[fancy_box]今回は200種類のデザイン要素を組み合わせて、自由なHTMLテンプレートを作成できるデザインキット、Froala Design Kitのベーシックプラン(およそ12,000円相当)を1名様にプレゼントします。[/fancy_box]
Froala Design Kitについて
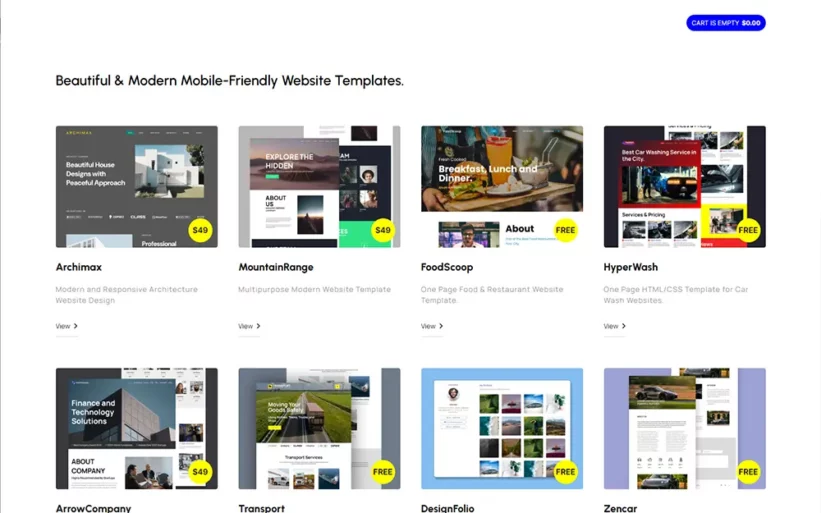
Froala Design Kitは、すっきりとしたHTML5/CSS3のブロック要素をまとめた、モダンデザインライブラリです。作成できるHTMLテンプレートは、あらゆる端末で表示可能なレスポンシブデザインが採用されています。あらかじめ組み合わせて利用することを想定した、200種類以上のブロック要素が、Bootstrapをベースにした楽なコーディングを可能にしてくれます。
デザイン性に優れているのはもちろん、今後ますます配慮が必要なアニメーションにも工夫が凝らされています。ウェブページの基本的要素ごとに複数のデザインが用意されているので、プロジェクトやアイデアを素早く組み立てることができます。
まず、ヘッダーから見ていきましょう。パララックスエフェクトを含む、合計13種類のスタイルが用意されています。ナビゲーションメニューのスタイルが豊富な点にも注目です。

ランディングページや特集ページ作成用には、24個のブロックコンテンツが用意されており、イメージ写真やフォントなど美しいレイアウトを実現できます。

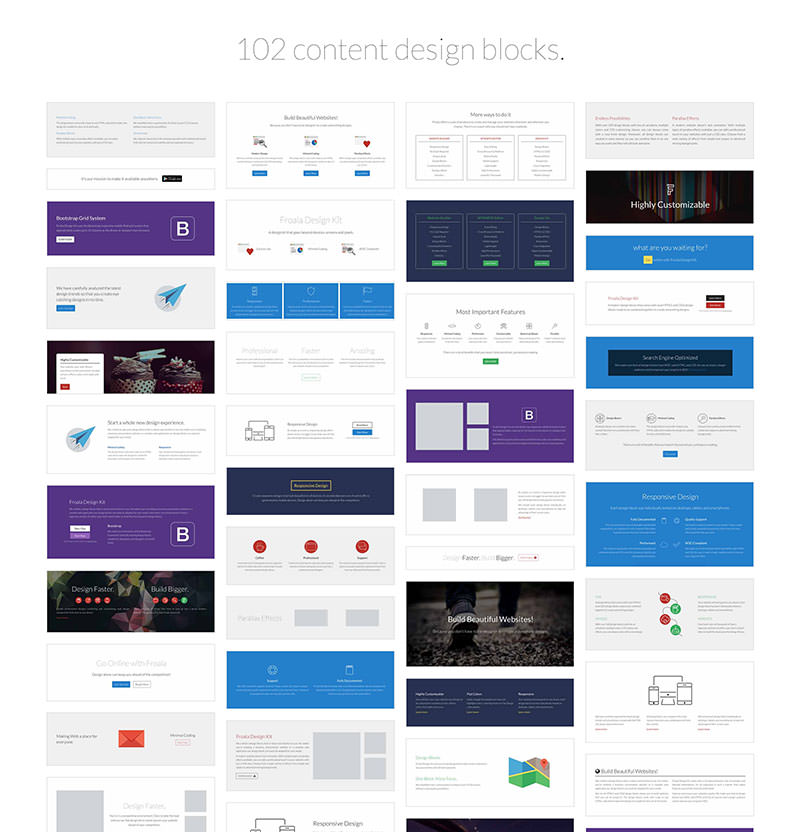
コンテンツを表現するために用意されたブロック要素は、全部で102種類と豊富に揃っているので、アイデアをそのままHTMLで仕上げてしまうこともできます。

