この記事では、フォトショップを使った超リアルなネオンサインエフェクトのつくり方をご紹介します。
レイヤースタイルで表現できるお手軽なエフェクトで、ワンスパイス加えることで、本物そっくりなリアル感とライティングエフェクトを演出できるチュートリアルとなっています。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Neon Sign Text Effect」をアレンジしたものとなります。



このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
ネオンサインエフェクトの下地づくり
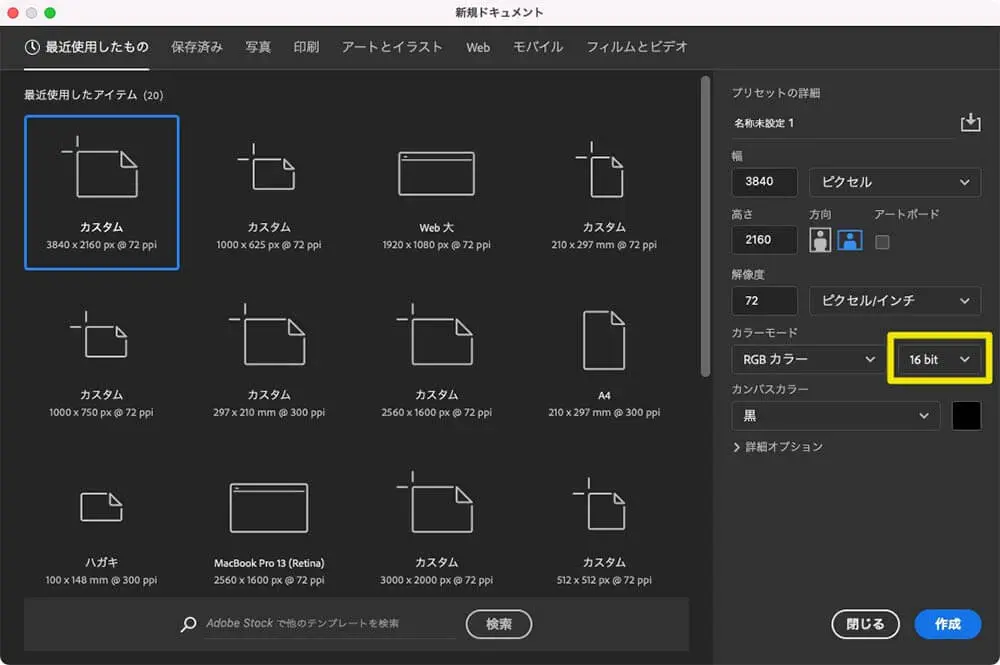
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかなグラデーションを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

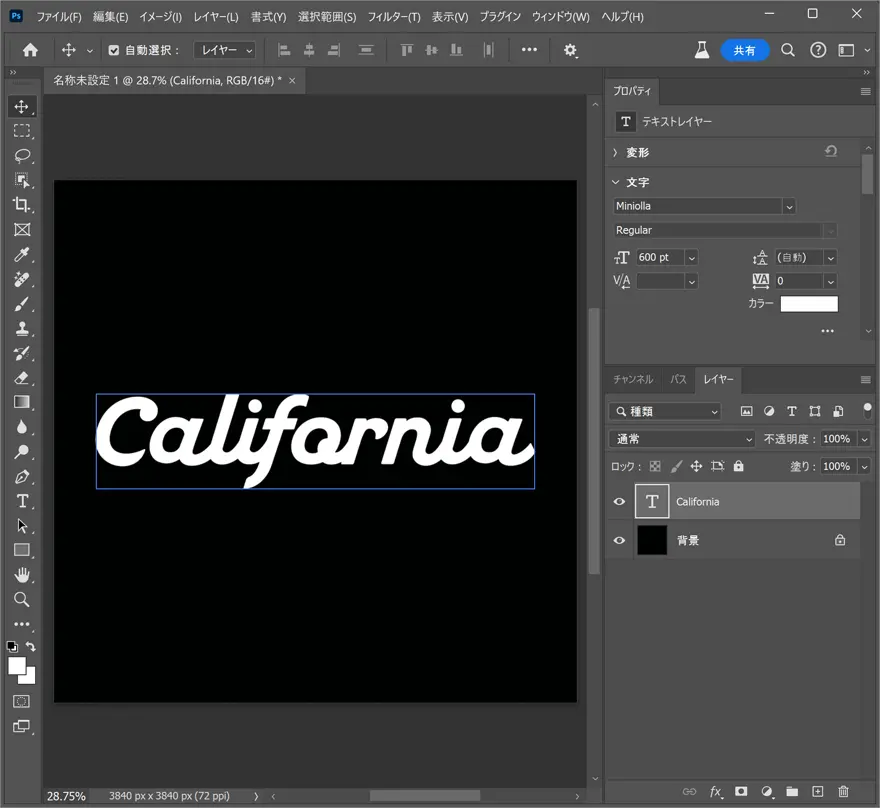
メインメニューより「文字ツールT」を選択し、お好みのフォントを使って文字を入力します。
今回は、Miniollaというフリーフォントを利用し、描画色「白(#ffffff)」の文字サイズ「600px」で入力しています。
ネオンライトを光らせるスペースを考えて、太字の書体がネオンサインにはオススメです。

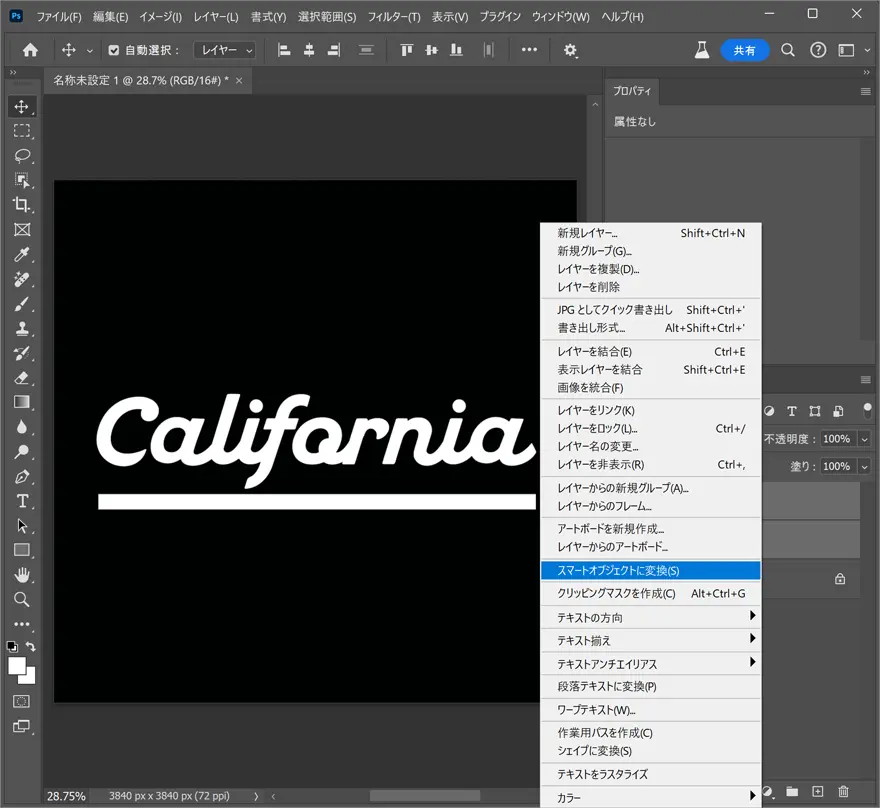
新しいレイヤーを作成(Shift+Command/Ctrl+N)し、長方形選択ツールMで細長いライン線を描きましょう。描画色「白(#ffffff)」で塗りつぶしましょう。Option/Alt+Deleteがショートカット。
レイヤーパネル上で作成した2つのレイヤーを選択したら、右クリックで「スマートオブジェクトに変換」を適用しておきましょう。作成したスマートオブジェクトレイヤー名を「サイン」に変更しておきます。

