「いつもやってるこの作業、実はちょっと面倒」
「アイデアを形にできるツールや素材が欲しい」
「クリエイティブの生産性を上げたい」
そんな人に朗報です。
このまとめでは、ここ最近公開された便利なツールや素材の中から、「本当に使えるもの」だけ55個を厳選。
カテゴリ別に整理しているので、自分に合った新しいツールを見つけ、作業をもっと快適にしてみましょう。
Web制作便利ツール
On-Scroll Perspective Grid Animations
こちらもスクロールベースのアニメーションで、ページをスクロールすると、グリッド状に並んだ画像が面白い動きの流れに沿って変形します。デモページ
GSAPのスクロールトリガーとフリップを、SVGフィルターと組み合わせたスクロールエフェクト。
画像にSVGフィルターを適用し、スクロールに合わせて表示します。
イージング関数をつかえば、より実生活での動きに近いアニメーションを表現できます。
このページは、各イージングのサンプルデモや使い方を詳しく解説したガイドとして活用できます。
👉 ディズニー直伝!Webデザインでアニメーションの基本原理を応用する方法

TailwindCSSを使用して、お好みの色の補色を簡単に見つけることができるオンラインツールです。
色が決まっていないときは、スペースキーを押すとランダムなカラーパレットを生成できます。Fimgaプラグインあり。

Foodmart – Free Bootstrap 5 eCommerce HTML Template
生鮮食品などを販売するオンラインマーケットのHTMLテンプレート素材で、人気フレームワーク Bootstrapで作成されているので、カスタマイズにも柔軟に対応できます。デモページ
👉 商用OKの無料HTMLテンプレート120個以上をダウンロードできる Templates Jungle

CSS Selectors: A Visual Guide & Reference | fffuel
よく使われるCSSセレクタのビジュアルガイド。
重要なセレクタが詳しく説明、視覚化されており、「このCSSセレクタ、何だっけ」と忘れがちなものまで網羅しているので、チートシートとして活用できます。

アニメーションをつかったウェブサイトだけを集めたギャラリーには、現在570サイトを収集中。
インスピレーションやアイデアが欲しいときに。
👉 本当は教えたくないWebデザイン参考ギャラリーサイト30選

デザイン制作便利ツール
無料ダウンロードできる良質フォントをまとめた記事。「新しいフォントが欲しい」という人におすすめです。


美しく輝く、鮮やかで目を引くグラフィックスタイル。ここでは、デジタルで利用できるテクスチャ素材を集めています。


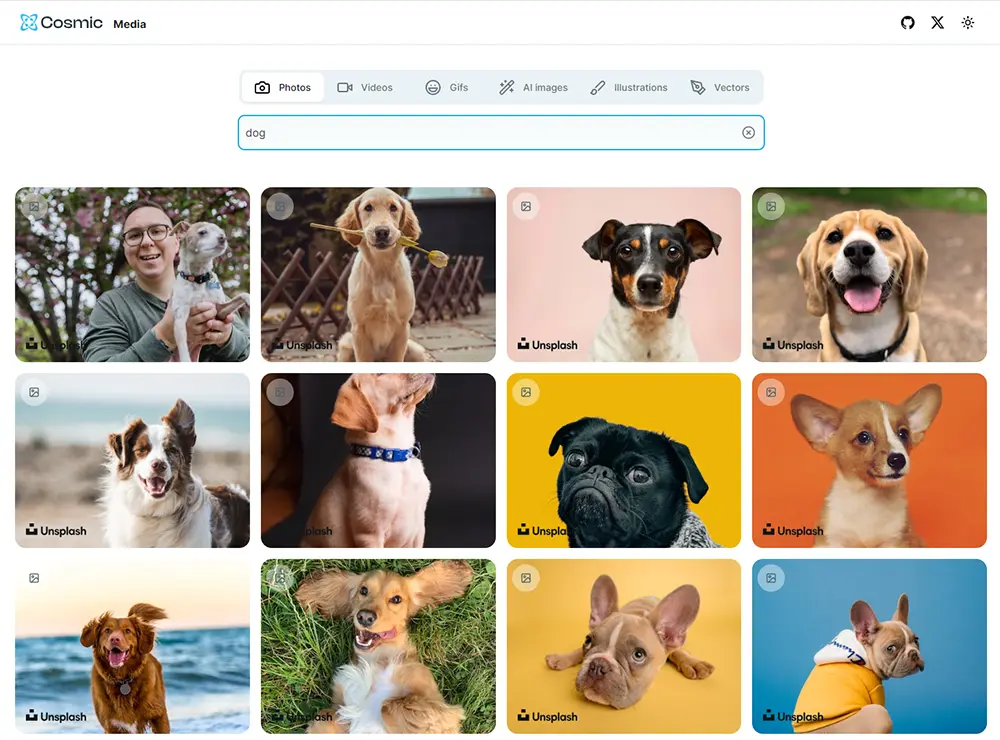
キーワードを入力するだけで、写真や動画、GIF、AI画像、イラスト、ベクターファイルを、複数のフリーストックサイトから検索できます。
👉 フリー写真素材のおすすめサイト徹底まとめ57選【商用利用無料】