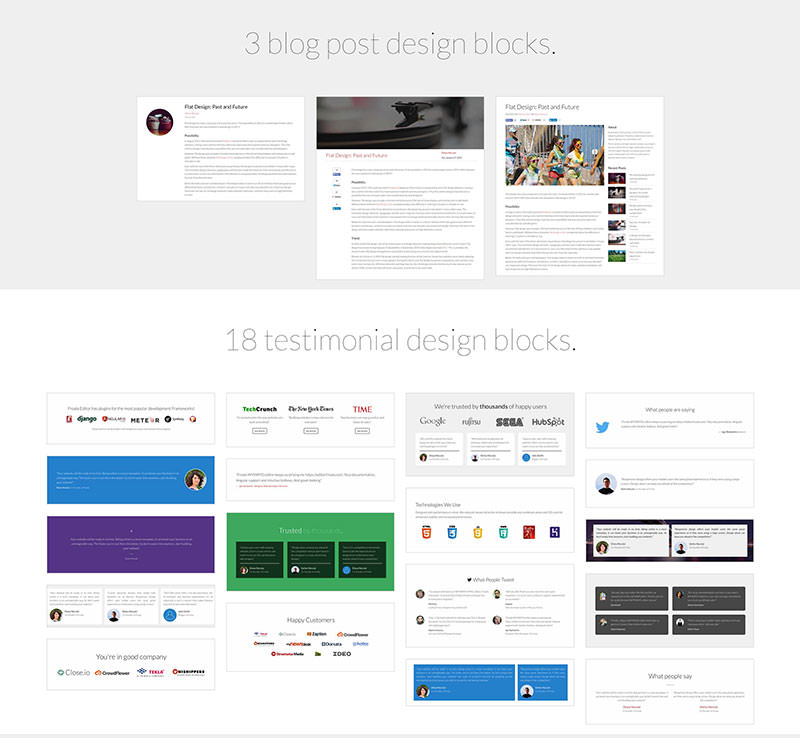
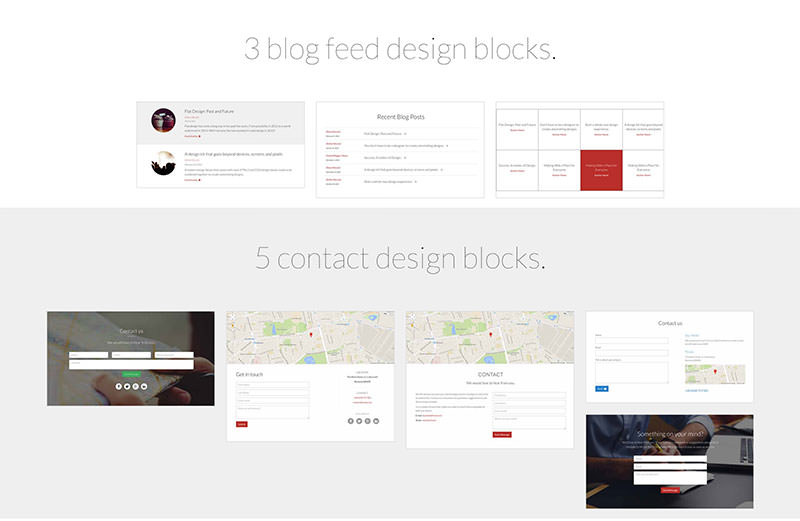
ブログコンテンツには、3種類のレイアウトが用意されています。

社員、メンバー、チーム紹介には7種類のブロックが用意され、ウェブサイトに重要なソーシャルメディアも8種類。

Googleマップが実装されたお問い合わせフォームも5種類あるので、柔軟に対応することができます。

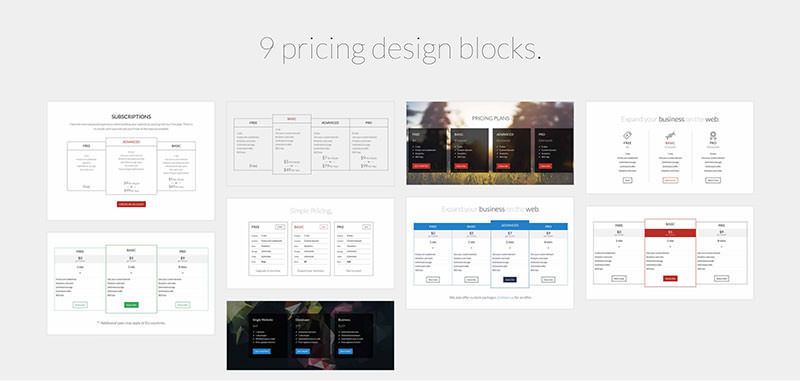
オンラインサービス系サイトで見かける値段表も、もちろんレスポンシブに対応してくれます。

最後にフッターは、11種類用意されています。

デモページ
現在8種類のデザイン要素が収録された、デモ版HTMLテンプレートをGitHubより無料ダウンロードすることができます。
プレゼント賞品
200種類のデザイン要素を組み合わせて、自由なHTMLテンプレートを作成できるデザインキット、Froala Design Kitのベーシックプラン(およそ12,000円相当)を1名様にプレゼントします。
応募方法
ステップ1 当選者の方にはDMにてお知らせ致しますので、まず当サイト公式Twitterアカウント@photoshopvipをフォローしてください。
ステップ2 以下の文章をコピーしてツイートすれば完了です。
プレゼント応募期間
日本時間2015年5月17日24:00までとなっています。
プレゼント発表について
応募締め切り後、当サイトTwitterアカウント@photoshopvipより当選者の方にDMを差し上げます。
では、みなさまのご応募お待ちしております。