デザインを始めたばかりの頃、色や配置を感覚だけで決めていたら、なんだかごちゃごちゃした見た目になってしまった、そんな経験がよくありました。
でも、デザインにも実は「基本のルール」があることを知ってから、少しずつ自信を持って作れるようになりました。
この記事では、そんなデザインの基本原則を、簡単に理解できる視覚的なイラストでまとめています。
過去の記事も参考にして、楽しくデザインを学んでいきましょう。
難しい理論は不要!イラストで楽しく学べるデザインの基本原則
1. バランス(英: Balance)

「バランス」をマスターするひとつの方法として、各デザイン要素に「重さ(英: Weight)」があると考えてみましょう。文字テキストやイメージ写真、配色の他に、サイズや形などを元に、他のデザイン要素と比べて、どれくらいの重さがあるか検討してみましょう。
バランステクニックの種類のひとつに、「非対称バランス(英:Asymmetrical Balance)」があり、左右や上下を鏡のようにコピーするのではなく、サイズや要素を整列することで、よりデザイン要素の「重さ」を表現することができます。
2. 反復(英: Repetition)

「反復」は、ブランディングにおいて重要な要素で、統一感を演出し、各アイテムごとにまとめることができます。
3. リズム(英: Rhythm)

楽曲の音符と音符の間のスペースがリズムを生み出すように、繰り返される要素のスペースがリズム感を生み出すことがあります。
視覚的なリズムとなる「ランダム」、「規則的」、「交互」、「流れる」、「プログレッシブ」の5つの基本タイプを覚えておきましょう。
ランダムなリズムにはパターンがありません。 規則的なリズムは、各要素の間隔が同じで、変化はなし。 交互リズムは、決まったパターンが繰り返されるが、ぱーとごとに変化がある(1-2-3-1-2-3のようなパターン)。 流れるリズムは、砂丘のうねりや波の流れに似た、曲がりやカーブが特長。 プログレッシブ・リズムは、リズムが進むにつれて変化します。
4. 動き(英: Movement)

「動き(英: Movement)」を活用するテクニックは、グラフィックデザインでもよく見かけ、デザインを重ねるシンプルなテクニックは、洗練された動きに仕上げることができます。
5. コントラスト(英: Contrast)

コントラスト(英: Contrast)は、特にクライアントからの要望も多い、ポップなデザインを作成するときの鍵となる要素です。
基本的にコントラストとは、2つの異なる要素の視覚的な特長の差を指します。
コントラストの種類として、暗い vs. 明るい、厚い vs. 薄い、大きい vs. 小さいなどがり、組み合わせることでより効果的。
6. 統一感(英: Unity)

