事に人物モデルのみが選択範囲となっています。
そのままレイヤーパネル下部にある「レイヤーマスク」をクリックし、レイヤーにマスクを適用しましょう。
たったこれだけで、驚くほどきれいに人物のみを切り抜くことができました。
文字レイヤーの追加
ツールバーより「テキストツール」を選択したら、レイヤーの重ね順を考え、前面に表示したいレイヤーの下、この場合は「背景レイヤー」を選択。
そのままの状態で、文字を入力したいキャンバスの位置をクリック。これで文字を入力することができます。
Command/Ctrl + Tで自動変形したら、ドラッグでお好みの位置に移動させてみましょう。
調整レイヤーを作成する
背景の色がやや薄いので、色合いを少し変更してみましょう。
レイヤーパネル下部にある「調整レイヤーを新規作成」ボタンから、「カラールックアップ」を選択。
ここでは「FallColors.look」をチョイス。今後のレッスンで詳しく紹介するので、意味が分からなくても全然平気です。
調整レイヤーを追加したことで、背景の画像のみ自然な色合いになり、文字が読みやすくなりました。
レイヤーの整列
さらに「文字テキストをいくつか追加し、整列させたい」としましょう。
メインメニューより「表示」>「スナップ」にチェックを入れたら、レイヤーをドラッグしてみましょう。
これでレイヤーを移動させるたびに、他のレイヤーに「スナップ」することができます。
たとえば、2つのテキストレイヤーを平行に並べようとすると、ピンク色の補助ラインが表示され、手早くきれいに配置することができます。
レイヤーグループ
この他に知っておきたい、レイヤーの基本機能が3つ。
まずは「レイヤーグループ」分けについて。
たとえば、「複数の文字の配置を変えず、中心に移動させたい」というときは、どうすれば良いでしょう。」
そのままではレイヤーが独立したまま整列し、テキスト同士が重なってしまいます。
ずばり結論は、「複数のレイヤーをグループに移動させる」こと。
グループにしたいレイヤーをすべて選択し、レイヤーパネル下部にある「新規グループを作成 」までドラッグ。
」までドラッグ。
ショートカットキーCommand/Ctrl + Gでも、グループを作成できます。
グループ分けしておけば、レイヤーをすっきり整理して保つことができ、複雑になればなるほど便利な機能。
クリッピングマスク
クリッピングマスクとは、2枚のレイヤーを使用して、重なった部分を隠す(マスクする)、マスク方法です。実際に試してみましょう。
テキストツールでお好みの文字を入力したら、ドラッグ&ドロップで画像レイヤーが上になるように配置。
レイヤーパネル上で、画像レイヤーとテキストレイヤーの間を、Altを押しながらクリックします。
テキストの形の部分だけに、画像レイヤーが表示されました。
このようにクリッピングマスクは、使い方も簡単で、レイヤーが独立しているため、画像の差し替えもラクラクです。
レイヤーのサムネイルサイズ変更
前回のレッスンでも触れましたが、レイヤーのサムネイルサイズを変更することもできます。
レイヤーパネルのなにもないところを「右クリック」し、サムネイルのサイズを「大中小」からセレクト、または「サムネイルなし」という無骨タイプも。
さらにレイヤーが多くなりすぎたときは、レイヤーの右上にあるハンバーガーアイコンをクリック>パネルオプションに進み、「サムネールサイズを指定」。
こうすればレイヤーの表示スペースを、うまく節約できます。
レイヤーの種類
すでに今回のレッスンを通して、たくさんのレイヤーの種類を取り上げましたが、もう一度おさらいしておきます。
画像レイヤー
通常のレイヤーはこちら、「画像レイヤー」。
無数の色ピクセルでできているので、消しゴムツールで一部を消したり、ブラシでペイントしたり、あらゆる編集を行うことができます。
ただし、レイヤーを直接編集するため、デメリットも。
たとえば一度縮小して、ふたたび拡大すると、高詳細なピクセルデータが失われ、画質が荒れてしまいます。
スマートオブジェクト
そんなときは画像レイヤーの編集をはじめる前に、「スマートオブジェクト」レイヤーに変換します。
スマートオブジェクトに変換すれば、サイズ変更を何度繰り返しても、画像は劣化しません。

