
海外サイト BuninUX で公開された Figma Plugins for Design Systemsを著者 Dmitriy Bunin @buninuxより許可をもらい、翻訳転載しています。
Figmaの使い方はとてもシンプルですが、デザインシステムの作成となると話は別です。
ストレスの多い作業プロセスになりがちですが、幸いにもFigmaにはそんな苦悩から救ってくれる、便利プラグインが数多く公開されています。
プラグインはデザインプロセスに欠かせないツールで、プロジェクト特有の問題点を解決したり、面倒な作業を自動化するなど、時間短縮にもつながります。
しかし、膨大な数のプラグインから自分にあったものを探すのは時間がかかるのも事実。
ここでは、デザインシステムの作成、管理、運用に役立つFigmaプラグイン20個をピックアップしてご紹介します。
無料ダウンロードできる良質UIテンプレート集を活用して、すぐに新しいプロジェクトをはじめてみましょう。
Figma Tokens

Figma Tokens プラグインは、プロジェクトの配色や書体、境界線の半径サイズや余白サイズなどのグローバル値にもとづき、デザイントークンを作成できます。
トークンは、デザインシステムを制御するための多くの手段を提供し、UIのテーマ設定や、特定のスタイルのアップデート、システム全体の変更なども、ほんの数コマンドで実行できます。
使い方もシンプルで、プラグインを起動したら、ファイルからトークンを生成するか、JSONファイルをアップロードすれば新しいプロジェクトに既存のトークンを移行することも可能。
既存のスタイルを別のプロジェクトで使用するなど、Figmaにスタイルのエクスポート/インポート機能がない問題を解決してくれます。
無料のプラグインですが、より高機能なプロプランも用意されています。
Batch Styler

Batch Styler プラグインは、複数の文字テキストとカラースタイルを一度に変更できる、Figmaにはない機能。
このプラグインのUIを使用すると、配色やタイポグラフィの一括更新、ファイルスタイルの削除や名前の変更を簡単に行うことができます。
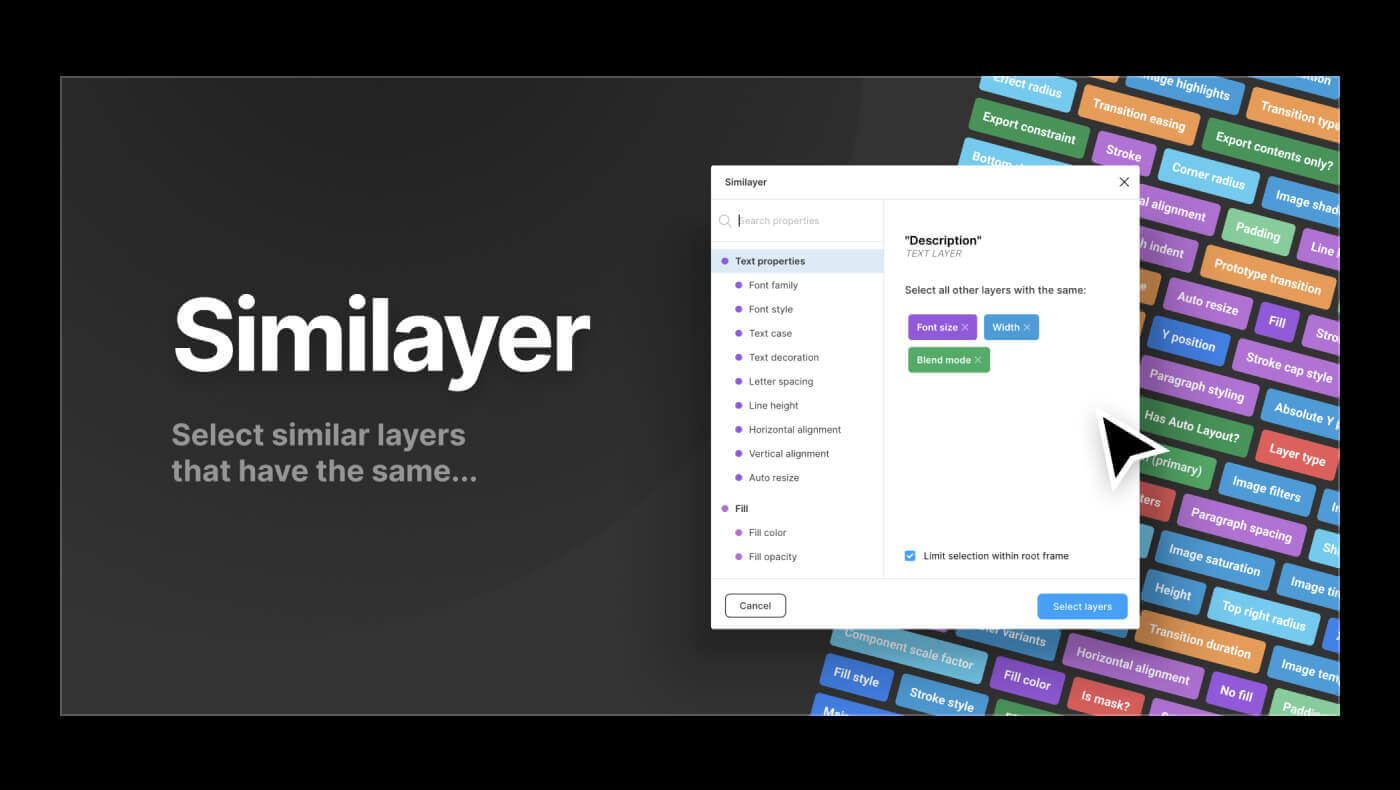
Similayer