「統一感(英: Unity)」とは、デザインの各要素がいかにうまく調和しているかを表す基本ルールのひとつ。
ビジュアル要素は、デザインの中でお互いにはっきりとした関連性が生まれ、コンセプトを分かりやすい方法で伝えるのにも役立ちます。
またすっきりと整理され、高品質と権威性のあるデザインに見えるのもポイントです。
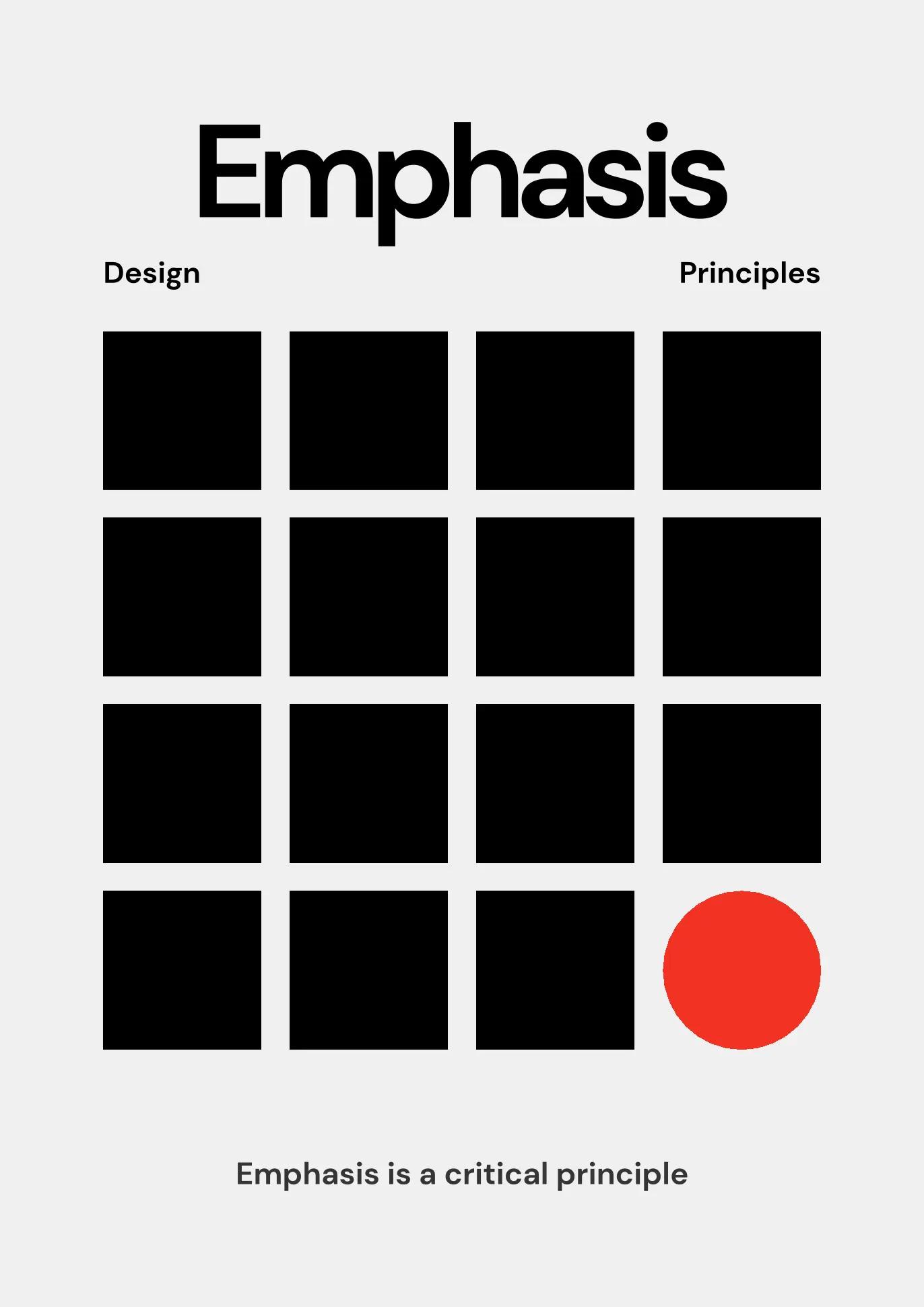
7. 強調(英: Emphasis)

