「どうすればAIをWebデザインに活用できるだろう」
人工知能AIがこれだけ話題になったいま、Webやグラフィックデザイン、イラストやゲームなどクリエイティブな業務をこなす人なら、一度は考えたことがあるかもしれません。
答えのひとつはずばり、Midjourneyなどの画像生成AIでイメージを具現化すること。
しかし、そうは言っても入力できるプロンプトは無限にあり、実際にどのように入力すれば最高の結果を得ることができるのか、すべて調べるのはあまりにも大変です。
そこでこの記事では、Midjourneyを1年間使い続けて見つけた、Webデザインに使えるMidjourneyプロンプト、小技テクニックをまとめてご紹介します。
具体的なサンプル例とプロンプトを一緒に記載しており、コピペでそのまま利用できます。
「Midjourneyって何?」というひとは、基本の使い方をまとめた以下のガイドを参考にどうぞ。
■ Midjourney(ミッドジャーニー)で思い通りに画像生成できる徹底ガイド
目次
Midjourneyは自分だけのデザインアシスタント
Midjourneyで生成できるデザインは、そのままWeb開発者に渡すことができる「Webサイトの完成形」ではありません。
あくまでもウェブサイトのインスピーションや、イメージを固めるムードボードづくりなど、ビジュアル素材の生成が前提です。
頭の中にあるWebサイトのアイデアをカタチにしたいとき、キーワードを入力するだけでサクッとデザインを生成でき、すぐに共有することも可能。
今まで時間のかかっていた面倒な作業をAIに丸投げすることで、大幅な時短につながり、自分では思いつかないようなデザインを生成できるのもAIの醍醐味と言えるでしょう。

