「うわ、このサイトすごい…!」
デザイナーなら、そんな驚きを感じるウェブサイトに出会ったことがあるはず。
今年も世界中で「見た瞬間に心を奪われる」ようなウェブデザインが次々と誕生しています。
この記事では、2025年に入って公開されたサイトを中心に、デザインの参考になる優れた作品をまとめてご紹介します。
次のデザインのヒントや、最新のトレンドをキャッチしたいときなど、次のプロジェクトにいかがでしょう。
🌍 世界が注目!2025年の最新ウェブデザインまとめ

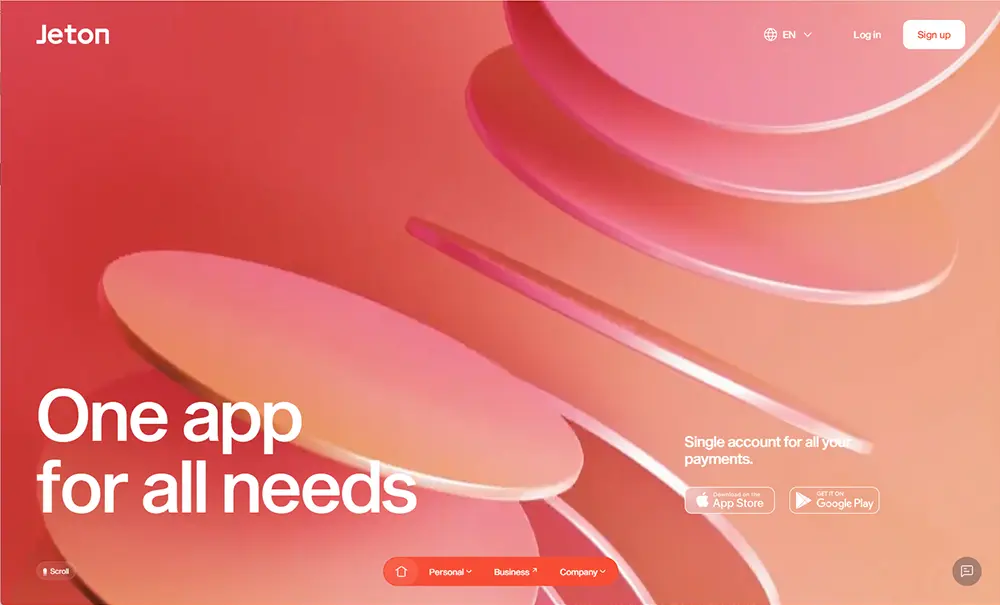
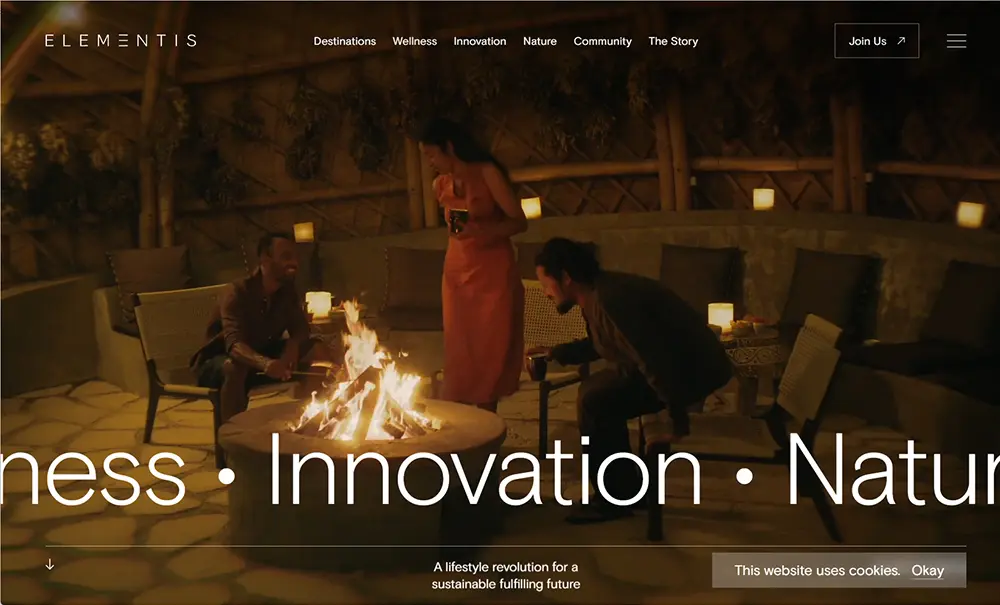
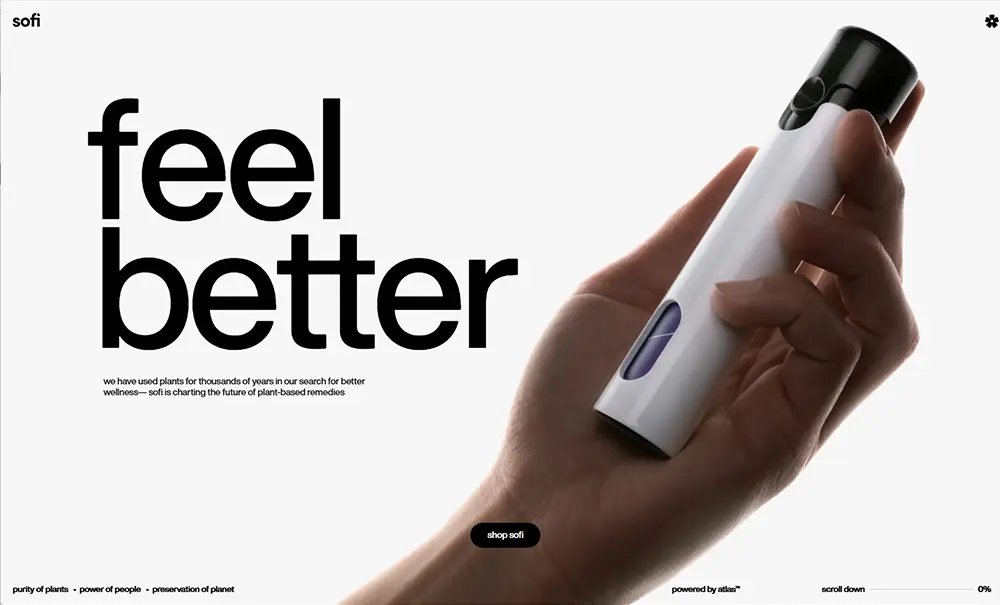
ユーザーを引き込むシャボン玉のように浮遊する幻想的なヒーローセクションが印象的だったホームページ。文字テキストや画像などにわずかな動きが加わることで、全体のエレガントな雰囲気を演出しています。