290+ Branding Color Palette Examples (Hand-Curated)
ロゴデザインなど、ブランディングに向いている配色290パターン以上を、現役デザイナーが一つずつ手動で集めたカラーライブラリ。

Photoshopで地球上のほぼすべての場所の3Dマップを作成できる独自プラグイン。
検索から作成、マップのレンダリングまですべてフォトショップの中で完結できるすご腕ツール。
Holographic & Iridescent Background/Texture Maker | fffuel
七色に輝く美しいホログラムテクスチャを作成、カスタマイズできるオンラインツール。
作成したテクスチャは、JPGとWebP、PNGでダウンロードできます。

Transhumans: Open Source Punk Sci-Fi Art Collection
見た目は人間だけど超能力をもつ、SF映画の主人公のような存在、「トランスヒューマン」を題材にした手描きイラスト素材集。
👉 全て無料、本当は教えたくないフリーイラスト素材サイト95個まとめ【商用OK】

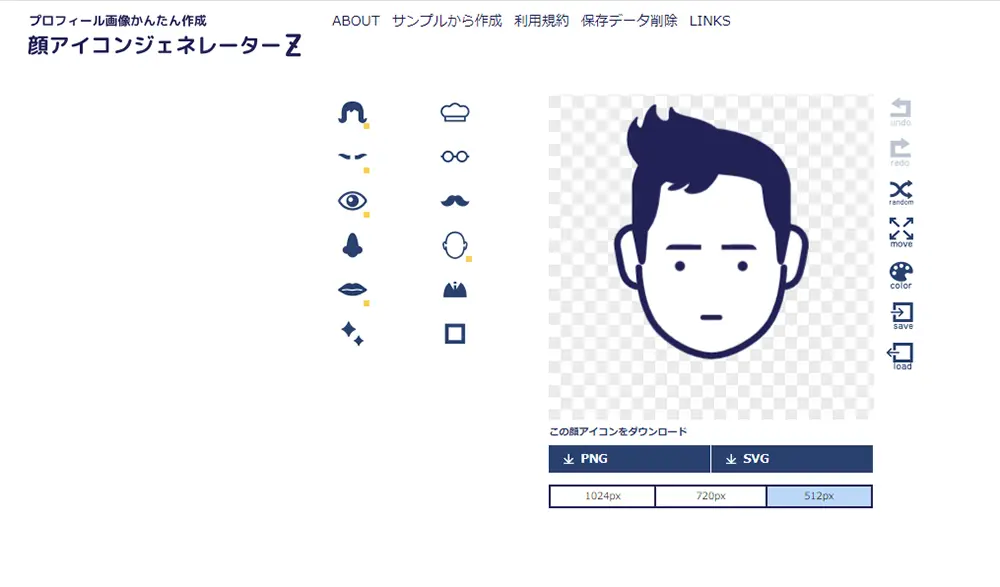
髪型や目、鼻など顔をパーツごとに分け、選ぶだけで人物アイコンをサクッと作成できる国産ジェネレーター。
10色のカラープリセット完備で、作成したアイコンはもちろんダウンロード可能。

