Untitled UIブログで公開された「The Ultimate Guide to Creating Color Palettes in Figma (free Figma file)」より、許可をもらい日本語抄訳しています。
無料のFigmaライブラリとこの完全ガイドで、理想のカラーパレットを作ろう!
色彩理論やアクセシビリティの基本、さらにオンラインやFigma内で使える便利な配色ツールを一挙にご紹介します。
「配色ツールを使ってみたけど、なんだかなんだかしっくりこない…」
そんな経験、ありませんか?私も同じ悩みを抱えていました。
そこで、Figmaで理想のカラーパレットを作れるように、実践的なガイドを用意しました。
このガイドでは、色彩理論やアクセシビリティ、色のコントラストなどの基本から、WebやUIデザインで役立つカラーパレットのつくり方まで、すべて網羅しています。
さあ、一緒に理想のカラーパレット作りを始めましょう!
無料のカラーパレットFigmaライブラリを入手しよう

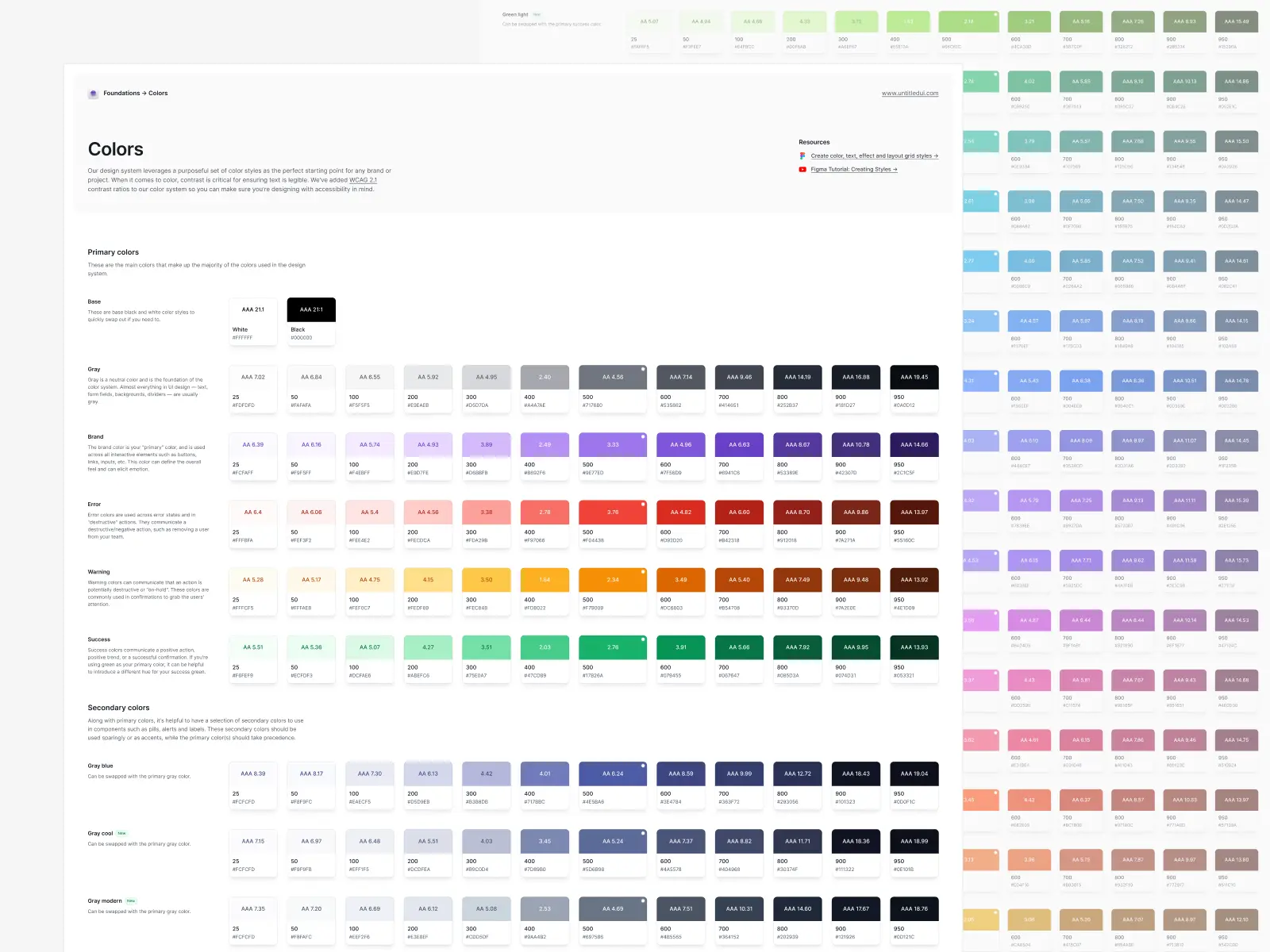
Untitled UIの「スターター・スタイルガイド」と「配色カラーパレット」が、Figmaコミュニティで公開されました。
このカラーシステムは、目的別に整理されたカラースタイルのセットで、あらゆるブランドやプロジェクトの出発点にオススメです。
ファイルをFigmaコミュニティ経由で複製する
コンテンツ目次
配色カラーパレットは正しく使おう
UIデザインにおいて、色は言葉と同じくらい強力な表現力を持ちます。
カラーパレットはデザインの見た目だけでなく、感情を引き出し、ブランドの個性を伝えるためにも重要です。
色は、デザインが「どんな印象を与え、どんな気持ちにさせるのか」を大きく左右します。
色選びは、デザインの第一印象を決定づける大事なポイントです。
これから紹介する配色ルールに基づいたカラーパレットを使うと、ユーザーの興味を引き、デザインを使いやすく感じてもらえます。
反対に、配色が悪いとユーザーが離れてしまい、使いにくいデザインになってしまうこともあります。

配色カラーパレットとは?
配色カラーパレットは、相性の良いメインカラー(原色)とサポートカラー(二次色)を組み合わせて、ブランドの印象を作る色のセットです。
Figmaでは、このパレットを「カラースタイル」や「カラー変数」としても設定できます。ご安心ください、後ほど詳しい作り方もご紹介します。
プロジェクトで正しいカラーパレットを選ぶことは、デザインで大事なステップのひとつですが、意外と難しいことも。
良いとされるカラーパレットには、次のような色が含まれていると良いでしょう:
- ニュートラルカラー(通常はグレー)
- プライマリーカラー(ブランドカラーと呼ぶことも)
- アクセントカラー(強調のための色)
また、フォームが多いデザインの場合、フィードバックカラーも含めると便利です。たとえば、成功時のみどり色やエラー時の赤色などです。

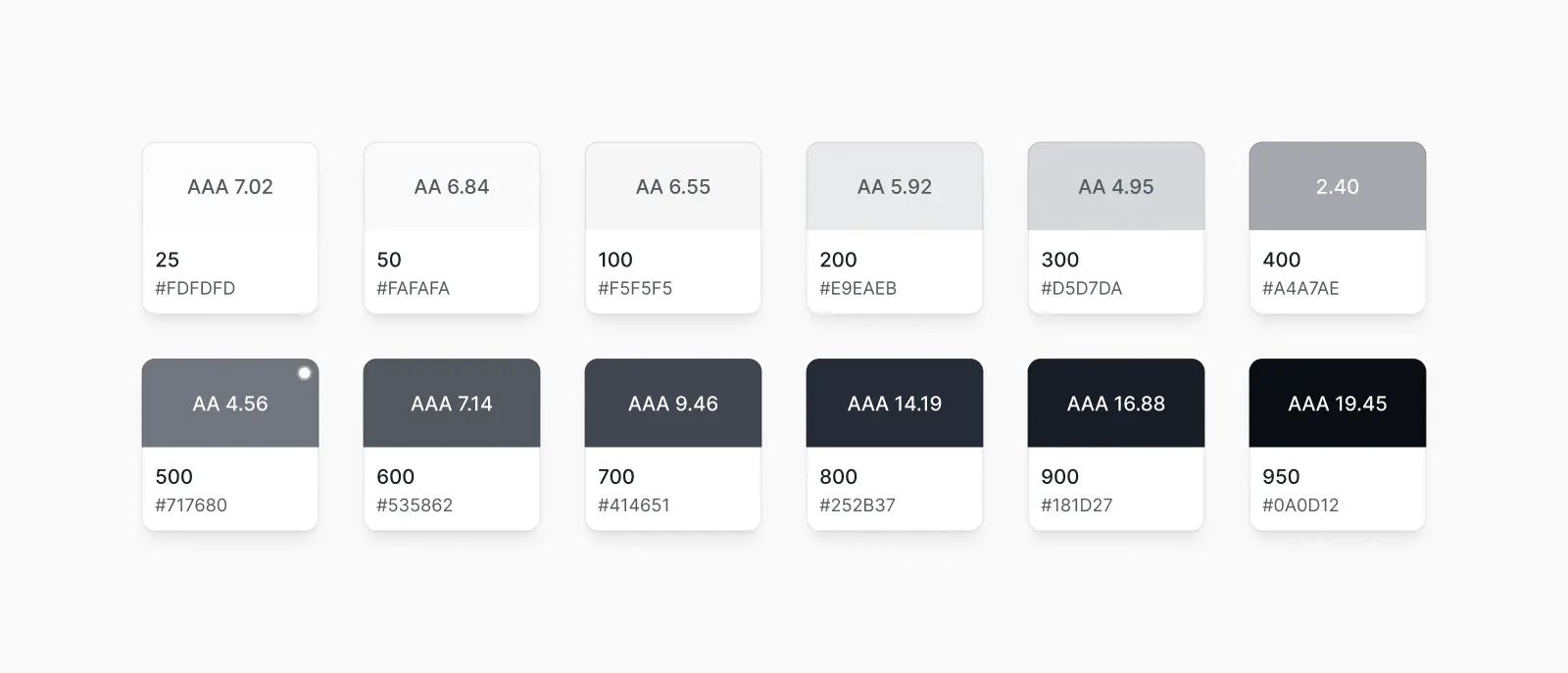
ニュートラル(グレー)
グレーは「中間色」として、カラーシステムの基盤となる色です。テキスト、フォームフィールド、背景、仕切りなど、UIデザインのあらゆる要素に使われるため、重要なメインカラーの1つです。

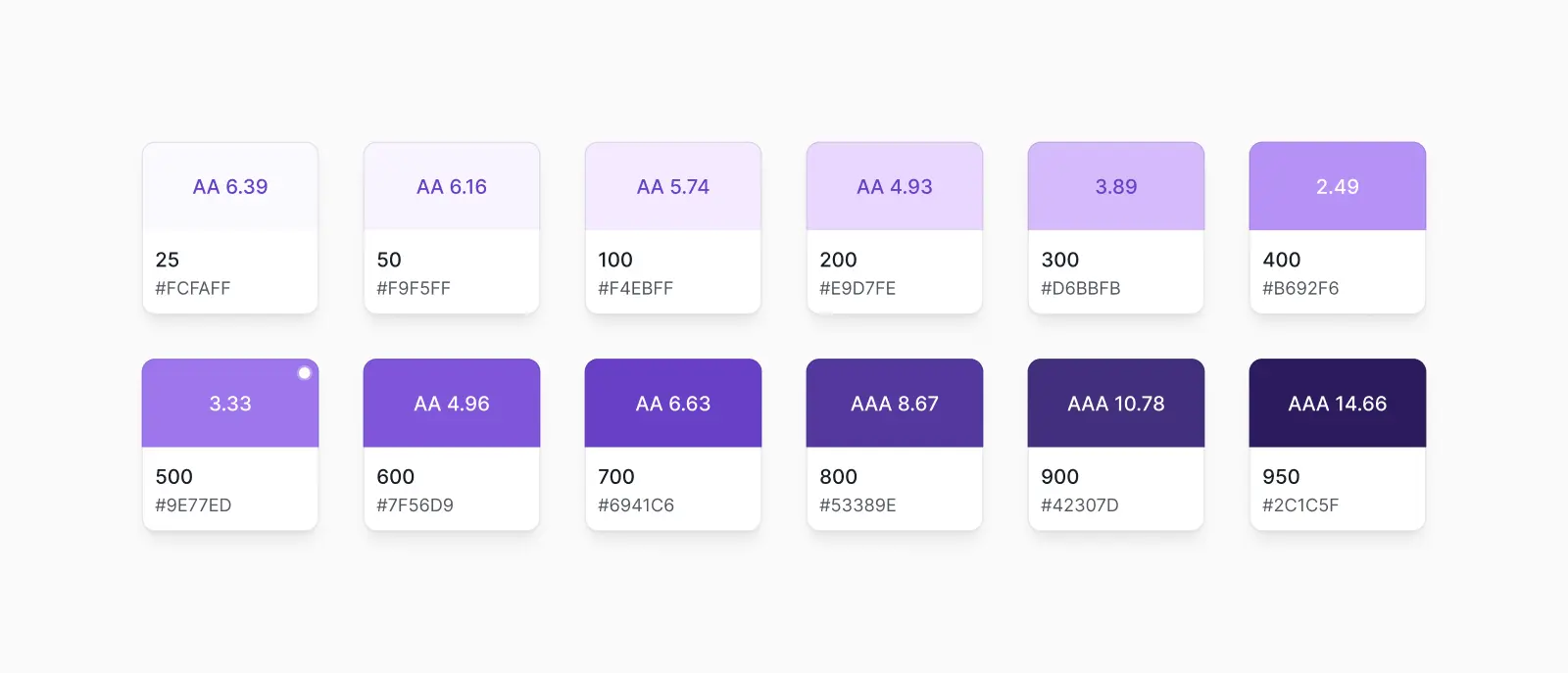
ブランドカラー
ブランドカラーは、ボタン、リンク、入力フィールドなど、インタラクティブな要素に使用される「メイン」の色です。
このカラーはデザイン全体の雰囲気を決め、ユーザーに感情を伝える役割も果たします。ブランドカラーは複数の色を設定してもOKですが、最初は1色から始めるとシンプルでやりやすいですよ。

アクセントカラー
アクセントカラーは、メインカラーを補完する「セカンダリーカラー」や「サポートカラー」として活躍します。
注目を集めたい部分や、ブランドカラーを引き立てるために使われ、ラベルやバッジなどの細かい部品にも効果的です。

フィードバックカラー
フィードバックカラーは、ユーザーに「状態」を視覚的に伝える色です。
インターフェイスを操作する際、エラーや成功、警告などのメッセージを強調し、視覚的なフィードバックを提供するために使用されます。