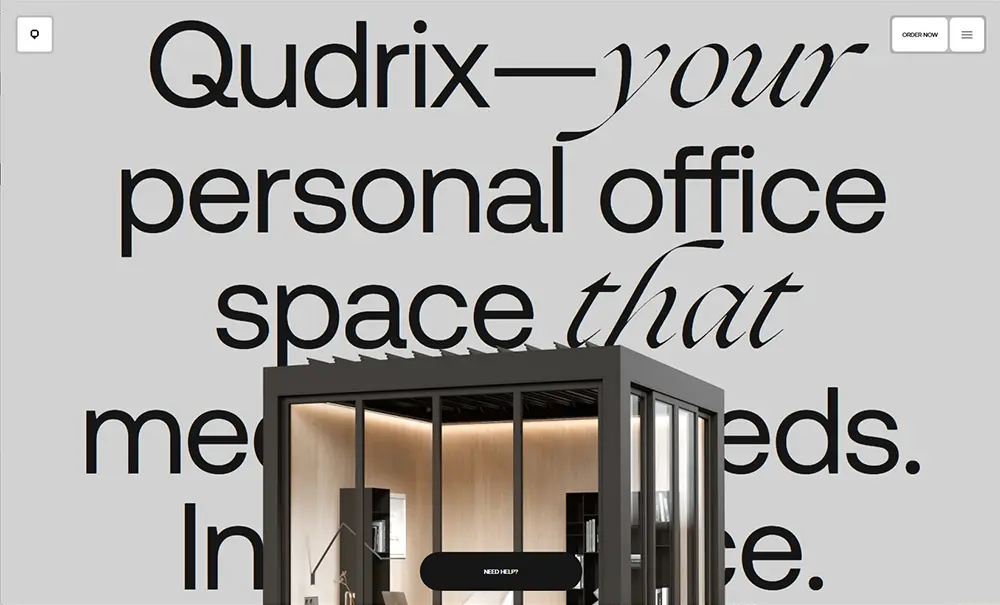
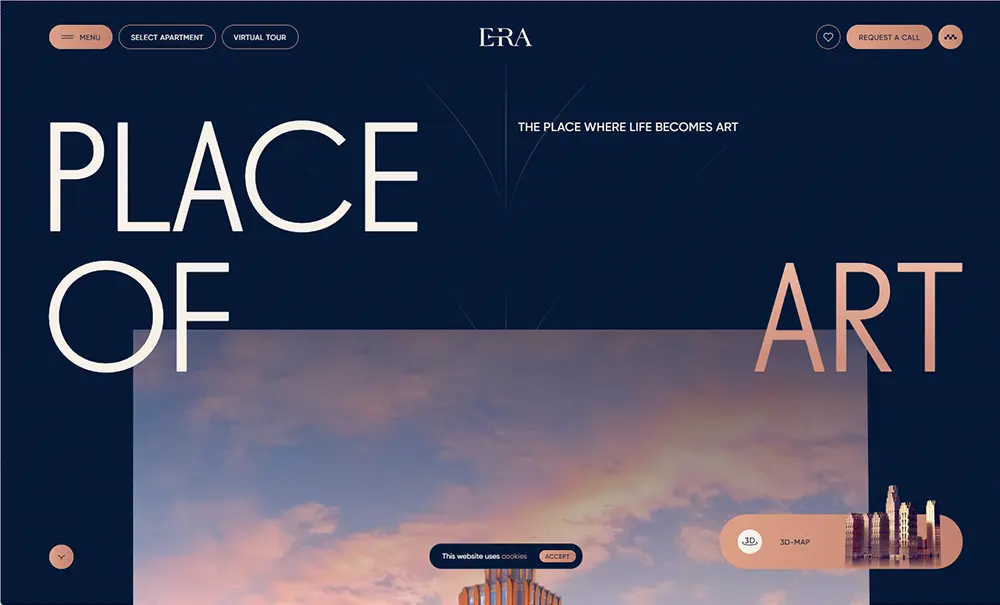
アールデコ文化を反映されたエレガントで高級感のある配色カラーパレットや、随所にきらりと光り輝くライティングエフェクトを文字に加えた、アパート販売用LPページ。

