本記事は、世界的に知られる開発者向けデザインスタジオ Evil Martians による記事 We studied 100 devtool landing pages. Here’s what actually works in 2025の内容を、許可を得て日本語向けに翻訳・再構成したものです。
世界中の開発者向けツールのLPを研究してきたEvil Martiansが、2025年の最新ベストプラクティスを公開。
分析対象はなんと100サイト以上。
そこで今回紹介するのは、実際のLPを徹底分析して導き出された「勝てる構成」。
コピー、レイアウト、CTAの設計まで──2025年の今、本当に効果がある構成を日本語でわかりやすく紹介していきます。
開発者向けLPの構成は、この6ブロックで決まる。
Evil Martiansの調査によれば、成果を上げている開発者向けのランディングページには、ある共通の「型」があることがわかりました。
特に初期段階のプロダクトにおいては、余計な装飾や複雑なUIよりも、「伝えるべき情報を、必要な順番で並べる」ことが何より大切。
その最適な構成が、以下の6つのブロックです:
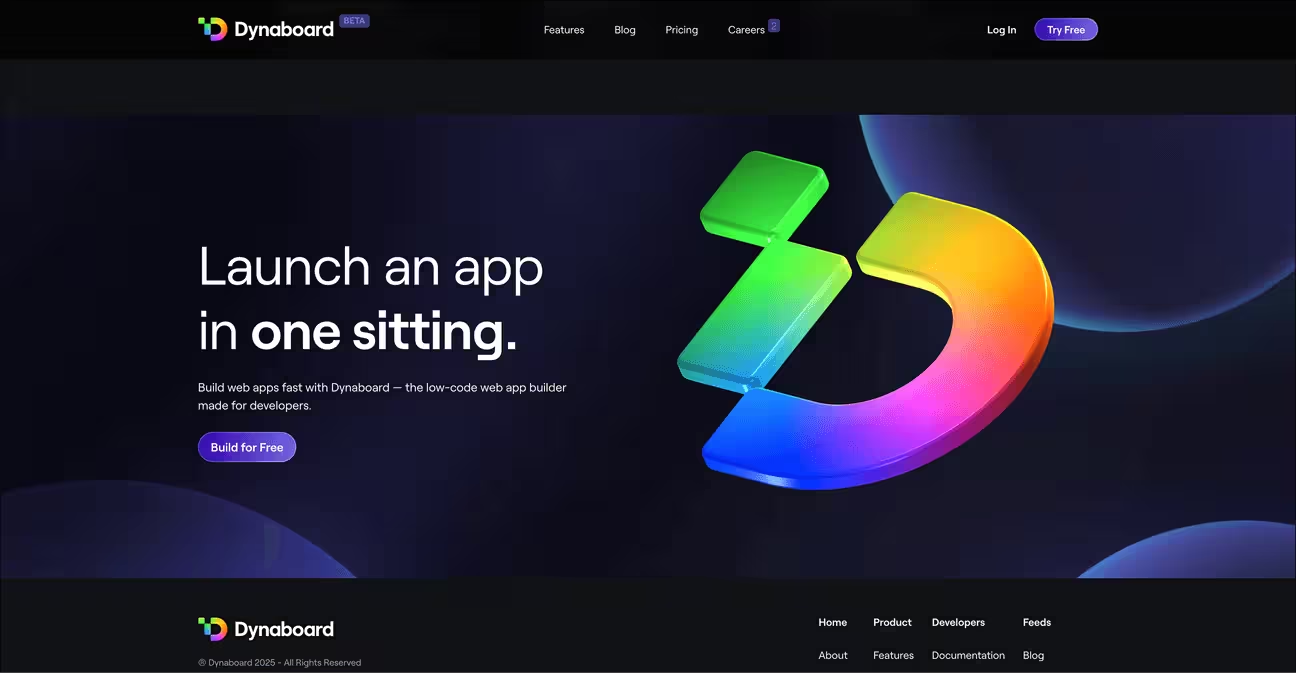
🟦 1. ヒーローセクション:最初の3秒で「このツール、気になる」と思わせる
開発者向けLPにおいて、もっとも重要なセクションは冒頭にある「ヒーローセクション」。
ユーザーがページを開いて最初の数秒で抱く印象=その後の行動を決定づけます。
Evil Martiansによる100のLP分析からは、成功しているページのヒーローセクションは、ある一定の構造パターンとなっているのが見えてきました。
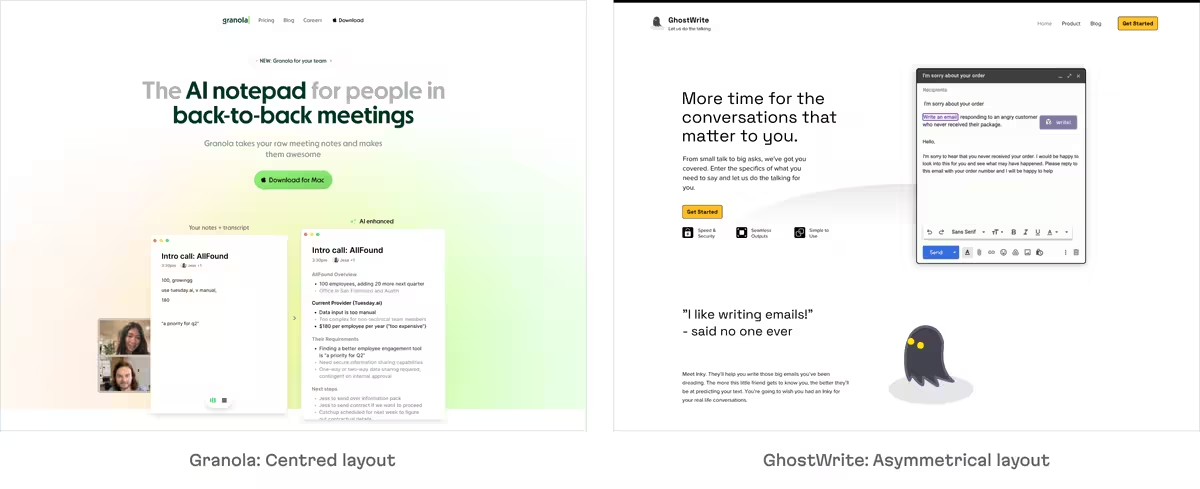
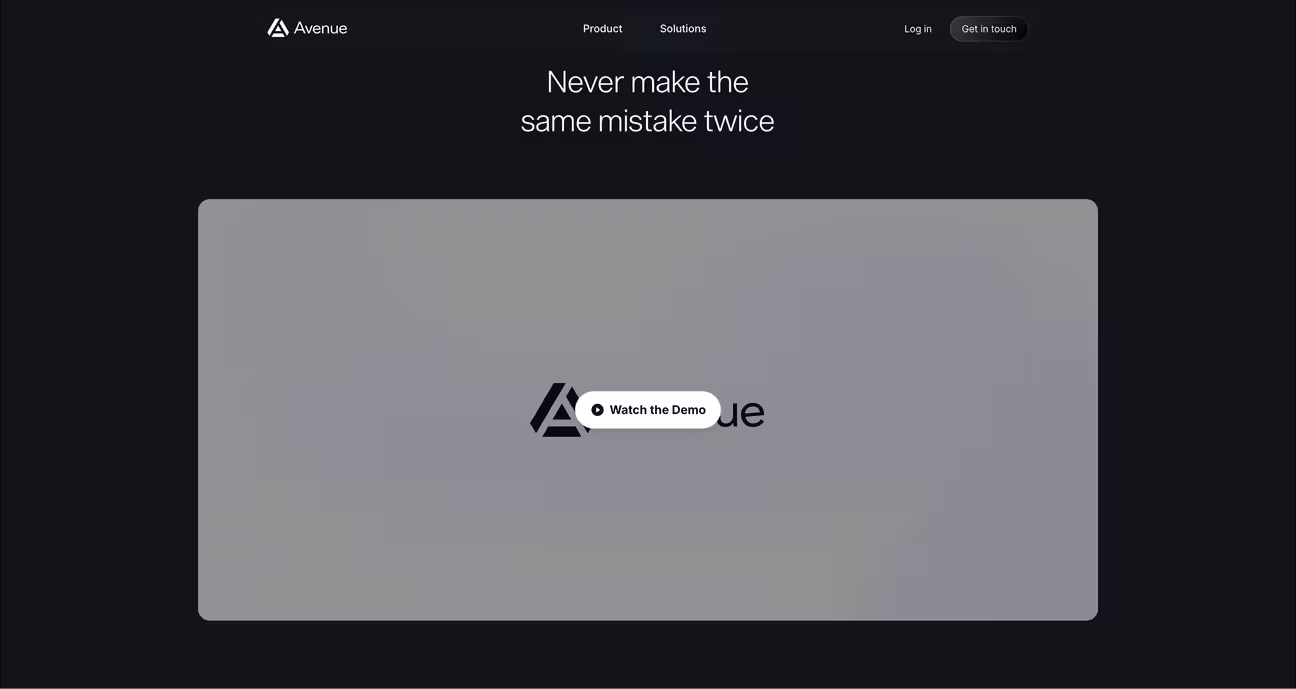
✅ 中央揃えが基本
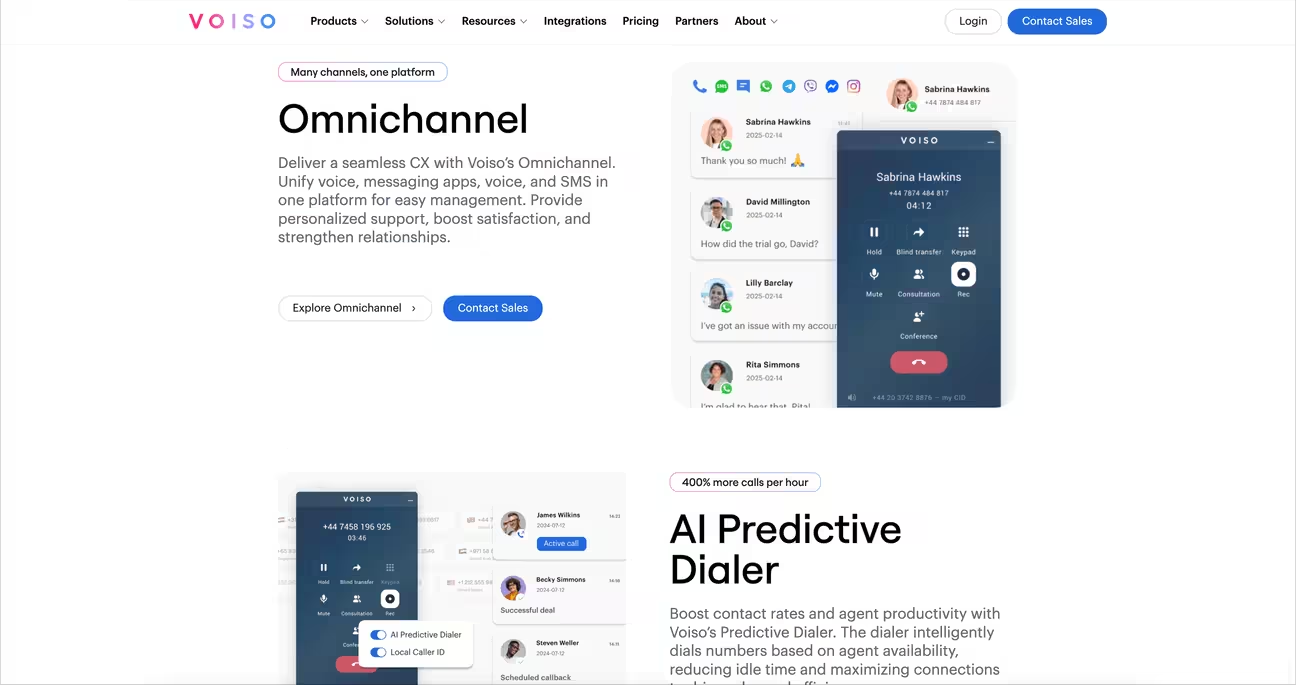
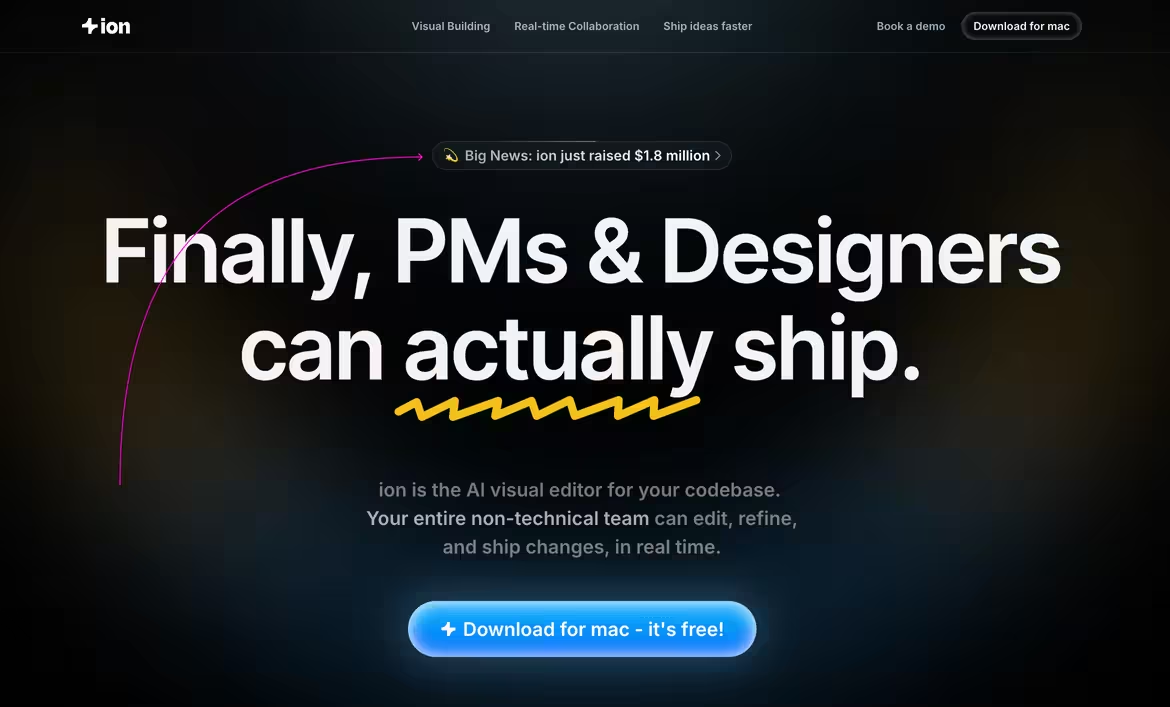
もっとも多かったパターンが、画面中央に大きなヘッドライン、下にビジュアル、そしてCTAという構成。