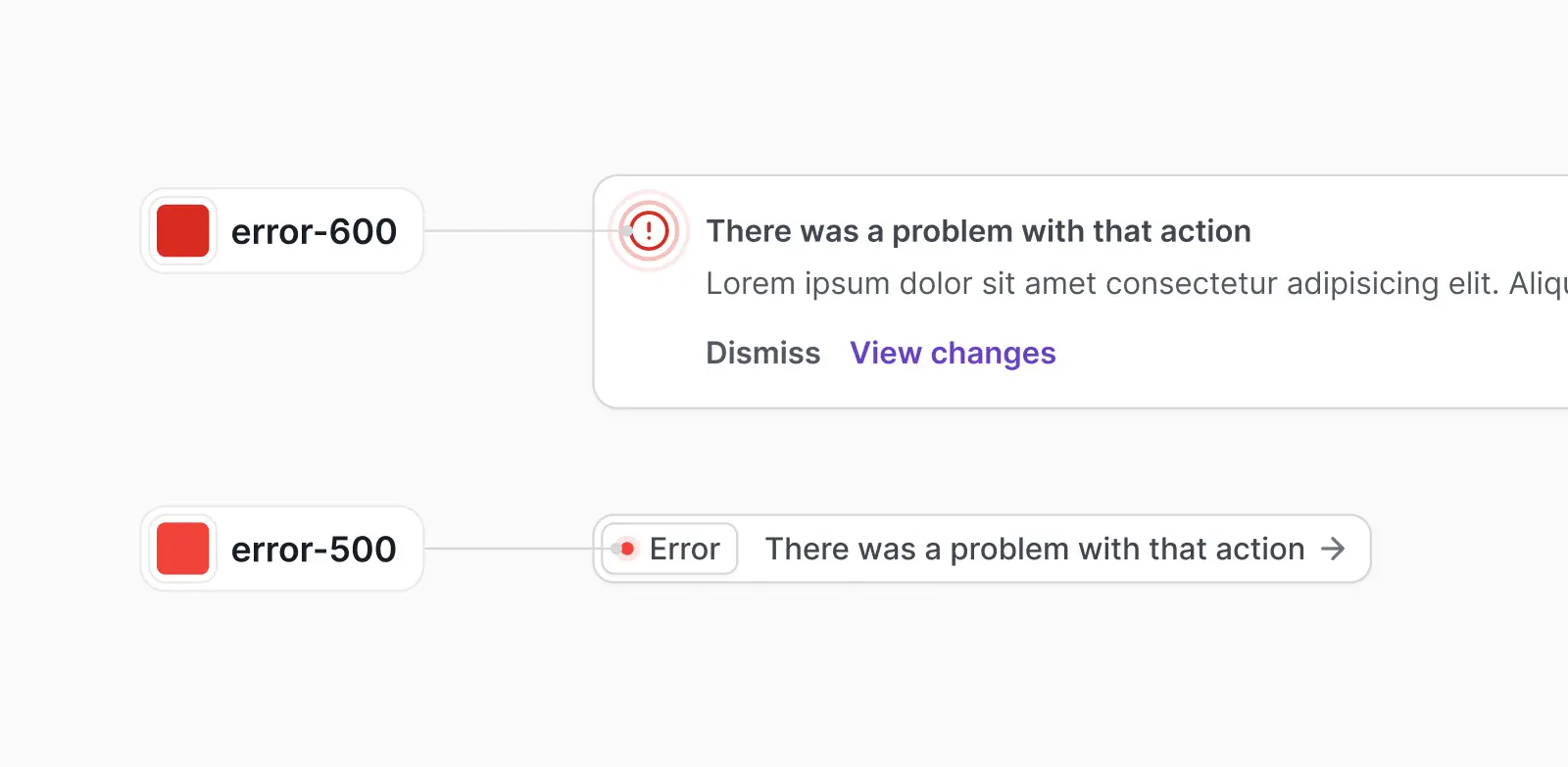
エラーカラー
エラーカラーは、エラーが発生したときや注意が必要なアクションを示す色です。
たとえば、「ユーザーの削除」など取り消し不可能な重要な操作や、否定的なメッセージを視覚的に伝えるために使われます。

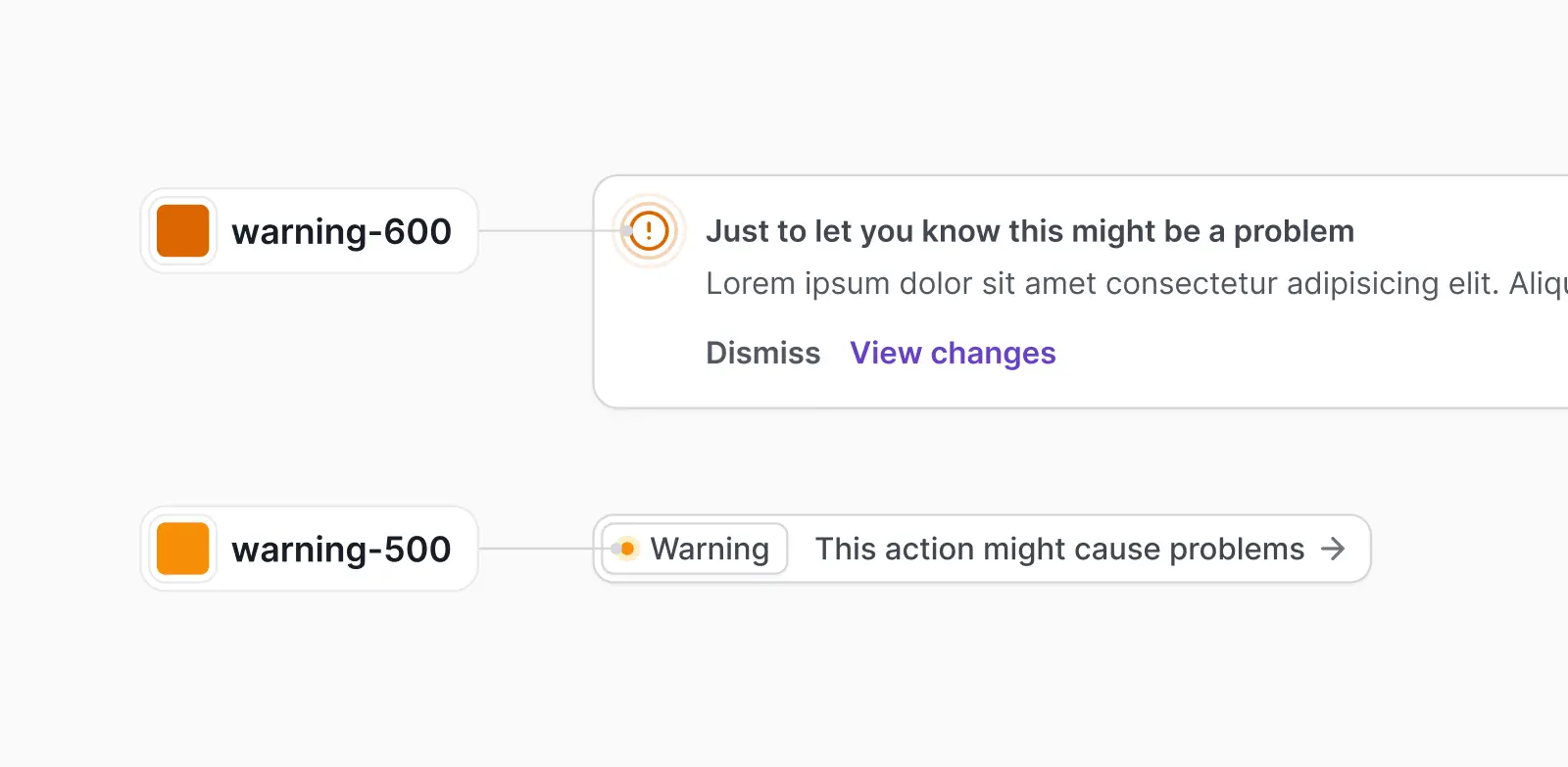
警告カラー
警告カラーは、操作が注意を要する場合や「保留中」の状態を示す色です。
ユーザーに確認を促したいときや、潜在的にリスクがある場面で、視覚的に注意を引くために使われます。

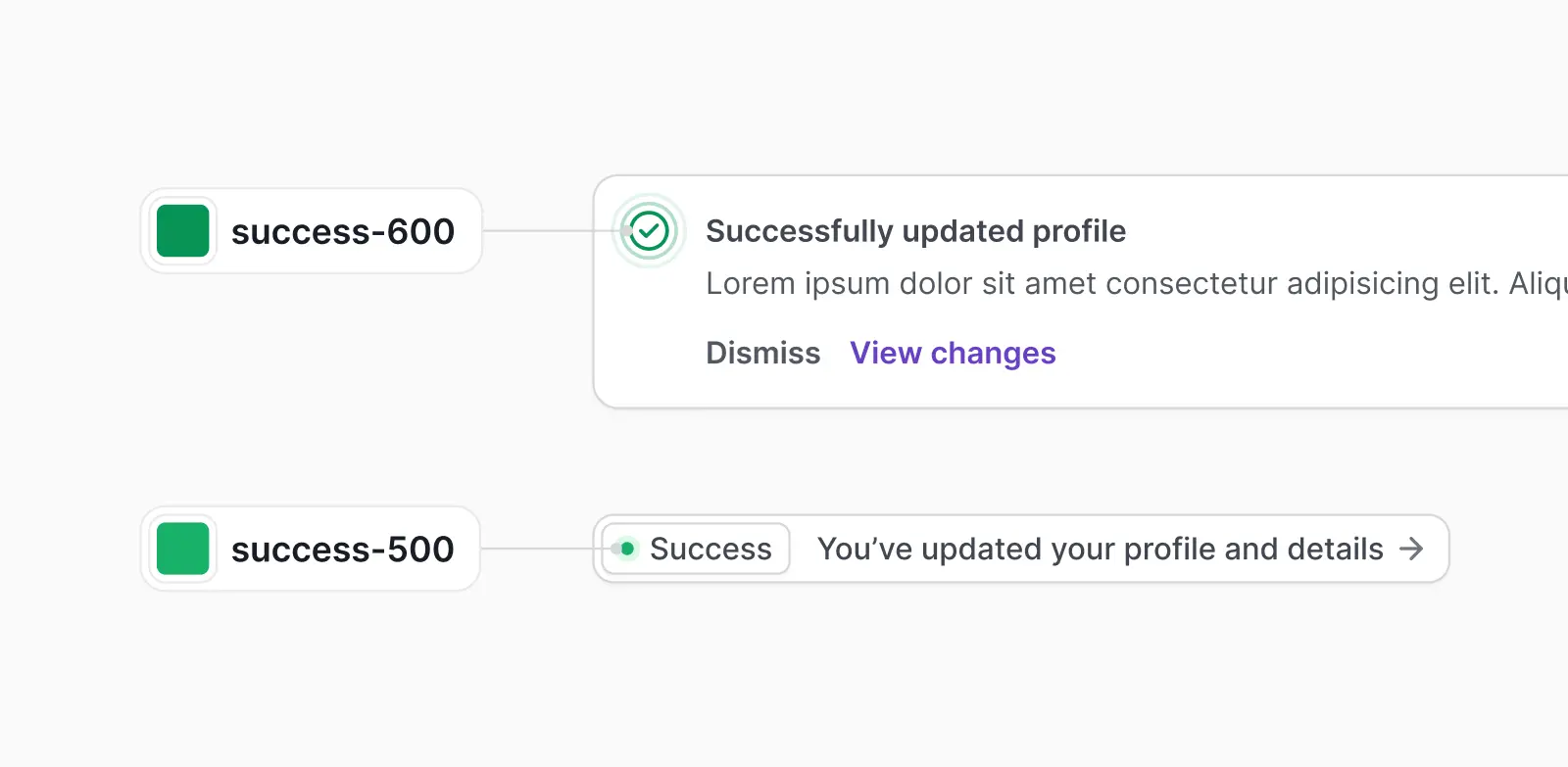
成功カラー
サクセスカラーは、成功やポジティブな行動を示す色です。
サクセスメッセージや完了の確認など、前向きな状態を視覚的に伝えます。
もし、みどり色をメインカラーに使っている場合は、少し異なる色合いのグリーンをサクセスカラーに使うと、より効果的です。
まず配色カラーパレットを決めよう
カラーパレットは、デザインの初期段階でしっかりと定義しておくことが大切です。
その理由はずばり、後で色を全て変更するのはとても大変だからです。
UIデザインでは、カラーピッカーやカラーホイールで適当に色を選び、16進コードだけで設定してしまう、という経験はないでしょうか。
これでは色がバラバラになり、一貫性や階層がなくなって、ユーザーが混乱しやすくなります。
シンプルでも、バラバラの色を使うのではなく、きちんとまとまったカラーパレットを作ることが大切です。
こうすることで、後のデザインプロセスで膨大な時間と手間を省くことができます。
特に、デザインを開発者に引き継ぎ、実装してもらう際に、その価値がさらに発揮されます。