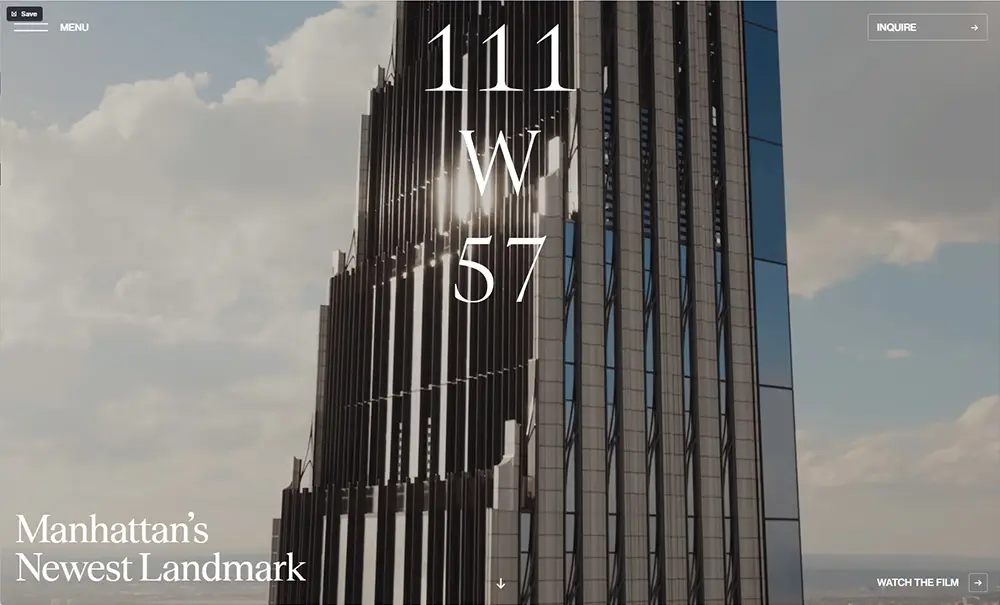
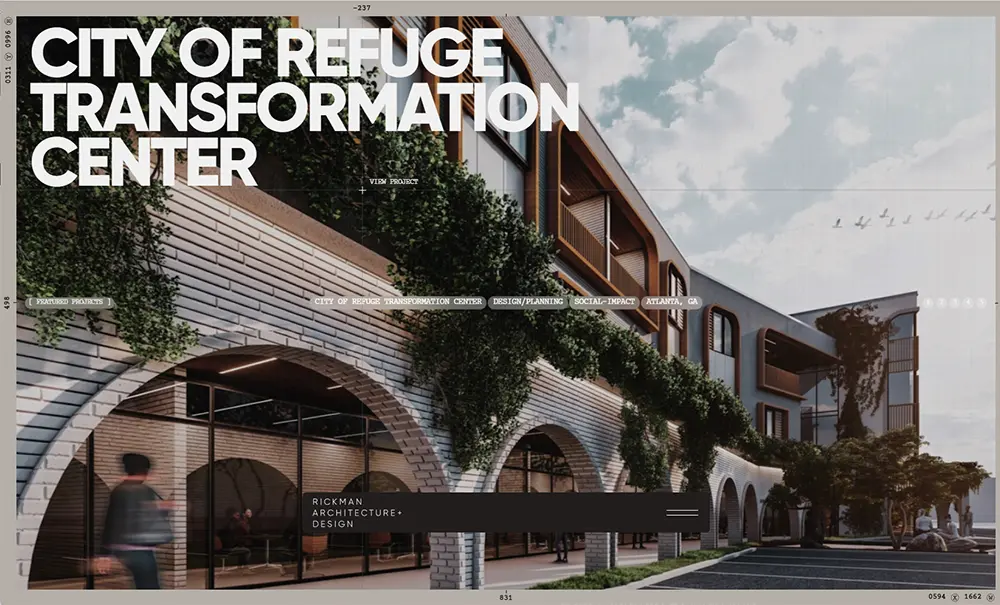
ニューヨークのマンハッタンに新しくできた超高級アパートメントのLPページ。エレガントで洗練された配色カラーパレットに、美しい画像をふんだんに利用したレイアウトや心地よいアニメーションなどもお手本になりそう。

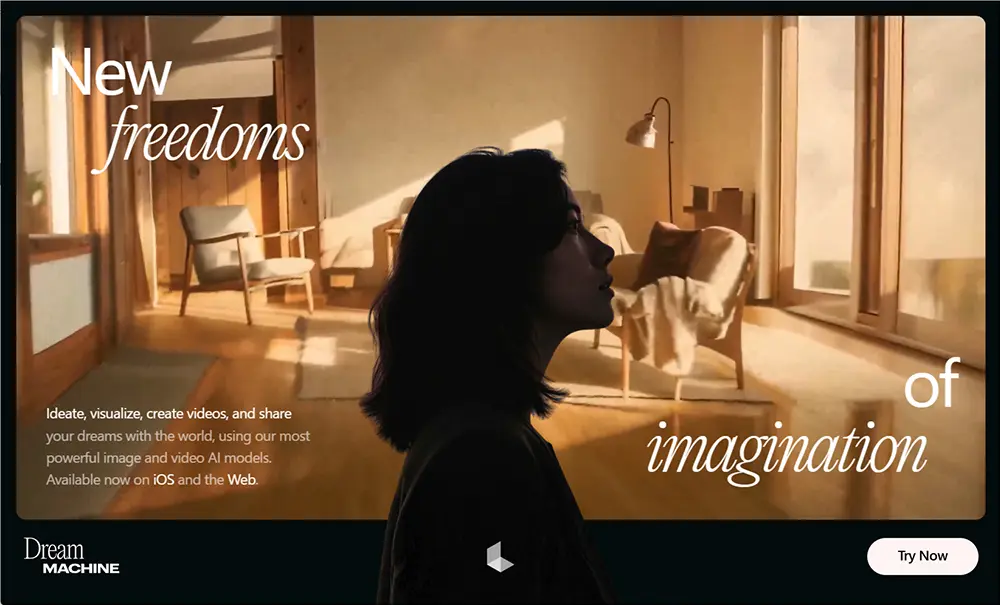
Luma Dream Machine: New Freedoms of Imagination
まるで頭の中で考えている様子を視覚化したような、没入感たっぷりなスクロールアニメーションを活用して、さまざまなコンテンツをわかりやすく興味を持ちやすく。随所に実装されたマイクロインタラクションも素敵。