この「センタード・レイアウト」は、安定感・信頼感があり、開発者にも受け入れられやすいとのこと。
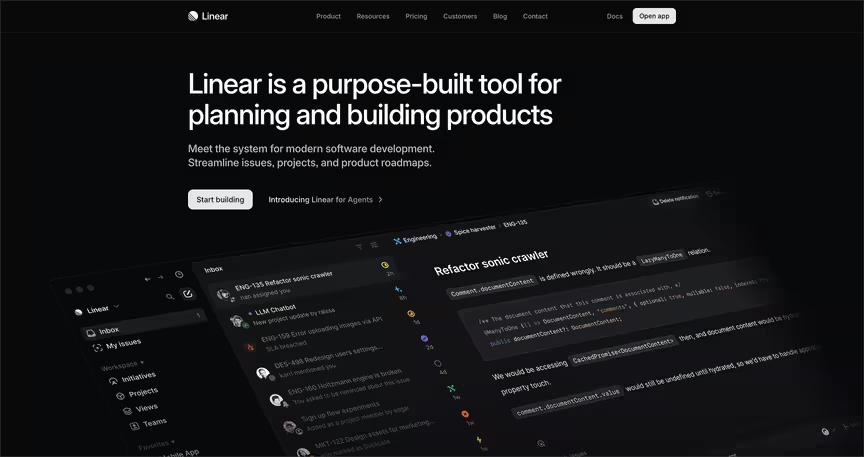
🖼️ 例:Resend, WorkOS など(中央レイアウトの典型)
※サイドバイサイド(左テキスト、右ビジュアル)のレイアウトもありますが、SaaS系に多く、開発者ツールでは少数派。
🖼️ メインビジュアルの選択肢:プロダクトの成熟度で使い分け
ヒーロー内の「ビジュアル」にはバリエーションがあります。以下は、実際に使われていた6パターン:
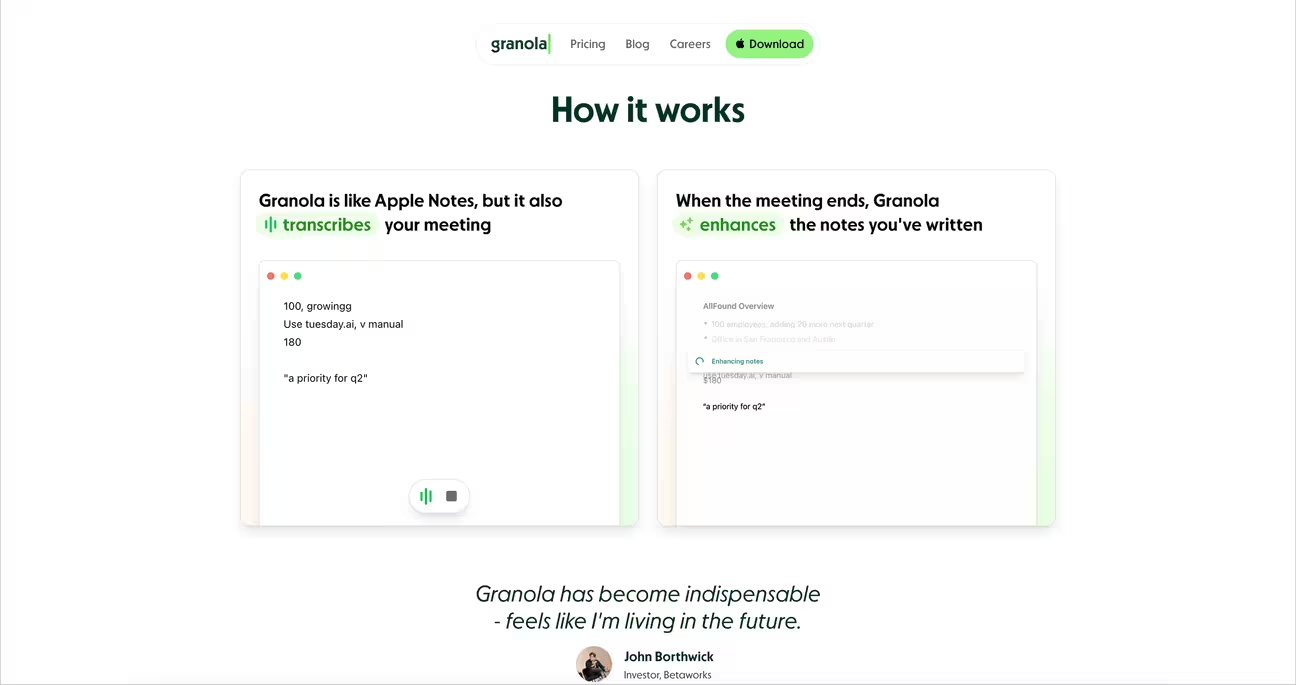
1. アニメーションUI
内容 – UIを動画やGIFで見せる
向いているケース – デモを見せたいとき
2. 静止UIスクリーンショット

内容 – 通常のプロダクト画像
向いているケース – 実装が簡単・安定的
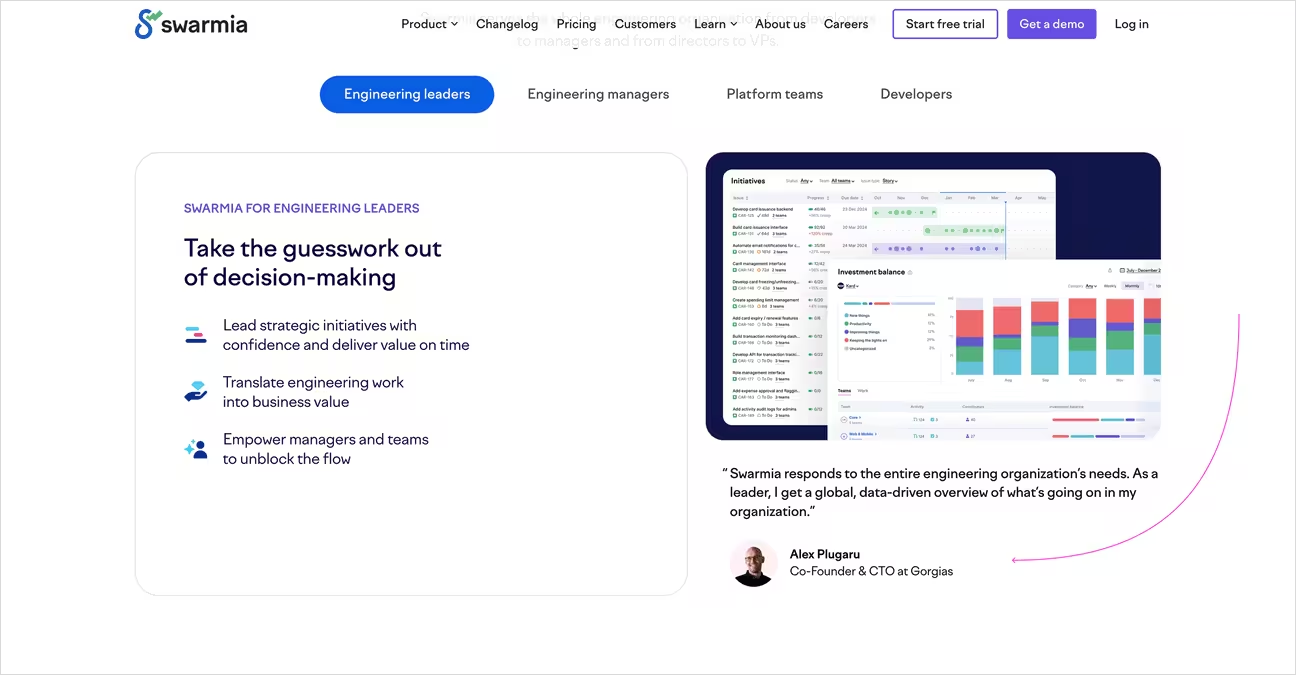
3. 切り替え式UI
内容 – 複数機能のUIを切り替え表示
向いているケース – ユースケースが複数あるとき
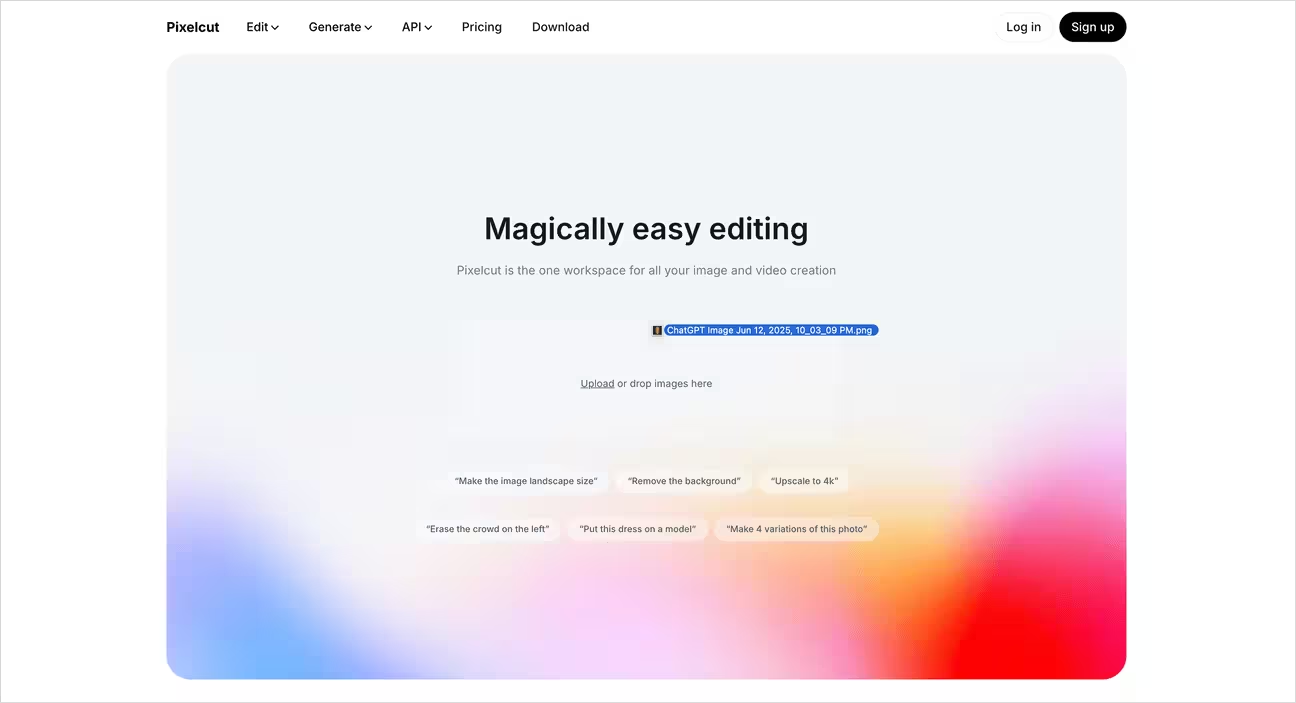
4. ライブUI埋め込み

内容 – 実際のUIをヒーロー内で操作可能
向いているケース – 単機能で明快なツール向け
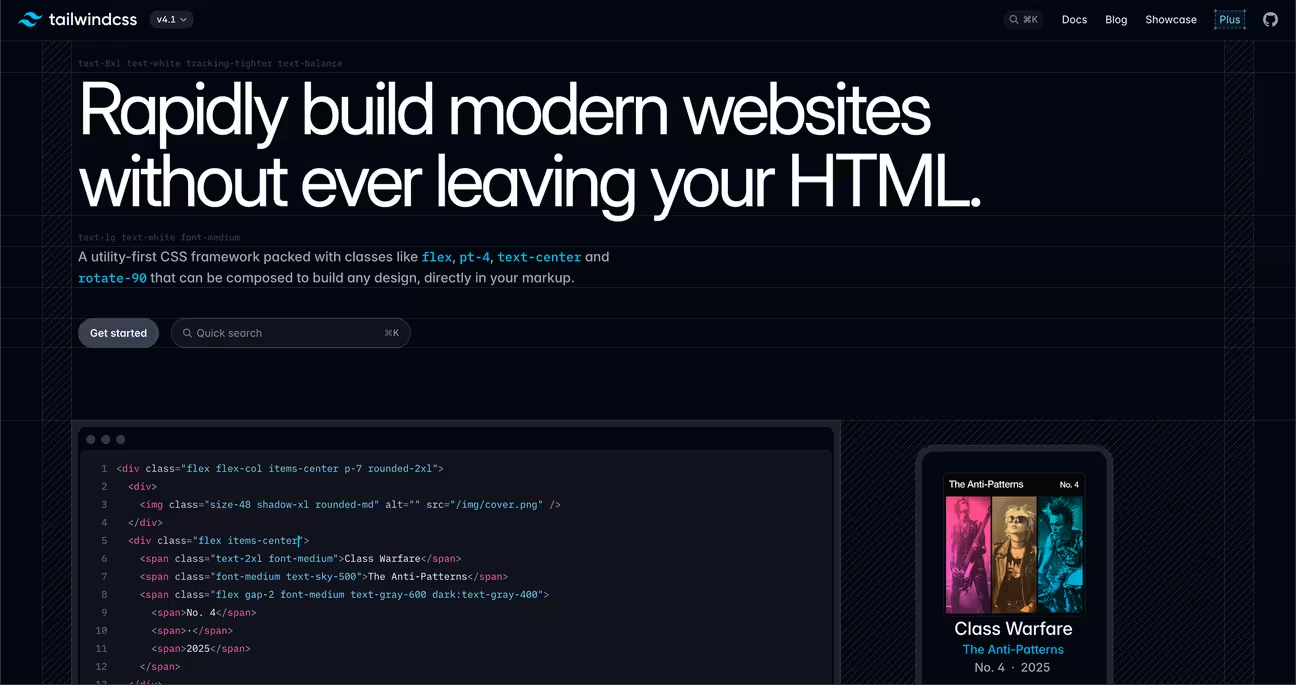
5. コードスニペット

