Webデザインをするとき、どんなデザインや仕掛けを採用したらよいか、迷うというひとも多いのではないでしょうか。
今回は印象に残るウェブデザインを表現できる、最新のHTMLスニペットをまとめてご紹介します。
CSSで表現できる最新テクニックから、複雑であっと驚くデザインまで、CodePenで話題のスニペットを中心にセレクト。
HTML/CSSやJSのコードをリアルタイムで編集、確認できるので、まずはやりたいことを試してみませんか。
コピペで簡単!他と差のつくHTML/CSSスニペットまとめ
キラキラに輝く立体的なクレジットカード
クレジットカードの向きを変えることで、キラリと輝くグリッターデザインを施した素敵スニペット。
See the Pen
Responsive, Glittery Bank Card by Simon Goellner (@simeydotme)
on CodePen.
立体的に展開する画像スライダー
マウスホイールとドラッグ、どちらでも操作でき、画面をななめに横切る画像スライダー。
See the Pen
Carousel with drag and wheel by Fabio Ottaviani (@supah)
on CodePen.
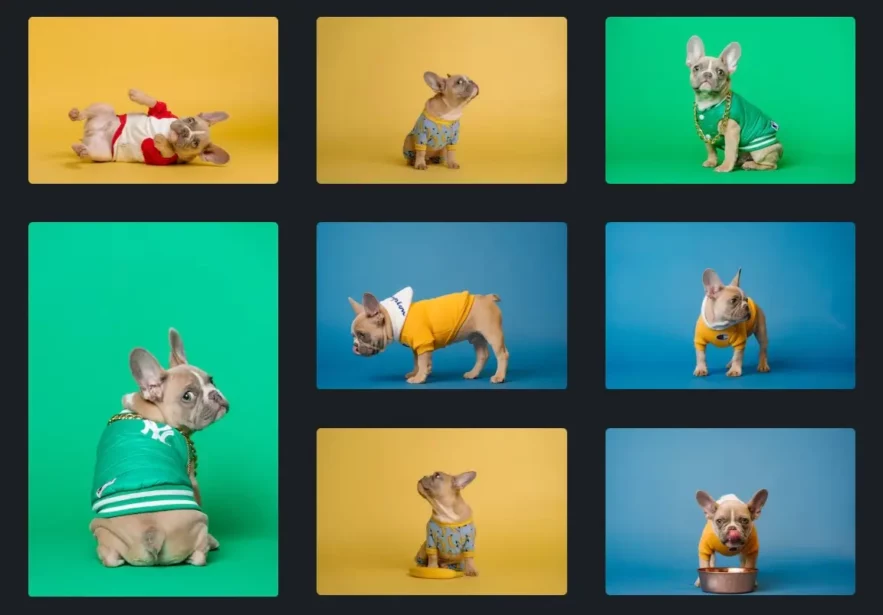
ホバーで頭が飛び出すアバター画像
マウスカーソルを合わせると、人物がサークル円から飛び出すCSSホバーエフェクト。
See the Pen
Fancy hover effect on avatar by Temani Afif (@t_afif)
on CodePen.
グラデーションのアニメーションをつかったホバーエフェクト
CSSだけで手軽に表現できる、色が変化するグラデーションをつかったホバーエフェクト。
See the Pen
Magic Card by Gayane Gasparyan (@gayane-gasparyan)
on CodePen.
カーテン状に展開するナビメニュー
画面下にあるナビメニューをクリックすると、ページが重なるように下からコンテンツが表示されます。
See the Pen
Curtain Reveal Menu by Hyperplexed (@Hyperplexed)
on CodePen.
パタパタ式のテキストエフェクト
飛行場などで見かける、パタパタとパネルが回転しながら表示される文字エフェクト。
See the Pen
Hacked Text Effect by Hyperplexed (@Hyperplexed)
on CodePen.
電気ビリビリ、高電圧のボタンホバーエフェクト
ボタンにホバーすると、高電圧ボルトの電流が流れる、触らないと分からないユニークなエフェクト。
CSSオンリーで作られたスニペットも公開中。
See the Pen
Electrified button – GSAP & SVG by GreenSock (@GreenSock)
on CodePen.