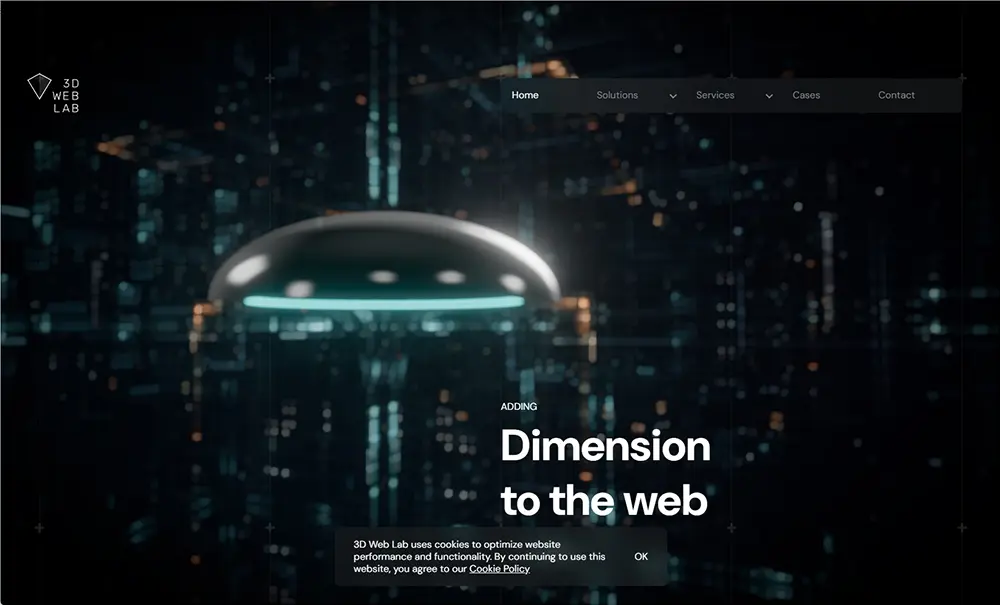
3D Web Lab – Adding dimension to the web
遠くまで広がる奥行き感のあるSFっぽい背景も角度を変えながらコンテンツが遷移していく、まさに没入感の高いデザインのひとつ。ページの読み込みに時間がかかりすぎるのが難点。

本当は2024年のベストWebサイトに掲載予定だった、世界観からアニメーションまでどれも素敵すぎるクリスマス特設サイト。スクロールに合わせた超高速移動だけでなく、背景の手描きイラストにホバーすると鈴が鳴り出す仕掛けも。

イラストをふんだんに利用しスクロールと合わせて表示することで、自在にフォーカルポイントを指定できるストーリーテリング手法による作品。カラフルな配色カラーパレットも個人的にメモ。

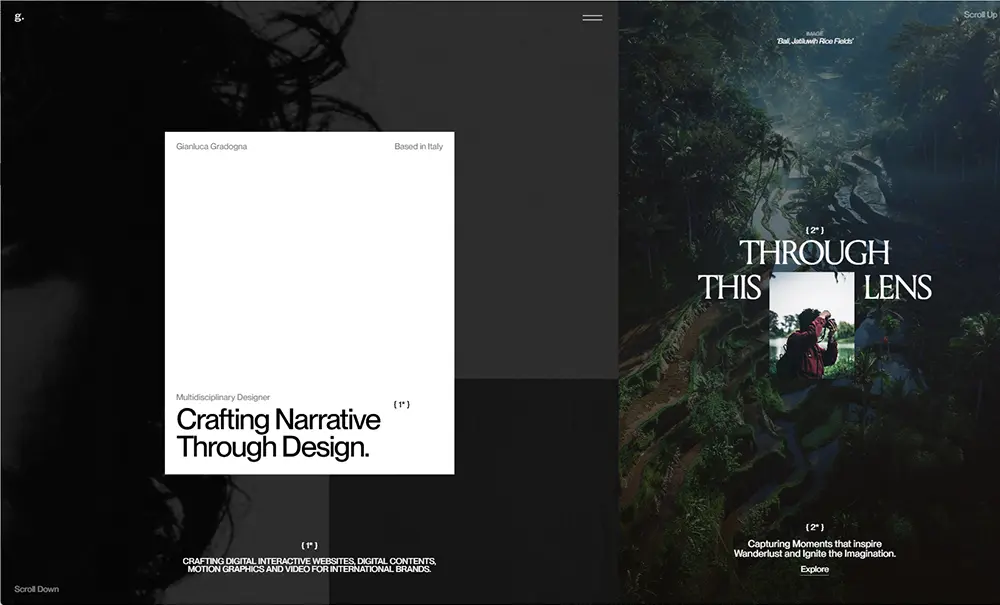
Gianluca Gradogna — Multidisciplinary Designer
デスクトップで開くと、まるで雑誌を見ているような美しいレイアウトが印象的だったポートフォリオサイト。 文字と画像を中心に、シンプルながら心地よいアニメーションエフェクトを採用しています。