内容 – UIが少ないツールはコードで魅せる
向いているケース – SDK・CLI・インフラ系向け
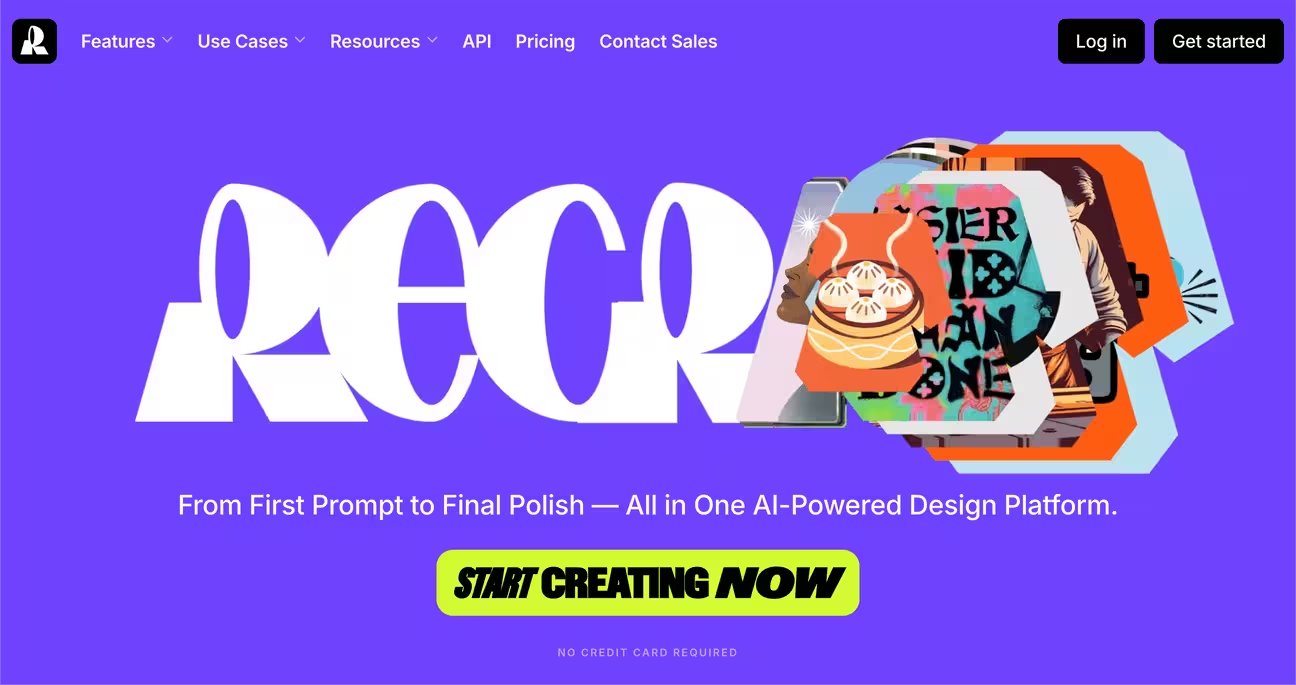
6. 抽象イラスト or ビジュアルなし

内容 – UIがない or ステルス段階
向いているケース – 観察ツール・インフラ系など
🧩 補足要素:「まゆ毛」小見出しとバナーの活用
製品の「活動感」や「勢い」を伝えるために、多くのLPではメイン見出しの上部やページ上部に小さなテキスト(Eyebrow)を追加しています。
「まゆ毛」小見出し: 小さなテキストでリリース情報や資金調達を伝える
例:「Now in beta」「New in v2.3」「$5M raised」

バナー: ページ最上部に横長でキャンペーン情報などを掲載
例:「New: Figma plugin just launched → Try it now」

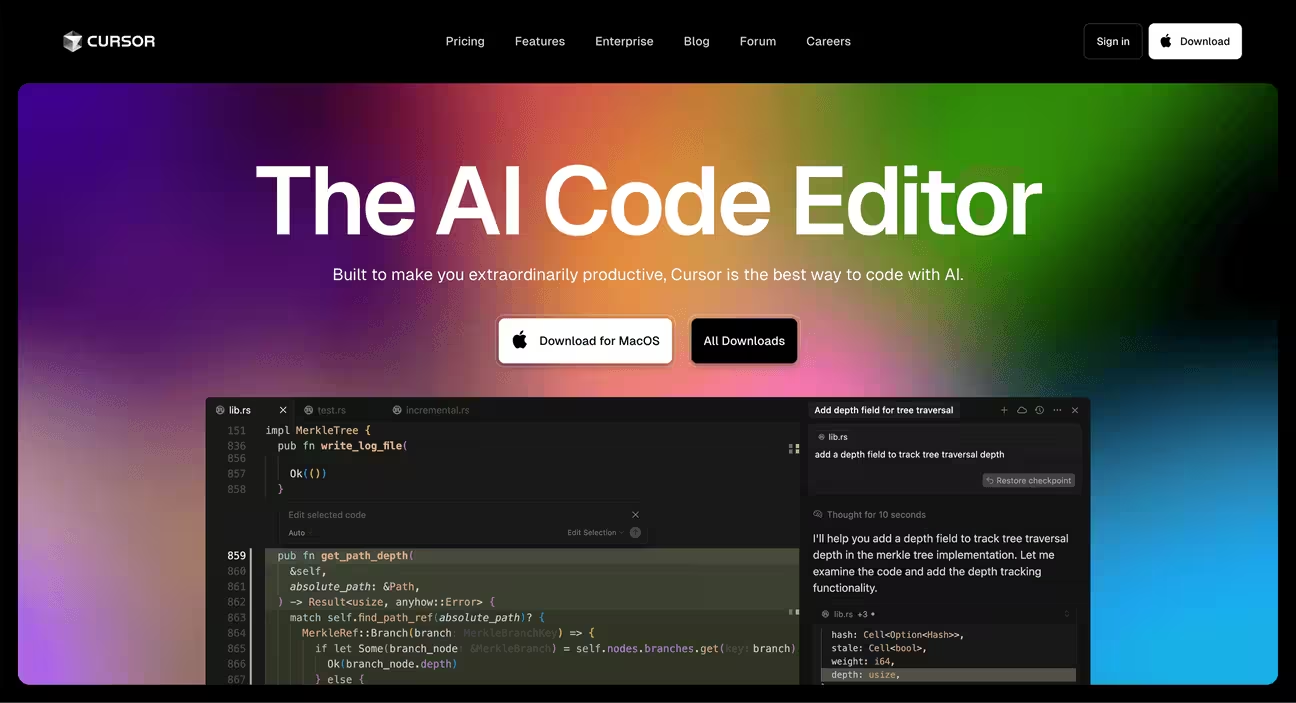
🎯 CTA(Call to Action)の鉄則:主・従を明確に
Heroセクションの目的は「次のアクションに進んでもらうこと」。
ここでは2つのCTAボタンを用意するのが定番となっています。
- 主CTA: 太字・カラーボタンで目立たせる(例:「Start building」「Download now」)
- 副CTA: 枠線のみ・薄めのデザイン(例:「View docs」「GitHub」「Join waitlist」)
この組み合わせにより、アクティブユーザーとリサーチ段階のユーザー両方に対応できます。
🖼️ 例:Cursor の2つのCTA(主と従でしっかりデザインを分けている)

🟩 2. 信頼ブロック:そのツール、本当に使われてるの?
開発者向けLPでは、ヒーローセクションのすぐ下に「信頼ブロック(Trust Block)」が置かれるのが定番です。
ここは“他の人も使ってるらしい”という安心感=信頼を一気に高めるパート。
Evil Martiansの分析でも、100以上のページの多くがこの要素を取り入れており、構成としては2つのタイプに分かれていました。
🏢 B2B向けツールの場合:企業ロゴ or 顧客の証言
プロダクトの主なユーザーが「企業」や「チーム」である場合は、以下のような構成がよく使われています:
✔️ 認知度のある企業ロゴを横並びで表示
- 信頼感が一瞬で伝わる
- ロゴベルトを自動スクロール式にすることで、スペースを節約しつつ数を多く見せられる
- ロゴだけでなく、顧客担当者の一言コメントを添えると説得力アップ
📌 クライアントが少ない場合は、ロゴよりも「担当者の写真+推薦コメント」に寄せた方が信頼性を出しやすい。

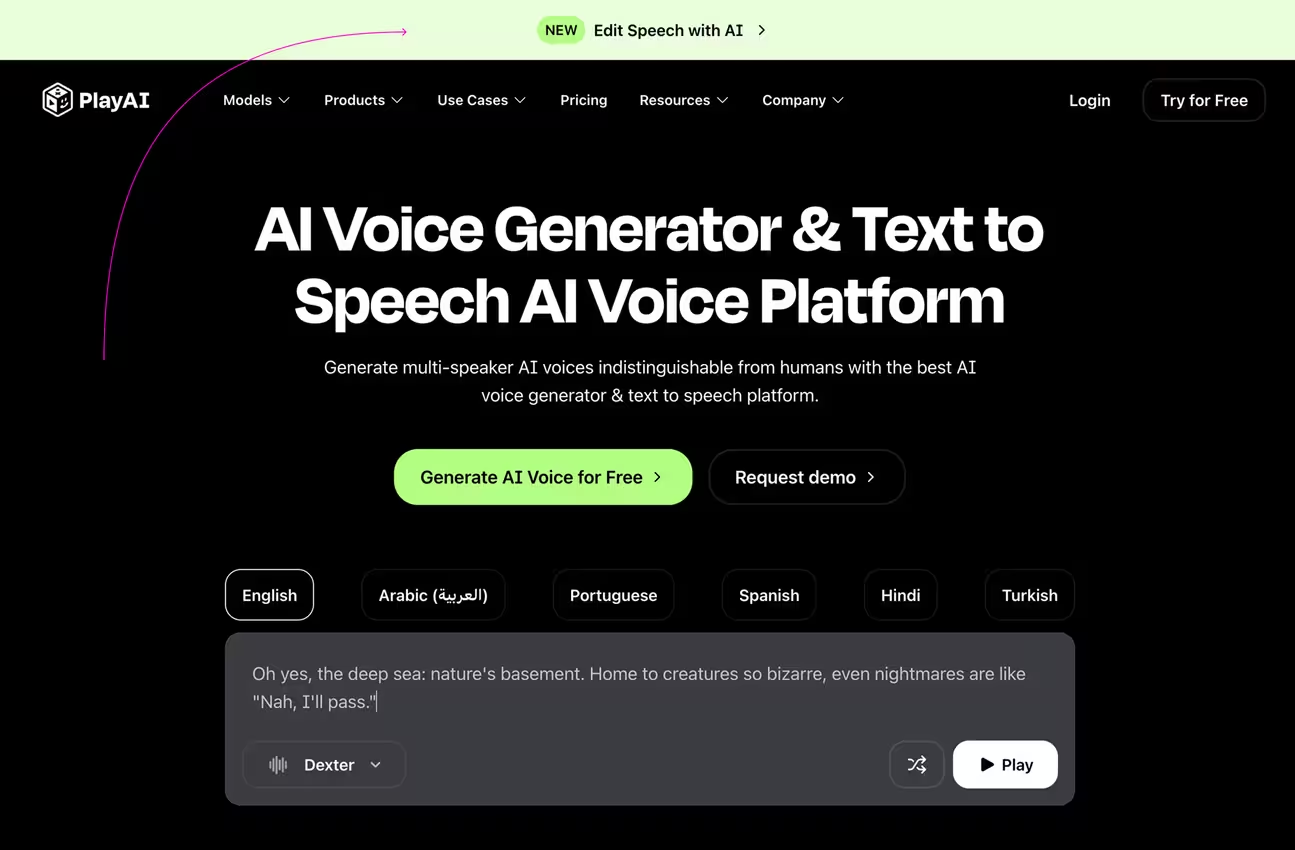
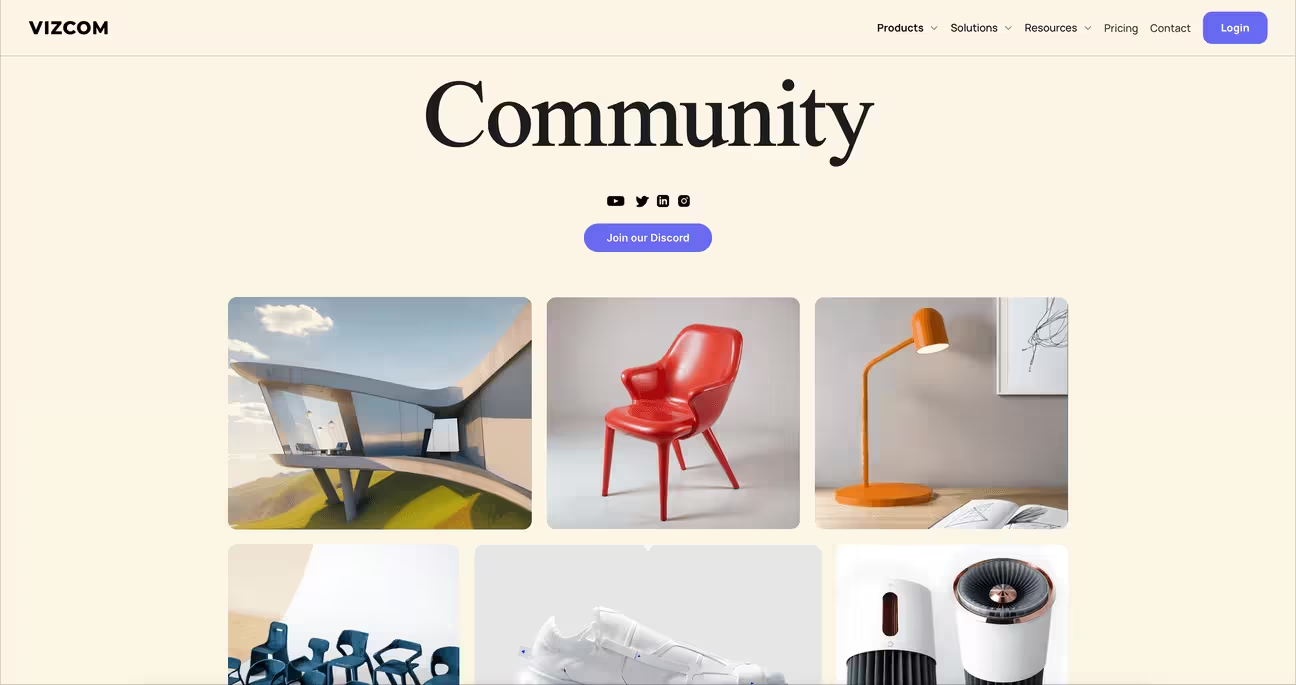
👤 個人向けツールの場合:数字で語る
もしあなたのツールが「個人開発者」「デザイナー」「学生」などを対象にしているなら、以下のような“数値での信頼性”が効果的です:

