
海外デザインブログCanva Design School Blogで公開された「Design Resources」より許可をもらい、まとめて日本語抄訳しています。
デザインにいつでも使える、最強のオンライン素材リストをお探しですか。
私のようにパターン素材を探したり、かっこいいフォントやクールな配色を探すのに時間を取られているひとにとって、デザインに必要なリソースや、参考文献などをまとめて確認できるページを、ブックマークしておくと良いかもしれません。
今回ご紹介するリストは、そういう人たちのためにまとめています。フリー素材を見つけることができるサイトから、デザインに関するポッドキャストや、イメージ用インスピレーション、YouTubeビデオ動画などにも対応しており、オンラインで見つけることができるベストの素材を集めています。
詳細は以下から。
01. 配色カラー・インスピレーション
完璧な配色を見つける作業は、気が遠くなってしまいます。先日100種類の配色カラーパレットをご紹介しましたが、もっとインスピレーションが欲しいときは、以下のリストを参考にどうぞ。

- Flat UI Color Picker – フラットデザインに欠かせない配色を集めており、色ごとに分かりやすくカテゴリ分けされています。
- ColourLovers – 色マニアが集まるデザインコミュニティーで、自分で配色を作成できるだけでなく、共有された配色もダウンロードできます。
- Material Palette – 美しいインターフェースに、配色を選ぶことでマテリアルデザインのコンセプトを体験できるサイト。
- Color by Hailpixel – スクリーン画面にマウスホバーするだけのシンプル操作で、左右に動かすことで色合い(英: Hue)を、上下に動かすことで明るさ(英: Brightness)と彩度(英: Saturation)を調整できます。
- Coolors – 自動的にスタイリッシュな配色カラーを、ボタンクリックひとつで生成する、手軽と素早く選びたいときに。
- ColRd – プロジェクト用にビジュアル・インスピレーションが必要なときに便利なサイト。色やグラデーション、パレット、パターン、イメージ素材を個別に探すことができます。
- Color Hunter – 手持ちのイメージ写真から主要カラー5色を抽出し、配色パレットを作成してくれます。
- BrandColors – さまざまなブランドや企業が利用している配色をまとめてサイト。
- ColorKit – Photoshop拡張機能で、色とレイヤーをリンク付することで、ボタンひとつで全体の配色を変更することができるプラグイン。
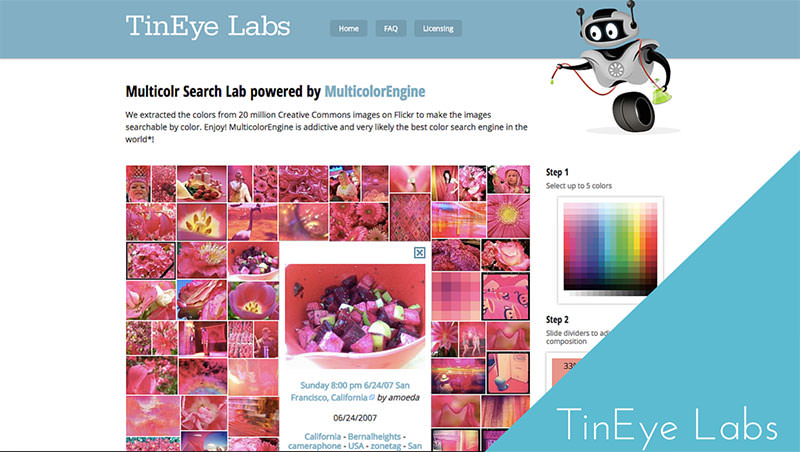
- TinEye Labs – 画面左側にあるカラーパレットから、お好みの配色を選択すると、2,000万枚のCreative Common発行の商用利用OKなイメージ素材の中から、同じカラーパレットを見つけて、表示してくれます。
02. イメージ画像・インスピレーション
以下は、クリエイティブな参考になりあそうな、美しいデザインを特集したギャラリーやコミュニティーサイトをまとめています。イラストレーションや写真から、ウェブサイトまで幅広く対応しています。