Similayer プラグインは、Figmaでオブジェクトを選択するときに便利な拡張機能です。
このプラグインは、特定のコンポーネントの詳細やバリアントを変更するときに便利です。使い方はレイヤーを選択した状態でプラグインを実行すると、必要なプロパティに基づいて他のすべてのレイヤーを検索して選択します。
Instance Finder

Instance Finder は、コンポーネントの特定のインスタンスがどこにあるかを、素早く見つけることができるプラグイン。
古くなったファイルや、他の人の共有してぐちゃぐちゃになったコンポーネントの中から、元となるインスタンスを探したいときに使ってみましょう。
Master

Master は、デザインシステムを別のファイル/プロジェクトに移動したり、SketchやAdobe XDなどの他のツールからデザインファイルを移行するときに便利なプラグイン。
ファイル間でコンポーネントを作成、複製、移動することが可能。さらにキャンバス上の任意のオブジェクトから新しいコンポーネントを作成したいときにも重宝します。特にデザイン案を構造化されたファイルに整理するときに便利です。
有料プラグインですが、役に立つ無料ガイドも公開されているので、購入する前に必要かどうか判断できます。
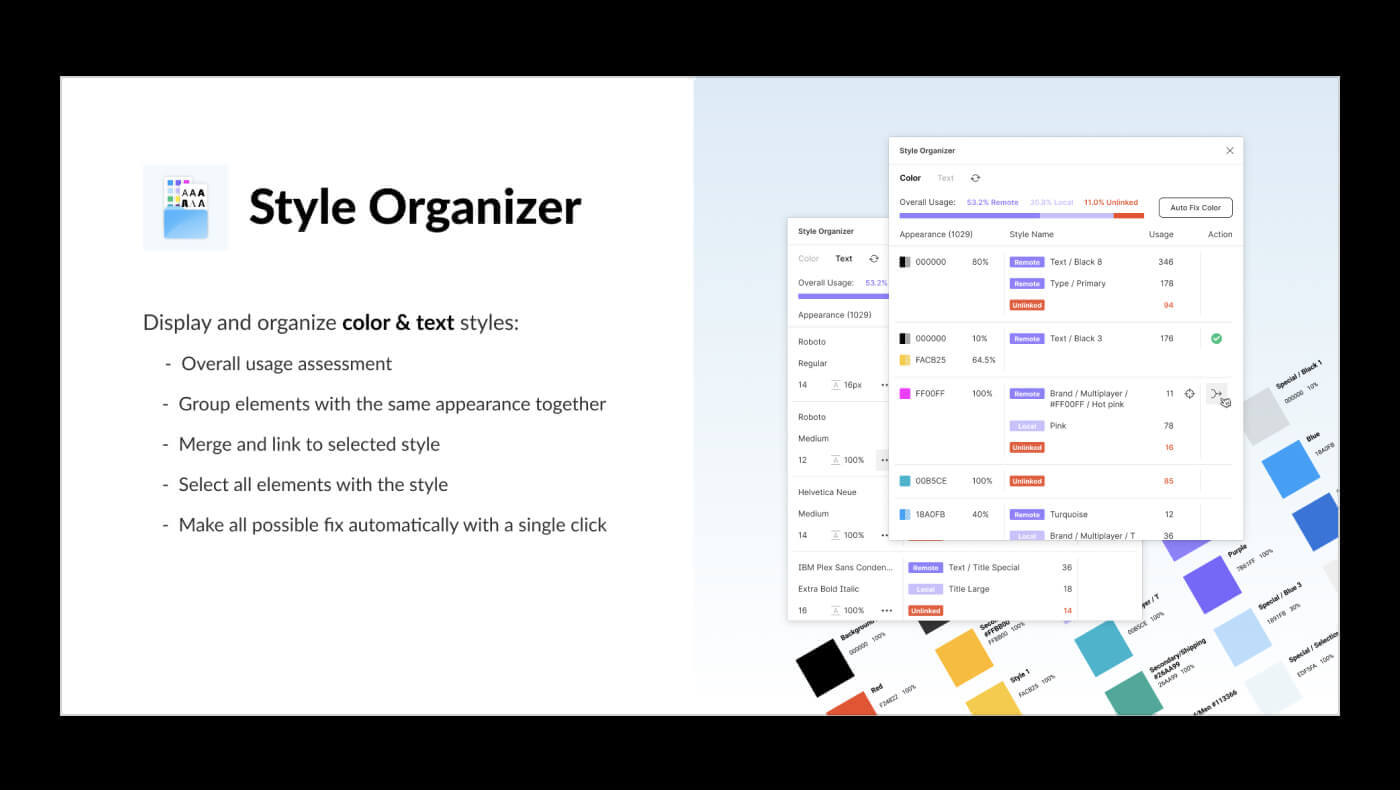
Style Organizer