✔️ 利用者数やGitHubスター、受賞歴など
- 「25,000+ developers use this」
- 「★ GitHub stars: 12,400」
- 「App Store Editor’s Choice」 など
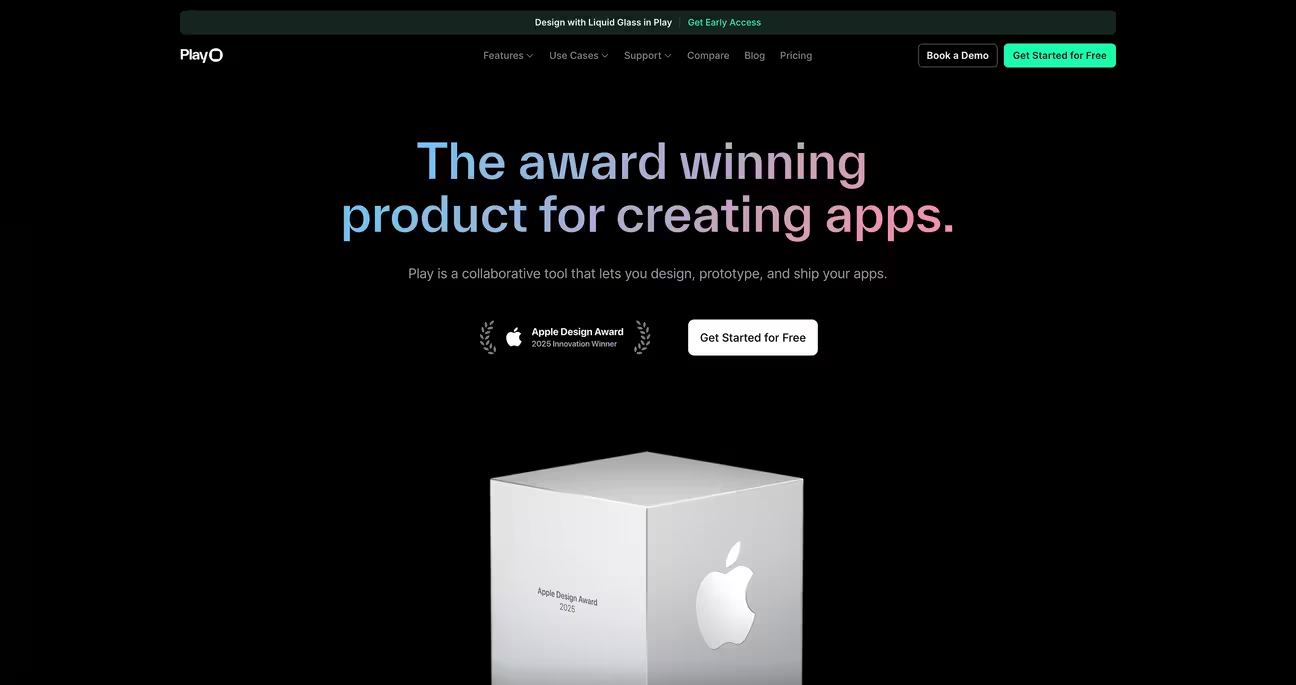
🖼️ 例:Play(Apple Design Awardの受賞歴を前面に)
✔️ その他の「社会的証明」例
- X(旧Twitter)でのポジティブコメント
- Discordメンバー数
- OSSのコントリビューター数
- Product Huntでのランク
このような数値情報は、認知度の高いクライアントがいなくても、信頼性と人気を示す材料になります。
🟨 3. 特徴ブロック:何ができるかより、“なぜそれが必要か”を語る
ヒーローで興味を引き、信頼を獲得したら、次は「このツール、結局何ができるの?」という疑問に答えるターン。
でもここでただ機能を並べるだけでは、開発者の心は動きません。
Evil Martiansの調査では、特徴ブロックの作り方ひとつで、CVRが大きく変わることがわかっています。
特に「どう語るか」と「どう見せるか」の2軸がポイントになります。
✍️ ストーリー構造:機能紹介にも“物語”がある
❌ 1. 機能の羅列だけでは響かない
「こんな機能があります」と箇条書きにしただけでは、読者にとっての意味が伝わらずスルーされがち。
✅ 2. 行動ベースの見出しで使い方を示す
「Run anywhere」「Ship in seconds」など、やりたいことベースで語る構成。
ユースケースを想起させやすく、ある程度は効果的ですが、“なぜそれが価値あるか”までは伝わらないことも。
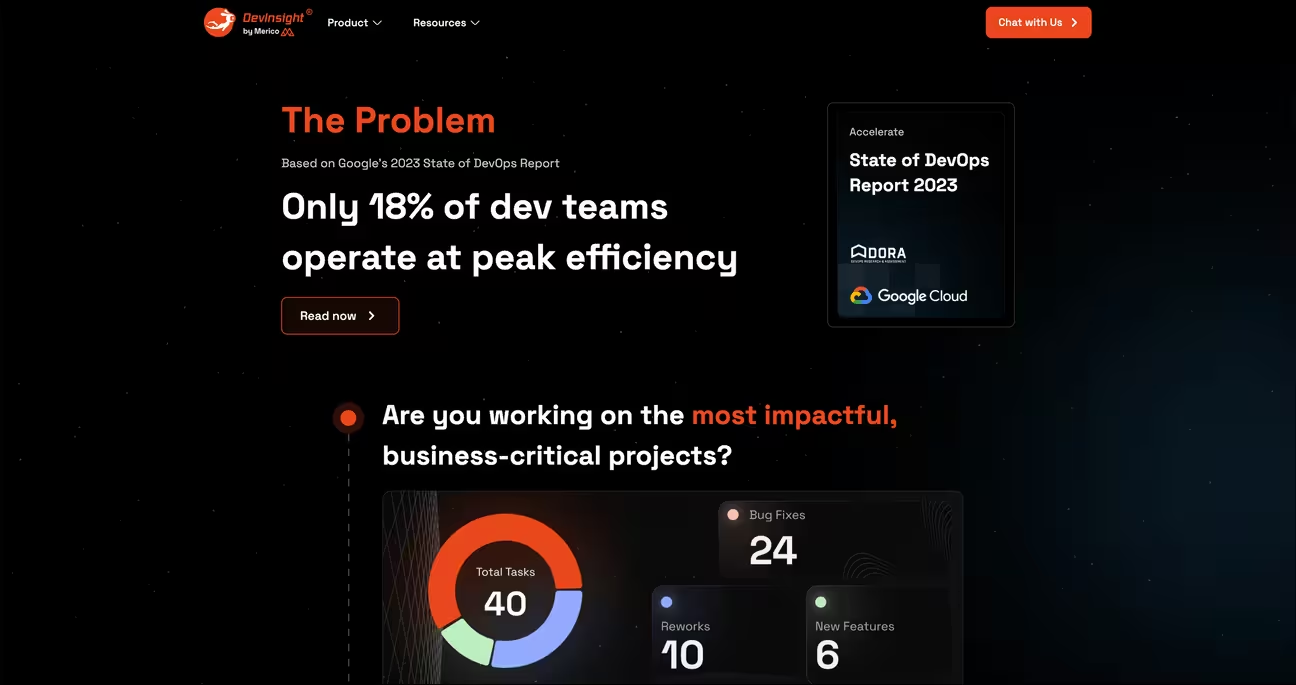
✅ 3. 課題ベースで語ると共感が生まれる
いちばん反応が良かったのがこのパターン。
「◯◯に時間がかかりすぎている」→「このツールで一発解決」といった課題→解決の流れがあると、開発者の共感を得やすい。
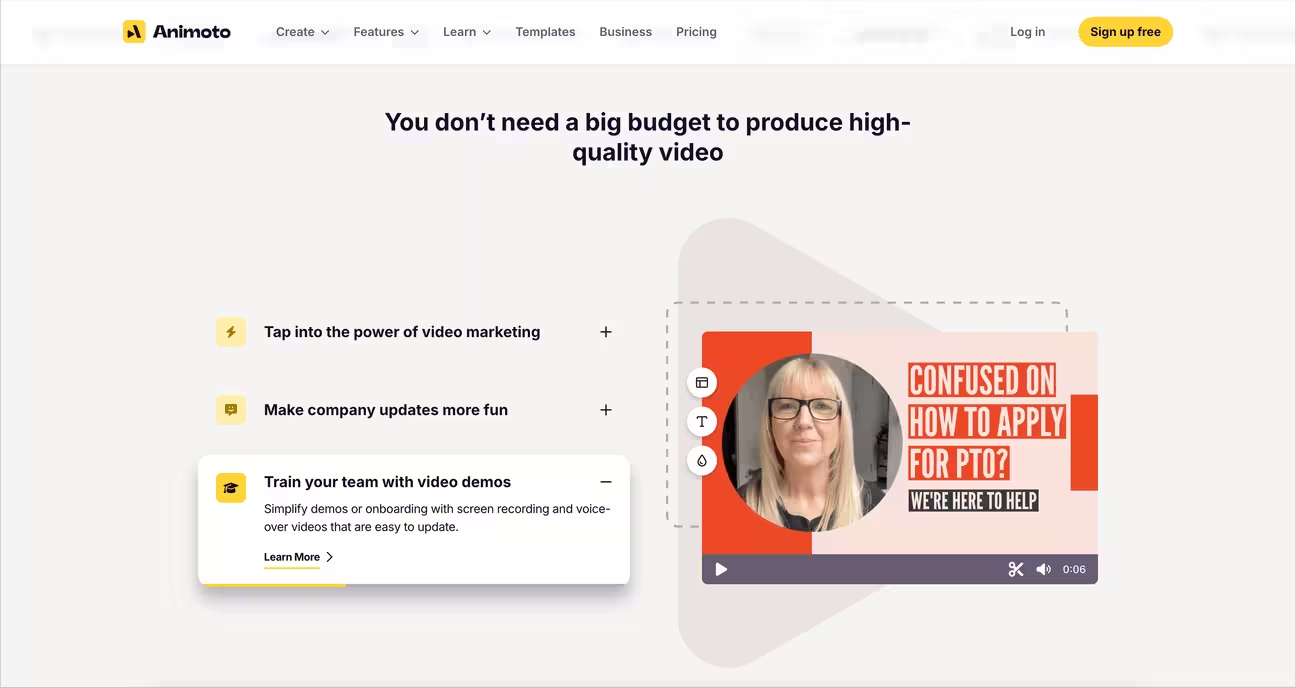
💥 4. スローガン型の演出で印象に残す
既に認知度のあるプロダクトでは、各機能ブロックをキャッチーなフレーズで魅せる構成も。
「予算ゼロでもクオリティ動画を」「設定ゼロでCI/CD」など、印象重視のスタイル。
🌍 5. ミッション主導型のストーリー
稀に、CEOのビジョンや社会的課題から入るストーリーテリングもあり。プロダクトを通じた世界観や哲学の共有が刺さるケース。
🎨 見せ方の工夫:レイアウトパターン集
ストーリーを構築したら、次はページ上でどう見せるか検討していきます。
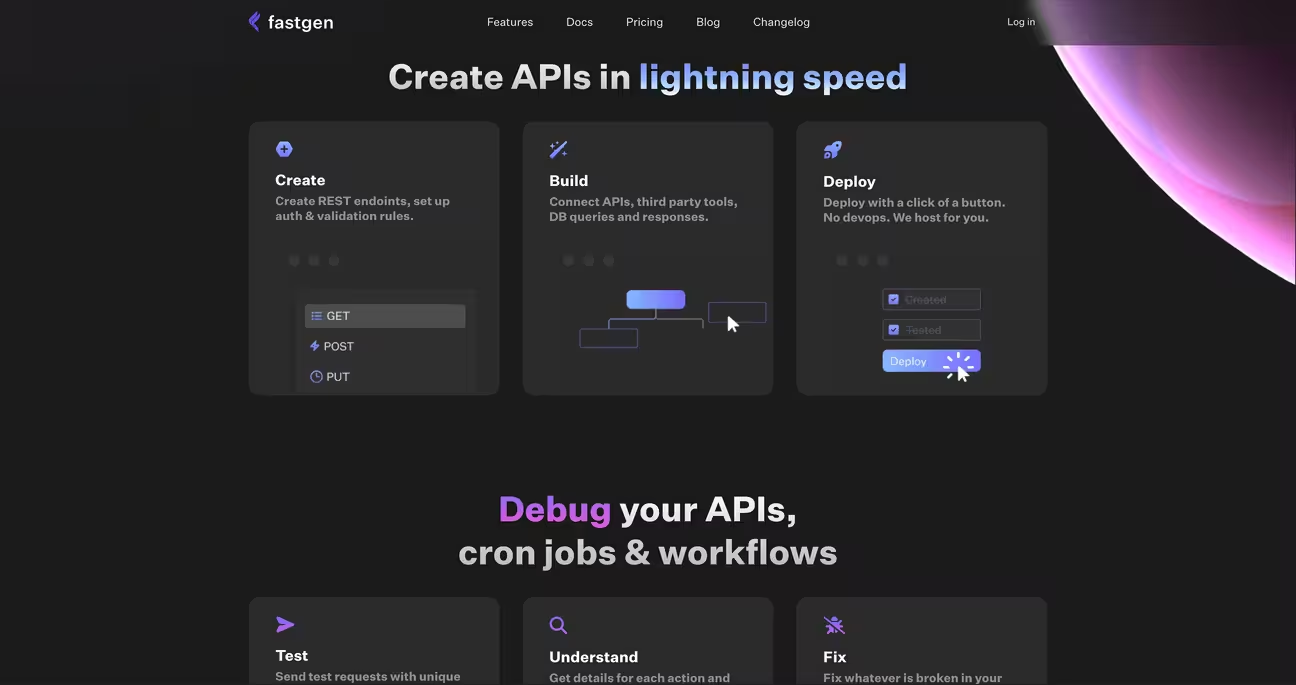
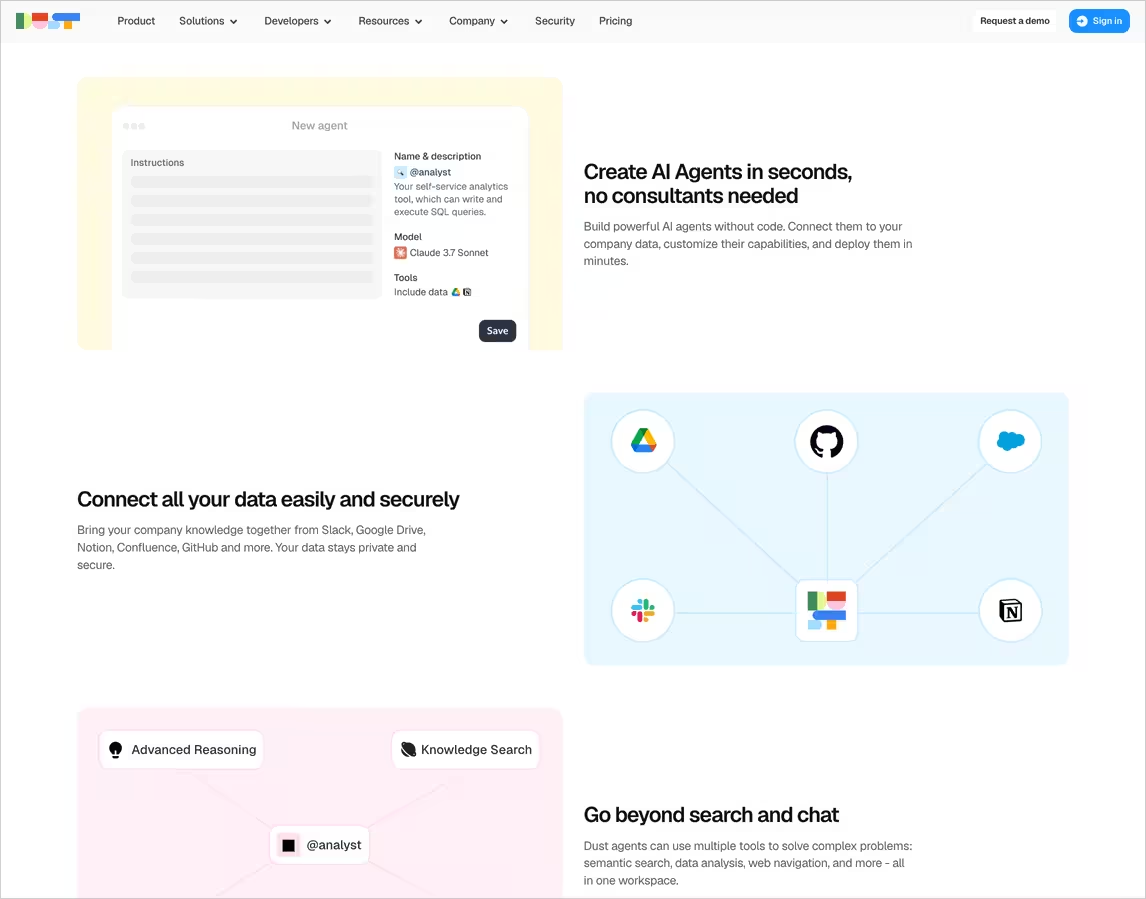
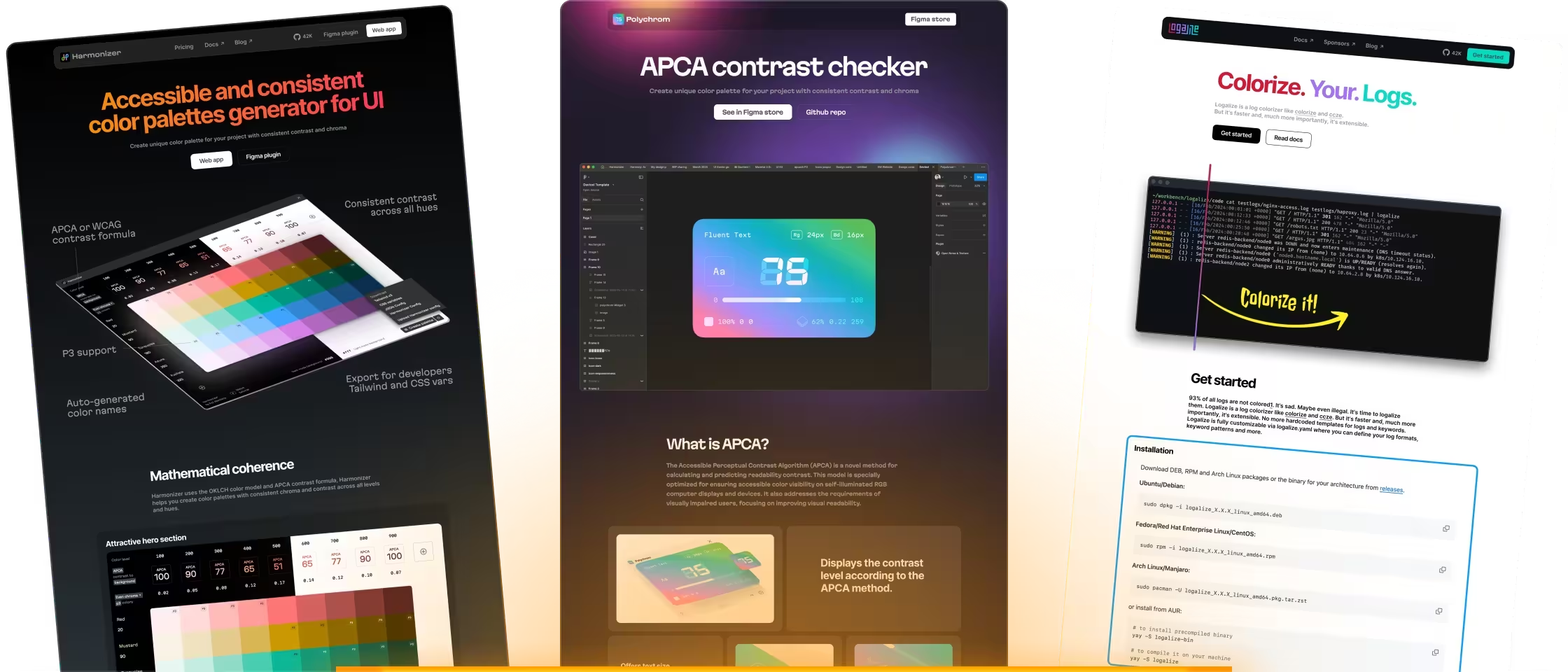
🖼️ 1. スクリーンショット+短い説明