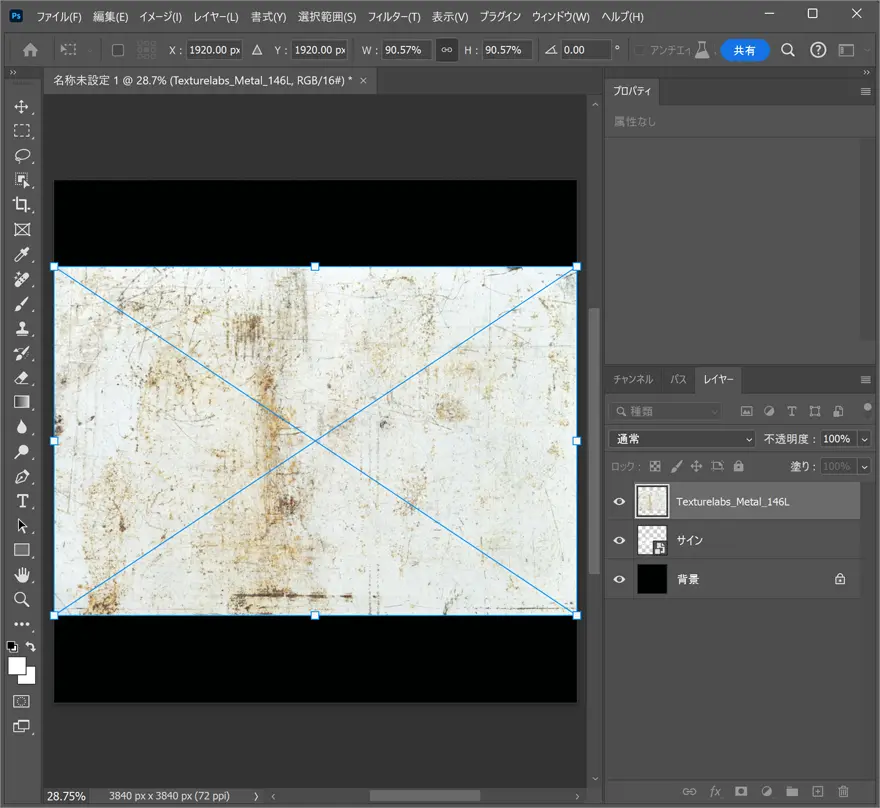
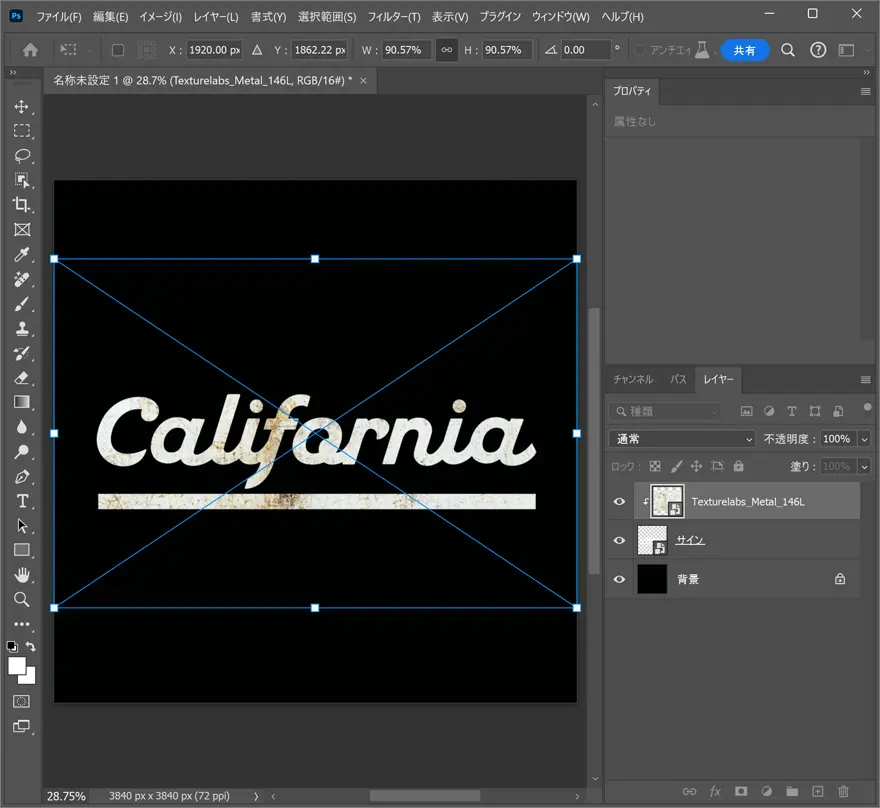
あらかじめダウンロードしておいたテクスチャ Metal148をドラッグし、カンバス上に追加します。文字サイズに合わせて画像サイズを変更したら、レイヤーパネル上で2つのレイヤーの間をOption/Altを押しながらクリック。これでクリッピングマスクが適用され、文字部分にのみテクスチャが反映されます。


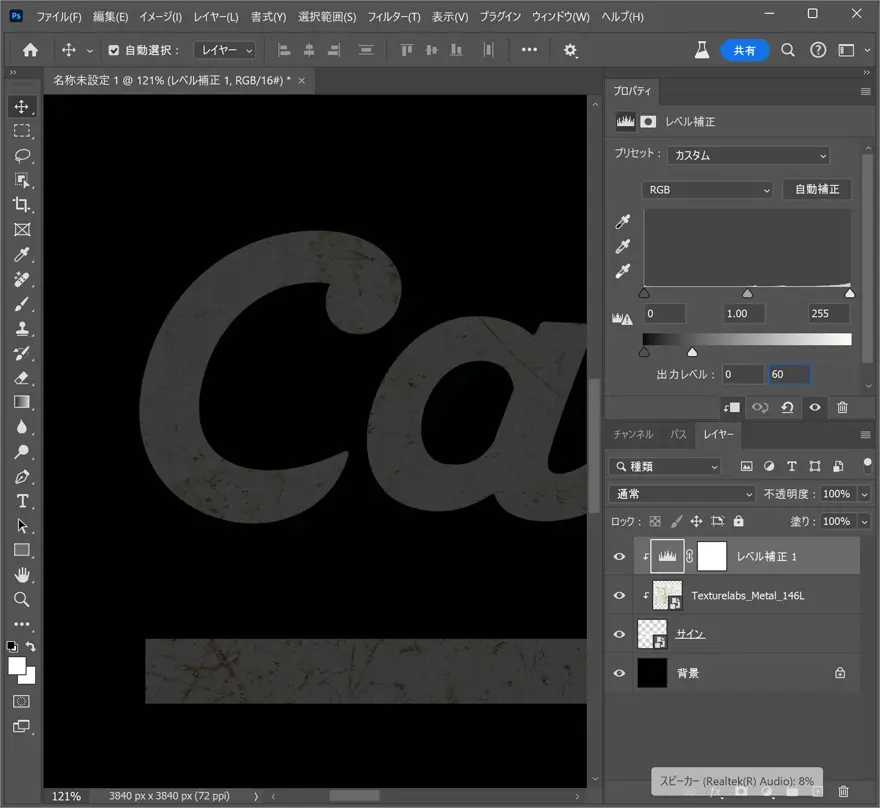
レイヤーパネル下により新規調整レイヤー「レベル補正」を作成したら、同様にクリッピングマスクを適用します。プロパティパネルより出力レベル「0 60」に変更しましょう。

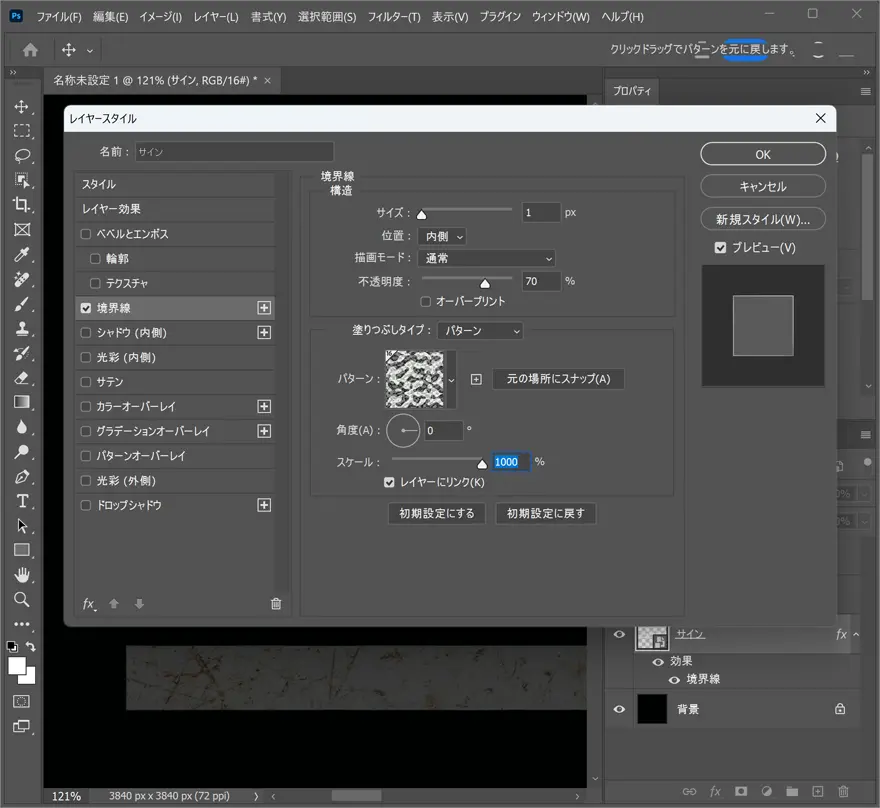
サインレイヤーを選択したら、ダブルクリックでレイヤースタイルパネルを表示し、「境界線」をクリック。
サイズ「1px」、位置「内側」、不透明度「70%」とし、塗りつぶしタイプ「パターン」でメタリックパターンを選択。スケール「1000%」としたらOK。

