
思いついたアイデアをより具体的な形にするときに使えるワイヤーフレーム。Webサイト作成のときに活用できるアイテムを中心に、無料ダウンロードできる各種ワイヤーフレームをまとめて今回はご紹介します。
PhotoshopやIllustratorで編集できるのはもちろん、プリント印刷して手書きできるテンプレート素材や、レイアウトが難しいレスポンシブデザイン対応のアイテムなど幅広くあつめています。今後のプロジェクトに利用してみてはいかがでしょう。
詳細は以下から。
PS、AI対応!アイデアを形にする無料ワイヤーフレーム素材まとめ
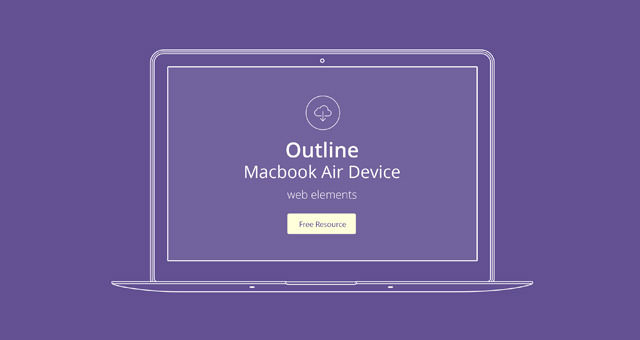
Vector Apple Outline Device PSD Ai
iPhoneやiPad、Macbookなど人気のApple製品をアウトラインのみで描いた素材で、ワイヤーフレーム以外にも使えるデザイン要素の強いアイテム。

Vector Browser Outline Presentation PSD Ai
各種ブラウザをアウトラインのみで描いており、こちらもプレゼン資料としても最適なアイテム。


Awesome Kit AI
Illustrator用ファイル26種類が収録されている素材で、iOS 7のUIデザインを再現したワイヤーフレームをまとめています。
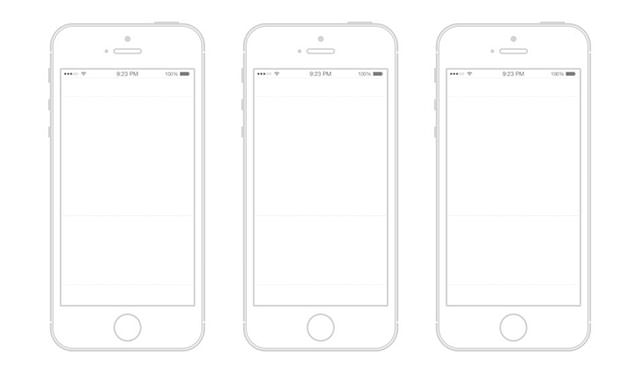
iPhone 6 Wireframe Colleciton PSD
新しく発売されたiPhone 6の全3モデルをワイヤーフレームで再現しています。
iPhone 6 Vector Mock Up & Line Wireframe Mock Up Ai
こちらもiPhone 6のモックアップで、イラストバージョンとアウトラインバージョンの2種類を準備しています。
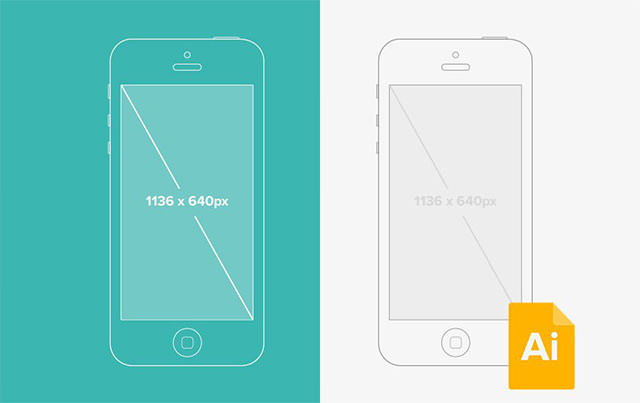
Illustrator iPhone 5 Wireframe Mockup AI
Illustratorでデザイン編集できる、モバイルサイト作成に活用したいiPhone型テンプレート。
真っ白なカンバスに自由に書き込むことができる、iPhone用ワイヤーフレーム。
Device Outlines PSD
シンプルすぎるラインで表現されたiPhoneなどのスマートフォンを中心に、合計9種類のガジェットに対応します。
Flat Device Templates AI EPS SVG Keynote Omnigraffle
あまり見かけない種類のガジェットを中心に合計13種類をまとめた、フラットスタイルのテンプレート素材セット。
iPhone 6 Wireframes PSD PDF
デザインしやすいよう等間隔でドットが打たれた、プリント印刷も可能なワイヤーフレーム。
Responsive Wireframe Sketch Sheet PDF
デバイス毎にレイアウトが異なる、レスポンシブデザイン対応のワイヤーフレーム作成を手助けする、プリントアウト可能な手書きシート。
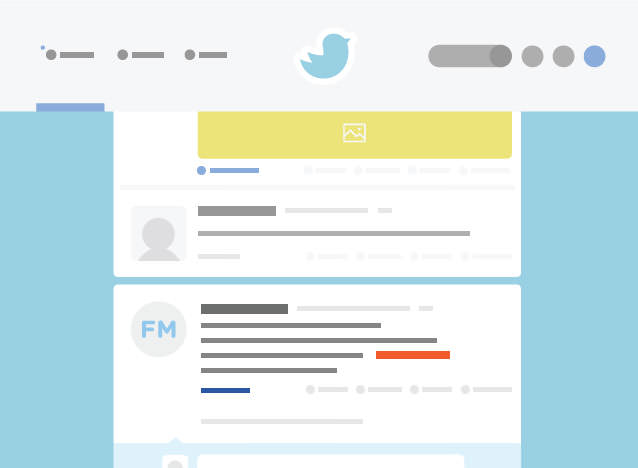
One Page Website Wireframes PSD
Webサイト構築に必要なさまざまなコンポーネントをまとめており、お好みのコンテンツをパズル感覚で組み立てていきます。

