デザインをするときに、頭を抱えがちな「配色どうしよう」問題。いかに手早くイメージに合った色を選べるかがカギになってきます。
各デザイン用途に役立つ配色ツールも十分便利なのですが、AIの力を借りることで誰でもより簡単に、これだ!と感じる色に巡り会えるかもしれません。
この記事では、AIを活用した配色ツールをまとめてご紹介します。
実際にわたしがツールを試した使用感、デザイン制作に役立つと感じた点と一緒にまとめています。
キーワードから配色を提案するColor Magic

AIでオリジナルのカラーパレットをつくれるサービスColor Magic。 雰囲気やイメージのキーワードから、今すぐ使える配色を簡単に生成できます。
日本語での入力に対応している点もうれしいポイント。無料版では、5回/日までカラーパレットを生成可能。

使い方はいたってシンプル。キーワードを入力するだけで、5色のカラーパレットを瞬時に提案してくれます。「90年代」というふわっとしたワードも問題なし。

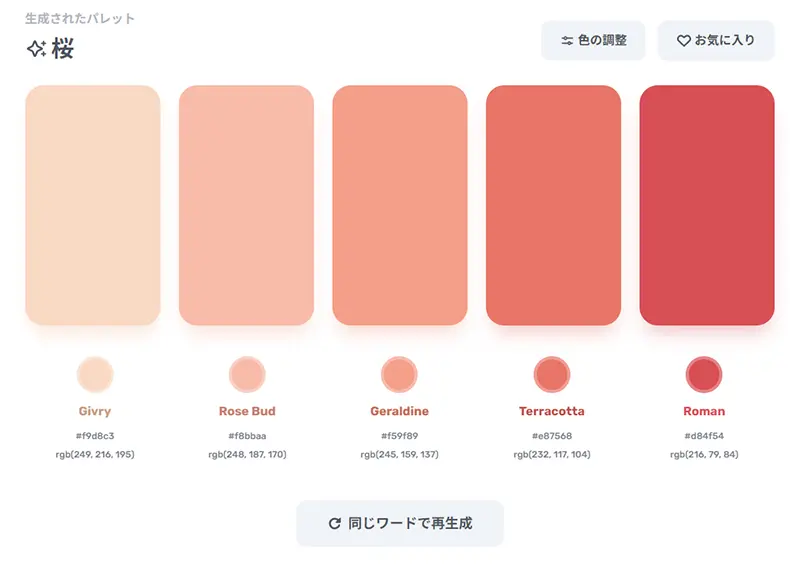
続いて「桜」で生成したカラーパレットがこちら。ピンク色の美しいグラデーションカラー。

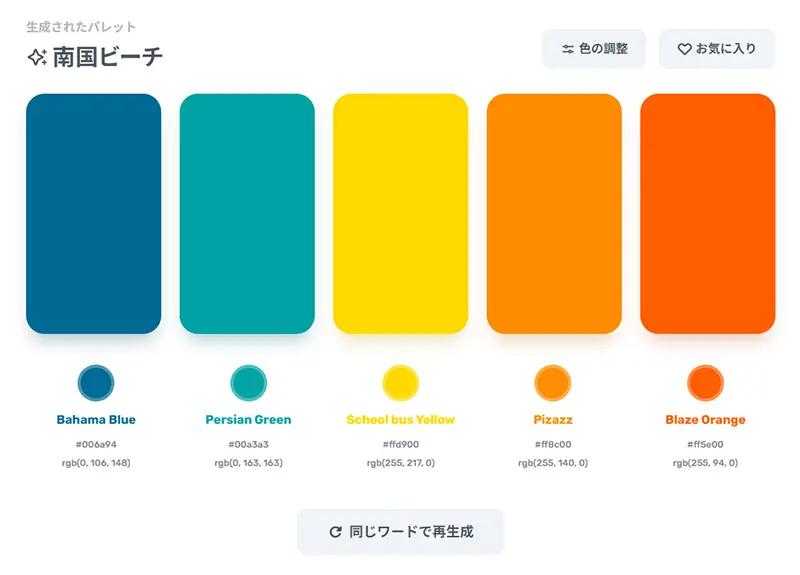
「南国ビーチ」というワードでは、活発な雰囲気のカラフルな配色が。とにかく配色が美しくて使いやすいのが、このツールの特長。
配色の確認サンプルが豊富なHuemint