web screenshot, the cover of, pasta and wine food photography beautiful lighting, spatiality, leica cl, diagonals, swiss style, bold lettering, monumental --ar 16:9Webデザインで使えるMidjorneyプロンプトガイド
1年前に紹介した基本テクニックがベースですが、比べるだけでも画像生成のレベルが上がっているのがよく分ります。
基本のWebレイアウト
プロンプトのはじまりを「Web Design for…」や「Modern Web Design for…」または「Web Screenshot for…」と入力し、業種やブランドについて説明します。
たったこれだけですが、Midjourneyでここまでできることに驚くかもしれません。
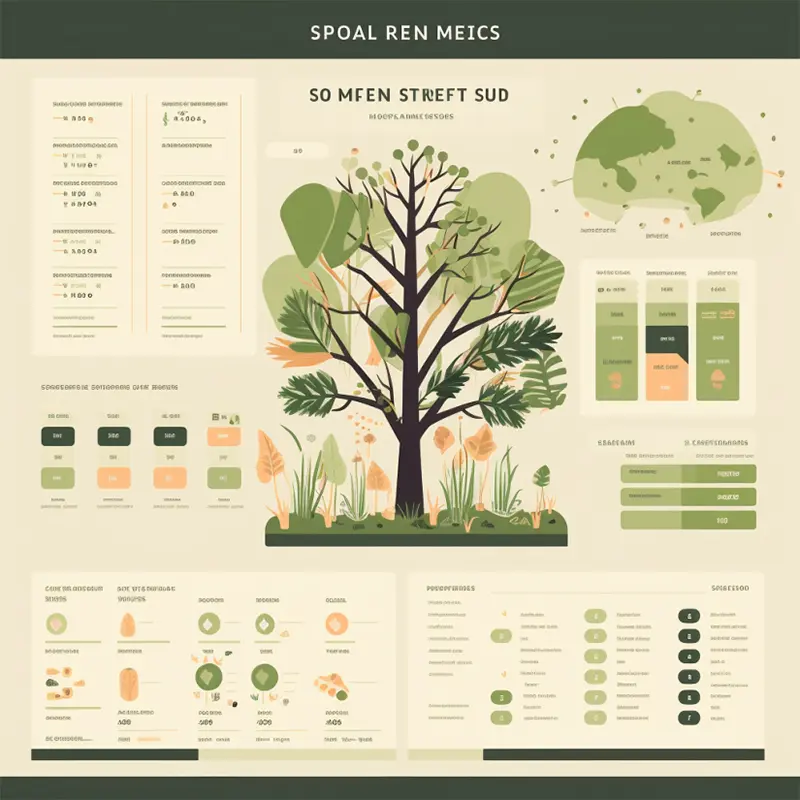
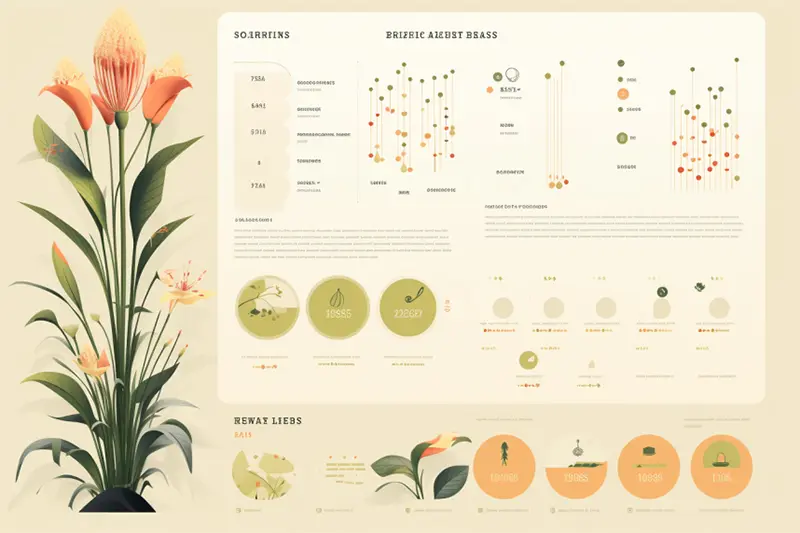
以下は、同じプロンプトで業種を「Sassスタートアップ」から「フラワーアレンジメント」に変更したところ。
表現したいキーワードで仕上がりは大きく変わりますが、どちらもWebデザインのレイアウトとなっています。

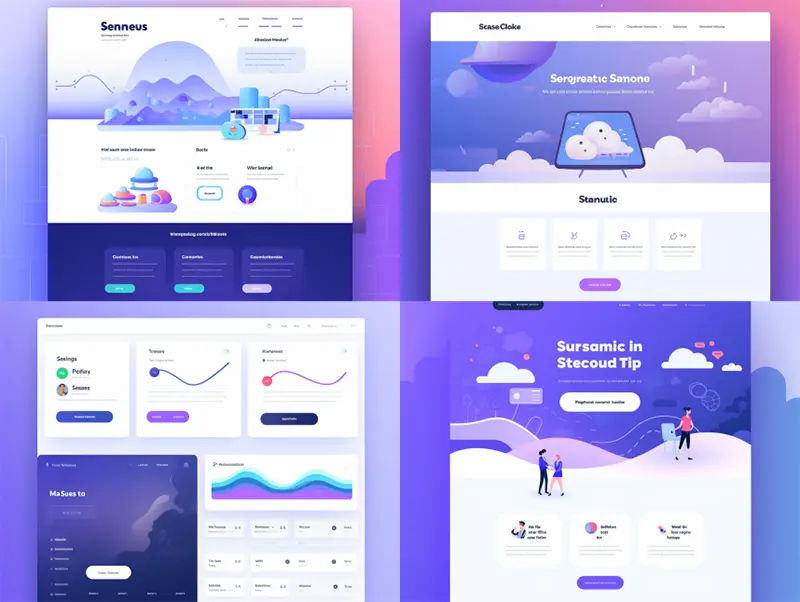
web design for a generic SaaS startup --ar 4:3 --v 5.2 --style raw