グリッド状に光るカードホバーエフェクト
ぱっと見ると普通のカードデザインですが、ホバーしたときに驚きのあるSVGテクニック。
See the Pen
Card hover effect by Aaron Iker (@aaroniker)
on CodePen.
360度回転するCSSスケートボード
マウスの動きに合わせて、くるくると回転する、CSSでできたスケートボードで、ボードを数種類のスキンから選ぶこともできます。
左下にある「Get Wild」をクリックすると、高度なトリックを決めることができるように。
See the Pen
CSSkateboard [w/ GSAP Observer] by Ryan Mulligan (@hexagoncircle)
on CodePen.
七色の輝くローディングアニメーション
暗闇にひときわ目立つ、レインボーカラーのローディング画面は、読み込み時間のストレスの軽減に。
See the Pen
Colorful Dissolving Loader (CSS only) by Amit Sheen (@amit_sheen)
on CodePen.
ターンテーブルをつかって本格スクラッチ
レコードを回転させ、DJさながらにスクラッチができるHTMLスニペット。
See the Pen
Realtime scratching DJ turntable by pimskie (@pimskie)
on CodePen.
CSSで三角関数をつかった円形リングテキスト
もうすぐChromeでも公式に利用できる、三角関数を用いたスニペット。
文字を自由に入力したり、文字間やサイズも自由に調整できます。
See the Pen
CSS Ring Text with CSS Trigonometric Functions by Jhey (@jh3y)
on CodePen.
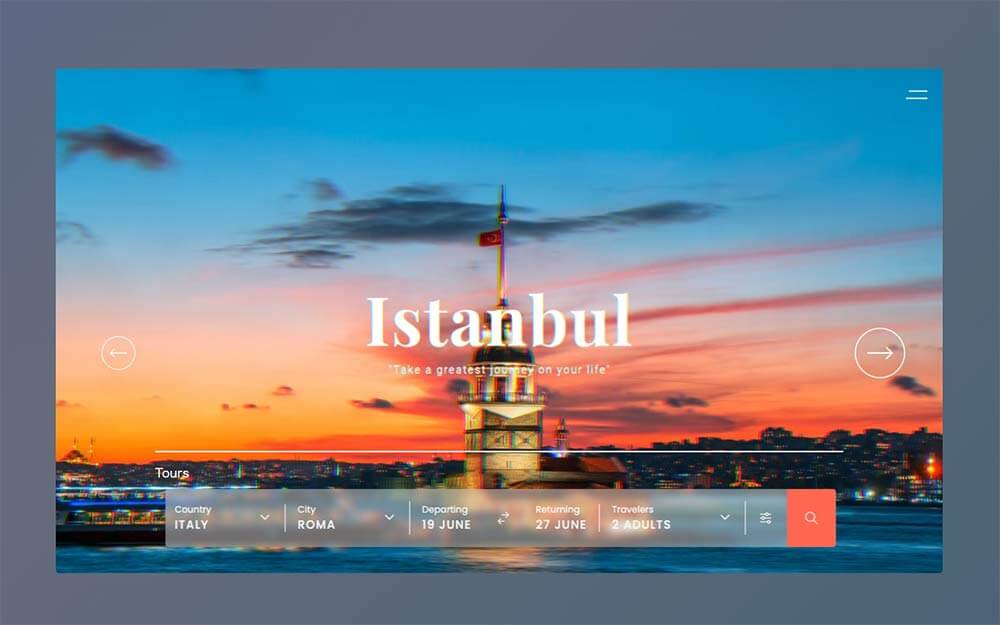
AIが作成したUIデザインのリアルスニペット
AIで作成されたUIデザインを、実際にHTML/CSS/JSで完全再現したスニペット。
See the Pen
AI01: Vista by CJ Gammon (@cjgammon)
on CodePen.
CSSオンリーの画像切り替えスライダー
画像をクリックしたエリアを中心に、波紋のように別の画像に切り替わるCSSホバーエフェクト。
See the Pen
CSS only image switcher (Click to update) by Temani Afif (@t_afif)
on CodePen.