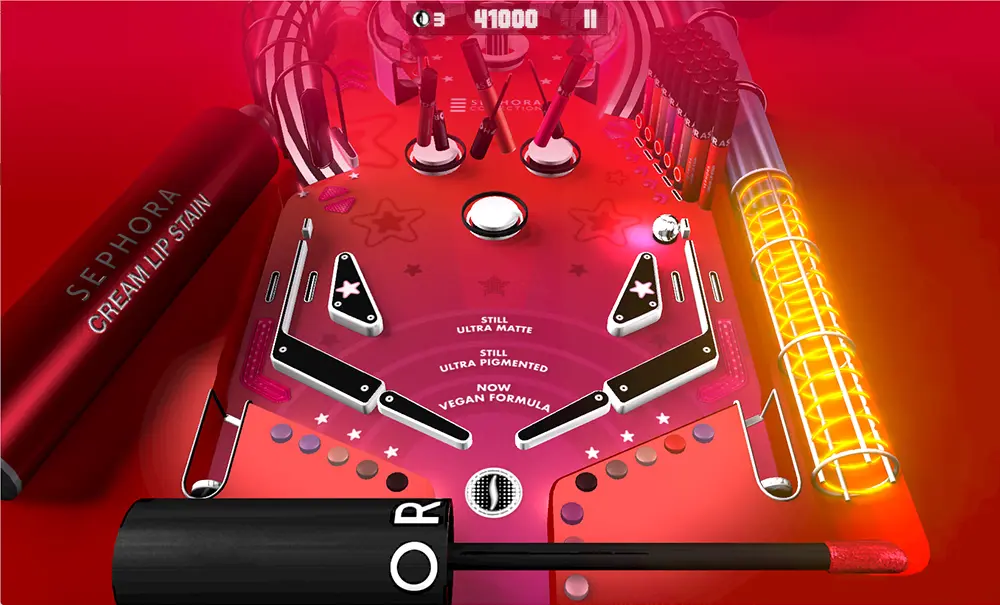
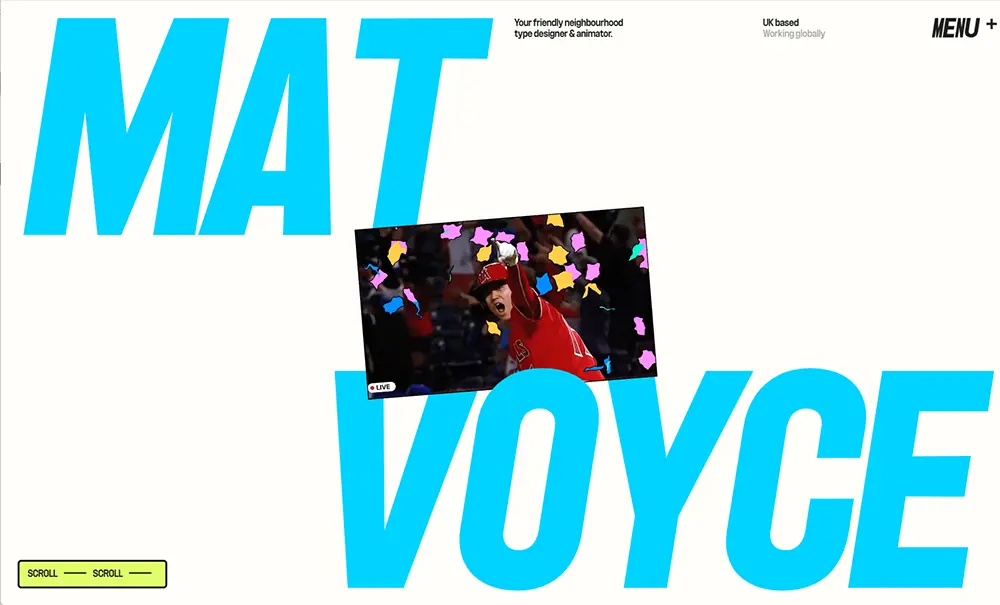
画面上部からコロコロと転がってくるヒーローページに目を奪われるひとも多そうなスパイシーソースの販売LPページ。超巨大なフォントと発色の良いネオンカラー、最近よく見かけるページ下にあるナビメニューなどに注目。

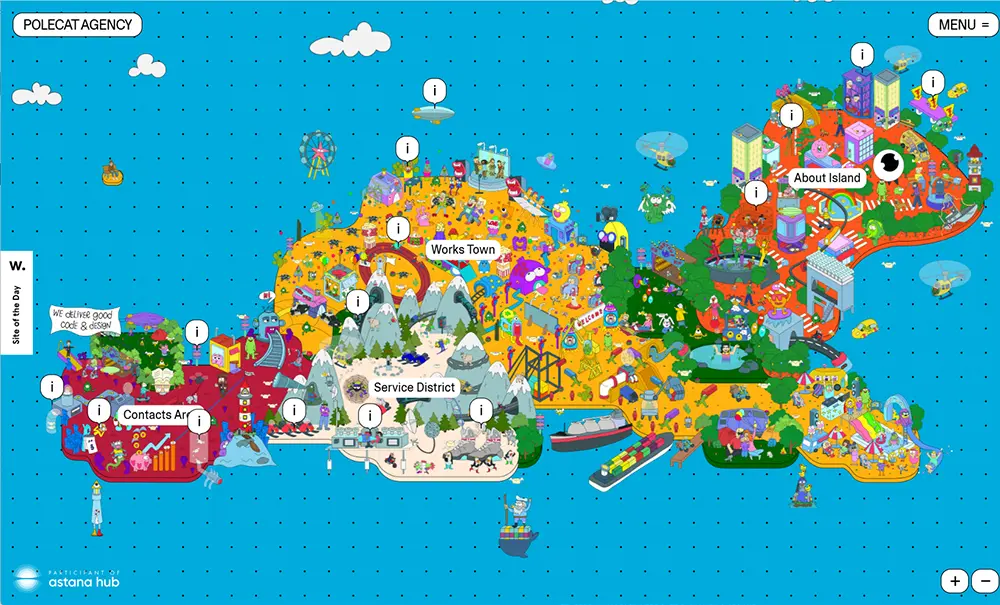
Mobile Apps Design and Development for Startups | Polecat Agency
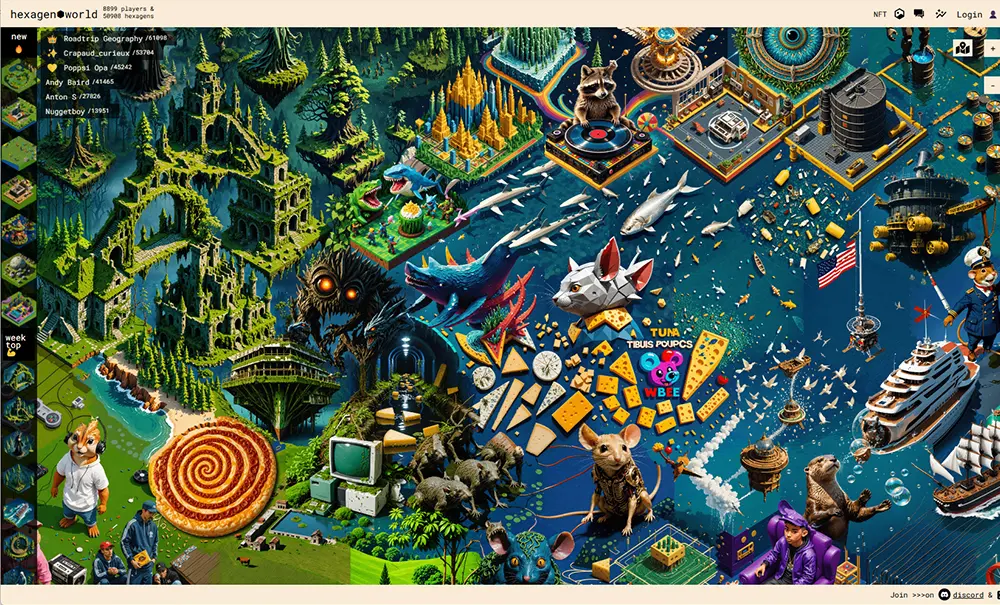
ページ全体に表示されたアイソメトリックな3Dマップのラベルをクリックすると、各コンテンツに移動できるユニークなポートフォリオサイト。