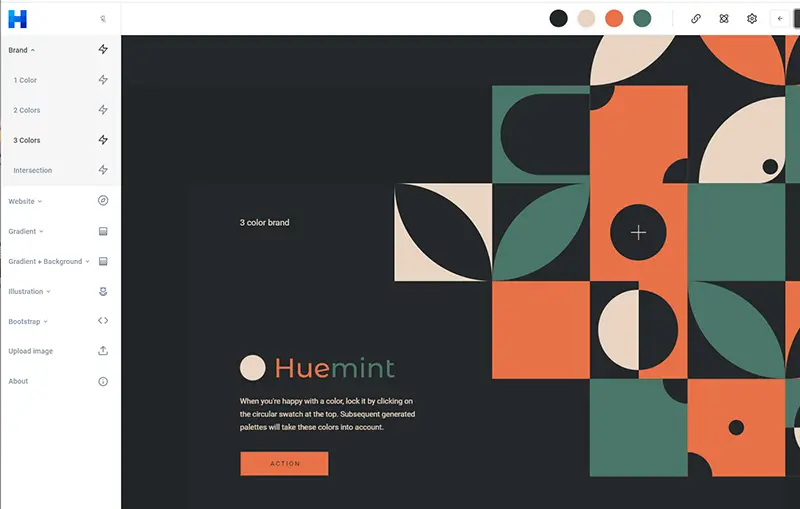
人工知能テクノロジーを駆使し、プロジェクトにあった配色を自動で提案してくれるツールHuemint。色の組み合わせを確認できるサンプルイメージが豊富。

実際のWebサイトで選んだ配色の確認ができるので便利。

単色のモノクロカラーパレットの例。ページ右上にある「Generate」ボタンを押すと新しい配色に瞬時に切り替わります。

3色のアクセントカラーを指定した難しい配色も、実用的な使い方を知ることができます。
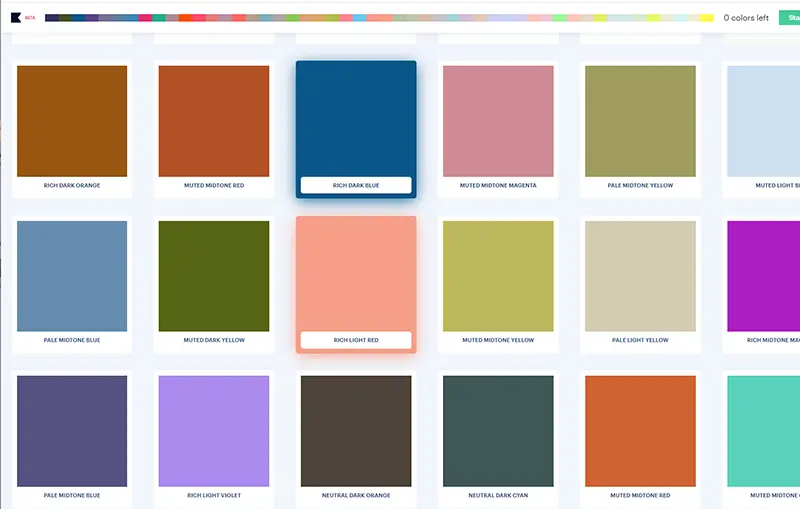
自分好みの色をAIが自動判定するKhroma

はじめに好みの色を50色選ぶことで、より自分好みの配色をAIが提案してくれる、「育てる」タイプの配色ツールKhroma。

まずは表示されるカラーパレットからお好きな色をクリックしていきます。

50色をランダムに選んだあとに生成された配色カラーパレットの一例。

各カードをクリックするとHEXカラーコードなど色の詳細をコピペできます。
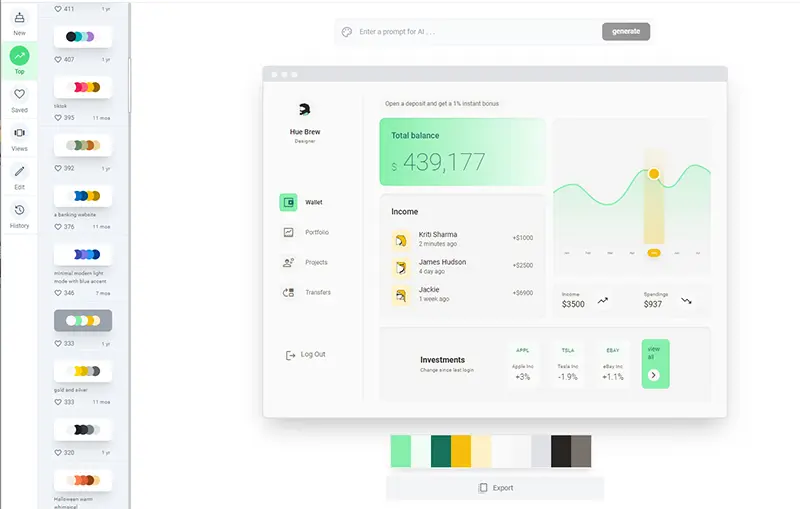
テキストプロンプトから配色を生成するAI Colors