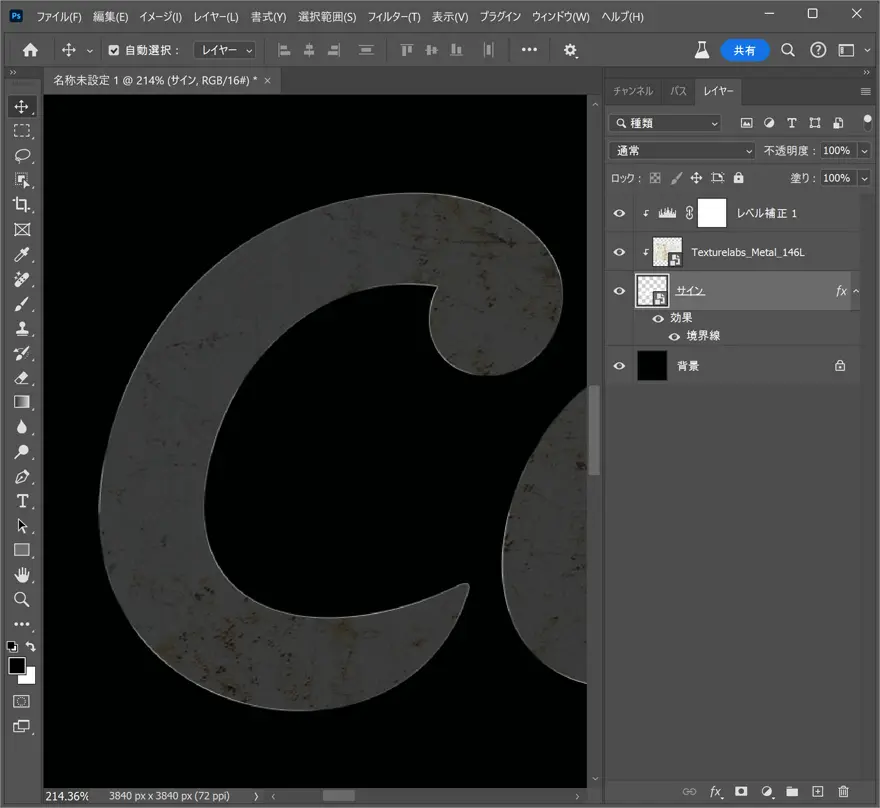
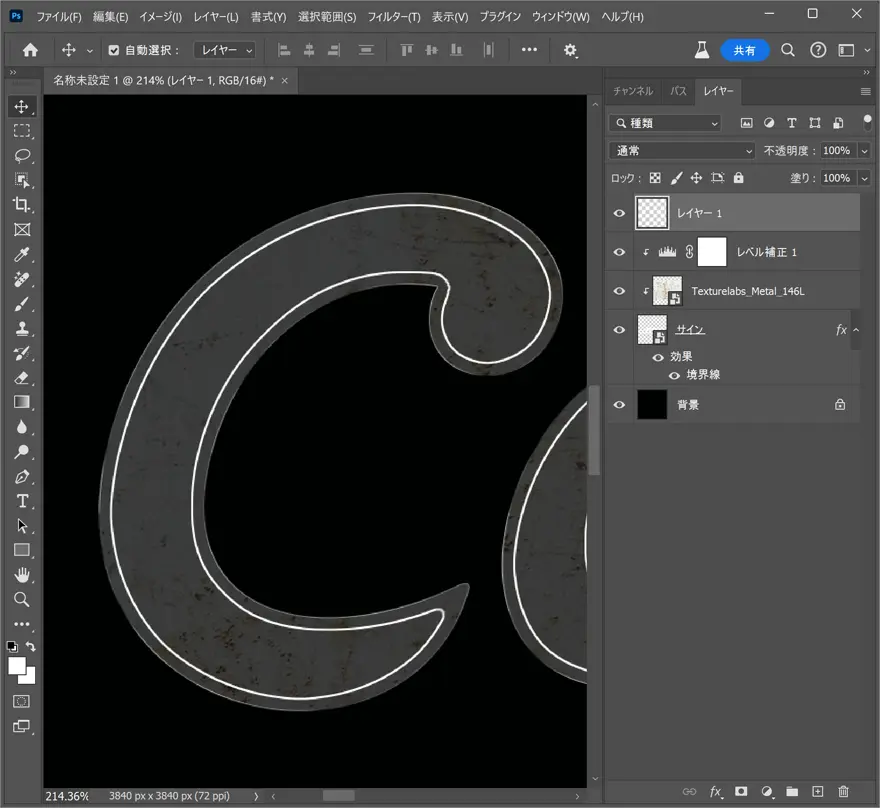
レイヤースタイルを適用した状態がこちら。文字テキストのエッジに立体感とメタリックな質感がわずかですが追加されました。これでネオンサインの下地の準備ができました。

ネオンチューブのつくり方
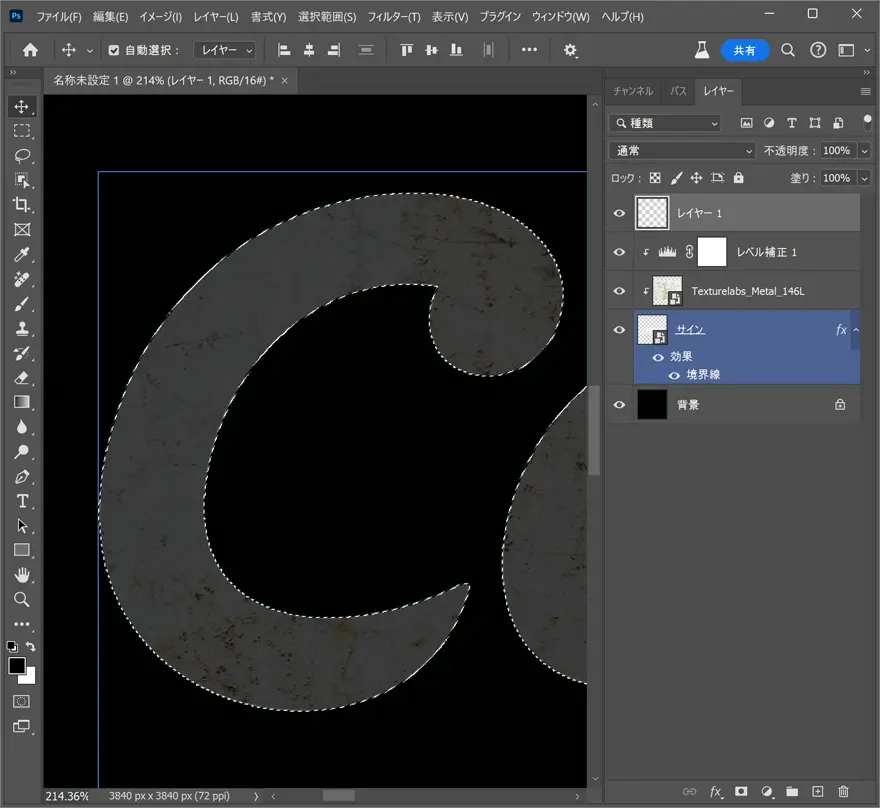
ここからは、実際にネオンチューブを作成してきます。新しいレイヤーを一番上に作成し、選択した状態でレイヤーパネル上でCommand/Ctrlを押しながら、サインレイヤーのサムネイルをクリック。これで選択範囲を指定することができます。
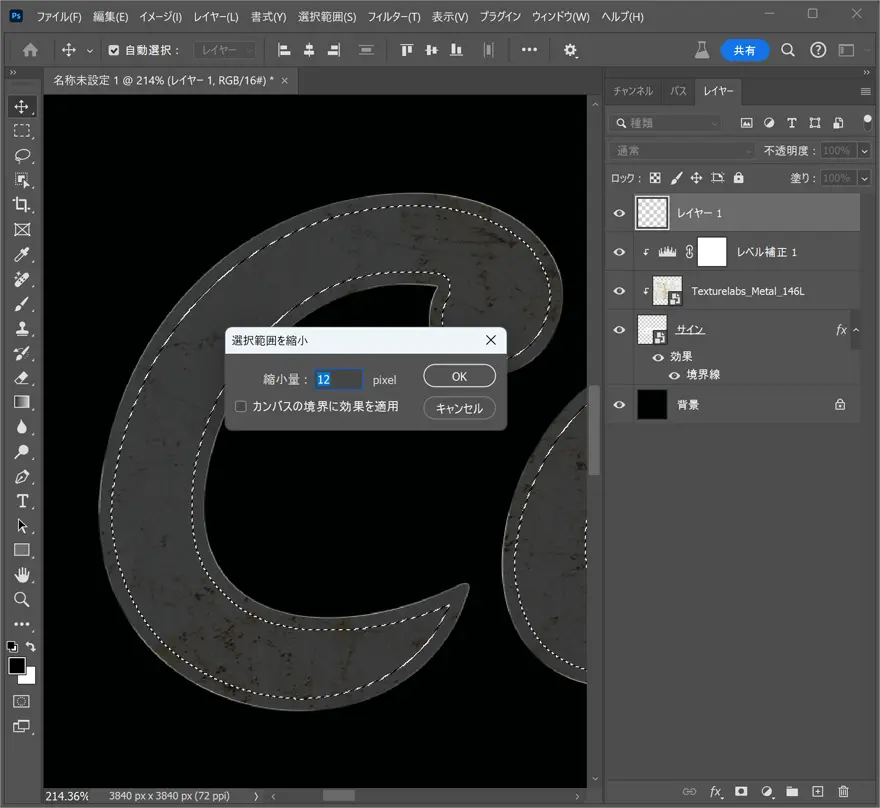
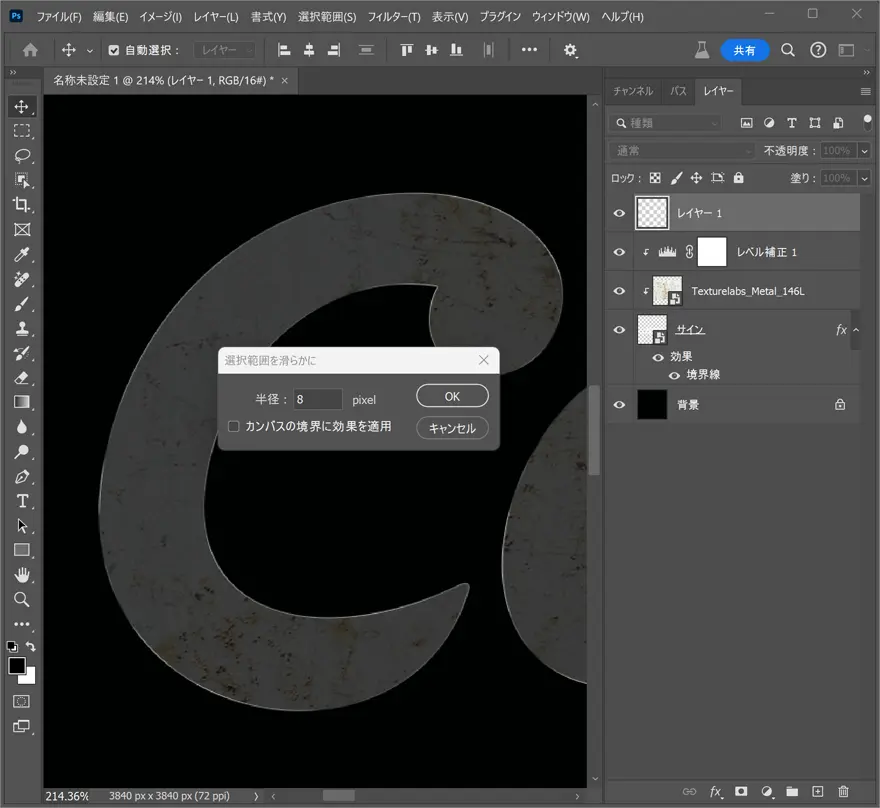
続けてメインメニューより「選択範囲」>「選択範囲を変更」>「縮小..」を選択し、縮小量「12px」とします。ふたたび「選択範囲」>「選択範囲を変更」としたら、「滑らかに..」を選択したら半径「8px」でOK。