Style Organizer は、デザインシステムを検証、監査するためのプラグイン。この便利なツールを使用すると、類似したスタイルをマージしたり、矛盾を解決し、デザインスタイルを完璧に磨き上げることができるでしょう。
Design System Organizer

Design System Organizer は、コンポーネントとスタイルの管理をサポートするプラグイン。ファイルの整理やファイル間のスタイルの複製コピー、コンポーネントやインスタンスの一括更新を簡単に行うことができます。
このプラグインは、ローカルおよび外部ライブラリでの作業をサポートし、コンポーネントとスタイルの整理、削除、グループ化に役立つメニューが用意されています。
有料プラグインですが、新しいファイルを作成するたびに15日間の無料トライアルを試すこともできます。
Appearance

Appearance プラグインは、UIキットのスタイルからダークテーマを作成するときに役立ちます。
選択範囲にカラーテーマを適用し、リアルタイムでスタイルの切り替えを行うことができます。外部ライブラリをサポートしているので、Figmaで複数のテーマを持つデザインを作成するときにとても便利。
Contrast

Contrast プラグインは、デザインがWCAG(Web Content Accessibility Guidelines: ウェブコンテンツ・アクセシビリティ・ガイドライン)をクリアしているか、チェックできるツールです。
レイヤーを選択したら、プラグインを実行するだけの手軽さで、瞬時に選択部分の背景を分析し、コントラスト比を表示してくれます。同時に、コントラストの問題についてレポートが作成され、修正するためのオプション設定も表示されます。
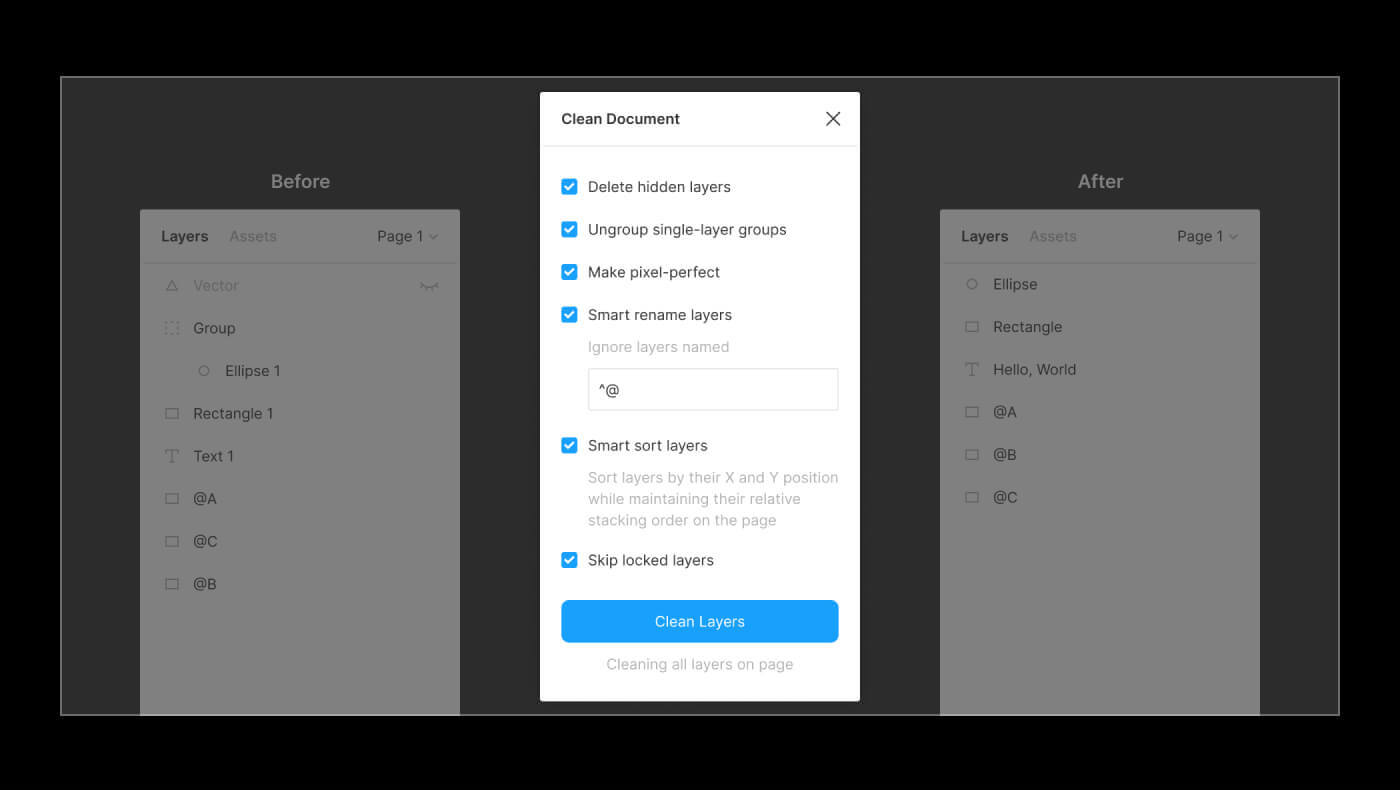
Clean Document