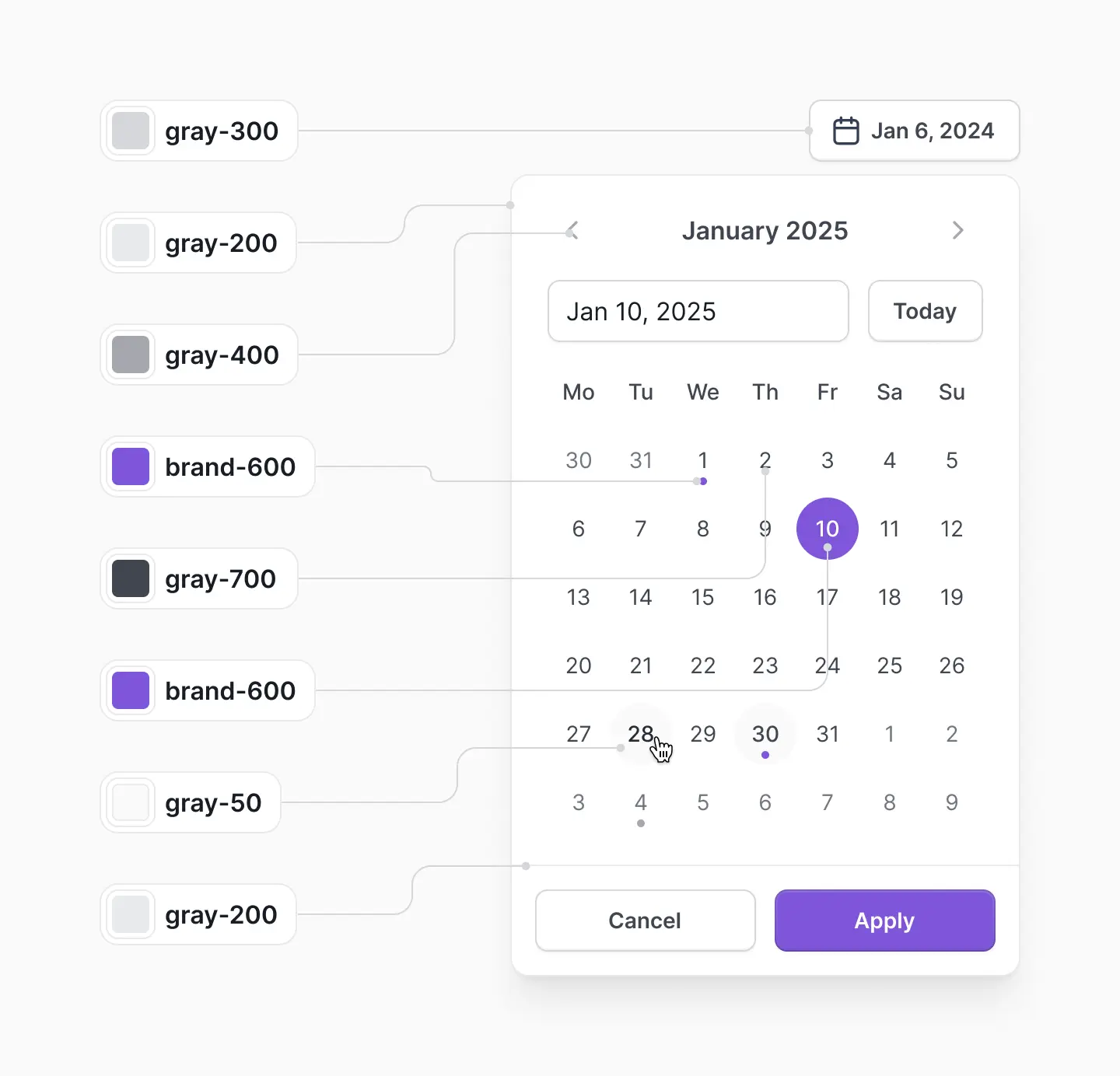
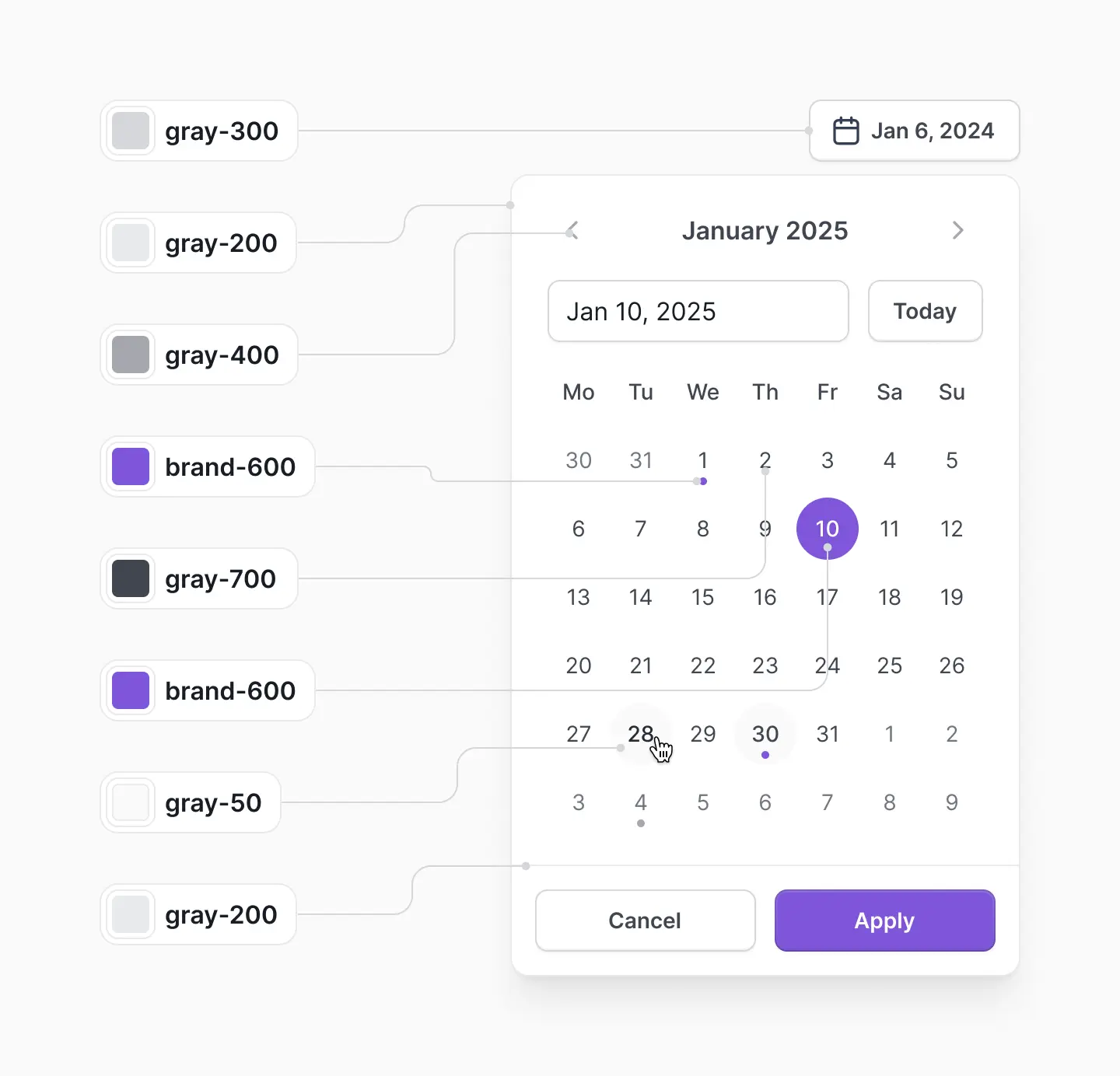
各色8~12色の色合いを目指そう
カラーパレットに何十ものHEXコードやグレーの濃淡を入れる必要はありません。
あまりに多いと、どの色を使うか迷ってしまうでしょう。
一方で、濃淡のバリエーションが少なすぎると、細かいUI調整で「少し明るめ」や「少し暗め」が必要な場面で困ることもあります。
おすすめは、8~12色の異なる濃淡を用意し、それを一貫して使うこと。
たとえば、入力フィールドのボーダーにはgray-300、仕切りにはgray-200といった具合に、用途ごとに明確に決めておくと便利です。
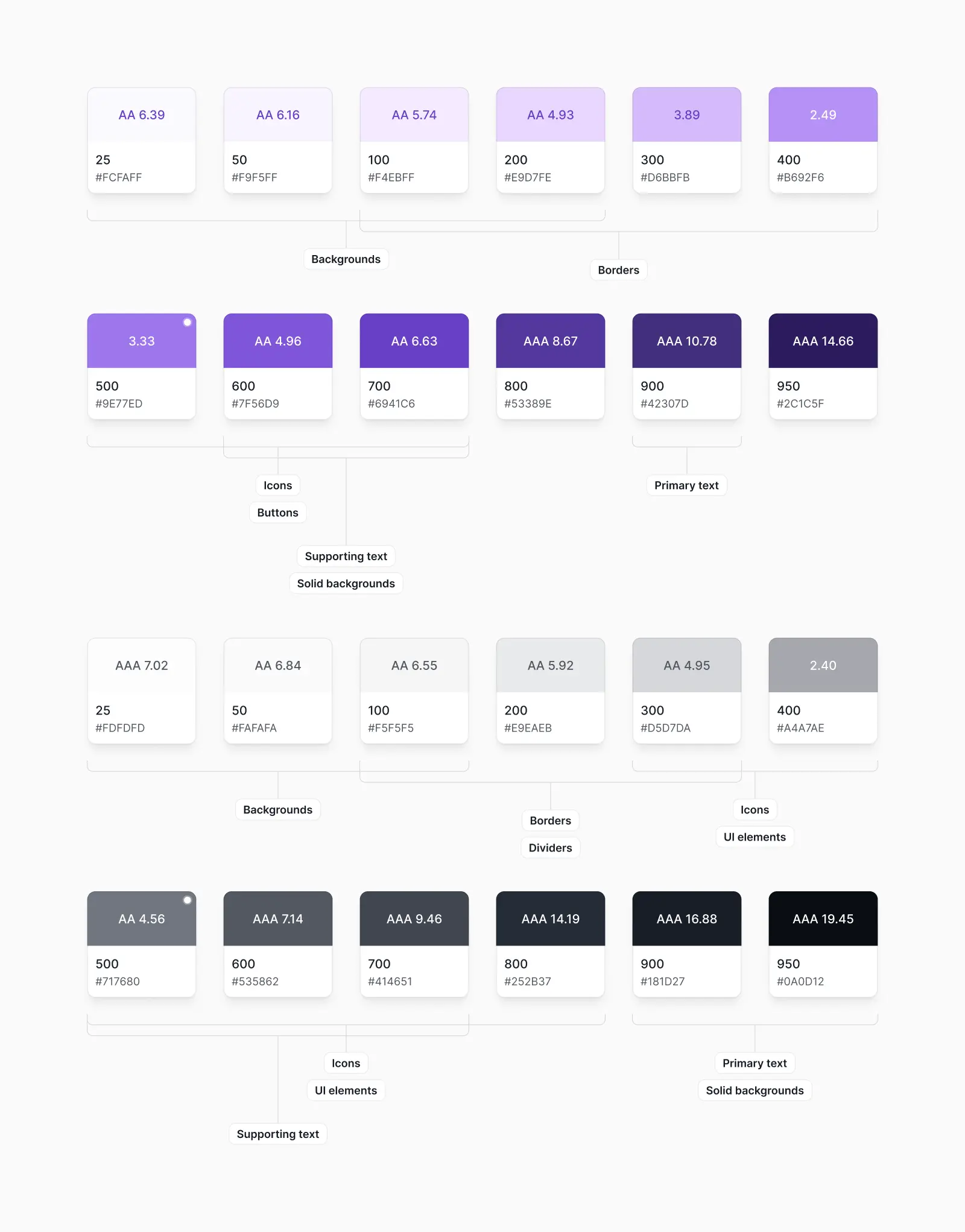
カラーパレットのグレーと中間色は、テキスト、フォームフィールド、背景、仕切りなど、デザインで頻繁に使用されるため、8~12色のシェードがあると特に便利です。

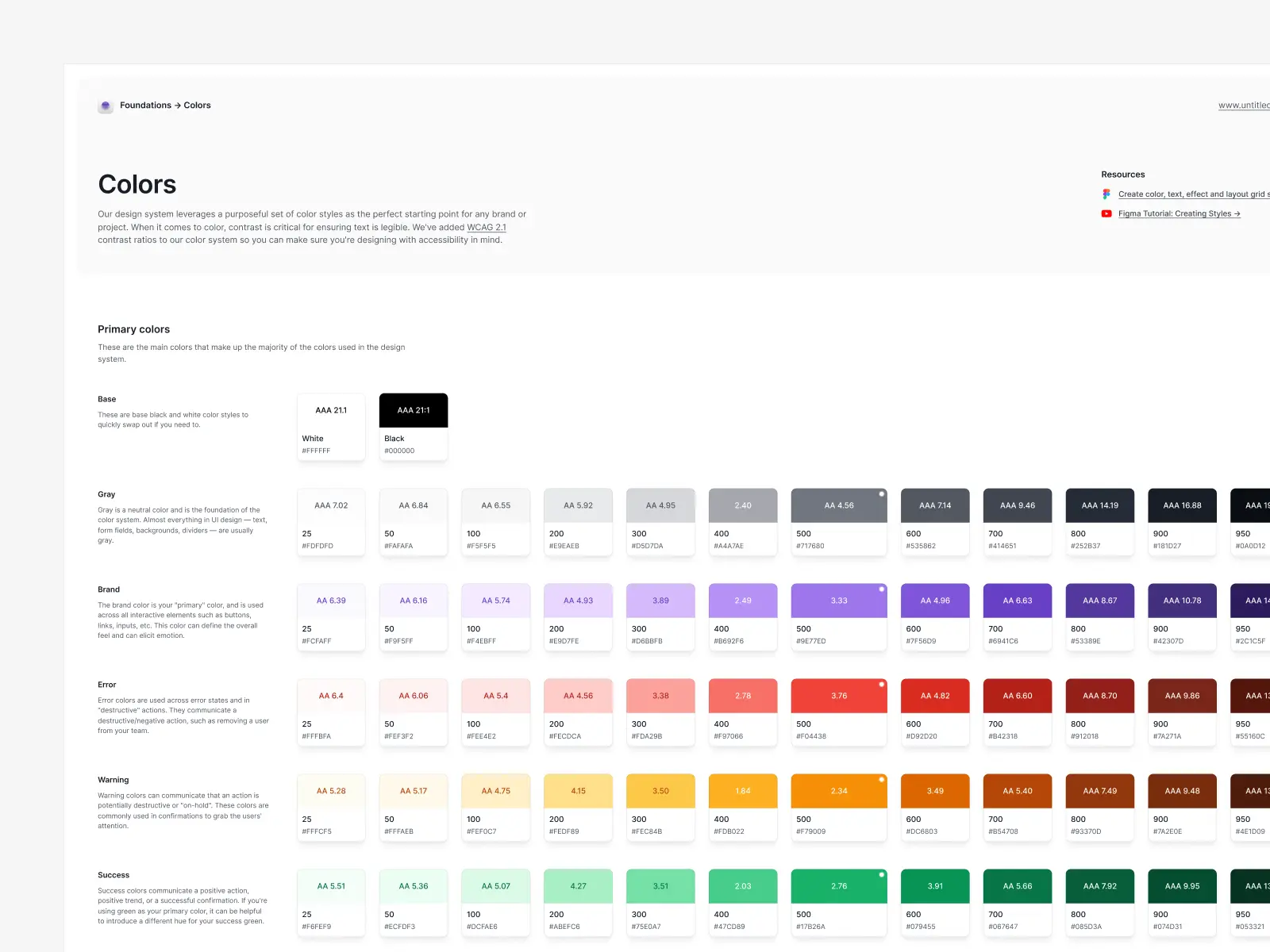
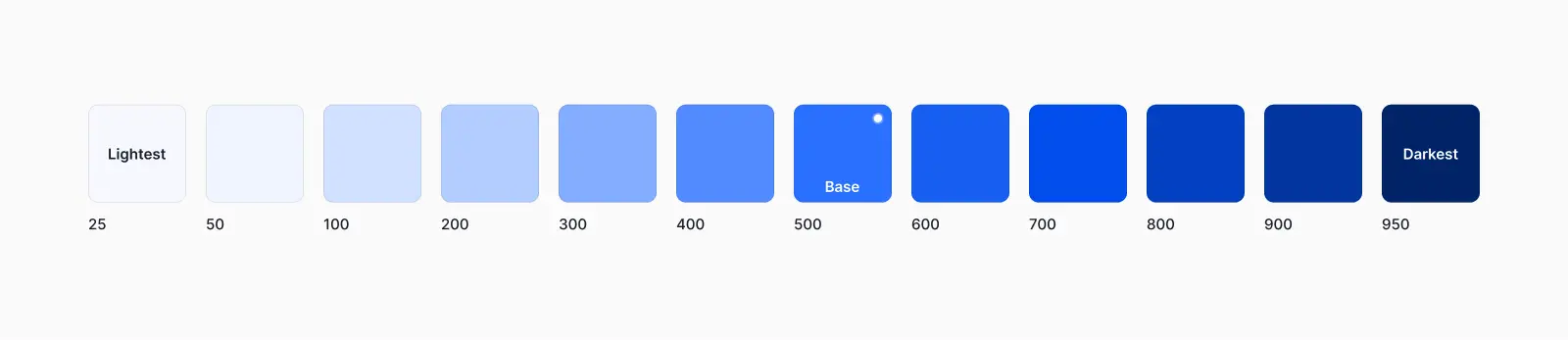
各色12シェードのカラーパレットがベスト
経験上、各色に12段階のシェードを用意するカラーパレットが、モダンなUIやウェブデザインに最適です。
あらゆるデザイン要素に対応でき、一貫性も保ちやすくなります。