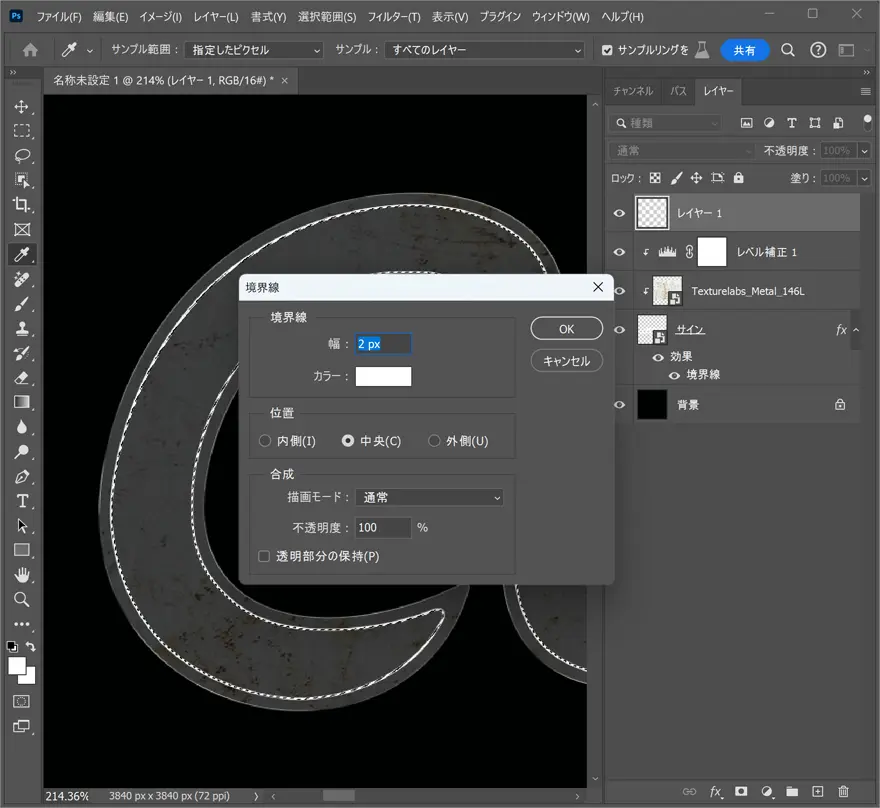
メインメニューより「編集」>「境界線を描く」を選択し、幅「2px」のカラー「白(#ffffff)」、位置「中央」としたらOK。これでネオンチューブの完成です。


レイヤースタイルでネオンを再現
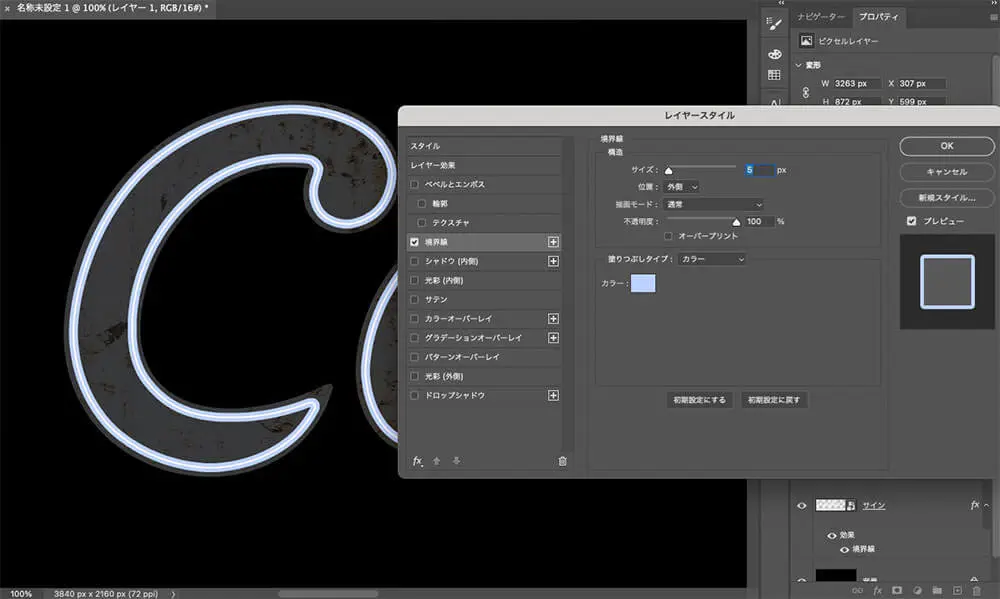
境界線を描いたレイヤーをダブルクリックでレイヤースタイルパネルを開いたら、順番にスタイルを適用していきましょう。
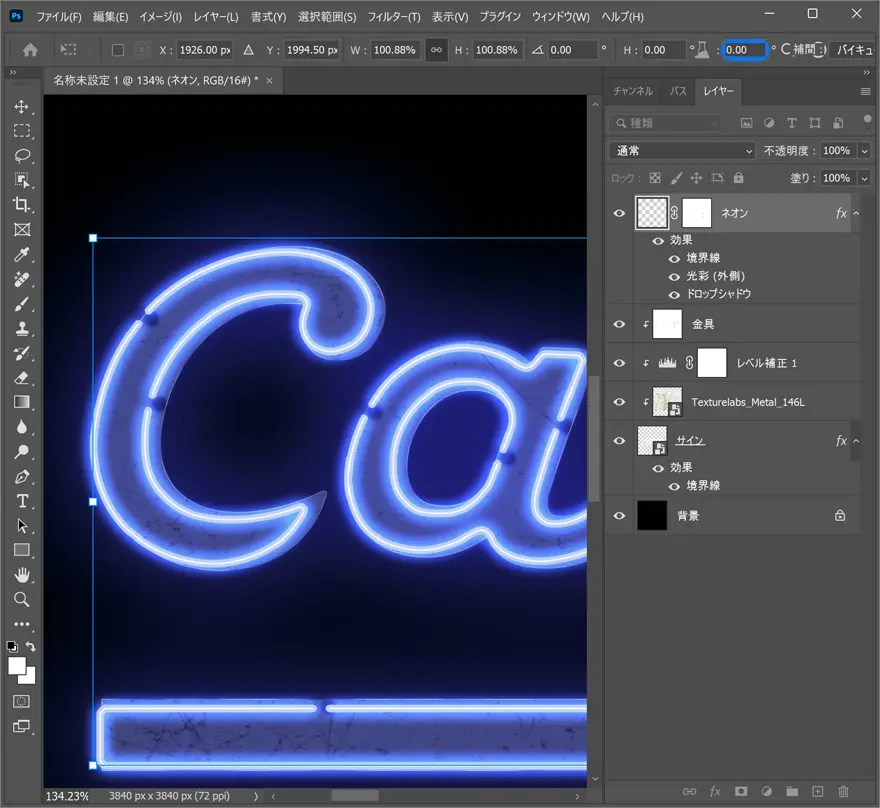
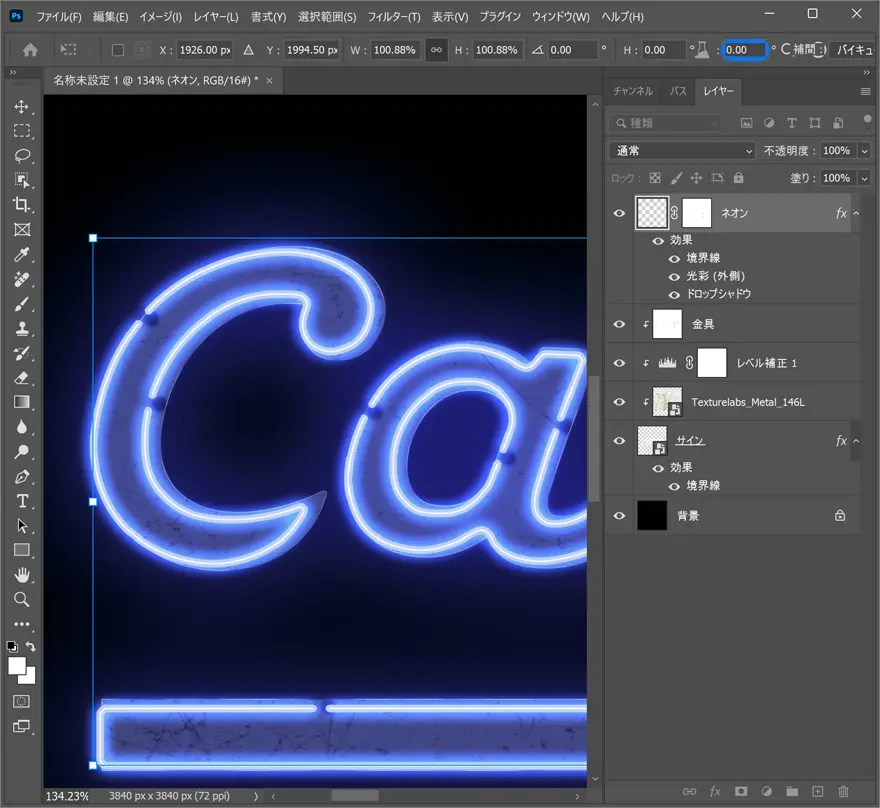
まずは「境界線」から。サイズ「5px」、位置「外側」、塗りつぶしタイプ「カラー」を薄い青色(#bcd2ff)とします。

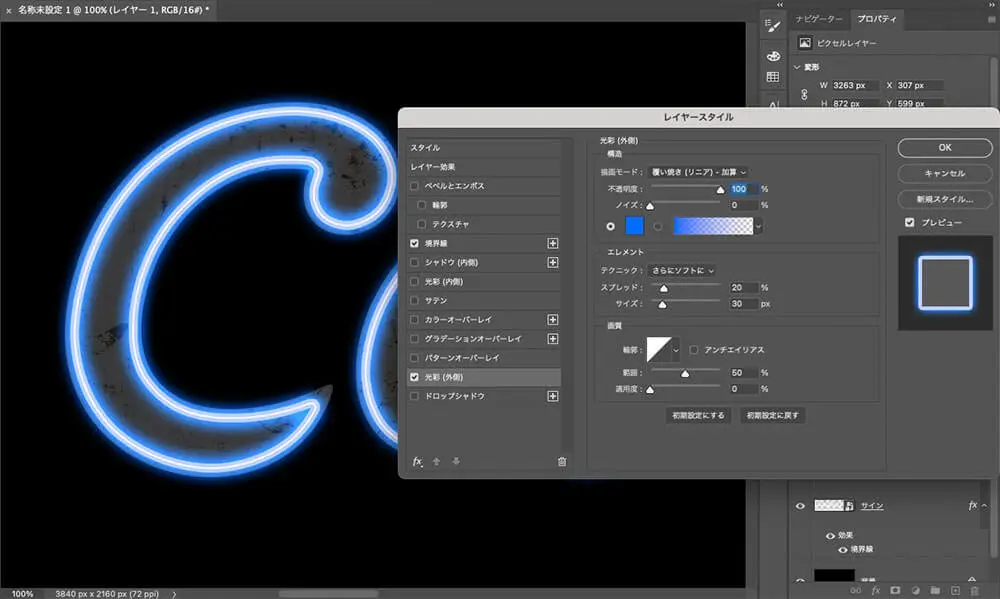
次は光彩(外側)。描画モード「覆い焼き(リニア) – 加算」とし、明るい青色(#006cff)とし、スプレッド「20%」、サイズ「30px」に。