- Awwwards – 革新的でスキルの高いウェブデザインを紹介しているギャラリーサイトで、世界中のデザイナーが採点形式で評価した、本日のサイトもオススメ。
- Favourite Website Awards(FWA) – Awwwardsサイトに似ている、素晴らしいウェブデザインをコレクションしているギャラリーサイト。
- Dribbble – 「デザイナーに見せて聞いてみよう(Show and tell for designer)」というスローガンを掲げたコミュニティーサイトで、世界中のデザイナーやイラストレーターなどがあつまります。
- Behance – Adobe Cloudとも連携されている、デザイナー向けポートフォリオサイトで、クリエイティブなインスピレーションが欲しいときに。
- Typespriation – フォントの組み合わせに悩んだり、ウェブサイトでの表示に対応した書体を探したいときに。
- Niice.co – スクロールするだけのシンプルな操作で、スタイリッシュなデザインアートワークを中心に、クリエイティブなデザインからまとめて探すことができます。
- DesignTAXI – デザインに関する最新ニュースをお探しですか。デザイン製品のトレンドやビデオなど、さまざまなコンテンツが用意されています。
- Twibfy – 配色やフォント、ロゴなど細かく分別されたカテゴリを選択したら、あとはスクロールするだけ。デザインアイデアが不足しているときにどうぞ。
- Logopond – ロゴデザインのみをあつめたギャラリーサイト。
- Designspiration – 配色を選んでブラウズしたり、キーワードごとに検索して、美しいビジュアルイメージ画像をまとめて確認できます。
03. アイコン素材
先日、無料アイコンをダウンロードできる50個のサイトをご紹介しましたが、そのコレクションの中から特にお気に入りサイトをまとめています。

- Captain Icon – 350種類以上のベクターアイコン素材をダウンロードでき、どれもクレジット表記するだけで個人、商用利用に限らず利用することができます。
- Canva – デザインプロジェクトに必要な、大量のアイコンライブラリを提供しており、クレジット表記も必要ありません。
- NounProject – 使いやすいインターフェースに、高品質なアイコン素材が並び、採用しやすい価格もポイント。予算が厳しいときは、クレジット表記すれば無料利用も可能。
- Medialoot – 無料で利用できる何千ものアイコン素材が揃っており、タイプやキーワード毎に絞り込みできます。
- GraphicBurger – 特にユニークでカラフルなアイコン素材を探しているときに、オススメしたいデザインブログサイト。
- Psddd.co – あまり他では見かけない、アニメーションアイコンなど、幅広いセレクションが魅力。
- Dbfreebies.co – DribbbleとBehanceで公開された、ベストな無料アイコン素材をまとめています。
- Iconfinder – 55万個に及ぶ、膨大なアイコンコレクションから素材を見つけることができます。
- Flaticon – フラットスタイルで作成されたアイコン素材を、クレジット表記なしで利用できます。
- Iconmonstr – クレジット表記なしのフラットアイコンを探しているときにどうぞ。高品質なミニアイコンなども提供しています。
04. テクスチャ&パターン素材
デザインに奥行き感を演出してくれるテクスチャやパターン素材。無料でダウンロードでき、さまざまなデザインプロジェクトに活躍してくれる、パターンテクスチャ配布サイトをまとめています。

- Squidfingers – 150種類以上の継ぎ目のないデザインパターンを公開しています。
- Brusheezy – リンクバックすることで、自由に使えるパターンとテクスチャ素材をダウンロードできます。
- CG Textures – あまり機能などはありませんが、手軽に探している素材を見つけることが出来ます。
- Subtle Patterns – ウェブサイトの背景などに活用したい、繊細なデザインパターンを公開している人気サイトのひとつ。
- TextureMate – レンガやぼかしなど、ダイナミックな背景デザインが必要なときに。
- TesxtureLib – 何千枚ものイメージ写真のなかから、テクスチャ素材を探すことが可能。
- The Pattern Library – スクロールしていくことで、美しくて、カラフルな高品質パターン素材を探すことができます。
- Pattern Cooler – シームレスなパターン素材を探しているときにオススメ。スライダーでまとめて素材を確認できる点もポイント。
- DinPattern – 選択したパターン素材を、ダウンロードする前に、手軽にプレビューすることができます。
- Pattern8 – ユニークな柄を中心に公開しており、カラー別に選択することもできます。
05. 背景イメージ素材
これまでにも背景デザインの作り方などご紹介していますが、以下は押さえておきたい無料&プレミアムの背景素材をダウンロードできるリストとなります。