サイトで使われているコンポーネントを簡略化したイラストは、プロトタイプ作成にも重宝します。
続いてFacebookのタイムライン画面、こちらもフラットカラーでばっちり再現されています。
こちらは写真共有サイトInstagramをフラット化したワイヤーフレーム。
Flat Wireframe PSD
Webサイトの構造をシンプルなイラストのみで表現しており、プレゼン資料作成にも活躍します。
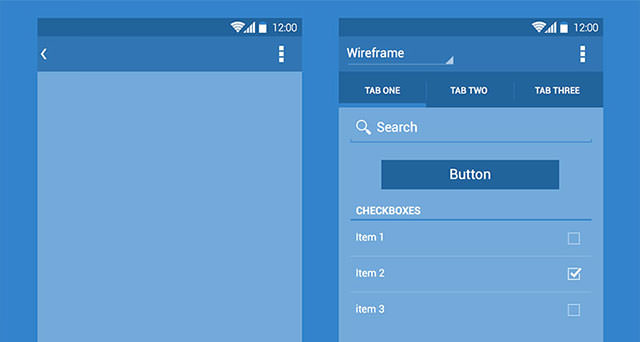
Android Wireframe Kit Sketch
ワイヤーフレーム作成の再利用を考慮した、Andoridスマートフォン用ワイヤーフレーム。
Material Design Icon Templates AI
Googleの新しいデザインガイドライン、Material Designに対応したアイコンを作成します。
Android Grid PSD PSD
デザインしやすいようにグリッドラインが引かれた、Androdiモバイルアイコン作成用テンプレート。
Wireframe Screen Flow Template PSD
どのようにページが遷移していくか、フローを描くことができるテンプレート素材。
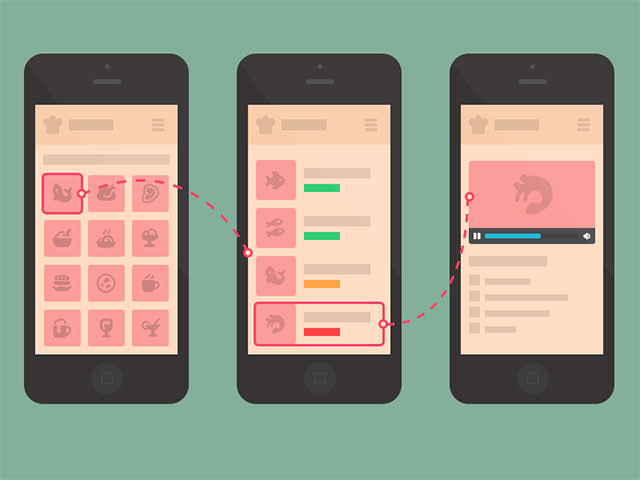
Mobile Cooking App Wireframe PSD
クッキング関連のモバイルサイトをモチーフにした、遷移フロー確認に使えるアイテム。
参照元リンク :