複雑で希少な遺伝性疾患の画期的な研究を行うニューヨークの機関がリリースした特設ページ。ロケットの発射に始まり、宇宙探査を十字キーで宇宙探査を行いながら、希少な疾患について学ぶ体験型サイト。

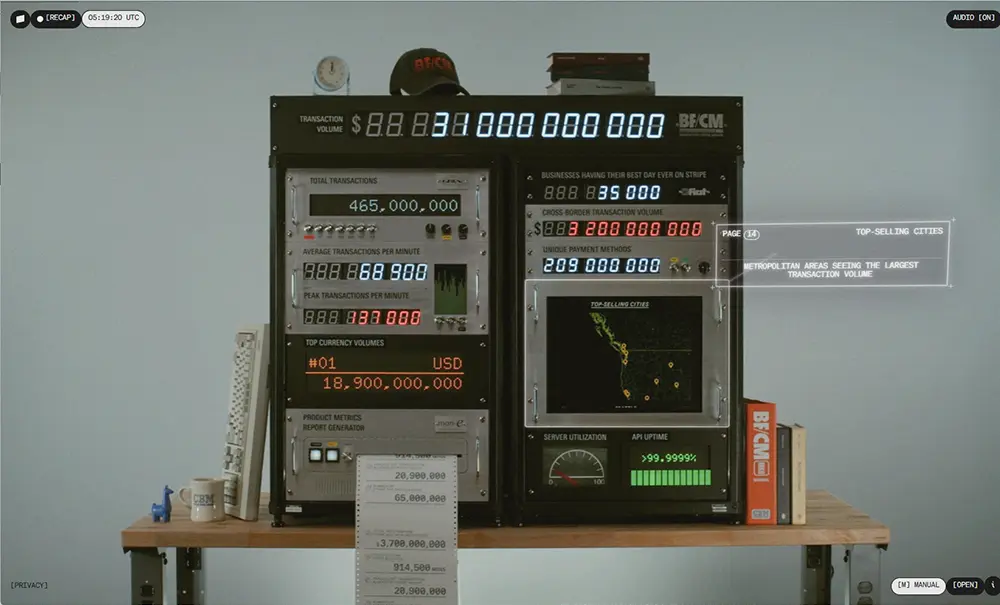
2024年のブラックフライデーとサイバーマンデーで決済された金額や、とくによく売れた都市ランキングなどさまざまな集計を、バックトゥザフューチャーのような機械を操作しながら紹介するサイト。

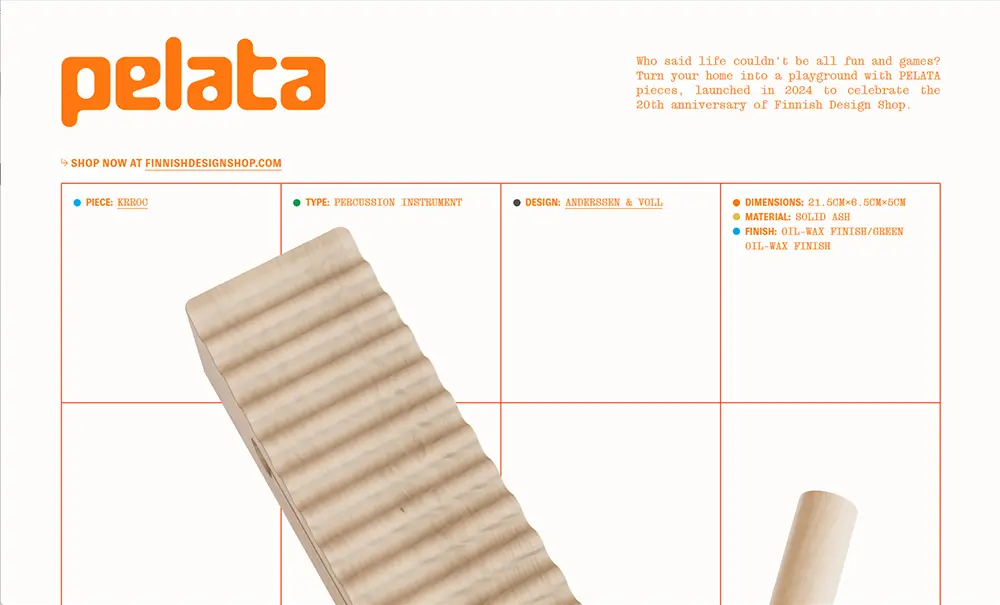
Pelata Pieces 2024 – Turn your home into a playground
フィンランドで生まれたまるで「知恵の輪」のような木製ゲーム。スクロールすると回転しながら、ゲームの全容を確認できる、最近よく見かけるストーリーテリング手法による新しいショッピング体験。