UIの見た目で魅せたい場合は、シンプルに画面と短文の組み合わせが有効。
♟️ 2. チェスレイアウト(左右交互)

画像とテキストを左右交互に並べる形式。リズムが生まれ、単調にならない。
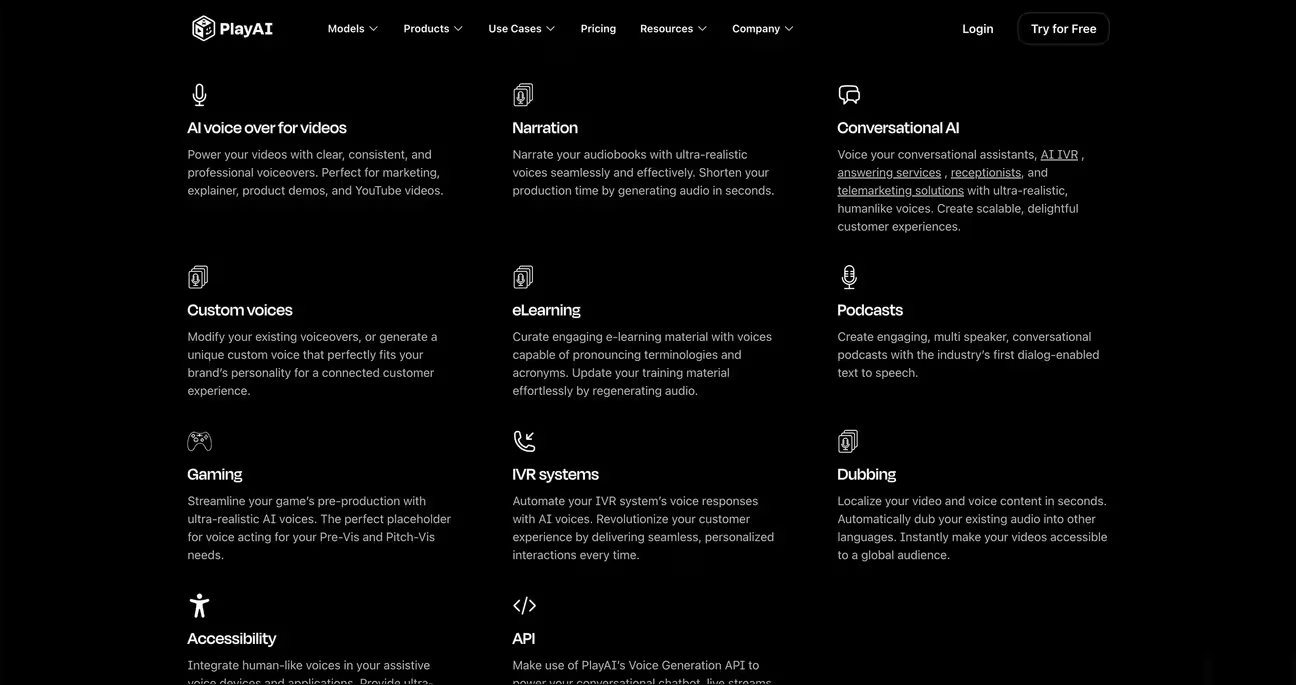
💠 3. アイコン+短文

UIが少ないライブラリ系、または細かな機能をテンポよく紹介したいときに便利。
🎞️ 4. ベルト型スクロール
横スクロールで機能や連携サービスを一覧表示。動きがあるため、視覚的に退屈しない。
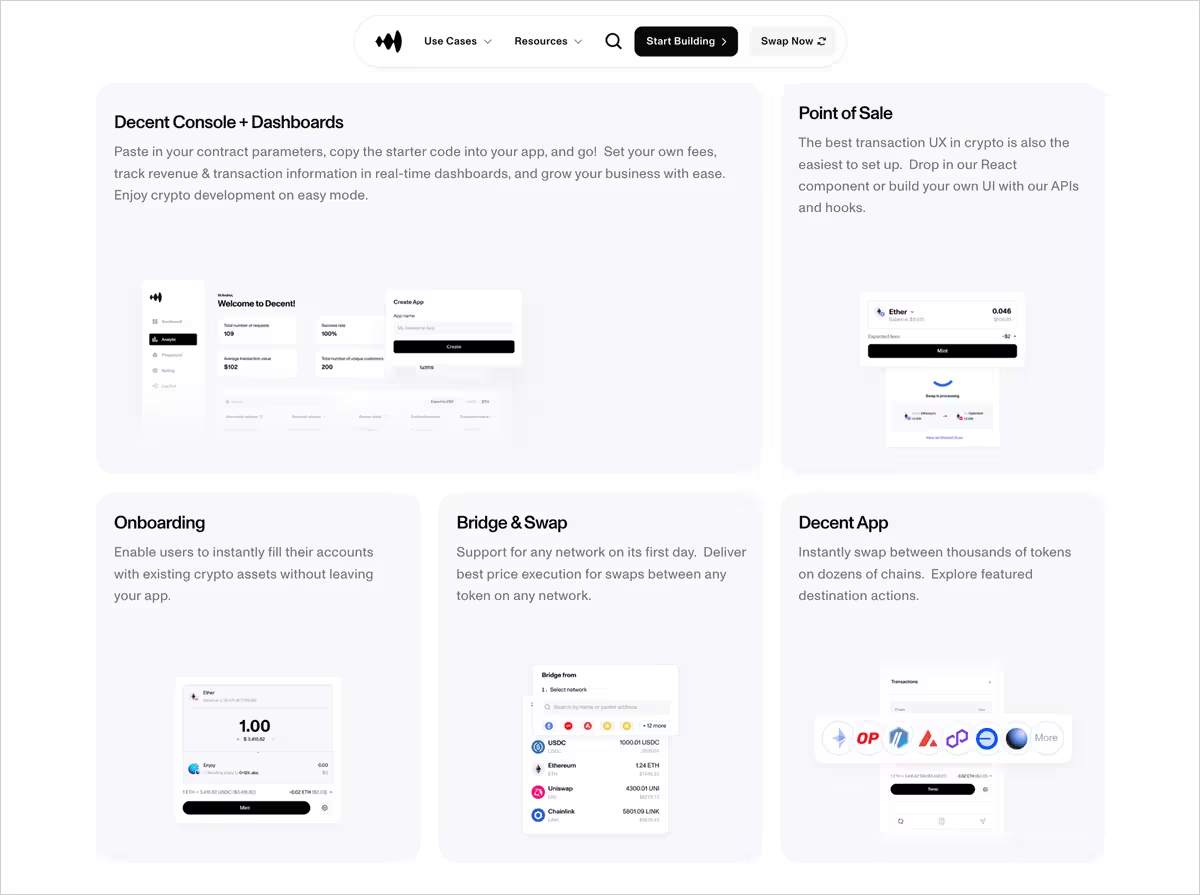
🍱 5. ベントウ型(大小グリッド構成)