Clean Document プラグインには、レビューやハンドオフのためにデザインシステムを渡す前に、ファイルを整理してクリーンアップするためのツールセットが揃います。
プラグインには、非表示レイヤーの削除、単一レイヤーグループの解除、ピクセルパーフェクトなデザインの作成、名前の変更、レイヤーのソート機能などがあり、Figmaでより磨きをかけたいときに。
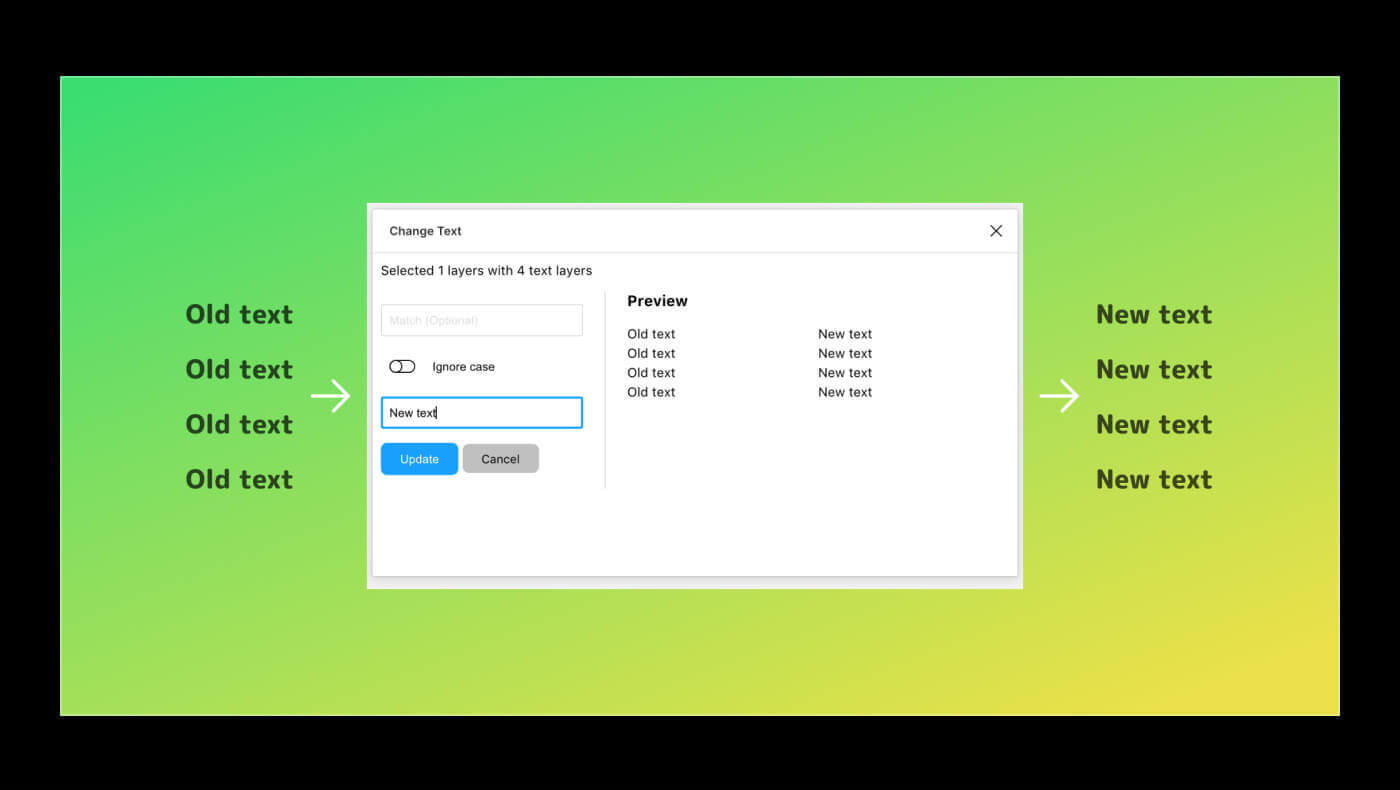
Change Text

Change Text プラグインは、テキストの内容を一括編集できるプラグイン。複数のテキストレイヤーを選択し、プラグインを実行すると、それらの内容を自動で変更されます。
Automator