「強調(英: Emphasis)」は大きさや重さ、位置、色、形、スタイルによって作り出すことができ、見ている人の注意を引きつける「フォーカルポイント」を作成するのにも役立ちます。
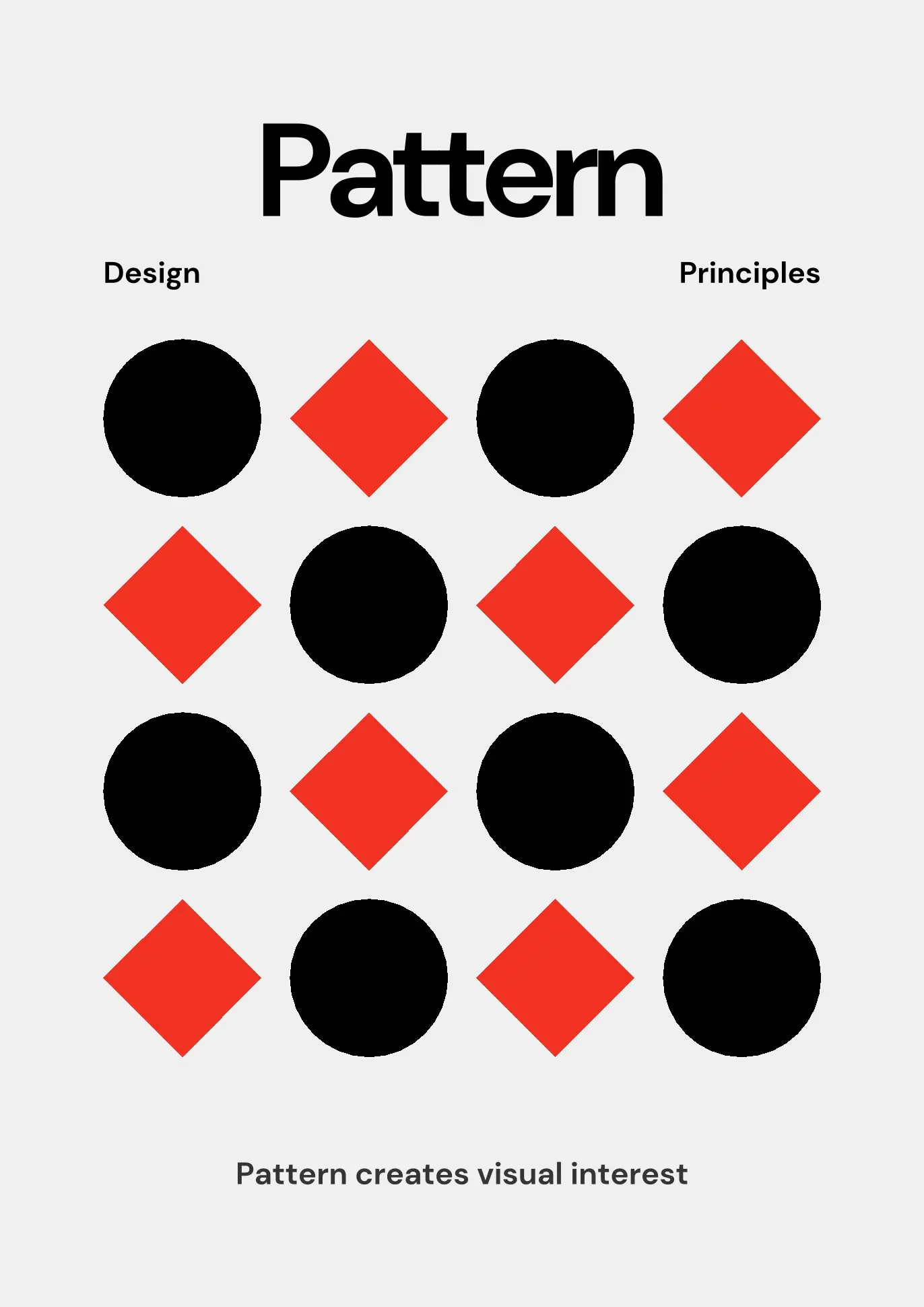
8. パターン(英: Pattern)

パターンとは、複数のデザイン要素の組み合わせを繰り返したもの。 壁紙パターンは、誰もが知っているパターンの最も代表的な使い方と言えます。
しかし、デザインにおいては、パターンとは、特定の要素がどのようにデザインされるかの基準を指すこともあります。
たとえば、ホームページのナビゲーションメニューは、ほとんどのインターネットユーザーが使ったことのあるデザインパターンです。
9. 配色(英: Color)