複数の要素をカード状に並べる構成。ビジュアルバリエーションが出るが、設計力が必要。
📂 6. タブ切り替え式
「Build / Deploy / Monitor」のようなカテゴリ別に機能を整理したい場合に最適。
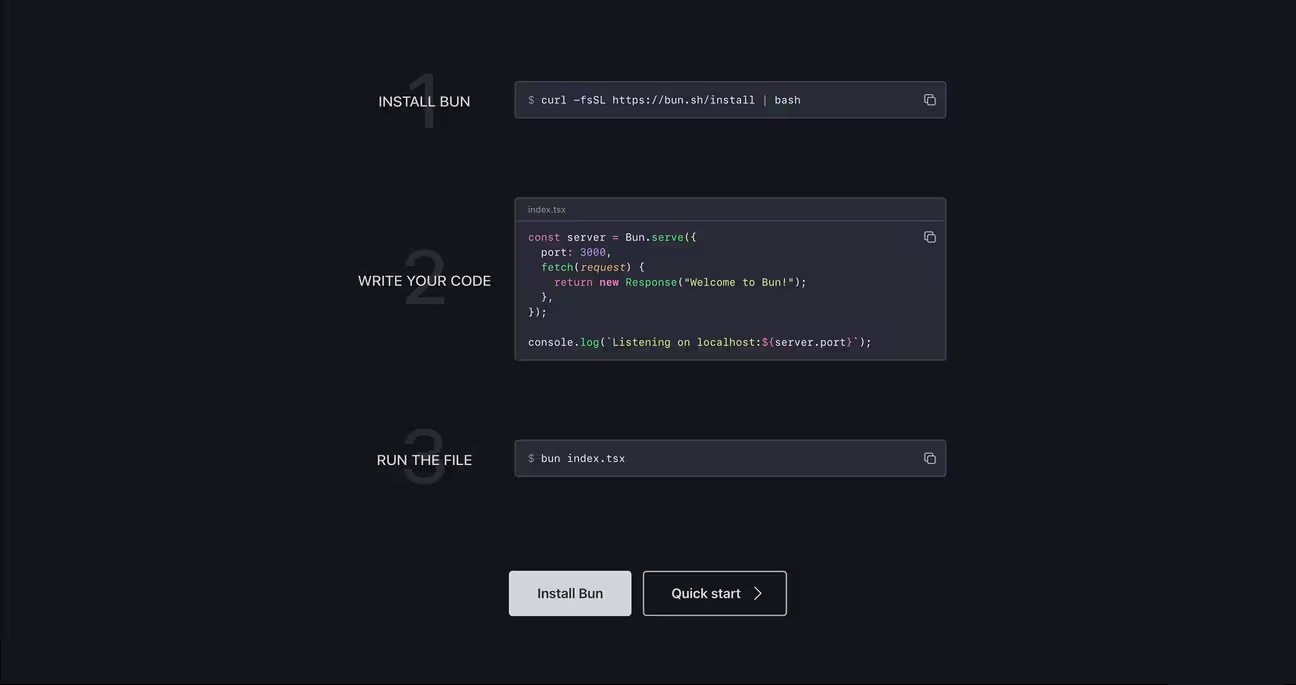
🔢 7. ステップ式フロー

オンボーディングやセットアップの流れを見せるときに有効。番号やフローで順を追うことで理解しやすくなる。
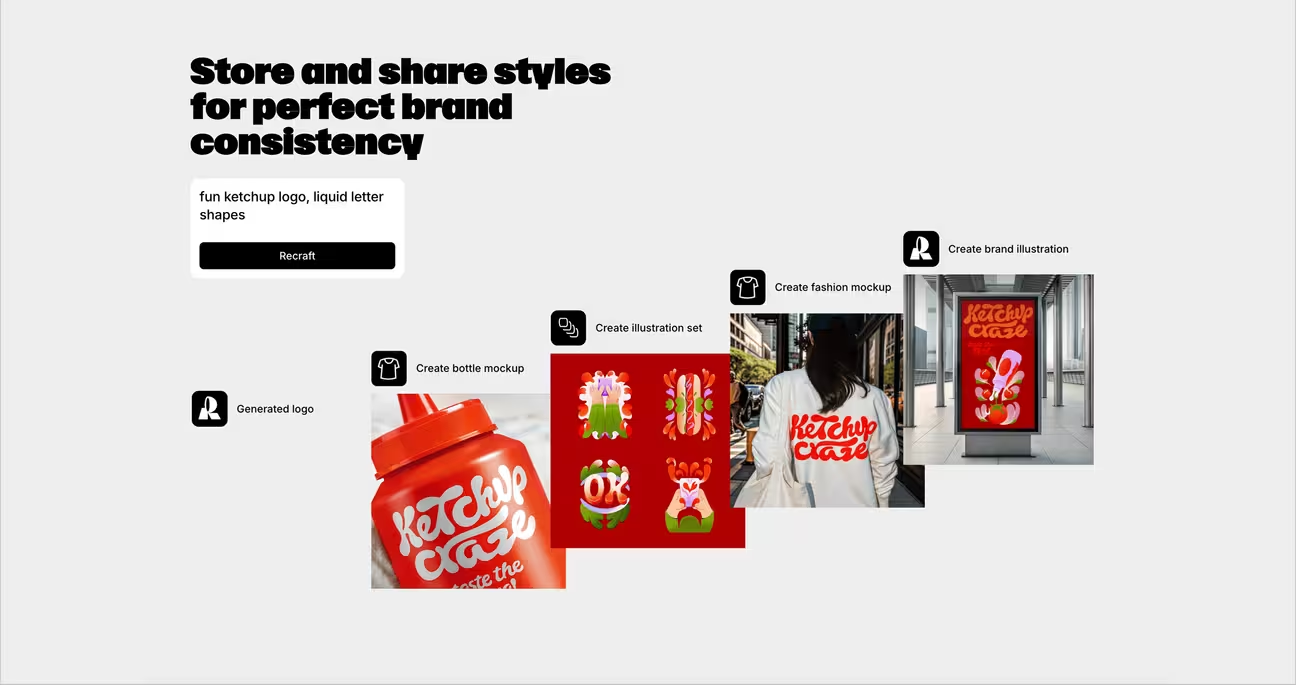
🧩 8. リッチカード

各機能を「独立したミニセクション」として扱うタイプ。手間はかかるが完成度が高く見える。
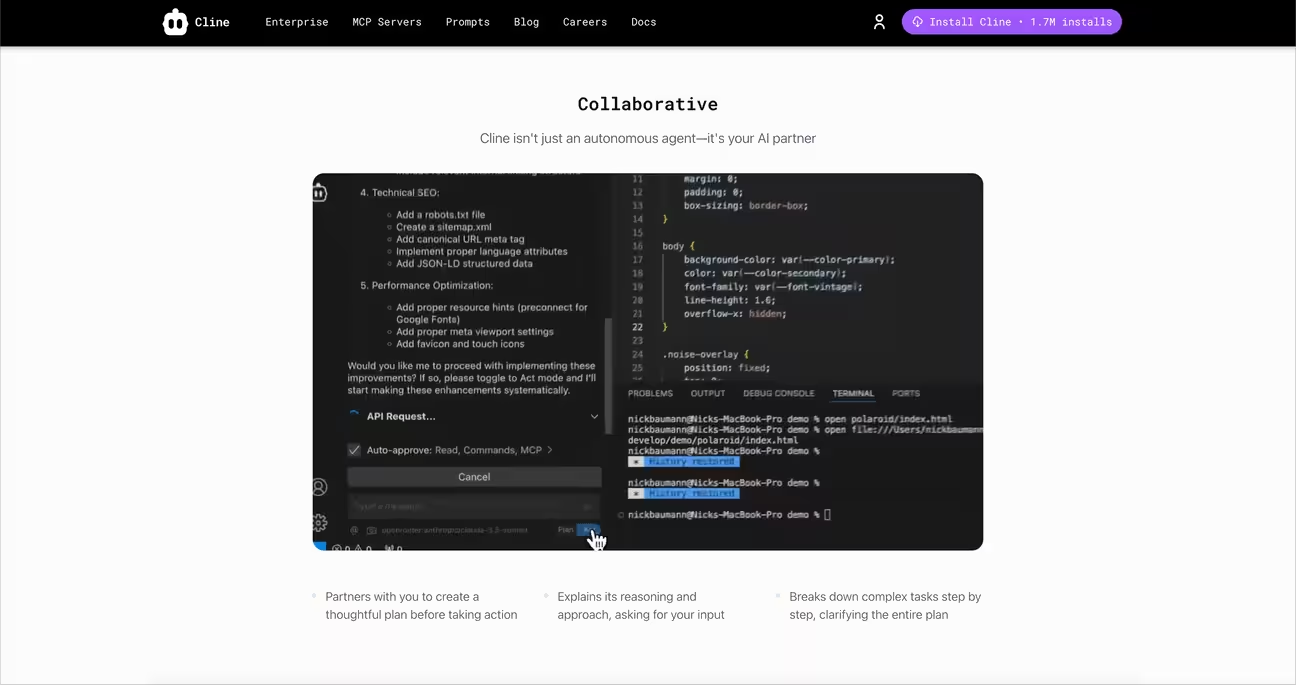
▶️ 9. 動画デモ

ビジュアルを作り込む時間がないときの裏技。動画一本で使い方・UI・価値が一気に伝わる。
🧰 補助要素として加えると効果的なブロック

わかりやすい仕組み
ツールの“仕組み”を図や図解で説明

実際のサンプル例
実際の成果物や使われ方の例を紹介

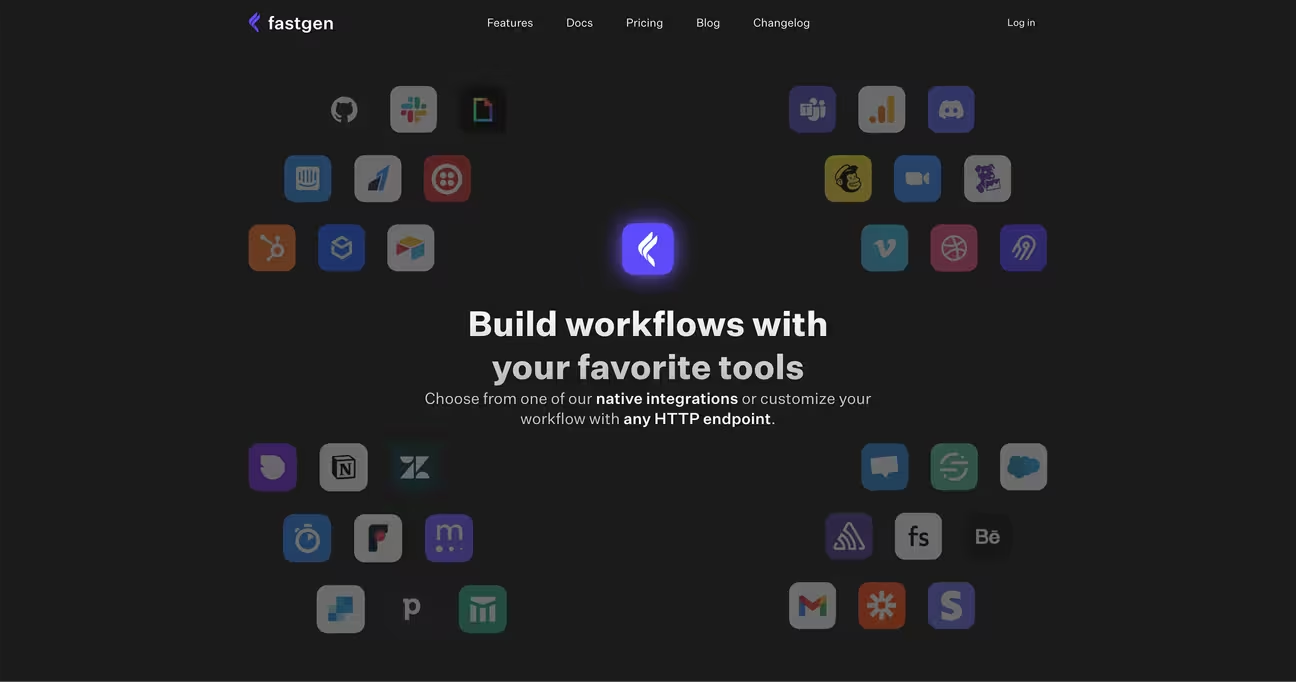
インテグレーション
対応サービスや技術スタックをロゴで一覧
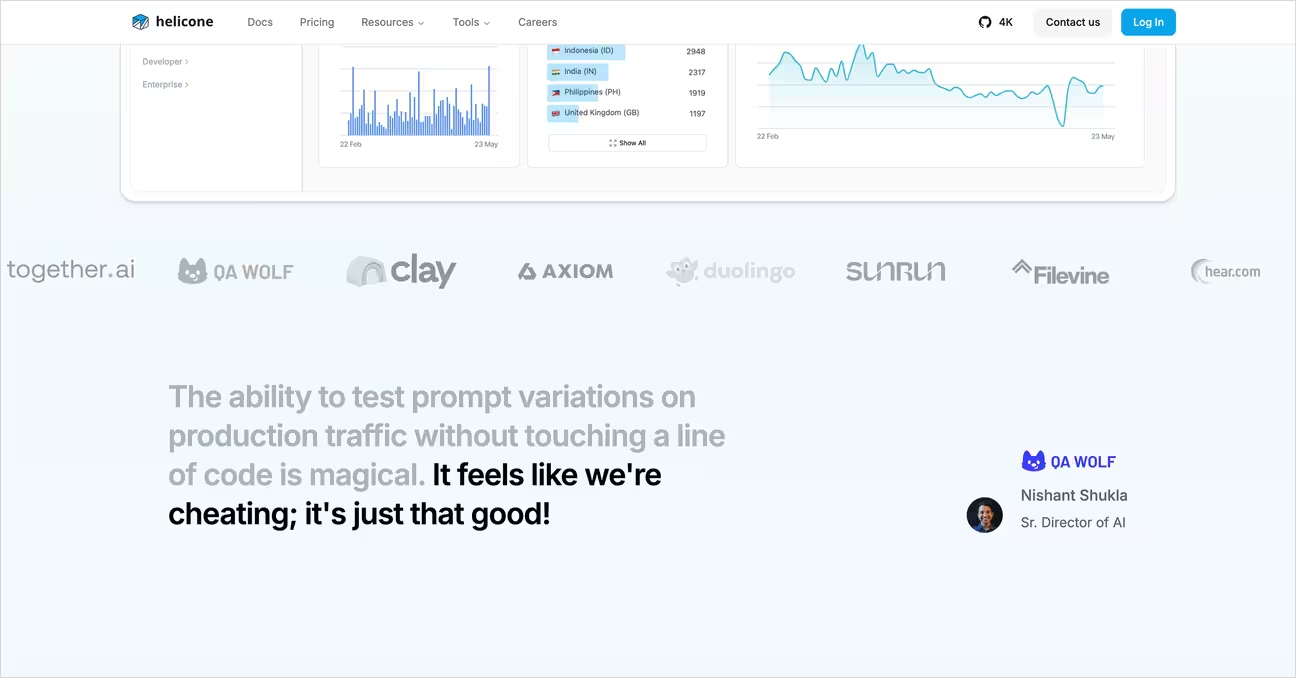
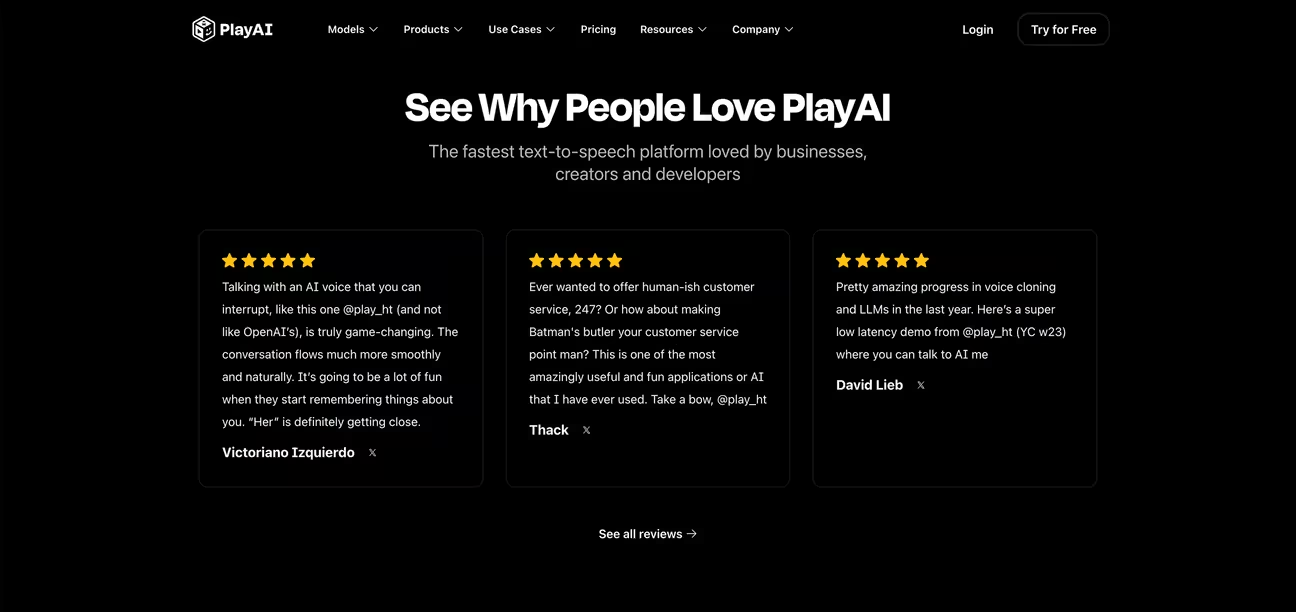
🟪 4. 社会的証明ブロック:「人の声」があるだけで信頼は段違い
機能も魅力も伝えきったら、最後のひと押しになるのが「社会的証明(Social Proof)」。
「すでに他の誰かが使って評価している」という情報は、開発者にとっても非常に強力な説得材料になります。
Evil Martiansが調査した100以上のLPでも、ほぼすべてにこのブロックが存在していました。
💬 口コミは“厳選”が正解。リンクも埋め込みも不要
最近のLPでは、X(旧Twitter)やGitHubのコメントなどを直接埋め込むのではなく、あえて「手動で選んだコメントを装飾して掲載」する方法が主流になっています。
なぜリンクしないのか?
- ネガティブな要素を排除できる
- 不要な脱線を防げる(外部へ離脱しない)
- 読みやすく、ノイズが少ない