レイヤーパネルのサムネイルにこのようなアイコンがついていれば、スマートオブジェクトというわけです。
スマートオブジェクトとは、元の画像ソースのプレビューが表示されている状態。
ということは、サイズの変更を繰り返しても、元の画像は全く影響を受けずに編集できる、というメリットがあるのです。
スマートオブジェクトのサムネイルをダブルクリックすると、元の画像ソースが独立したキャンバスで表示されます。
たとえばテキストを追加したり、画像の一部修正など編集を行ったあと、Command/Ctrl + Sでファイルを「上書き保存」。
最初のファイルに戻ると、スマートオブジェクトも更新されています。
お気づきのように、大小どちらの犬の胸元にあるロゴが、同時に消えています。
実はこの2つのスマートオブジェクト、異なるプレビューサイズで表示されているだけで、元となる画像は同じです。
つまり、ロゴを削除した元の画像データを、異なるプレビューサイズで表示しているため、どちらも消えてしまった、というわけです。
ちなみにここでは、なぞるだけで写真から不要なものを削除できる、フォトショップAI新機能「削除ツール」を利用しました。

ただしスマートオブジェクトは、元の画像データのプレビューのため、消しゴムツール などをつかい、直接ピクセル画像を編集することはできません。
などをつかい、直接ピクセル画像を編集することはできません。
そんなときは「レイヤーマスク」を作成します。
今後のレッスンで詳しく紹介しますが、レイヤーマスクを使うと、白い部分の画像は表示され、黒い部分は隠され、非表示になります。
編集したいレイヤーを選択した状態で、レイヤーパネル下部の「レイヤーマスク」より作成します。
ツールバーよりブラシツールを選択し、描画色「黒(#000000)」で不要な部分をペイントしてみましょう。
調整レイヤー
次のレイヤーの種類は、「調整レイヤー」です。
すでにこのレッスンでも説明してますが、調整レイヤーの下にあるレイヤーを調整するもので、用途に応じて非表示にでき、いつでも変更も可能です。
レイヤーパネル下部にある「調整レイヤーを新規作成 」から、「カラールックアップ」を選択。
」から、「カラールックアップ」を選択。

ここでは「FallColors.look」をチョイス。今後のレッスンで詳しく紹介するので、意味が分からなくても全然平気です。
調整レイヤーを追加したことで、背景の画像のみ自然な色合いになり、文字が読みやすくなりました。
文字レイヤーと図形レイヤー
そして最後に、ベクター形式の「文字レイヤー」と「図形レイヤー」です。
通常の画像レイヤーは、無数の色の集合である「ピクセル」によって構成されています。
そのためズームインしていくと、それぞれ異なる色のドットピクセルのため、ガタガタになってしまいます。
一方ベクターは、数学的なアルゴリズムによって配置や形状、色が表現されるため、どんなに拡大しても画像が荒れることはありません。
Illustrator(イラストレーター)は、ベクターグラフィックを作成する人気プログラムのひとつで、ピクセル型のフォトショップとの大きな違いです。
「文字レイヤー」と「図形レイヤー」はベクター形式のファイルです。
だからこそ「文字レイヤー」は、いくら文字サイズを大きくしても、画質が荒れてしまうことはありません。

「図形レイヤー」も同様です。
ツールバーより「長方形ツール 」を選択し、キャンバスをドラッグしてお好みの図形を描きます。
」を選択し、キャンバスをドラッグしてお好みの図形を描きます。
ベクター形式のため、画質を落とすことなくサイズ変更も可能。
また、図形レイヤーのサムネイルをクリックすれば、お好みの色に変更もできてしまいます。

フォトショップをマスターする方法
お疲れさまでした、フォトショップのレイヤーの基本機能を学ぶこのレッスンは終了です。
理解できていない部分があれば、各章にスキップできる目次コンテンツをご利用ください。
手持ちの画像を使って、レイヤーのさまざまな機能を試してみましょう。
もっとも大事なのは、「たのしむこと」です。
今回未紹介となる「レイヤースタイル」など、刺激的なトピックがたくさんあるので、今後のレッスンでご紹介します。
レッスンでは、最新版フォトショップ(ベータ版)v25.0を利用しています。
フォトショップに興味はあるけど、まだ触ったことがないというひとは、すべての機能を無料で試すことができる、7日間トライアルから始めてみるとよいでしょう。
今後も変更があれば、更新を続けていきます。
レッスンのご感想や質問などあれば、Twitterでいただければ嬉しいです。