web design for a botanical flower arrangement startup --ar 4:3 --v 5.2 --style raw写真メインのWebサイト
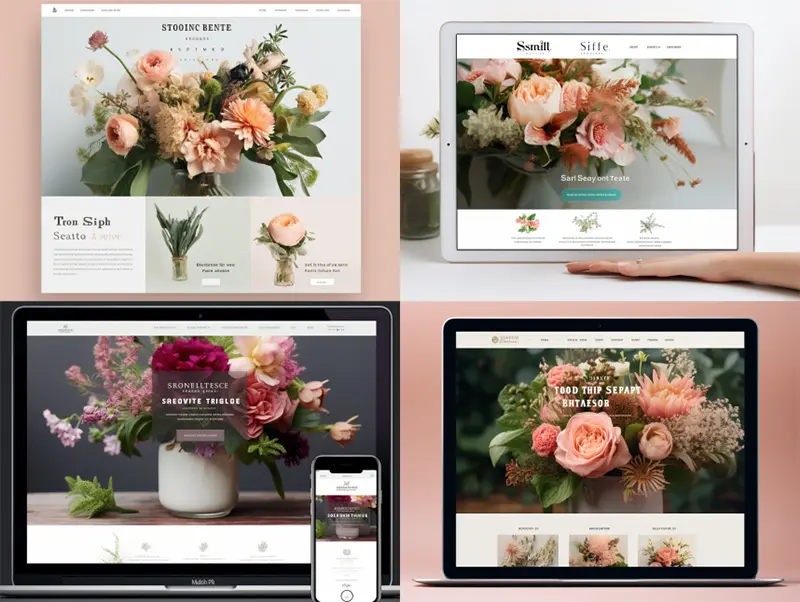
このスタイルは、商品の販売を行うショッピングサイトや、カフェやレストランといった飲食店などでもよく利用されるレイアウトのひとつ。
できるだけすっきりとさせ、イメージの邪魔になるものは避けたいところ。
特に食べものを撮影するときは、カメラと照明についてプロンプトに具体的に記述することで、質の高い仕上がりになります。

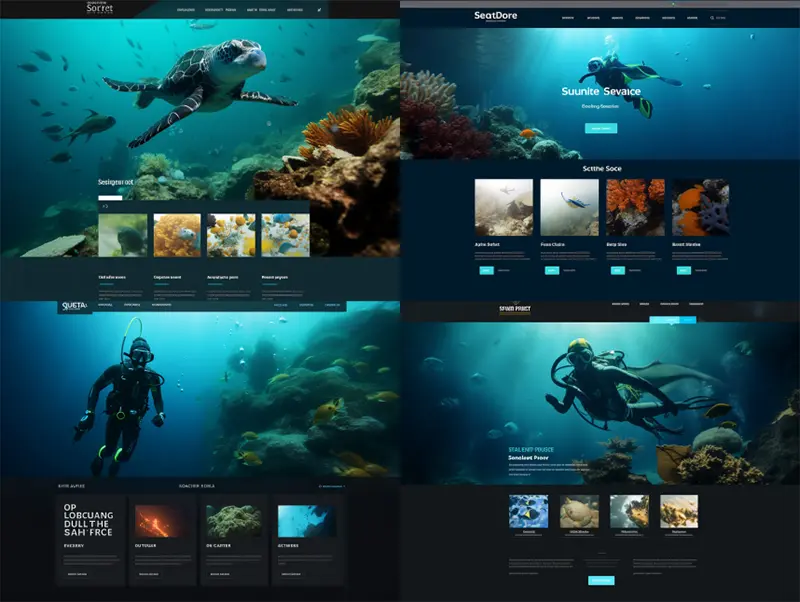
web screenshot, the cover of, pasta and wine food photography beautiful lighting, spatiality, leica cl, diagonals, swiss style, bold lettering, monumental --ar 16:9上記プロンプトとまったく同じですが、業種をScuba Diving in Hawaii(ハワイでのスキューバダイビング)としたとき。
生成したいジャンルや業種を入力することが重要。

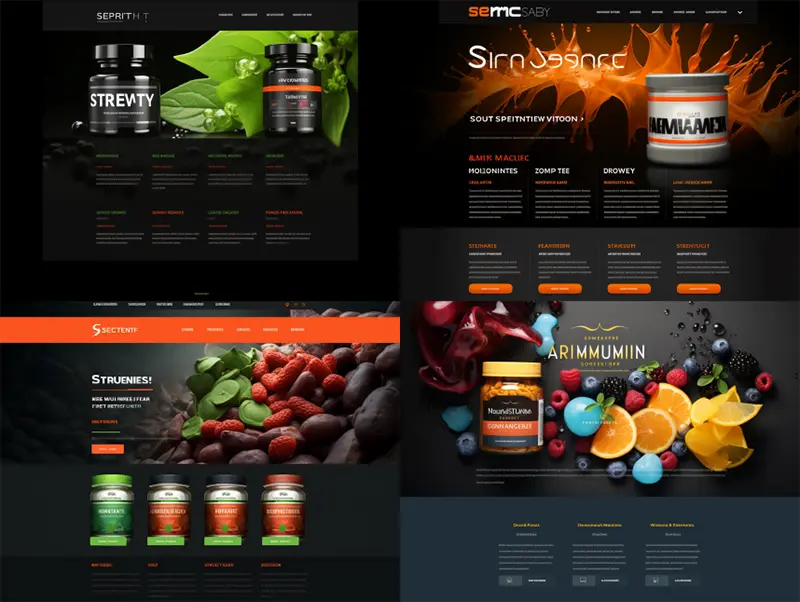
web design screenshot for a nature brand, scuba diving imagery, realistic --s 50 --ar 4:3 --v 5.2 --style rawもうひとつ「ビタミン・サプリメント」というキーワードで、同じプロンプトで生成した様子がこちら。