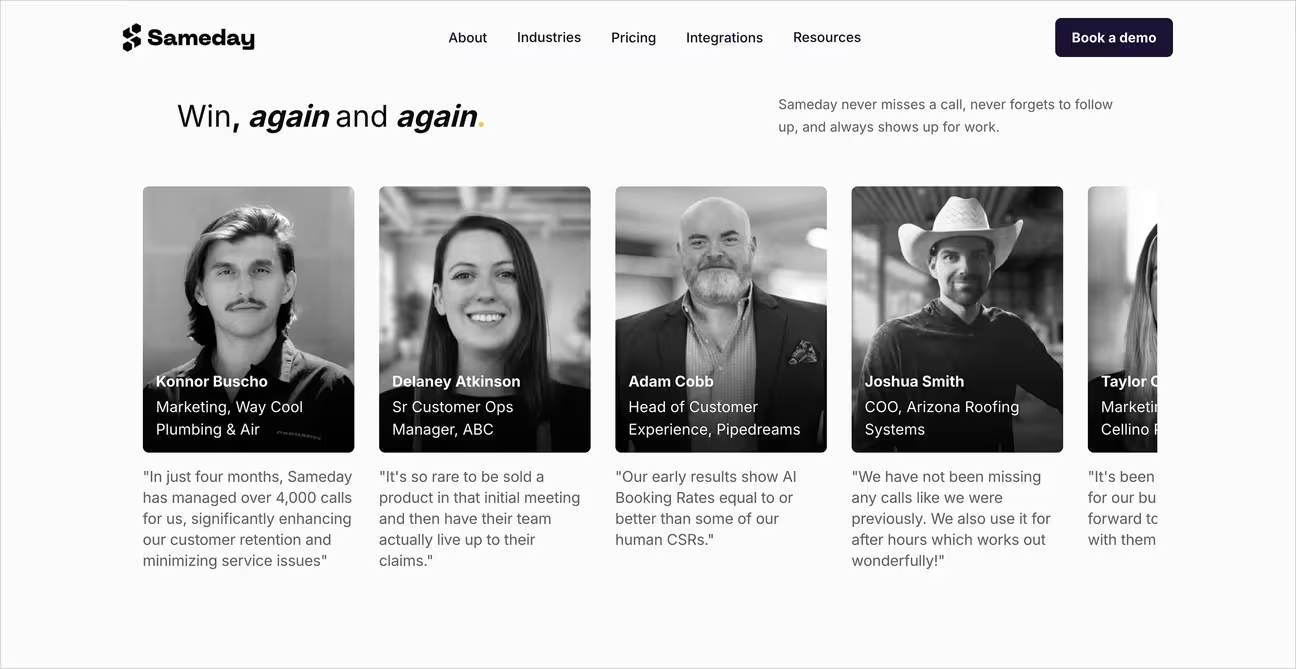
🧑💼 B2Bでも個人向けでも:1つでもあればOK
このブロックはページ下部(特徴紹介のあと)に配置されることが多く、3件程度の短いコメントを並べるのが定番です。
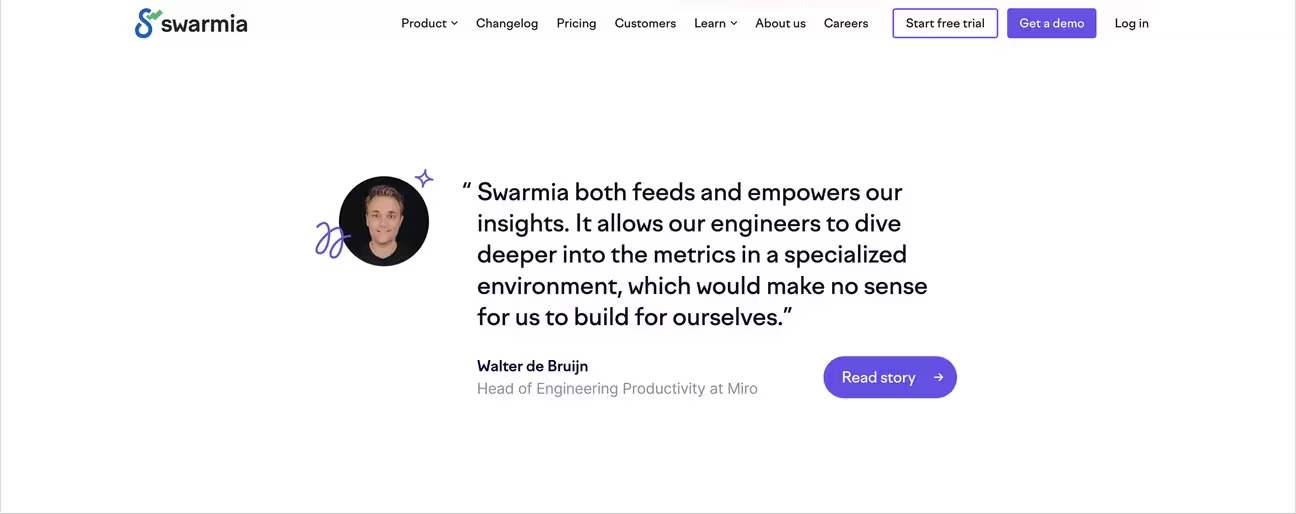
人物の顔写真、名前、会社ロゴなどをセットで表示することで、よりリアリティと信頼感が増します。
💡 まだユーザーが少ない場合は、友人・チームメンバー・テスターのコメントでも十分。短くても人間らしい言葉が入るだけで、ページの印象は大きく変わります。
🧠 上級テク:機能紹介のすぐ下にコメントを挿入
最近では、レビューを独立ブロックにするだけでなく、各機能の説明ブロックの下にユーザーの一言を添えるパターンも増えています。
こうすることで「この機能、本当に価値あるんだな」という説得力が生まれ、“文脈の中での証言”としてより自然で強力になります。

このセクションは構築も比較的シンプルですが、ユーザーの声を“どう見せるか”がLP全体の説得力に直結します。
🟩 5. サポートブロック:安心と補足を与える+αのセクション
ここからは、必須ではないけれどLPの完成度をグッと高めてくれる“補助ブロック”について紹介します。
特にプロダクトが成熟してきた段階や、競合と差別化したいときには有効です。
📊 1. 比較表(Comparison Table)

「他ツールとどう違うの?」という疑問に即答できるのが、この比較ブロック。
チェックマーク付きのシンプルな表で、自社ツールの優位性をわかりやすく伝えます。
📌 特に革命的な新機能はないが、使い勝手やスピードで差別化しているプロダクトに有効
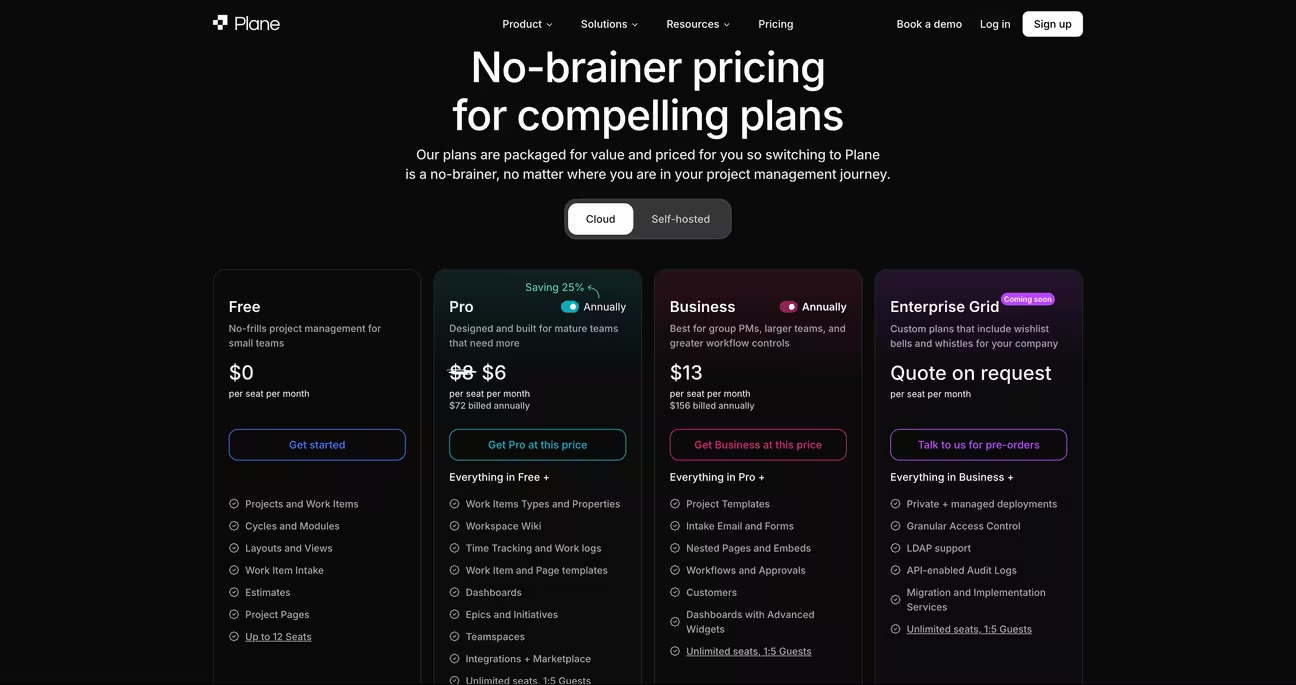
💸 2. 金額表(Pricing)