12シェードのパターンは多く感じるかもしれませんが、意外と簡単に設定できますよ。
後から「もっと多くの色が必要だった」と気付くよりも、最初にしっかりとしたカラーパレットを定義しておく方がずっと楽です。
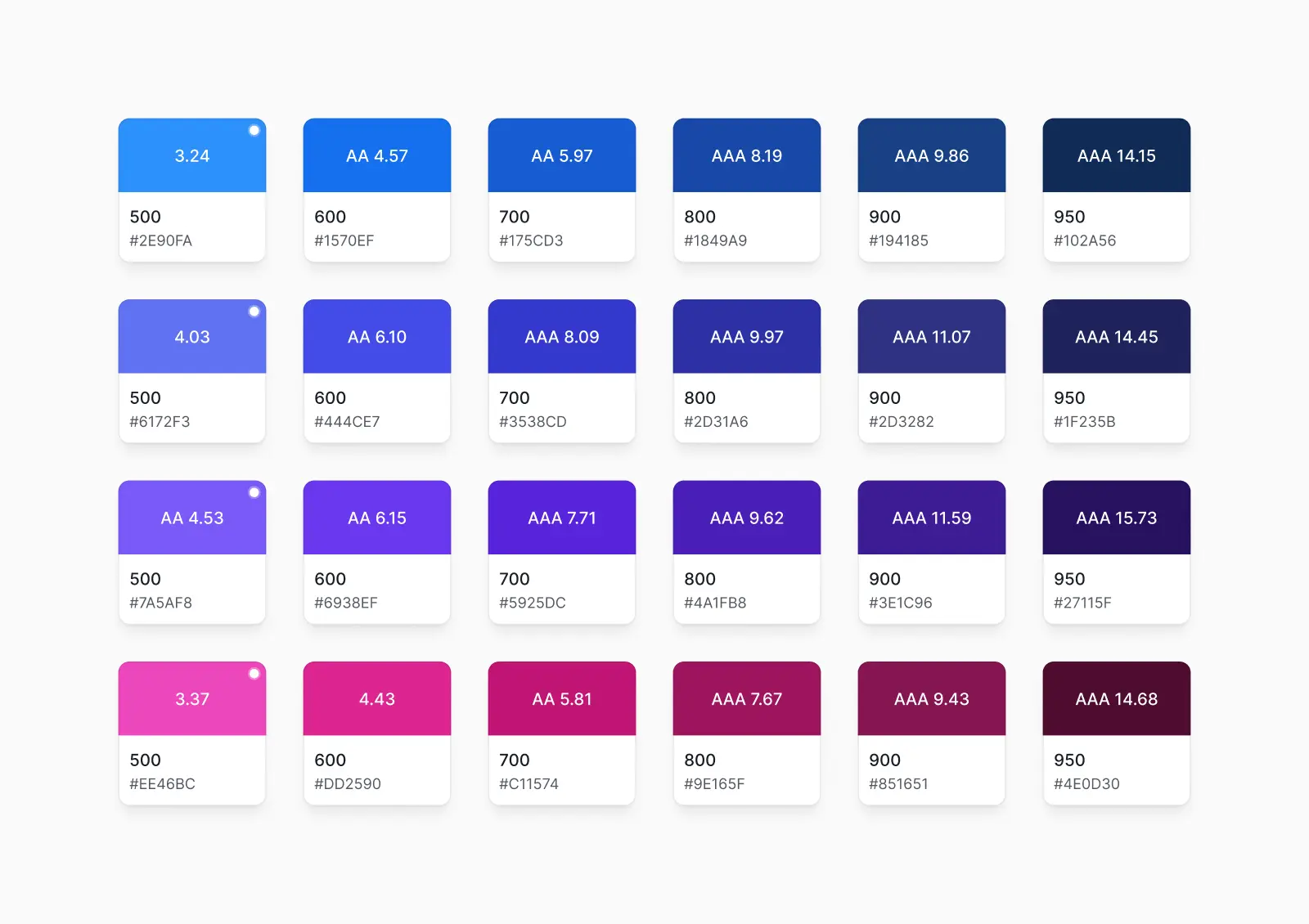
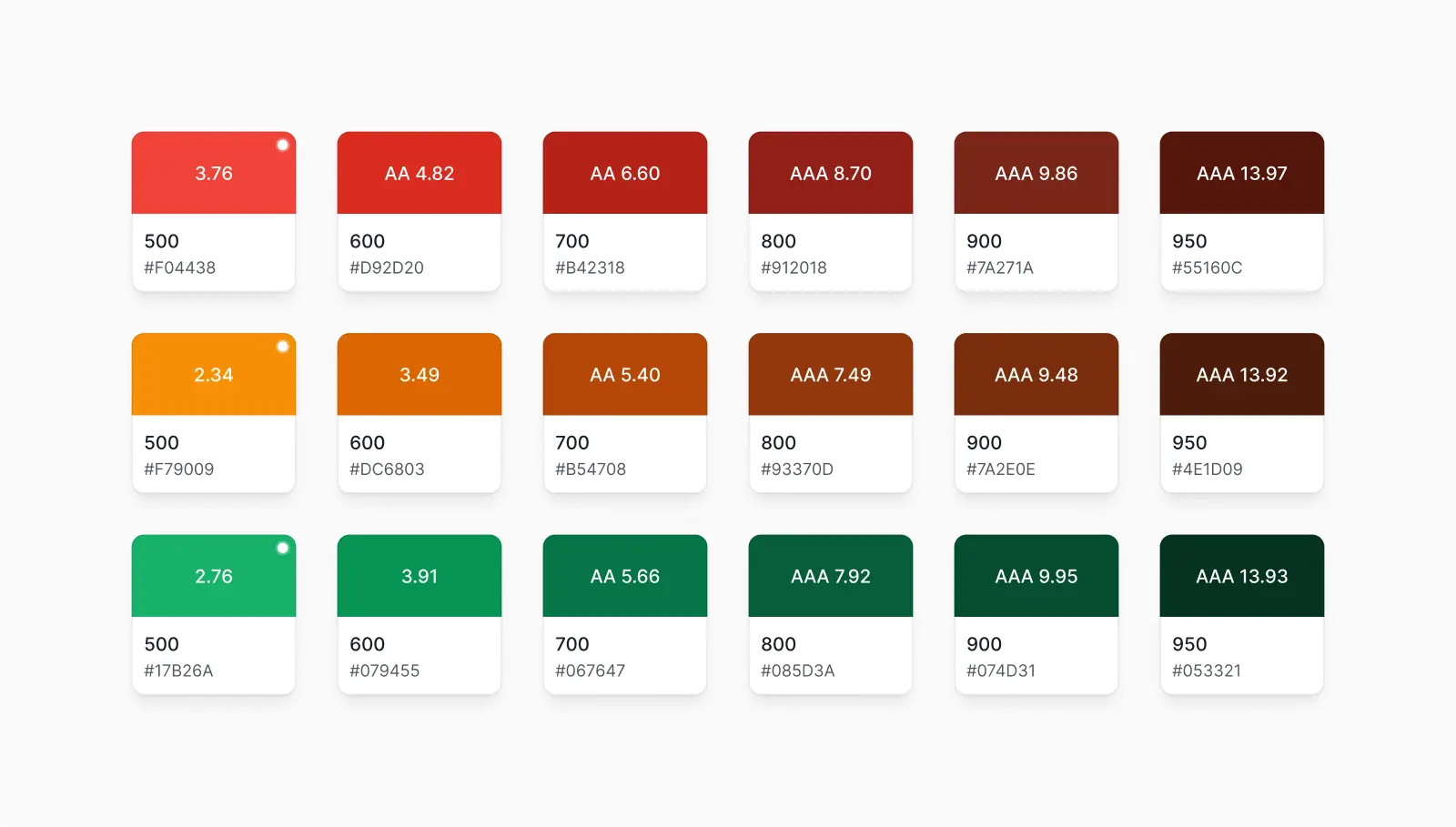
無料ダウンロードできるUntitled UIも、この12色のシェードが揃った配色カラーパレットに基づいて設計されています。
この命名規則は、人気のあるTailwind CSSやMaterial Designの色名規則に基づいています。
色名(例: 青や成功)と数値(25が最も明るく、950が最も暗い)で構成されており、パレットの明暗が直感的にわかるようになっています。

Figmaで配色カラーパレットを作成する方法
では実際に、Figmaでカラー・パレットを作成するための手順を見ていきましょう。
オリジナルのブランドカラーやカスタムパレットを作りたい方は、このガイドを参考に、Figmaで各色12シェードのスケールを作ってみてください。

ステップ1: ブランド・カラーまたは原色を定義しよう
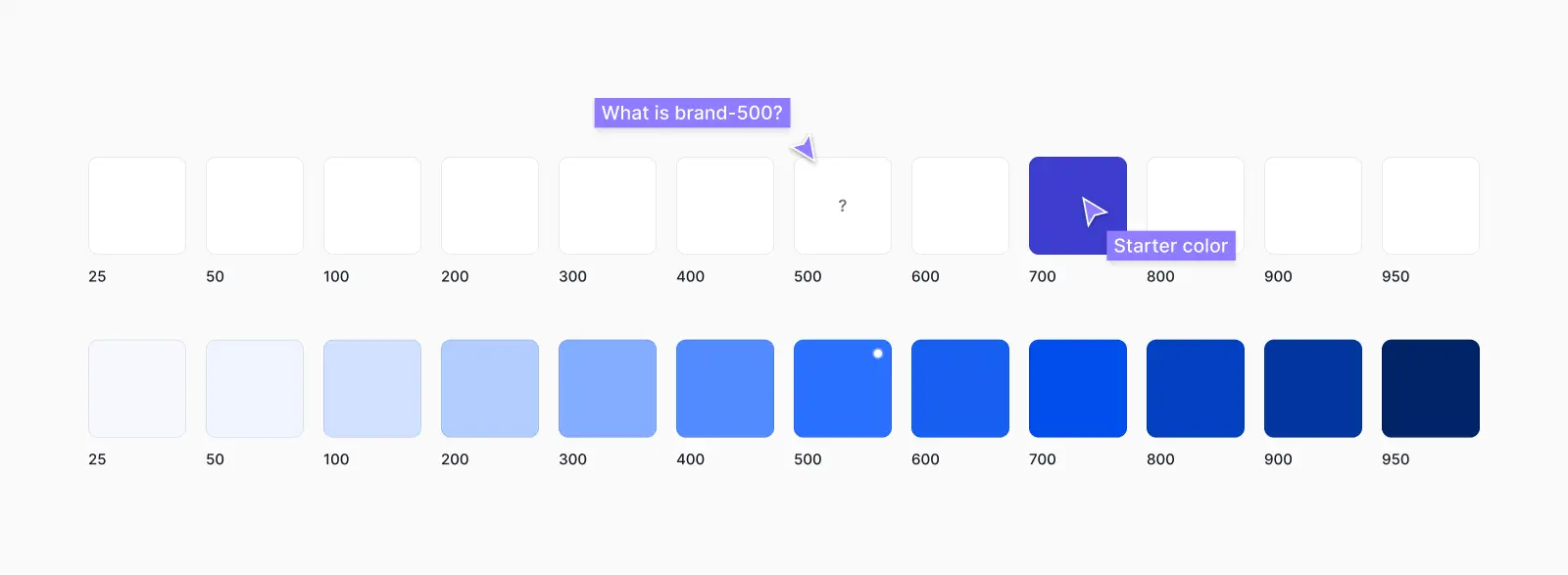
最初のステップは、ブランドのベースカラーを決めることです。
この色は「プライマリカラー」とも呼ばれ、スケールの中心(brand-500)に位置します。
このベースカラーをもとにして、brand-25からbrand-950までの明るい色合いと暗い色合いを作成していきます。

🔖すでに使いたい色があるときはどうする?
すでに使いたい16進コードやブランドカラーがある場合、その色が「brand-500」として明るすぎる、または暗すぎる場合は、その色を基にベースカラーを調整しましょう。
類似色と比べながら、スケール上で最適な位置に配置していきましょう。

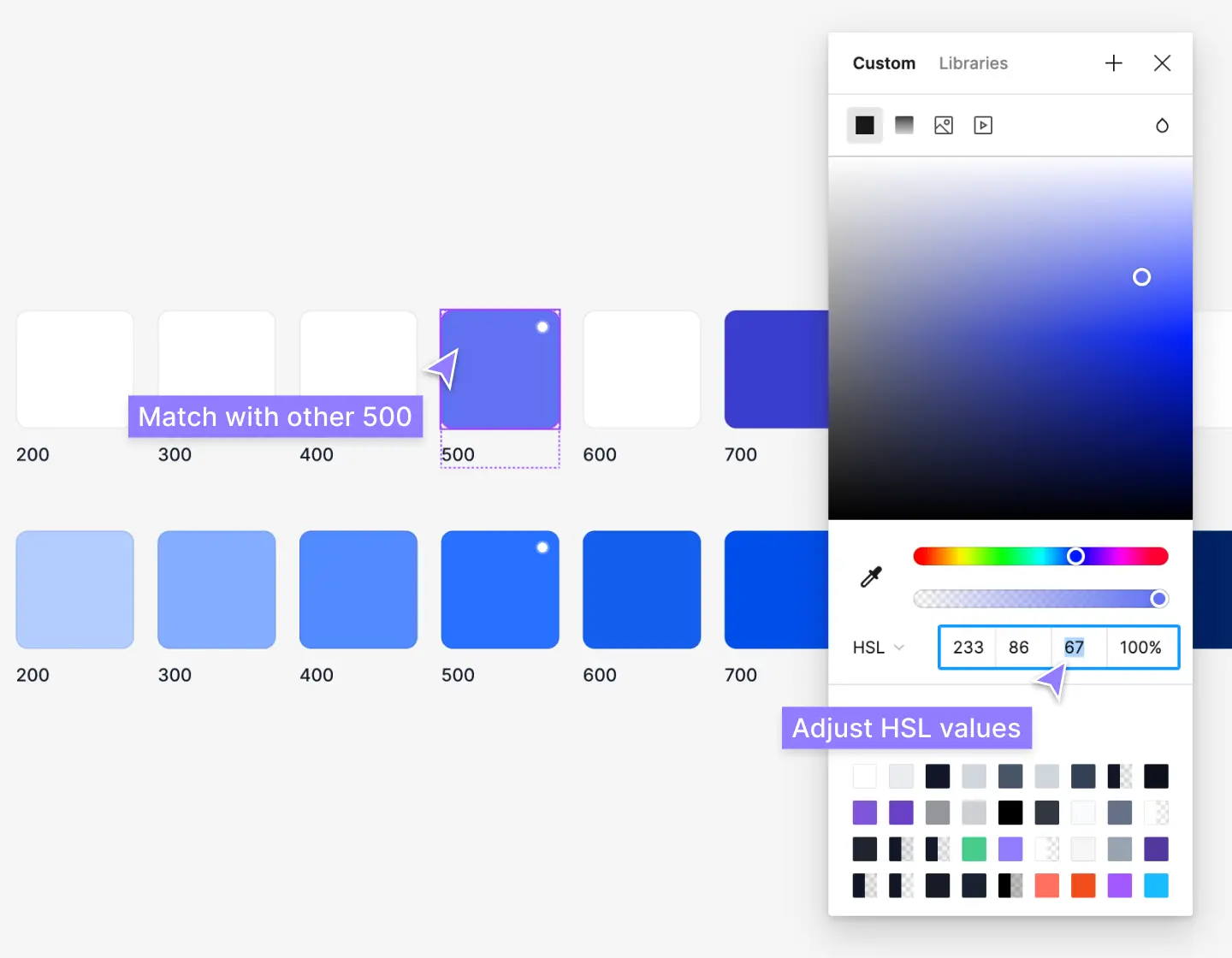
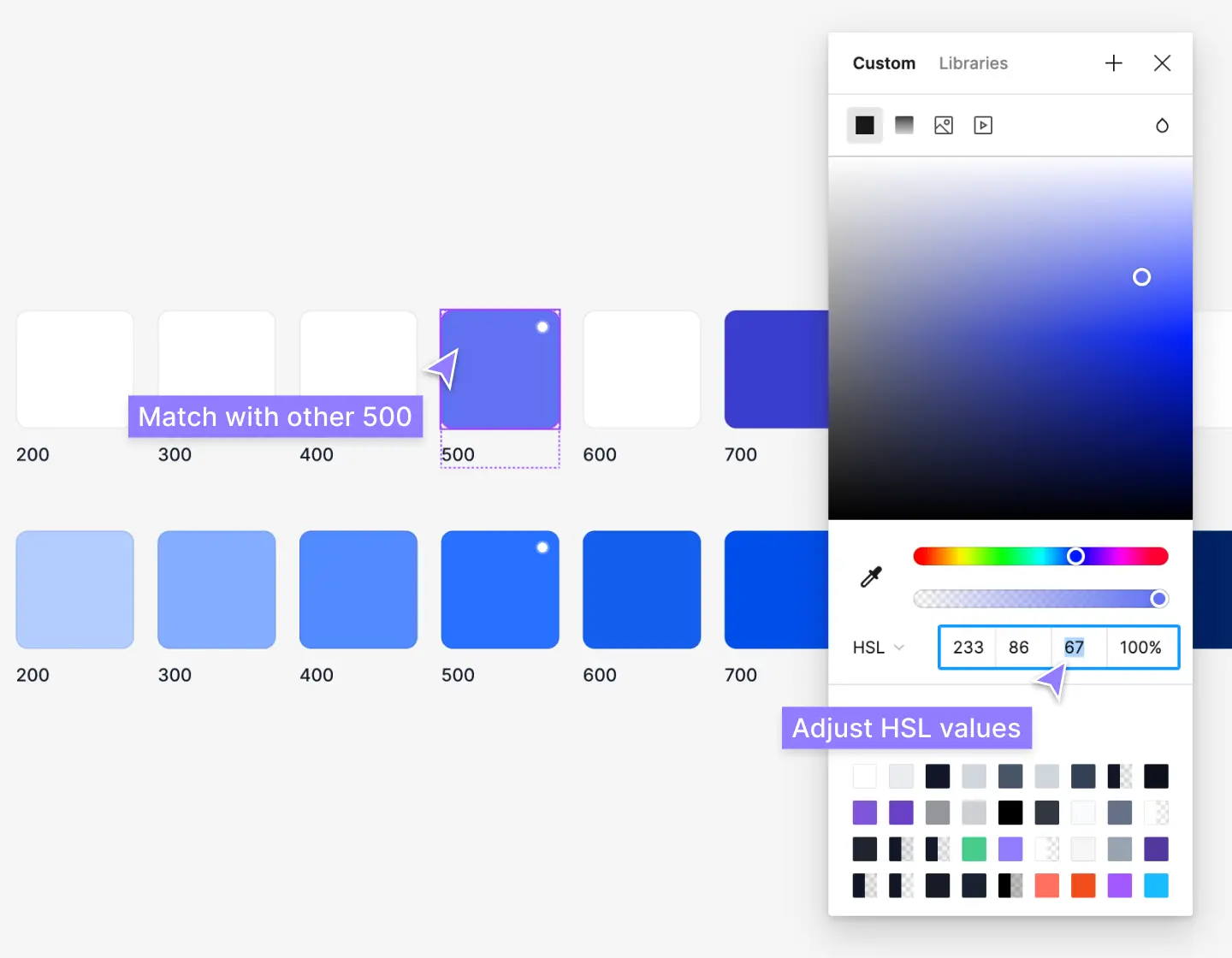
🔖HSLで明度と彩度を調整しよう
次に、この色をコピーしてbrand-500のベースカラーを微調整します。
Figmaでは、16進コードではなくHSL値で明度と彩度を調整するのがポイントです。
目標は、600の色合いと見た目が一致するまで、このHSL値を調整することです。