入力したキーワード(英語のみ)に応じて、WebサイトのUIデザAI Colors。他のユーザーが作成した配色を保存しておくお気に入り機能や、人気カラーをランキング形式で確認できるなど、色のアイデアがないときも安心。

選んだ色をUIデザインで確認できるため、実際の使用感をつかみやすい。

他のユーザーが作成した配色もワンクリックで試すことができる
クリックするだけのお手軽AIカラーツール Colormind


写真や映画、人気アートからカラースタイルを学習させた、AI活用の配色ジェネレーターColormind。「Generate」ボタンをクリックするたびに美しい配色が生成されます。
デモのランディングページに適用された配色カラーパレットも確認できます。
ワンクリックで色を適用できるColor Fuse AI


チャット形式で欲しい配色を尋ねると、AIが適切な色を提案してくれ、Illustratorなどのデザインツールに色をワンクリックで適用できる(有料オプション)ツールColor Fuse AI。
英語のみの対応ですが、会話をするように色を変更、カスタマイズできるので、色に悩んだときにおすすめ。
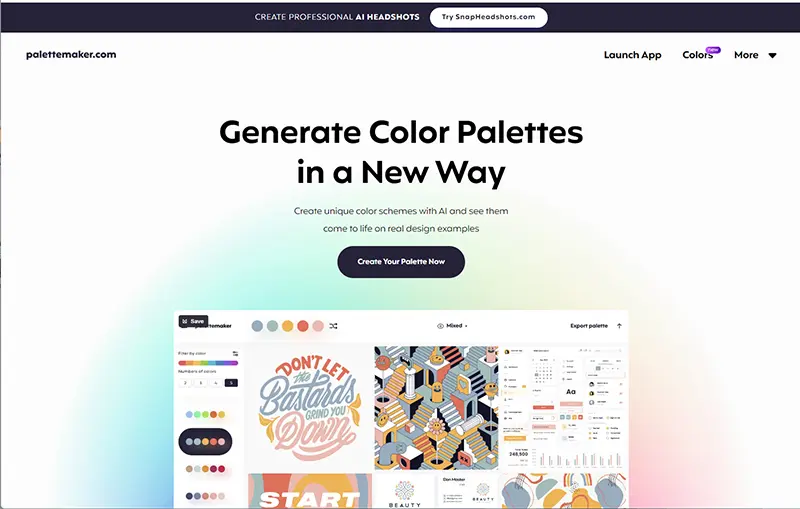
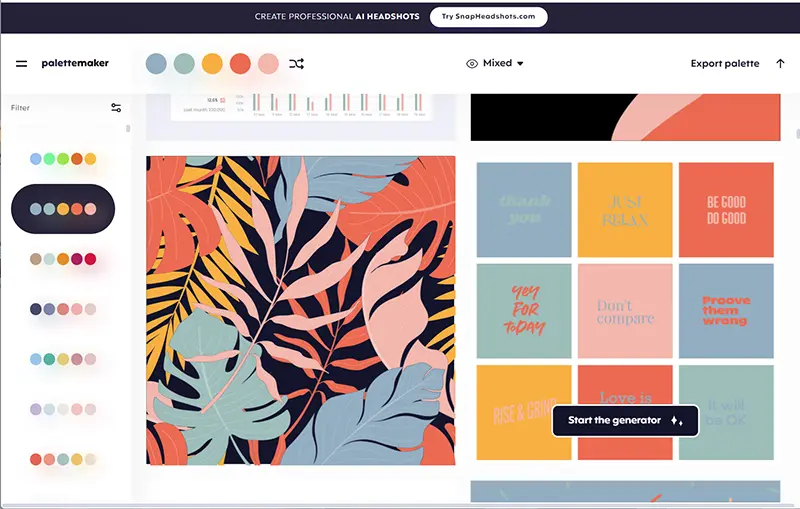
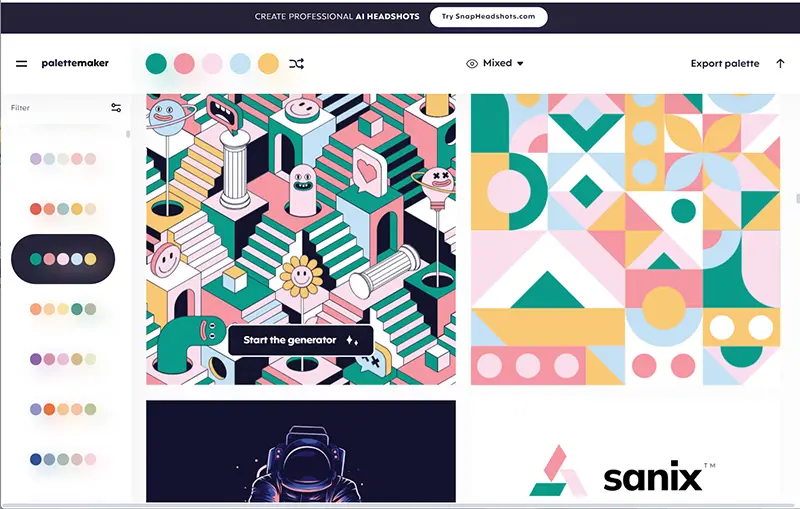
実際のデザイン例で配色を試すPalettemaker