- Freepik – 13,000種類以上のアイテムから背景イメージを探すことができます。
- Pixabay – 20,000枚近い、イメージ写真をベースにした、はいけいデザインを探します。
- Free PSD Files – すこし変わったアブストラクト系や、シルエット系背景を探しているときに。
- Blurgrounds – 淡いぼかしテクスチャが必要なときに活用したいリソース。
- Vector.Me – 100ページにおよぶ無料ベクター背景素材をダウンロードできます。
- Vecteezy – 4000種類以上の背景ベクターイメージを用意しています。
- Polygons – 人気のポリゴンスタイルの背景デザインを探すときは、Behanceを利用してみましょう。
- Geometric Backgrounds – 530枚の商用利用できるポリゴンスタイルのテクスチャを、$14(およそ1,800円)で購入できます。同時に、個人利用できる100枚の無料テクスチャも公開中。
- GraphicFuel – 水彩絵の具からグランジまで、幅広いセレクションがあなたのお気に入りに。
- Vector BG – 面白い3Dやアブストラクト、ビジネス系プロジェクトに活用できる素材を中心にまとめています。
06. ベクター&イラストレーション素材
デザインプロジェクトで、ベクターファイルや素敵なイラストが必要なときは、以下のリストを確認してみましょう。

- Freepik – クレジット表記をするだけで、膨大な無料ベクター素材をダウンロードできるライブラリ。
- Canva – 他では見ることができない、専属デザイナーが作成したイラストレーションが特長。
- Creative Market – 美しくて、鮮やかなデザインをお求め安い価格で提供しています。(フリー素材もあり。)
- Pixel Buddha – 高品質でスタイリッシュなアイテムを多く公開しているデザインブログ。
- Free Vector Map – ベクターファイルで、編集可能な地図を探しているときにぜひどうぞ。
- Free Vectors.net – 世界中のサイトから、無料ベクター素材を集めているキュレーションサイト。
- Vector4Free – 背景やアイコン、グラフィック素材が必要なときは、こちらの老舗サイトへ。
- GreatVectors – インフォグラフィックや背景デザイン、モックアップ素材を含む、素敵なベクター素材を公開しています。
- Vecteezy – 個人、商用利用ともにクレジット表記のみで、自由に活用できる、ベクター素材を数多く紹介しています。
- Free Vector Archive – ベクター素材やグラフィックデザイン要素をあつめた、もうひとつのキュレーションサイト。
07. フォント素材
フォントをうまく組み合わせる10個のルールなどを使い、フォントデザインを楽しみましょう。同時にAwwardsブログが紹介している、2015年のベストフリーフォント100個まとめにも目を通しておくとよいでしょう。

- DaFont – ダウンロードする前に、実際にテキスト入力することで、デザインをプレビューしてくれます。
- Font Squirrel – 商用利用も100%OKなフリーフォントのみを集めています。
- Creative Market – グラフィックデザインの他にも、オンラインでも注目の人気フォントを、比較的お求めやすい価格で販売しています。
- MediaLoot – グラフィック素材の他に、フォントも探すことができるサイト。バラエティー豊富なデザイン数も魅力。
- FreebiesBug – さまざまなウェブサイト、ブログから集められた、高品質なフリーフォントが並びます。
- FontFace Ninja – ウェブサイトで使われているフォントの名前をしりたいときありませんか。ChromeとSafariに対応した、ブックマークレット機能を追加しましょう。
- KevinAndAmanda – ユニークな手描きスタイルのフォントを探しているときに、目を通したいデザインブログ。
- FontSpace – 27,000個以上のフリーフォントがまとめられており、今も増え続けています。ライセンスについても表記されておりオススメ。
- SimplytheBest Font – クレイジー(Crazy)や液体(Liquid)、TVショーなど楽しいカテゴリからフォントを検索します。
- Letterhead Fonts – 個性的な見出しタイトル用フォントを探しているときにのぞきたいサイト。フリーからプレミアム素材まで幅広く揃います。
08. デザイン・ポッドキャスト関連
ジョギングなどをしているときに、何を効いていますか。デザインに関連するポッドキャストを聴いて、脳に栄養を与えてみましょう。知っておきたい50人のデザイナーについてはこちらをどうぞ。