HSL値での調整は厳密な計算ではなく、色ごとに微妙な調整が必要です。
たとえば、青の明るさを少し暗くしても、紫で同じ調整をすると、見え方が異なることがあります。
人間の目で「他の色とバランスよく見えるか」を確認しながら調整することが大切です。
調整手順は、まず明度(Lightness)から始め、次に彩度(Saturation)を微調整します。彩度が高すぎると色が目立ちすぎ、低すぎるとくすんで見えるため、他の色と合うようにバランスを取ります。
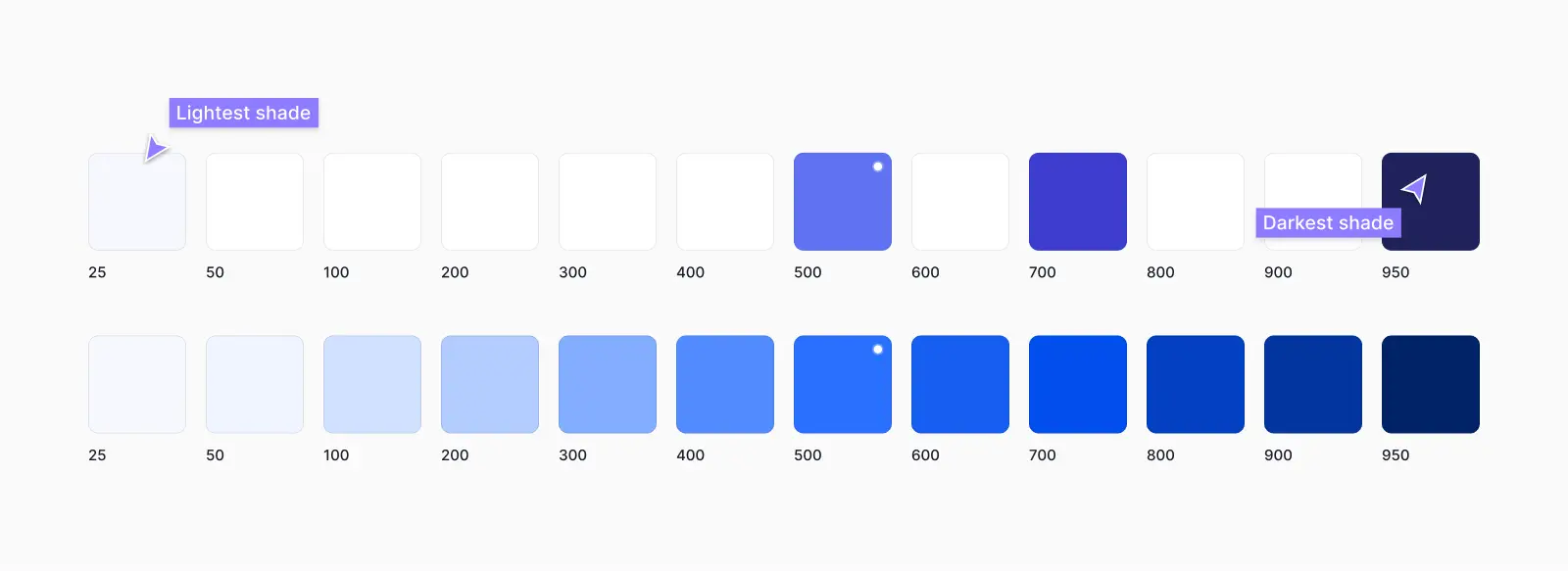
ステップ2: もっとも明るい・暗い色を見つけよう
まず、HSLでbrand-25(最も明るい色)とbrand-950(最も暗い色)を定義しましょう。
これにより、カラーパレット全体がバランスよく見えるようになります。
一般的に、明るい色(25~100)は背景に、暗い色(900~950)はテキストに使います。
この作業は正確な計算に基づくものではないため、彩度も調整しながら、他の色と自然に見えるまで微調整してください。

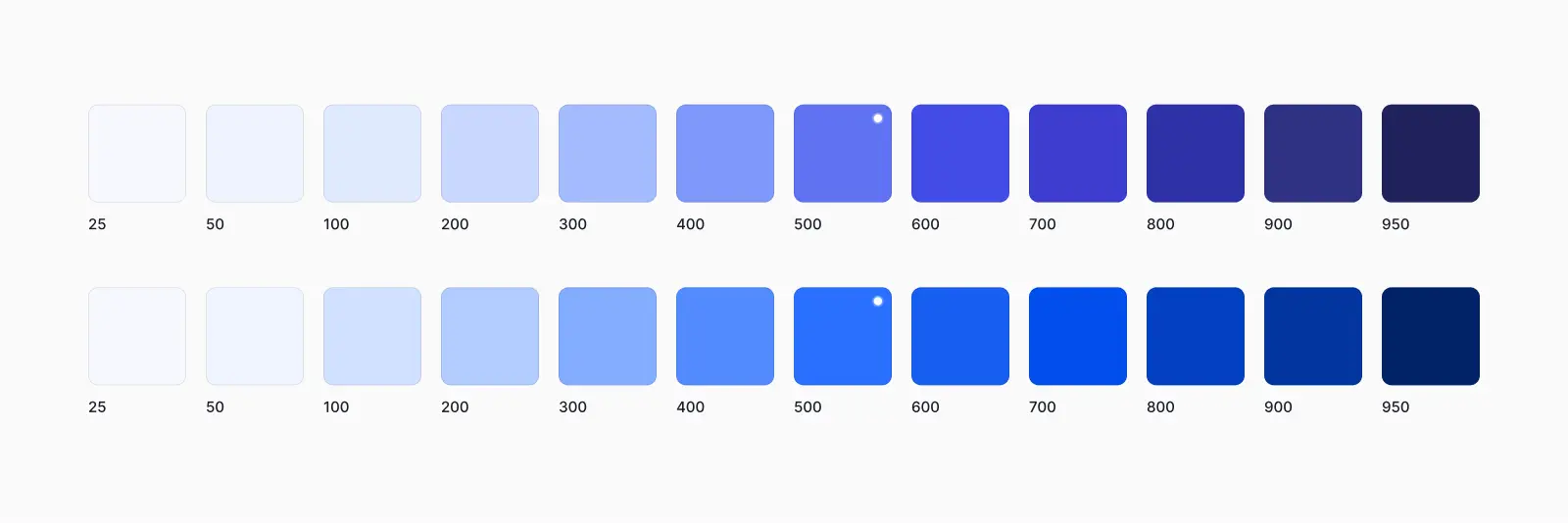
ステップ3: 隙間を埋めていこう
次に、brand-200やbrand-700など、ベースカラーと最も明るい色・暗い色の間の色を、ふたたびHSL値で調整しながら埋めていきます。
まずbrand-200とbrand-700を決めてから他の色を埋めていくとスムーズです。
この作業には少し時間がかかるかもしれませんが、最終ゴールはスケール全体で色が自然に見えるように調整すること。
全ての色が他の色とバランスよく、「同じ明るさやトーン」に見えるようブラシュアップしてみましょう。

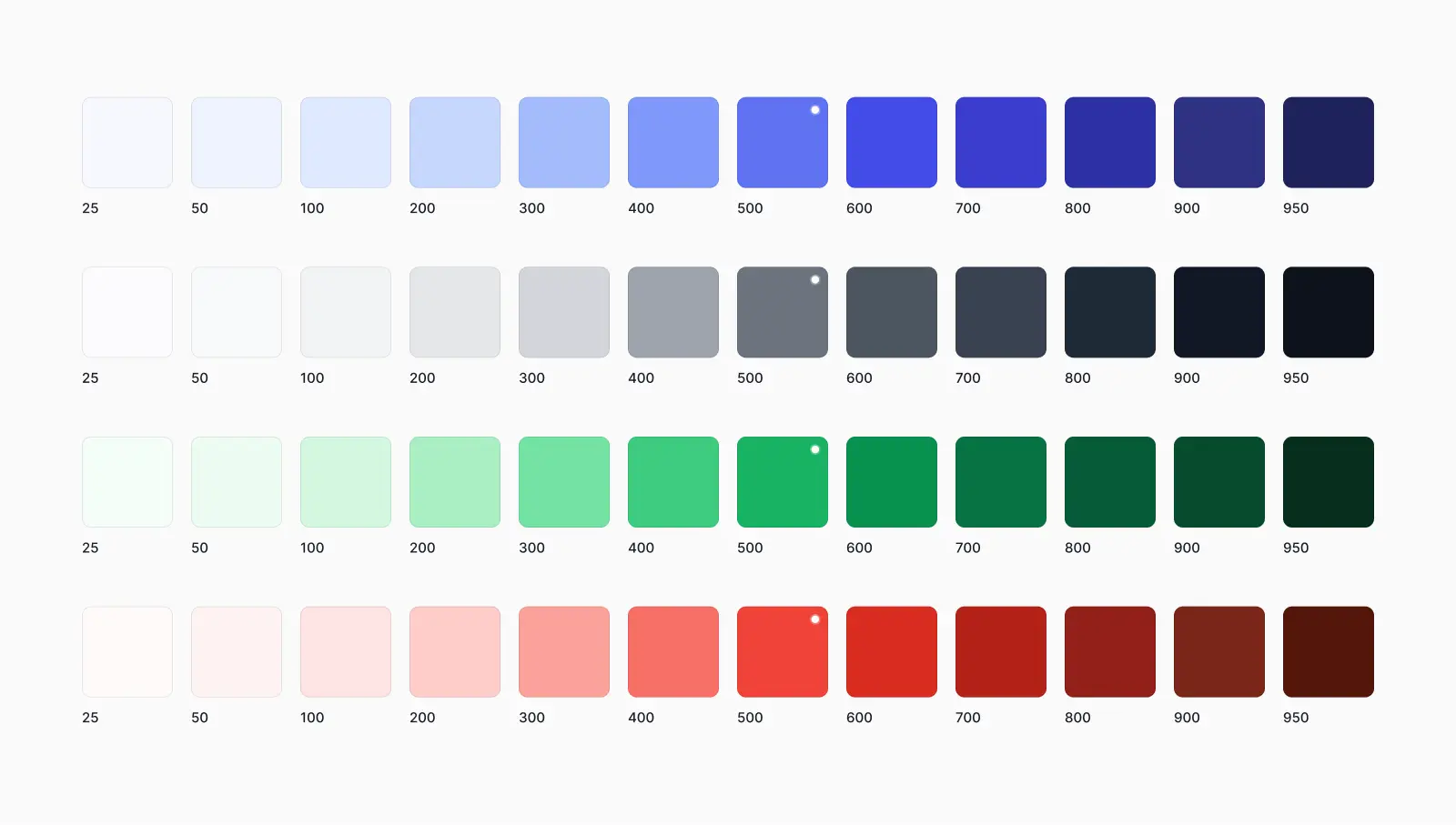
ステップ4:中間色とアクセントカラー/セカンダリーカラーを繰り返そう
基本的な手順は同じですが、今回は他の色との彩度のバランスに気をつけましょう。
彩度が高いと色は「明るく」見え、低いと「淡く」見える傾向があります。
もしブランドカラーが彩度の高い、明るく遊び心のある色なら、ニュートラルやフィードバックカラーもそれに合わせて調整し、全体が調和するようにすると自然に見えますよ。

