Learn UI Designで公開された「Why Color Theory Sucks (& what framework to use instead)」より、許可をもらい日本語抄訳しています。
色彩理論より実用的なアプローチが必要
多くの本や記事で取り上げられる色彩理論やカラーパレットの方法論(例: 分割された補色パレット)は、実際のデザイン現場で役に立たないことが多い、と現役デザイナーのエリック・D・ケネディ氏は指摘しています。
彼のアプローチは「色のバリエーションをうまく使うこと」。
具体的には、1つのベースカラーをさまざまな変化(明度や彩度の調整)で使い分けるスキルが重要であり、理論的なルールに縛られずに色を実用的に調整するのがポイントです。
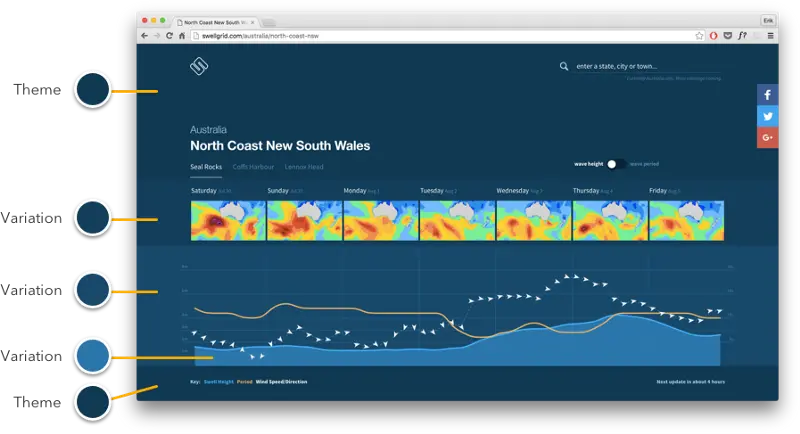
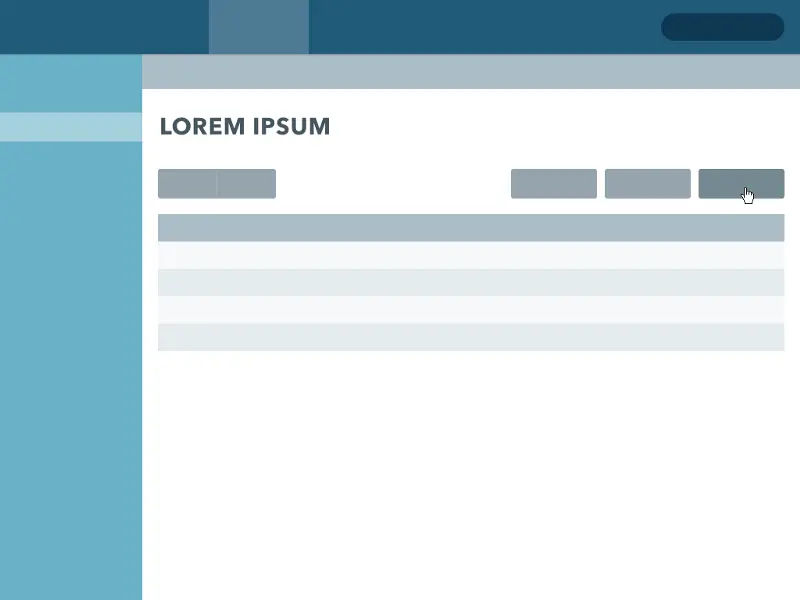
美しいUIデザインには、テーマカラーを基にした濃淡のバリエーションが多く使われています。

たとえば、「Swell Grid」アプリでは、1つのブルーがさまざまなバリエーションとして変化して、多様な要素に使用されています。
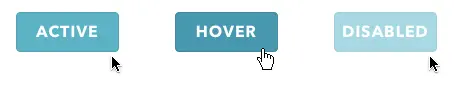
もう一つの簡単な例を見てみましょう。
ボタンなどのシンプルな要素でさえ、色のバリエーションがあります。