- Design Matters with Debbie Millman – はじめてデザインに関するポッドキャストをはじめたサイトのひとつで、今でも最高です。
- Style Guide Podcast – Anna Debenham氏とBrad Frost氏がホストのポッドキャスト。デザイン業界を代表する人へのインタビューなどをシェアしています。
- Adventures in Design – デザイン業界に関する役立つ情報を、するどい洞察力で分析していきます。
- The Web Ahead – グラフィックデザインだけではありませんが、将来のウェブデザインのトレンドを知るのにも重要なポッドキャストのひとつ。
- PageBreak Podcast – Liz Andrade氏とNiki Brown氏がホストのポッドキャストで、デザインや開発、フリーランス、マーケティングなどのネタを中心に公開中。
- On the Grid – デザインについて週間で公開しているポッドキャスト。
- 99 Percent Invisible – Roman Mars氏によるハイクオリティなラジオ番組。
- Let’s Make Mistakes – デザインの世界について、面白おかしい切り口が人気。
- Young Guns Show – 「ウェブサイトをつくる若者たちのポッドキャスト」というスローガンで発信しています。
- Graphic Design Podcast – ウェブやグラフィックデザインの情報をお伝えするポッドキャスト。
09. YouTubeデザインチュートリアル関連
時間の無駄使いにもなりかねないYouTubeですが、教育的なリソースに関してはどうでしょう。デザインの高度なコンセプトを説明する、ビデオ動画はたくさんあります。以下にオススメをリストアップしています。

- Shawn Barry – フォントの選び方やレイアウトのルールなど、幅広い範囲をカバーしており、フィード購読をオススメします。
- TastyTuts – 初心者からアーティストまで楽しめる、Photoshopチュートリアルが紹介されています。
- Roberto Blake – グラフィックデザインや、DSLRフォトや要望の多いデザインテウニックを中心に紹介しています。
- SpoonGraphics – 編集がうまく、ポイントを簡潔にまとめたデザインチュートリアルを中心に公開中。
- The Skool Network – デザイン業界についてもっとよく知り、どうやってプロデザイナーになるのかなど、このチャンネルでは放送されています。
- Canva – Canvaアプリの使い方や、デザインの手助けしてくれるテクニックをまとめて紹介しています。
- Armaganvideos – グラフィックデザインやビジュアル・エフェクト、イラストレーションなど新しいデザインチュートリアルを数多くカバー。
- Stephen Looney – プロデザイナーに必要なスキルを、短い授業のような動画に教えてくれます。
- Draw with Jazza – 美しい手描きスケッチの方法を学んでいきます。
- MarkCrilley – ひとつのビデオで2,000万回+で視聴されている素晴らしいアーティストによる、手描きデザインを学ぶチュートリアルが公開されています。
10. デザイン・オンライン学習サイト
デザインに関する勉強を続けるには、以下のオンライン学習コースに登録してみてはいかがでしょう。無料なものからメンバーシップが必要なサイトまで揃います。

