海外デザインブログOurTuts.comで、新作プレミアムWordPressテーマ素材30個をまとめたエントリー「30 Amazing WordPress Themes on February 2013」が公開されていたので、今回はご紹介します。
最近の有料プレミアムテーマ素材の多くは、クリエイティブなサイトのデザイン性だけでなく、よりユーザー目線でのWordPressカスタマイズが豊富となっており、管理画面からのレイアウト変更や、ページ作成ビルダー、商品カラー着せ替え&見積もりツール など、オプション機能を充実させたテーマが多いようです。
詳細は以下から。
デザイン性にすぐれた、高品質WordPresssプレミアムテンプレート素材まとめ
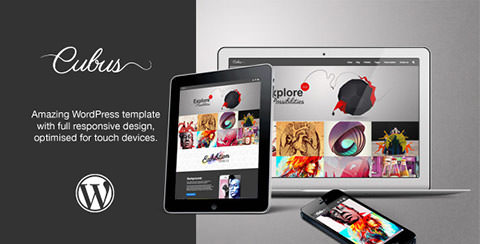
アニメーション付スライダーや、ホバーエフェクトなども、センスの良いグラフィックデザインでまとめたWordPressテンプレート素材、すっきりとしたレイアウトが魅力的。
[button_square color=”red” url=”http://themeforest.net/item/cubus-fullwidth-wp-portfolio-theme/full_screen_preview/4024427″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/cubus-fullwidth-wp-portfolio-theme/4024427?ref=showhey0705″] ダウンロードページ [/button_square]
用途に応じて5種類のデザインテーマが組み立てた、管理画面での編集も手軽な、プレミアムWordPressテーマ素材。
[button_square color=”red” url=”http://themeforest.net/item/lotus-flexible-multipurpose-responsive-wp-theme/full_screen_preview/3909293″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/lotus-flexible-multipurpose-responsive-wp-theme/3909293?ref=showhey0705″] ダウンロードページ [/button_square]
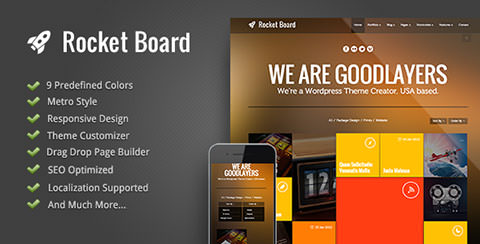
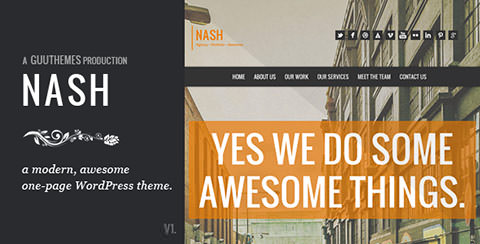
Windows 8のModern UIデザインをモチーフにした、作品実績などのポートフォリオサイトに適した万能テンプレート素材。
[button_square color=”red” url=”http://themeforest.net”/item/nash-responsive-html5-one-page-wordpress-theme/full_screen_preview/4046287″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/rocket-board-metro-wordpress-theme/4029455?ref=showhey0705″] ダウンロードページ [/button_square]
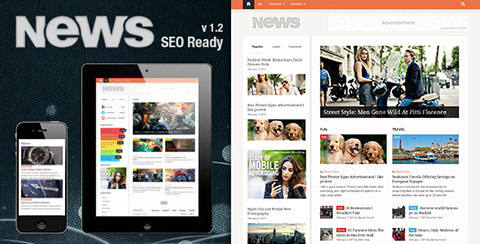
左サイドバーに人気、新着エントリーを実装し、スクロールに応じてコンテンツが付いてくる、マガジンスタイルのテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/newses/full_screen_preview/4096178″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/newses/4096178?ref=showhey0705″] ダウンロードページ [/button_square]
ブログメディアサイトを作成するときに、デザインの参考にしたい、マガジンスタイルのテンプレート素材。ヘッダーにある、レスポンシブ対応イメージスライダーは、あまり見かけませんね。
[button_square color=”red” url=”http://themeforest.net/item/flyingnews-responsive-wordpress-magazine/full_screen_preview/4052664″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/flyingnews-responsive-wordpress-magazine/4052664?ref=showhey0705″] ダウンロードページ [/button_square]
シングルページ完結型レイアウトで、パララックスエフェクトを利用した、ユニークな仕掛けが面白いテーマ素材。ショートコードも豊富◎。
[button_square color=”red” url=”http://themeforest.net/item/907-responsive-wp-one-page-parallax/full_screen_preview/4087140″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/907-responsive-wp-one-page-parallax/4087140?ref=showhey0705″] ダウンロードページ [/button_square]