LP上に料金プランを表示するケースは少数派ですが、載せるなら見せ方はシンプルが基本。
- プラン名(Free / Pro / Teamなど)
- 月額・年額トグル
- 主な機能リスト
- CTAボタン(例:「Try Pro for Free」)
📌 LPに直接載せず、専用ページに飛ばすチームも多め。初期段階では無理に入れなくてもOK。
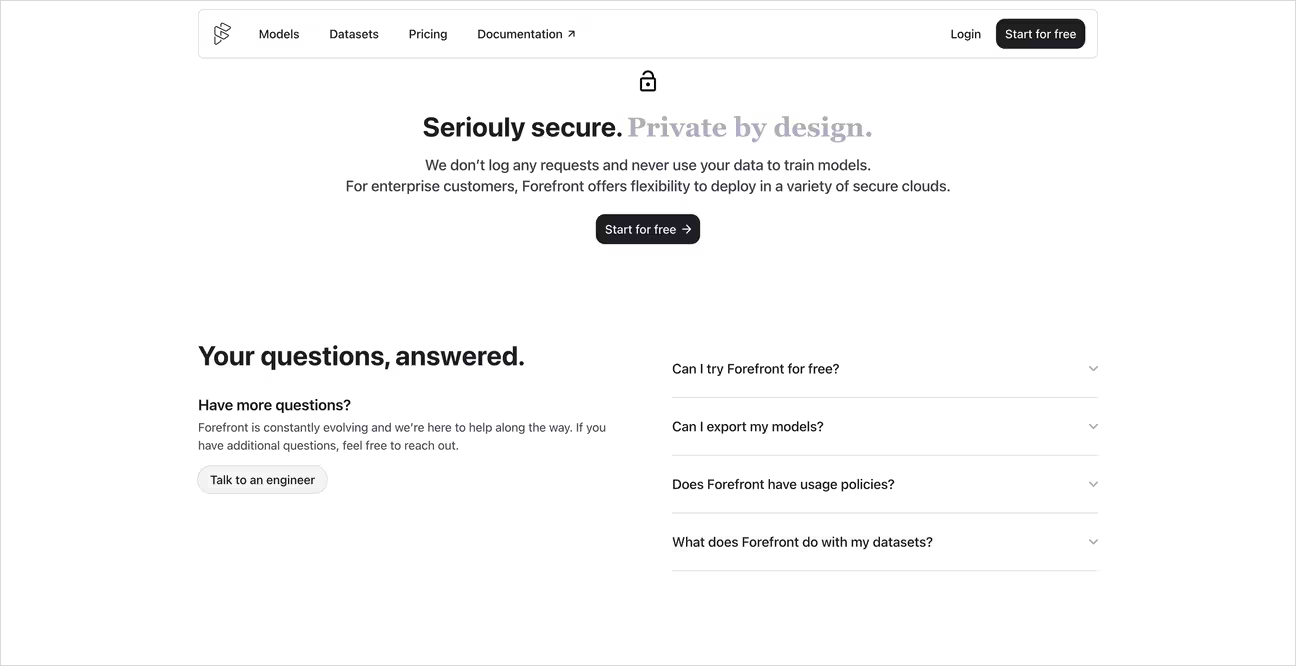
❓ 3. よくある質問(FAQ)

実装も簡単で、ユーザーの不安をやわらげるのに効果的なのがアコーディオン形式のFAQ。
実際に多くの開発系LPで使われている定番ブロックです。
- 「無料期間が終わったらどうなる?」
- 「データはどこに保存されるの?」
- 「ログインせずに使える?」
📌 内容は3〜5問ほどに絞り、短く具体的な回答を心がけましょう。
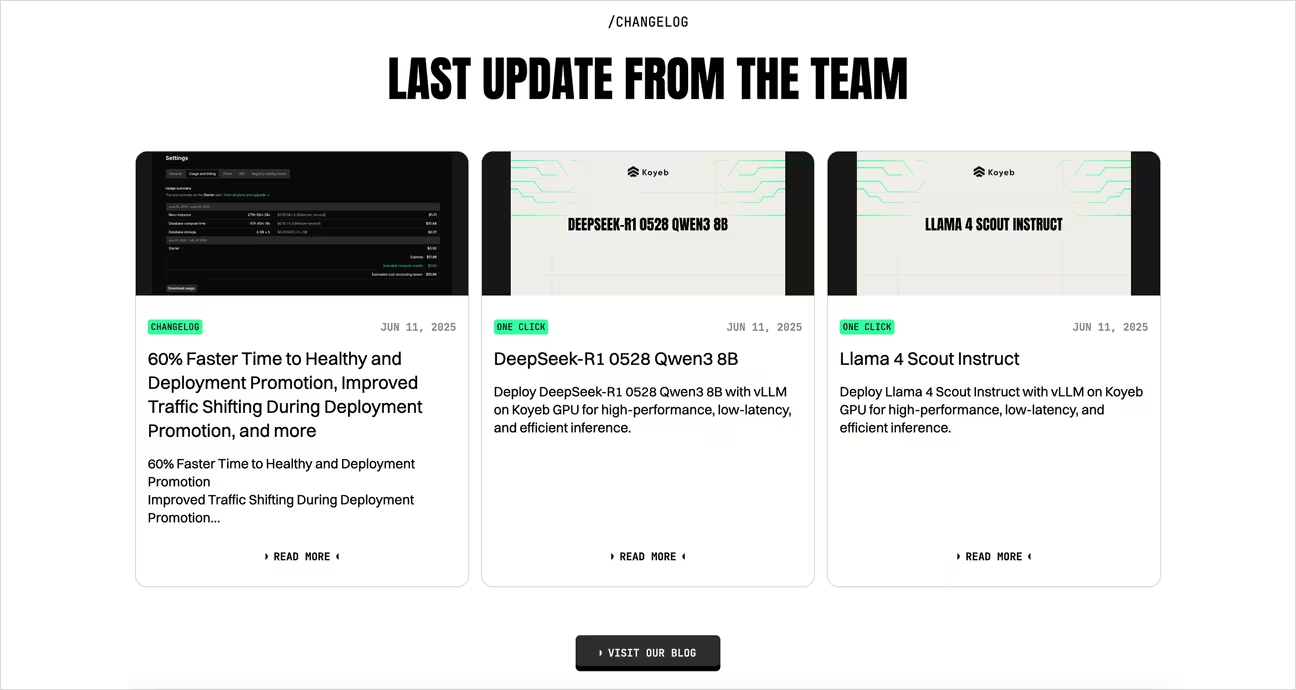
📝 4. ブログや更新履歴(Changelog / Blog Preview)

プロダクトの“活動感”や“継続性”を感じさせるのがこのブロック。更新頻度の高いチームにとっては、信頼感をアップさせる隠れた名パーツです。
- 最新記事や更新履歴を横並びに紹介(あえて目立たせすぎない)
- CTAは設けず、「私たち、ちゃんと開発続けてますよ」のサインに
📌 初期フェーズなら、XやDiscordでの発信にとどめておいても十分。
このセクションの要素は、「安心・比較・理解」を補う縁の下の力持ち的存在。
ユーザーの疑問や不安に先回りで応えることで、LP全体の説得力が高まります。
🟥 6. 最終CTA:ページを読んだ“あと一歩”を確実に誘導する
ここまで読んでもらえたなら、あとは「行動してもらう」だけ。
LPの最下部に配置されるファイナルCTA(最終コール・トゥ・アクション)は、言わば“最後の決定打”です。
このブロックがあるかないかで、コンバージョン率は大きく変わるとEvil Martiansは述べています。
🚨 最終CTAは「目立ってなんぼ」
効果的な最終CTAには、以下の3要素が必ず含まれています:
- セクション全体を際立たせる背景(濃い色やグラデーション、アニメーションなど)
- 短くて力強いメッセージ(例:「Build faster. Ship smarter.」)
- 行動を明示した1つのボタン(例:「Start building」「Try the demo」「Book a call」)
📌 上部が静的だったLPでも、ここだけ雰囲気を変えることで自然と視線が集まります。

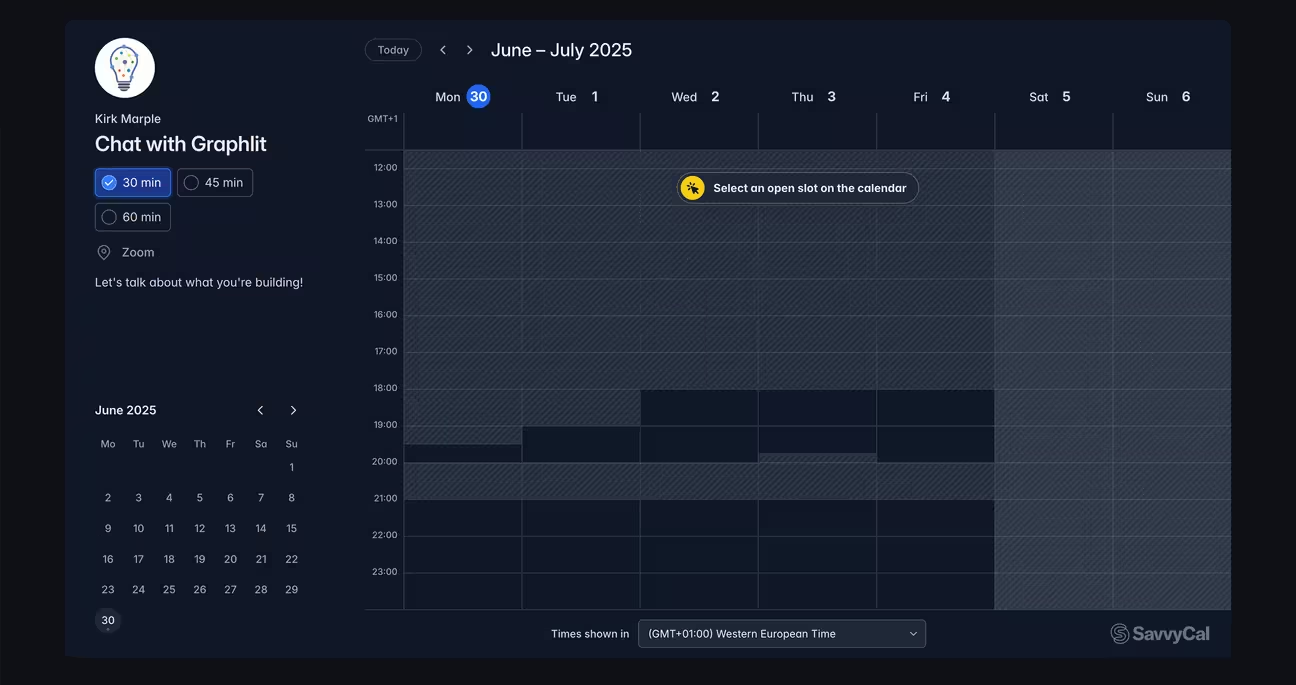
⏱️ 「今すぐ」のきっかけを作る工夫
LPの中には、CTAボタンではなく、日程予約ウィジェットを直接埋め込んでいる例もありました。
ユーザーが「このプロダクト気になる」と思ったその瞬間に、CEOやCTOと通話予約ができるようにする工夫です。
これは、特にリード数が限られる初期フェーズのスタートアップにとって強力な一手。フォーム入力の手間なく、その場で一歩踏み出してもらえる仕組みが作れます。

🧠 補足:なぜ最下部にこそCTAが必要なのか?
ページを一通り読んだあと、すでに内容に共感しているユーザーは多くいます。
でも、行動を促す「きっかけ」がなければ、そのまま離脱してしまうことも。
だからこそ、この最終セクションは“セーフティネット”として必須。途中でクリックしなかったユーザーも、ここで改めてアクションへと導くことができます。
🎁 LPに悩んだら、この型からはじめよう
開発者向けプロダクトのランディングページには、華やかな演出や派手なビジュアルよりも、「誰に」「何を」「どう使ってもらうか」を明確に伝える構造が必要です。
今回紹介した6つのブロックは、実際に成果を出しているLPに共通する、いわば“勝ちパターン”。
はじめてLPを作る人にも、リニューアルしたい人にも、きっと役立つはずです。
🚀 あとはこの構成で作るだけ!すぐ使えるLPテンプレも公開中
「この構成、すごく納得。でも実際に自分で作るのはちょっと大変かも…」
そんな方のために、Evil Martiansはこの記事で紹介した構成をベースにした“開発者ツール向けLPテンプレート”も用意しています。

しかも、WebflowとHTMLの2バージョンから選べて、どちらも無料で利用OKとなっています。
✅ 今すぐ使えるテンプレートはこちら:
「とにかく早くLPを仕上げたい」人には、最高のスタート地点になるはずです。
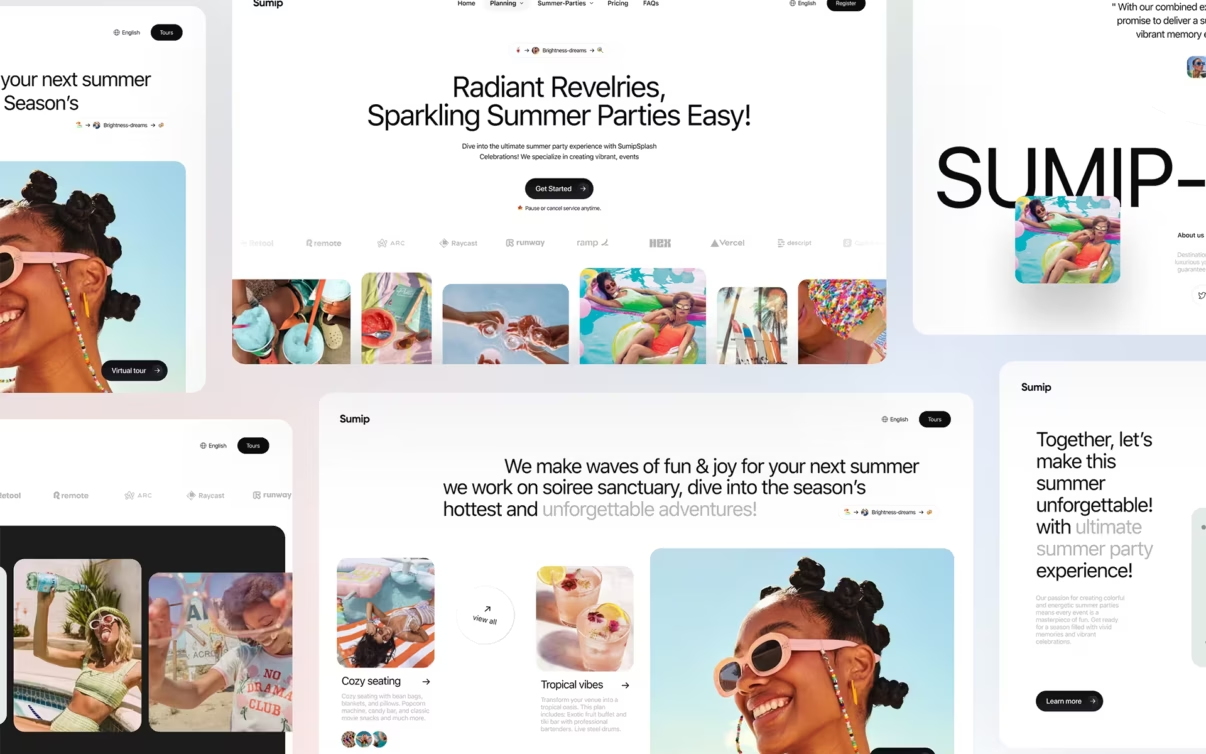
@サムネイル : Sumip – Event Agency | Landing Page

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。