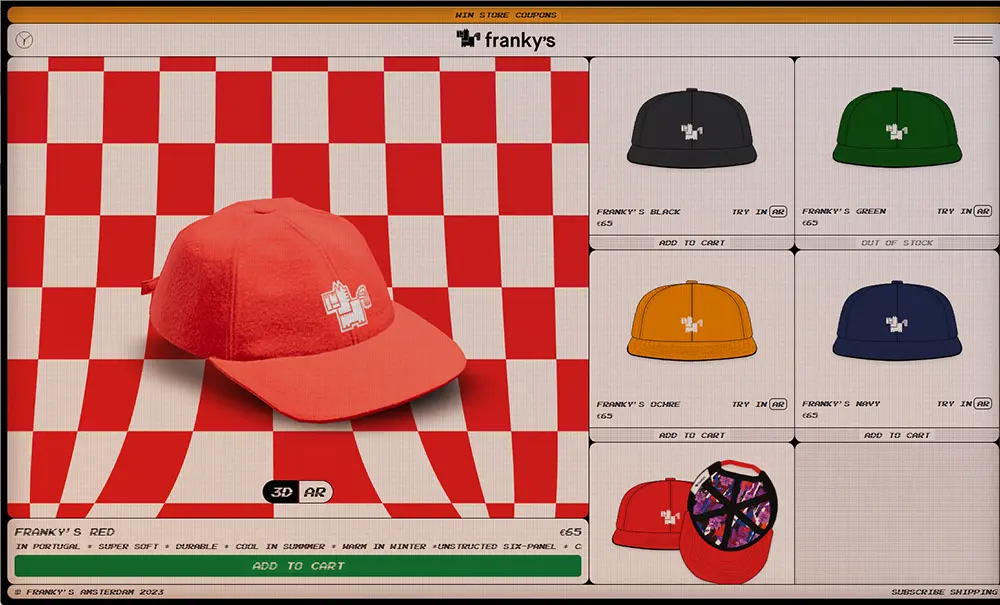
「水平方向にコンテンツを読み進めたい」そんなときにお手本になりそうなサイト。各プロジェクトページなど大量の画像を表示したいときにも対応できそう。ページ下に配置されたナビメニューも面白い。

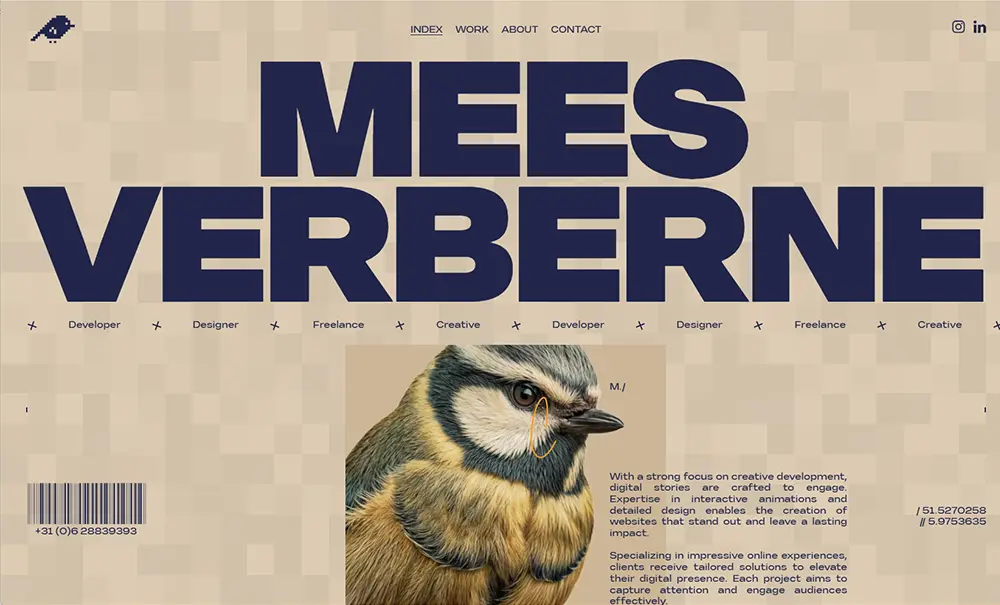
Mees Verberne – Creative Developer
背景から画像のホバーエフェクトまでピクセルドットをコンセプトにしたポートフォリオサイト。巨大なタイポグラフィーやコントラストのはっきりとしたおしゃれな配色なども参考になりそう。

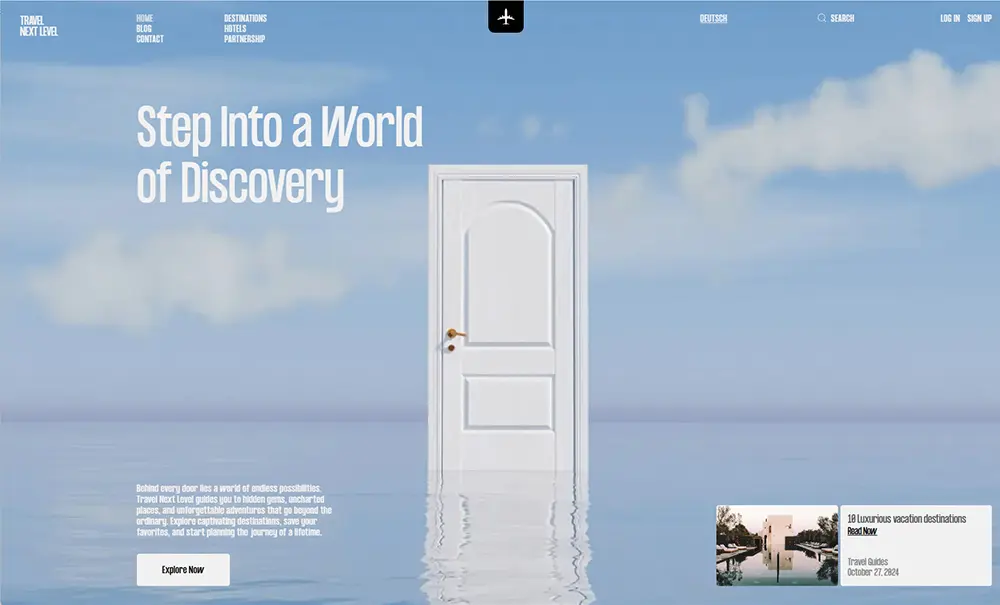
穴の中を覗き込むような動きによって、そのあとに続く見出しタイトルに自然と視線が誘導されるスマートなアニメーションに感動。サンセリフとセリフ書体の高級感のある組み合わせも人気です。