Automator は、このリプストの中でももっとも強力なプラグインのひとつです。
その機能は説明しきれないほど豊富で、100以上のアクション(コマンド)から選んで組み合わせたり、自動化オートメーションを作成し、FigmaプラグインAPIで試すことも可能です。
プラグインの使用感を試したいときは、コミュニティーよりテンプレートを検索、使用することで、特定のタスクに関するロジックと機能を理解できるでしょう。
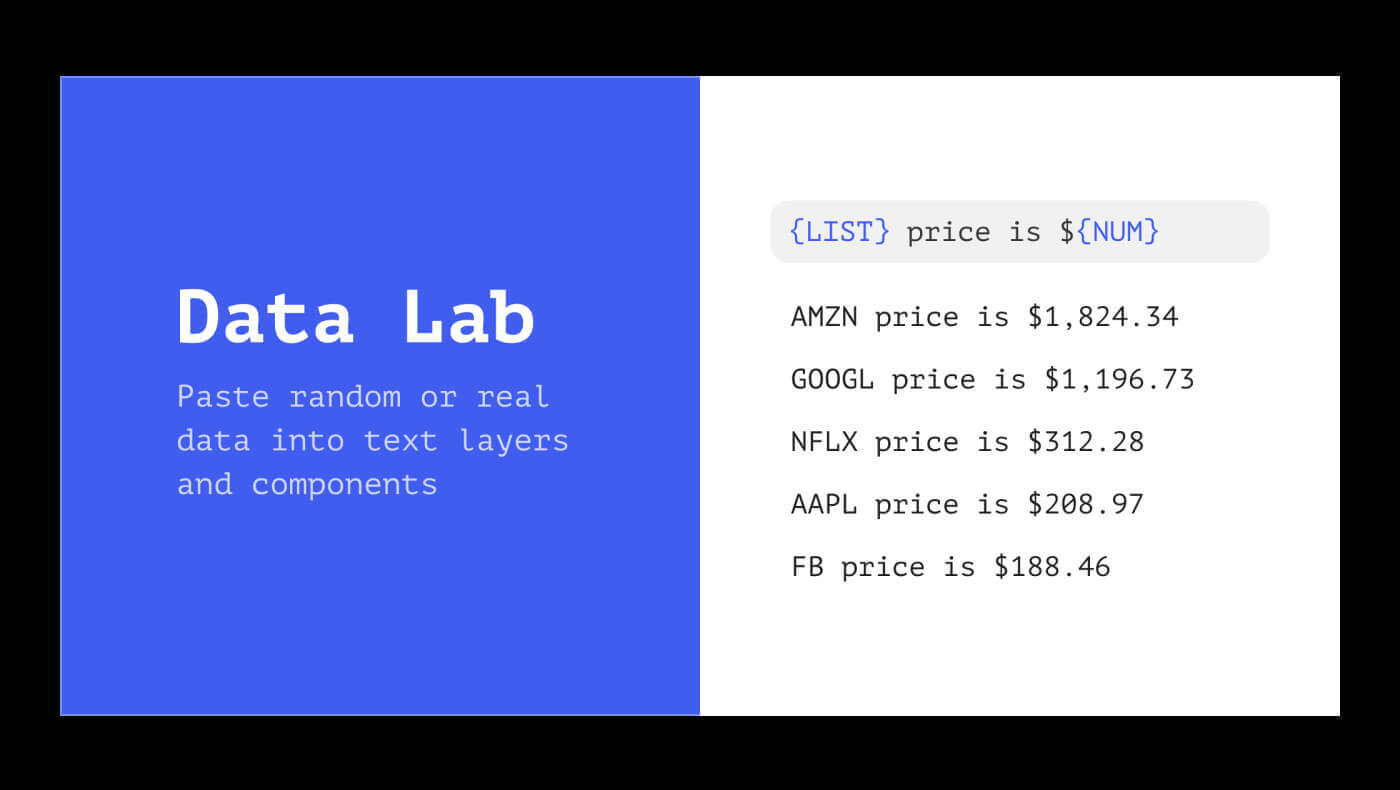
Data Lab

Data Lab プラグインは、ランダムまたはユーザー名や日付、住所、Eメールといった実際のデータをデザインに手軽に取り込むことができます。
テキストレイヤーとコンポーネントで動作し、デザインシステムに実際のデータサンプル例を入力したい、そんなときに役立つプラグイン。
Stark

Stark プラグインは、視覚障害やコントラスト障害のシミュレーションなど、デザインのアクセシビリティ面における問題を解決できます。誰でも読むことができる、アクセスできるようにしたい場合、このプラグインを使用してみましょう。
Design Lint

Design Lint プラグインは、デザインファイル内のスタイルの欠落や、一貫性がない使用方法を発見するオープンソースのプラグイン。開発ステージに進む前に、ありがちな一般的なエラーを強調、ハイライトしてくれるのも助かります。
Measure