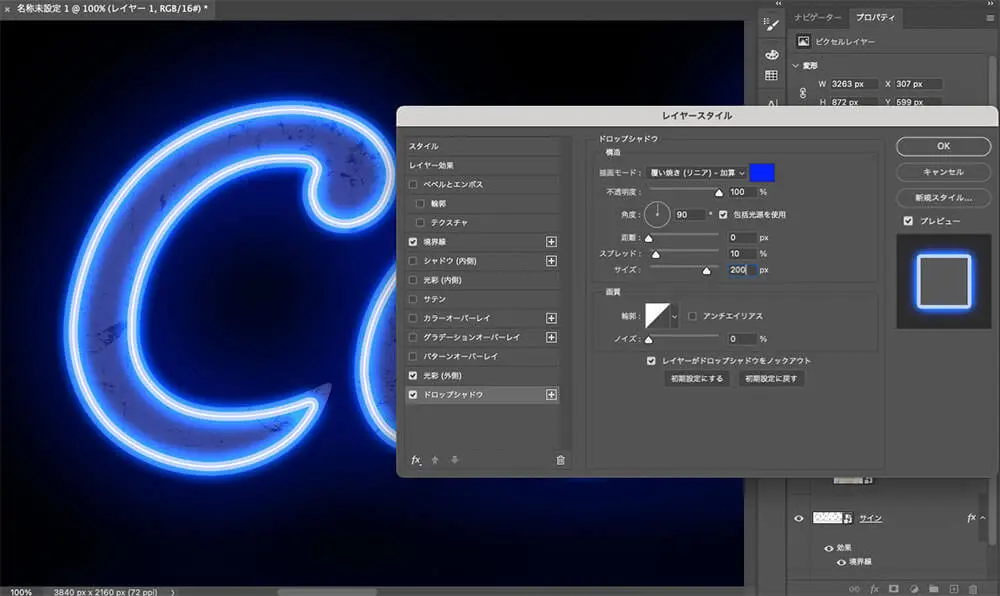
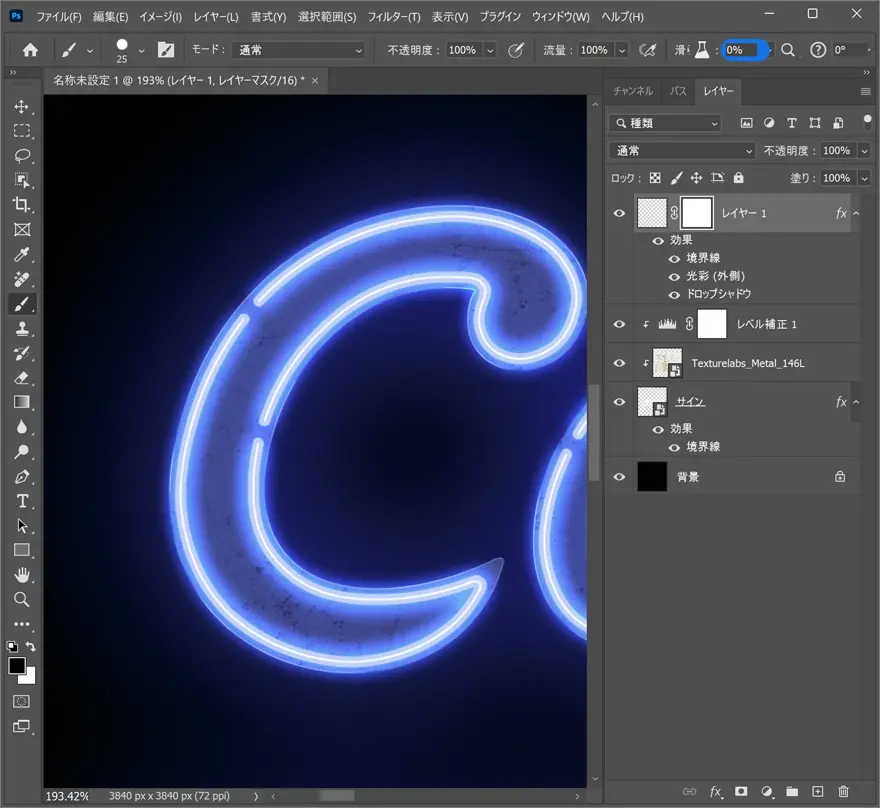
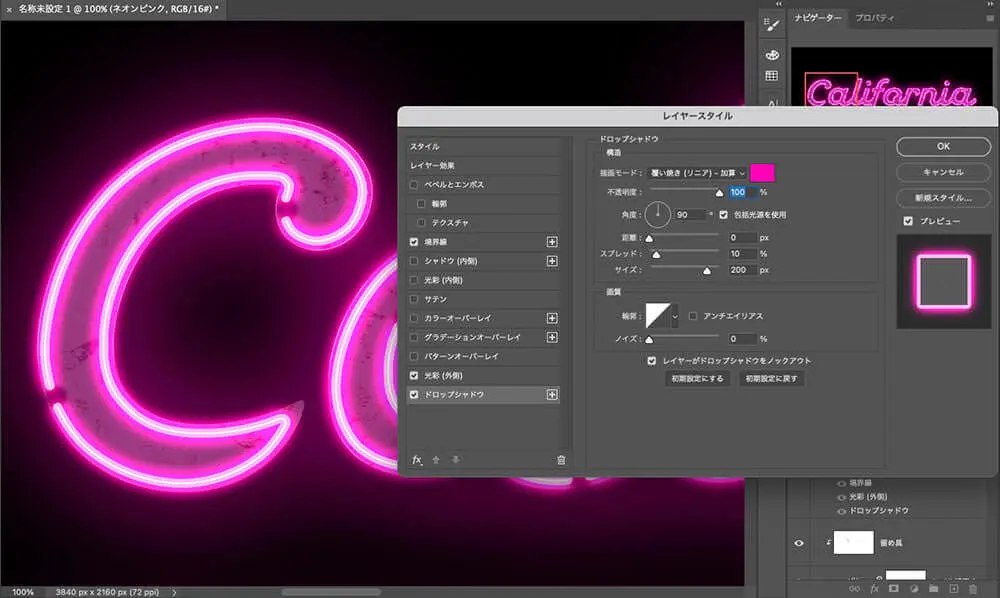
よりリアルなネオンの輝きを表現するために、「ドロップシャドウ」を選択。こちらも描画モード「覆い焼き(リニア) – 加算」としたらさらに明るい青色(#0024ff)でスプレッド「20%」、サイズ「30px」で適用しましょう。

フォトショップの一部レイヤースタイルは複数回適用できますが、光彩(外側)はできません。しかし、ドロップシャドウを利用して光彩(外側)エフェクトを再現できます。

テキストエフェクトはこれで完成ですが、よりリアル感を演出するためのボーナス小技。
ネオンエフェクトを適用したレイヤーを選択し、レイヤーパネル下より「レイヤーマスク」を追加します。
ツールボックスより「ブラシツールB」を選択したら、カンバス上で右クリック。ブラシパネルが表示されるので、半径「30px」、流量「100%」のベタ塗りブラシを選択し、ネオンライトの一部をマスクしていきましょう。


レイヤーマスクを適用すると同時に、ネオンエフェクトのエッジが丸くなっているのが分かるかと思います。これはレイヤースタイル「境界線」を適用したおかげです。
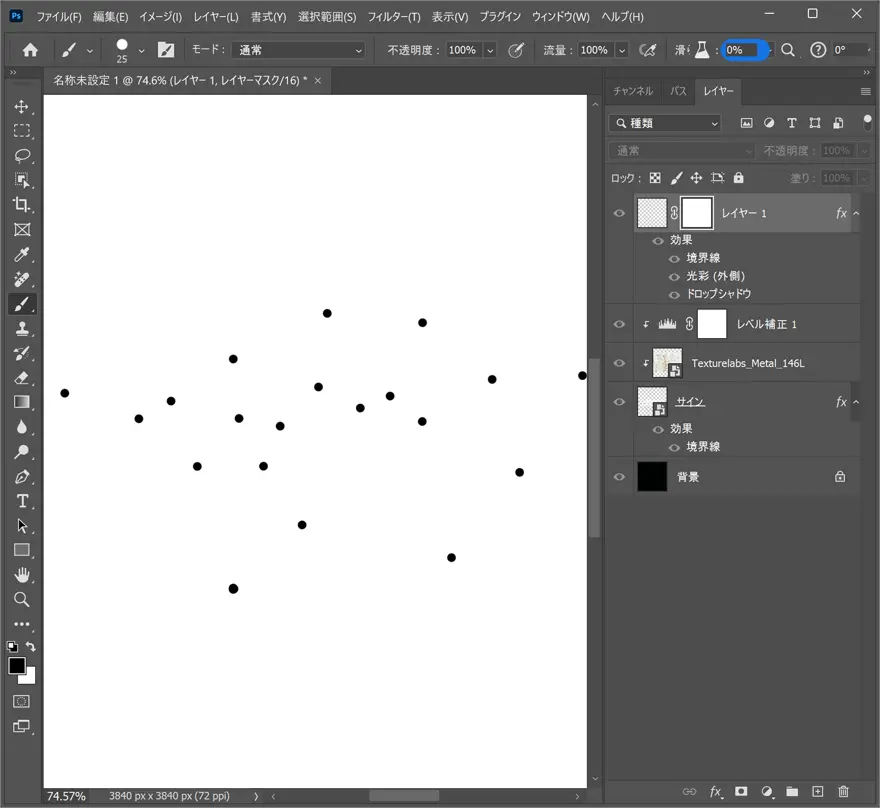
option/Altを押しながら作成したレイヤーマスクをクリック。Command/Ctrl+Aですべてを選択したら、Command/Ctrl+Cでコピー。
一番上に新しいレイヤーを作成したら、Command/Ctrl+Vでペーストしましょう。レイヤーをネオンサインエフェクトの下に移動させ、クリッピングマスクを適用します。