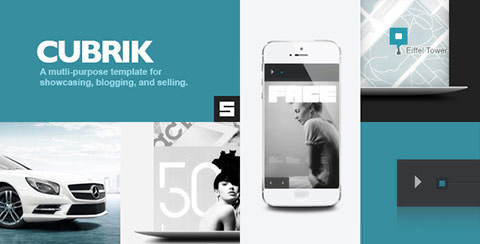
タイトル通りキューブ状グリッドを採用したテンプレート素材で、特集ページでは、車の着せ替え、金額計算ツールなども収録しています。
[button_square color=”red” url=”http://themeforest.net/item/cubrik-responsive-wordpress-theme/full_screen_preview/3561412″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/cubrik-responsive-wordpress-theme/3561412?ref=showhey0705″] ダウンロードページ [/button_square]
思わずクリックしたくなる、動きのあるナビゲーションメニューや、イメージカルーセル、ギャラリーページ、ショートコードなど機能面が充実したWordPressプレミアムテーマ。
[button_square color=”red” url=”http://themeforest.net/item/lespaul-retina-responsive-wordpress-theme/full_screen_preview/4083224″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/lespaul-retina-responsive-wordpress-theme/4083224?ref=showhey0705″] ダウンロードページ [/button_square]
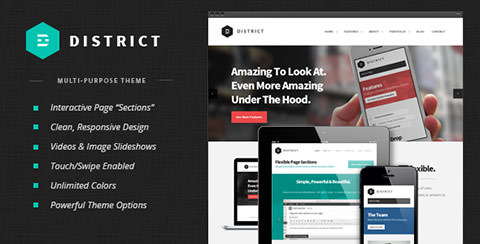
最近よく耳にする、フラットデザインを意識した、余白スペースを十分確保した、ミニマルWordPressテーマ素材。
[button_square color=”red” url=”http://themeforest.net/item/district-responsive-multipurpose-theme/full_screen_preview/4058457″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/district-responsive-multipurpose-theme/4058457?ref=showhey0705″] ダウンロードページ [/button_square]
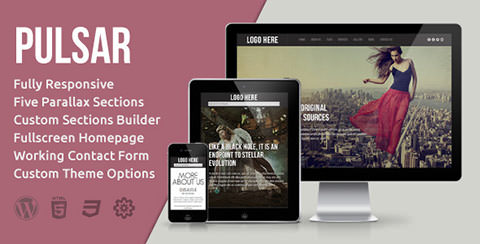
フルスクリーンで表示されたイメージスライダーは、モバイルやタブレット端末にも対応した、スタイリッシュなデザインテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/pulsar-fully-responsive-parallax-wordpress-theme/full_screen_preview/4105206″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/pulsar-fully-responsive-parallax-wordpress-theme/4105206?ref=showhey0705″] ダウンロードページ [/button_square]
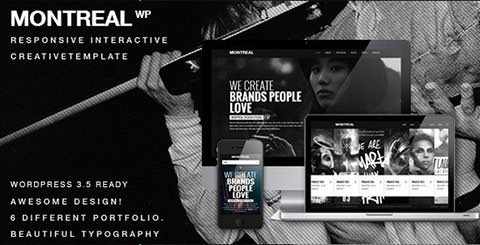
迫力のあるイメージスライダーをトップページに実装した、イメージ写真にフォーカスしたギャラリー向けWordPressテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/montreal-interactive-creative-wordpress-theme/full_screen_preview/3957460″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/montreal-interactive-creative-wordpress-theme/3957460?ref=showhey0705″] ダウンロードページ [/button_square]
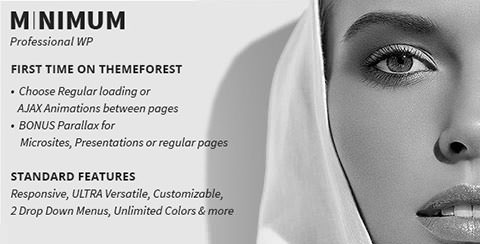
ページ読み込みアニメーションなども4種類用意されており、余分なデザインパーツを削ぎ落した、ミニマルデザインが素敵なテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/minimum-professional-wp/full_screen_preview/4084338″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/minimum-professional-wp/4084338?ref=showhey0705″] ダウンロードページ [/button_square]
パララックスエフェクトを実装した、ダイナミックスな動きを実装した、ブログサイト用テンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/cubus-fullwidth-wp-portfolio-theme/full_screen_preview/4024427″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/nash-responsive-html5-one-page-wordpress-theme/4046287?ref=showhey0705″] ダウンロードページ [/button_square]