Measure プラグインは、サイズや寸法を測るのに便利で、各要素ごとの幅スペースや文字テキストの高さや幅なども、瞬時に表示してくれます。
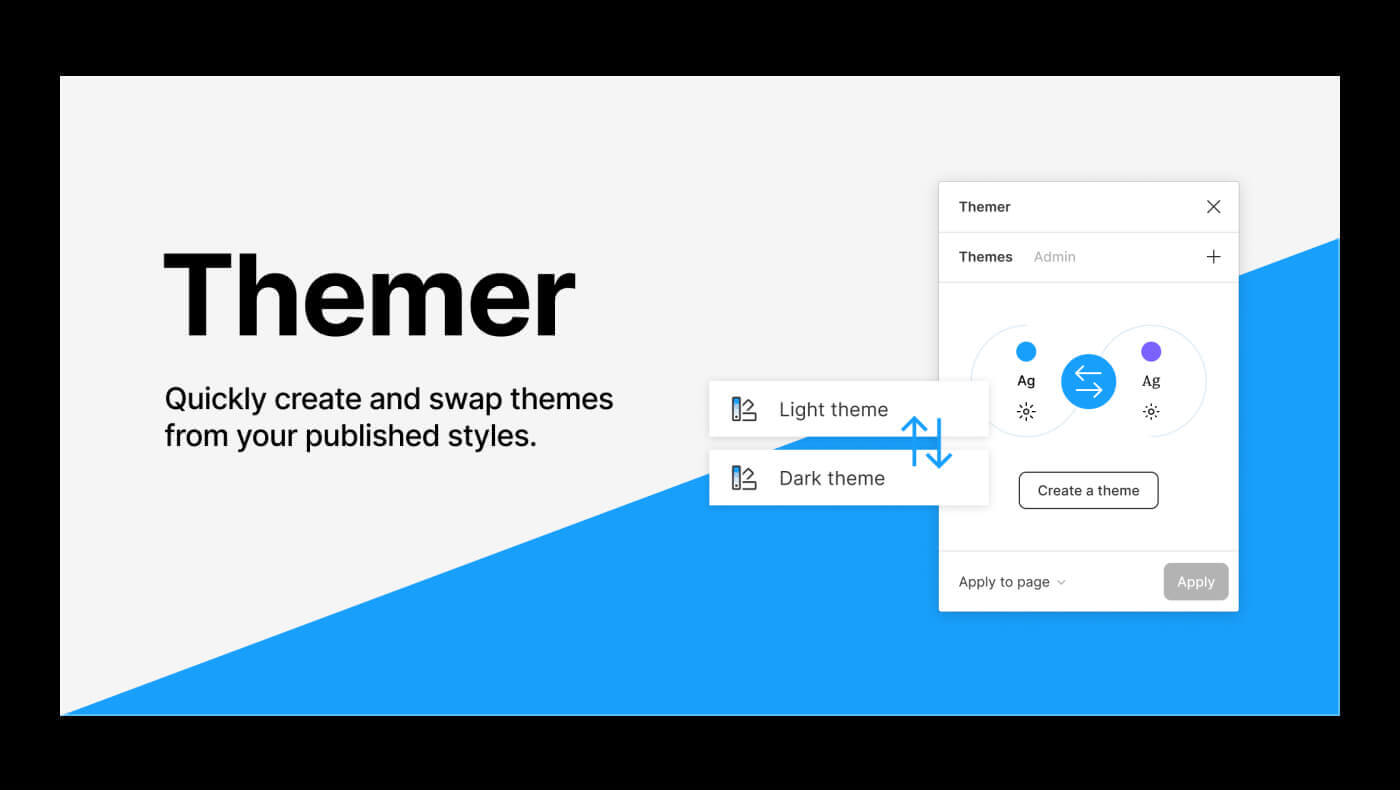
Themer

Themer プラグインは、公開されているチームライブラリからテーマを作成し、公開することが可能。ページ全体や選択範囲に配色やテキストスタイル、エフェクトなどを適用できます。
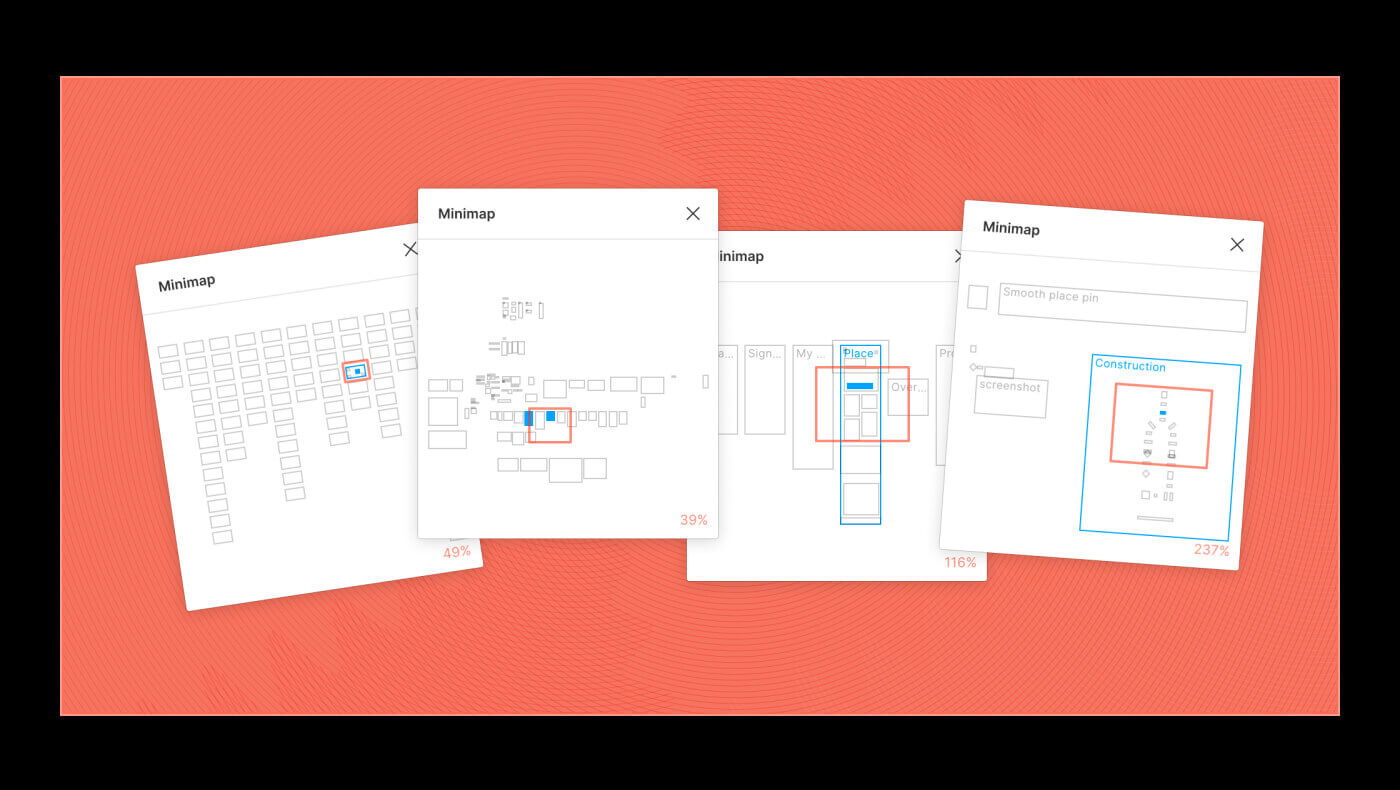
Minimap