modern web design screenshot for a vitamin supplement, aggressive, streamlined design --s 70 --ar 4:3 --v 5.2 --style raw写真を中心とした、ミニマルですっきりした見た目を表現したいときは、「Spaciality(空間性)」や「Swiss Style(スイススタイル)」、「Diagonals(対角線)」などのキーワードを利用すると効果的。

web screenshot, the cover of, design & layout, in the style of spatiality, leica cl, frequent use of diagonals, swiss style, matt molloy, bold lettering, monumental forms --ar 16:9イラスト系Webサイト
ウェブサイト用に無料イラストを見つけたり、日本国内で人気のイラスト素材を活用することもできますが、Midjourneyによるイラスト生成も候補に入れてみませんか。
特に写真ではむずかしい複雑なアイデアを伝えたいときは、イラストが適しているかもしれません。
ポイントは「minimal vector flat(ミニマルなベクターフラット)」というキーワードに、「–no」ネガティブパラメータで、リアルな写真描写にNGを出すこと。

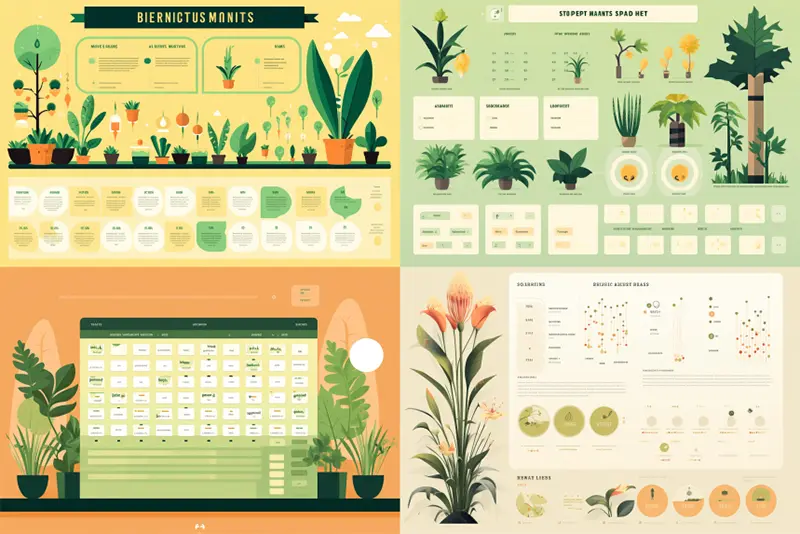