- Lynda – イラストレーションやタイポグラフィー、グラフィックデザインなど幅広くカバーした、オンライン学習ビデオで、500種類のコースから選ぶことができます。
- Tuts+ – デザインのあらゆる学習タイプを網羅し、無料とプレミアムコースがバランスよく並びます。
- Silkshare – 自分のペースで進めることができるので、空いた時間を使って学びことができます。
- Canva’s Design School – デザインをするときに大事なテクニックやスキルをまとめている、無料デザインスクール。フィード購読をオススメします。
- CreativeLive – クラスごとに購入でき、いつでも視聴できるだけでなく、ライブ授業は無料で受講することができます。
- Udemy – 自分の勉強したいエリアの人気クラスを探すことができる、ユニークなオンライン学習サイト。
- Coursera – スタンフォードなど一流大学のデザイン授業を学びたいですか。デザインを続けて学びたい方におすすめです。
11. デザインコミュニティー
デザインを共有するコミュニティーサービスを利用することで、いま人気のトレンドを探ったり、むずかしい問題について話し合いをしたり、作成したデザインに世界中のデザイナーからフィードバックをもらうこともできます。

- The Web Blend – フリーランスを含む、デザインに関する知識や情報を伝えるサイト。
- Graphic Design Forum – フォーラムに参加することで、他のデザイナーから価値のあるリソースなどを知り、制作途中のデザインへのフィードバックも可能。
- Behance – デザインポートフォリオサイトは、他のデザイナーとの会話に最適な場所のひとつ。
- DeviantArt – アクティブユーザー数が多いことでも知られるデザインコミュニティー。前向きなフィードバックが目立ちます。
- DreamInCode – 制作したデザインやアートワークを他のデザイナーと共有、フィードバック。
- Newground – インスピレーションの参考になりそうなデザインやれびゅーなどをあつめた氏サイト。
- Flickr – デザイングループを探すのに最適な場所のひとつで、写真やデザインを共有しながら、コミュニティーに参加している他の人から、インスピレーションを得るのにもピッタリ。
12. プロジェクト管理ツール
プロジェクト進行状況を整理し、生産性をあげてくれるオンラインツールをリストアップしています。

- ProofHQ – クライアントに確認を取りながらデザイン作業をする必要があるときに、リアルタイムで共有できるツール。
- Wrike – プロジェクト管理に定評のあるもう一つのツール。リアルタイムでの他人とのワークスペースのコラボレーションが可能。
- Huddle – クラウドベースのチーム内でのファイルを共有、コラボを実現するツール。すべてのタスクはクラウド上で管理できます。
- Freedcamp – 完全無料のツールをお探しのときにオススメしたい、プロジェクト管理ツール。
- Trello – プロジェクトやアイデア、考えなどをボード化することで管理し、他人とコラボレーションできる無料ツール。
- Pinterest – 整理をしたいときに役立つツール。カテゴリごとに分けてピン保存でき、プライベートで使える秘密のボードも作成可能です。
13. イメージ画像フォーマット、圧縮ツール
イメージ写真の品質改善の手助けをしてくれる、ツールをリストアップしています。イメージ画像フォーマットで間違えやすい12個のポイントにも目を通しておくとよいでしょう。

- TinyPNG – PNGのファイルサイズを減らし、ウェブサイトでの表示を速くします。
- TinyJPG – 上記サービスと同じで、JPGファイルのみ対応しています。ドラッグ&ドロップの簡単操作も◎。
- Compressor.io – イメージ画像のファイルサイズを、最大で90%圧縮してくれるツール。
- Canva – イメージ写真を切り取ったり、フィルタをかけたり、シンプルな編集はこちらでどうぞ。
- PSD to PNG Converter – PSDファイルをPNGファイルに変換してくれる、シンプルなサービス。
- Image File Types Explained – どのイメージファイルの種類がよいのか迷ったときのお助け記事。各ファイル形式の使い方をまとめています。
- Web Image Formats Infographic – ウェブデザインにおける画像ファイルのフォーマット形式をまとめたインフォグラフィクス。プリント印刷して持っておくと便利かもしれません。
さいごに、。
デザインに関するリソースをまとめた、今回のリストはいかでしたか。今回掲載されていない、あなたのお気に入りサイトがあれば教えて下さい。みんなで素晴らしいリストを共有してみませんか。






