斜め上をいく機内モードボタン
ボタンをクリックすると、実施に飛行機が飛び立ち、くるりと一回転して着陸。
See the Pen
Airplane Mode Animation by Jon Kantner (@jkantner)
on CodePen.
CSS関数で再現したDNA構造
See the Pen
CSS Trigonometric function DNA strand 🤓 by Jhey (@jh3y)
on CodePen.
ニョロニョロと動く不思議なナビメニューエフェクト
ナビメニューをクリックすると、蛇のようにニョロニョロと移動する、目を引くエフェクト。
See the Pen
Wriggly squiggly nav by Kevin Drum (@kevinleedrum)
on CodePen.
Flexboxをつかった画像カルーセル
シンプルですが、実用的で使いやすい、レスポンシブに対応するHTMLスニペット。
See the Pen
FlexBox Exercise #3 – Image carousel by Veronica (@veronicadev)
on CodePen.
波形ビジュアライザーをつかったボタンエフェクト
マウスホバーするまで分からない、音声をビジュアル化したようなエフェクトがインパクト大。
See the Pen
Noisy button by Amit Sheen (@amit_sheen)
on CodePen.
CSSのみでできた火星移住受付フォーム
クリックすると、背景も移動しながら、フォーム入力を手助けしてくれる、インタラクティブなスニペット。
See the Pen
Move to Mars! A CSS only booking form by Jamie Coulter (@jcoulterdesign)
on CodePen.
崩壊する文字テキストエフェクト
スニペットを開いた途端、文字がバラバラに落ちるエフェクトは、一度試してみる価値あり。
See the Pen
Falling Words by Gayane Gasparyan (@gayane-gasparyan)
on CodePen.
一工夫加えたモバイル向けナビメニュー
クリックするたびに、くるりと回転し、効果的に視線を集めることができるナビメニュー。
See the Pen
Tab Bar Animation (Dark) by Aaron Iker (@aaroniker)
on CodePen.
リサイズすると形が変形する家
全ブラウザで対応となった、CSSコンテナクエリを活用し、要素の幅に応じてスタイリングが可能となりました。
See the Pen
House Resizing with CSS Container Query by Gayane Gasparyan (@gayane-gasparyan)
on CodePen.
深海をイメージしたフラクタルデザイン
カラフルで、複雑な構造を立体的に楽しむことができ、角度によって見え方が全く異なります。
See the Pen
Deep Sea Fractal by Matthias Hurrle (@atzedent)
on CodePen.
背景の色に合わせて文字色が変化するホバーエフェクト
clip-pathとmask-clipプロパティを用いたスニペットで、どんな写真でも文字の可読性を確保できるテクニック。
See the Pen
Card hover effect by Temani Afif (@t_afif)
on CodePen.
スクロール方向に合わせて伸縮ローテーション
上下のスクロールに合わせて、画像がわずかに伸縮するマイクロインタラクションが素敵なスニペット。
See the Pen
Scroll direction rotation by Aleksandar Čugurović (@choogoor)
on CodePen.
くるくると渦を巻くネオンライトエフェクト
See the Pen
NightLight by Paul (@prisoner849)
on CodePen.
2022ベスト音楽アルバムギャラリー
マウススクロールと同時に、水平方向に遷移する、浮遊感たっぷりなギャラリースライダー。
See the Pen
Top 10 Albums – 2022 by Adam Kuhn (@cobra_winfrey)
on CodePen.
ポヨンと弾力性のあるアコーディオン
画像をクリックするたびに、ポヨンと心地の良い動きで目を引くアコーディオン機能、GSAPで再現しています。
See the Pen
Elastic Accordion GSAP by Fabio Ottaviani (@supah)
on CodePen.
和柄のボタン
HTMLとCSSのみでスタイリングされた、和柄デザインのボタンエフェクト。
See the Pen
和柄のボタン by あしざわ – Webクリエイター (@ash_creator)
on CodePen.
前回のHTMLスニペットも一緒にチェックしてみてはいかがでしょう。
AppleやTesla、Nikeなどの大企業も採用する、ほんの数行のCSSで再現できるレイアウト集もおすすめ。