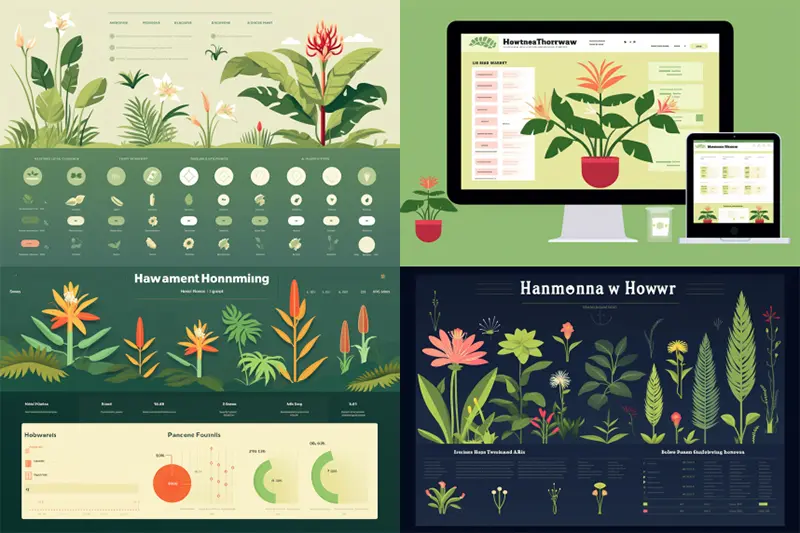
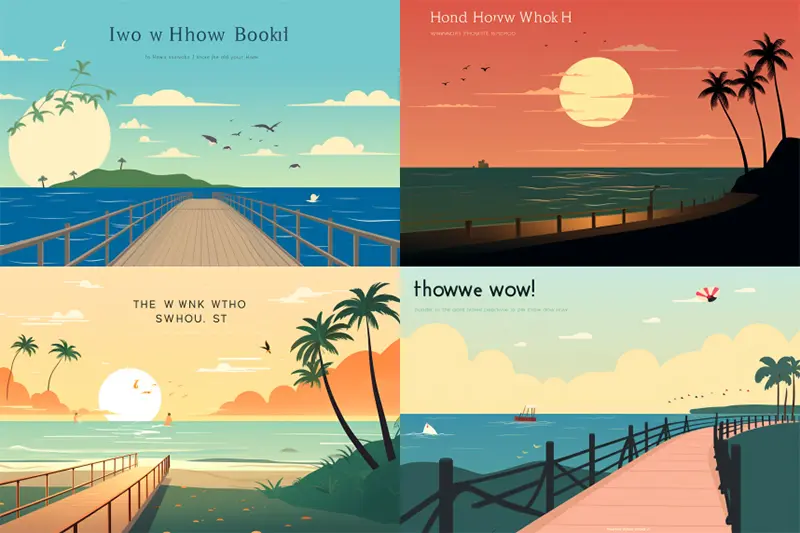
web design for a hawaiian plant database, minimal vector flat --no photo detail realistic --ar 3:2「Beach in Hawaii(ハワイのビーチ)」など特定の地名やエリアを入力することで、イラストにうまくテイストを追加してくれます。
ここでは常夏の南の島を連想させる、ヤシの木や広い海、美しい夕日などがイラストで生成されています。

web screenshot for a boardwalk along the beach in hawaii, cute illustration simple, flat minimal vector flat, composition, swiss, bold lettering --no detail realistic --ar 3:2また、「Cute Illustration(かわいいイラスト)」と入力することで、キャラクターをつかったイラストが生成されるのも、一緒に覚えておくと良いでしょう。

web screenshot, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 16:9グラデーション・テクノロジー系Webサイト
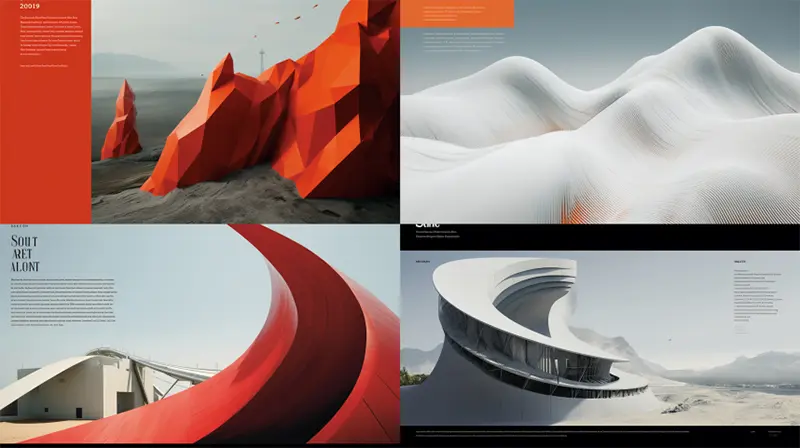
Midjourneyの画像生成が優れている点のひとつが、抽象的なアブストラクト・デザイン。