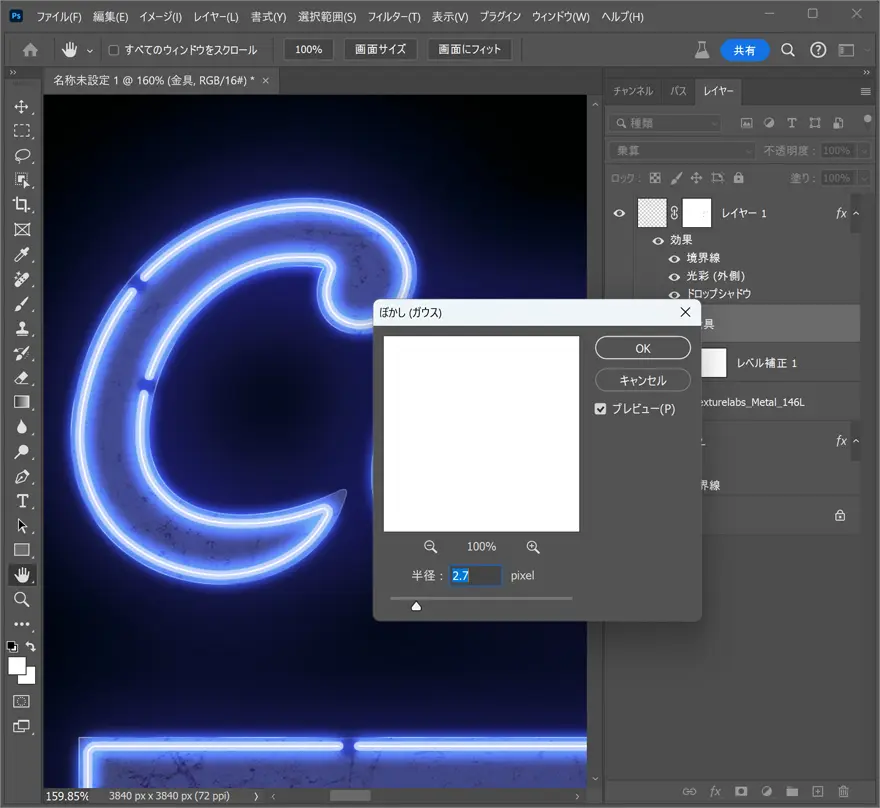
若干くっきりしすぎているので、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、半径「3px」で適用します。これで留め具部分は完成です。


ネオンサインに立体感を演出するために、少しだけ自由変形で横にずらしましょう。このときにOption/Altを押しながらドラッグすると、両サイドを同時に変更できるので便利ですよ。

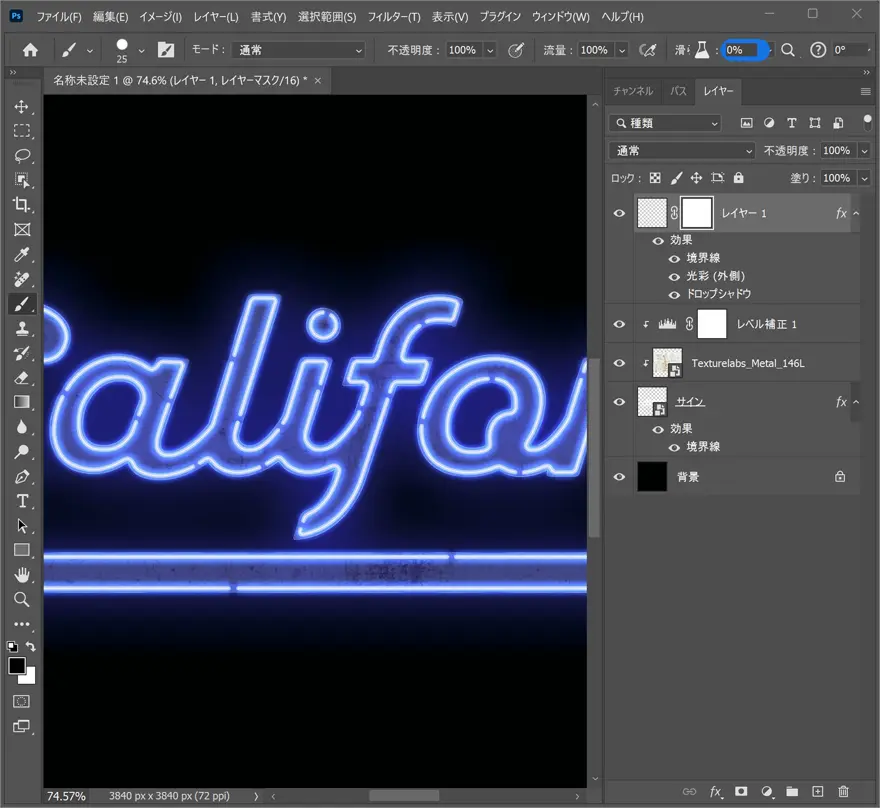
すべての文字テキストにも適用した状態がこちら。

ピンクネオンカラーのつくり方
ネオンサインレイヤーを複製(Command/Ctrl+J)し、オリジナルレイヤーは非表示に。複製したレイヤーをダブルクリックし、レイヤースタイルを変更していきます。
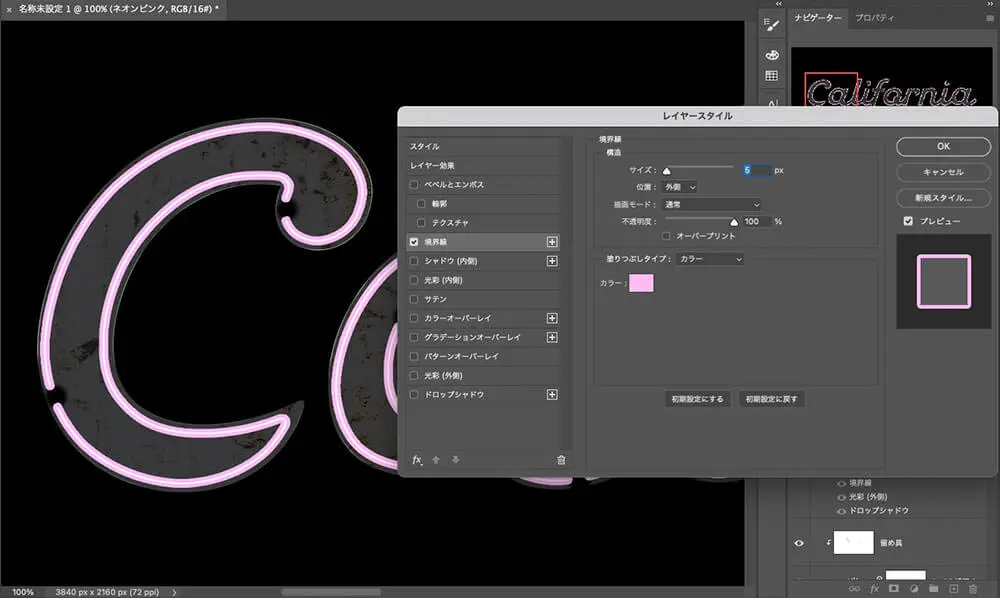
数値などの設定は変えずに、色のみを変更していきます。まずは「境界線」では、カラー「薄ピンク色(#ffbcf5)」とします。