お好みの配色をクリックで選ぶだけで、大量の制作サンプル例で色味を確認することができるPalettemaker。本当に必要なカラーパレットを直感的に選ぶことができます。

スクロールするたびに表示されるデザイン例に合わせ、配色を確認できるのがこのツールのすごいところ。

無数のデザインアイデアからお好みのものをクリックすると、、

そのデザインに合った配色を見つけることもでき、より直感的な色選びが可能。
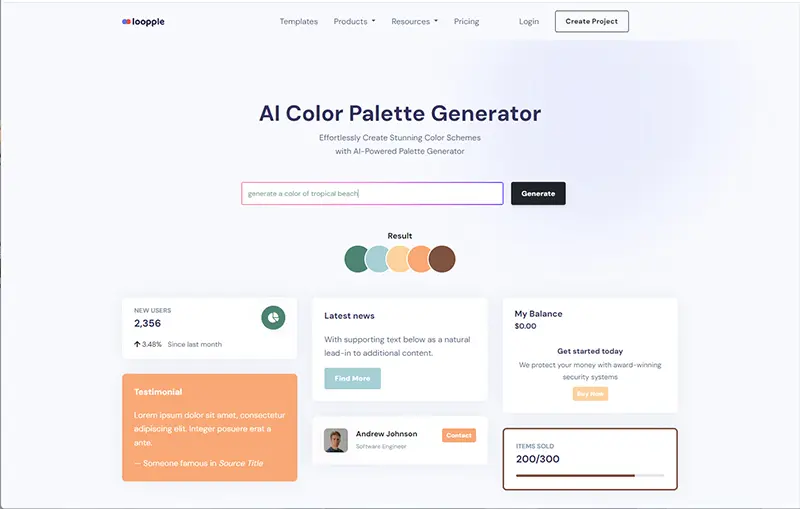
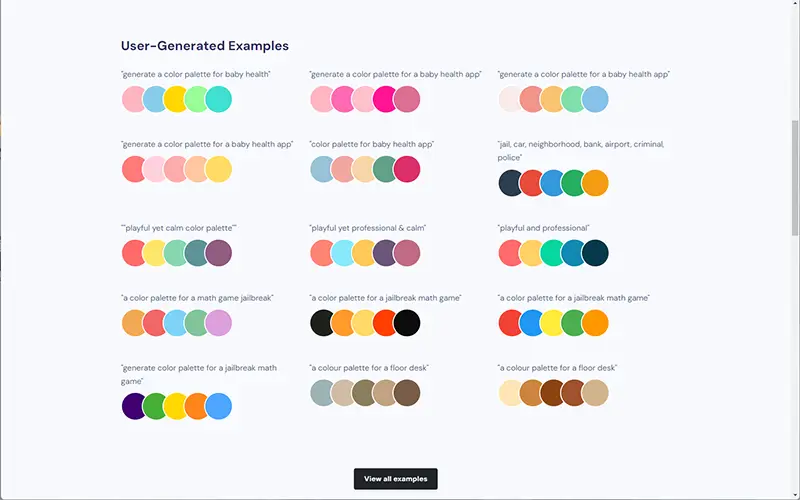
AIで魅力的な配色を一発作成するAI Color Palette Generator