「3色の青のカラーパレット」と表現するのは適切ではなく、「バリエーションをもった1色の青」と捉えるべきです。
バリエーションを作るための2つの原則
- 現実世界からの参照:現実の物体や光の動き方を模倣する。人々は無意識に現実の動きや色の変化を期待しているため、これをインターフェイスに取り入れると自然に見えやすい。
- HSBカラーシステムを活用:色相(Hue)、彩度(Saturation)、明度(Brightness)を調整しやすいHSBシステムを使うことで、直感的にバリエーションを作成できる。
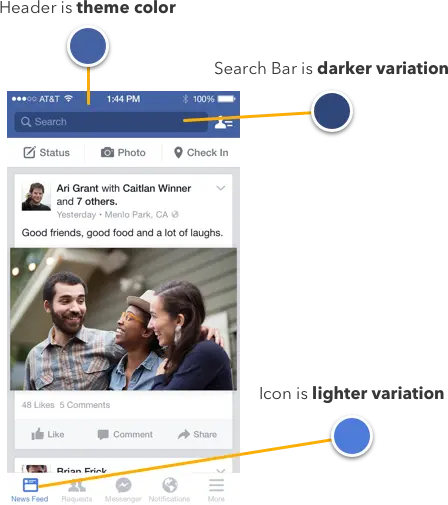
こうしたアプローチにより、特にUIデザインで、Facebookのような一貫したカラーテーマが可能となります。

本当に使える色のバリエーションとは?
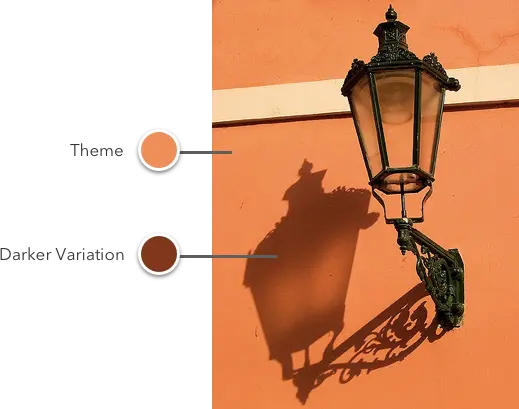
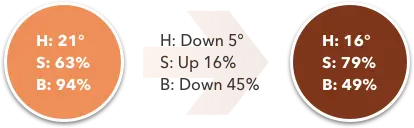
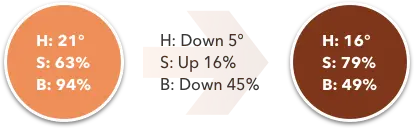
影は、単なる暗さではなく、ベースカラーを濃く変化させたバリエーションと考えられます。Figmaのカラー・ピッカーを使って、現実の影の特性をシミュレーションすることができます。

実際にFigmaなどのデザインツールを使って、影によってどのように色が変換しているのか、HSB(Hue, Saturation, Brightness)カラーで正確に把握してみます。

明るさ(Brightness)が下がって、彩度(Saturation)は上がっているのが分かります。
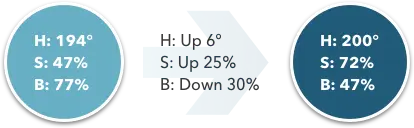
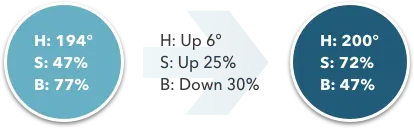
もう一つの例も見てみます、この写真ではどうでしょう。