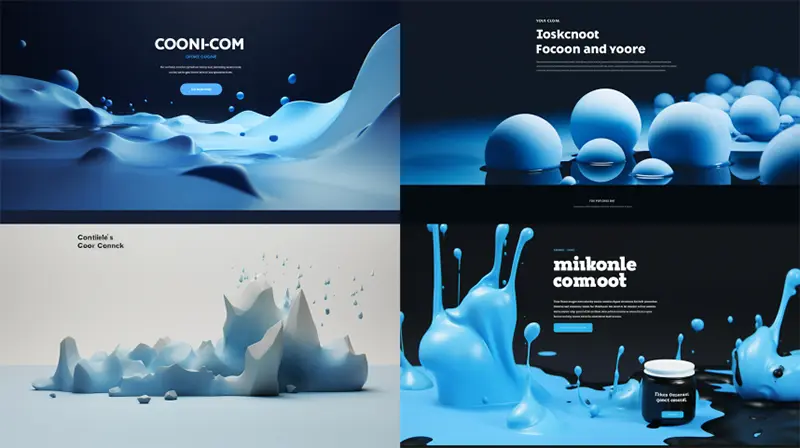
2Dと3Dどちらにも対応しており、「Light Black and Blue(灰色と水色)」などのカラー設定もでき、「Melting Pots」や「Tinycore」といったキーワードがおすすめ。

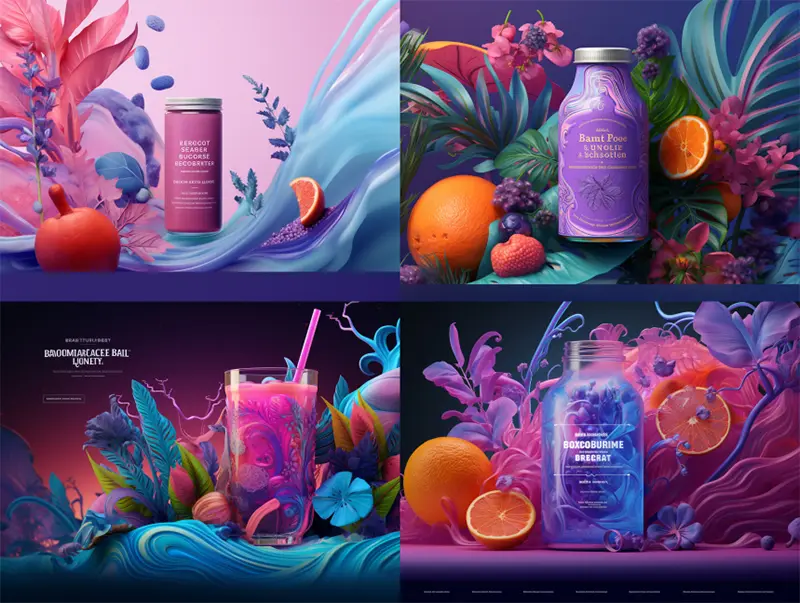
web screenshot for a making good companies look awesome, in the style of website, tinycore, light black and blue, melting pots, rounded, goblincore, minimalist graphic designer --ar 16:9カラフルな色が混ざりあうグラデーションを背景に、ジュースを販売するランディングページを想定。
エキゾチックな色合いで、複雑でなかなか写真では表現しにくいスタイル。こういうときはMidjourneyを積極的に利用したいところ。

web screenshot for a botanical juice company with colored slanted lines for text and color, in the style of luminous 3d objects, light purple and blue, bold curves, ferrania p30, lith printing, bold colors, marks, digital airbrushing --ar 4:3Webデザインで使えるMidjourneyの小技テクニック