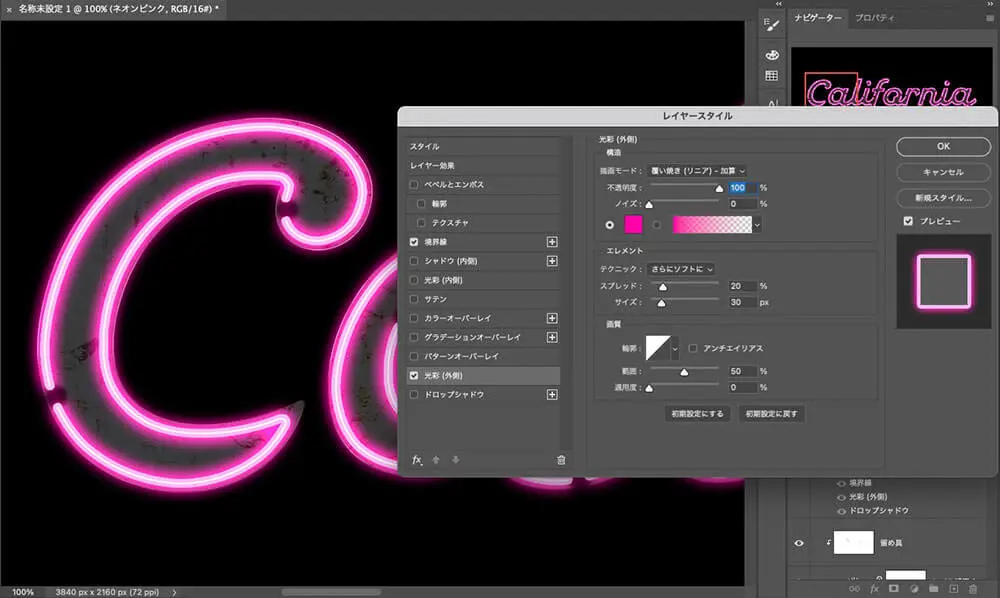
次に「光彩(外側)」。カラーは「明るいピンク色(#ff00a2)」。

最後に「ドロップシャドウ」、カラーは「鮮やかなピンク色(#ff00b4)」。

2色のネオンカラーを同時に使うには?
レイヤーマスクを適用したら、「長方形選択ツールM」で文字部分を覆うように選択し、背景色「黒色(#000000)」で塗りつぶしCommand/Ctrl+Deleteましょう。これでレイヤーマスクの完成です。
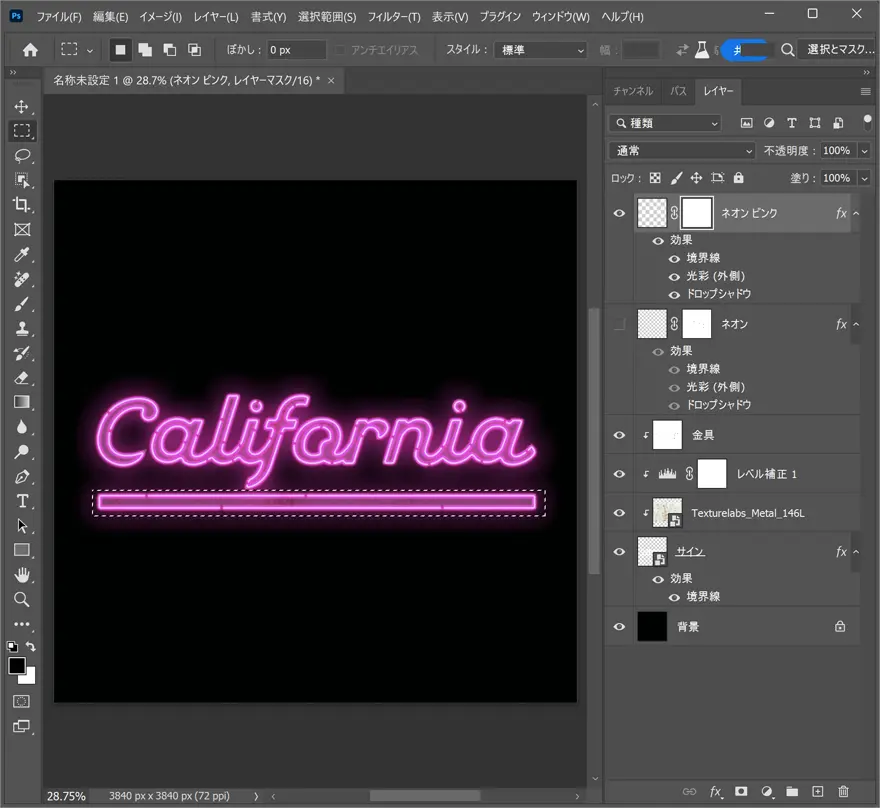
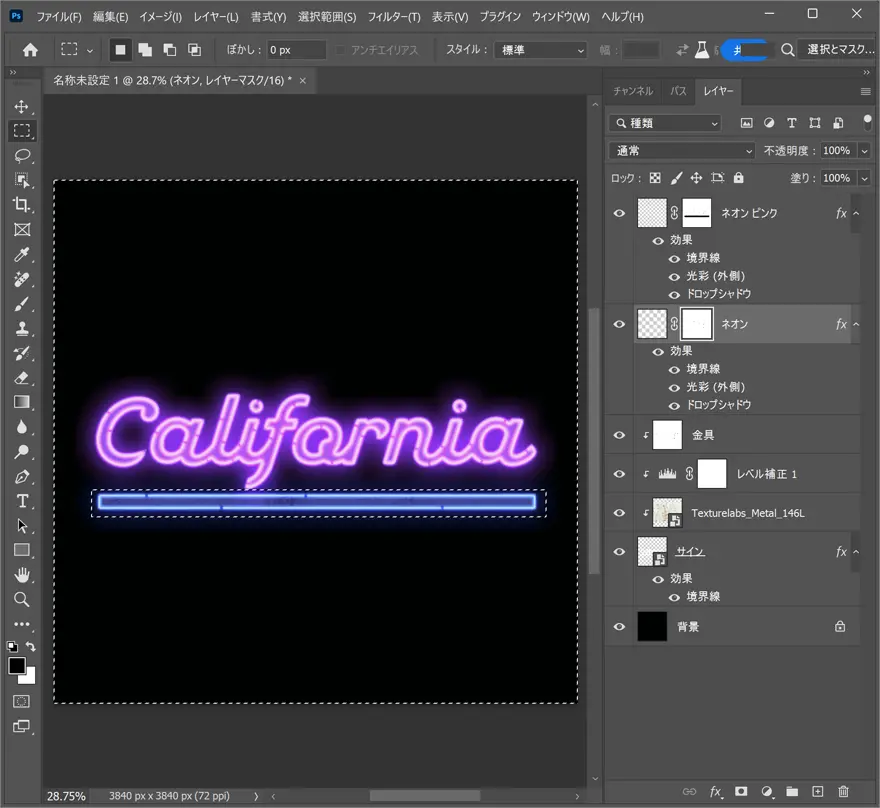
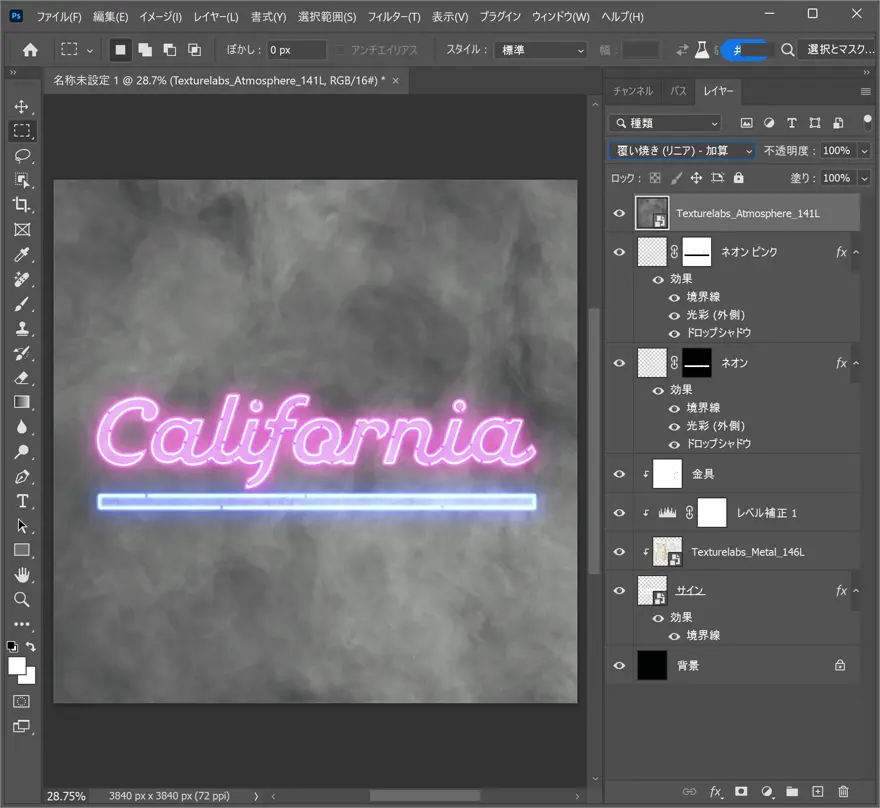
レイヤーを非表示にし、オリジナルレイヤーを再度表示します。レイヤーマスクを選択したら、今度は反対にバー部分のみを覆うように塗りつぶします。これで、2色のネオンカラーサインを同時に表示できるようになりました。


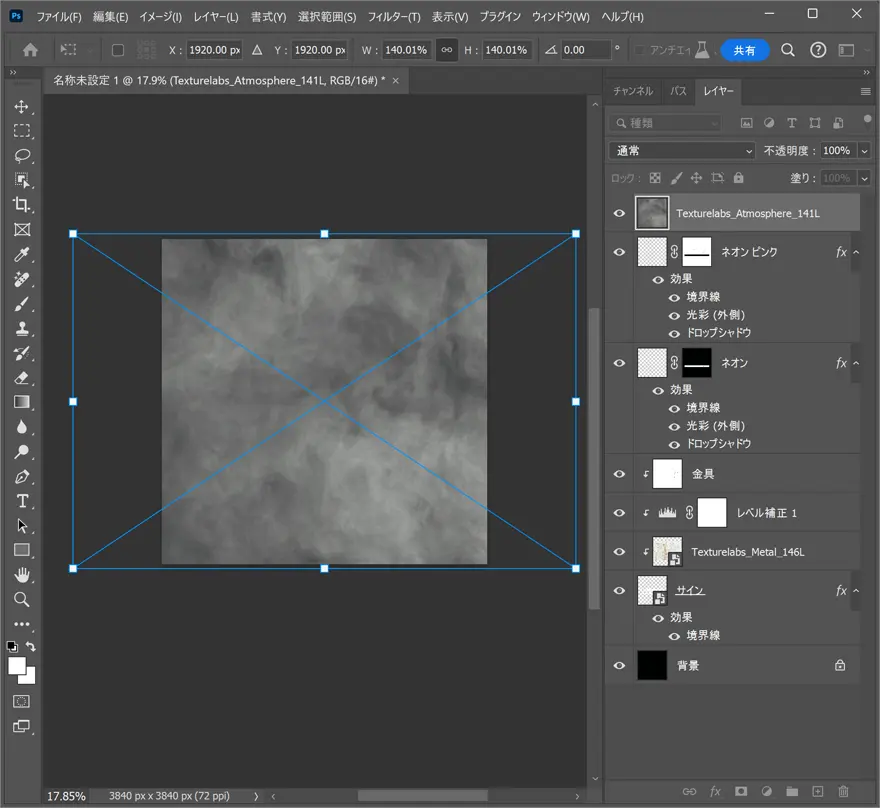
よりダイナミックな仕上がりにするために、ダウンロードしておいたテクスチャ Atmosphere 141をドラッグ&ドロップで、レイヤーの一番上に配置します。ネオンサインに合わせてサイズを合わせたら、描画モード「覆い焼き(リニア) – 加算」とします。