フルスクリーンスライダーを実装したギャラリー、ポートフォリオ向けテンプレート素材で、滑らかなアニメーション付ページ遷移もエフェクトを選択可能。
[button_square color=”red” url=”http://themeforest.net/item/depth-fullscreen-ajax-portfolio-wordpress-theme/full_screen_preview/3933321″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/depth-fullscreen-ajax-portfolio-wordpress-theme/3933321?ref=showhey0705″] ダウンロードページ [/button_square]
左側固定ナビゲーションには、ホバーすると伸縮するアニメーションが実装されており、他では見かけないUIデザインのポートフォリオサイト。
[button_square color=”red” url=”http://themeforest.net/item/keres-fullscreen-photography-theme/full_screen_preview/3960542″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/keres-fullscreen-photography-theme/3960542?ref=showhey0705″] ダウンロードページ [/button_square]
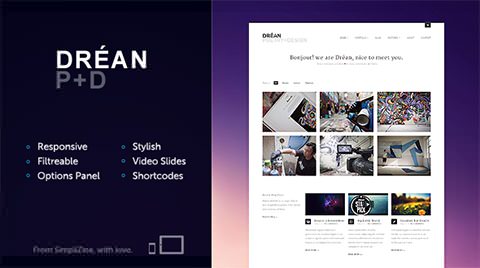
レスポンシブWebレイアウトに、フィルタ機能付きギャラリーページや、モバイル端末に対応した動画ページなど、ブログ運営に必要な機能が揃ったテーマ素材。

[button_square color=”red” url=”http://www.mojo-themes.com/item/drean-responsive-wordpress-portfolio/demo/”] デモページ [/button_square] [button_square color=”green” url=”http://www.mojo-themes.com/item/drean-responsive-wordpress-portfolio”] ダウンロードページ [/button_square]
グリッドを意識したレイアウトとなっており、イメージ写真を中心に投稿するのに、ぴったりなWordPressテーマ素材。
[button_square color=”red” url=”http://themeforest.net/item/timewarp-responsive-wordpress-theme/full_screen_preview/4118561″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/timewarp-responsive-wordpress-theme/4118561?ref=showhey0705″] ダウンロードページ [/button_square]
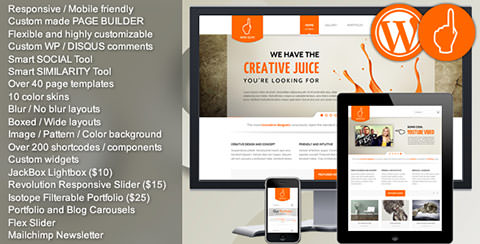
10種類のスキンカラーや、40種類以上の専用ページレイアウトなど、管理画面が充実したテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/wise-guys-responsive-multipurpose-wordpress/full_screen_preview/4114230″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/wise-guys-responsive-multipurpose-wordpress/4114230?ref=showhey0705″] ダウンロードページ [/button_square]
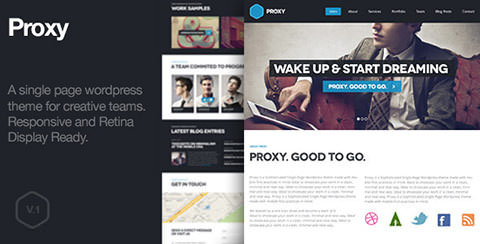
フラッシュのようなダイナミックな動きが特長で、ウェブサービスや企業サイトなどにも対応できそうな、万能レイアウト。
[button_square color=”red” url=”http://themeforest.net/item/proxy-one-page-responsive-wordpress-theme/full_screen_preview/4036044″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/proxy-one-page-responsive-wordpress-theme/4036044?ref=showhey0705″] ダウンロードページ [/button_square]
レスポンシブ対応でフルワイズ、ボックスレイアウトに対応する、プレミアムテーマ素材。管理画面で作成可能な、アニメーション付きスライダーは人気が高いようです。
[button_square color=”red” url=”http://themeforest.net/item/emerald-modern-and-elegant-theme-for-corporate/full_screen_preview/3990266″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/emerald-modern-and-elegant-theme-for-corporate/3990266?ref=showhey0705″] ダウンロードページ [/button_square]