Minimap プラグインは、あなたのデザインからサイトマップのような地図イラストを作成できます。ファイルのプレビューを作成して、全体を俯瞰図のように確認したり、キャンバスの離れたデザイン部分への移動をワンクリックで行うことも可能。
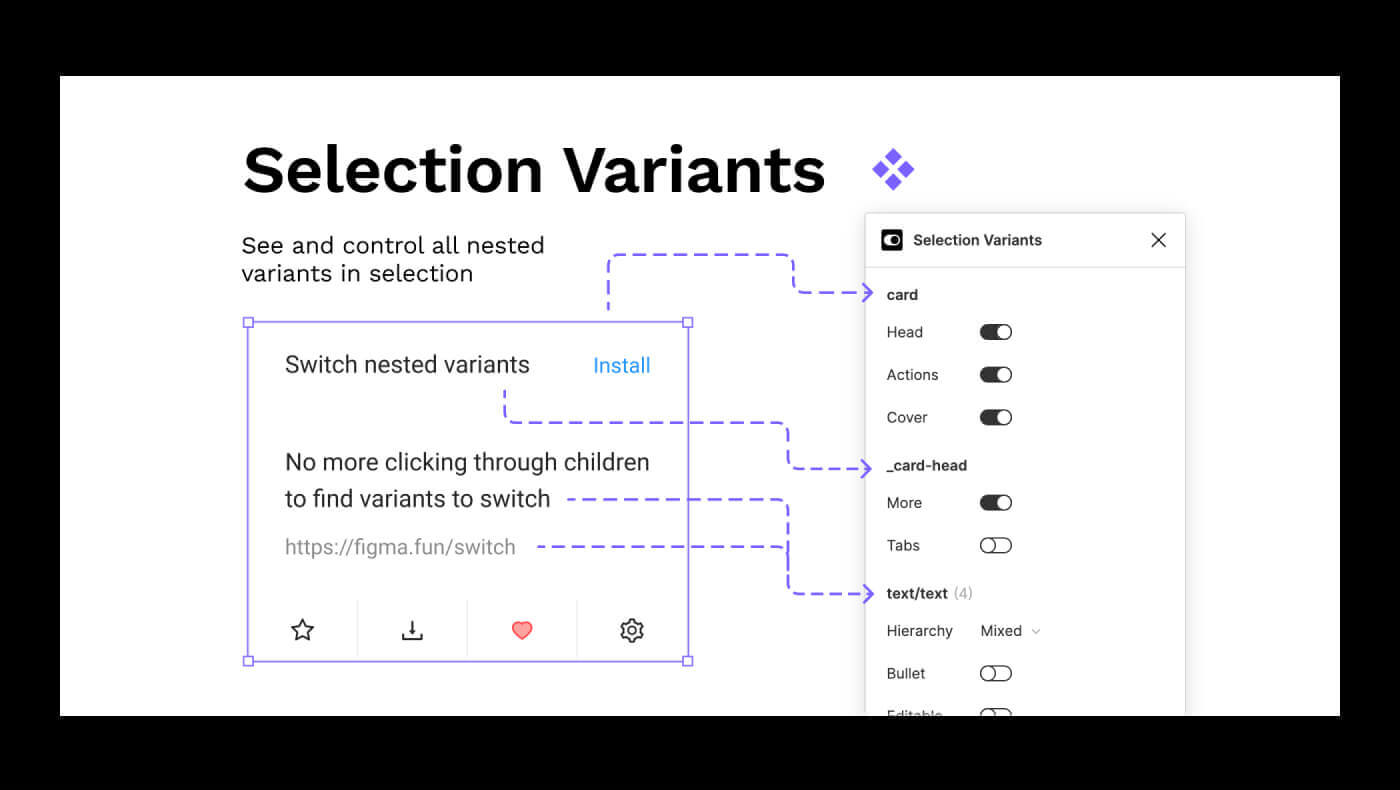
Selection Variants