Figmaでカラーパレットを作成する別の方法
Figmaでカラーパレットを一から作成するのは時間がかかります。
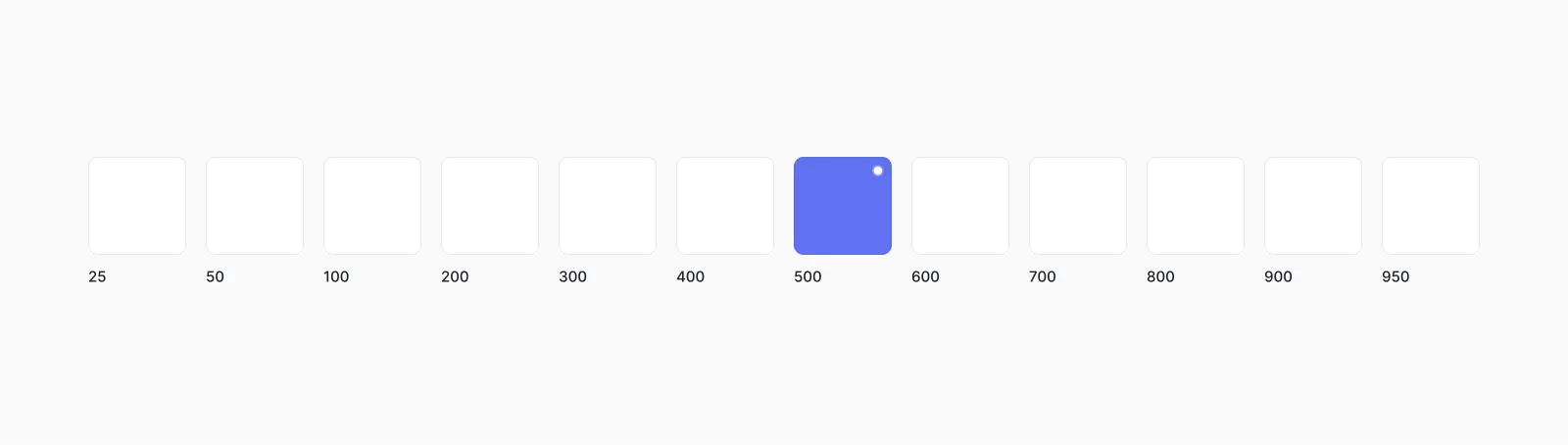
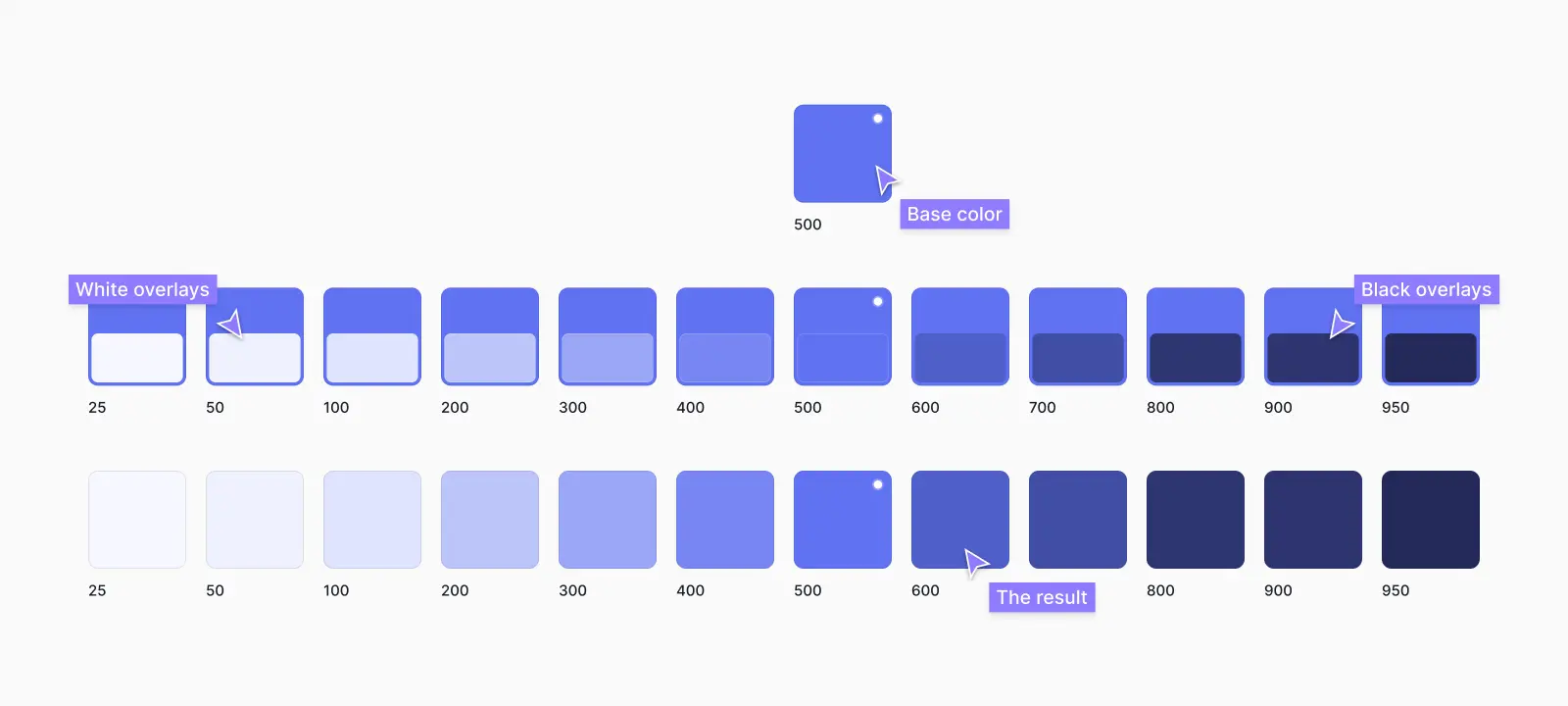
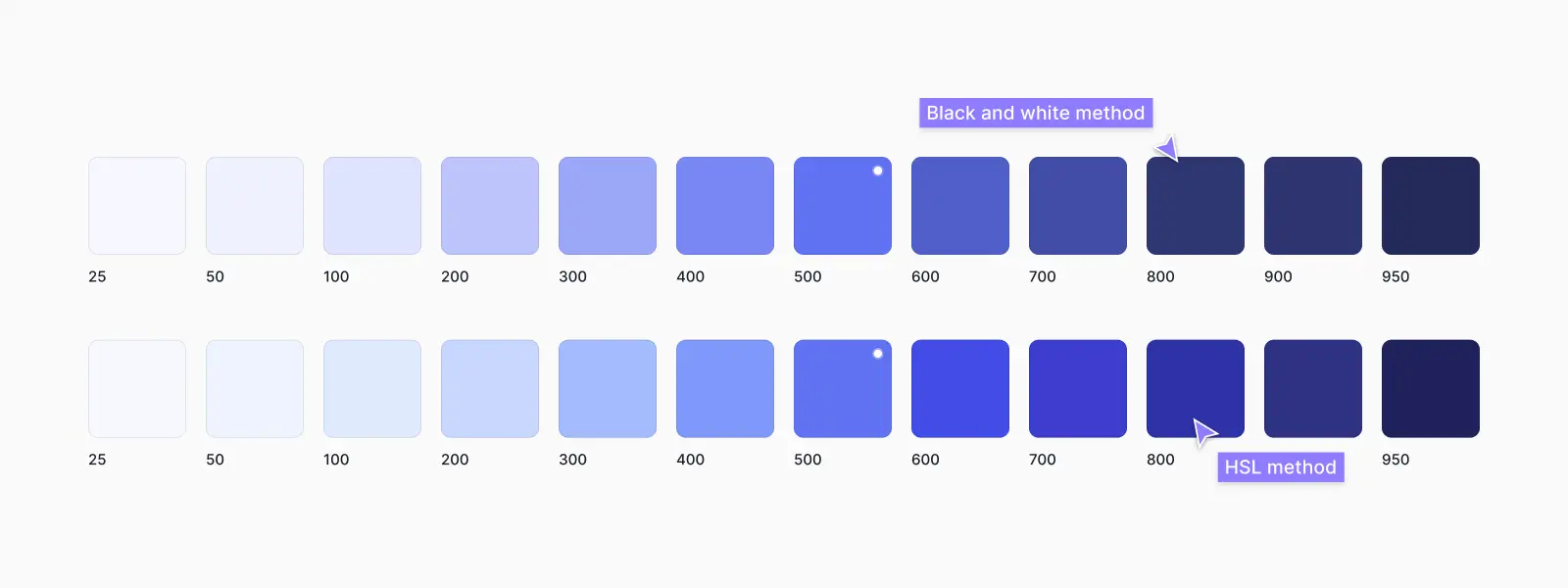
上記の方法がおすすめですが、もう一つの簡単な方法として「オーバーレイ」を使うテクニックがあります。
- ベースカラーを置き、その上に透明度を変えた白または黒の正方形を重ねます。
- オーバーレイの正方形は、ベースカラーの上に異なるシェードを作り出します。
- それぞれのシェードの上でカラーピッカーを使い、正確なHEXコード(#ffffffなど)を取得し、カラーパレットに追加していきます。

このオーバーレイの方法は簡単ですが、色の彩度を細かく調整できないため、一般にはあまりおすすめしません。
特に、暗いシェード(600-950)を定義する際に精度が落ちやすいのでご注意を。
また、異なる色に同じ透明度を使っても結果が異なるため、大きなカラーパレットを作成する場合には一貫性が出にくくなります。

オンライン配色カラーパレットジェネレーターを使おう
ウェブ上にはたくさんのカラーパレットジェネレーターがありますが、多くは機能が限られていると感じることもあるでしょう。
使えない色の組み合わせを提案したり、必要な色合いのバリエーションが少なかったり…。
たとえば、Coolors.coのような人気ツールはアイデア出しには便利ですが、モダンなUIデザインには、より多彩で実用的なカラーバリエーションが必要です。
オススメのオンライン配色カラーパレットジェネレーター

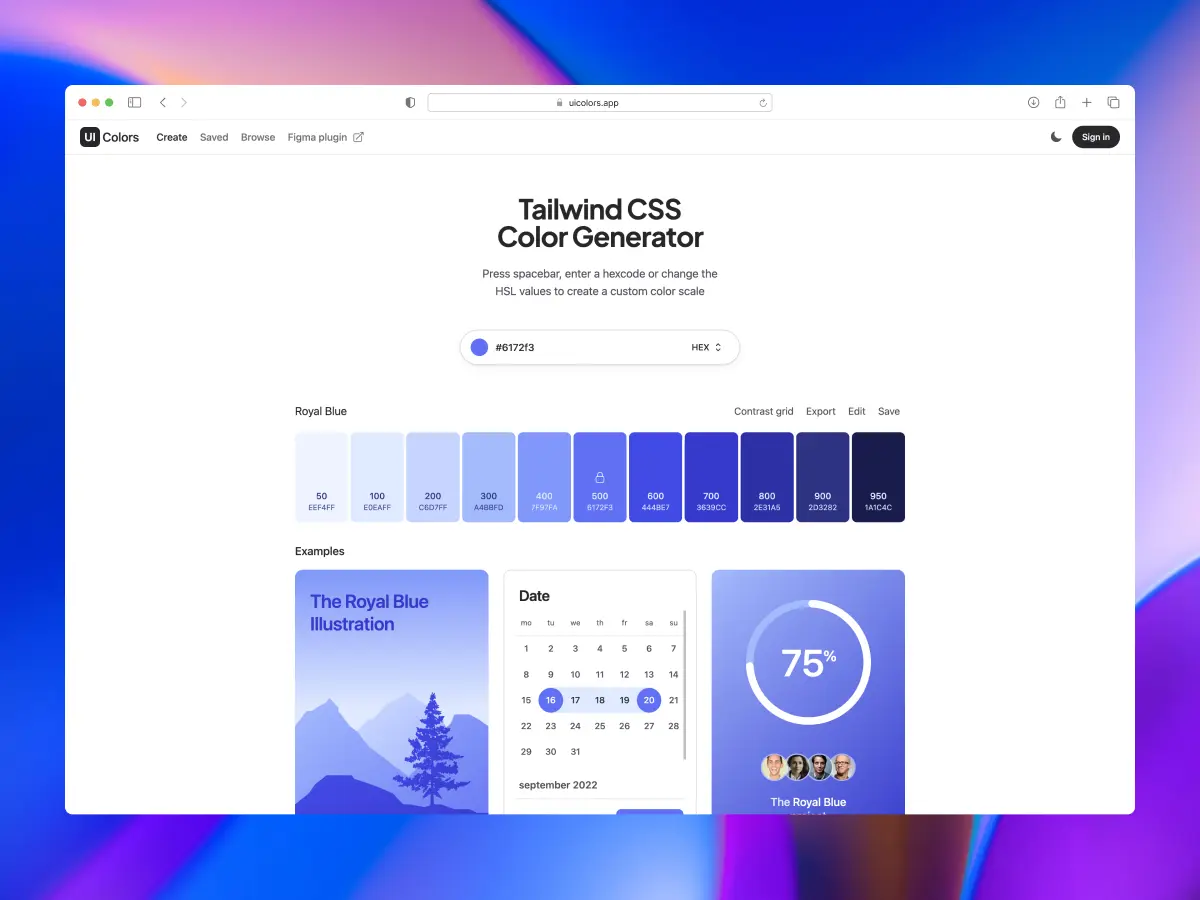
特にTailwind CSSやMaterial Design向けに作られたカラーパレットジェネレーターを使うのがおすすめ。
幅広い色のバリエーションを提供し、各色の正方形から16進コードをFigmaに簡単にコピーできます。
初心者にも使いやすい、おすすめのツールをいくつかピックアップ:
ここで紹介したツールを活用すれば、モダンなUIデザインに役立つ実用的な色パレットを簡単に作成できます。
オススメの配色カラーパレット生成Figmaプラグイン