「配色(英: Colour)」は、特定のムードや雰囲気、感情などを表現することができ、各色毎に特別な意味合いを含んでいます。
ただし使い方によっては、デザインを良くも悪くもしてしまうので配色の基本ルールも一緒に理解しておくと良いでしょう。
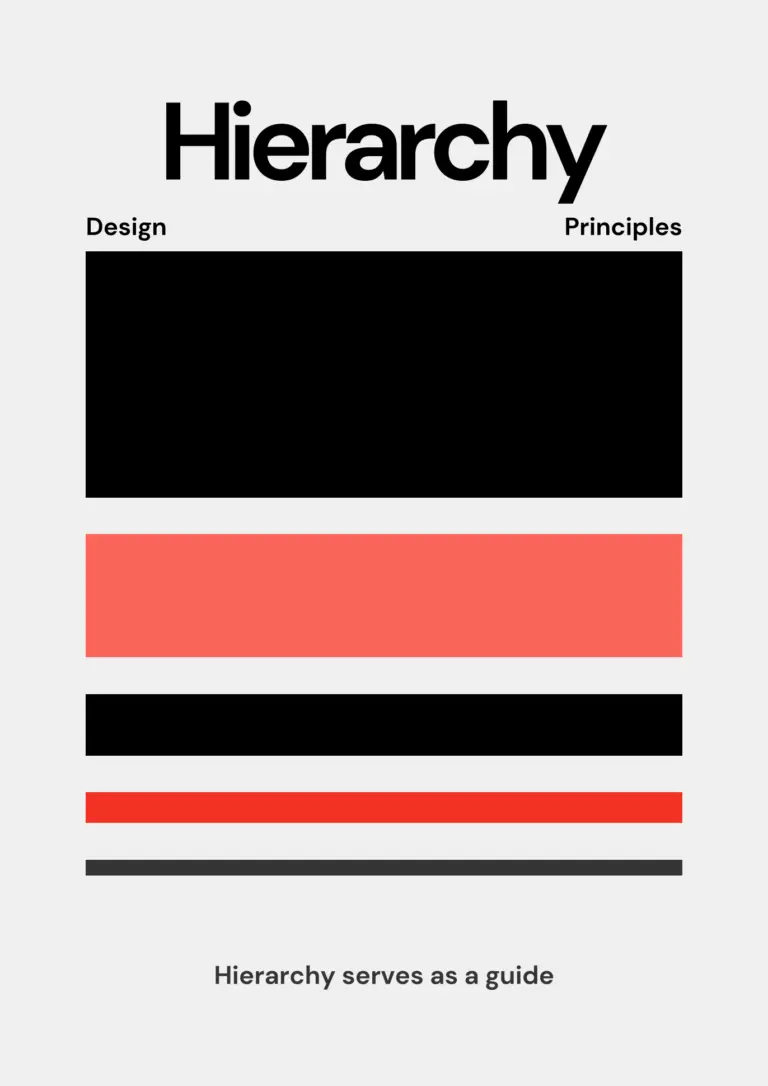
10. 階層(英: Hierarchy)