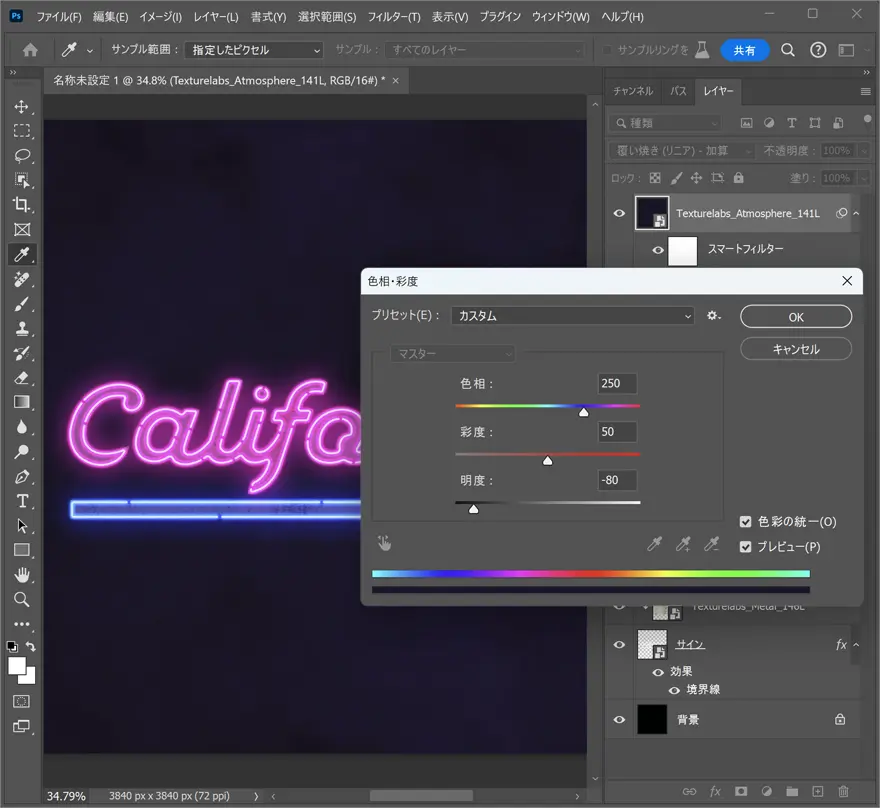
レイヤーパネルより新規調整レイヤー「色相・彩度」を選択したら、プロパティパネル上で「色彩の統一」にチェックを入れ、色相「250」、彩度「+50」、明度「-70」とし、最後にOption/Altを押しながらレイヤー間をクリックで、クリッピングマスクを適用します。

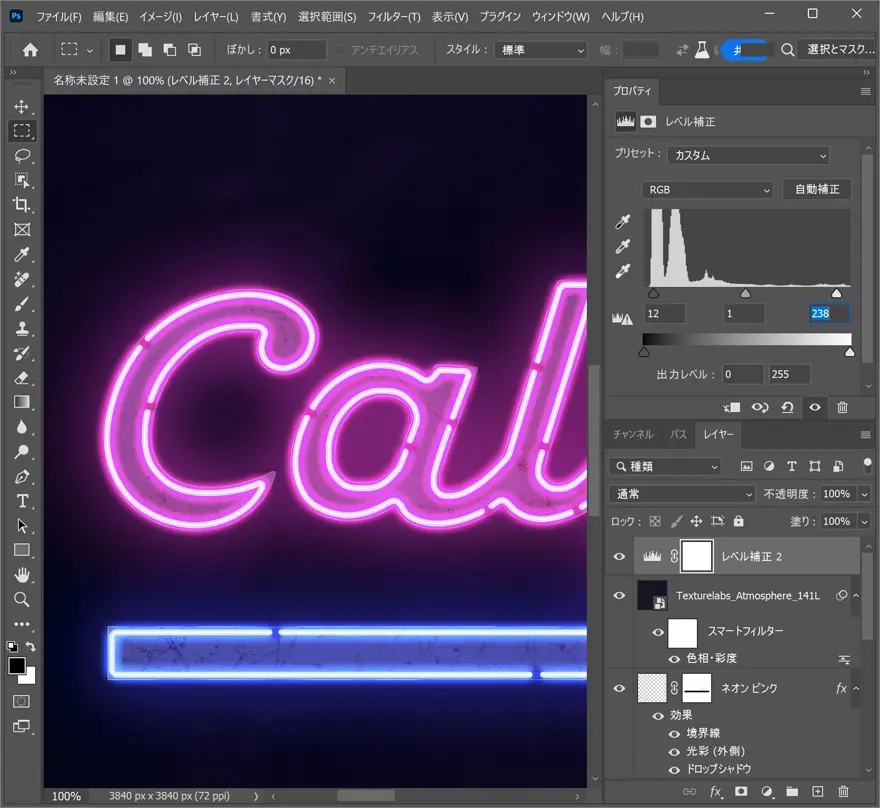
最後の仕上げとして、一番上に新規調整レイヤー「レベル補正」を選択したら、次のようにスライダーを左右に少しずつ移動させ、コントラストをくっきりとさせたら完成です。

完成
できあがりがこちら。リアル感にこだわったネオンサインエフェクトの完成です。
フォント以外にもロゴやイラストなどにも応用できます、自分だけのネオンサインを作成してみませんか?

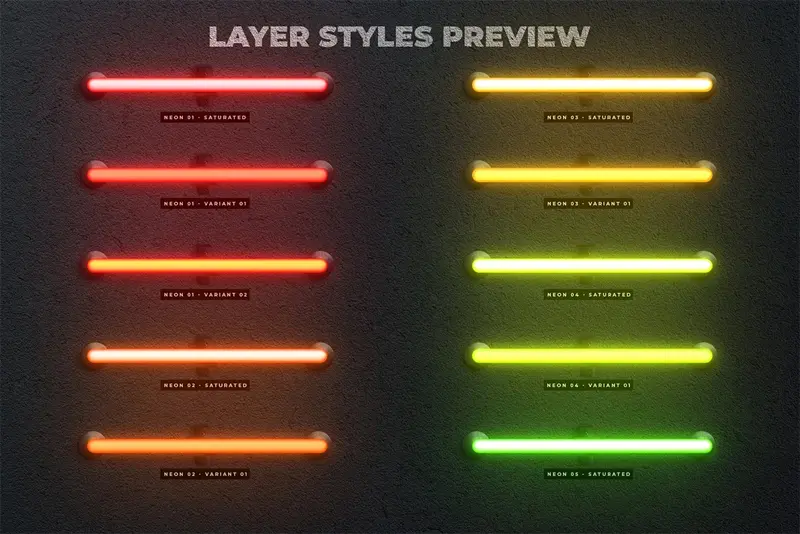
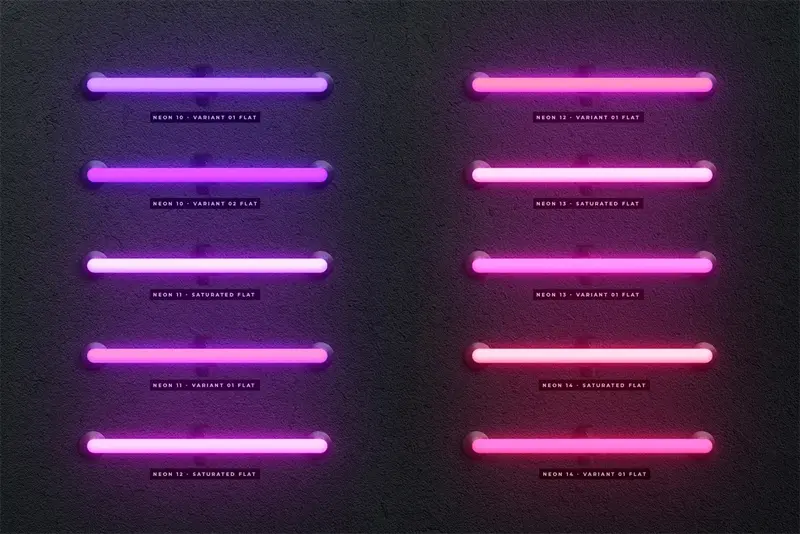
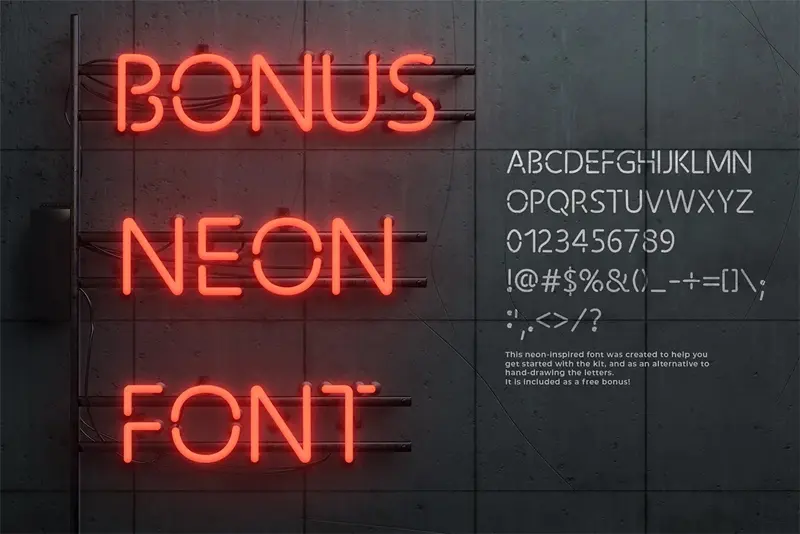
より手軽にネオンサインエフェクトを適用したいひとは、クリックひとつで文字テキストからロゴなどの図形シェイプにネオンエフェクトを追加できる素材集 The Neon Toolbox も活用してみましょう。
最大6000x4000pxの高画質に加え、ワンクリックで適用できるネオン用レイヤースタイル95種類が揃っているので、どんなネオンカラーも自由自在です。
さらにネオンライトの仕上がりをよりリアルにする背景テクスチャや留め具やチューブなど各種パーツ100種類ちかくもセットになった、全ファイルサイズ1GB超えのコンプリートパック。






フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

