最近、Figmaコミュニティには優れたカラーパレット生成プラグインが増えています。特におすすめのツールがこちら。
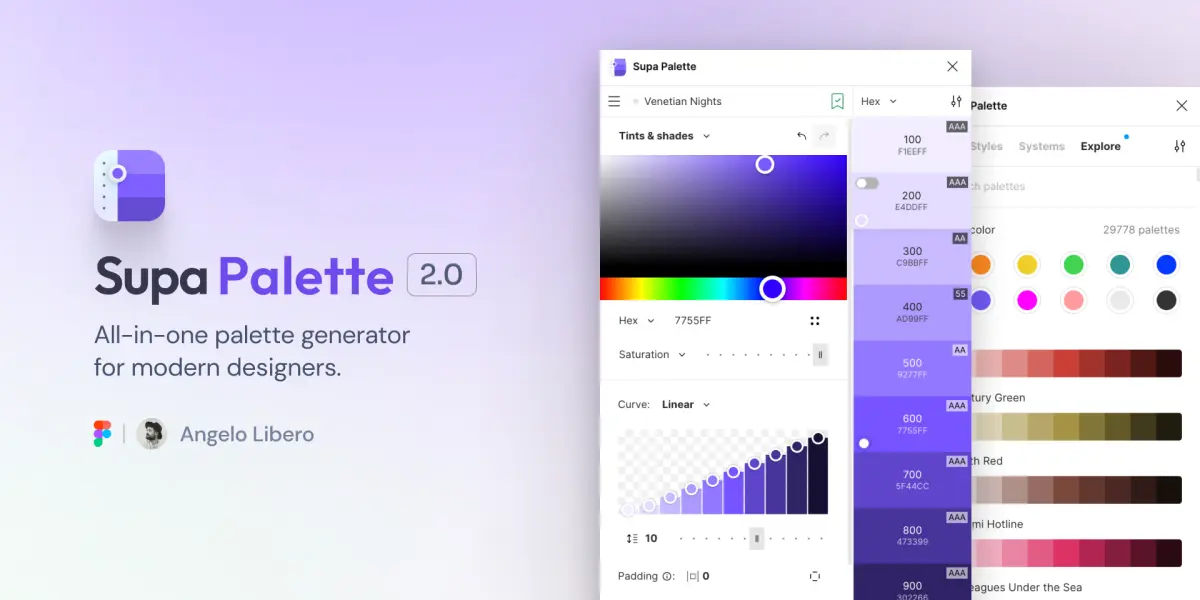
- Supa Palette(Angelo Libero作)
カラーパレットを調べたりカスタムパレットを生成するのに便利で、15種類の一般的なカラーシステムから選べます。 - Color Palette Generator
ベースカラーを入力すると、調和の取れたカラーパレットを自動生成してくれるプラグイン。 - Color Spark
アイデア出しに最適なツールで、さまざまな配色パターンからプロジェクトに合うカラーパレットを見つけやすくします。
紹介したプラグインは、Figmaコミュニティから無料でインストールできます。
Figmaでカラーパレットを微調整しよう
オンラインのカラーパレットジェネレーターは時間を節約できますが、生成された色が必ずしも他の二次色や、現在利用中の他の色とうまく調和するとは限りません。
Figmaでは、HSLテクニックを使って各色を調整し、他の二次色や全体のバランスに合うように微調整が可能。
こうすることでジェネレーターで作成したパレットも、プロジェクトに合わせて簡単にカスタマイズできます。
Figmaで配色カラーパレットのスタイル設定する方法
Figmaに「変数」機能が追加されましたが、初めて使う場合は、まだそんなに気にしなくても大丈夫。
まずは、カラーパレットをスタイル設定する方法を見ていきましょう。
- 色を決める
プロジェクトに使いたいメインカラーやアクセントカラーをまず決めましょう。 - スタイルを作成する
選んだ色を「スタイル」として保存します。「Primary」や「Secondary」など名前をつけておくと、後で分かりやすいですよ。 - デザインに適用する
作ったスタイルはボタンや背景、テキストなどに一発で適用できます。あとで色を変更したくなっても、スタイルを編集すれば全部のデザインに反映されるので便利です!
変数についてもっと知りたいときは、FigmaのYouTubeチュートリアル「変数入門」や「Figmaの変数ガイド」もぜひチェックしてみてください。
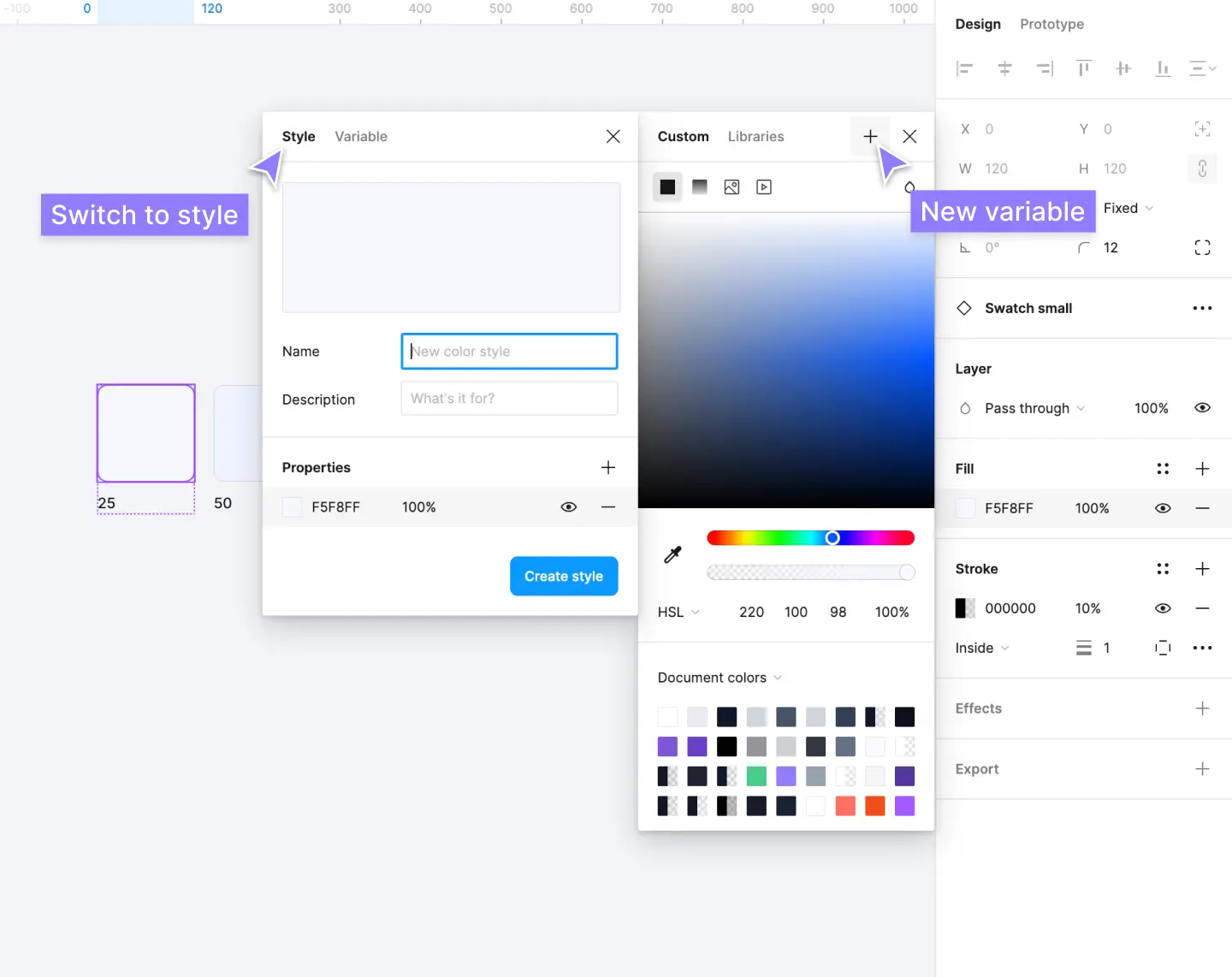
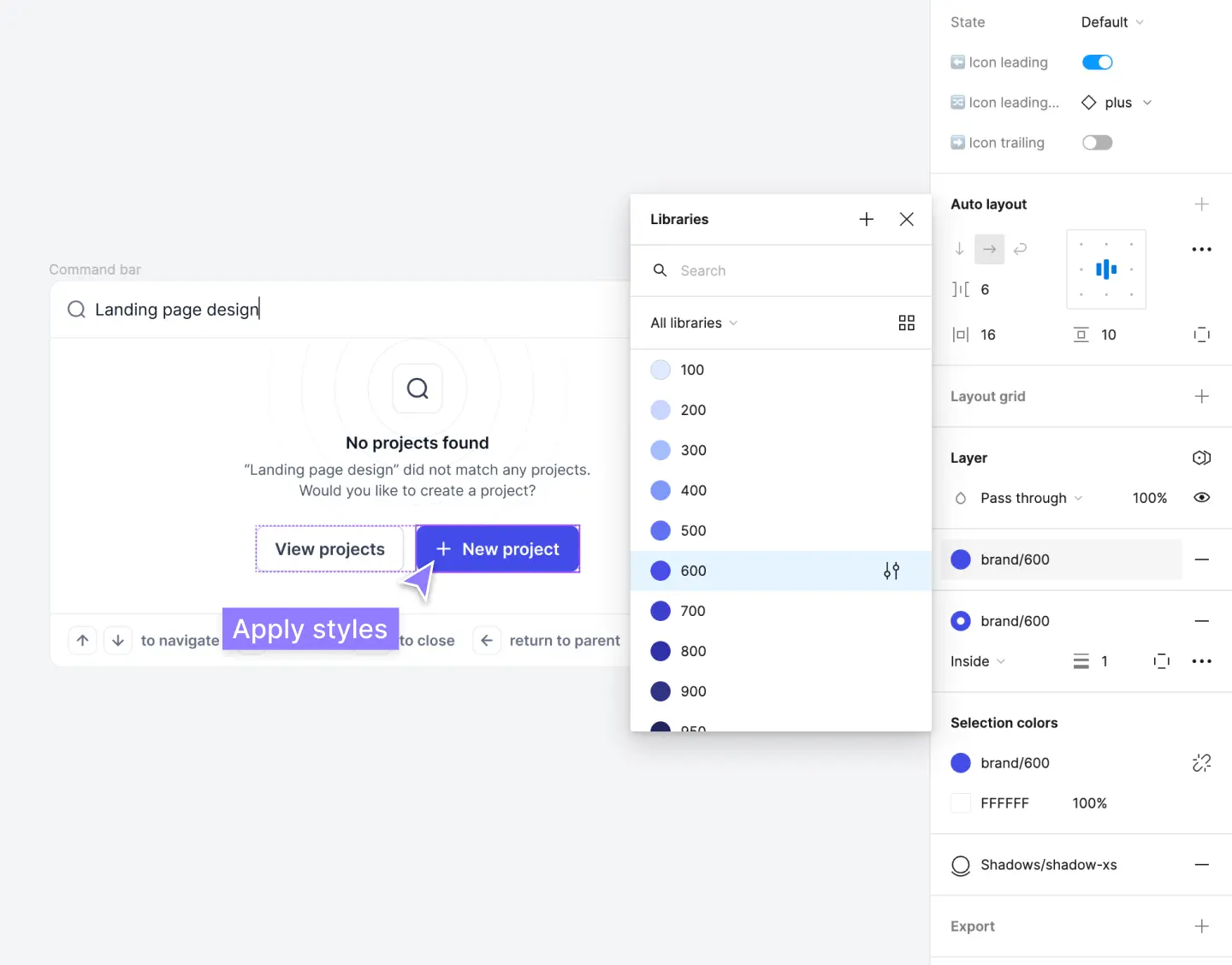
ステップ 1: カラーピッカーパネルを開く
まず、Figmaで四角形に並べ、カラーパレットを作成します。
最初はもっとも薄い色となる、brand25から始めるとわかりやすいでしょう。
次に、右のサイドバーで「塗りつぶし」セクションに移動し、スタイルアイコンをクリックします。
すると、カラーピッカーパネルが開き、色の設定ができるようになります。

ステップ 2: 新しいスタイルを作成する
カラーピッカーモーダルの上部にある「プラス」アイコンをクリックすると、新規スタイルを作成するポップアップが表示されます
「スタイル」に切り替え、新しいカラースタイルを作成していきましょう。

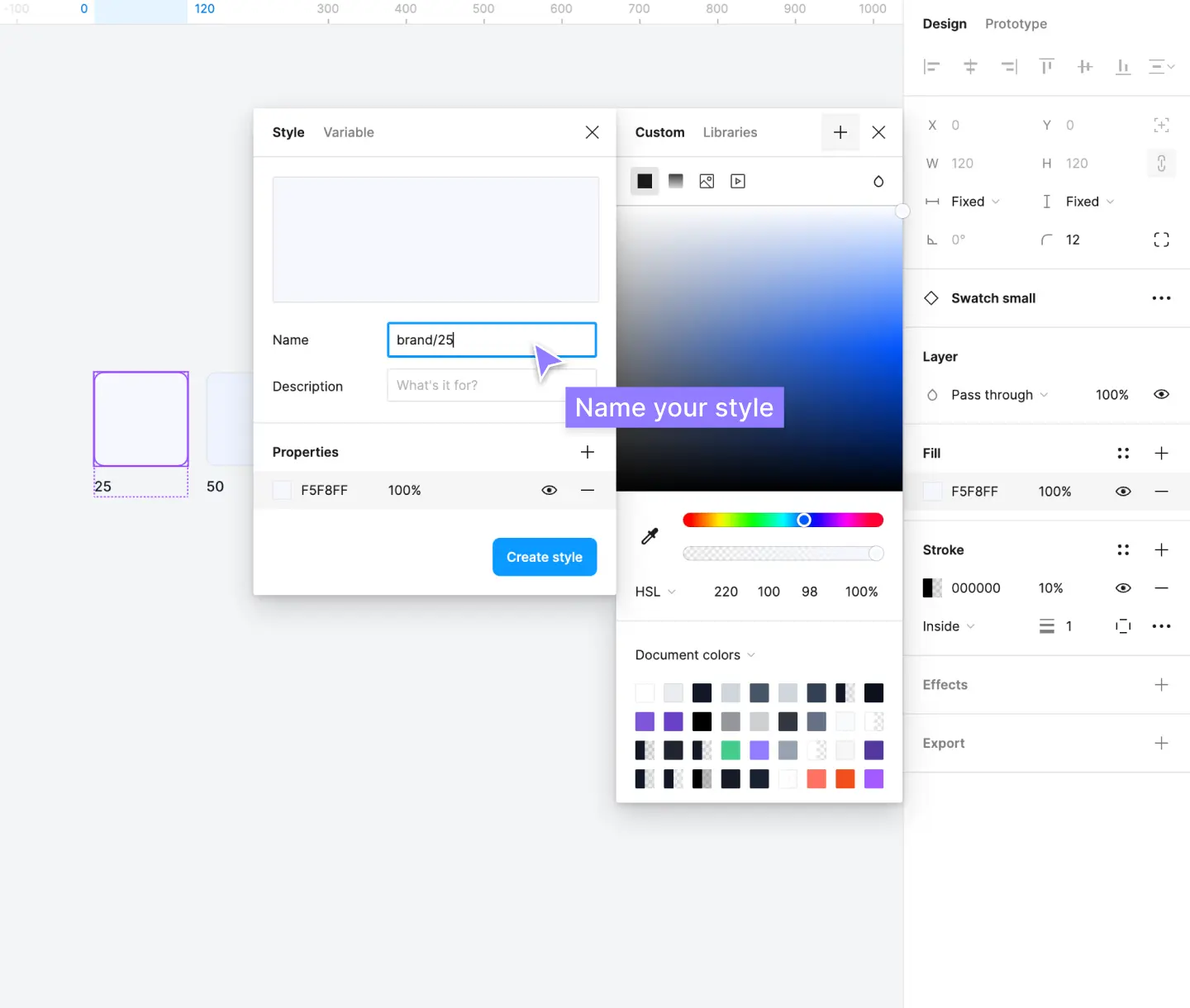
ステップ 3: カラースタイルに名前を付ける
カラースタイルに名前を付けます。
命名規則として、「color/25」から「color/950」のように色名と色合いを数値で表しながら使います。
たとえば、「brand/25」といった具合です。
スタイル名をスラッシュ「/」で区切ると、Figmaがスタイルをフォルダに自動でまとめてくれますよ。
あとでスタイルパネルを使い、これらのスタイルを並べ替えたり、グループ化したりと、お好みで管理しやすくすることも可能です。

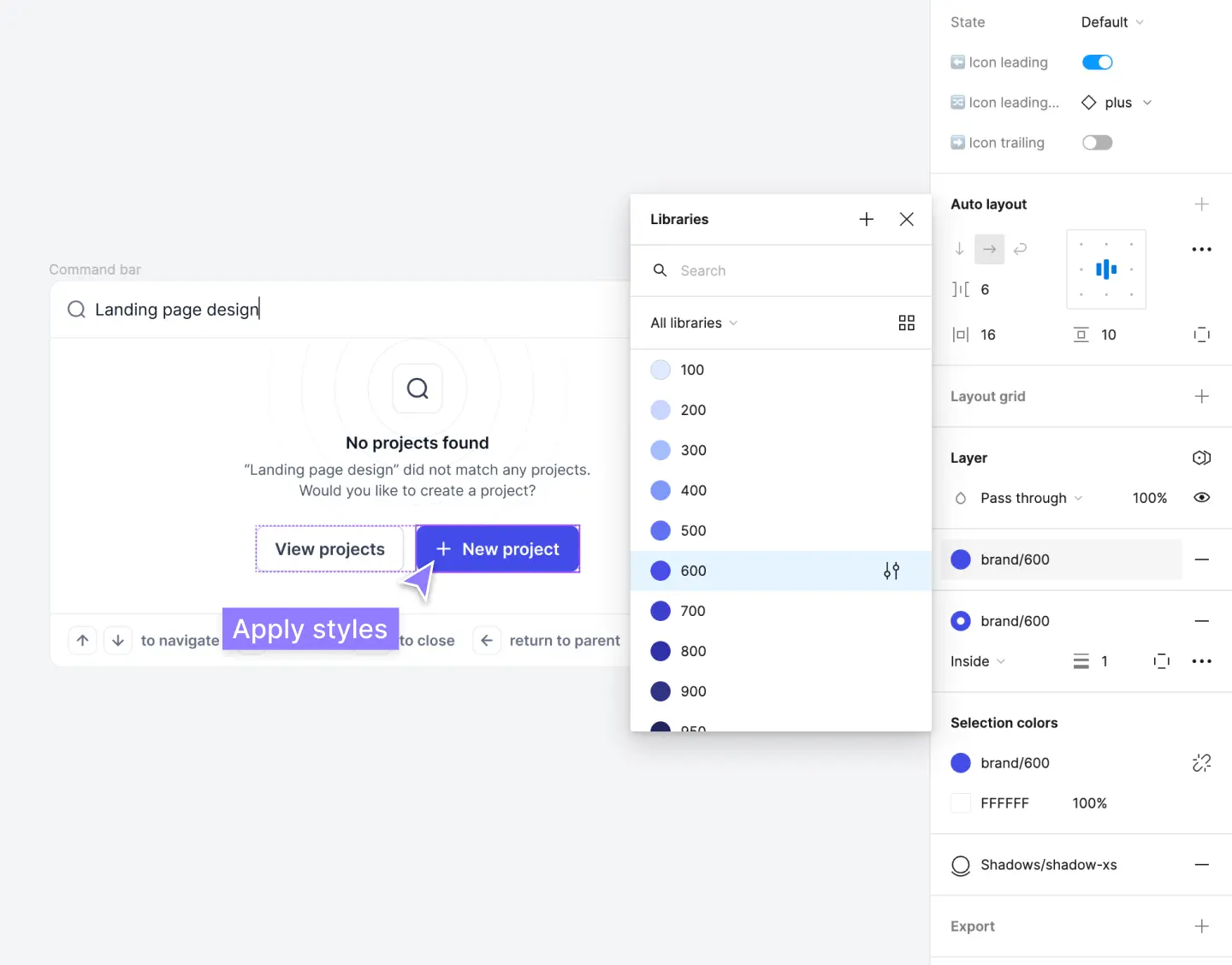
ステップ 4: カラーパレット全色のスタイルを作成する
各色を1つずつ選択し、ステップ3までの操作を繰り返していきましょう。
パレット全体が完成したら、Figma内でフォルダにして整理しておきます。
これで、作成したスタイルをプロジェクト内で使えるほか、Figmaライブラリとして公開して、複数のプロジェクトで使用することもできます。