デザインにおける「階層(英: Hierarchy)」は、普段生活しているアイデアが基本となっています。
階層の一番上には、もっとも重要な要素が配置されます。これらの要素は、スタイリングを強調することで、注目を惹くことができるでしょう。
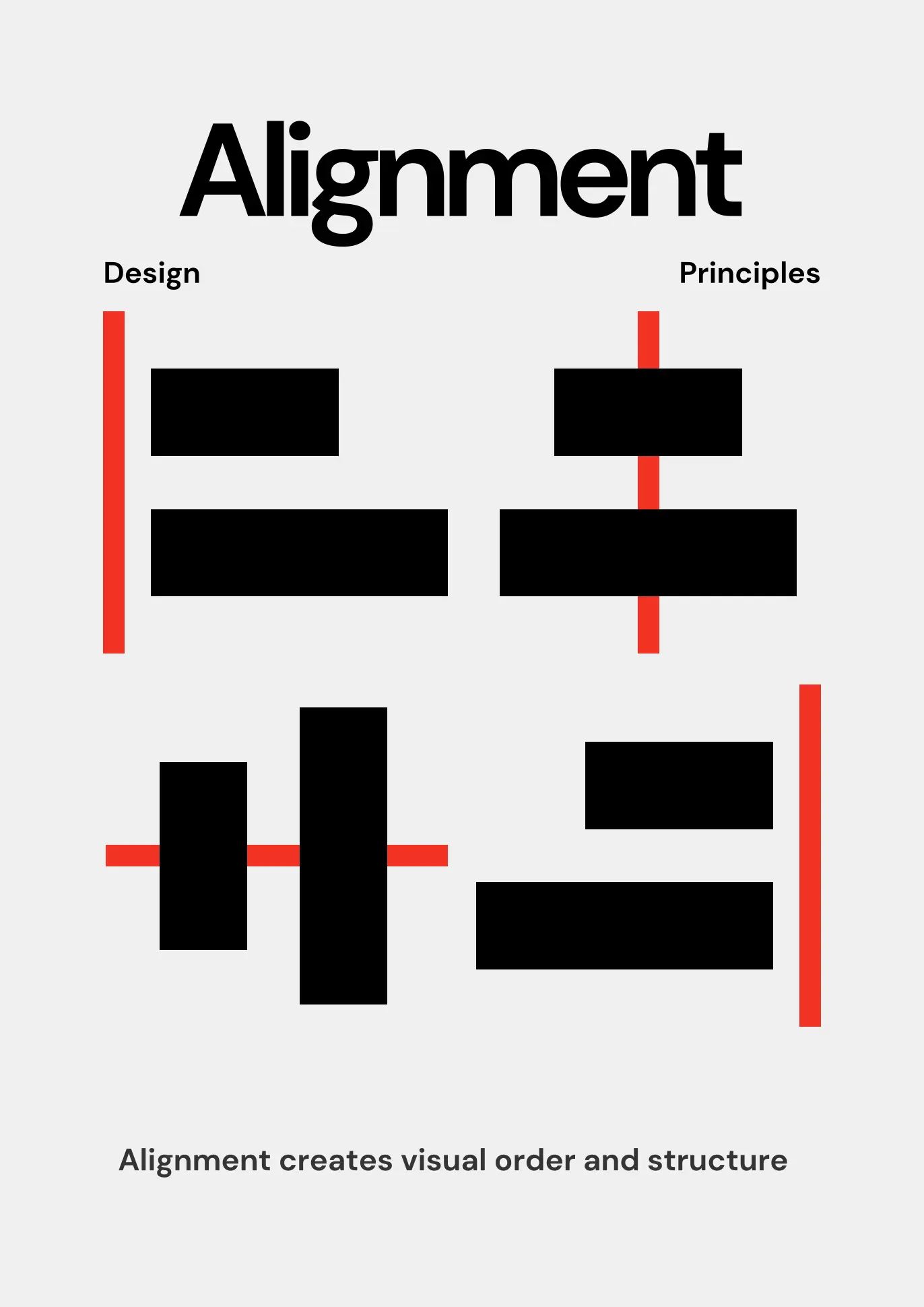
11. 整列(英: Alignment)

ユーザーに次のステップを考えさせないようにしましょう。
コンバージョンが低いのは、ユーザーがボタンを押すことを恐れているからかもしれない、ということを念頭に置いておくこと。
強すぎるキーワード(「予約する」のような)は、ユーザーがストレスを感じ、課金されるかどうか不安にさせてしまいます。
12. 余白スペース(英: Space)