ここからはMidjourneyをつかってWebサイト向けのデザインを生成するときに、よりうまく表現できる小技テクニックを紹介。
ネガティブ・プロンプトを活用しよう
プロンプトに「–no」を使うことで、Midjourneyに不要なものを的確に伝えることができ、no
の後に入力されたキーワードは、画像に反映されないようにできます。
見落とされがちだけど強力なパラメータのひとつ。
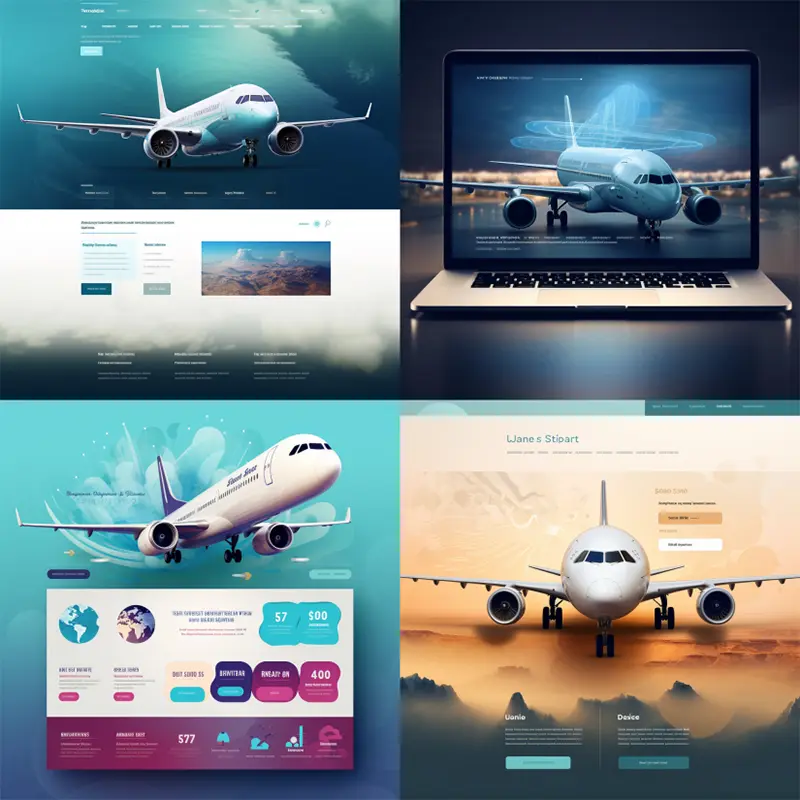
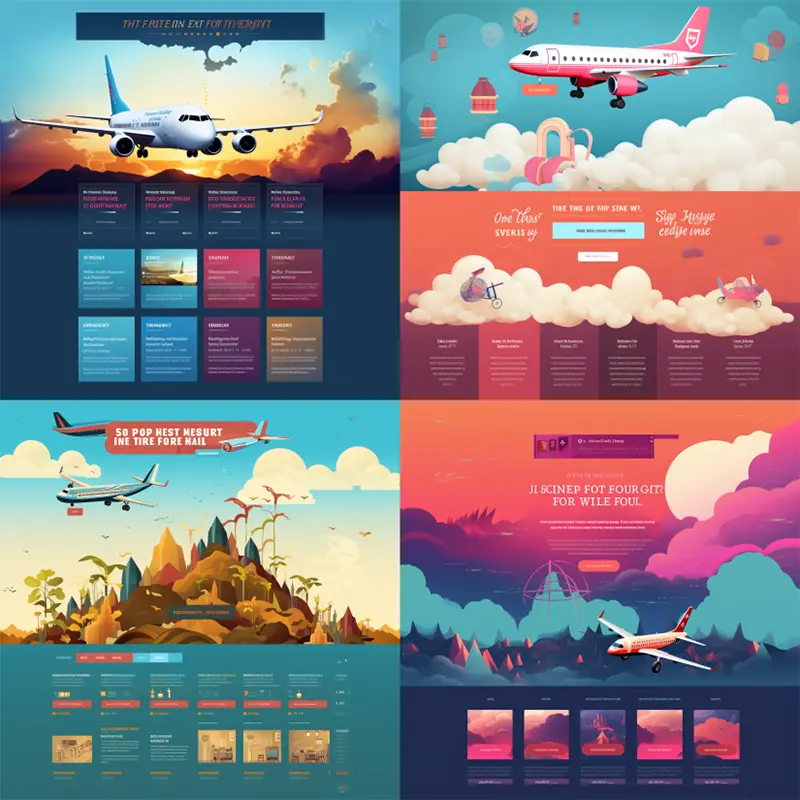
たとえば以下は、どちらも「Flight Discount Service(格安航空券サービス)」のWebデザインですが、「リアルな写真の仕上がり」を無効化し、イラストスタイルで仕上げています。

web design for a flight discount service
web design for a flight discount service --no shading realism photo details 縦横比を調整しよう
MidjourneyでWebデザイン向けの画像を生成するときは、画像の縦横比(Aspect Ratio)を「–ar 3:2」または「16:9」とすることで、結果がよりWebデザインっぽく近づきます。
以下は同じプロンプトですが、デフォルト(–ar 1:1)と縦横比「–ar 16:9」による仕上がりの違い。
モバイルサイトをデザインしたいときは、「–ar 2:3」または「9:16」がおすすめ。