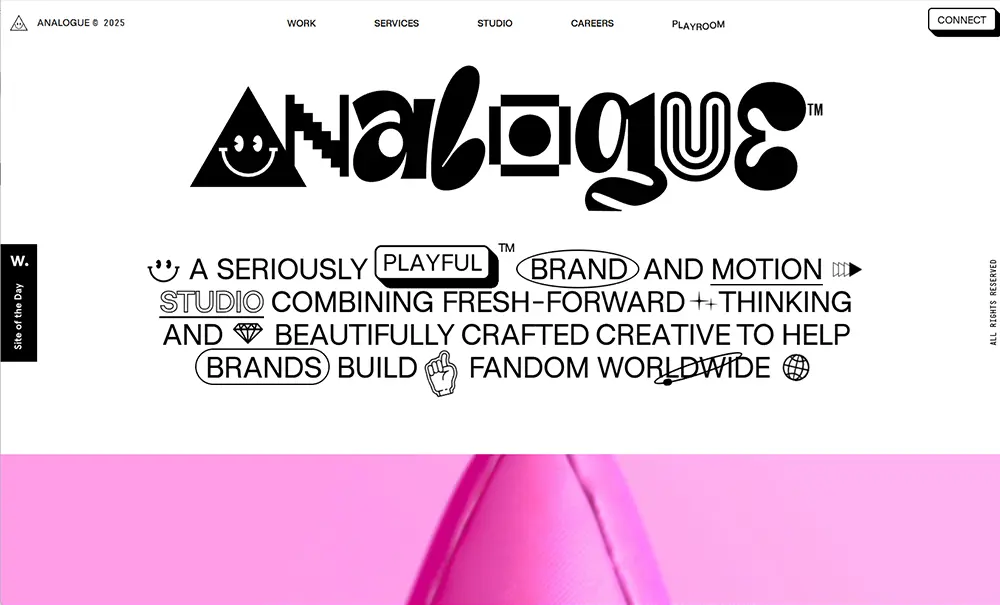
ページのはじめにある「Playful」をクリックすると、いきなり30秒のシューティングゲームが始まります。全パーツ押したくなるお問い合わせページなど、クリエイティブなアイデアが欲しいときにも。

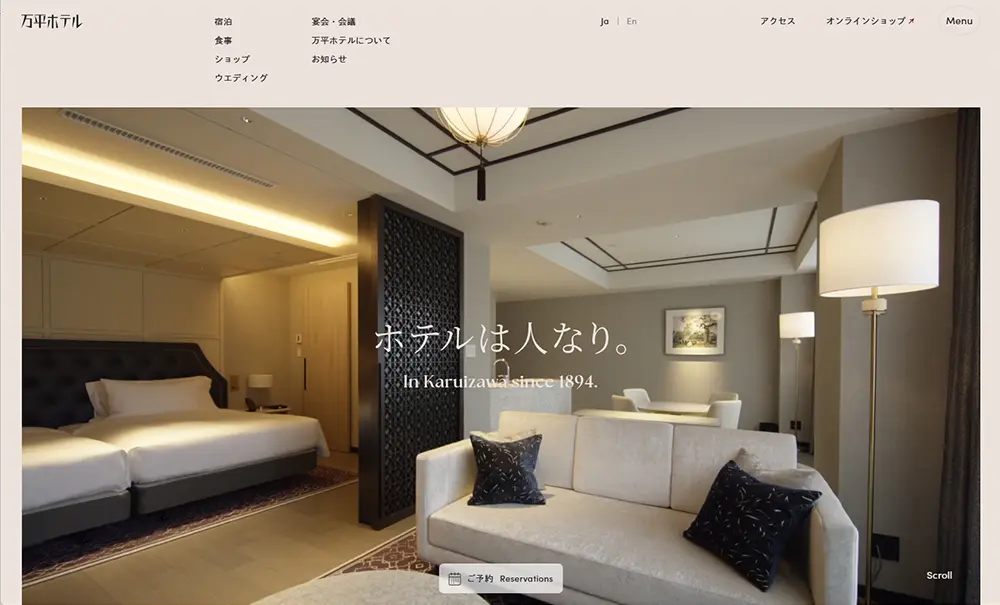
高級感のあるセリフ書体を利用し、サイト全体にスクロールアニメーションをふんだんに実装したホテルの公式サイト。統一感のある配色がホテルの雰囲気にもマッチしています。

「大きなクジラのように、多様性(=虹)ある人々を受け入れる存在になりたい。」そんなメッセージを伝える、大阪にあるクジラのような形をした病院のメディアサイト。

ARC’TERYX SHINJUKU | アークテリクス 新宿ブランドストア
迫力のあるヒーローイメージを背景に、店舗の様子やサービスをシンプルなレイアウトとふんだんな画像とアニメーションで魅せるページ。水平カルーセルやパララックスなど目を引くポイント多数。
2025年のウェブデザイントレンドはどこへ向かう?
ウェブデザインは、「見た目の美しさ」だけではなく、「使いやすさ」や「ストーリー性」も重要な要素になってきています。
今年のトレンドも参考にしながら、次の「すごい!」を生み出してみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。