余白スペースは「ネガティブ・スペース」とも呼ばれ、デザイン要素のない領域、スペースを指します。
デザインをはじめたばかりのデザイナーの多くは、すべてのピクセルに何らかの「デザイン」を詰め込む必要性を感じ、空白をうめてしまいがち。
しかし、空白はデザインにおいて多くの重要な役割を果たします。代表的な余白スペースの使い方が、デザインの要素に呼吸できるようなたっぷりのスペースを活用すること。
ネガティブ・スペースは、特定のコンテンツやデザインの特定の部分を強調するのにも役立ちます。
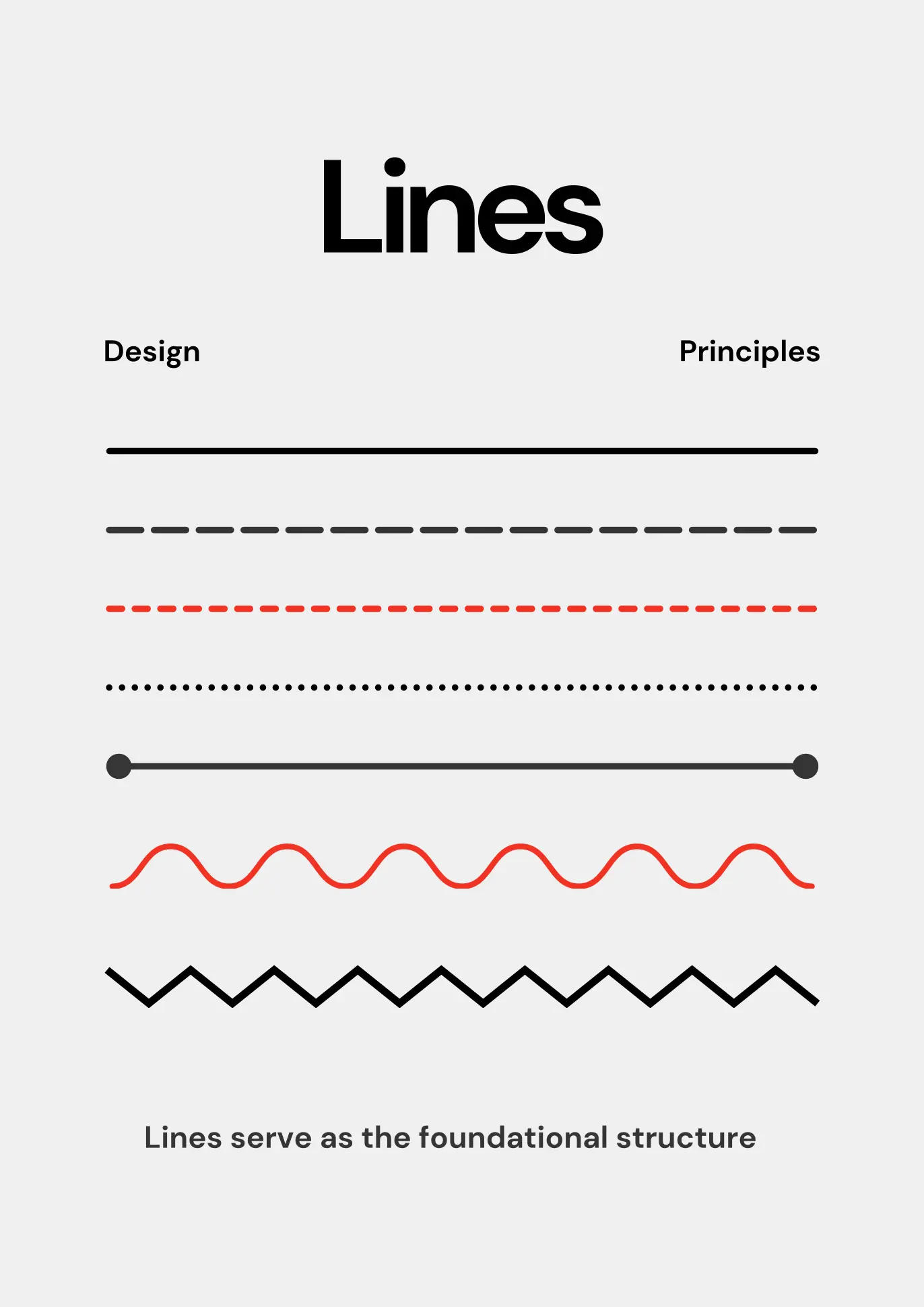
13. ライン(英: Line)

「ライン(英: Line)」は、デザインに特定のアイデアを盛りこむこともできます。直線ラインは順序や整然さを、波型ラインは動きを、ジグザグラインは緊張や興奮を表現することができます。
写真撮影でよく利用されるテクニックのひとつが、「リーディングライン(英: Leading Lines)」と呼ばれ、「視線をリード、誘導」する役割があります。うまくリーディングラインを取り込むことで、デザイン全体または特に注目して欲しい、フォーカル・ポイント(英: Focal Point)に視線を移動させることができます。
その他のデザインの原則ルール

今回紹介したデザインの基本ルールの他にも、意識するだけでデザインの見た目がぐっと良くなるルールが、実はいくつか存在します。
以下の記事では、そんなデザインの基本ルール20選を2回に分け、実例サンプルと一緒に詳しく解説しているので参考にしてみてはいかがでしょう。
■ デザインで確実に覚えておきたい、20の基本原則まとめました。
■ デザインで確実に覚えておきたい、20の基本原則まとめました。パート2

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

