こちらでも明度(Brightness)は下がり、彩度(Saturation)が上がっています。

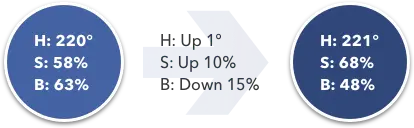
こちらでも同じ結果に。ここまでの例から見えてくる色のバリエーションのルールがありそう。
影の色の変化のルール
- 明度が下がる:影では明度が下がり、色が暗くなる。
- 彩度が上がる:影になると色の彩度が上がり、より深みが出ることが多い。
このルールは、サンゴやティールなど異なる色にも当てはまりますが、色相の変化は他に比べて小さく、複雑なため重要性は低いとされています。
HSBカラーシステムを活用しよう!
直感的に色相、彩度、明度を調整するHSBを使えば、誰でも簡単に理想的な色の濃淡を作り出せます。
濃い色のバリエーション = 彩度が高い + 明度が低い
Facebookの検索バーの例を振り返ると、まさにこのルールが適用されているのが分かります。

明るい色のバリエーション = 彩度が低い + 明度が高い
ではさらにもう一歩踏み込んで、彩度を下げ、明るさを上げるとどうなるでしょう。

答えは、白です。
このことから、より明るい色のバリエーションが欲しいときは、白を加えることができます。
暗い色・明るい色のバリエーションの基本ルール
- 暗いカラーバリエーションは、明度を下げて彩度を上げることで作成する。黒を重ねるのではなく、色の濃さを強調する。
- 明るいカラーバリエーションは、明度を上げて彩度を下げることで作成する。白に近づくイメージで、明るく柔らかい印象を与える。
実践例
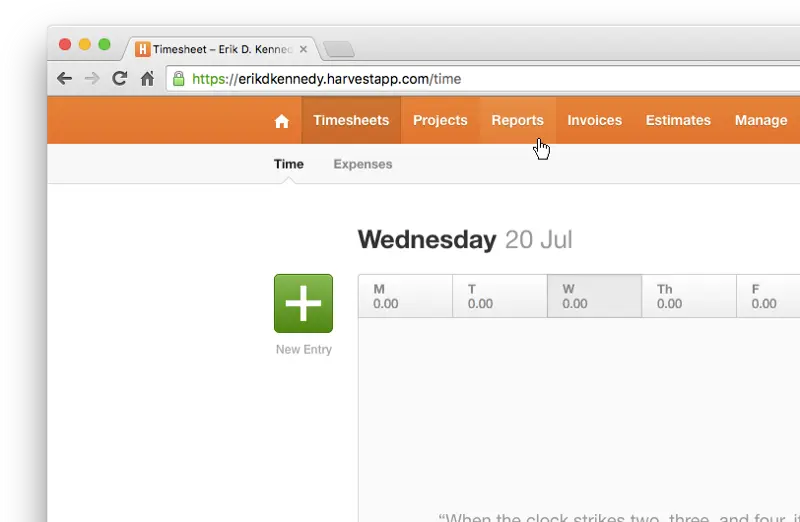
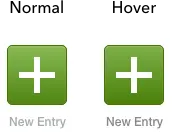
たとえば、時間管理アプリHarvestでは、通常の緑色ボタンをホバーするとより暗く、彩度の高い色に変化します。

ホバーや選択時に異なるバリエーションがあることで、視覚的なフィードバックが強化され、使いやすさが向上します。

覚えておきたい重要なポイント
- 🔥👉 暗い色のバリエーション=明度を下げて彩度を上げる
- 🔥👉 明るい色のバリエーション=明度を上げて彩度を下げる
このシンプルな考え方が、テーマカラーを使って多彩なデザインを可能にします。
色合いはどうだろう?
色相と明度の関係
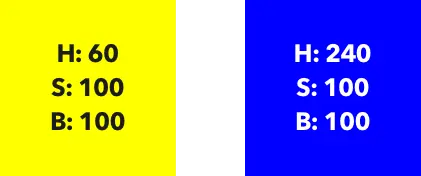
それぞれの色には「知覚される明るさ」のようなものがある。 これは「明度」(Brigtness)と呼ばれます。