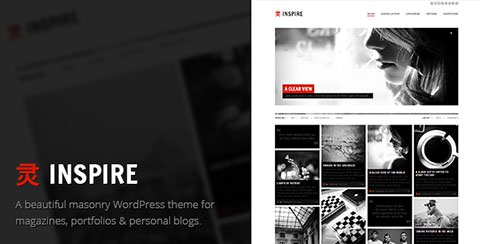
ウィンドウ幅に応じて、グリッド枠が変更する、Mansory型レイアウトで、モノクロデザインが魅力的なテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/cubus-fullwidth-wp-portfolio-theme/full_screen_preview/4024427″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/cubus-fullwidth-wp-portfolio-theme/4024427?ref=showhey0705″] ダウンロードページ [/button_square]
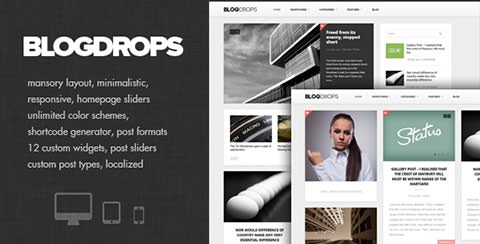
程よい立体感を演出する、ドロップシャドウをスタイリングした、ブログサイト向きテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/blogdrops-infinite-blogging-theme/full_screen_preview/3937660″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/blogdrops-infinite-blogging-theme/3937660?ref=showhey0705″] ダウンロードページ [/button_square]
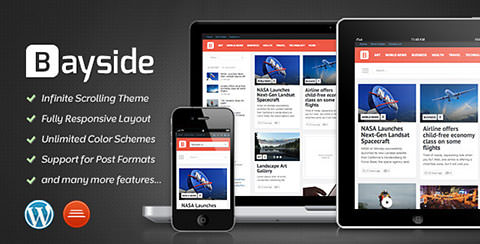
左サイドバー固定のレスポンシブデザインで、モバイル時のナビゲーションメニュー表示がユニークなWordPressテーマ素材。
[button_square color=”red” url=”http://themeforest.net/item/bayside-responsive-wordpress-theme/full_screen_preview/4071850″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/bayside-responsive-wordpress-theme/4071850?ref=showhey0705″] ダウンロードページ [/button_square]
コンテンツスライダーやオプションパネル、ページビルダーなどダッシュボード画面が充実しており、すぐにブログ運営が始められるWordPressテーマ。
[button_square color=”red” url=”http://themeforest.net/item/bretheon-premium-wordpress-theme/full_screen_preview/4001061″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/bretheon-premium-wordpress-theme/4001061?ref=showhey0705″] ダウンロードページ [/button_square]
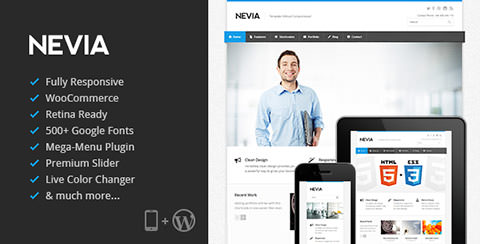
企業サイトにも対応可能な、高級感のあるシンプルデザインで、500種類のウェブフォントやショッピングカートなど、機能面が充実したテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/item/nevia-responsive-wordpress-theme/full_screen_preview/4118819″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/nevia-responsive-wordpress-theme/4118819?ref=showhey0705″] ダウンロードページ [/button_square]
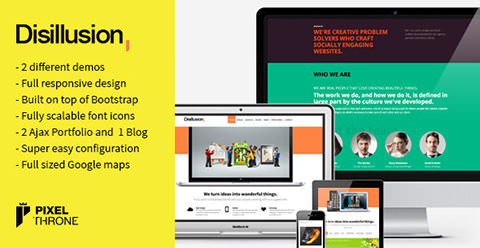
1ページにコンテンツをまとめて完結する、シングルページテンプレート素材で、特に動きにこだわった、フラットデザインにも対応しています。
[button_square color=”red” url=”http://themeforest.net/item/disillusion-responsive-one-page-wordpress-theme/full_screen_preview/4077030″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/disillusion-responsive-one-page-wordpress-theme/4077030?ref=showhey0705″] ダウンロードページ [/button_square]
[fancy_box]
素材購入方法について
今回ご紹介したアイテムは、どれも素材販売サイト「ThemeForest」よりセレクトされています。
英語サイトとなりますが、購入方法については以下のサイトが参考になりました。
無料で商用利用可の有料サイトテンプレートファイルを「ThemeForest」からダウンロードする方法 – Gigazine[/fancy_box]
クールデザイン美、WordPressプレミアムテーマ素材30個まとめ 2013年2月度
先月分のテンプレート素材も、ご参考までにいかがでしょう。
参照元リンク : 30 Amazing WordPress Themes of February 2013 – OurTuts.com