web design for a plant database, minimal vector flat --no photo detail realistic
web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2Webサイトをノートパソコンに表示するモックアップ
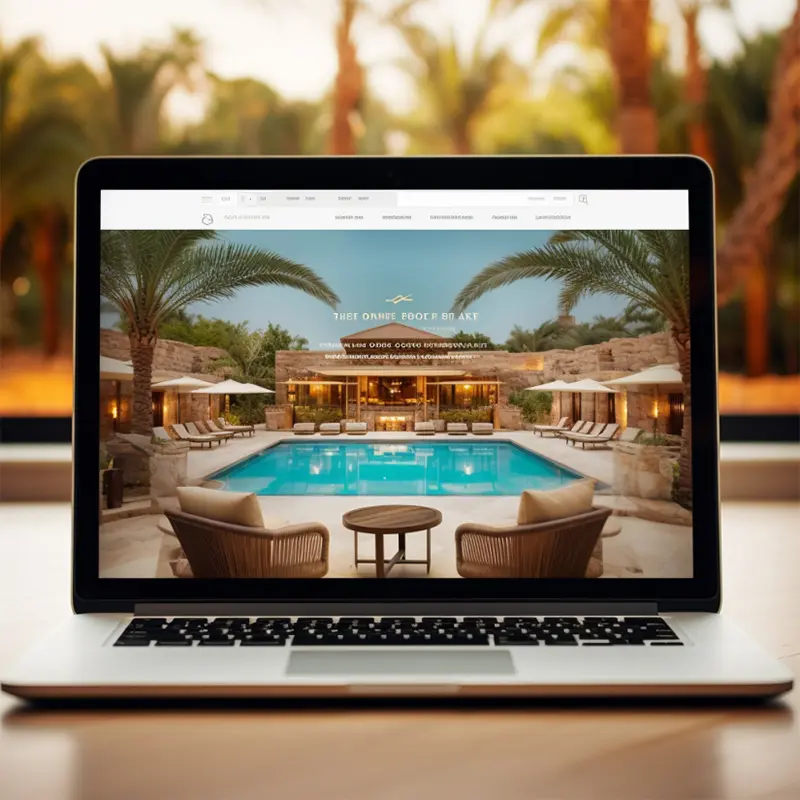
Midjourneyで画像を生成していると、まるでパソコンに表示された高品質なモックアップ素材のような仕上がりになることがあります。
この仕上がりが欲しいときは、必要に応じて表示できるキーワード「○○(ガジェット名)mockup(モックアップ)」と入力してみましょう。
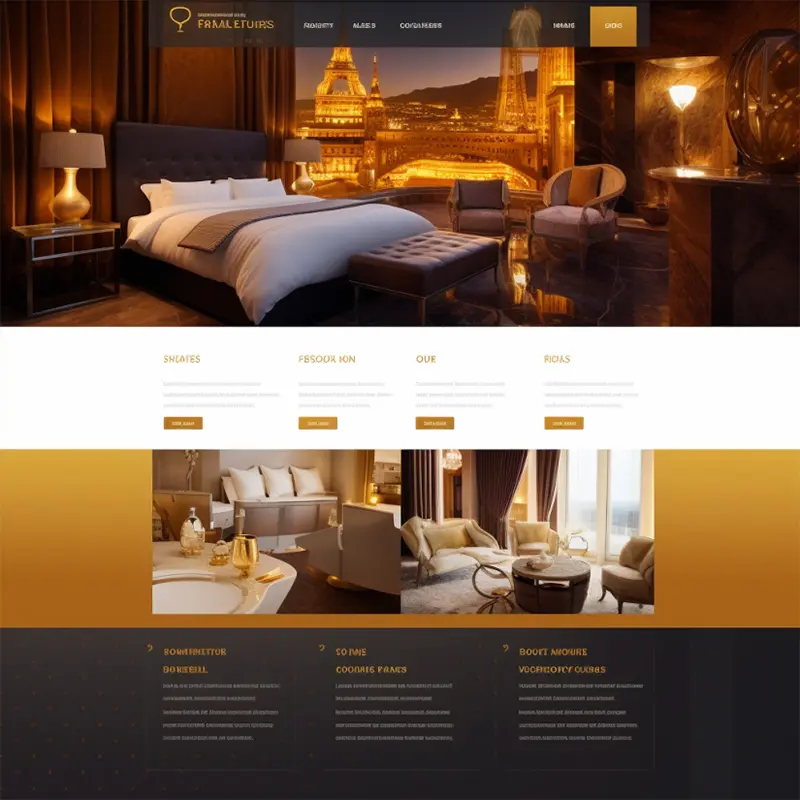
以下は、「ラスベガスのホテル」のウェブサイトを生成しましたが、一方には「macbook m1 mockup」というキーワードを追加し、仕上がりを自由にコントロールしています。

web design for a generic SaaS startup --ar 4:3 --v 5.2 --style raw
web design for a botanical flower arrangement startup --ar 4:3 --v 5.2 --style rawMidjourneyの進化は止まらない
これまでのMidjourneyのアップデートで注目のポイントをまとめています。
入力するキーワードに悩んだときも、AIを活用してみましょう。ChatGPTでプロンプトを生成する裏技テクニック。
