上記の青と黄色はどちらも、明度は100%ですが、黄色が明るく見えるでしょう。
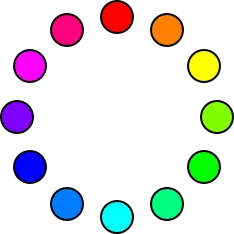
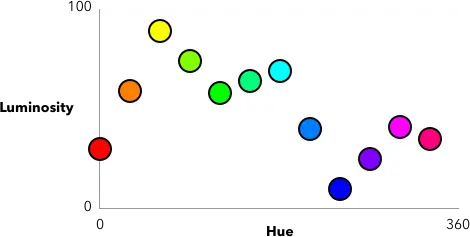
明度と彩度を一定に保ち、色相を変化させたとしても、知覚される明るさの範囲が得られます。
彩度100%、明度100%の色相を30度間隔で並べた状態です。

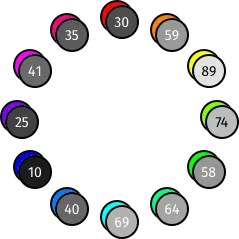
こちらが複製した色相を輝度フィルターに変換して、色ごとの明度を数値化したところです。

より分かりやすくするためにチャート図で詳しく見てみます。

色を暗く・明るくする際、色相のシフトも重要な役割を果たしますが、明度と彩度の調整ほど大きな影響はありません。
ただし、次の基本ルールがあります。
- 暗いバリエーションにする際:
色相を赤(0°)、緑(120°)、青(240°)に近い方向へシフトさせると、明度が自然に減少し、色が暗く見えやすくなります。 - 明るいバリエーションにする際:
色相をシアン(180°)、マゼンタ(300°)、イエロー(60°)に近い方向へシフトさせると、明度が増加し、色が明るく見えます。
コツは、色相の動きを彩度や明度の動きと一致させることです。
具体例

サンゴの色は、影で赤に近い方向にシフトし暗く見えます。

ティールの色は、影でシアンに近い方向にシフトし、同様に暗く見えます。
このルールを覚えておくと、UIデザインで自然なカラーバリエーションが作りやすくなりますよ。
実用的な色のバリエーションのつくり方
色のバリエーションを考えるときの指針
まず、1つの色に対して「暗いバリエーション」か「明るいバリエーション」が必要かどうかを判断します。
特にクリーンでシンプルなデザインにはこのアプローチが有効です。
暗いバリエーション:
- 明度を減少させる。
- 彩度を増加させる。
- 色相を赤、緑、青(輝度が最小になる方向)にシフトする。
明るいバリエーション:
- 明度を増加させる。
- 彩度を減少させる。
- 色相をシアン、マゼンタ、イエロー(輝度が最大になる方向)にシフトする。
これにより、1つのテーマカラーを無限に調整して、UIのさまざまなニーズに合わせた濃淡を作り出せます。

今後の課題
配色のバリエーションをより使いこなすために、以下のような疑問を持つことがさらに理解を深めることにつながります。
- 彩度と明度のどちらをどのくらい動かすか?
- グラデーションやデータの視覚化での色相の役割
- Figmaなどのツールで暗いバリエーションを作る具体的な方法
- 合うグレーや対照的な色の選び方、色がぶつかる場合の修正方法
- RGBとCMYが明度グラフで低・高ポイントを取る理由
デザインにおける色選びは、最初は難しく感じるかもしれませんが、今回ご紹介した色彩フレームワークを使えば、簡単に見栄えの良い配色ができます。
次にデザインに取り掛かる際は、HSBカラーシステムを使って色の調整を試みてください。
これにより、シンプルなカラーバリエーションでも美しいデザインを実現するための大きな違いを感じることができるでしょう。
配色ツールを利用することで、あなただけの配色カラーパレットをより短時間に作成することもできますし、もちろん配色の基本ルールを知っておくことも大切です。
ホームページ制作やUIデザインで活用できる小技テクニックも活用してみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。






