入力した文字プロンプトに合わせた配色をAIが瞬時に提案してくれるAI Color Palette Generator。色の与える感情や心理的影響をAIで分析するなど、今後も配色サービスを追加リリース予定。
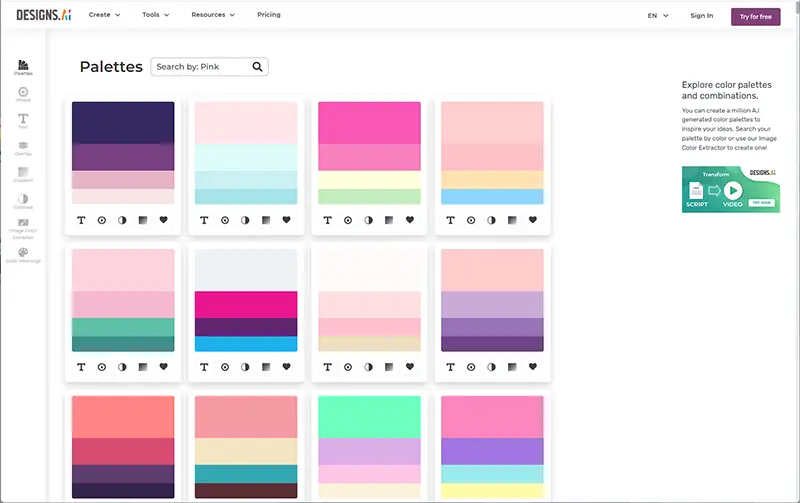
色の詳細をまとめたColor Matcher

AIが生成した100万個を超えるカラーパレットを検索できるColor Matcher。色ごとに絞り込んだり、アップロードした写真の色にあった配色を検索できるのも便利です。
その他にも類似色などを手軽に見つけることができる「カラーホイール」、文字と背景のコントラスト比がひと目で分かる「テキスト」など、配色に関連するツールが充実しているのもポイント。
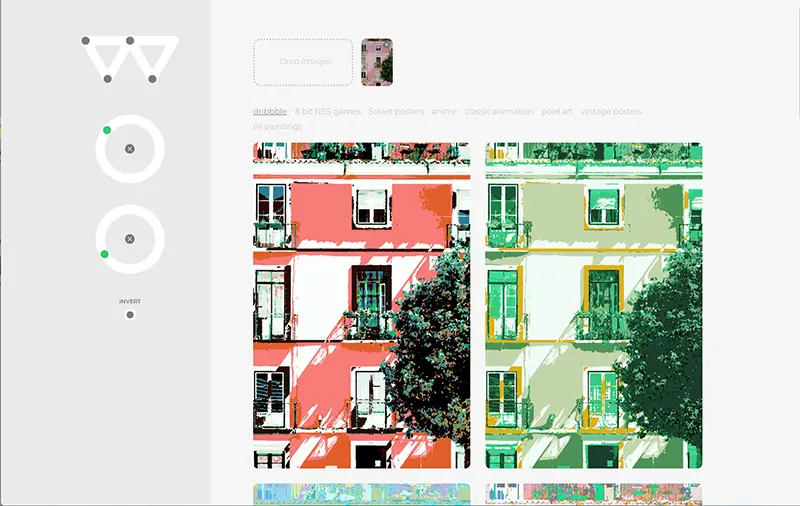
写真から配色を抽出できるBrandmark AI Color Wheel

白黒でデザインされたロゴやイラスト、ワイヤーフレーム、その他のグラフィックアートにAIで自動的に色付けできるBrandmark AI Color Wheel。
2つのホイールで補色や類似色のカスタマイズを行えば作業は完了です。面倒な登録も不要で、アップロードしたデザインはブラウザに自動保存でき便利。

手持ちのイラストをアップロードすると、瞬時に異なる配色カラーパレットで色付けしてくれ、ページをスクロールするたびに新しい配色をAIが提案してくれます。

また写真をアップロードすれば、配色カラーパレットが反映されたイラストに早変わり。色も無限に選べるので、だれでも直感的に扱うことができそう。

配色えらびが苦手なひとに役立つ無料ツールは、AIを活用したもの以外にも実はたくさんあります。
初投稿から9年かけてわたしが見つけた、実践向けの配色ツールをカテゴリ別に揃え、アップグレードも定期的に行っています。
色の基本ルールにも目を通しておけば、より感覚的に配色を選ぶことができるでしょう。あなたの色で悩む時間が、少しでも減れば幸いです。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。



