配色カラーパレットのアクセシビリティ・チェック
UIやウェブデザインで色を選ぶときは、使いやすさのカギとなる「アクセシビリティ」を忘れないように。
背景とテキストは十分なコントラストを保ち、誰にでも読みやすい色をえらぶことが大事。
多くのデザイナーが、基本的なアクセシビリティ基準を見落としがちですが、現在Googleも低コントラストのサイトにペナルティを課している、という事実も。
複雑に考えず、高齢者や視覚障害のある方、色覚に違いがある方を含め、すべてのユーザーが見やすい配色を意識しましょう。
特に、テキストと背景色のコントラスト比が重要です。
全てのデザインコンポーネントがWCAG 2.1の基準を満たしているかチェックし、アクセシビリティの高いデザインを目指しましょう。

WCAG 2.1 ガイドラインについて
デザインがアクセシブルか確認するには、コンポーネント内のすべてのテキストがWCAG 2.1コントラスト比を満たしているかチェックするのが一番です。
少し難しく感じるかもしれませんが、基本を押さえるだけでOK!
WCAG 2.1ガイドラインには、アクセシビリティの度合いに応じて3つのレベルが設定されています。
まずは、この基準に沿ってデザインを見直し、すべてのユーザーが見やすくなるよう心がけてみましょう。

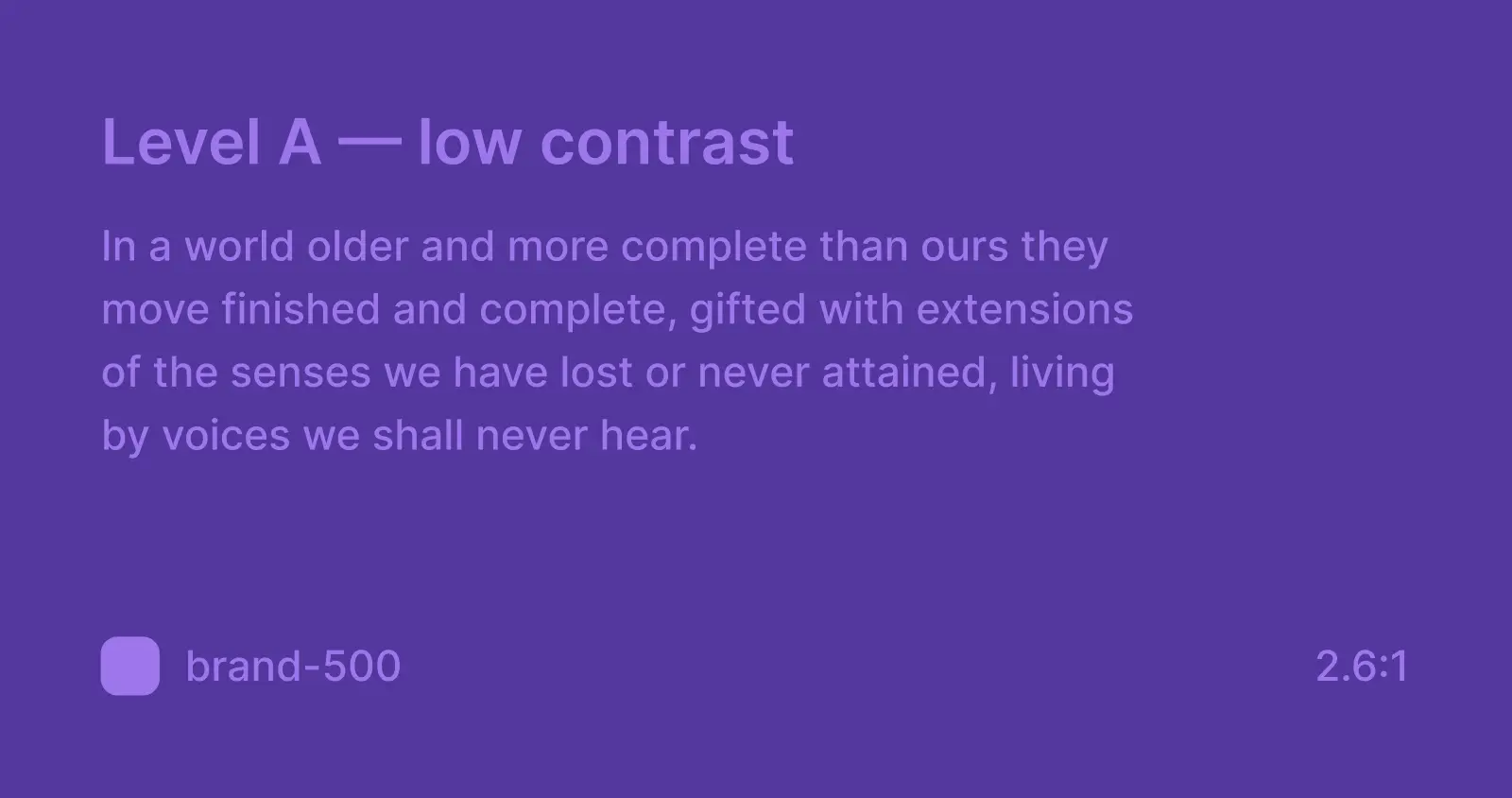
レベルA — 低コントラスト(4.5:1未満)
このレベルは装飾やあまり重要でない要素向けです。テキスト要素には避けましょう。

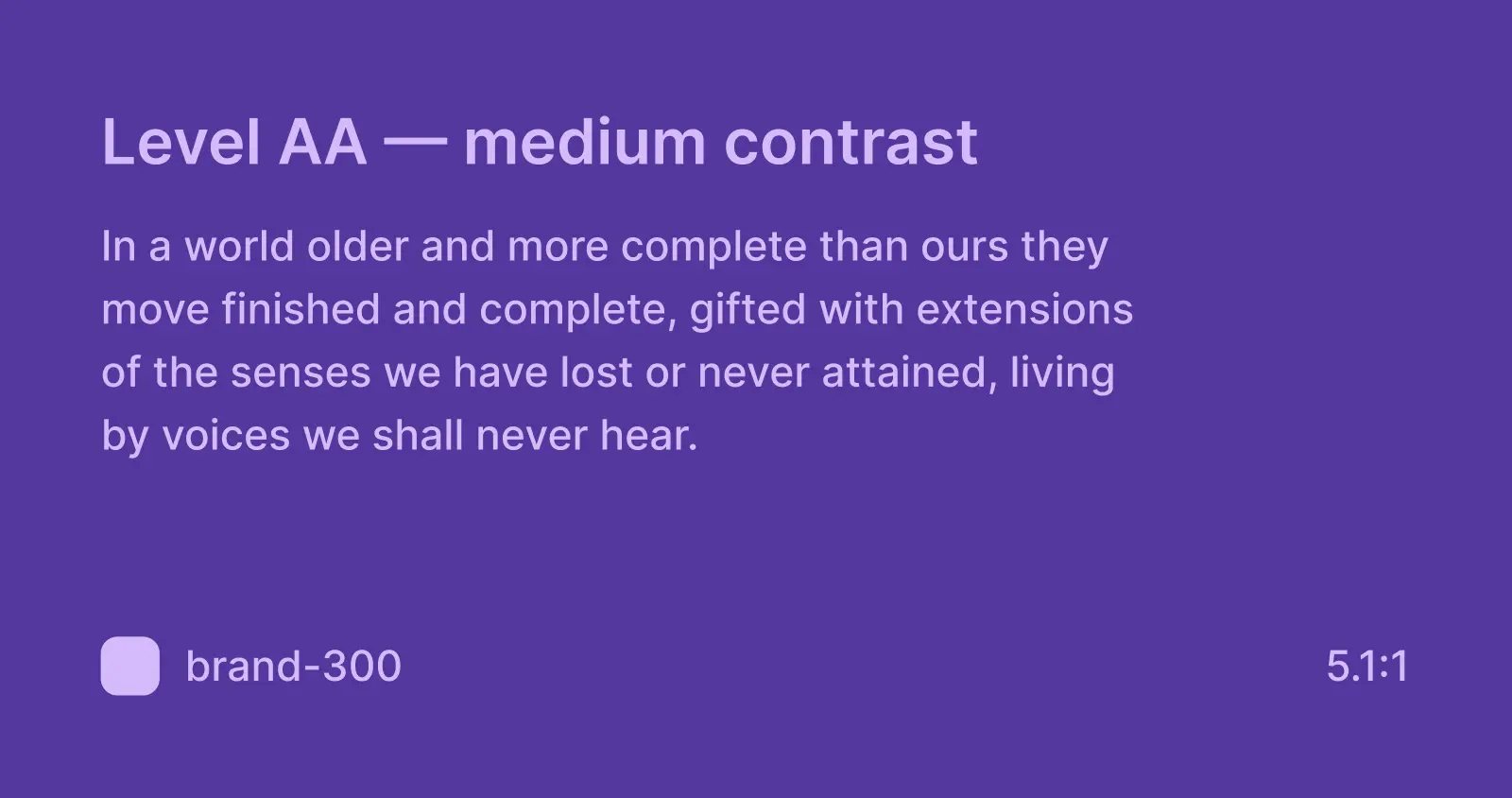
レベルAA — 中程度のコントラスト(4.5:1以上)
テキスト、ボタン、フォームなど、重要なUI要素には、この基準を最低限クリアしましょう。多くのデザインに必要なレベルです。

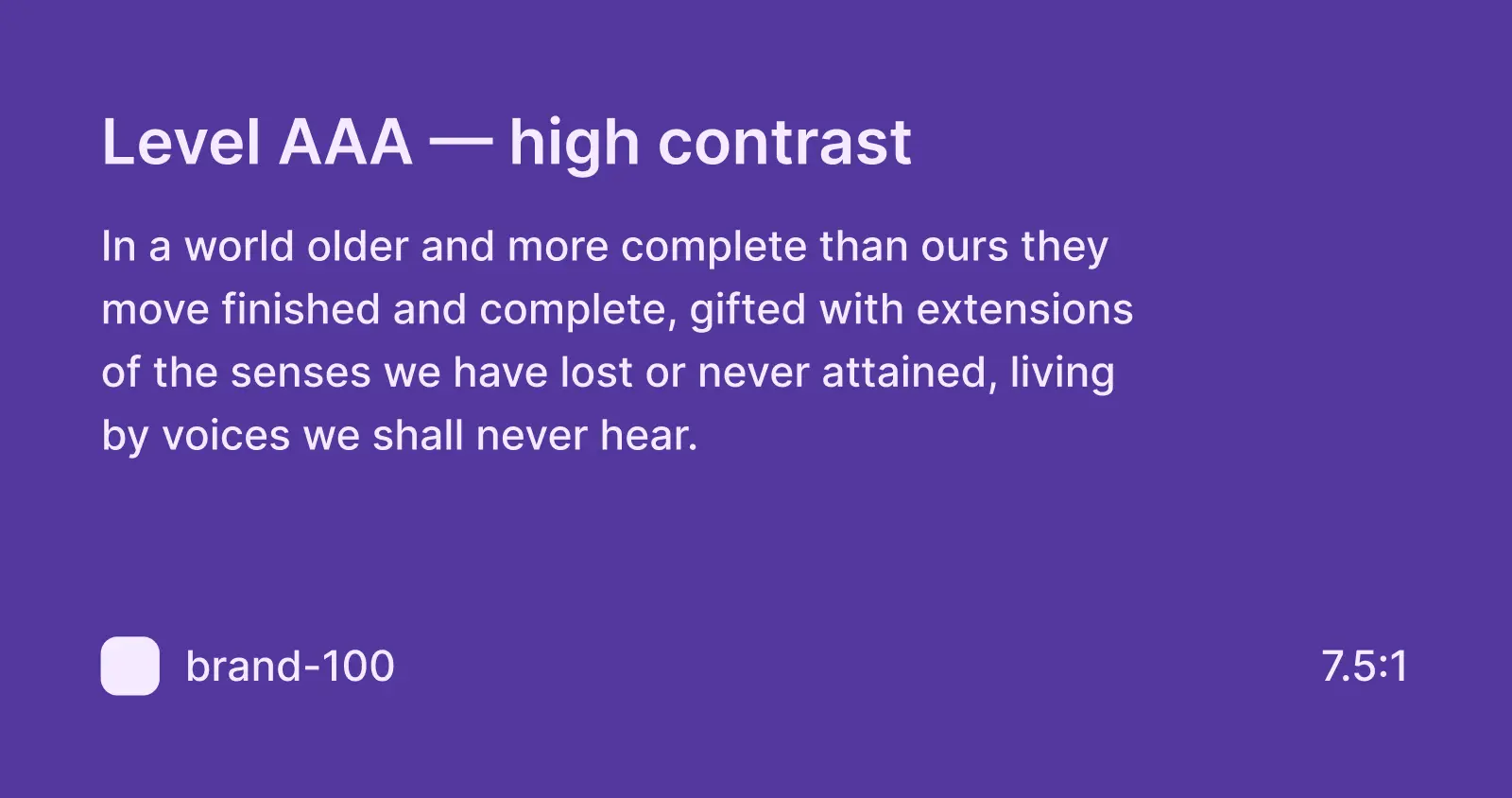
レベルAAA — 高コントラスト(7:1以上)
これが一番高いコントラスト比で、目に優しく読みやすいですが、必須というわけではありません。可能であれば達成することを目指しましょう。
どのくらいのコントラストが必要ですか?
重要なUI要素(テキスト、ボタン、フォームなど)には、最低でも「4.5:1」のコントラスト比(WCAG AA基準)を維持しましょう。
これにより、多くのユーザーがコンテンツを読みやすくなります。
デザインのコントラストを素早くテストする方法
テキストカラーと背景色を入力するだけでコントラスト比をチェックできるオンラインツール、WebAIMを活用するだけ。
また、Figmaにはデザインの作業中に、その場を離れずにコントラスト比をチェックできる無料プラグインもあります。
テキストを選択すると、フレーム内のすべてのテキストのコントラスト比を確認できます。
🔖コントラスト確認におすすめのFigmaプラグイン

後からでも色を変更・調整できる
以上で説明は完了です!
このFigmaでのカラーパレット作成ガイドが役に立てば幸いです。
Figmaのスタイル設定の良さは、カラーパレットをあとからいつでも微調整できるところにあります。
最初に設定したブランドカラーが少し彩度が高すぎたり、ニュートラルカラー(グレー)が明るすぎてアクセシビリティに影響が出ていた、と後から気付くこともあるかもしれません。
ぜひいろいろ試しながら、最適な配色を見つけてみてください。
もちろん配色の基本ルールを知っておくと、より色を選びやすくなりますよ。
ホームページ制作やUIデザインで活用できる小技テクニックも活用してみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。
