Delete BG by Blend: Free Image Background Removal
写真をアップロードすると背景を自動で切り抜きできるオンラインツール。
さらにプロプランでは、背景のカスタマイズからデザイン編集まで可能に。

100以上の真っ赤の口紅のキスマークを集めたテクスチャ素材集。
あなたのラブレターをよりリアルに、バレンタインデーのポスターをよりロマンチックにしてみましょう。
PNGなので色のカスタマイズがしやすいのもポイント。

100 Free Shadow Overlays / Textures [PNG Transparent]
写真に重ねるだけで、超リアルな「影」を追加できるオーバーレイテクスチャ100枚セット。
ヤシの木などの葉っぱや窓のサッシやフレームなどの影が、背景透明のPNGファイルで収録されています。

アニメーション化されたキャラクターや動物、敵などを使用し、独自のキューブの世界を作成できるツールキット。
FBX、OBJ、glTF、Blend 形式で、個人および商用プロジェクトで無料で使用できます。

Free Squiggle 3d illustrations
立体的にねじれた3Dイラストレーション素材、全部で20種類が収録されています。
7つの鮮やかなカラーリングで、FigmaとPNGファイルで、3200x3200pxの高解像度による収録。

プロトタイプ・アイコンツール
4,000 Free + Open Source Icons – Figma
ベクター形式の無料でオープンソースのアイコン、なんと4,000個が収録された巨大コレクション。
特にWeb用のユーザーインターフェースを作成するのに理想的な、シンプルアイコンがカテゴリ別に揃います。

Iconbuddy — 180K+ open source icons
150を超えるアイコンセット、計10万を超える素材からキーワード検索できる巨大アイコンライブラリ。
すべてオープンソースのため商用利用でき、その場で色や背景の変更もでき、そのままダウンロードまでどうぞ。

Free and open-source SVG Icons – Flowbite
ReactとFigmaをサポートする、およそ500個のシンプルで使い勝手の良いSVGアイコンライブラリで、アイコンサイズやストロークもカスタマイズ可能。

8つの異なるブラウザを忠実に再現した、Figma用モックアップテンプレート集。
ライトモードとダークモードの2バージョン、そしてモバイル版テンプレートが用意されています。

デスクトップとモバイル両方のワイヤーフレーム用モックアップを簡単に作成できるキット。
豊富なコンポーネント数に、リアルタイムで結果を確認できるなど、ワイヤーフレーム作成を高速化。

AI image generator by Freepik – Figma
文字プロンプトをはじめてつかう人にも分かりやすい、AI画像生成プラグインはFigma専用。
毎日、ひとつのプロンプトに対応して4枚ずつ、16バリエーションの合計64枚まで無料で利用することができ、生成される画像サイズは1024pxほど。

面白ツール
動画クリエイター向けに何千もの無料の映画製作リソースを提供しています。
ドラマチックな描写に必要なVFXやSFX、4K動画、グラフィックなどあらゆるアイテムが揃います。

HeyPhoto – AI Photo Editor Online
AIを用いて自撮りやグループ写真を調整できるオンラインツール。
視線の方向を変えたり、花の形や肌の色を変更したり、年齢や髪型なども瞬時にカスタマイズできます。

Top AI Tools Collection – OpenCatalog
話題になっている人気のAIツールをまとめた便利系ライブラリ。カテゴリ分けされ、整理されているので、目的のAIツールを簡単に見つけることができます。

およそ3か月ぶりのまとめでしたが、新しいツールがどんどん登場しています。
前回のまとめは以下からどうぞ。









