Selection Variants は、選択している範囲内のネストされたすべてのバリアント・インスタンスを表示、コントロールできるプラグイン。バリアントの切り替えにも便利。
他の人がコンポーネントの仕組みを理解しやすく、デザインシステムから無駄な複雑プロセスを取り除きます。
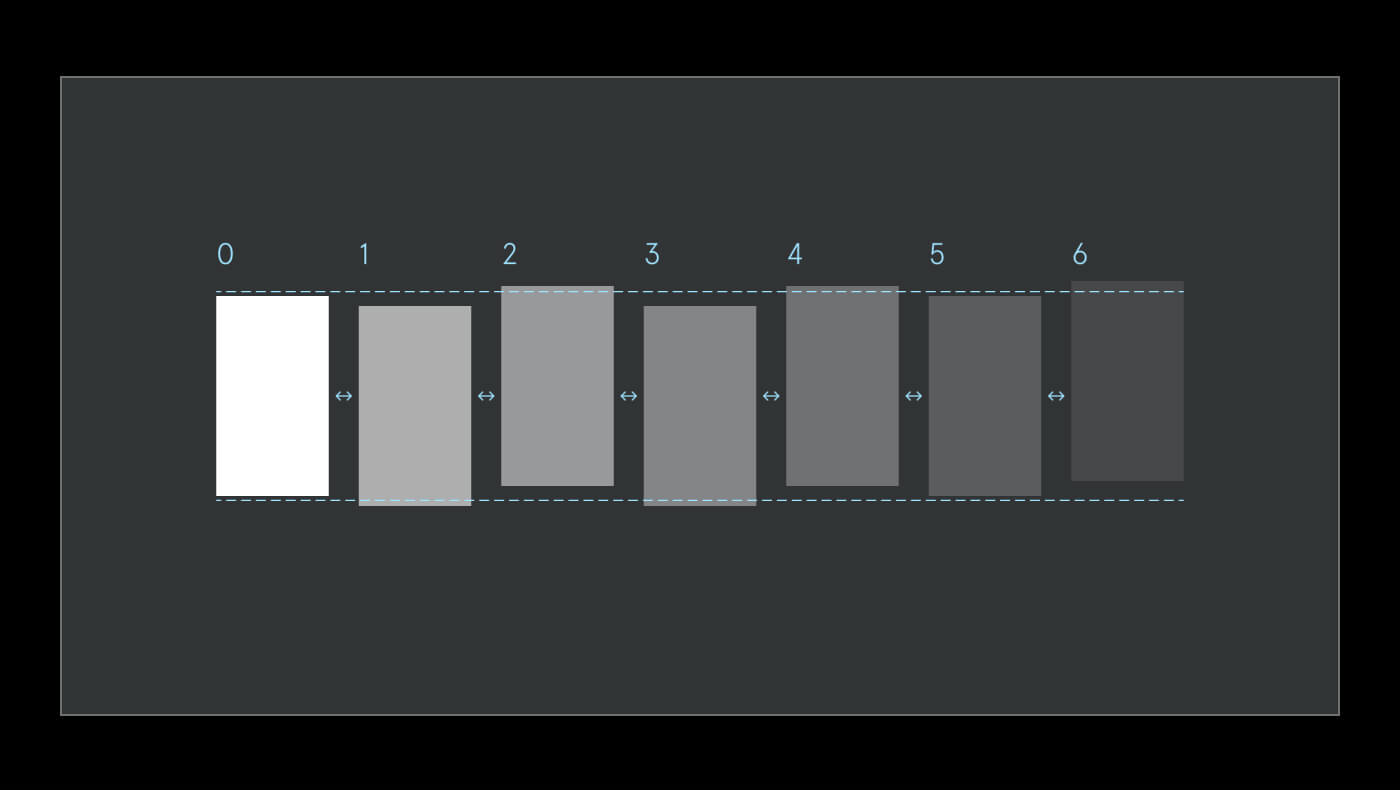
Super Tidy

Super Tidy は、キャンバスの位置に基づいてオブジェクトの整列や名前の変更、並び替えを効果的に行い、デザインをすっきりさせるのに役立つプラグイン。
作成の過程で増えてしまった数多くのバリアントやコンポーネントを、きれいに整列させたいときに便利。
まとめ
この記事では、UI/UXデザイナーにおすすめのFigmaプラグイン20個をご紹介しました。
これほど多くの素晴らしいプラグインが登場したことで、デザイナーの私自身、日々の作業がより快適になりました。
プロジェクトに応じて、他の便利なプラグインも取り入れてみてはいかがでしょう。
現役デザイナーが、デザイン制作の各手順で実際に利用しているプラグインも参考にしてみましょう。
サムネイル@ : Figma’s New Look! – Peter Herbert Barnaba – Dribbble



















